如果你看到「希克定律」、「席克定律」或者「希克-海曼定律」,那没错,说的就是 Hick’s Law 了。正是我们今天要讲到的内容。
1952年,威廉·埃德蒙·希克 与 雷·海曼 这对夫妇进行了一项实验研究,探究人对信号的反应时间与出现的信号刺激数目之间的关系。最后发现,
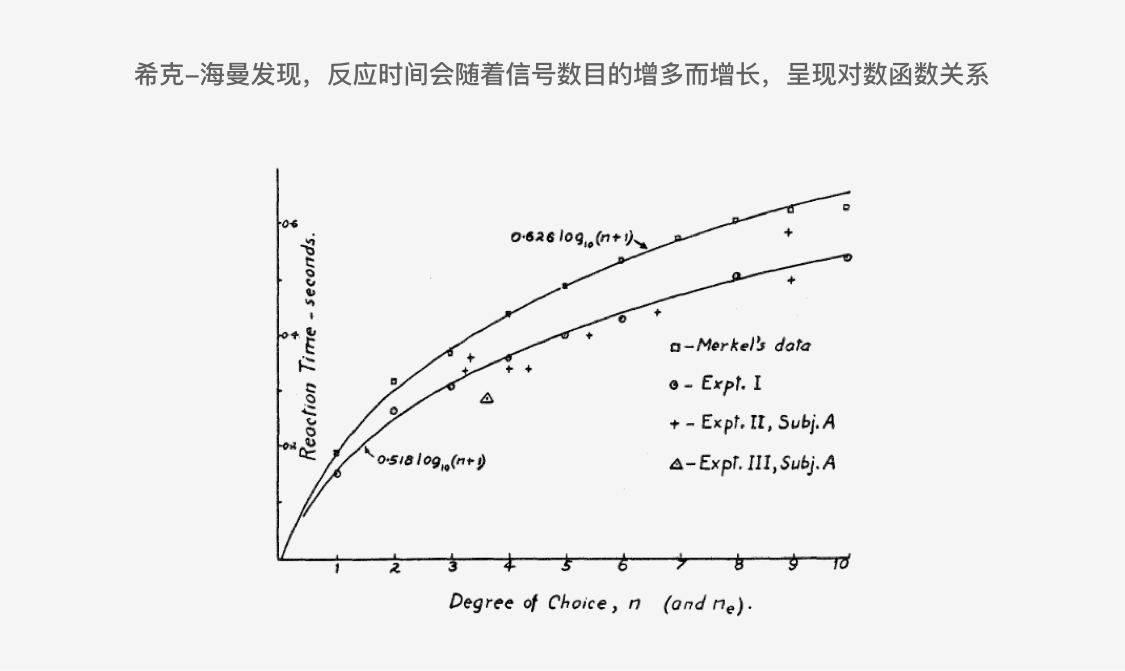
反应时间会随着信号数目的增多而增长,呈现对数函数关系,故以两人的名字对这一研究结果进行了命名。
即希克定律得到的实验结论是:
若出现的信号刺激数量越多,人们做出反应的所需时间就越长。二者的数学关系为:
RT = a + b log2 (n) 其中:
-
-
-
a、b 都是常量,随着具体执行的任务和执行任务的条件而变化。
如果还没捋清楚上面的实验和结论,没关系,用大白话来说,其实「希克定律」就是一条结论定律:给用户的选择越多,用户做出决定的时间就越多(也有一条非常哲学的解释:给用户非常多的选择,约等于没给用户选择)。
虽然我是在UI&UE方法论专题中来讲希克定律,但它不可仅仅只被使用在人机交互当中,它同时也被许多工程学、心理学研究所运用。因为希克定律仅仅只是一条学术结论,它告诉了我们“应该把控选项数量”的方向,但却没有教我们应该如何去做。所以这条结论可以被大多数领域所接纳和借鉴,但在不同的领域,需要实施不同领域的手法去实现。
那作为UI或UE设计师,我们应该采用哪些手法去实现希克定律呢?我分享一下我的观点。
一、交互设计四策略是对希克定律的完美诠释
Giles Colborne 提出过著名的“交互设计四策略”:
合理删除、分层组织、适时隐藏和巧妙转移。因为过于经典,我在过去的文章
《导航栏也甭想逃出 “交互设计四策略”的手掌心
》中有所提及(想更全面地了解“交互设计四策略”,可在后台回复1701获取我整理的读书笔记)。我在这里就不展开聊了。
删除、组织、隐藏、转移,每一个手法无一例外都是想向用户更友好地展示选项和功能。中心思想不就是想告诉设计者:
不要冗杂地堆积功能选项,合理分布、归纳,可以帮助用户更快做出决策与操作。
那应该如何把四策略具体地拆分对应到实现希克定律的手法呢?
① 删除:当选项数量干扰到用户决策时间,就减少选项
「删除」是一种理念,我可能没办法提供具体的落地案例图示来告诉大家该怎么做。
但耍家任职于一家电商公司,电商行业在产品线上有一条墨守成规的设计准则,就是在「选购-付款」任务路径中,设计者应该尽量减少干扰用户下单的因素。
避免在一些快速达成交易的产品界面放入太多的相关竞品或无关功能,否则会让用户决策的时间延长,甚至出现不确定性,增加退出或跳出率。
所以我们在设计过程中应该学会
思考判断功能的主次,虽然「一个页面做一件事」这样的乌托邦式理念在国内商业环境中已经很难再实现了,但
梳理主要的关键路径、分清功能主次,突出重点,删除次要,也能够潜移默化地帮助用户做决策。
② 组织:对选项分类,让用户有迹可循
「组织」无需多言,设计师每天的工作都是在直接或间接地组织着信息。我们打开任何一款APP,
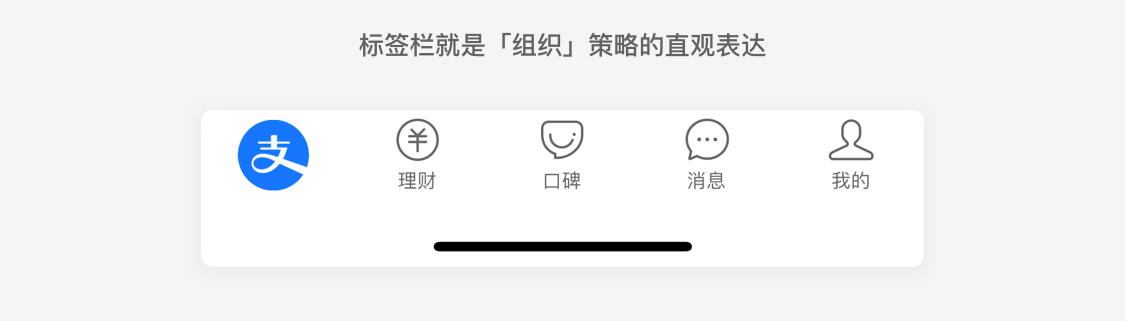
标签栏就是「组织」策略的直观表达。我们不会把软件功能全部堆积在一个页面,而是通过分类信息,让用户按照分类再深挖。
「组织」的手法并没有像「删除」一样减少选项或功能数量,而是通过分类的方式把功能选项明确区分,通过父子级关系,让用户有迹可循。Giles Colborne 在《简约至上》中就介绍了多种分类方式,我提选一个“首字母分类”来做示例。
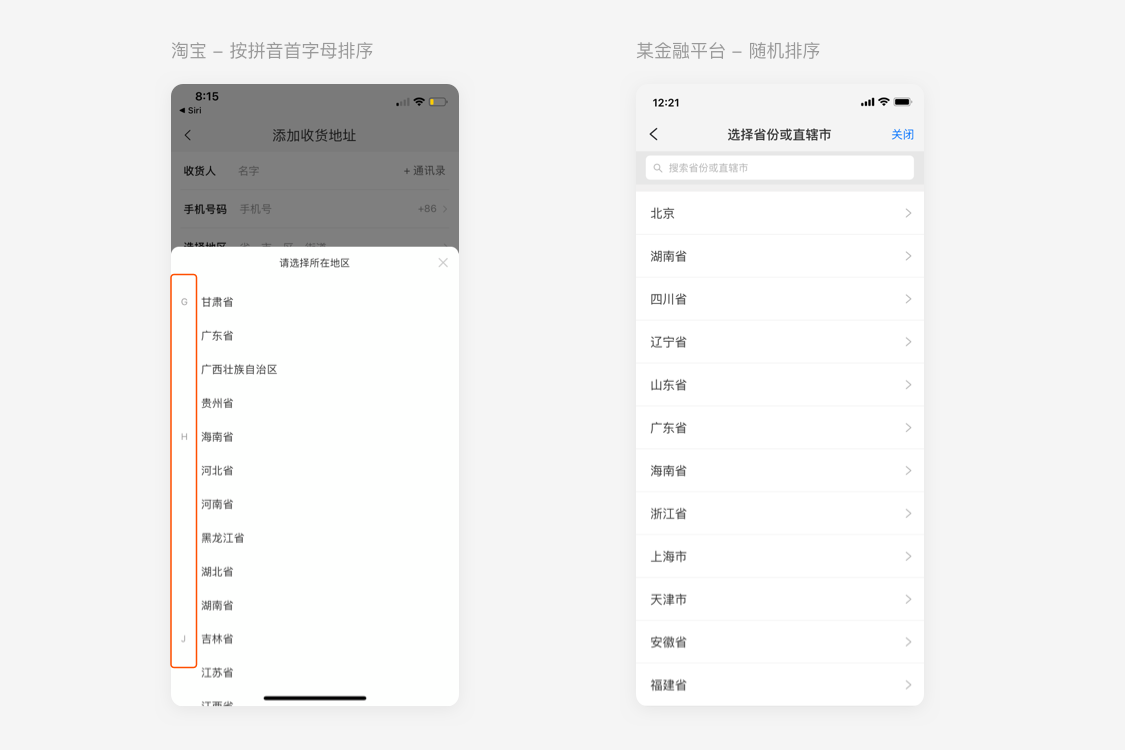
当我们在填写地址,选择省份的时候,一般会遇到两种设计方式,一种是没有规律的随机排列,一种是通过地名首字母组织排列。
国内省及直辖市数量多达30几个,在没有组织排序的场景下,用户只有随机查找;而经过首字母排序的场景,就方便很多,用户只需要先进行首字母筛查,再找到对应的省份。
所以组织分类,也是加快用户选择效率的方式之一。但这个说法也建立在
有效的组织上,Giles Colborne 在书中明确指点了一些组织手法的建议,其中一条就是
“不要用过于专业的标准进行分类”
。让用户通俗易懂的组织方式,才能真正地实现希克定律。
③ 隐藏:当需要引导选择时,隐藏多余选项
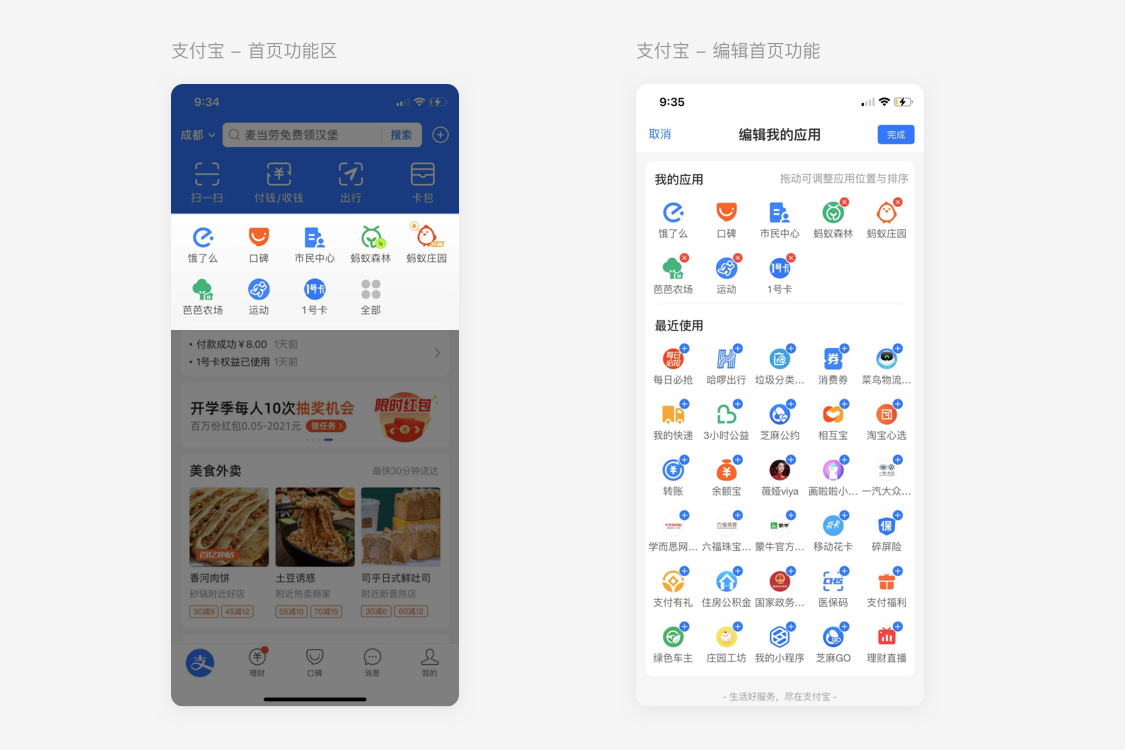
支付宝首页的功能板块支持用户自定义编辑,用户可以自由地排列常用功能,不常用的功能被隐藏在了“全部”面板当中。帮助用户在超多的应用中,快速找到高频使用选项,这就是「隐藏」策略。
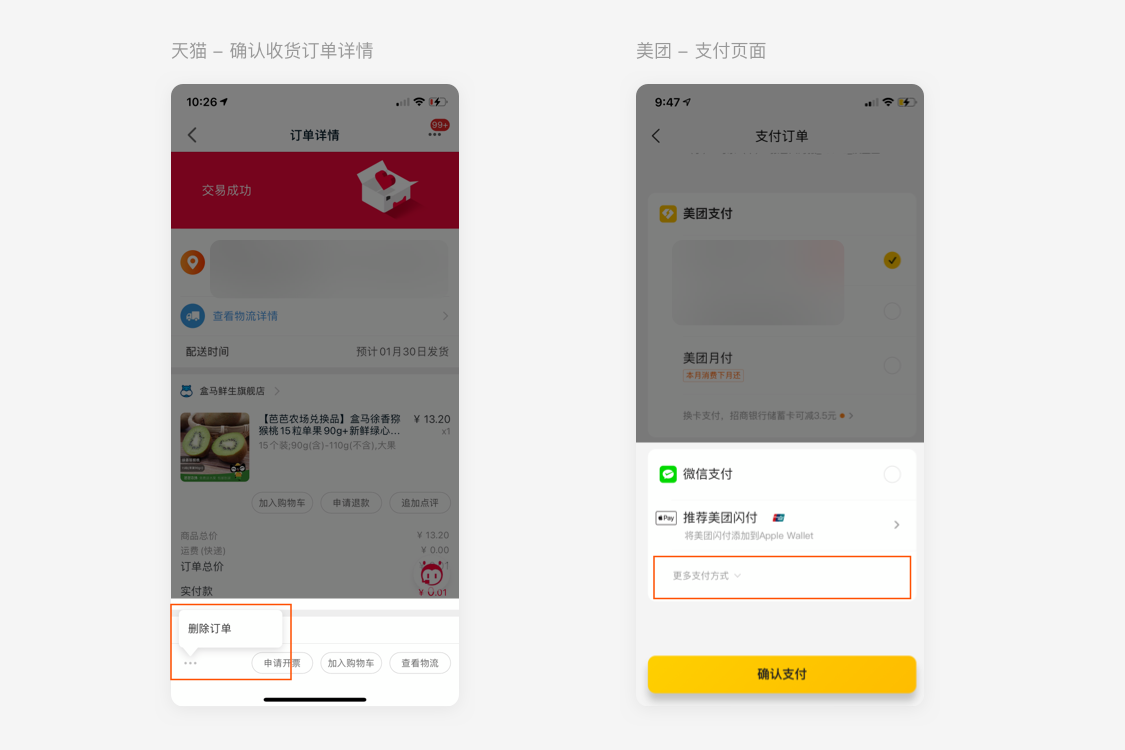
还有许多隐藏的案例,例如天猫订单详情中,隐藏次要选项;美团支付中,隐藏次要支付方式(当然这里面也有商业战和垄断问题的成分…)。
和「删除」不同的是,「隐藏」并没有删减功能,而是保留了功能、选项的完整性,只是
限制露出信息数量,减少对用户的干扰,引导用户快速做出决策。
④ 转移:将复杂任务拆解成更小的步骤,以减少认知负荷
作为设计师,我们更多时候的工作内容是在为产品锦上添花。当产品功能本身就是复杂的,且遇到无法删减、组织的信息的情况,我们可以通过
拆解任务为更小的步骤,来减少用户的认知负荷。
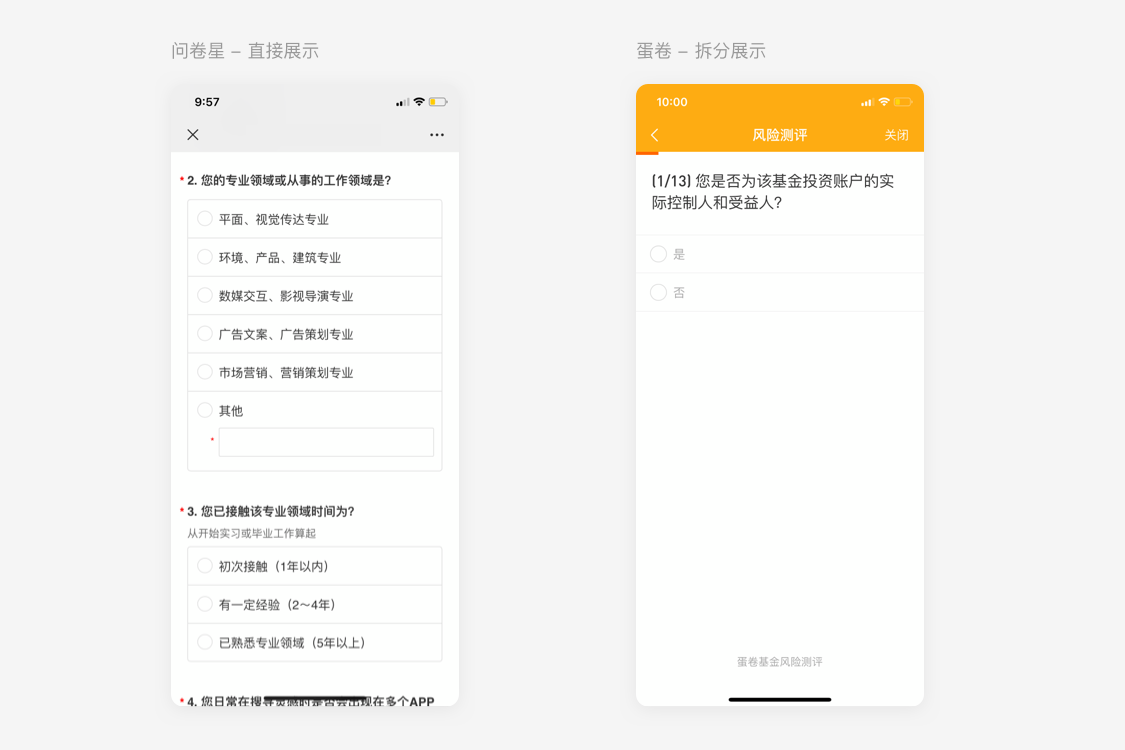
假如当前的场景本身就是要求用户做选择题,题目和答案与产品业务有关,设计师无法着手进行删减、隐藏,并且每道题都需要用户仔细地阅读和思考进行作答,该场景下繁杂的
内容可能本身和希克定律就互相矛盾。
但设计师可以通过改变形式,拆分题目,让用户对待一个页面内的内容更加专注,让作答过程更加友好。
二、不要极端崇拜希克定律
虽然希克定律是许多领域所认同的一条准则,但也不要因为极端崇拜希克定律,而简化步骤到抽象的地步。
希克定律也有它不适用的地方,就像我前面「转移」法则中举例所说,选择题的场景本身就和希克定律相矛盾。
当业务、功能本身就复杂时,希克定律也就失去了其价值性,你可以理解为
业务功能的复杂性和希克定律的适用性成反比。比如需要高度搜索、需要长时间阅读的场景,其本身就存在高复杂度,我们不能为了希克而希克,只能在场景模块当中去找办法入手。
还是和我之前讲费茨定律时候所说的一样,
“法则”的存在是在为了巩固一种思维模式和思考方向。手术刀是用来治病的,但为了动刀而动刀,就失去了它的价值。















评论0