我也是在接触前端后,才知道原来输入框有“焦点”这一概念,而且它对用户体验的影响相当重要。但是很多设计师都不了解这个,因为我们作为用户使用时,很难意识到它的存在。
获取与失去焦点
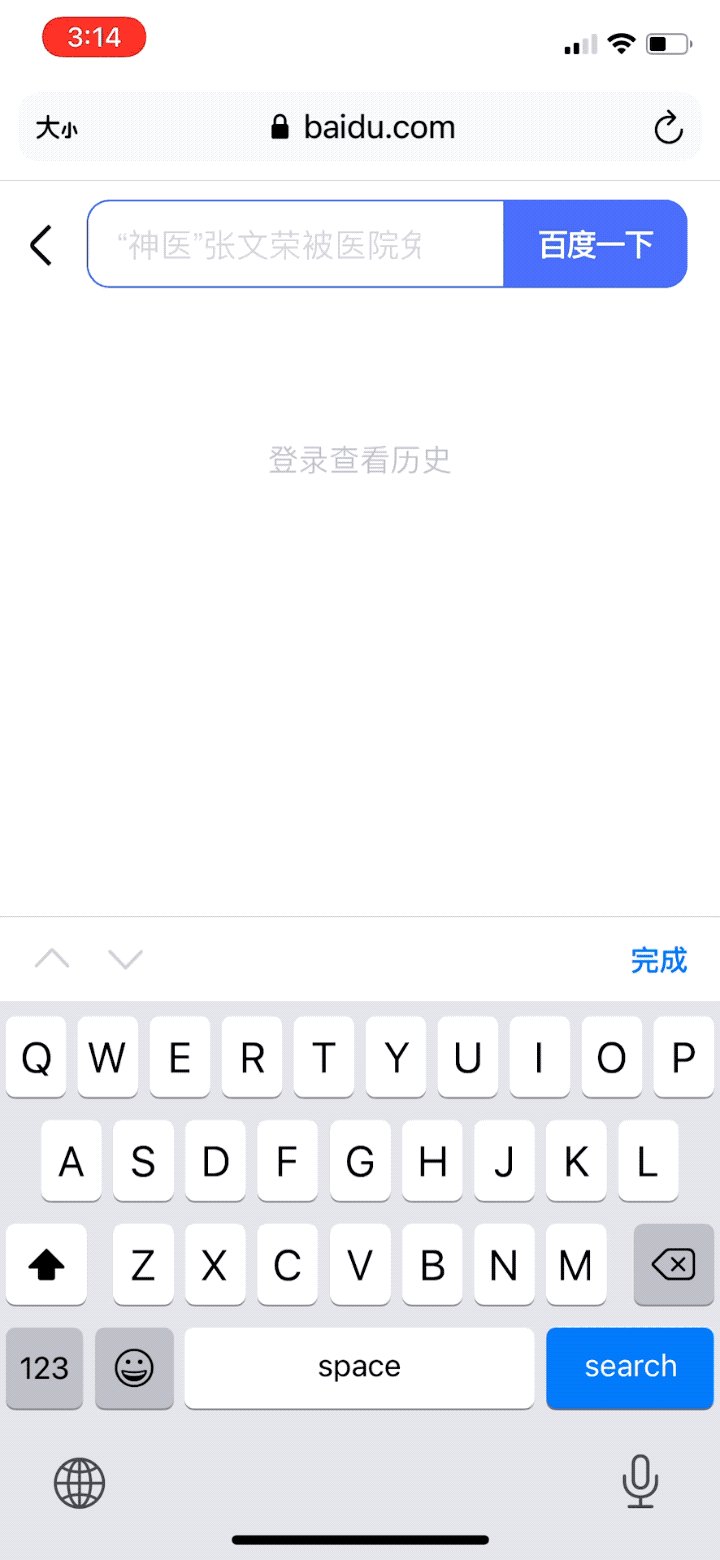
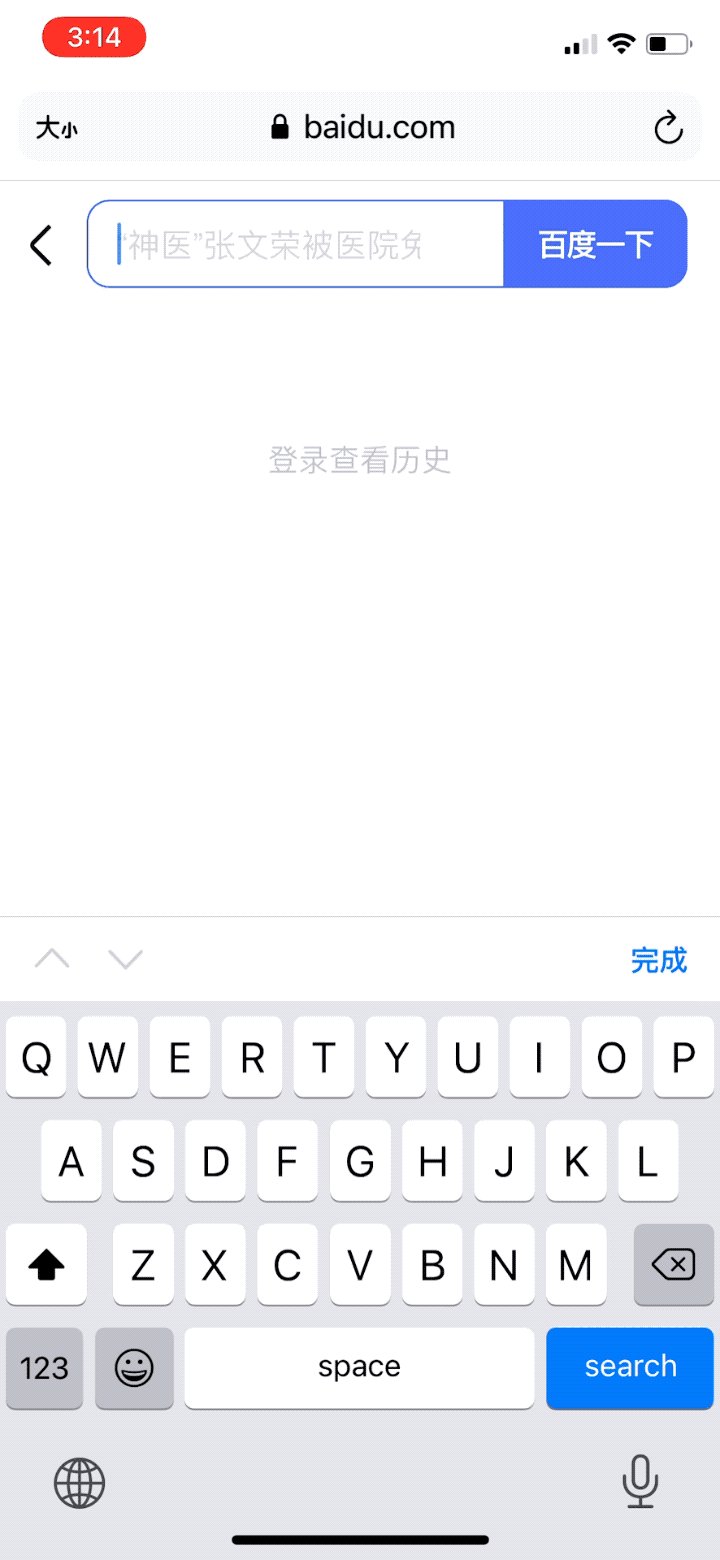
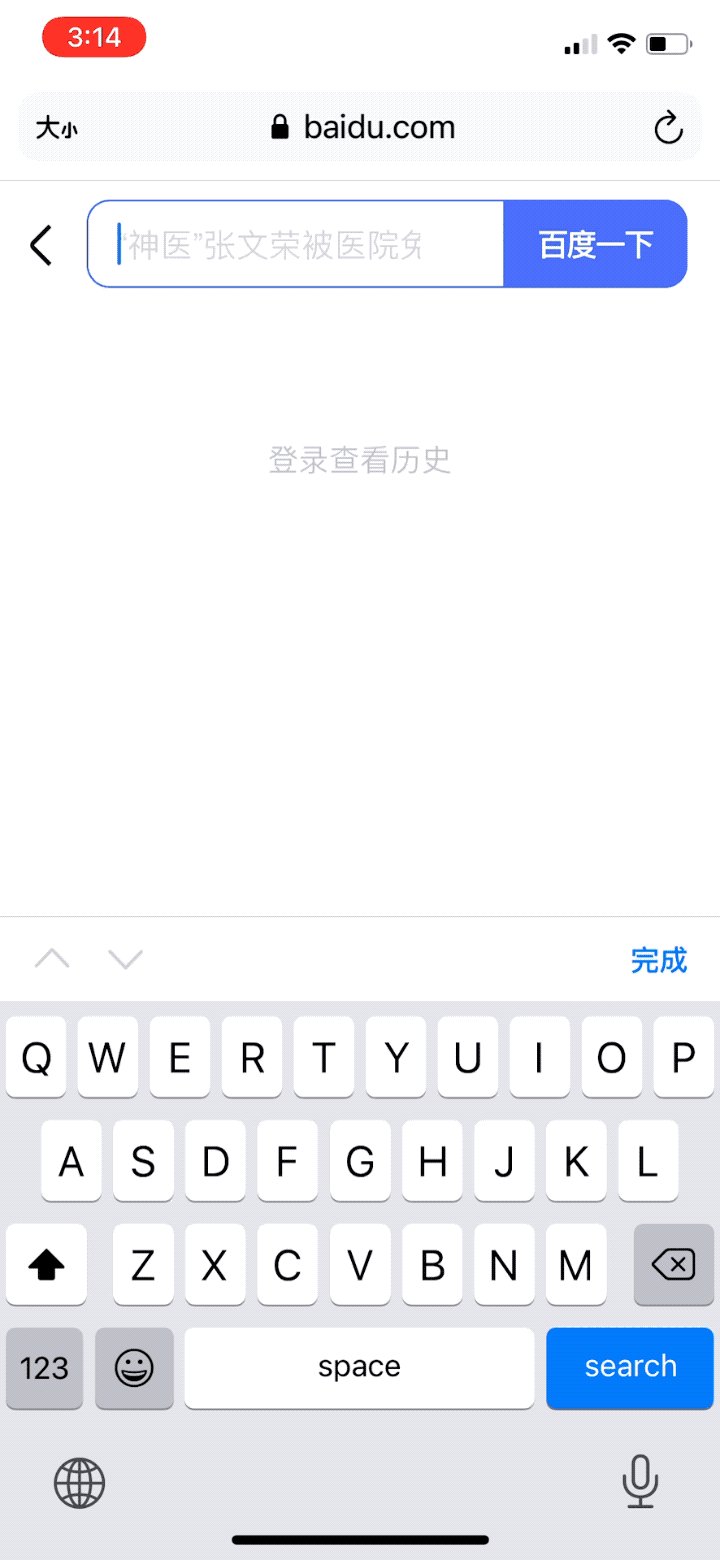
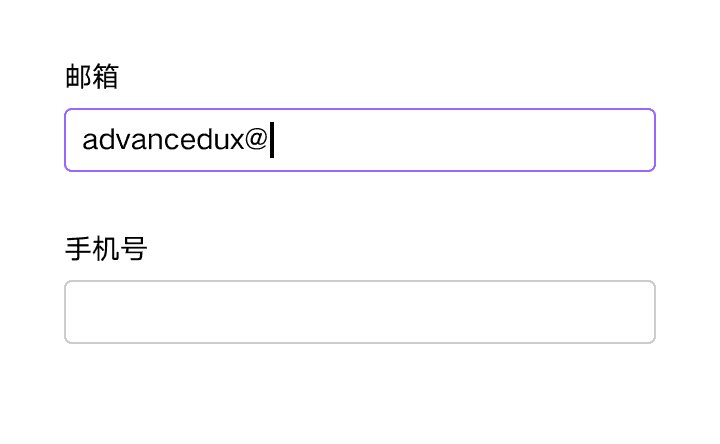
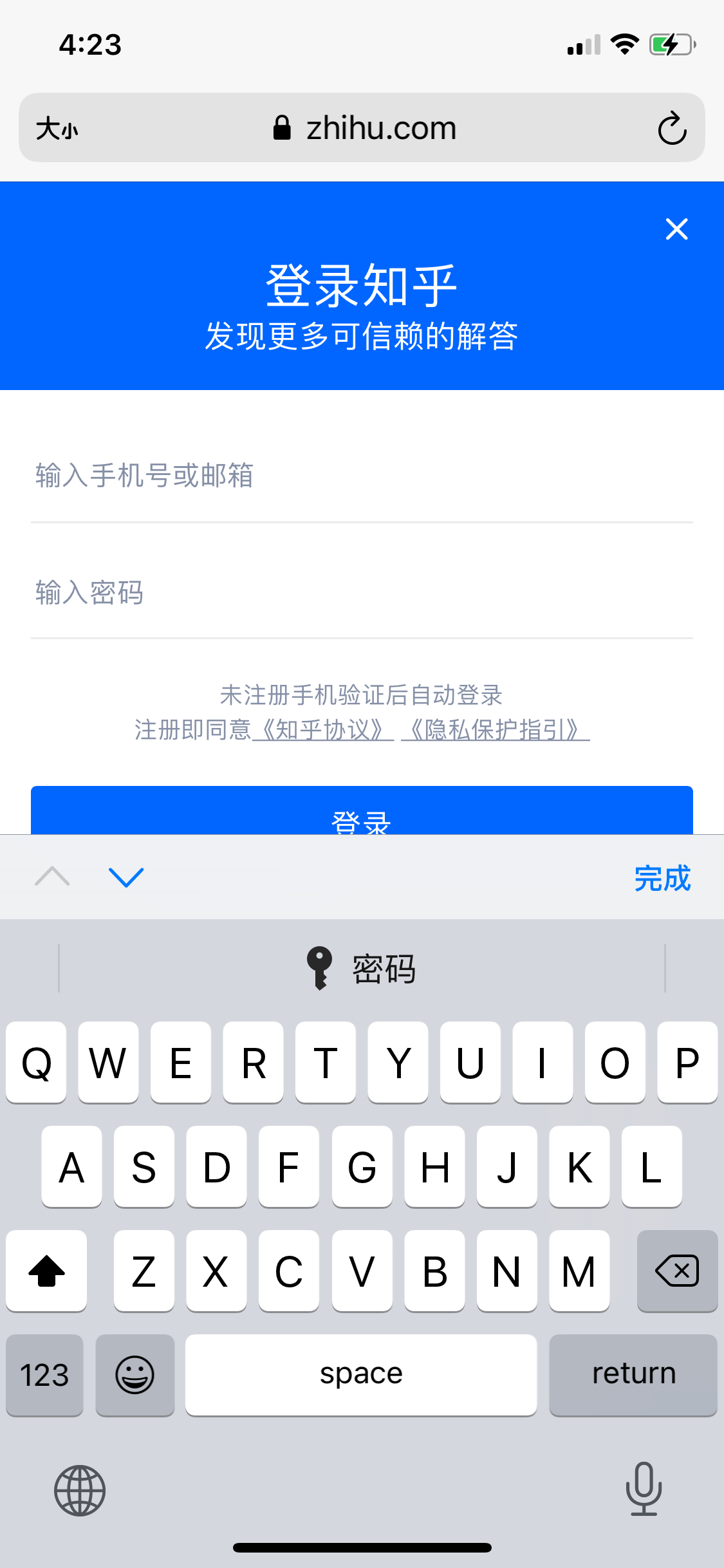
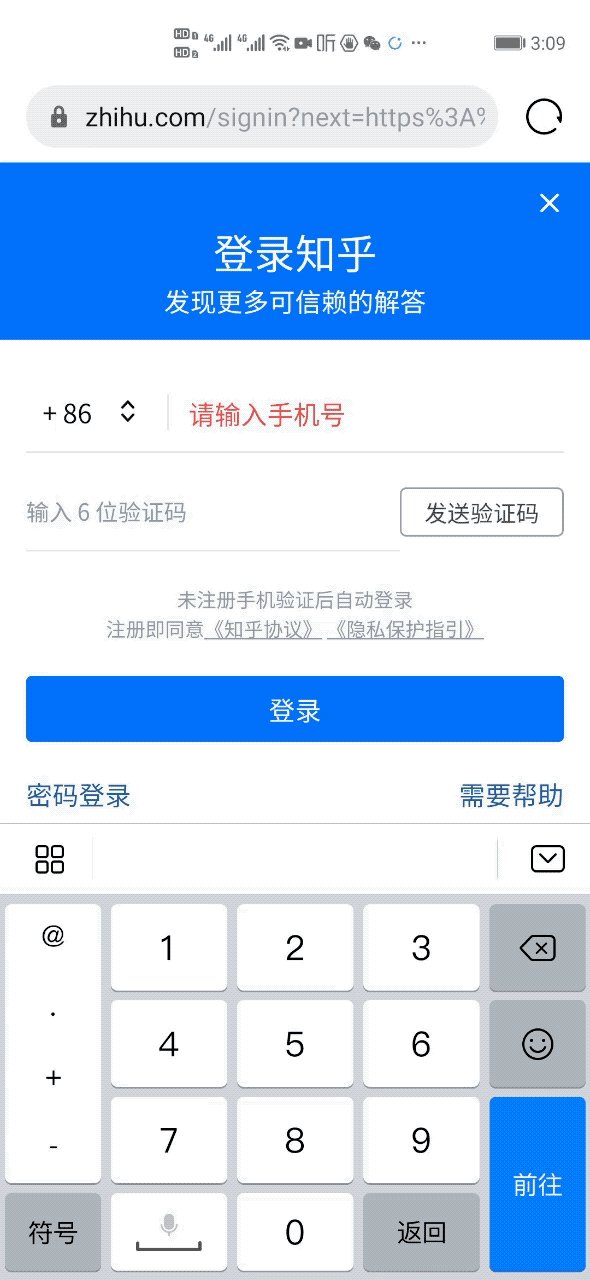
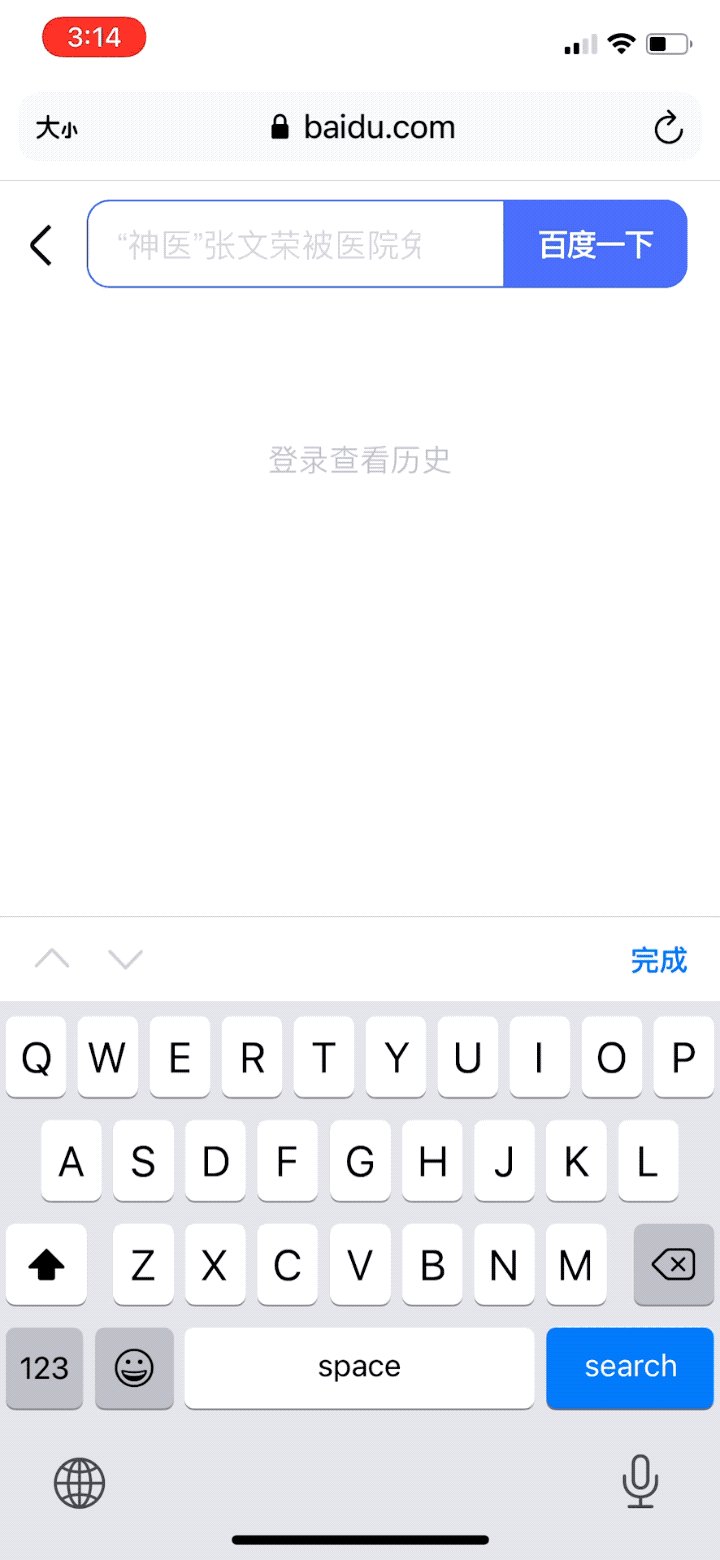
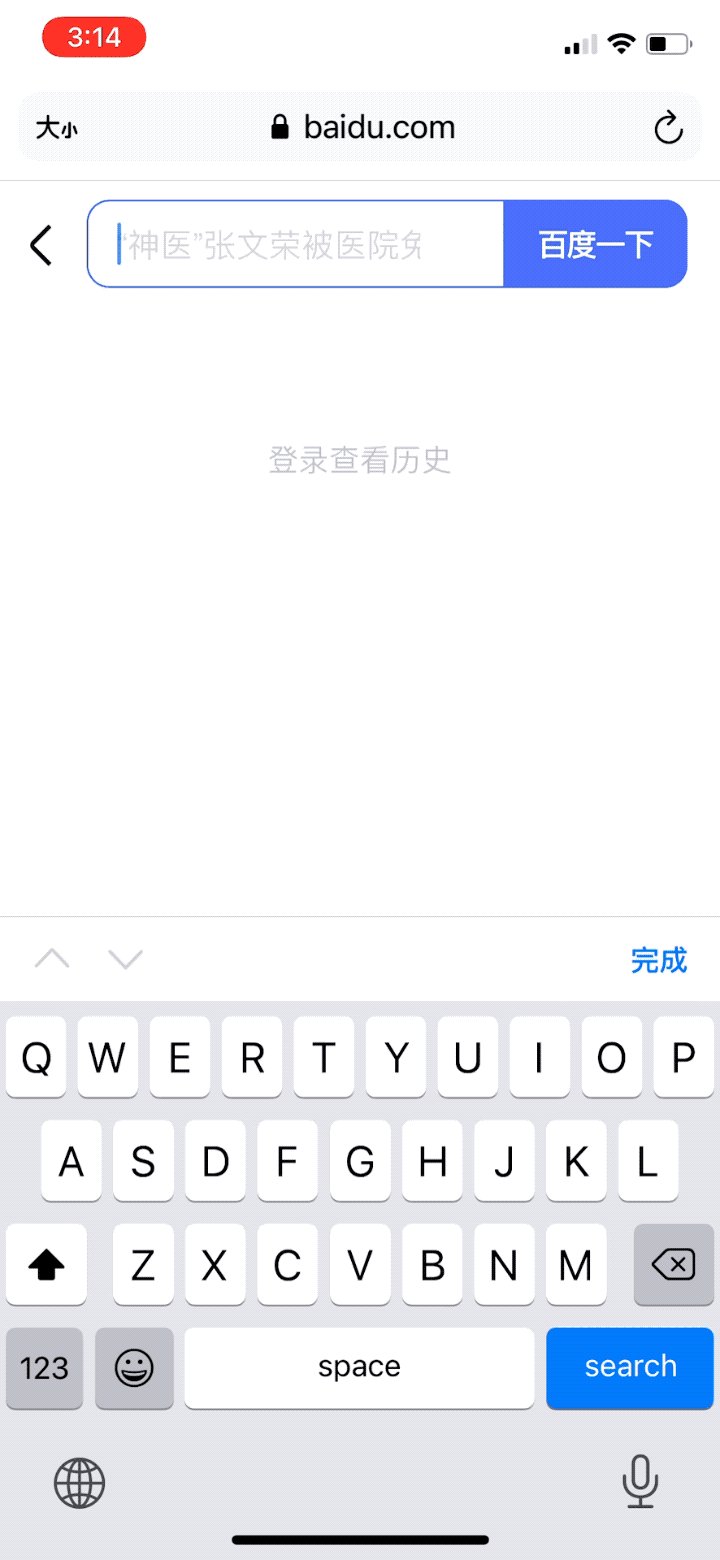
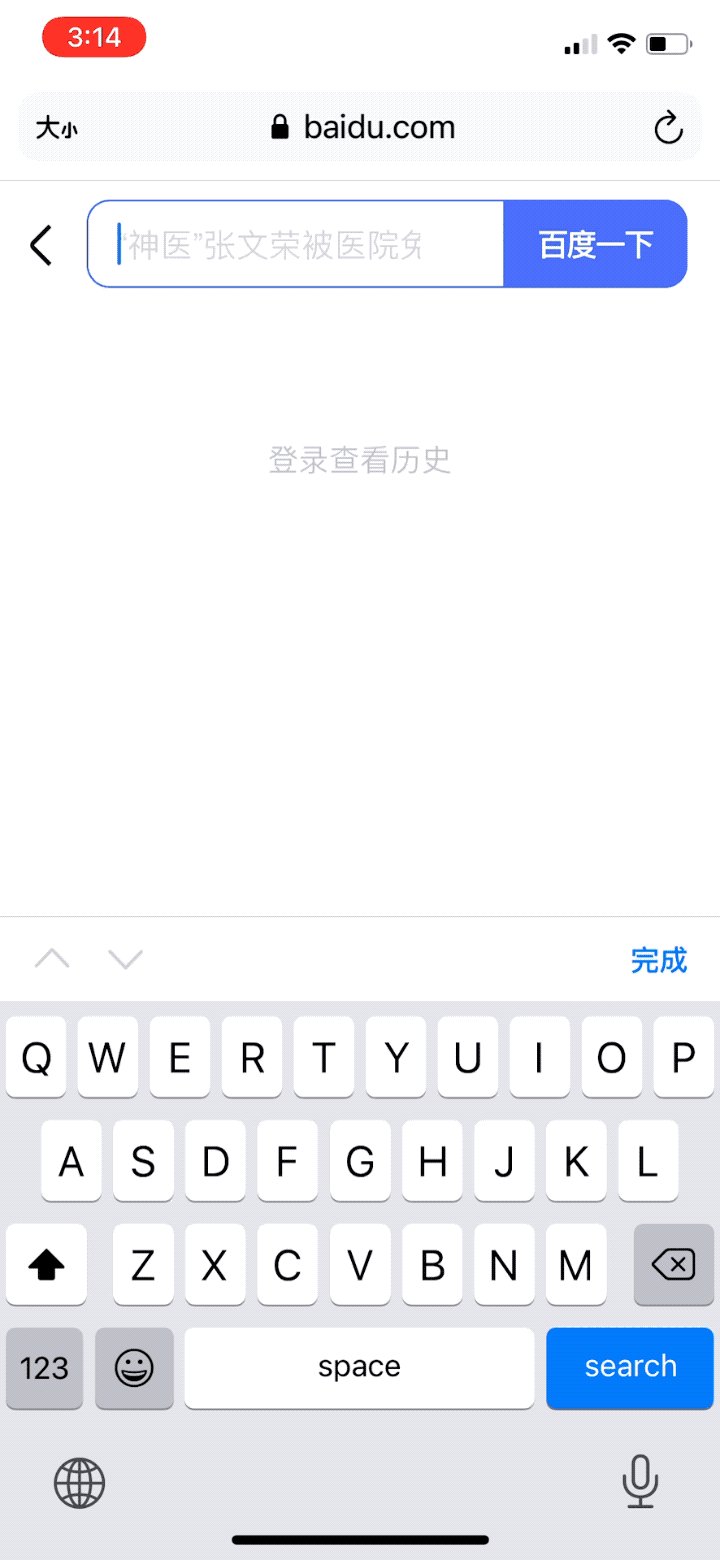
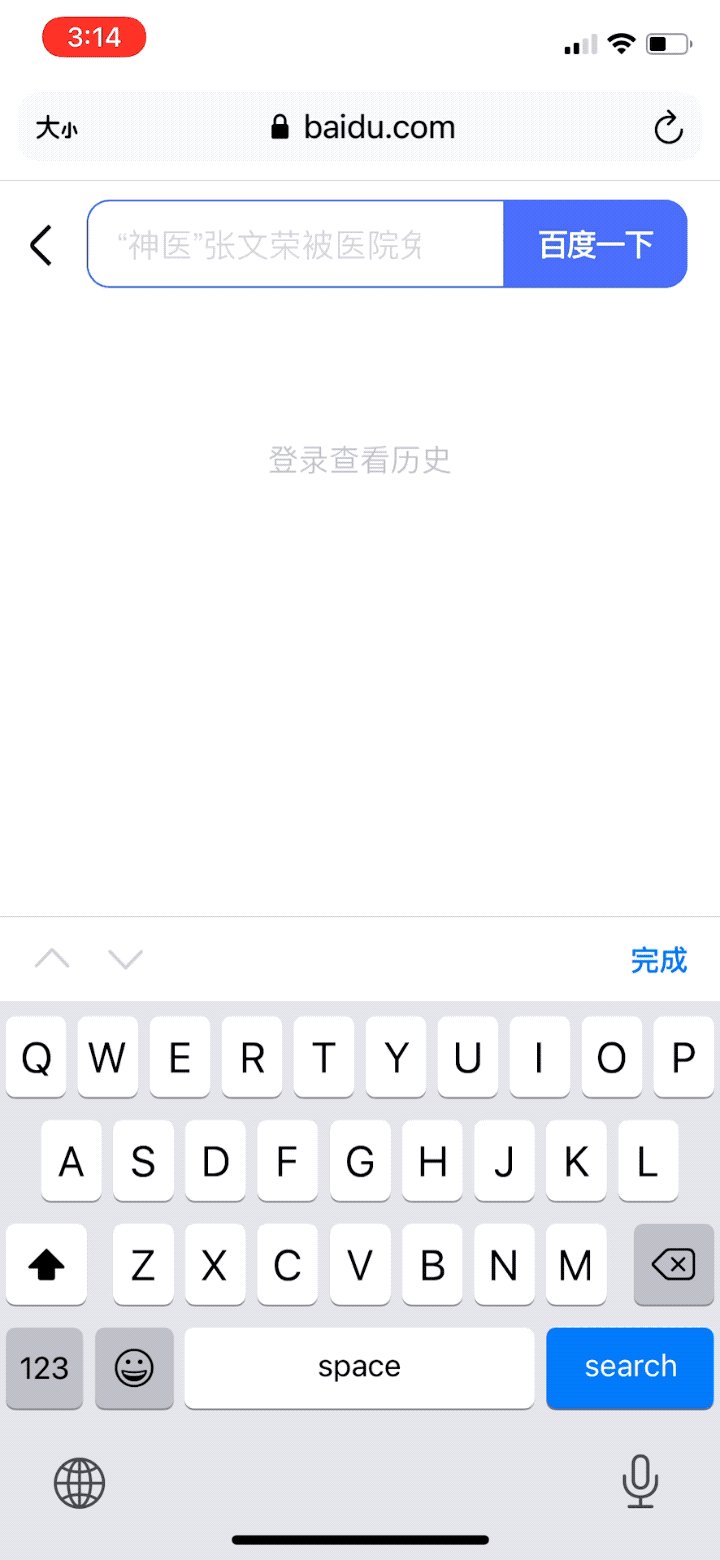
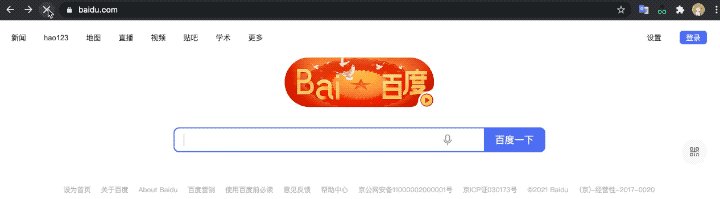
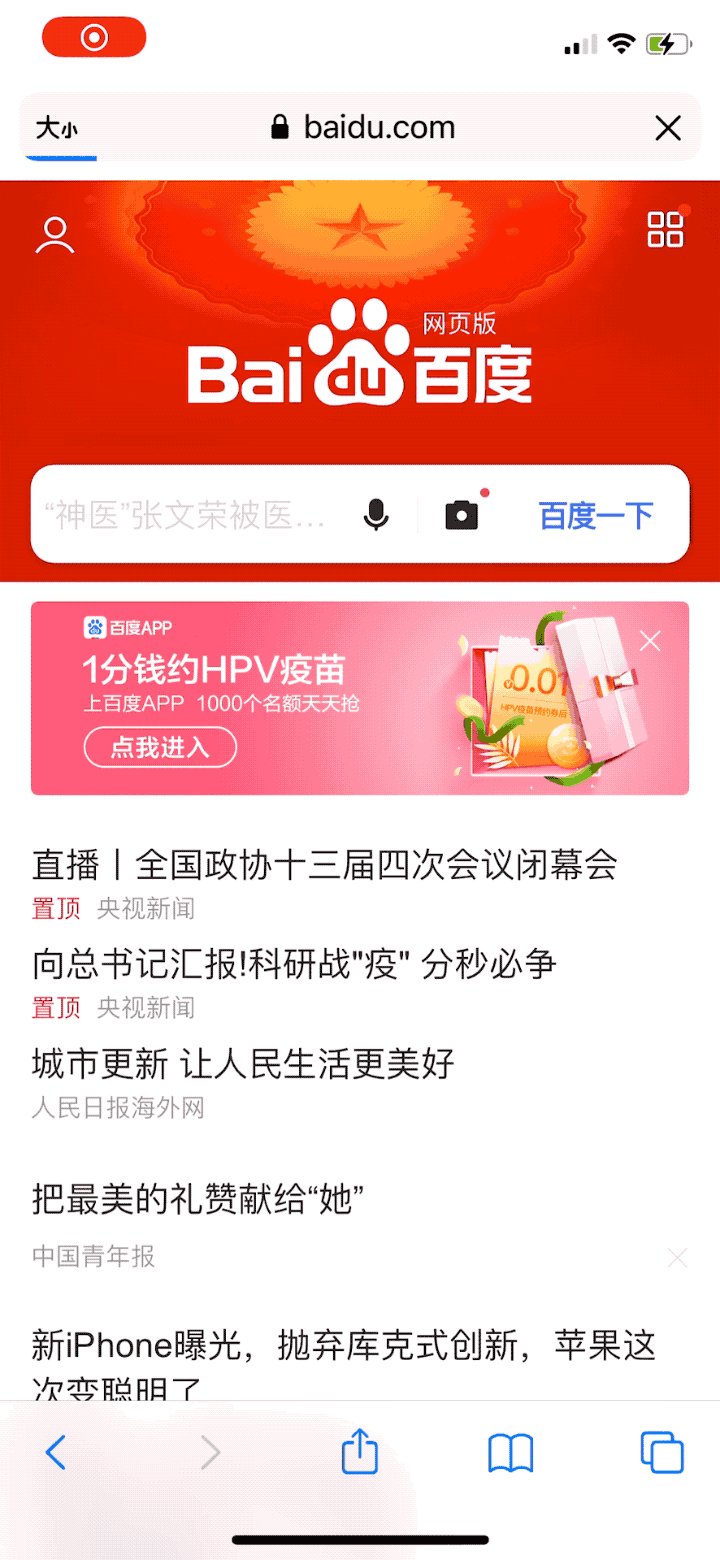
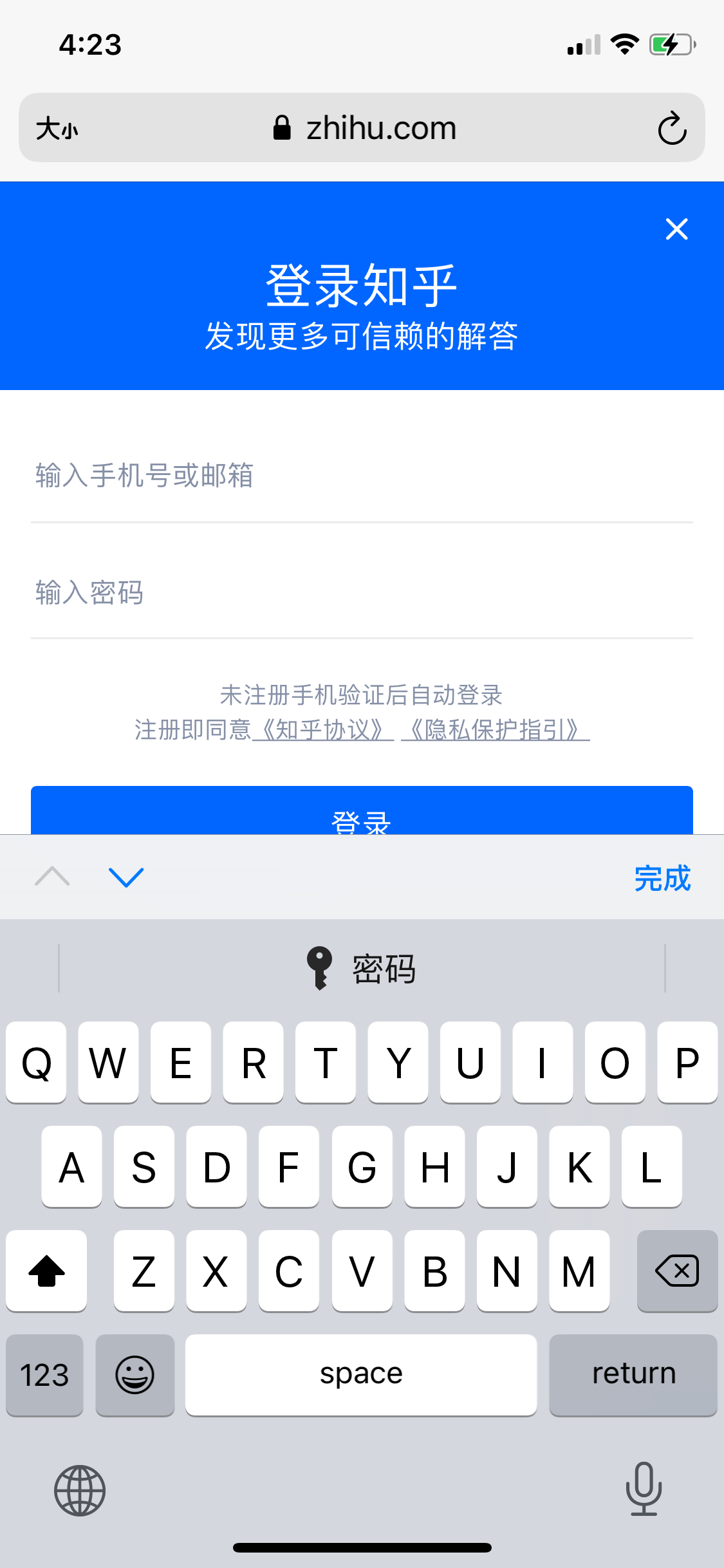
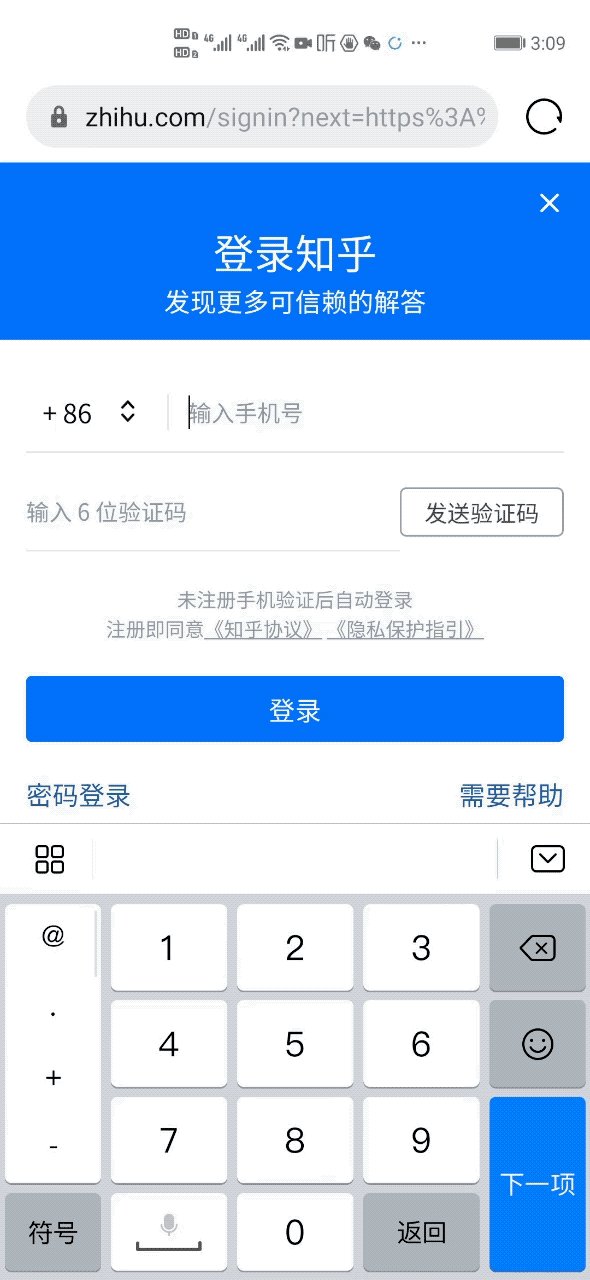
输入框获取焦点,即代表可以光标开始在输入框闪现,用户可以通过键盘打字。
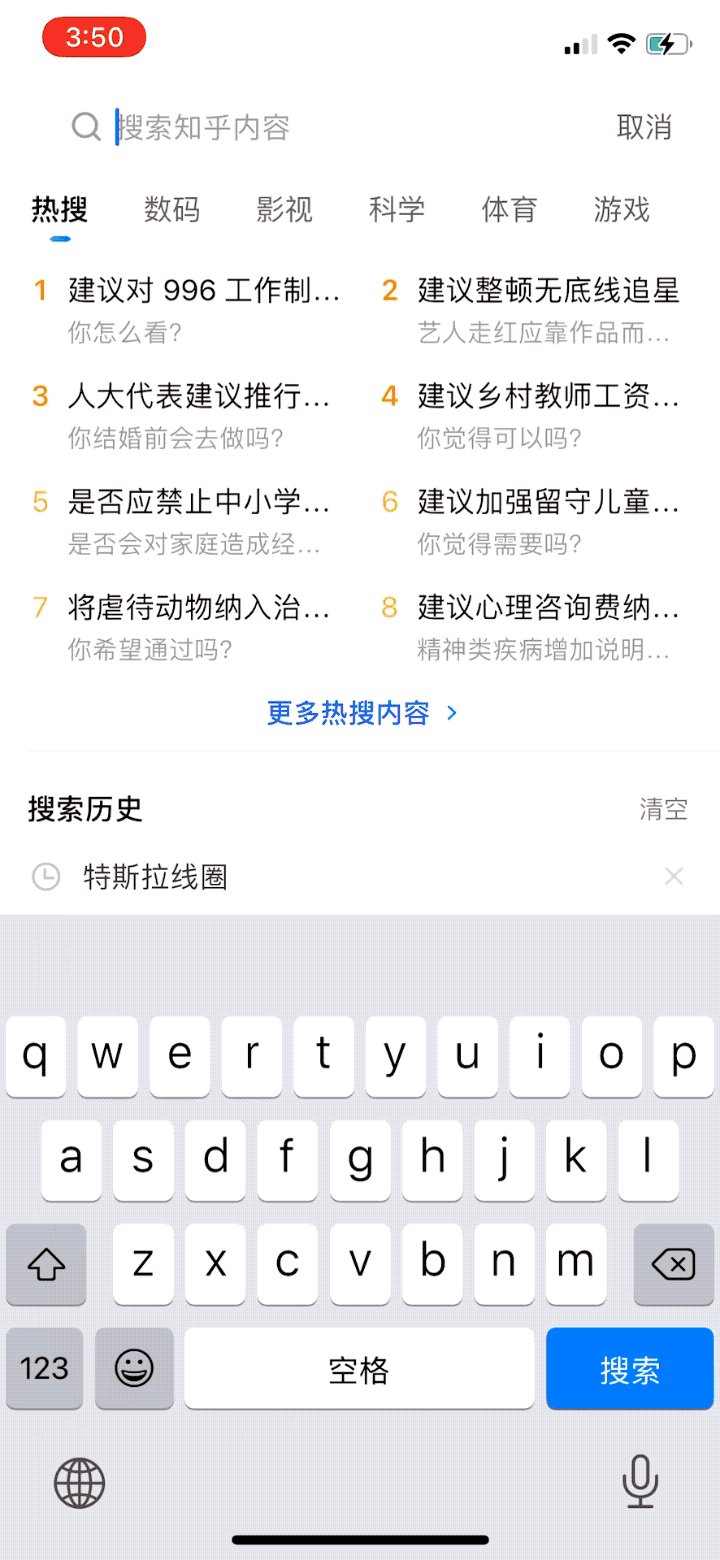
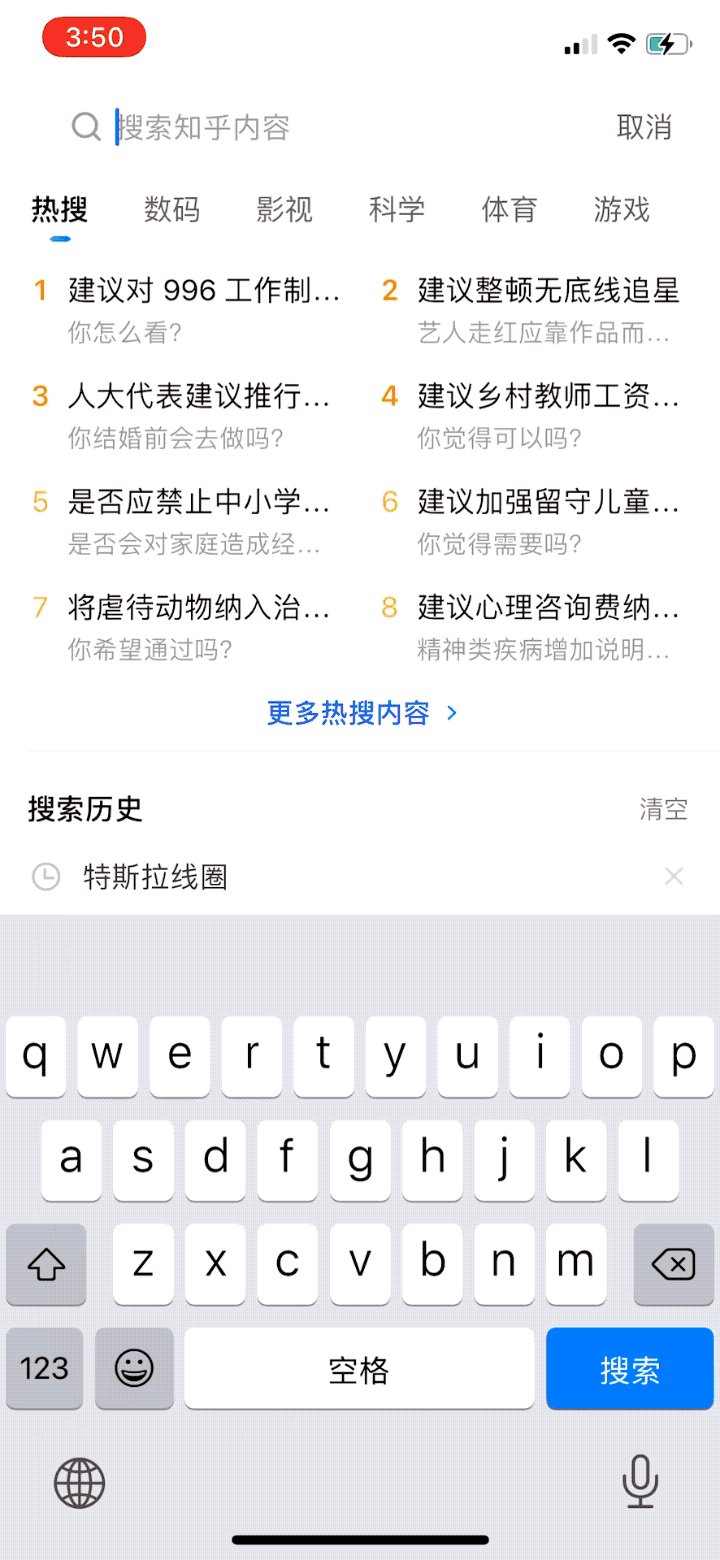
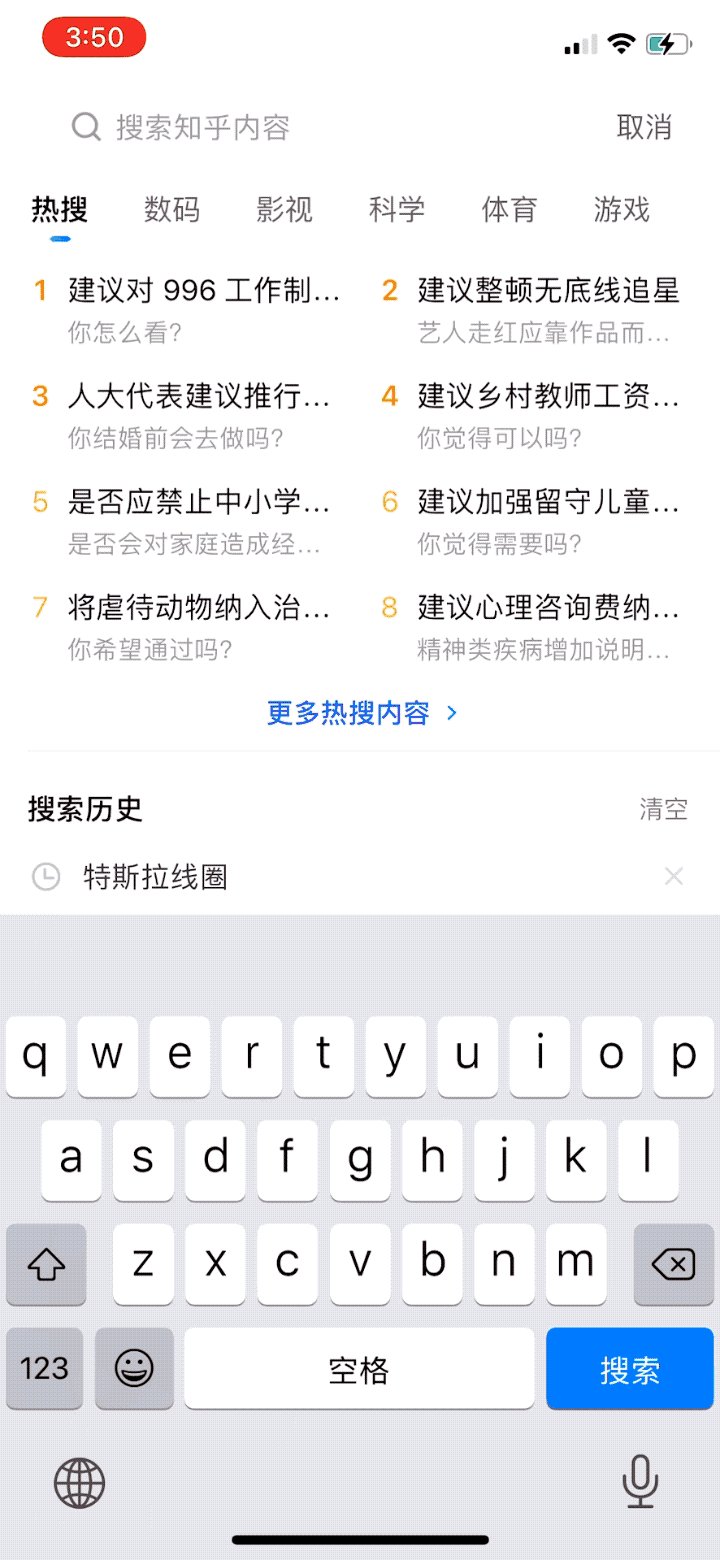
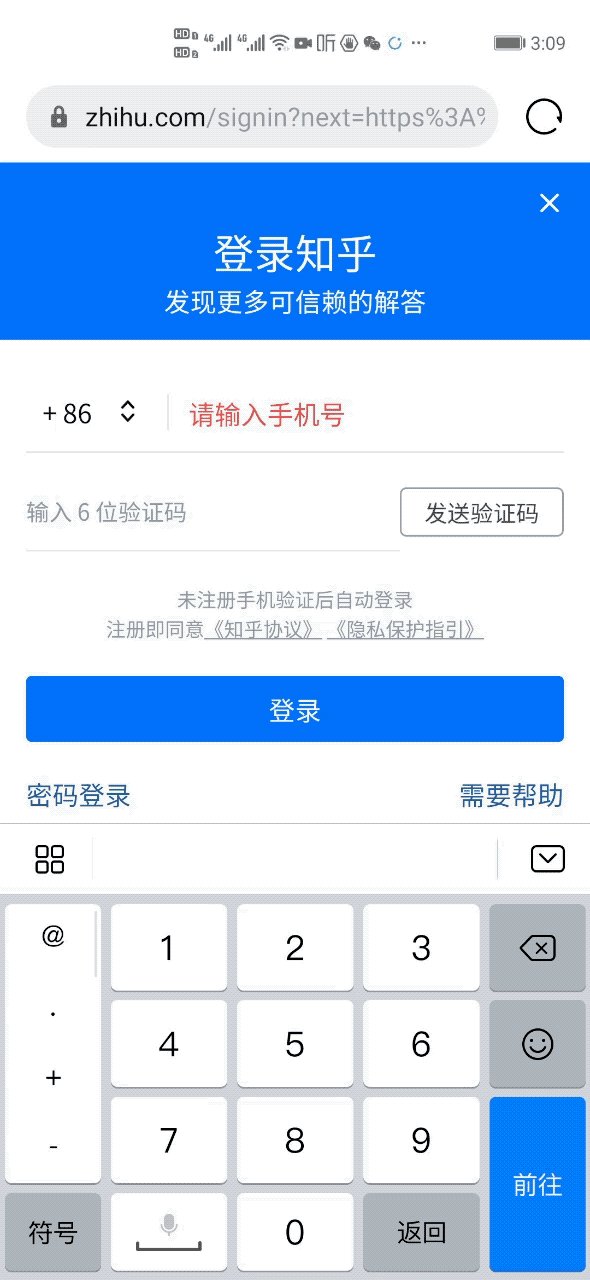
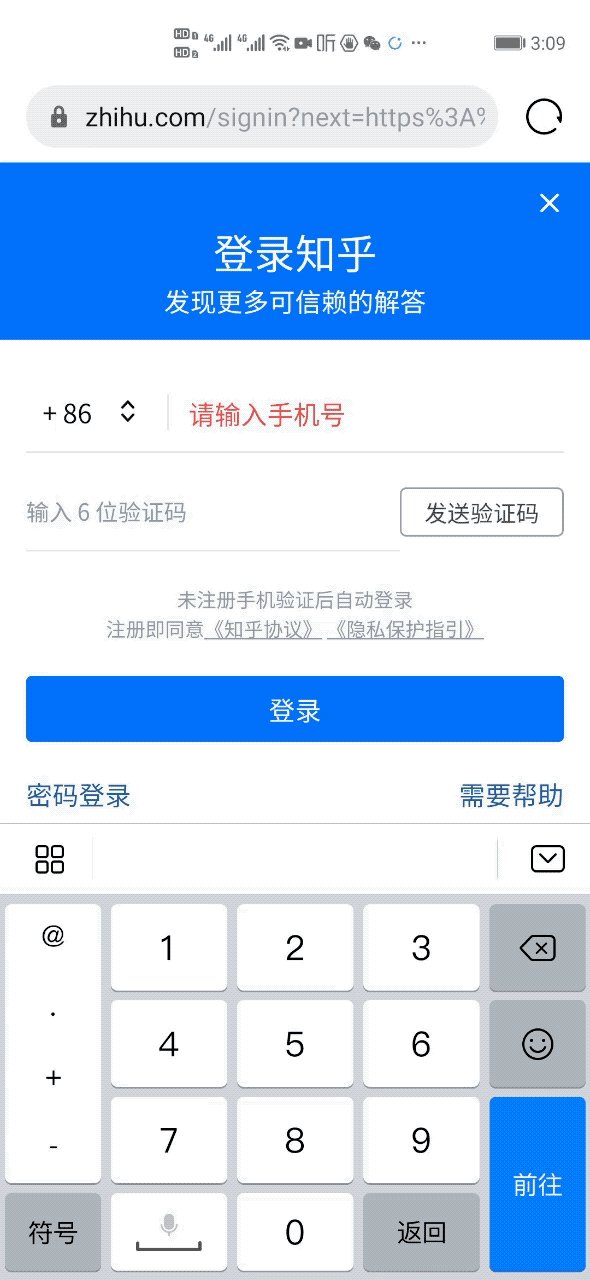
如果是手机端,获取焦点的同时也会拉起键盘。


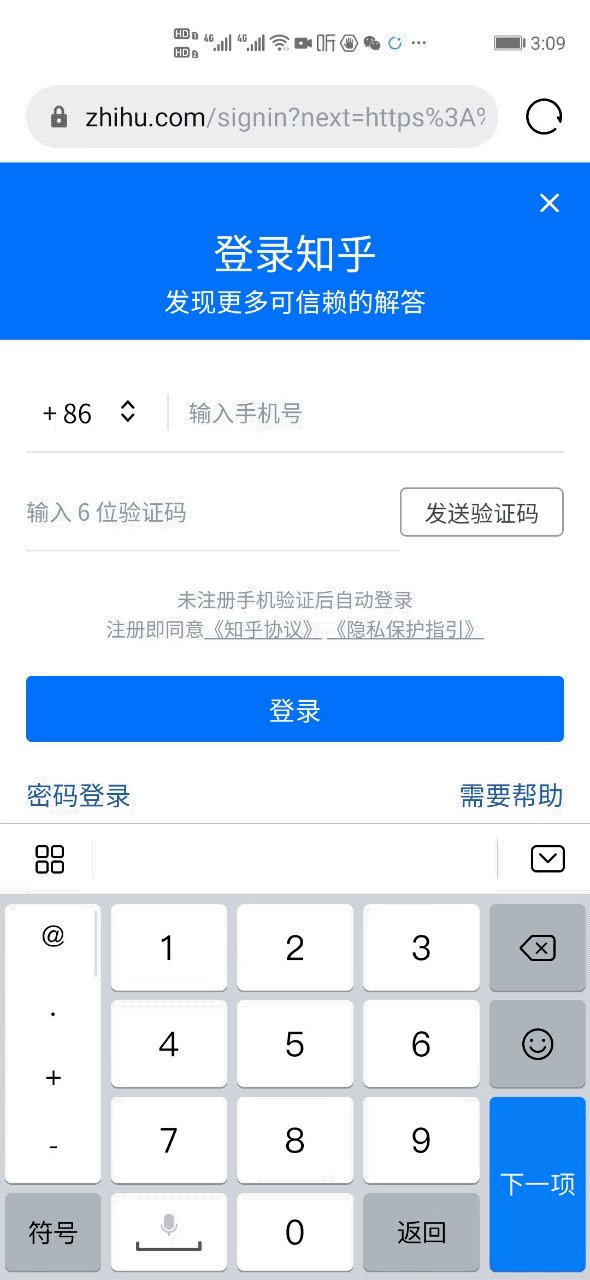
失去焦点,即代表光标不在该输入框闪现,用户无法通过键盘往里面打字了。
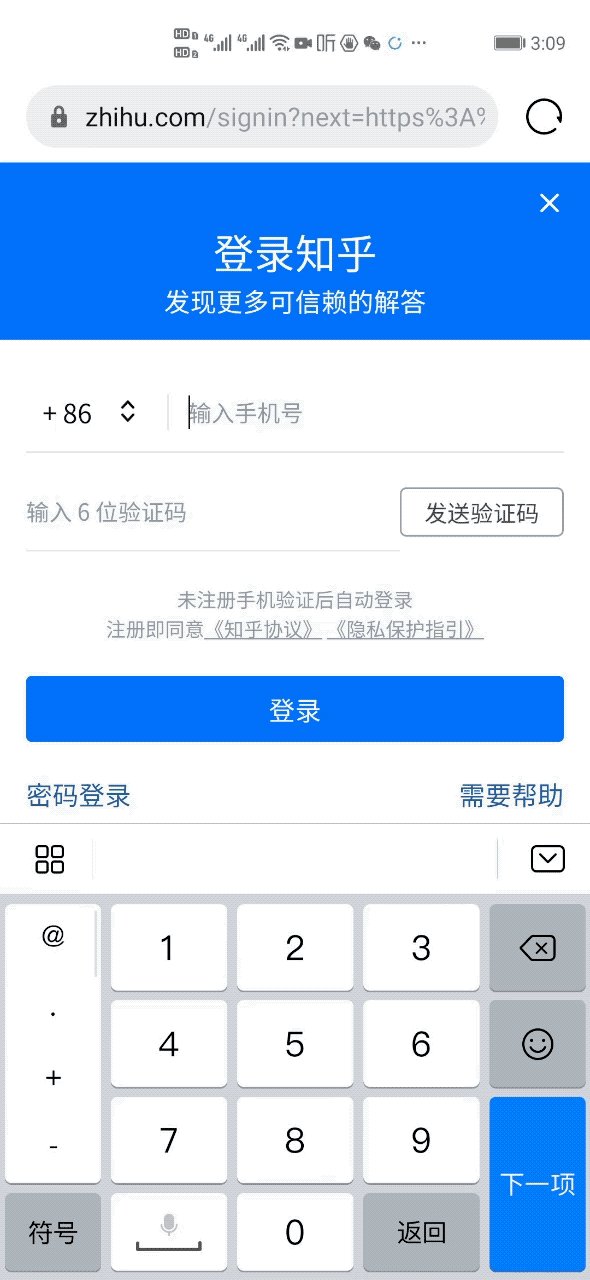
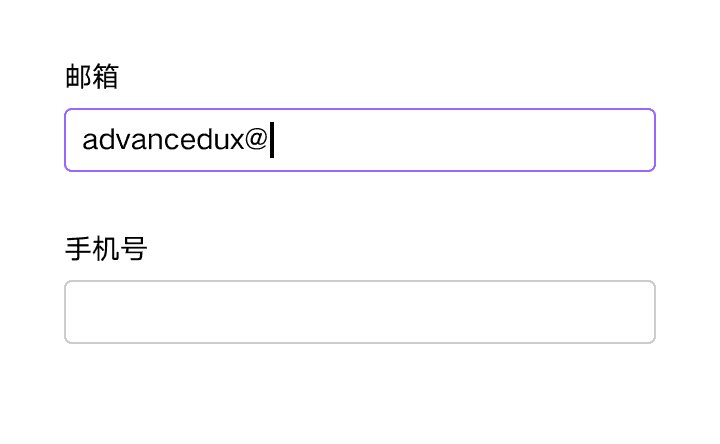
自动获取焦点




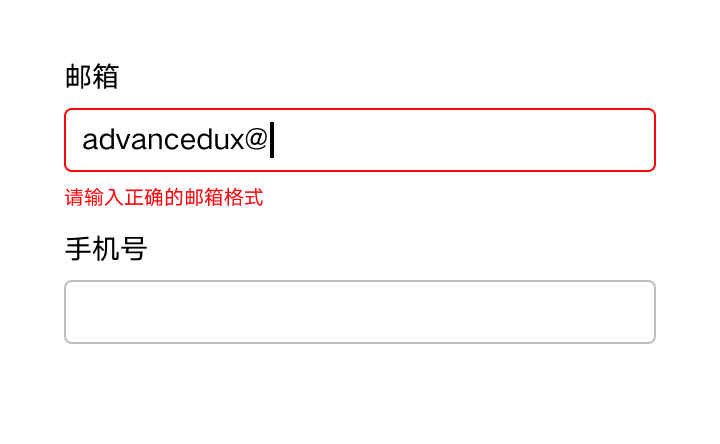
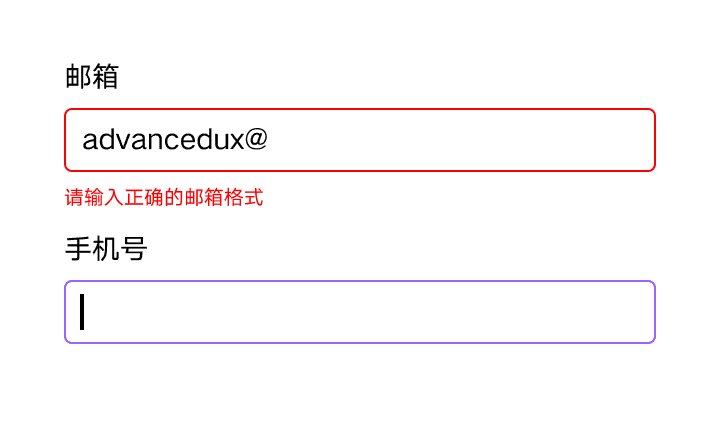
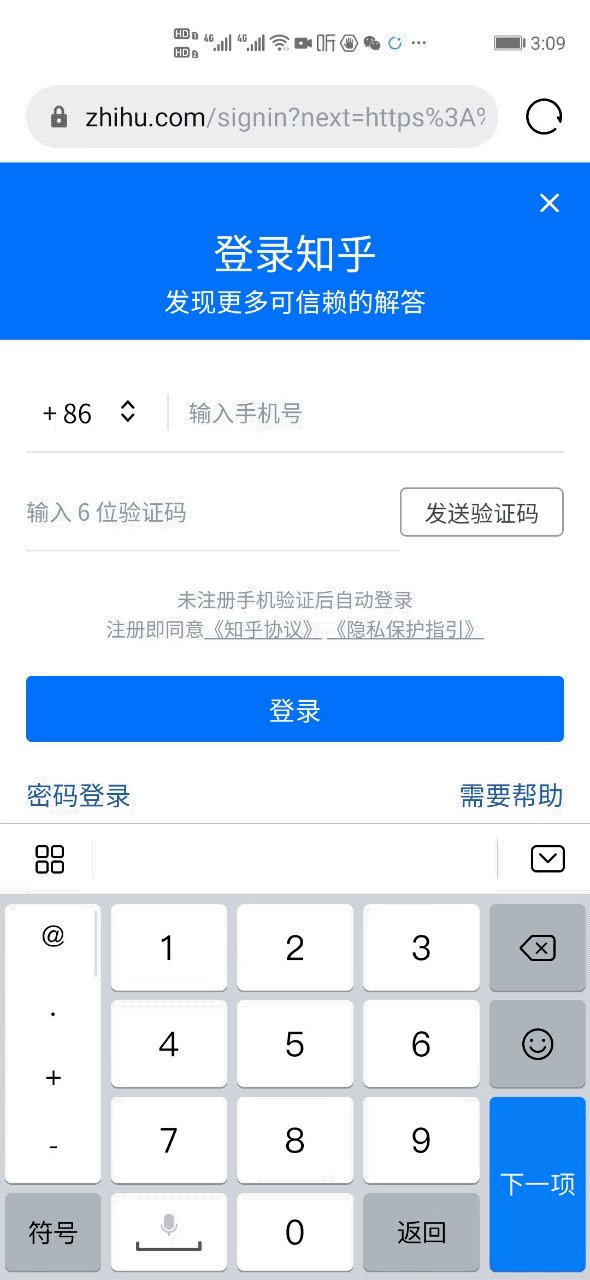
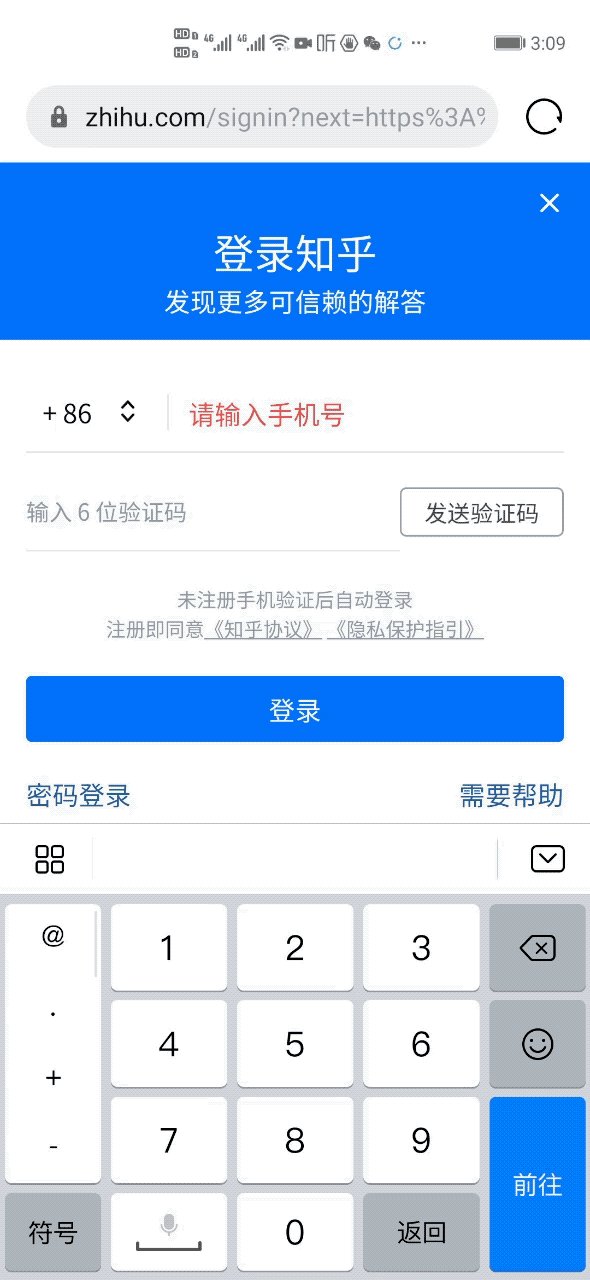
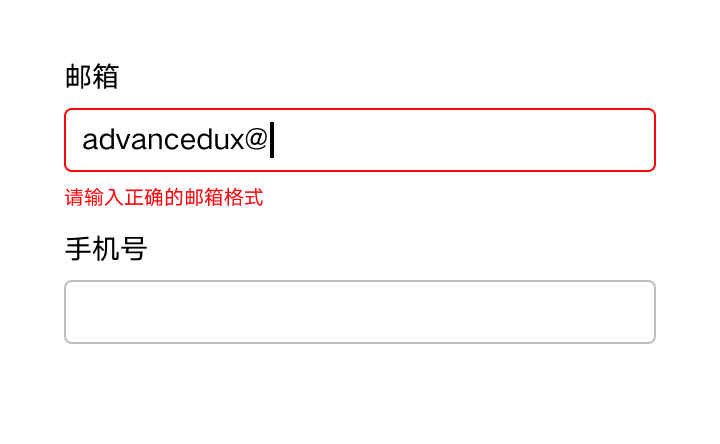
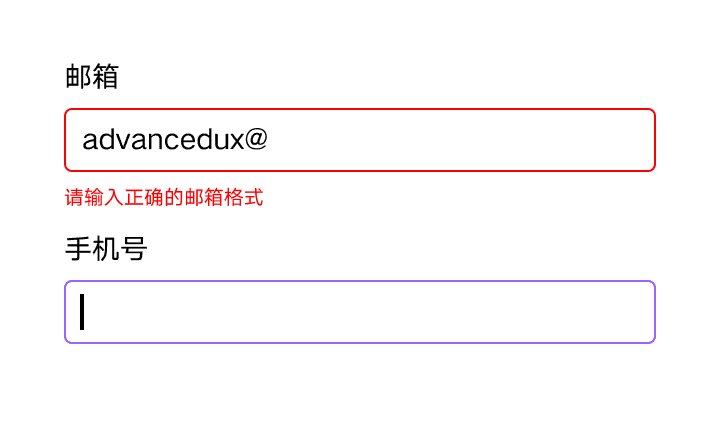
失焦后验证


切换焦点



总结
体验进阶(公众号)
我也是在接触前端后,才知道原来输入框有“焦点”这一概念,而且它对用户体验的影响相当重要。但是很多设计师都不了解这个,因为我们作为用户使用时,很难意识到它的存在。
输入框获取焦点,即代表可以光标开始在输入框闪现,用户可以通过键盘打字。
如果是手机端,获取焦点的同时也会拉起键盘。











评论0