在设计自查或评审时,总会遇到各类问题,如何更好的对问题总结归纳,我们可以引入【尼尔森可用性原则】,本篇就将结合实际案例对该原则进行解读。
最近公司在梳理整个产品在用户体验层面上可优化的问题,然后汇总整合。公司的交互专家就提出可以利用尼尔森可用性原则来将所有问题归类,进行整合。
What?尼尔森可用性原则是什么这么厉害?虽然之前也有听到过这个原则,但是具体的内容并不是很熟悉,于是打开百度开始搜索……
什么是尼尔森可用性原则
尼尔森(Jakob Nielsen)是一位人机交互学博士,于1995年1月1日发表了「十大可用性原则」。十大可用性原则分别为:状态可见、匹配现实、用户可控、一致性、认知易取、防错、高效灵活、优美且简约、容错、人性化帮助。
十大可用性原则既可以用来指导Web端,也可以指导移动端,当然其他涉及交互的场景也同样适用。
知道了这些基本信息之后,也看了一些其他大佬对可用性原则的理解和感悟的文章,接下来我自己罗列一些具体案例来帮助理解和记忆这些原则。
原则一:状态可见原则
系统应该在适当的时间给与合适的反馈,以此让用户了解正在发生的事情。
个人理解:产品应该清楚地告诉用户任务当前的状态、流程进度。
案例:
1.「状态加载」是最简单的状态可见的展示,告诉用户当前是加载状态,让用户在等待过程中不会焦虑

2.「未读提示」让用户知道有需要了解的信息还是未读状态,让用户可以及时了解

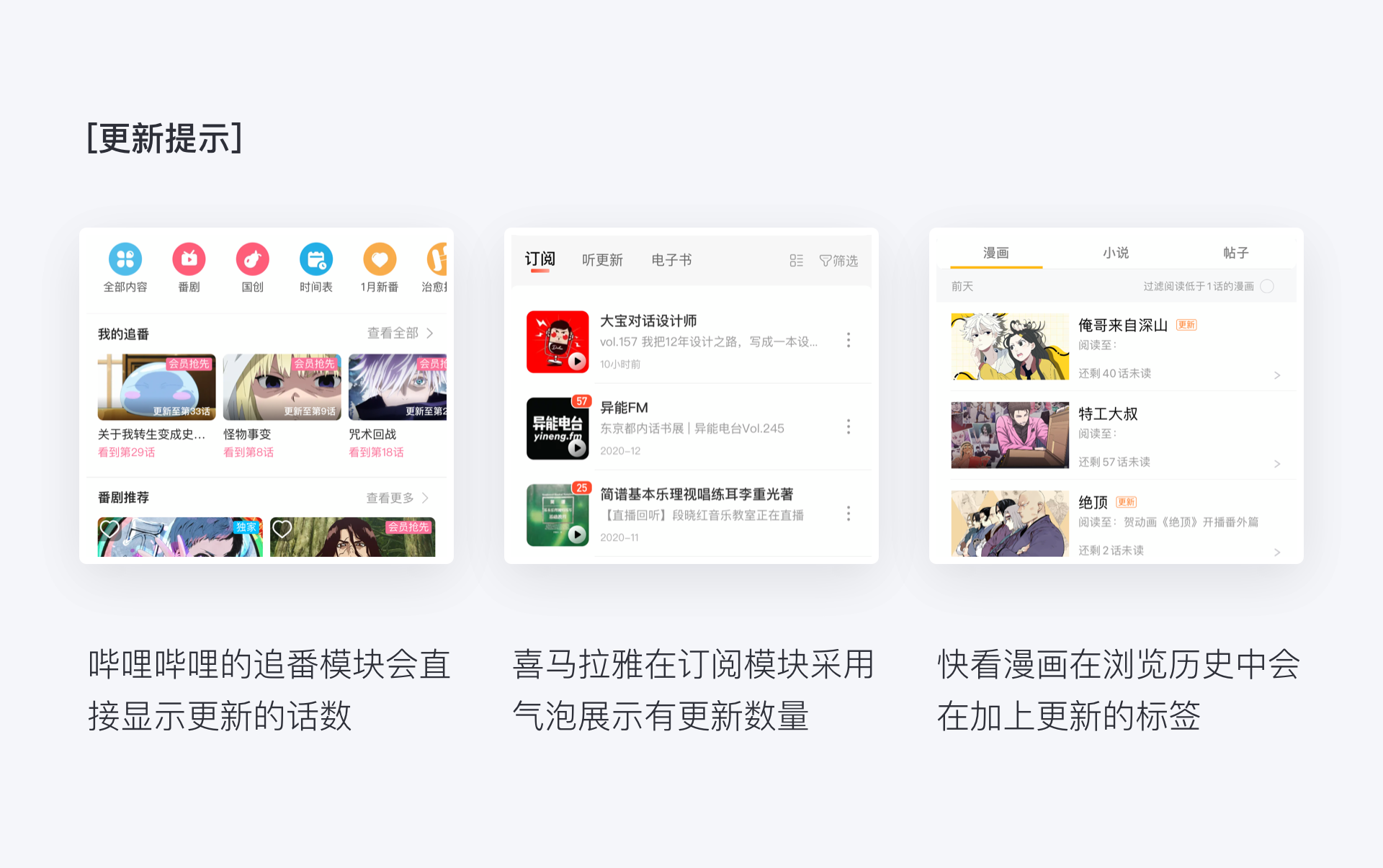
3.「更新提示」在视频、阅读、电台等产品中会用的比较多,让用户实时了解更新状态

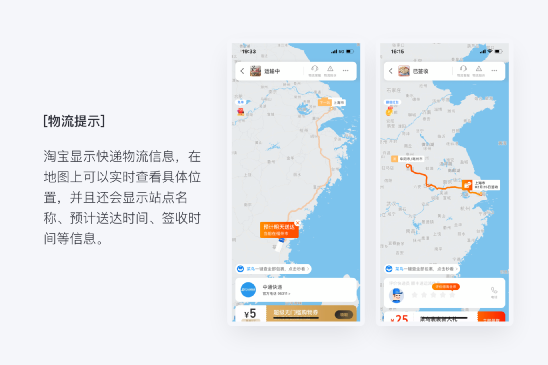
外卖配送信息、快递物流信息的显示也是状态可见的一种

4.「操作提示」可以帮助用户知道自己已经操作成功,并且在有效进行中

原则二:匹配现实环境原则
系统应该说用户习惯的语言,比如:用户熟悉的单词、短语和概念,而不是系统导向的术语。遵循现实世界的约定,使信息以自然且合乎逻辑的顺序出现。
个人理解:产品的文案提示应该是用户熟悉的语言,设计风格应该符合目标用户的喜好,信息的呈现尽量贴近真实世界。
案例:
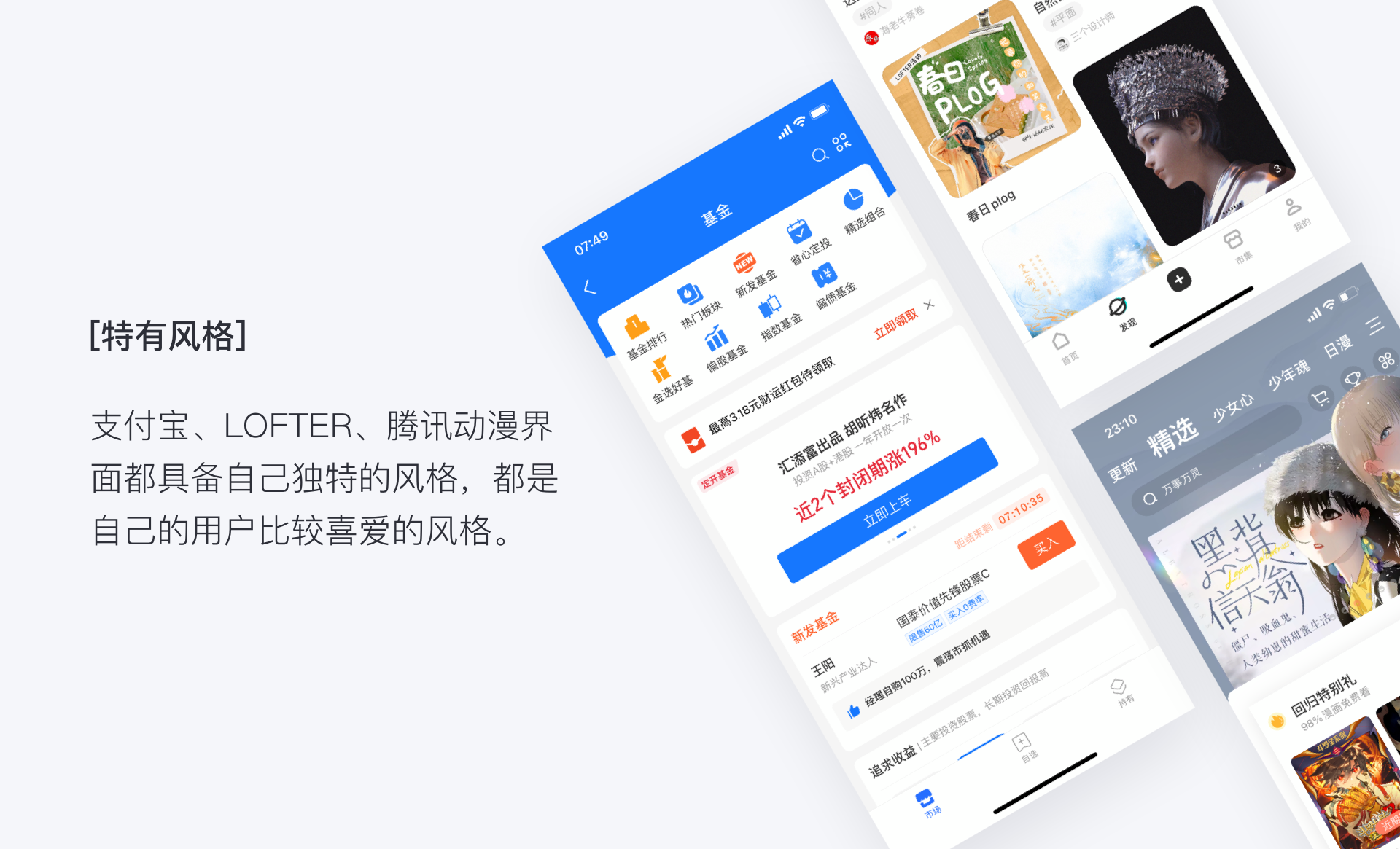
1.「特有风格」在二次元、金融产品、某类人群专用产品等会表现的更突出,特有的设计风格和专业的术语会让用户对产品更有信赖感

2.「模拟现实」在运动软件、AR游戏中比较常见,让用户更有真实感

原则三:用户可控性原则
当用户错误地选择了的某个功能后,系统需要提供一个明确的「紧急出口」,来让用户离开其不想要的状态,而且无需额外的对话框,支持撤销和重做。
个人理解:当用户误操作之后,可以有撤销重做的选择,可以后悔。
案例:
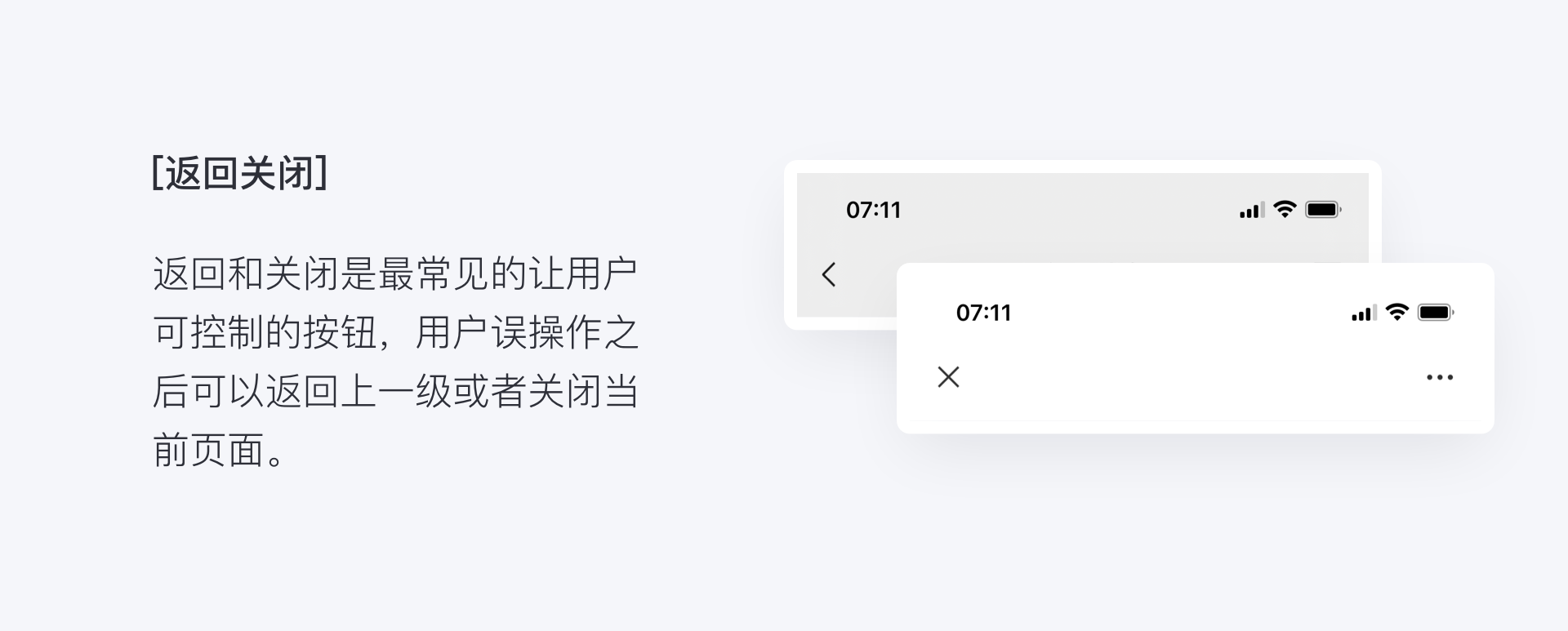
1.「返回、关闭」就是最常见的让用户可控制的按钮

2.「撤回」某些聊天软件的几分钟内信息可撤回并且支持重新编辑

原则四:一致性原则
我们不应当让用户去怀疑不同的语句、状态或操作是否在表达同一件事。设计需遵循平台的惯例。
个人理解:同一个产品需要统一的设计规范,同类型的产品也应该遵循基本的用户习惯。
案例:
1.「规范统一」是指风格统一、交互统一、视觉统一

2.「同类型统一」可以让用户在使用过程中更加方便,没有压力

PS:网易云音乐和QQ音乐的操作有些不一致,切换使用会稍微不习惯
原则五:认知易取原则
通过将对象、操作和选项进行可视化,最大限度地减轻用户的记忆负担。用户不需要记住对话框中某一部分到另一部分的信息。系统操作的指示信息需要易于被用户发现和获取。
个人理解:就是把需要记忆的信息呈现出来,让用户直接确认就行。
案例:
1.「历史记录」保留用户的查看和搜索信息,方便用户后续查看

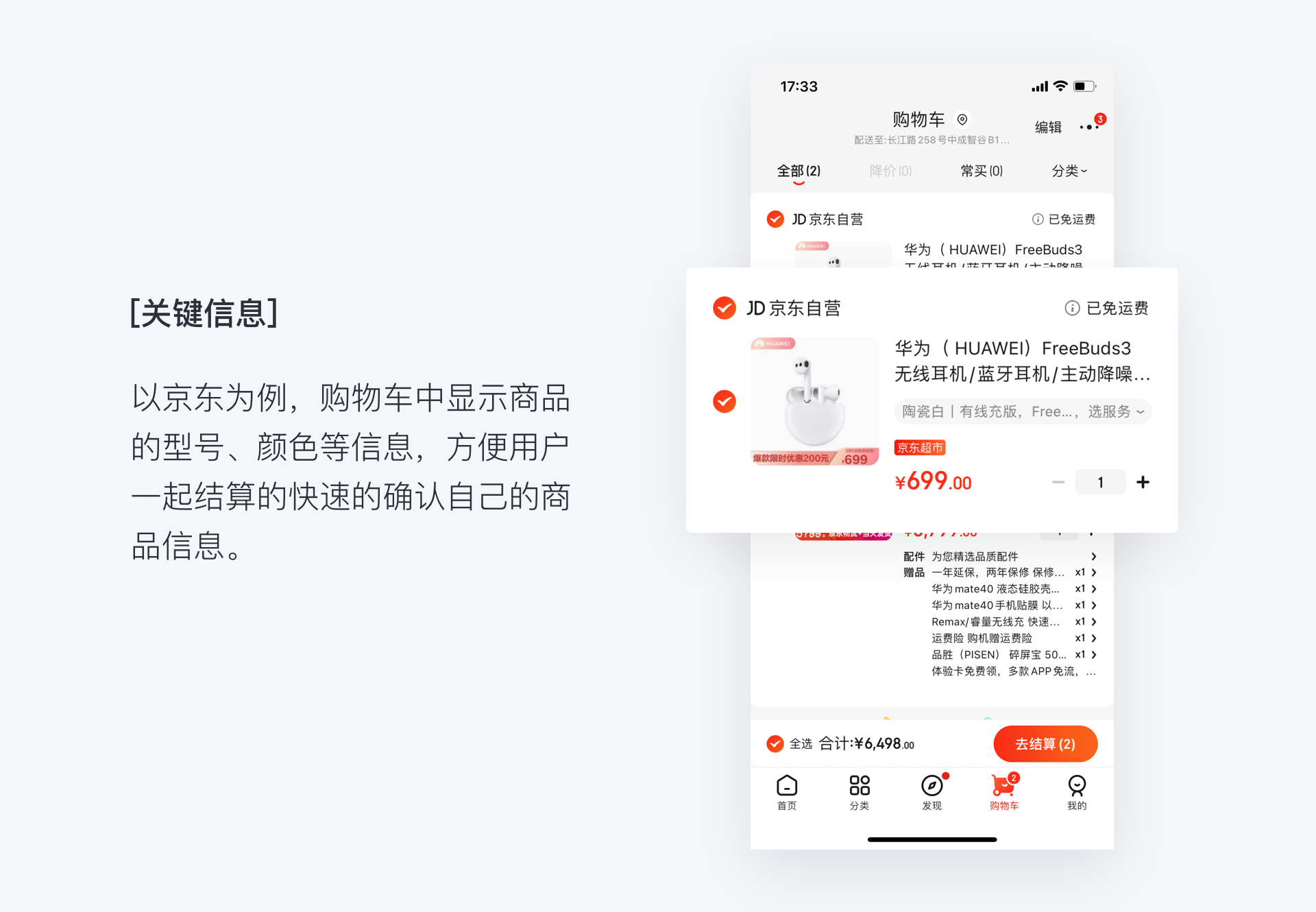
2.「关键信息」在购物车中的显示非常重要,可以方便用户直接确认下单

3.「观看记录」在读书、视频类的产品中非常重要,不需要用户去记忆上次看到的节点

最后
以上就是尼尔森可用性原则的其中一半原则,看完这些案例之后,就会发现可用性原则在用户体验方面真的很有指导意义。
这次分享结束,剩下一半的原则等下次再总结分享。
谢谢观看~
原文地址:Leo设研所(公众号)









评论0