今天我们来聊一聊动画法则与动画曲线,做动效不但要遵循物理规律还要结合人们的视觉体验,想让动效更自然更符合实际,对于动画法则与动画曲线的学习是必不可少的,希望此篇文章能帮助到你~
一、动画有12项基本法则
首先我们说一说动画法则,动画有12项基本法则,源自于迪士尼动画师经累积数十年的动画制作经验所整理出来的,我们逐一来分析学习。
01.挤压与拉伸(Squeeze and stretch)
当有力作用到物体身上时,物体将会产生一定的形变,比如你在拍球时,球落地后会被挤压,弹起时会产生拉伸,对于具体的挤压与拉伸的强度,与物体的硬度和用力的大小有关。做动画要遵循运动规律让动画更自然。
如下图小球的弹跳,左侧是无挤压与拉伸的效果,右侧是加入挤压与拉伸后的效果,明显右侧更自然一些

从挤压与拉伸的程度上,我们还可以看出物体的硬度,挤压与拉伸的程度越明显,物体越柔软,反之,物体越硬,如下图我们做一个夸张点的对比,可以看出右侧小球硬度更高一些。

02.预备动作(anticpation )
当物体要发生运动或者人物要做动作之前会有一个预备动作,比如向前方扔东西,一般都会抬手向后然后在向前。或者人在跳高之前会先下蹲发力,然后在高高跳起,做动画也是一样,预备动作可以让用户知道即将发生什么。例如下图中的蓝色小球会看起来更有活力和冲劲。

03.布局(staging)
staging是表演;展现;分阶段进行;筹划的意思,我们可以理解为布局或者构图,例如看动画时,有些表达人物特性的画面会静止几秒,有些场景素材过于复杂的地方会对突出的人物打聚光灯,来引导用户的视觉走向。

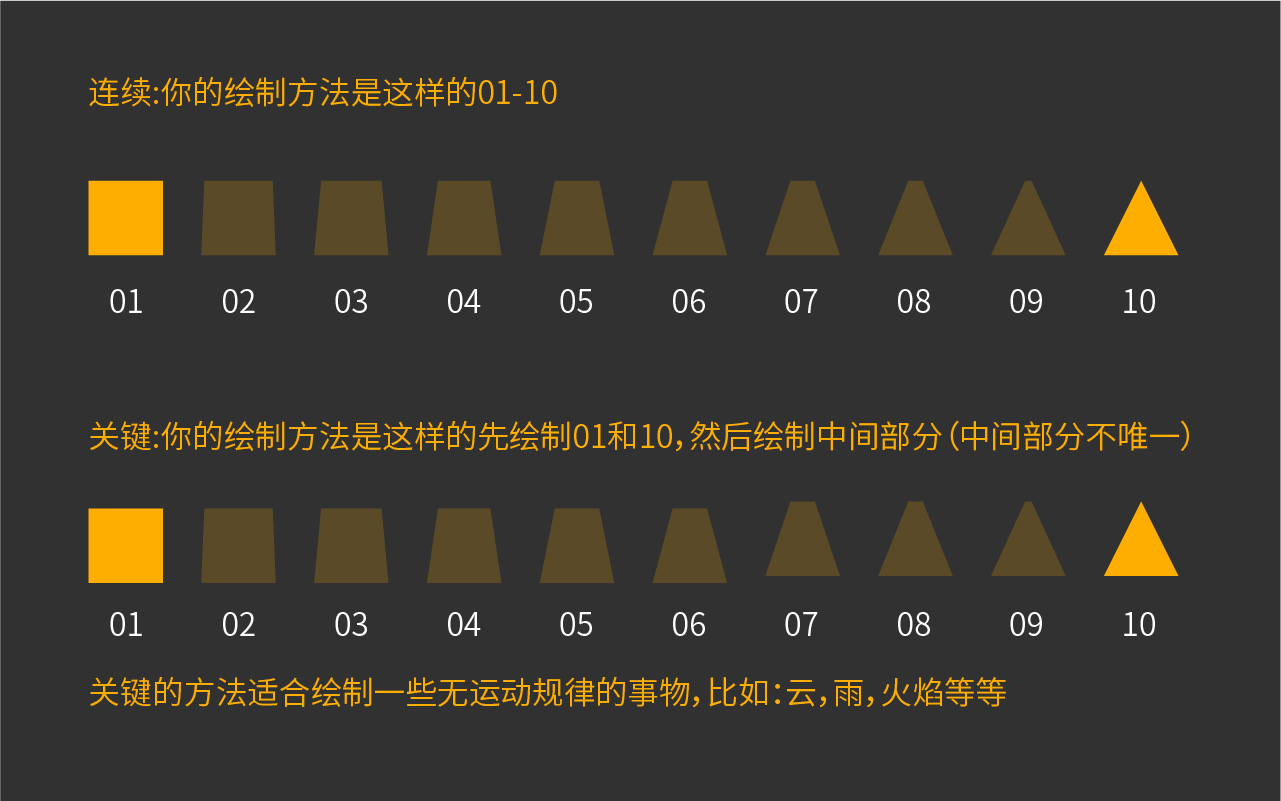
04.连续与关键(straight & pose to pose)
我们可以理解成是两种动画制作方法,第一种是连续,也就是根据连续的动作逐一来制作每一帧的画面;第二种叫做关键,也就是先制作好关键的动画,然后再制作关键动画之间的画面。(连续与关键适用于手绘动画,而用AE或者一些动画软件在制作时可以结合使用)举个例子,比如你想做由于矩形逐步变幻成三角形的动画,如下图

05.跟随动作与重叠动作(follow through & overlapping)
跟随动作意思是动作的一个延续性,比如人物戴着红领巾向前跑然后停止,在停止的时候,红领巾是向前飘动的;重叠动作是指人物在运动的时候身体的关节并不是同一时间开始同一时间结束的,而是两者有重叠,如果同时开始和结束的话会很机械。
06.缓入缓出(slow in & slow out )
这个是最常用的动画法则,后面的动画曲线中也会详细说明这部分的,因为所有物体从静止到开始运动再到最后停止,都是一个逐步加速在逐步减速到停止的一个状态,当然机械物体的运动除外,比如传送带上的货物,就属于匀速运动。
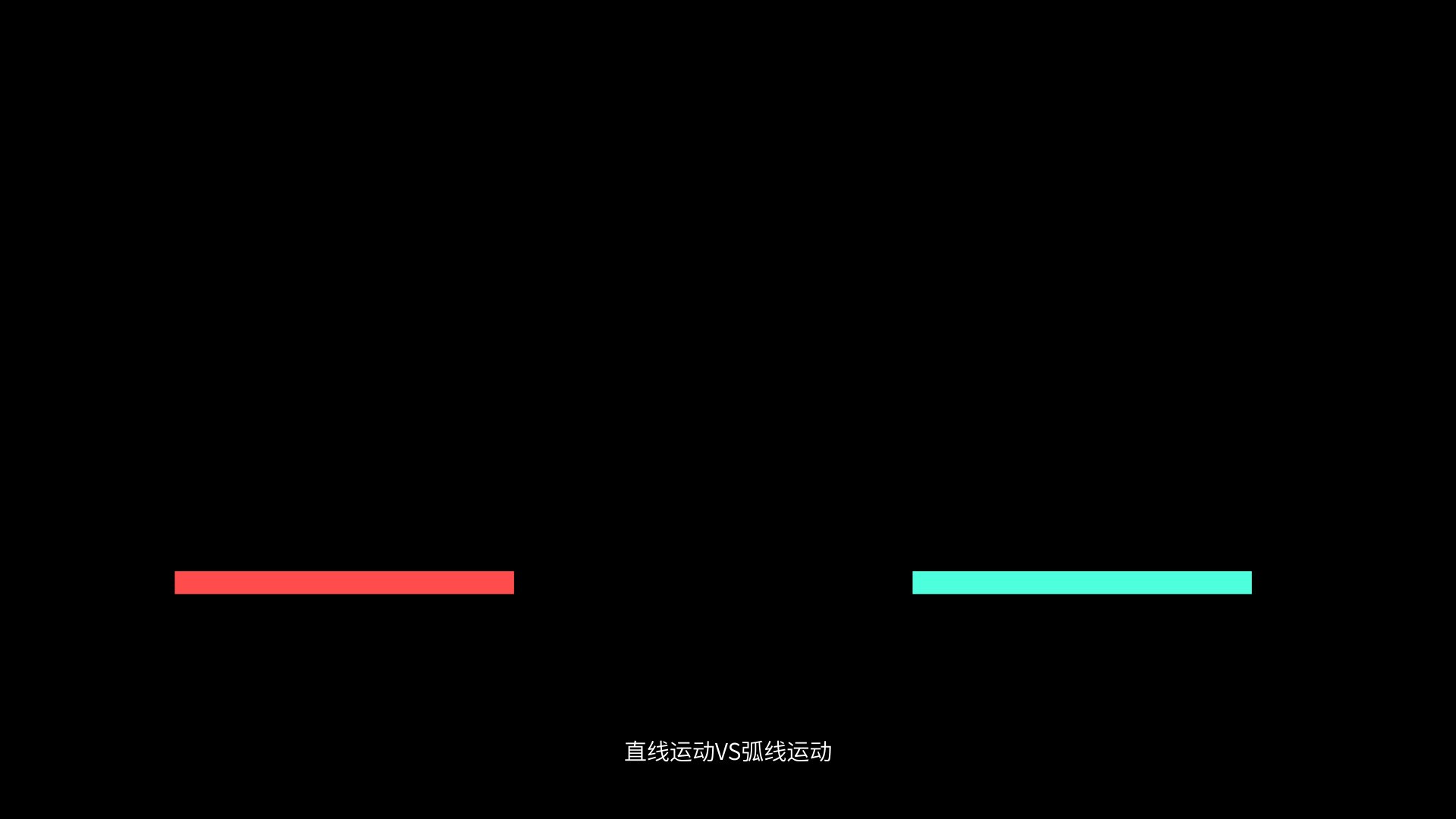
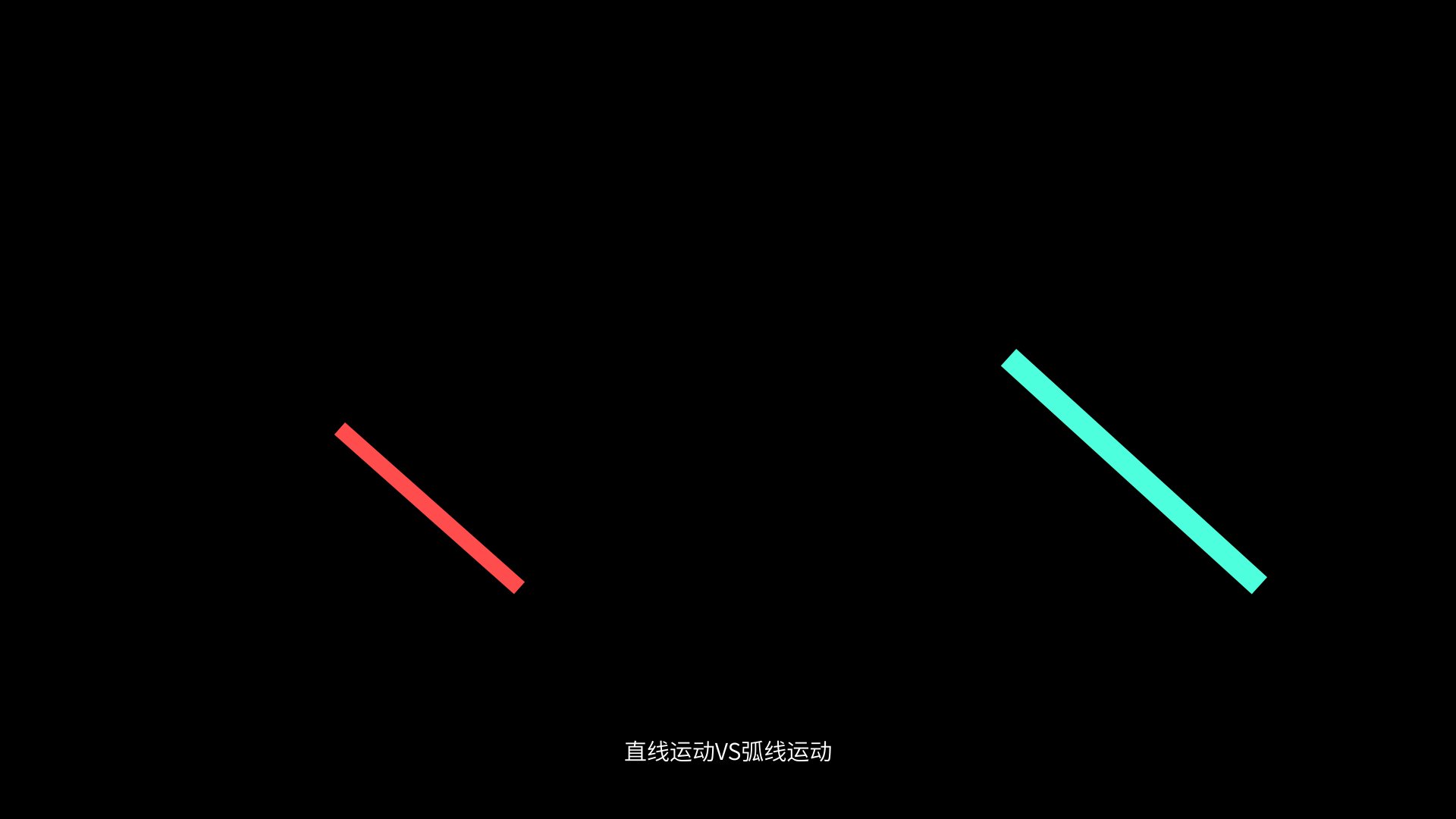
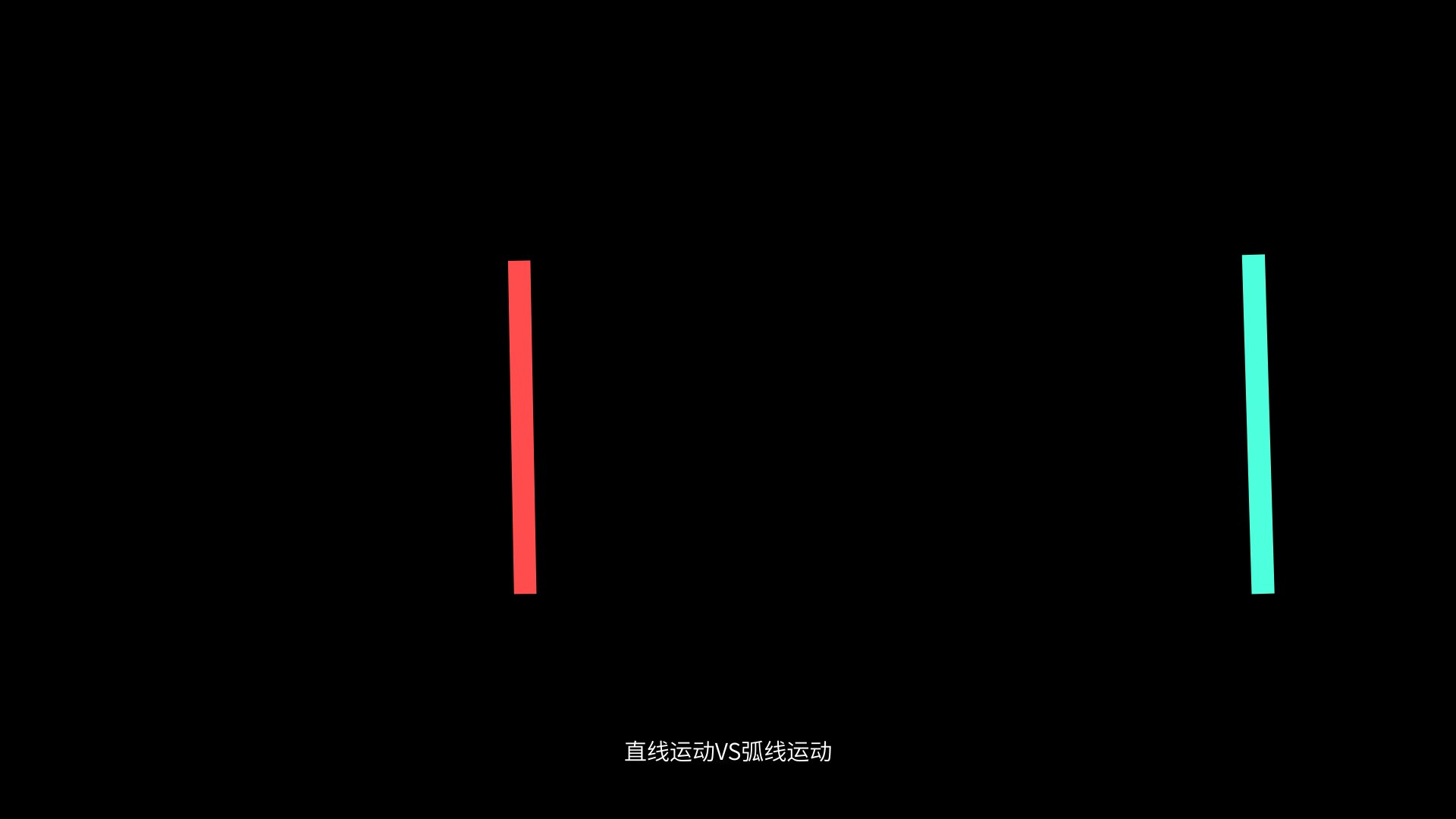
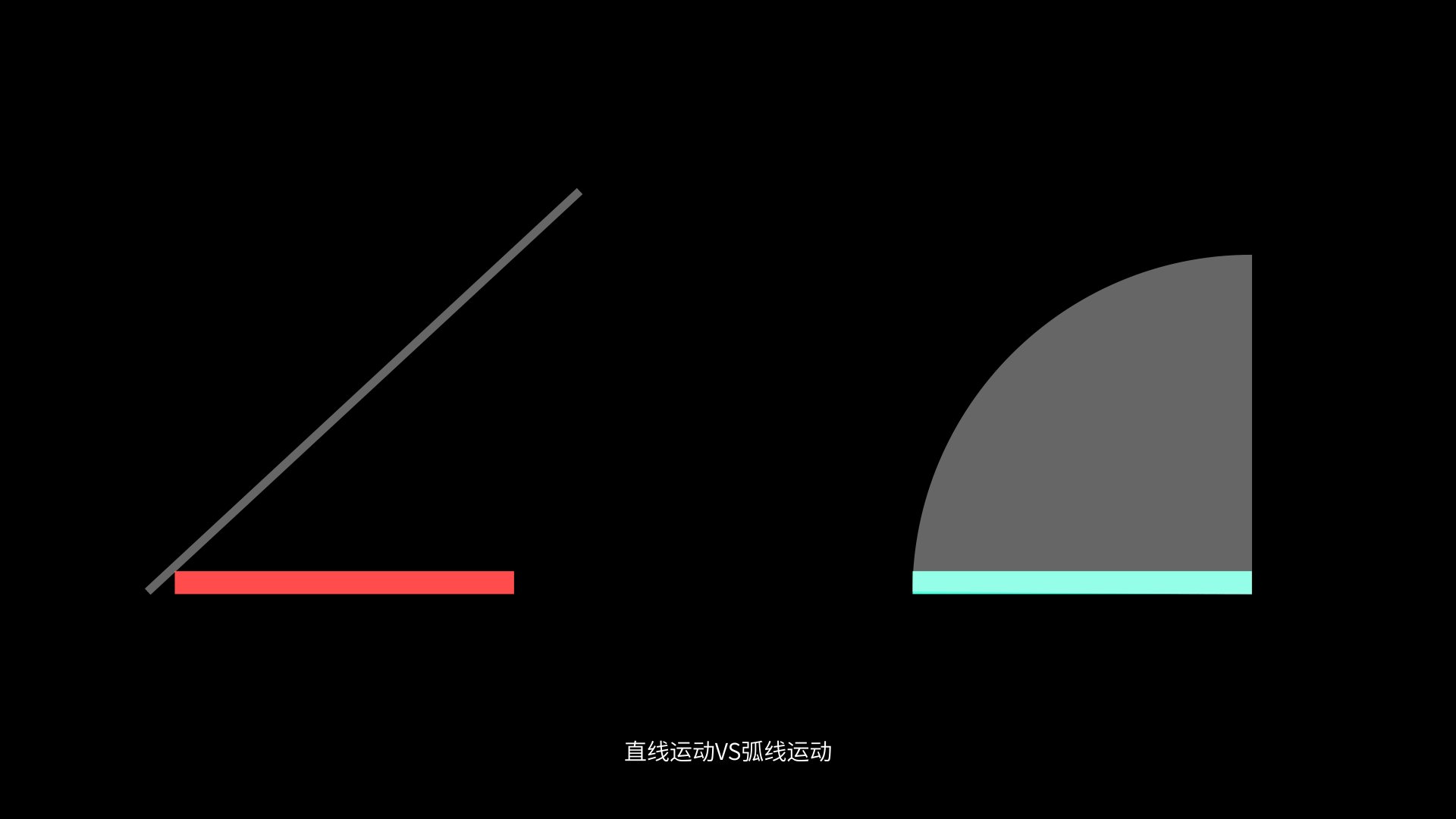
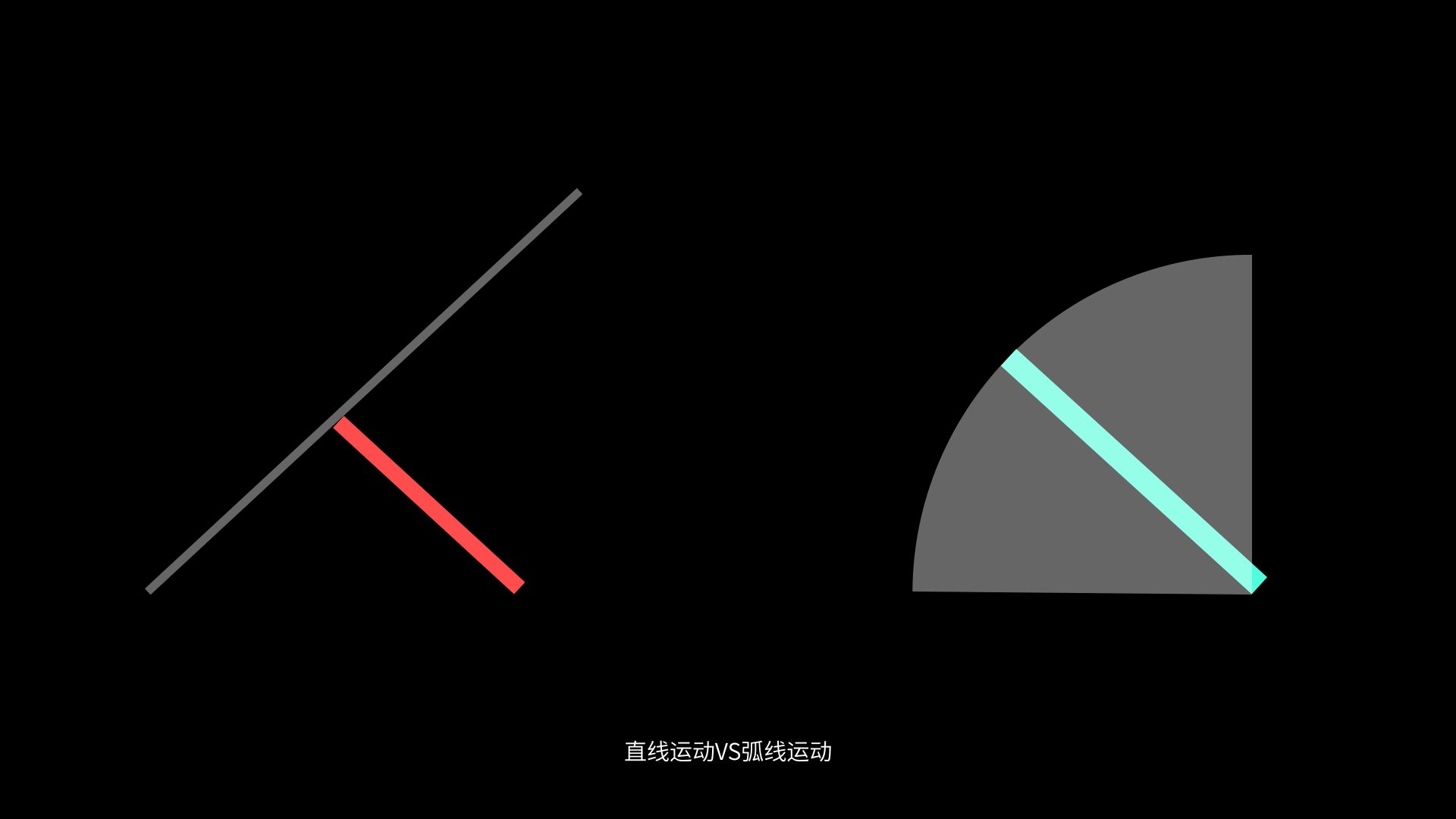
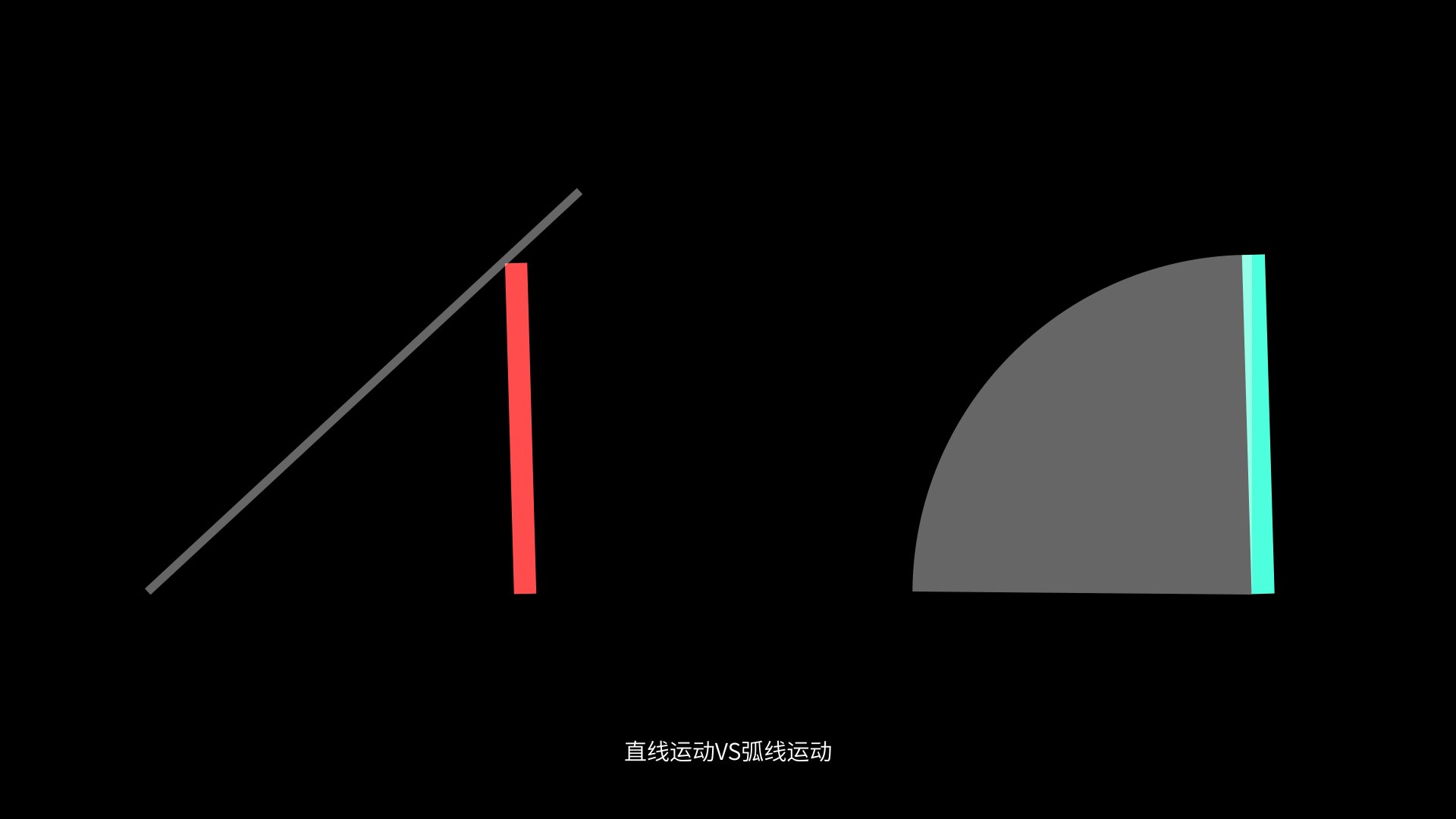
07.动作弧线(action arc)
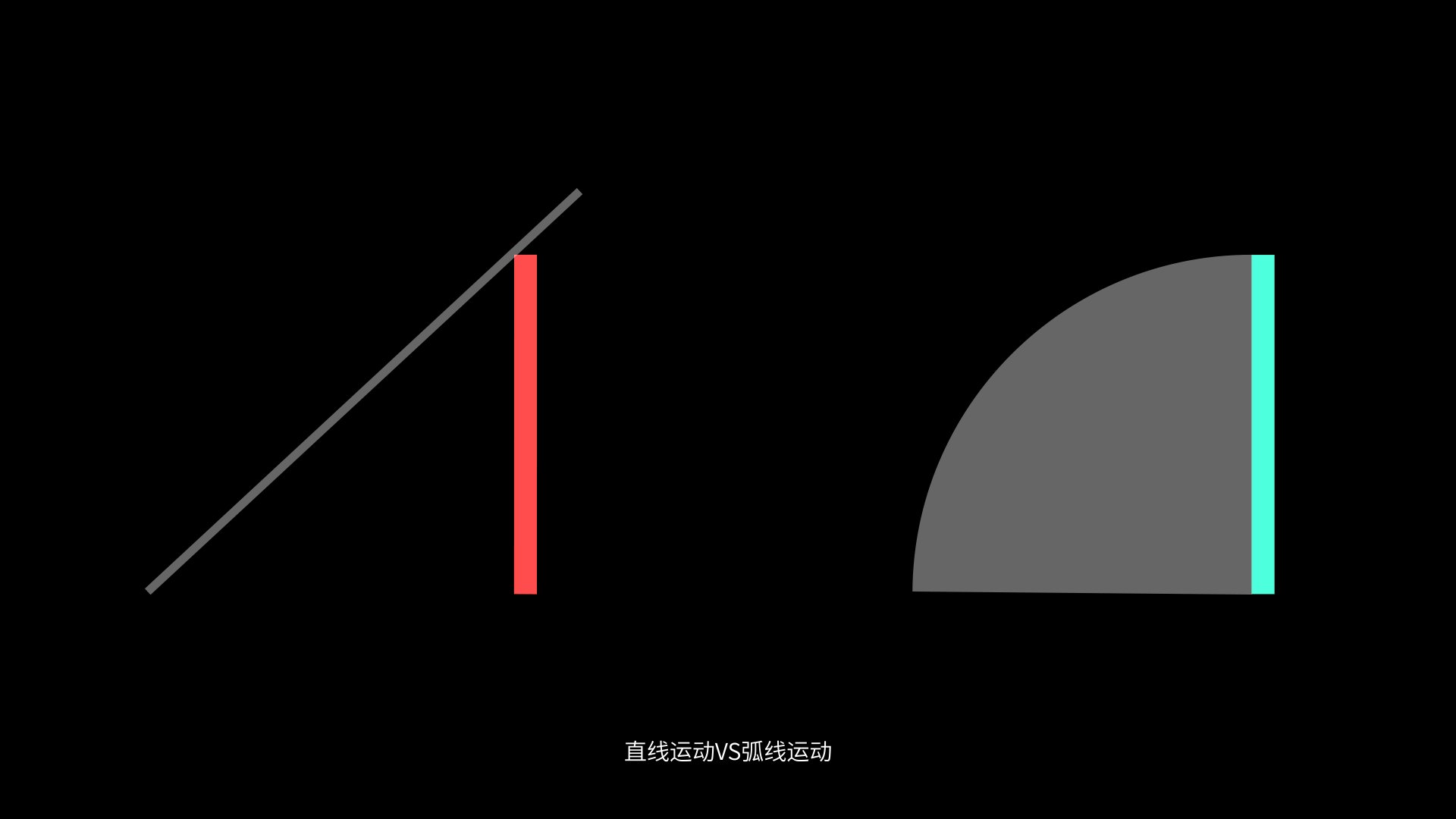
人物运动时会受到骨骼的影响,会呈现弧线运动,如果是直线运动就会生硬很多,举个例子

如果你看到了很明显的区别,却还是不知道为什么的话,我们来这样看

是不是瞬间豁然开朗
08.次要动作(secondary action)
次要动作我们可以理解为细节,主要是点缀主要动作的,比如用右手敲门,左手自然下垂,会给人感觉很放松,如果左手握拳会给人气愤的感觉,如果眼睛四处张望看起来就比较像小偷,这里的左手和眼睛就属于次要动作,可以丰富主要动作,但是不要太过,适当即可。
09.节奏(rhythm)
节奏可以使画面更有张力。有快有慢,有急速,有慢镜头,这些都可以使画面充满节奏感,很平均的画面就会很机械。
10.夸张(exaggeration)
夸张是可以增加对用户的吸引力的,和现实一模一样不是最优的选择,合理的讲动画夸张化往往可以呈现出更好的效果。(可以用挤压与拉伸,加快或放慢等等)
11.实体图(real figure)
可以理解为立体的形态,一个圆很平,但是立体的球就会有空间感,同时要保持画面的平衡。
12.吸引力(apparl)
画面有创新,独特,可以让用户过目不忘,吸引力强
以上要合理的运用才会达到最好的效果,不要机械的使用,说完了动画法则,我们看一下动画曲线。
首先动画曲线有什么作用?在哪里可以调节呢?
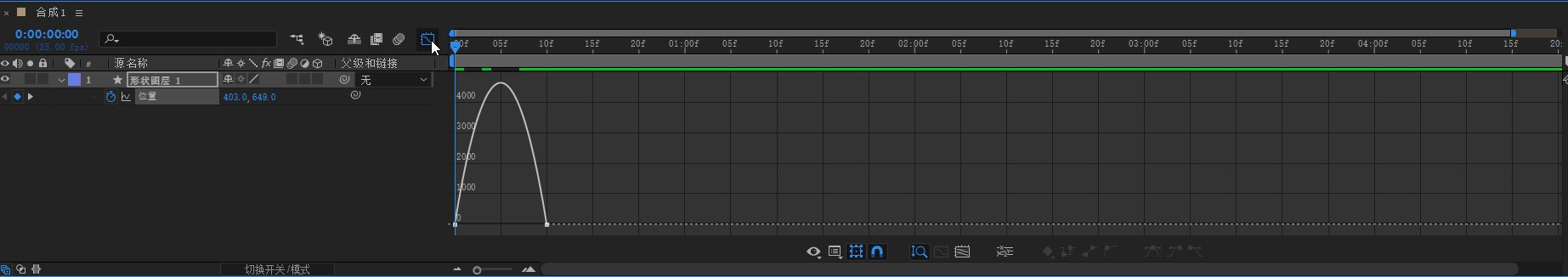
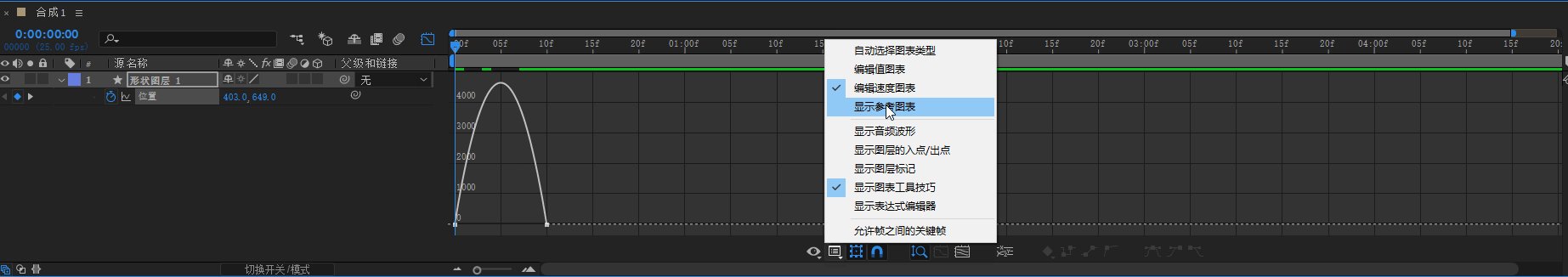
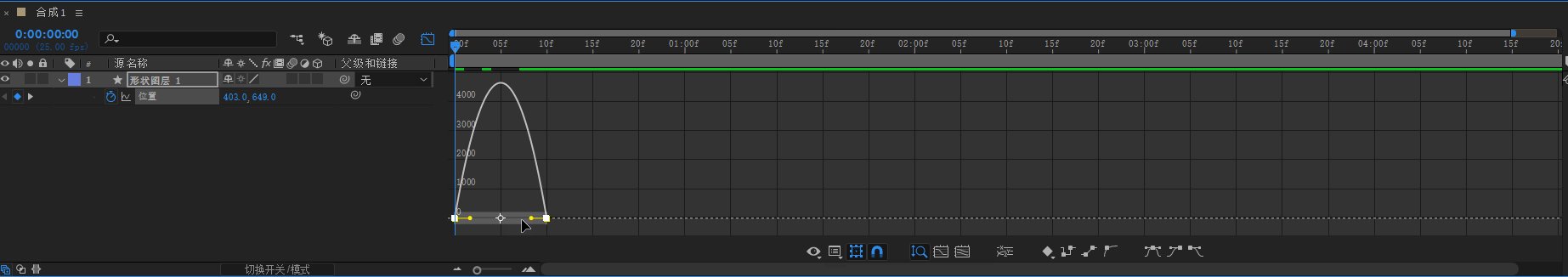
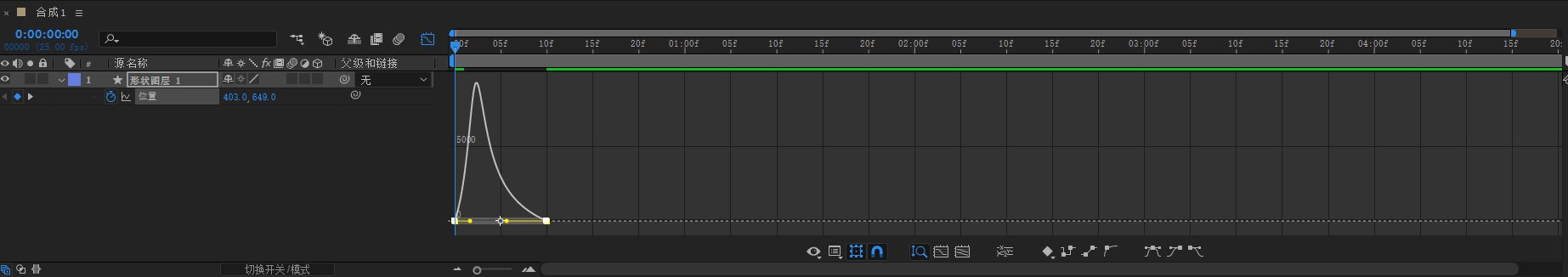
动画曲线可以现实对象运动的仿真效果,比如加速运动、减速运动、匀速运动、自由落体等等;在图表编辑器中为某个属性添加动画时,可以在速度图表中查看和调整动画曲线,从而影响对象的变化速率,使其更真实。

二、学习
1.动画曲线小知识
正式学习动画曲线之前我们先说一个小知识
关键帧
时间轴上的关键帧会有一些不同的形状,关键帧图标形态取决于关键帧之间的时间间隔的插值方法。当图标的一半为深灰色时,颜色较深的一半表示这一侧附近没有关键帧,或者其插值由应用于前一关键帧的定格插值所取代。
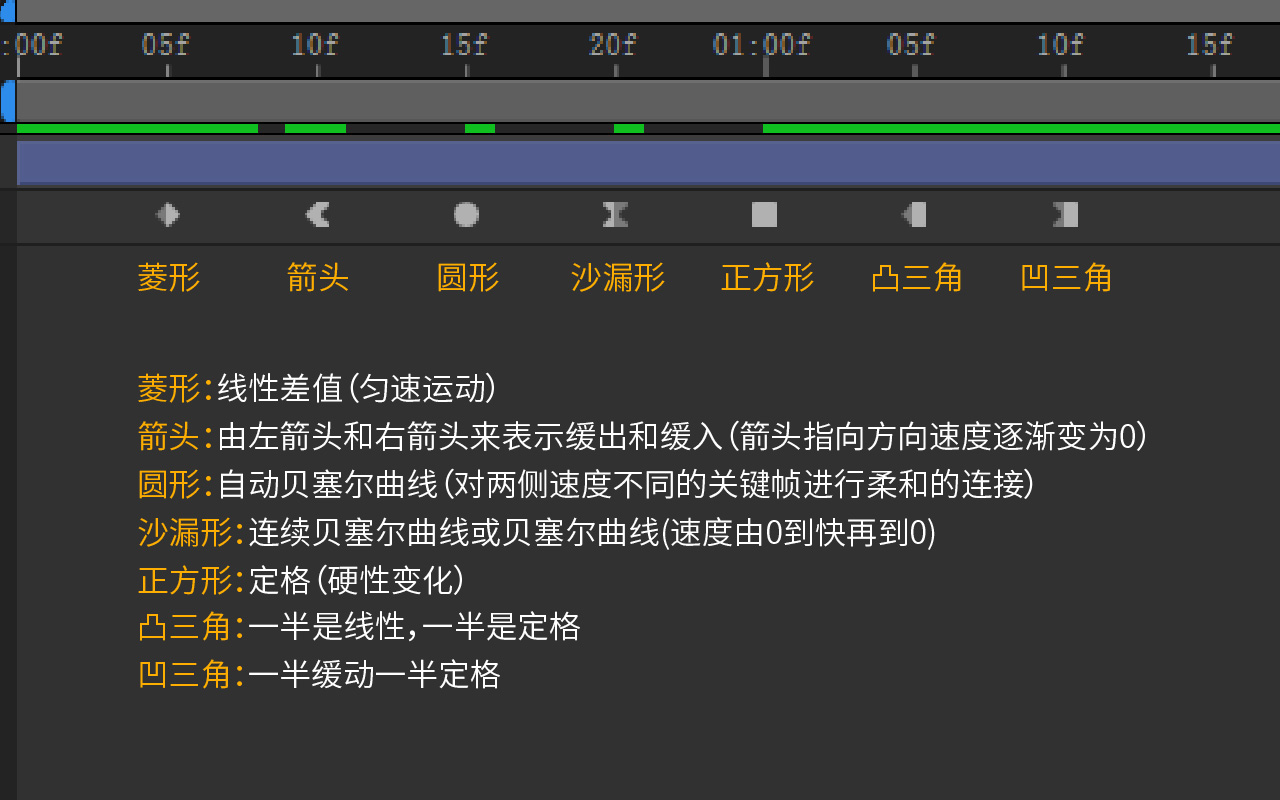
我们一起来看下有几种图标类型

让我们来一一解释,先看最简单的四个


圆形:
自动贝塞尔曲线(对两侧速度不同的关键帧进行柔和的连接)下面动图可以看出两者的不同对比


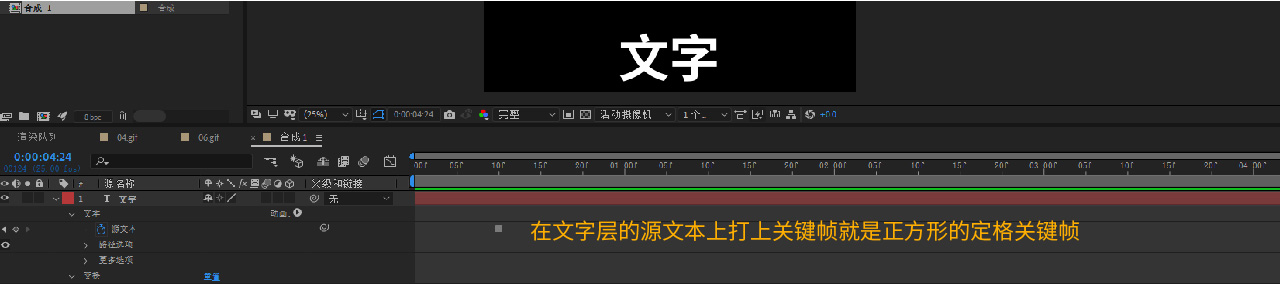
正方形:
定格(硬性变化)在文字变换动画中常用

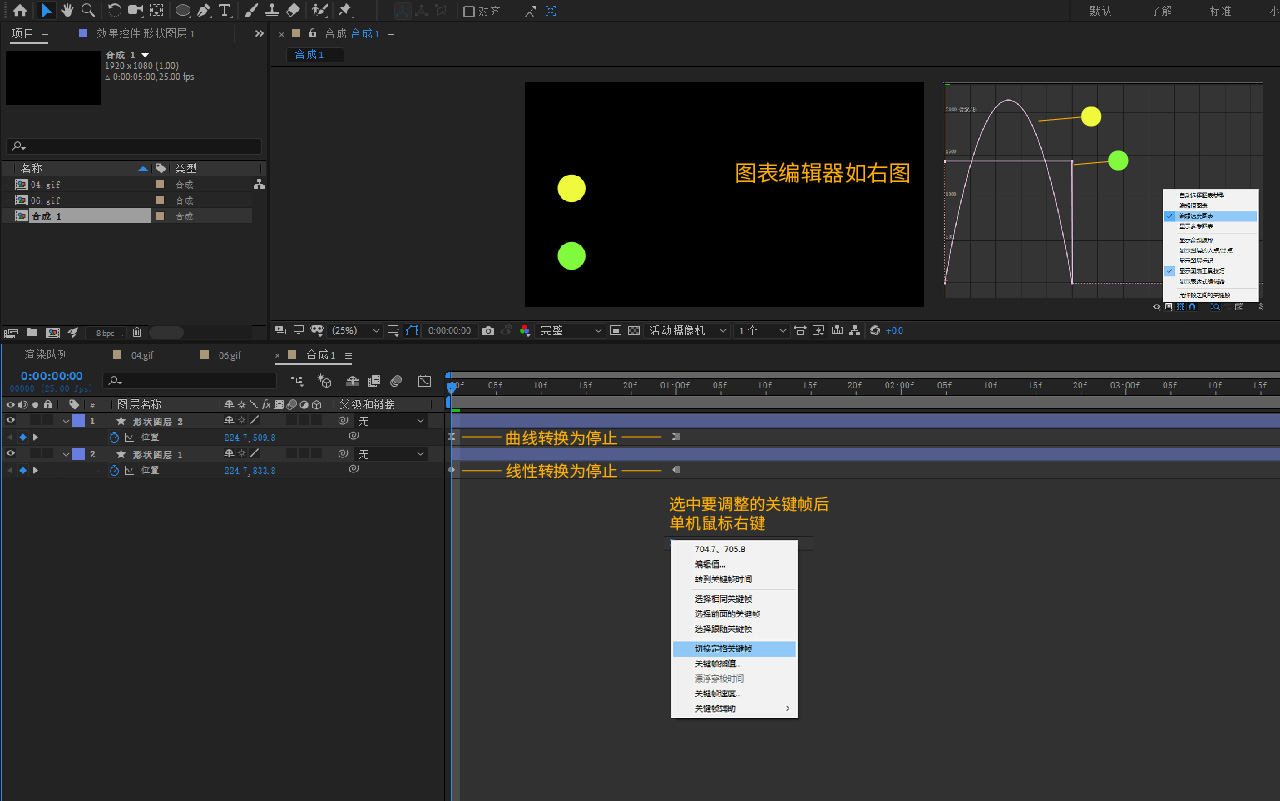
凹三角和凸三角都是停止关键帧,可以通过右键点击切换保持关键帧来调整
凹三角是曲线关键帧转换为停止关键帧后的状态;凸三角是普通线性关键帧转换为停止关键帧后的状态

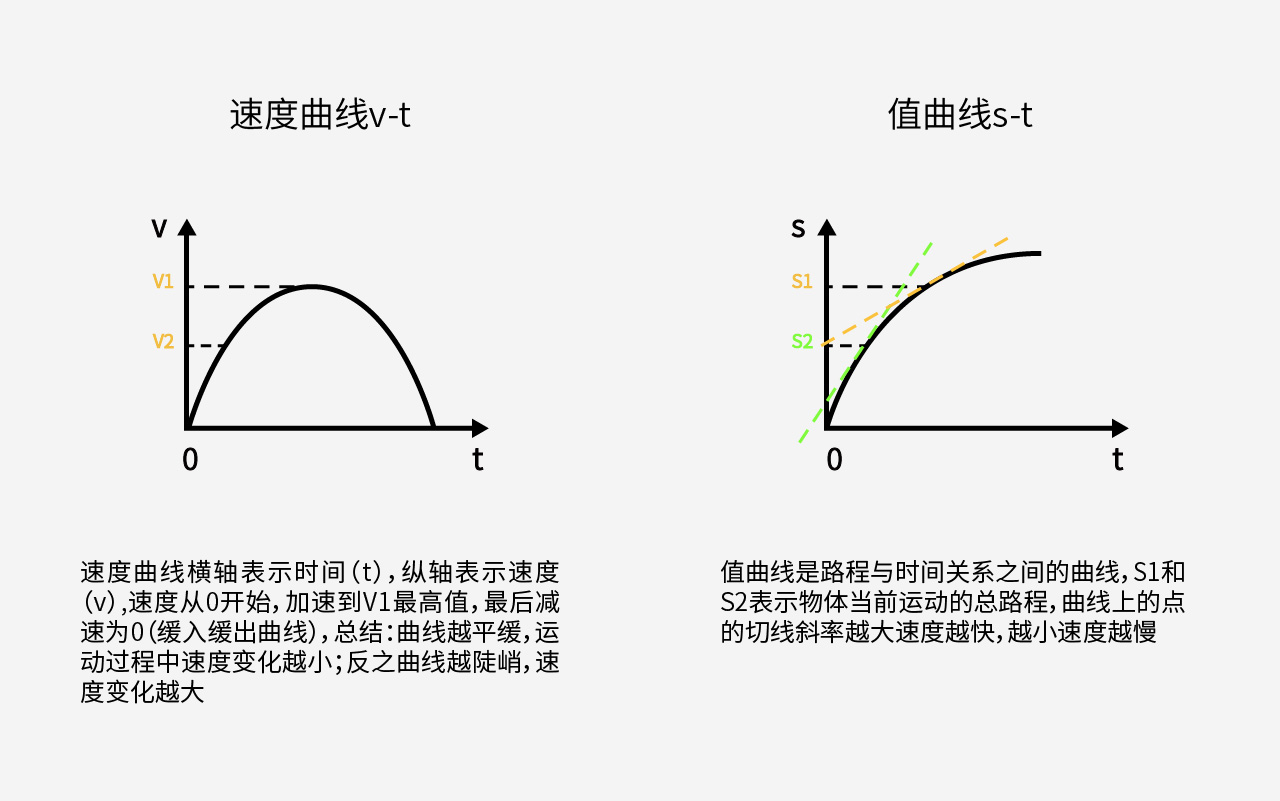
了解了关键帧之后我们来看看速度曲线与值曲线

三、动画曲线
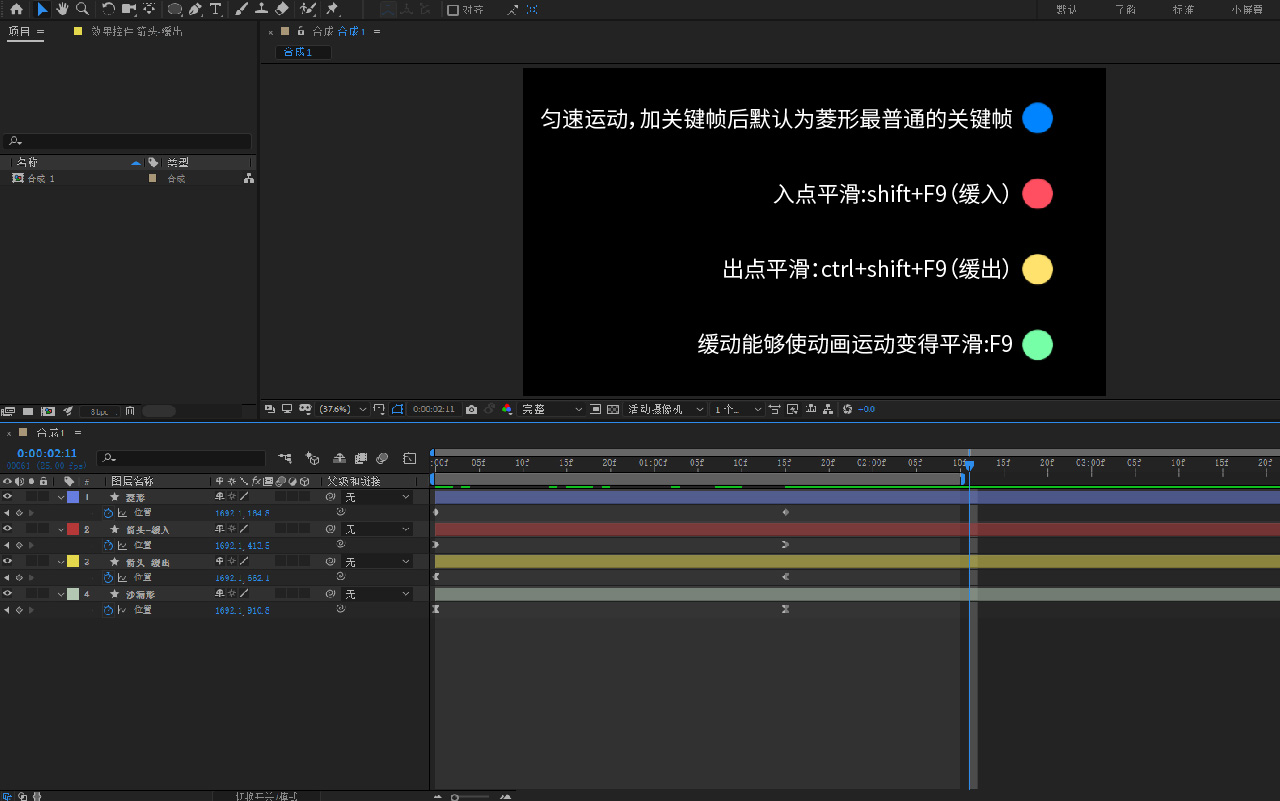
最后我们来学习下动画曲线,动画曲线可以分为:线性动画,缓入动画,缓出动画,缓入缓出动画,我们逐一来举例说明
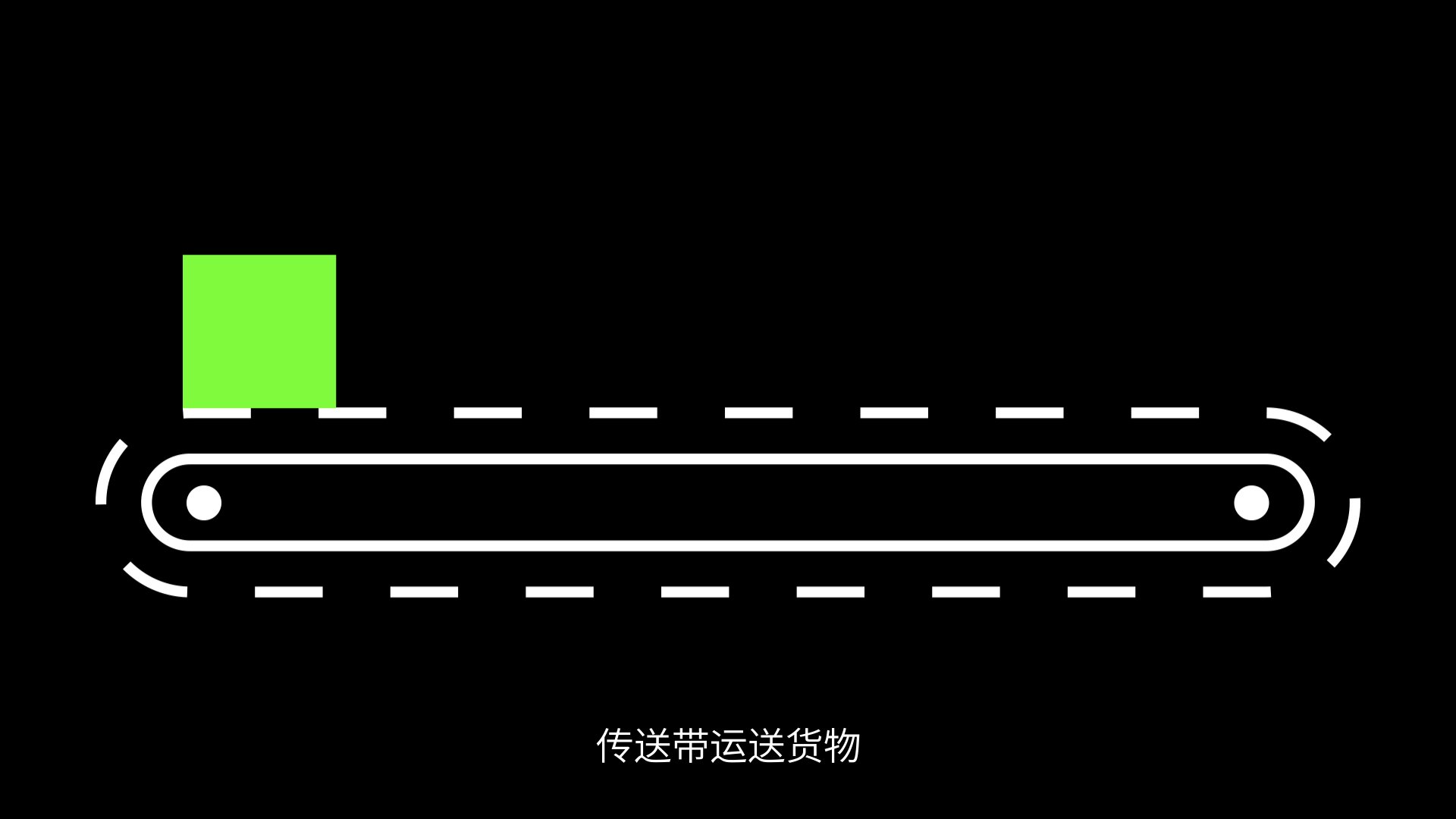
1.线性动画(linear)
动画从开始到结束一直是同样的速度运动,也就是匀速直线运动,看起来不是很自然,例如现实生活中的传送带就是匀速直线运动。


2.缓入动画(ease-in) -加速运动
动画的速度先慢后快,动画曲线先是陡峭再平缓,例如现实生活中汽车启动,但是缓入动画会在速度最快的时候停止,会很突然,有点像被磁铁吸住的感觉。


3.缓出动画(ease-out)-减速运动
与缓入动画正好相反,缓出动画的速度先快后慢,例如现实生活中汽车慢慢停止


4.缓入缓出动画(ease-in-out )
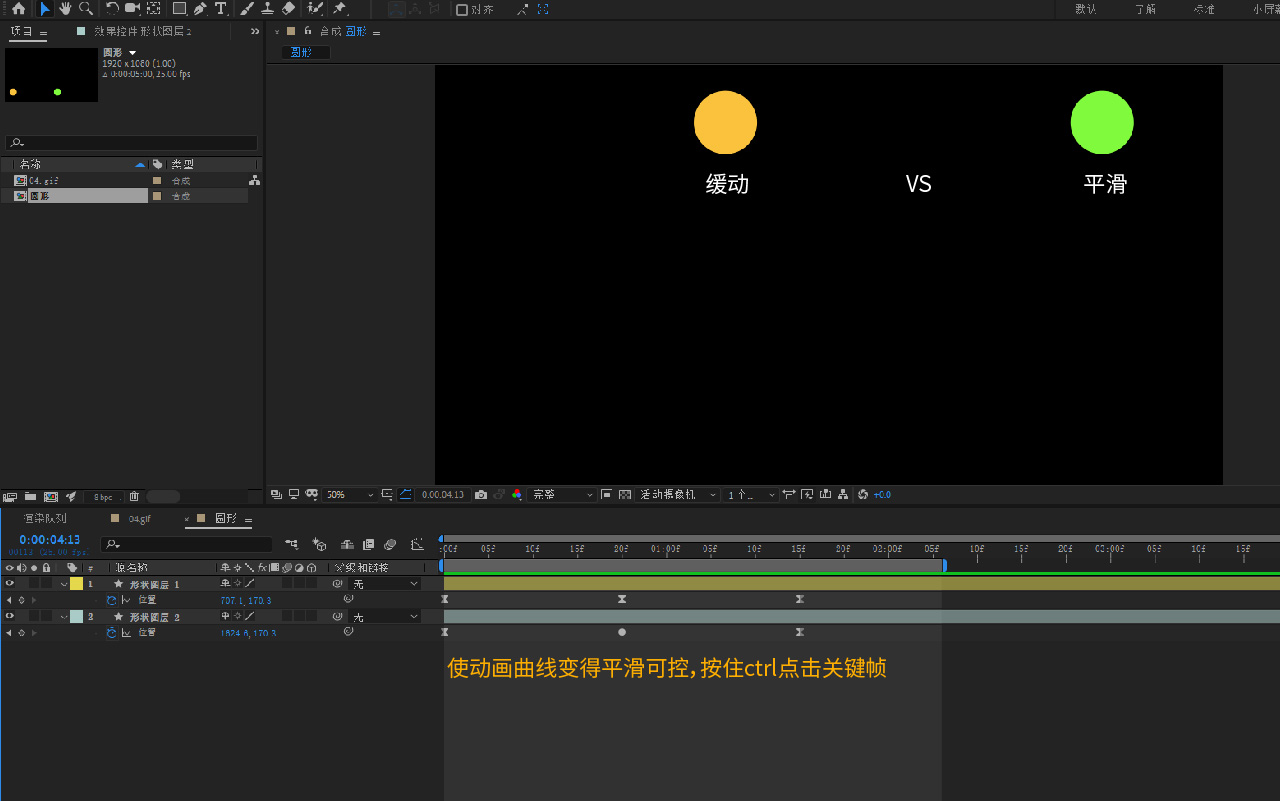
速度由慢变快再变慢,例如现实生活中的汽车启动加速到停止。但是默认的F9对于实际效果来讲并不够,还需要我们把对比调节的更强,如下图我们可以看到调整前后的不同节奏感。


四、总结
单纯的线性动画与缓入动画和缓出动画并不太符合正常的运动规律;当缓入缓出动画相互结合时才会更符合正常的运动规律,但是时间上的掌握也是需要慢慢琢磨的,希望此篇文章可以给你带来一些启发。
原文地址:站酷
作者:凌旬








评论0