雪球嘉年华是雪球成立十年以来最核心的品牌资产,是雪球传递为用户提供在线财富管理理念、传播品牌使命愿景的重要平台,也是打造雪球社区生态、促进业务发展的重要推手。当然,雪球嘉年华最为核心的价值就是它架起了一座桥梁,将雪球和用户紧紧的连接了起来。
01. 活动概述 / About The Snowball Festival


「雪球嘉年华长街 H5」,增加用户与大V互动,让用户全方位体验、深度沉浸在嘉年华的活动氛围里。

02. 嘉年华品牌形象 / About The Brand
1. 新生与回顾
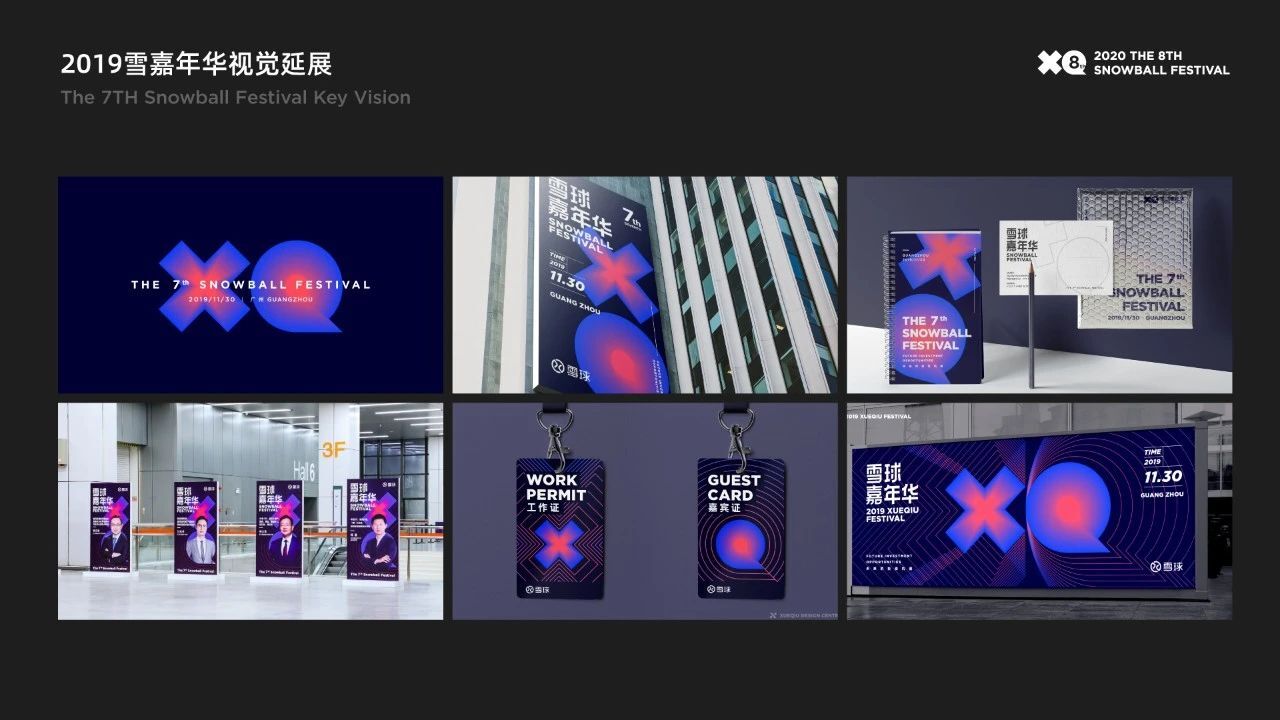
「XQ」,其中「X」代表探索发现、交集聚合,「Q」代表交流互动、社区生态,同时XQ也是雪球的拼音缩写,能让用户更容易去理解这样的视觉符号。

我们创造了专属于雪球嘉年华的视觉符号后,得到了许多用户的认可,以及对嘉年华视觉全新升级后品牌好感度的提升,这些反馈也给了我们坚持以XQ为雪球嘉年华视觉符号的信心。

2. 新方向、新目标
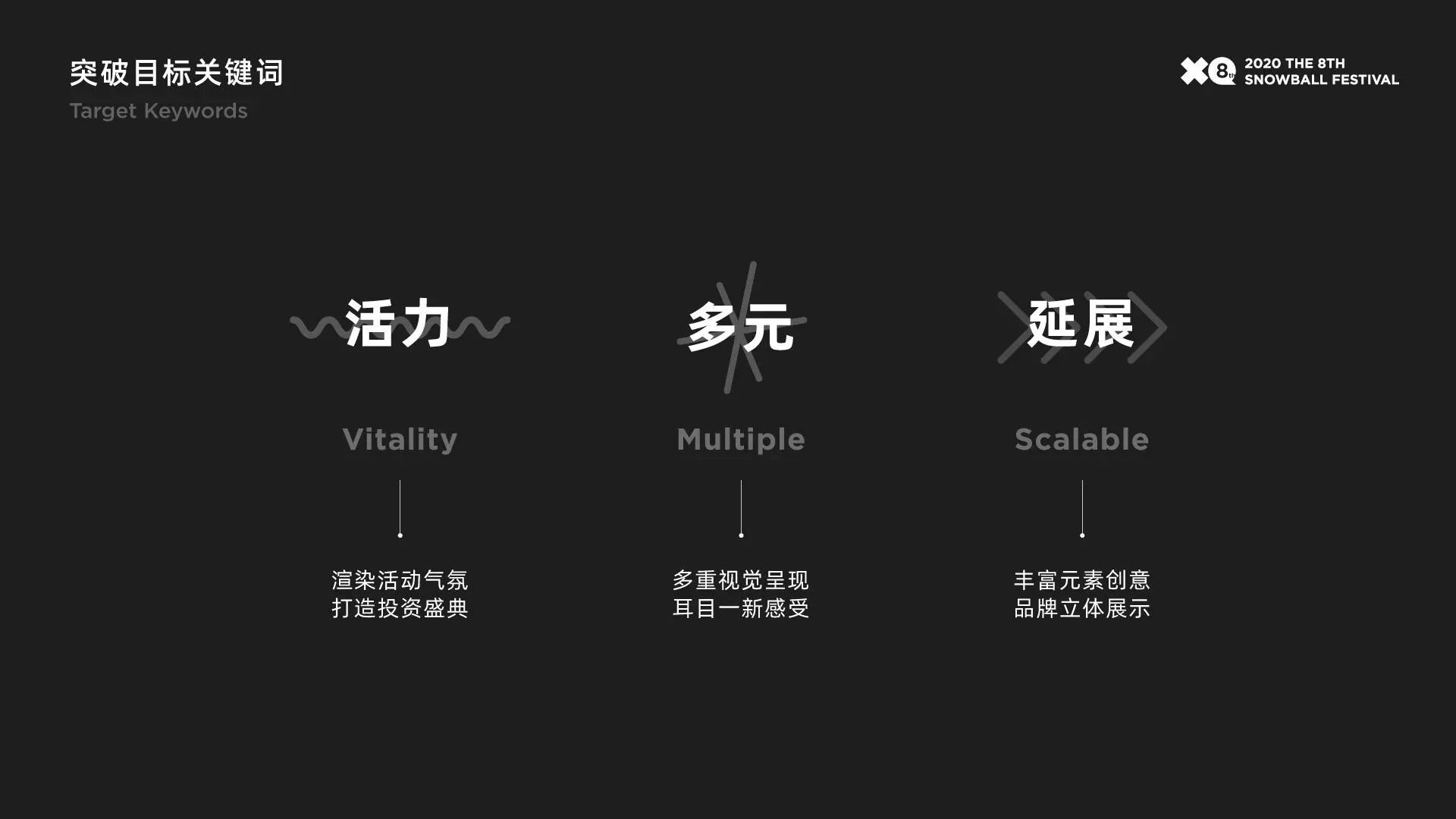
随着全新的「XQ」品牌形象升级后,我们发现主视觉设计完成度上,还有一定的提升空间,XQ视觉符号变化不够丰富立体,没有更多延展的尝试,这些正是我们想在2020雪球嘉年华设计上,力求突破创新的关键目标——赋予XQ符号多元变化、更多延展。让连续举办八年的雪球嘉年华活动焕发活力,给用户耳目一新的感受。

03. 设计过程 / Design Process

1. 目标难点分析
今年嘉年华项目的设计难点在于,三期活动对应三套视觉,既要保证一致性、传递系列感,又要根据活动的不同特点来打造差异化的视觉。

我们梳理出三个关键因素:画面结构、主题元素、视觉风格,破解难点的思路是通过控制画面结构来保持统一性,同时通过主题元素和视觉风格的的区分来实现差异化,并且准确传达出三个活动阶段层层递进的关系。
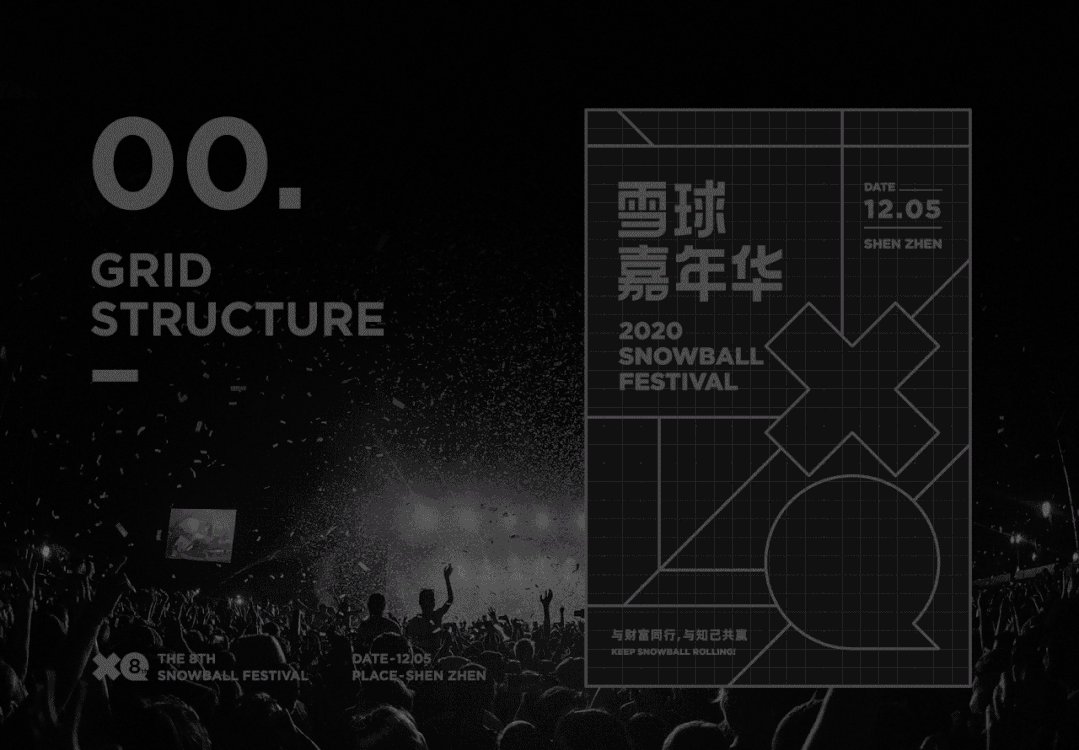
2. 画面结构锁定
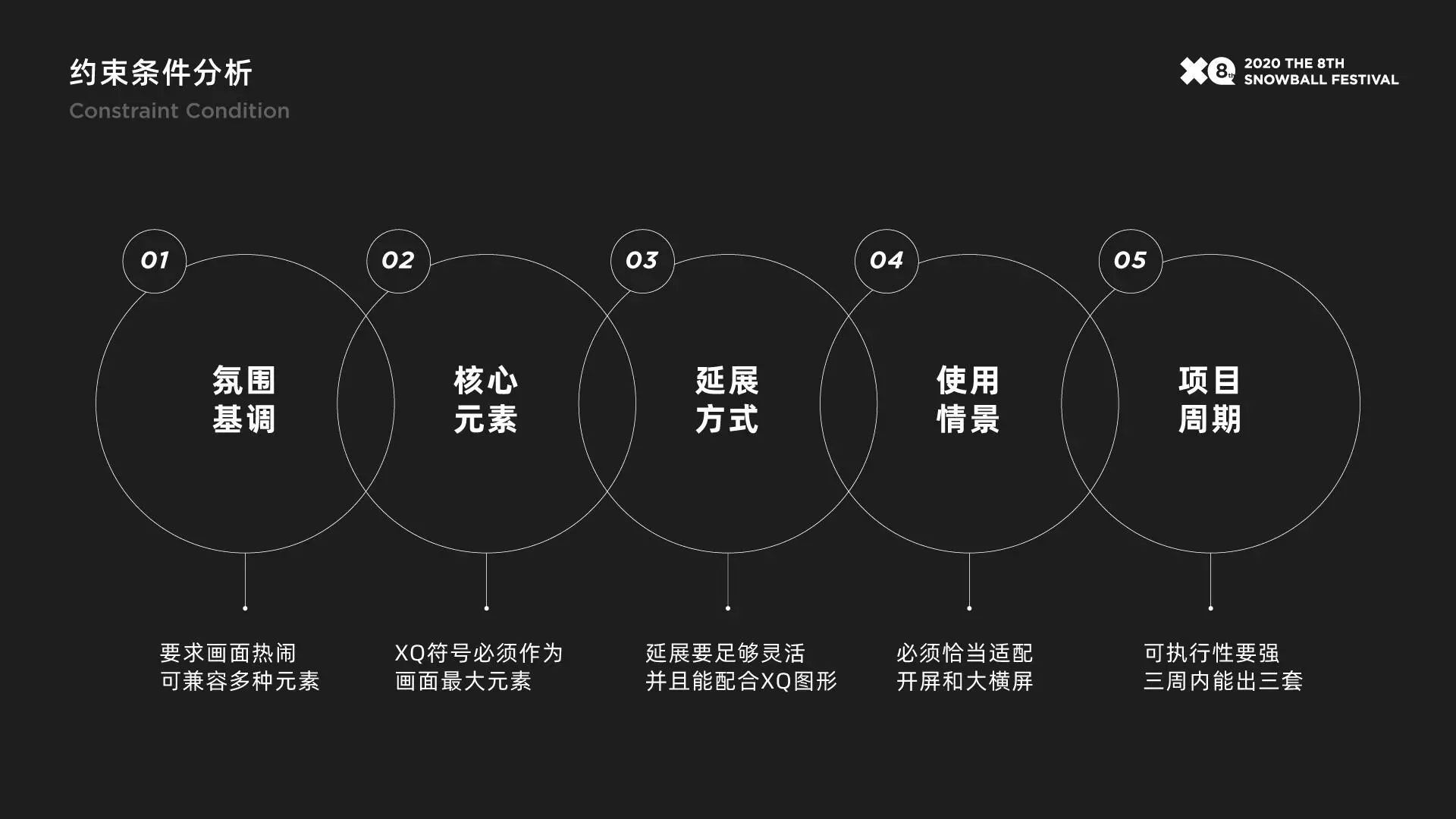
项目初期,我们认为XQ符号包含很多可能性,但时间不允许设计师做过多尝试,为了快速缩小设计探索的范围,我们从几个角度来分析了约束条件:氛围基调、核心元素、延展方式、使用情景、项目周期。

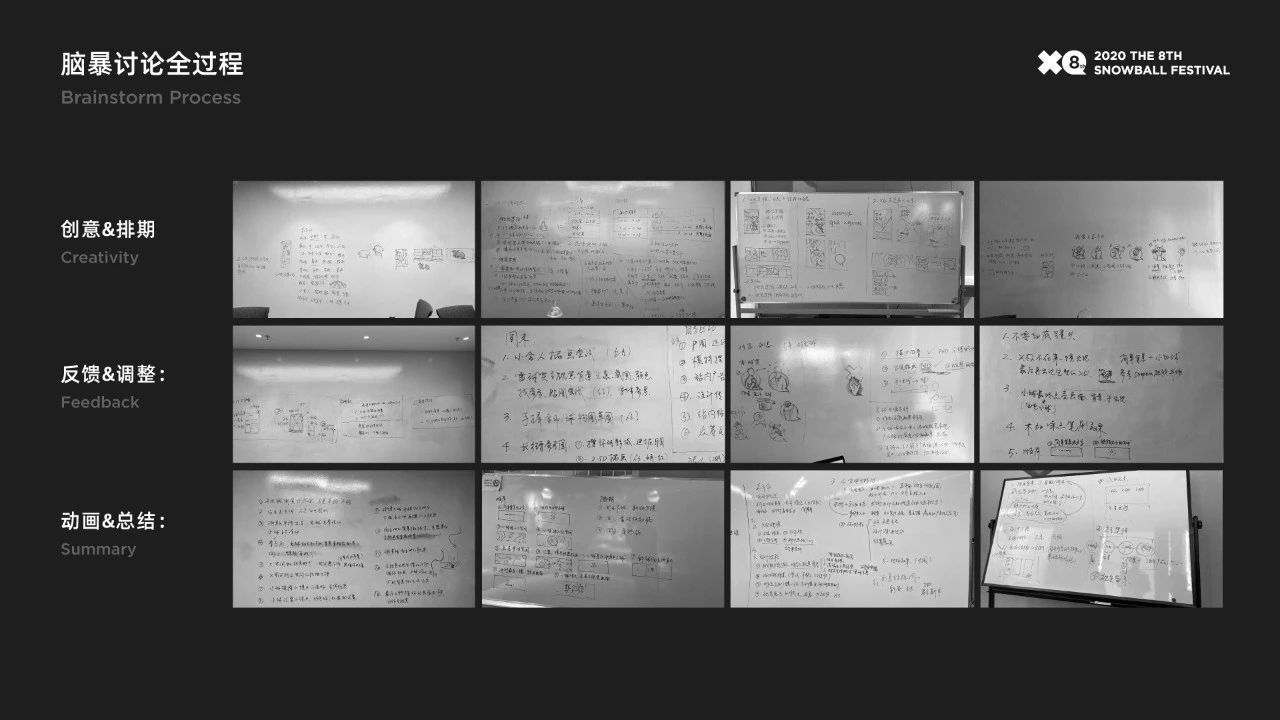
首先我们通过与需求方的横向沟通,明确了元素丰富、画面热闹的大基调;随后设计内部集中讨论,从结果角度出发,分析了如上图所示的约束条件;接着我们参照这些条件,进行了集中的脑暴、试错、排除。

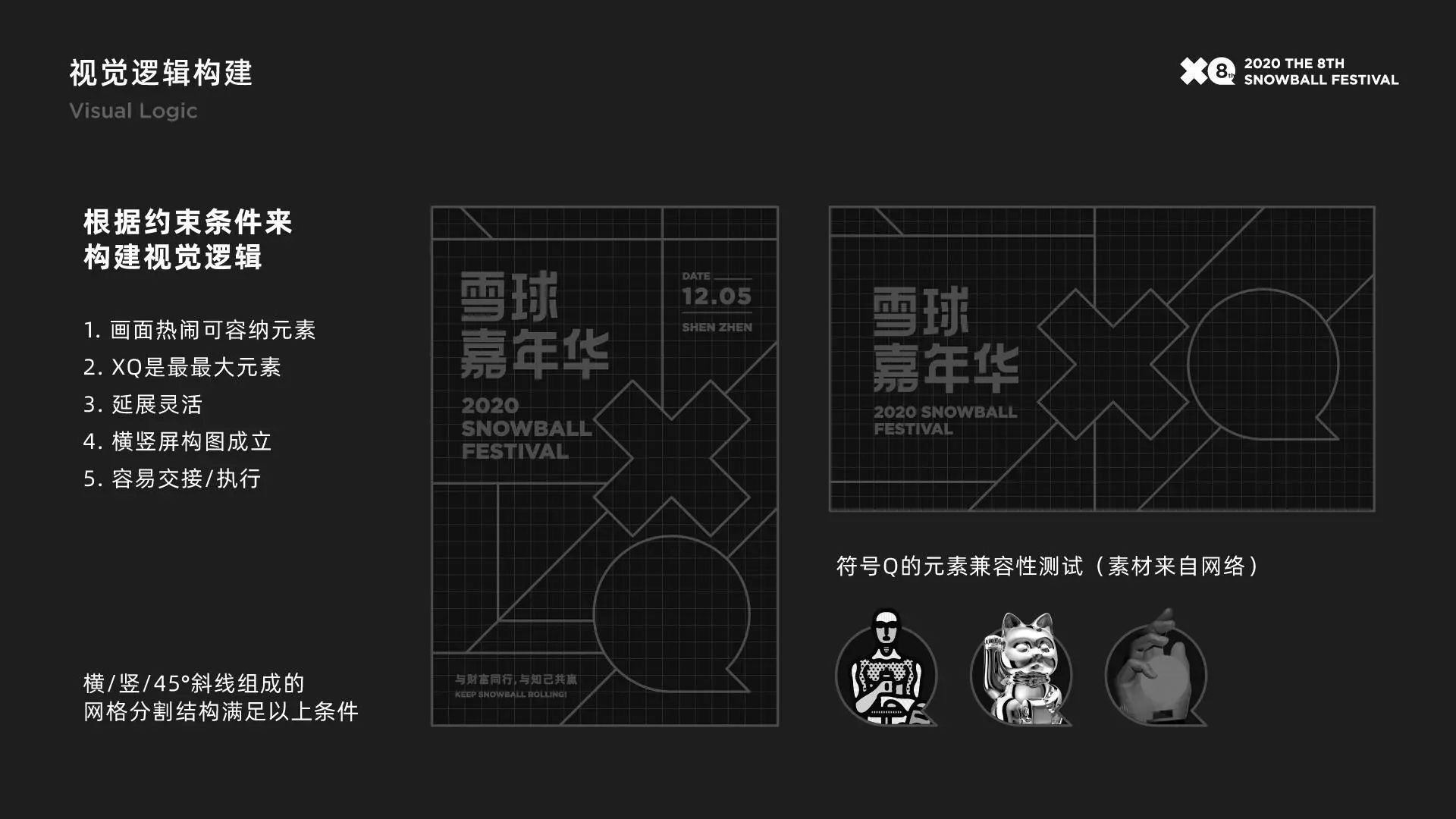
经过约束条件的过滤,我们发现有效的方案几乎是唯一的:用横、竖、45°斜线组成的网格分割形式来统一所有画面。因为只有这样才能同时满足系列感、延展性以及快速推进的项目要求。

推进到这里,我们已经基本锁定了三套视觉的画面逻辑。
大框架有了,但由于活动数量多,每套视觉该怎么下手还是非常不明确。接下来需要进一步缩小范围,确定三期活动的视觉元素和风格。
3. 元素风格梳理
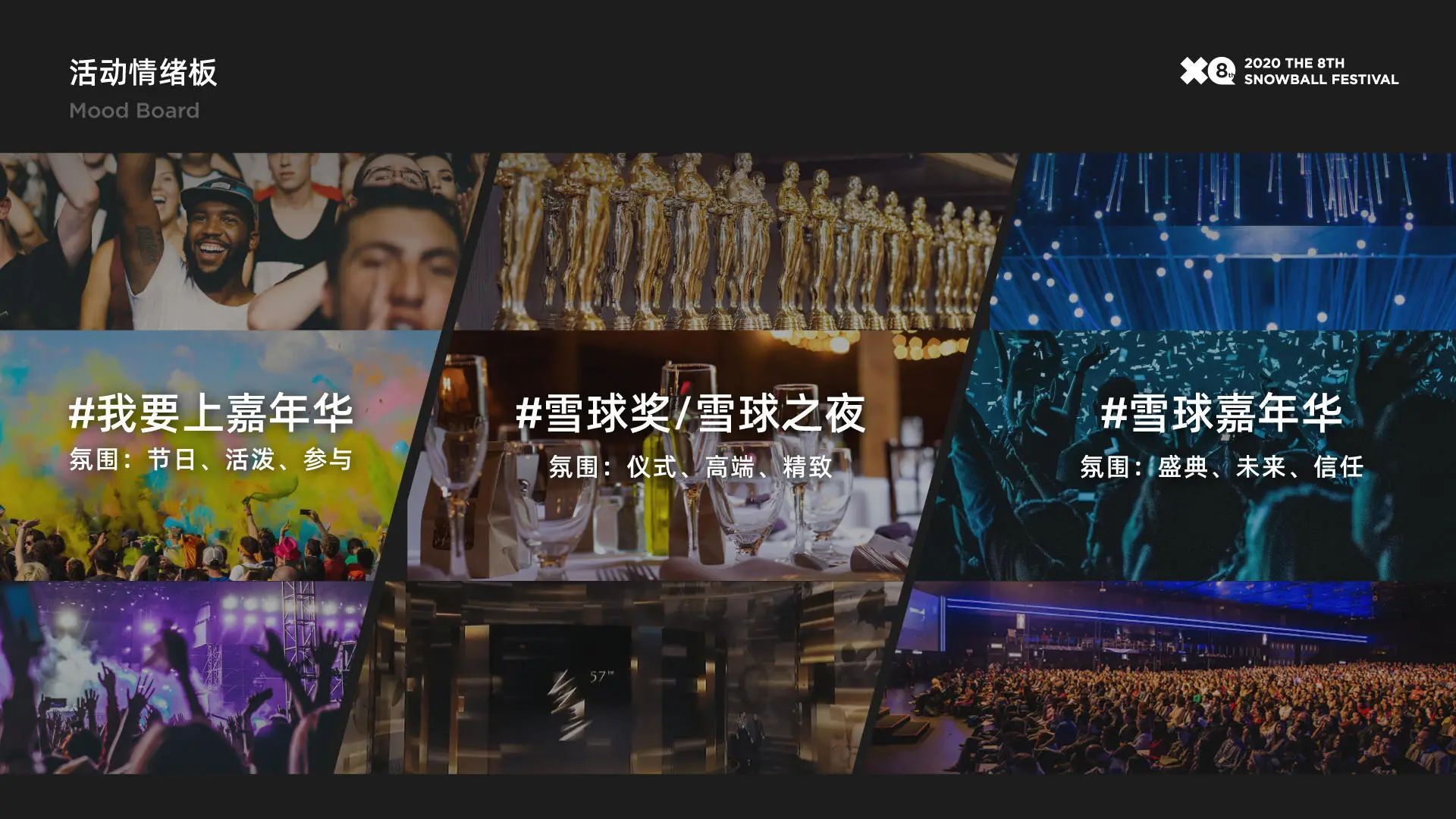
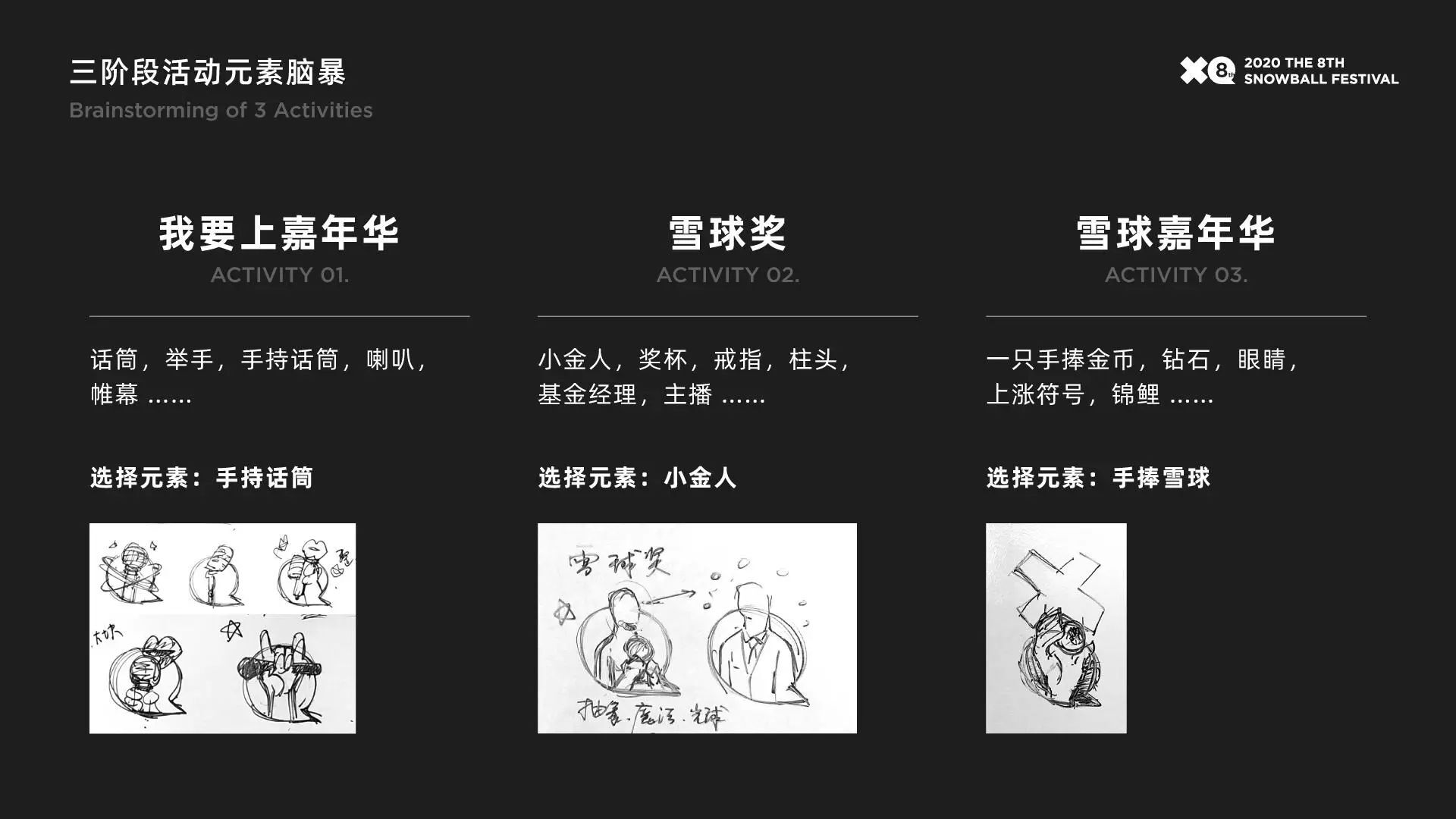
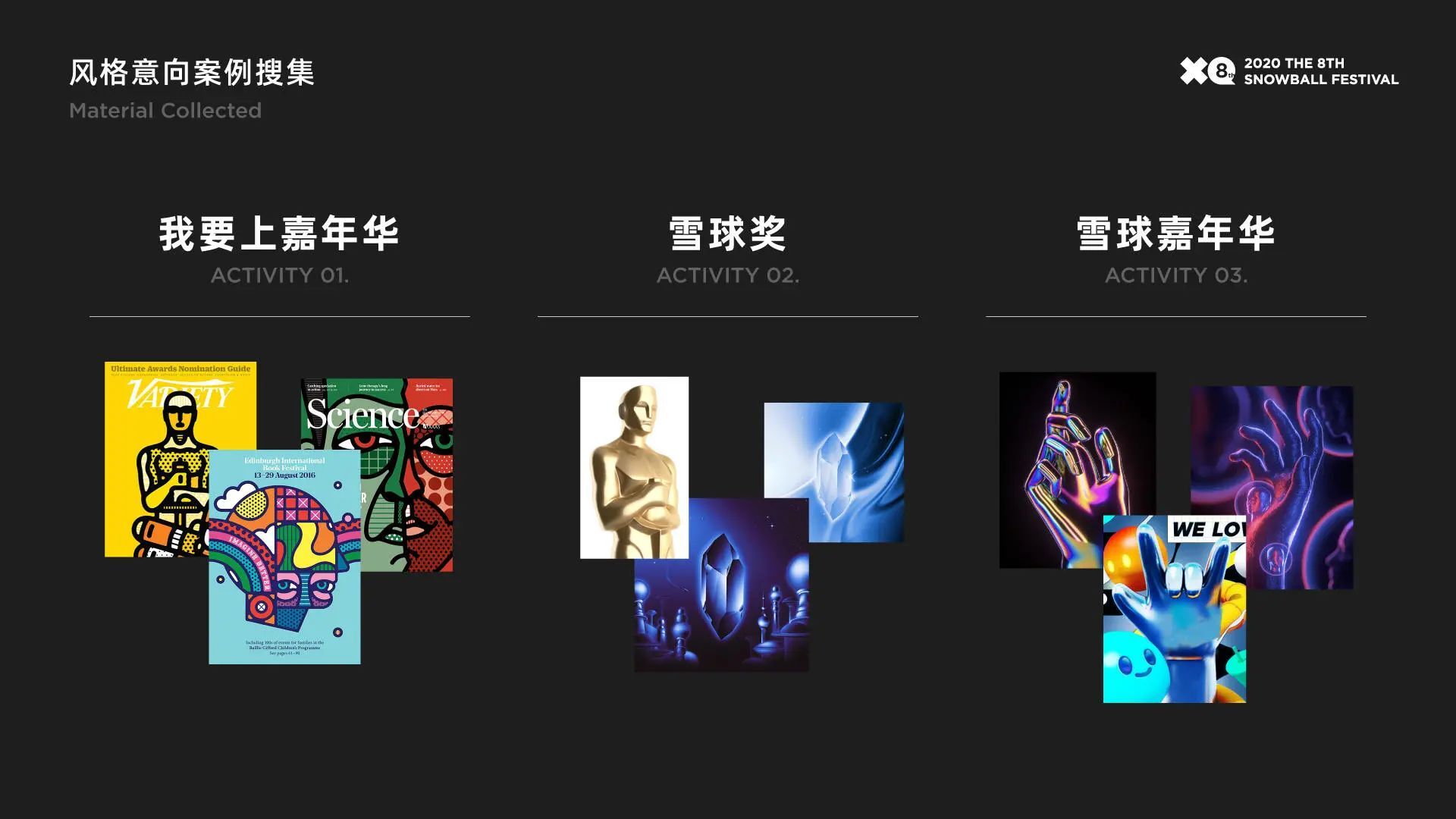
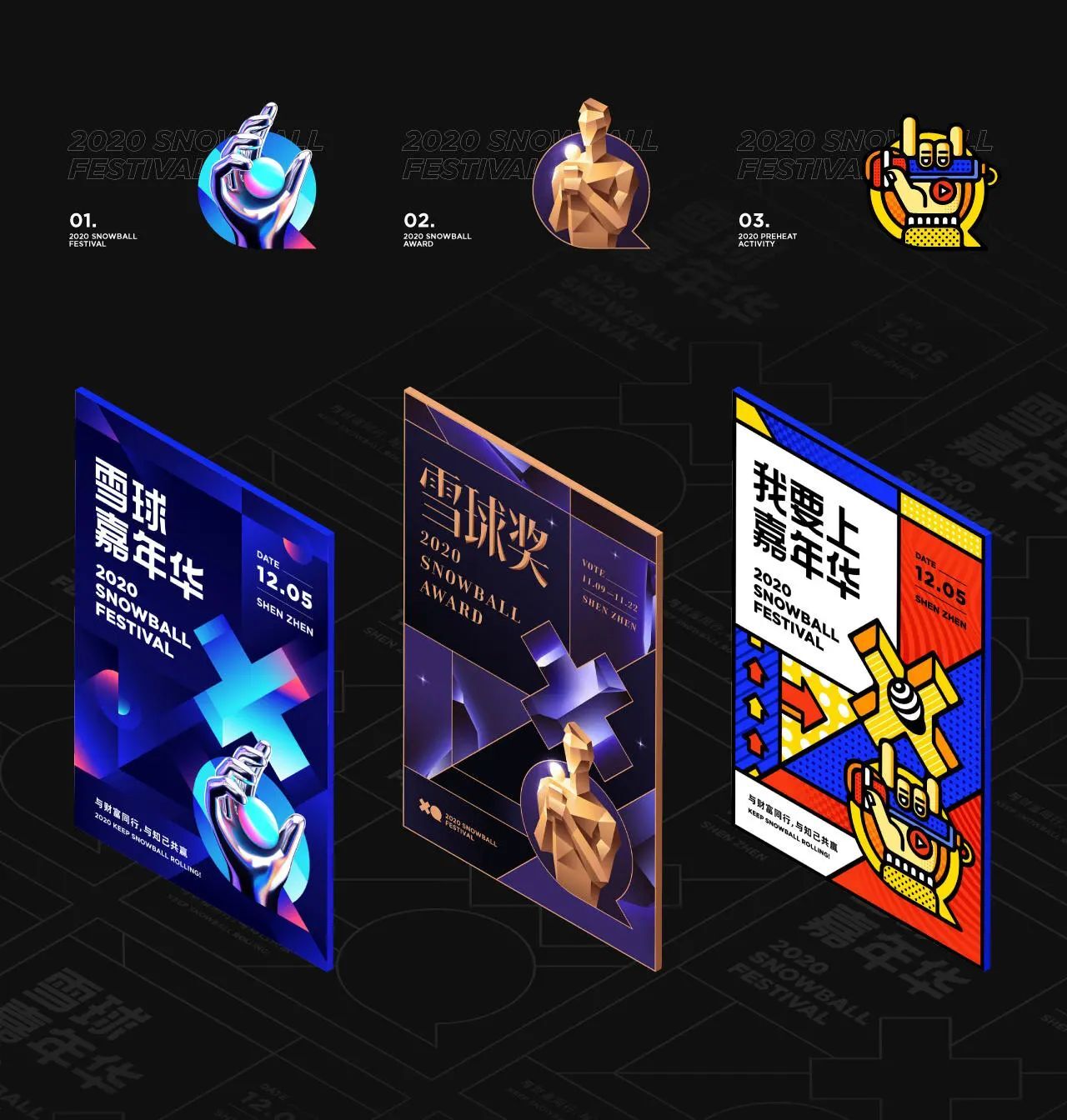
首先,我们根据三阶段活动的不同属性,分别梳理了关键词。随后我们从关键词出发,对三期活动的差异化元素进行了头脑风暴。接着我们根据三期活动氛围基调的差异,采集了三类不同的风格意向。



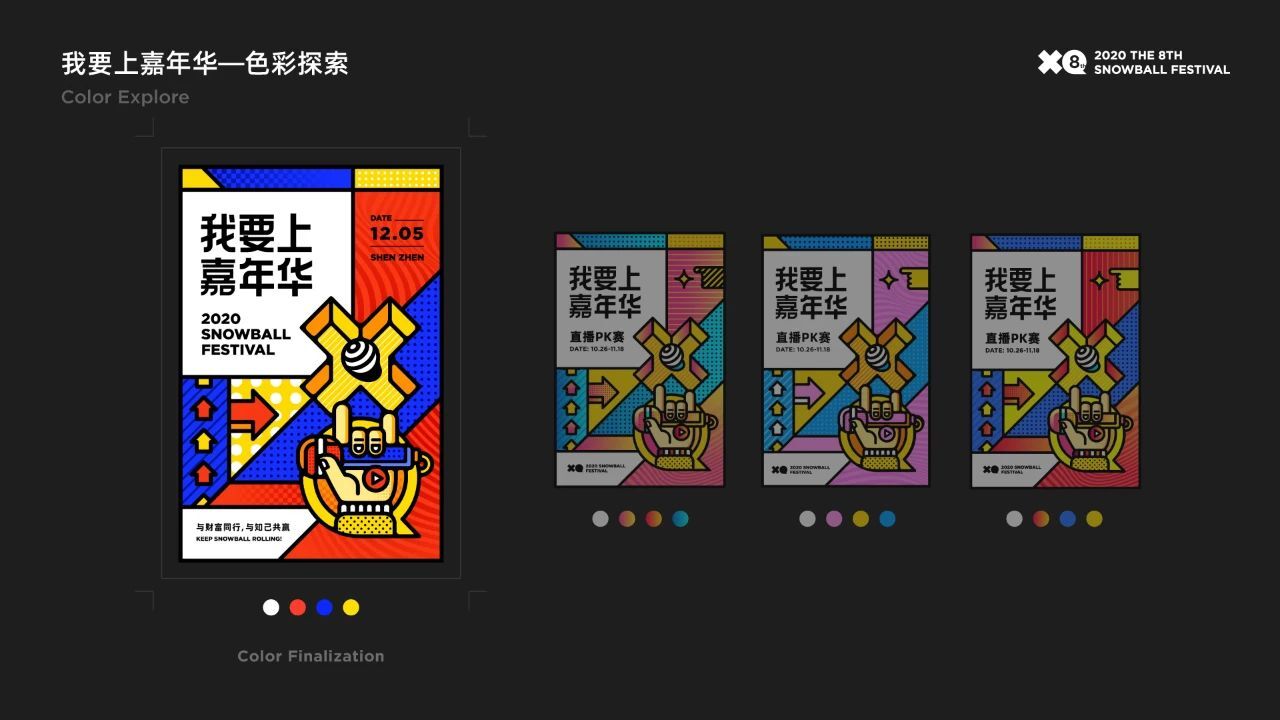
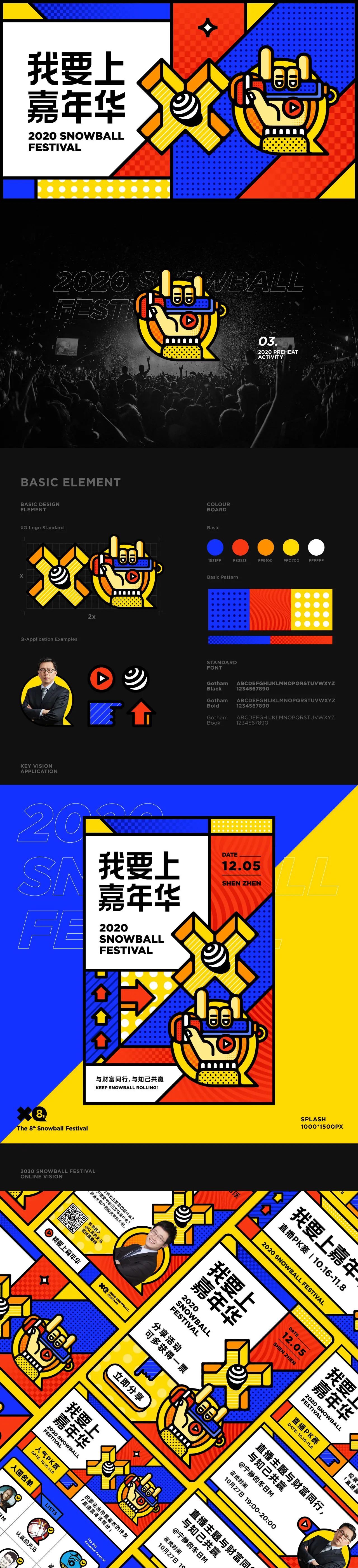
「我要上嘉年华」是预热活动,更需要表现出球友踊跃参与的活动氛围,我们由此出发,选择了氛围更为热闹的波普风格,并最终确定了手持话筒的元素创意。
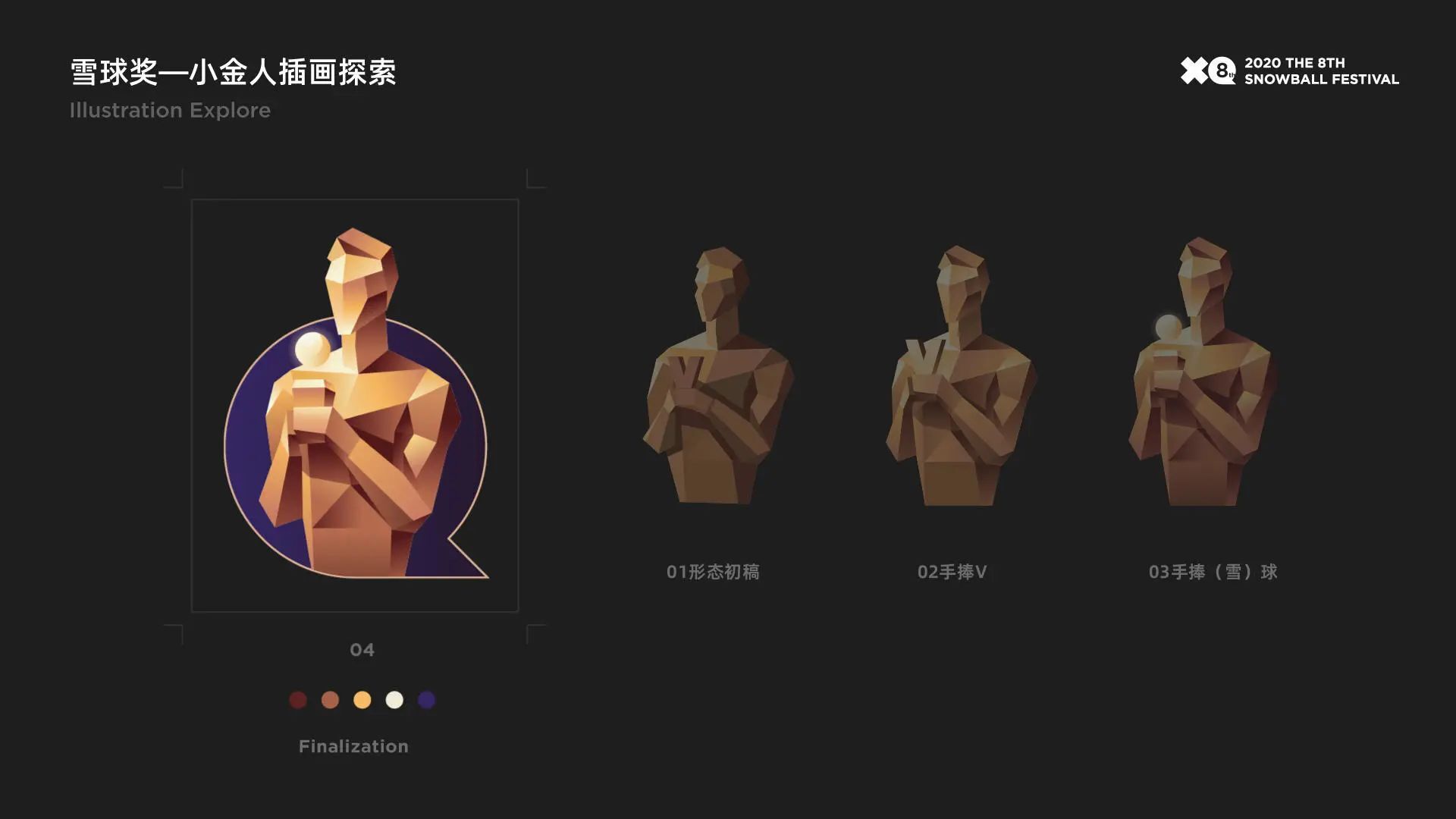
「雪球奖 」更强调高级感、仪式感、身份认同感,我们由此出发,选择了一种精致简约的插画风格,并最终确定了手持奖杯的小金人作为核心元素。
「雪球嘉年华」是雪球一年一度的投资行业分享大会,设计上更多的诉求是传递雪球的品牌和嘉年华活动的品牌。最终我们将核心元素设定为把雪球捧在手心,一方面力求展现雪球与用户的情感纽带;另一方面希望表现掌控财富的意向,传递雪球未来要做在线财富管理平台的品牌主张。

通过密集的头脑风暴,我们快速理清了三套视觉的画面结构、视觉风格、主题元素,这样就省去了设计尝试探索的步骤,让我们能够直接进入图形和配色相关的设计执行。
执行阶段,根据前期确定的画面结构,我们分别进行了三种风格和元素的填充,来分别匹配我要上嘉年华的踊跃参与感、雪球奖的高端仪式感以及雪球嘉年华的品牌认同感。

4. 视觉设计过程
三期活动上线时间非常紧凑,设计上的策略是按上线时间顺序,对三套视觉逐个击破。



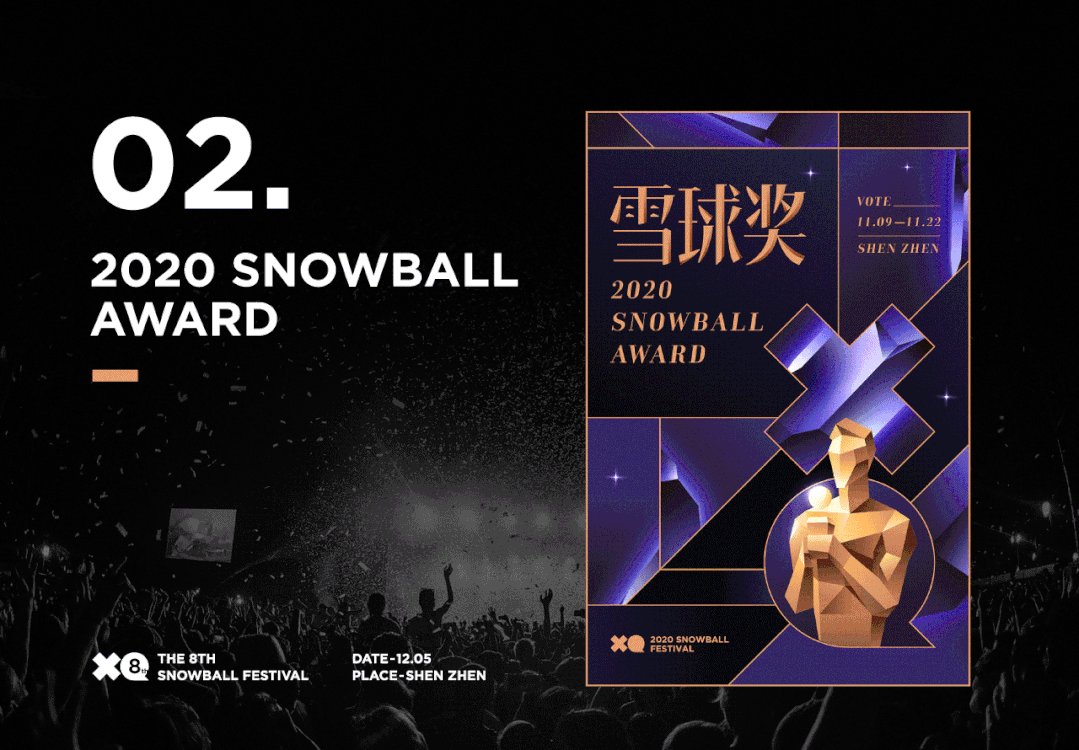
雪球奖
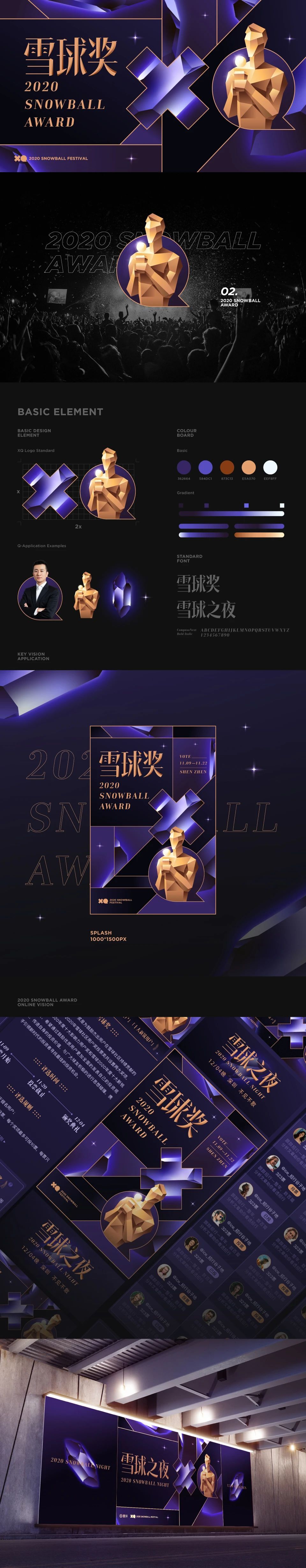
「雪球奖/雪球之夜」这个阶段分为线上、线下两个部分,首先是线上「雪球奖」评选活动,通过符号Q里手持奖杯的小金人插画形象将评选活动的高级感、仪式感、身份认同感具象化,同时辅助钻石等元素来增添精致氛围。

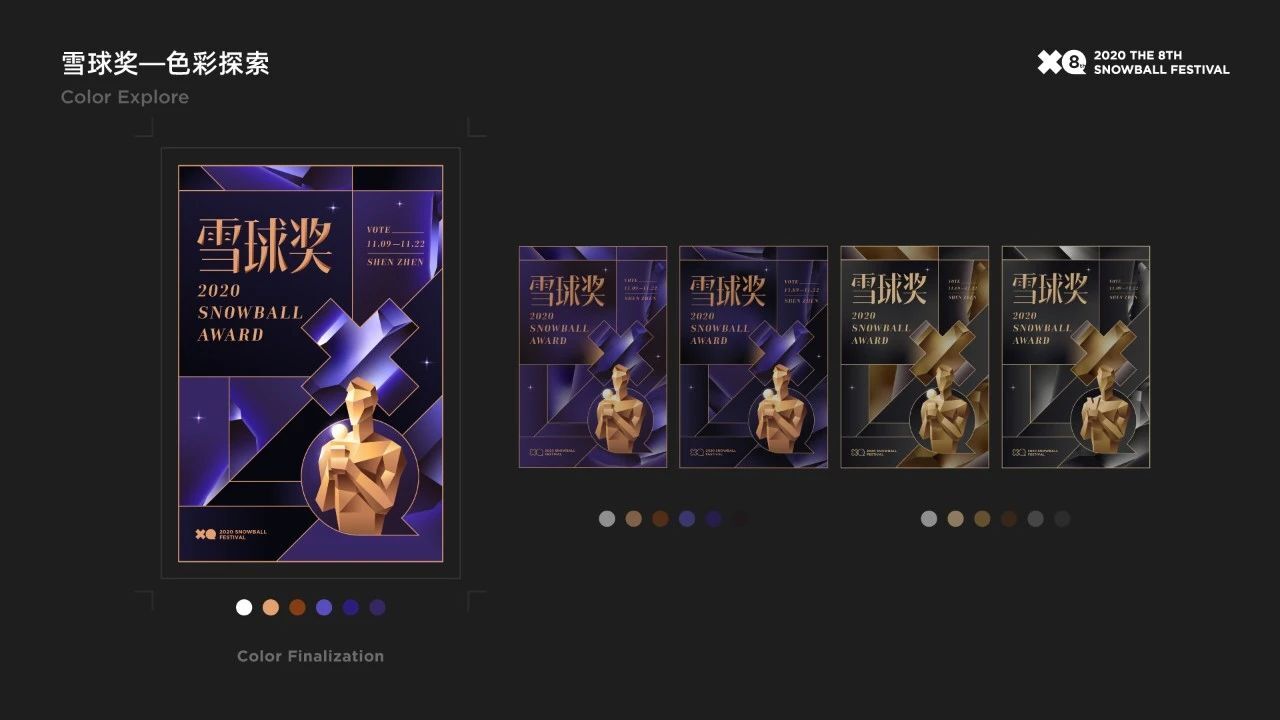
考虑到线下延展以及活动调性,在视觉呈现上进行了多次尝试,尤其是在配色上通过对比探索,选择了更加别致、更具格调的紫金配色,突出「雪球之夜」颁奖典礼的仪式感。


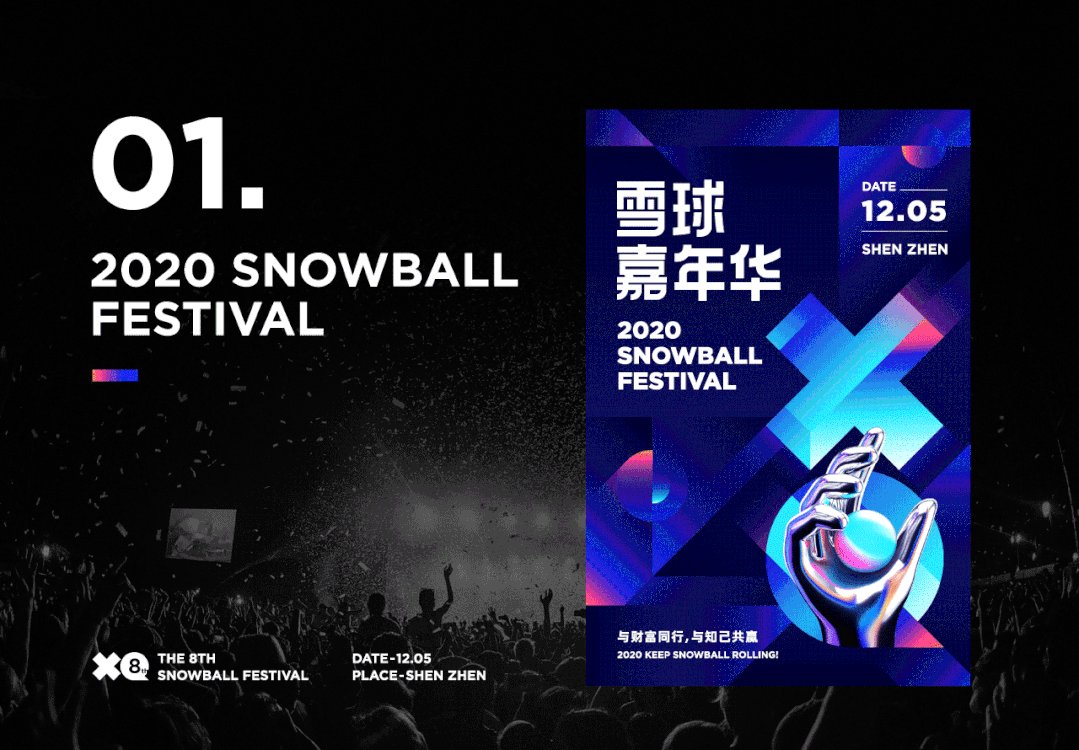
雪球嘉年华
「雪球嘉年华」是三个系列活动中最为重要的收官项目,因此设计上我们也安排了更多时间来打磨,选择了 3D 和动态的视觉形式,来丰富最终设计产出的层次。

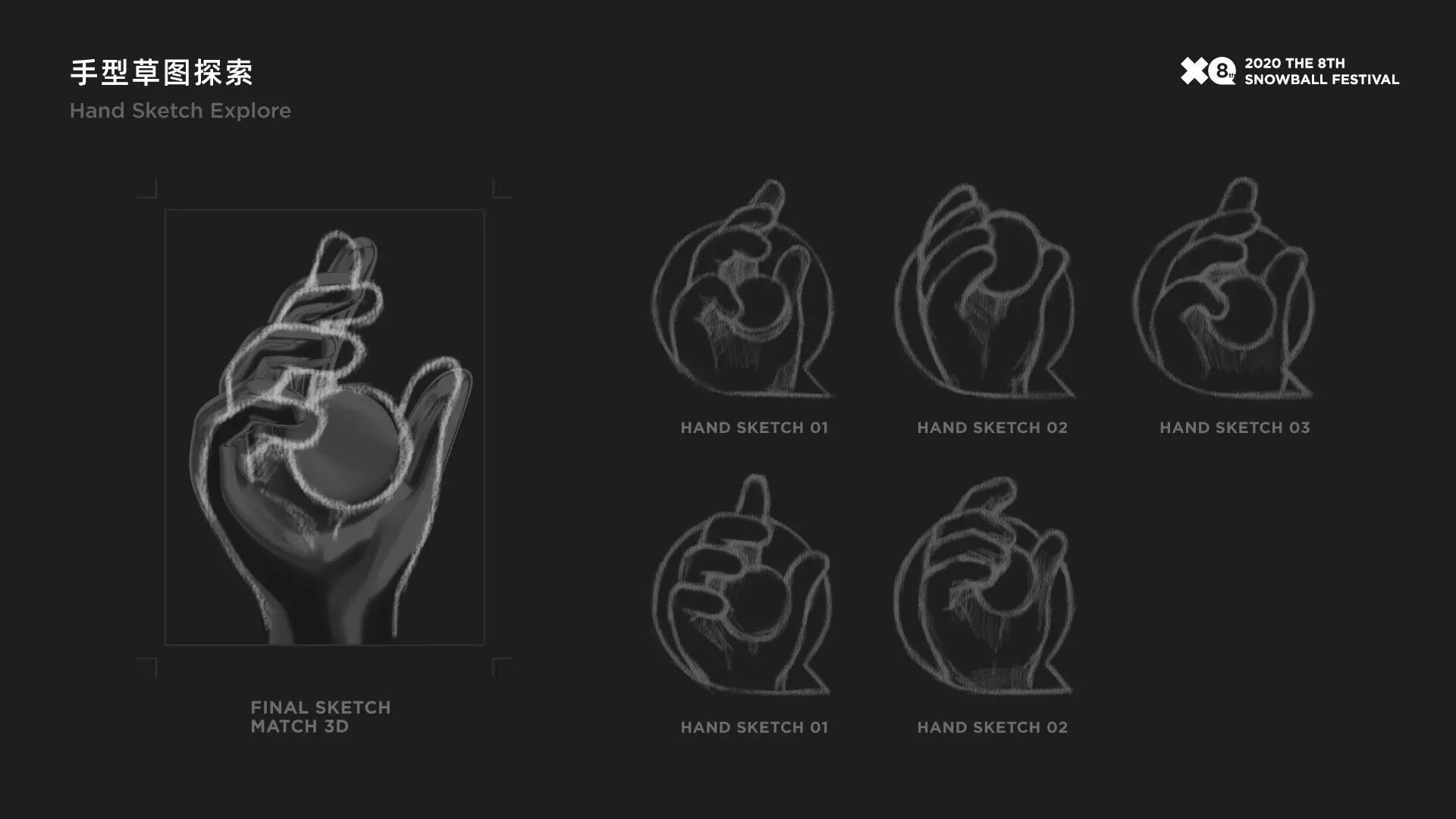
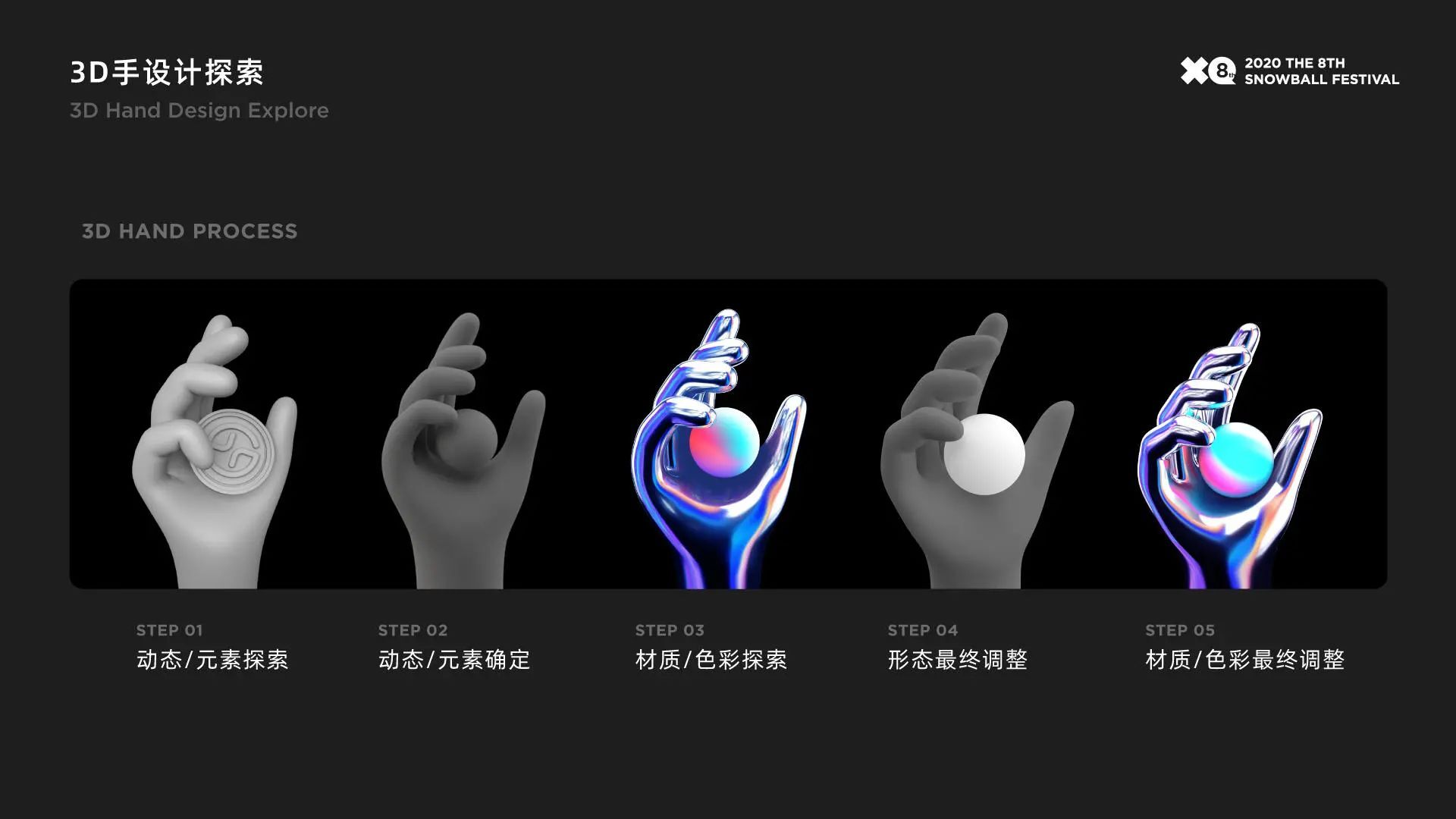
为了保证手的最终形态能够与符号 Q 恰当结合,我们进行了很多尝试,力求在保持动态优美的前提下,能与 Q 形成协调的赋形。

3D设计方面,我们从形态到材质都做了很多探索。考虑到3D模型与整体画面的结合,我们选择了能与环境产生更多色彩关系的反光材质,环境和小球的贴图细节经过反复推敲,才最得到终呈现的效果。

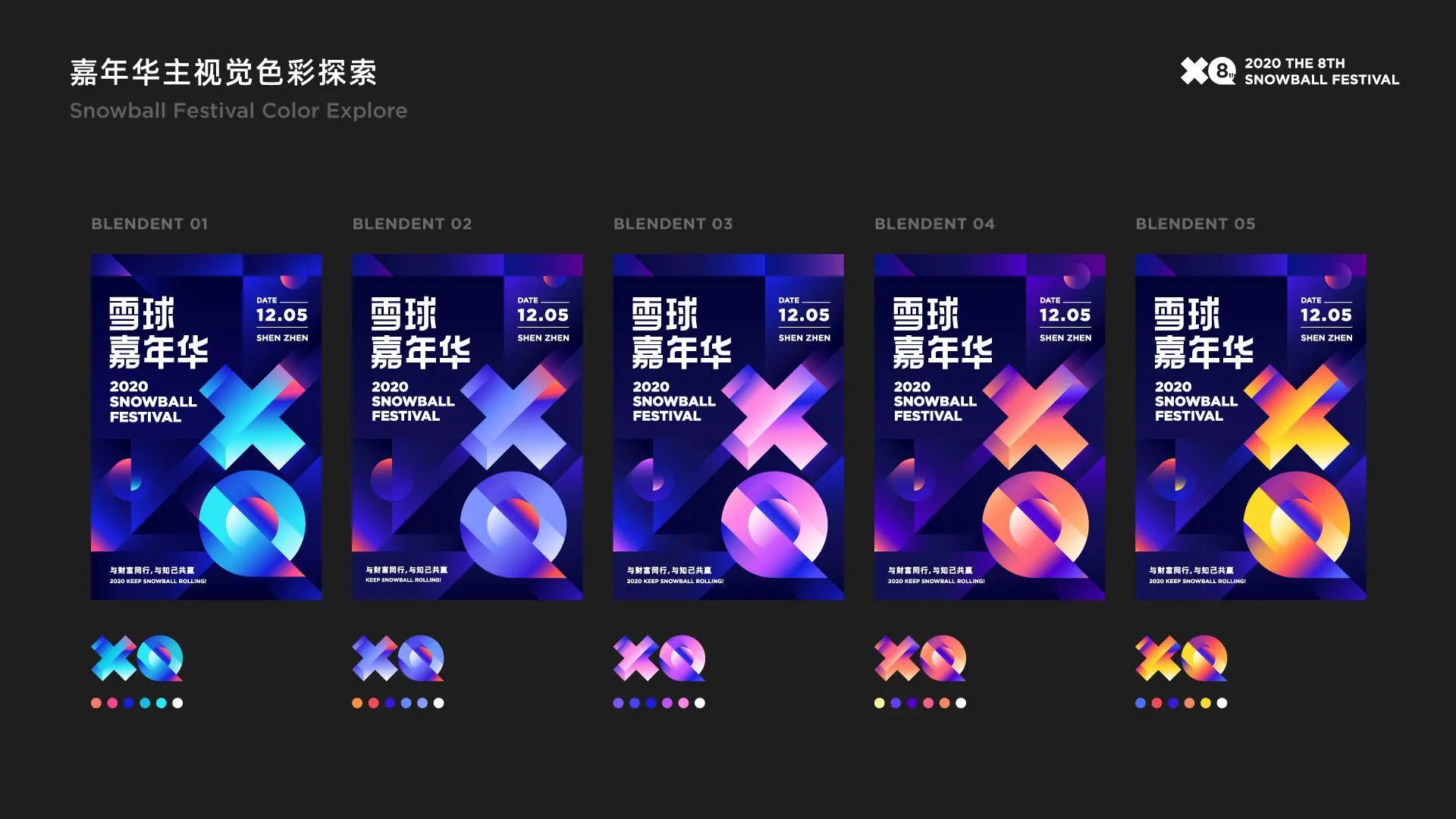
对于XQ符号的图形和色彩演绎,我们也做了很多尝试。图形方面确定了斜切分割的视觉形式,来配合整体画面的切割结构;色彩方面我们选择了水蓝色倾向,因为蓝色可以更直接地传递雪球的品牌色彩,同时视觉上与3D元素的冷调反光材质可以产生更自然的结合。

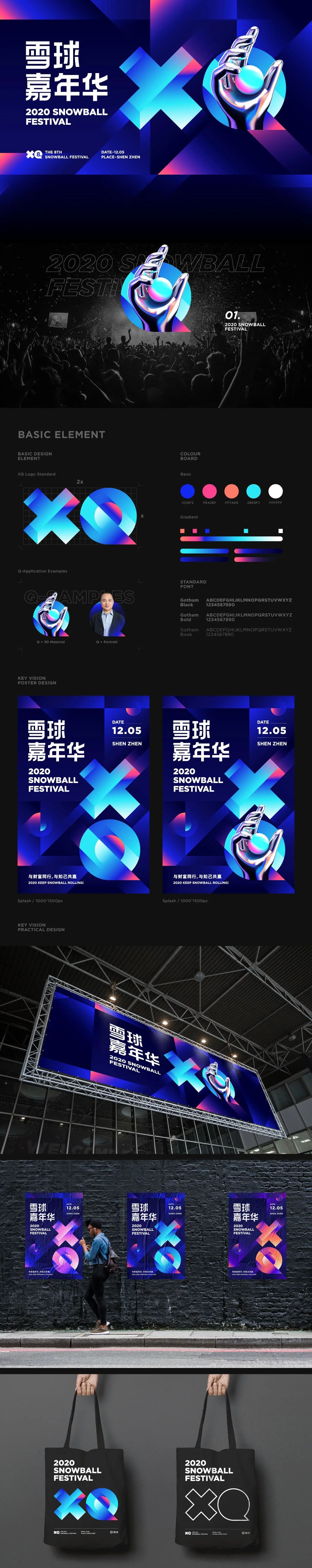
最终我们定义了一套可以灵活应用的主视觉,纯平面的XQ符号可以适应各种尺度和媒介,平面结合3D的形式给动态演绎带来更多可能,适合在各种屏幕媒介上呈现。


至此2020雪球嘉年华三大阶段的主KV设计工作已经结束,但你以为这就完了?好戏还在后面那!
就这?
我们需要一个将三个阶段集合在一起的页面,来承载更多的功能需求,同时我们想最大化用户的线上体验,那就需要通过创新玩法、多维入口、交流互动让用户更加沉浸在嘉年华活动之旅中,所以这条既能展示雪球社区生态属性,又能承载更多功能、满足业务诉求的「嘉年华长街H5」应运而生。
04. 雪球嘉年华长街H5 / The Fortune Street H5

1. 目标梳理
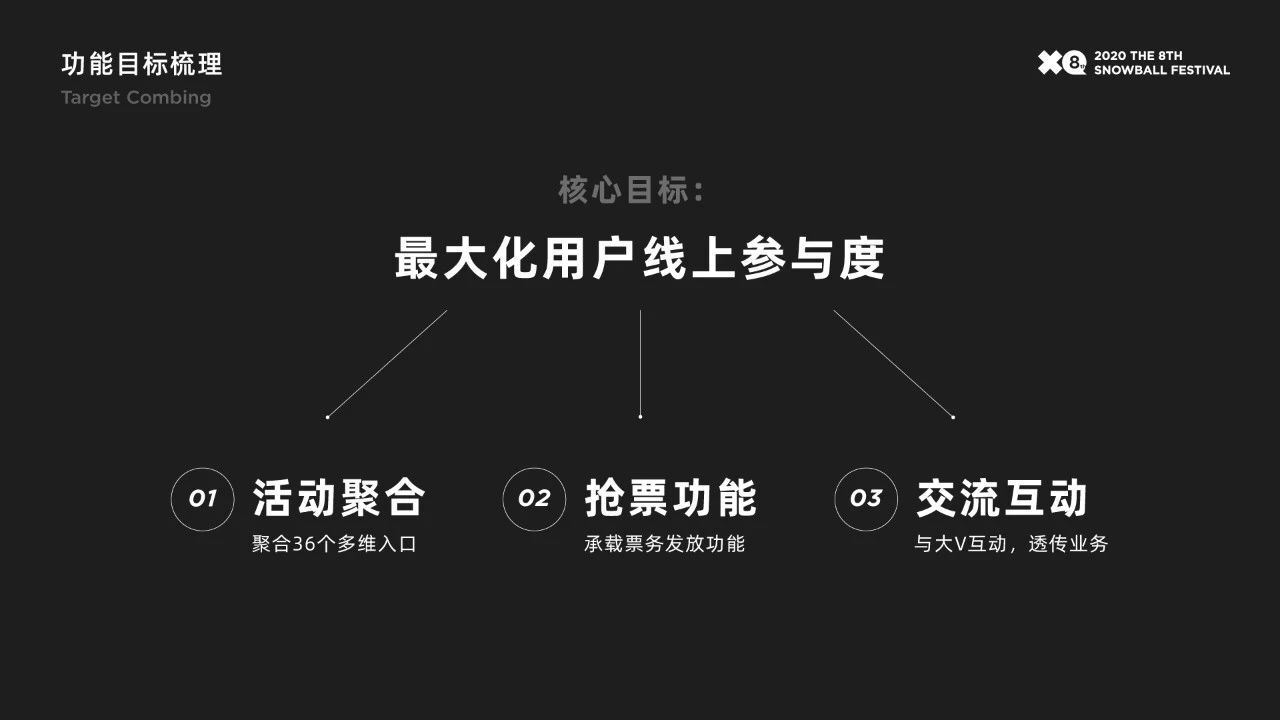
嘉年华长街H5的主要目标功能有三个,分别是:活动聚合、抢票功能、交流互动,通过实现这三个功能目标,最大化实现用户线上的参与度。

通过目标梳理后,我们根据以上需要满足的功能需求,逐步分析内容和拆解目标后,然后在进行画面结构、元素风格。交互逻辑等探索,从设计的角度帮助完善功能,提升体验。
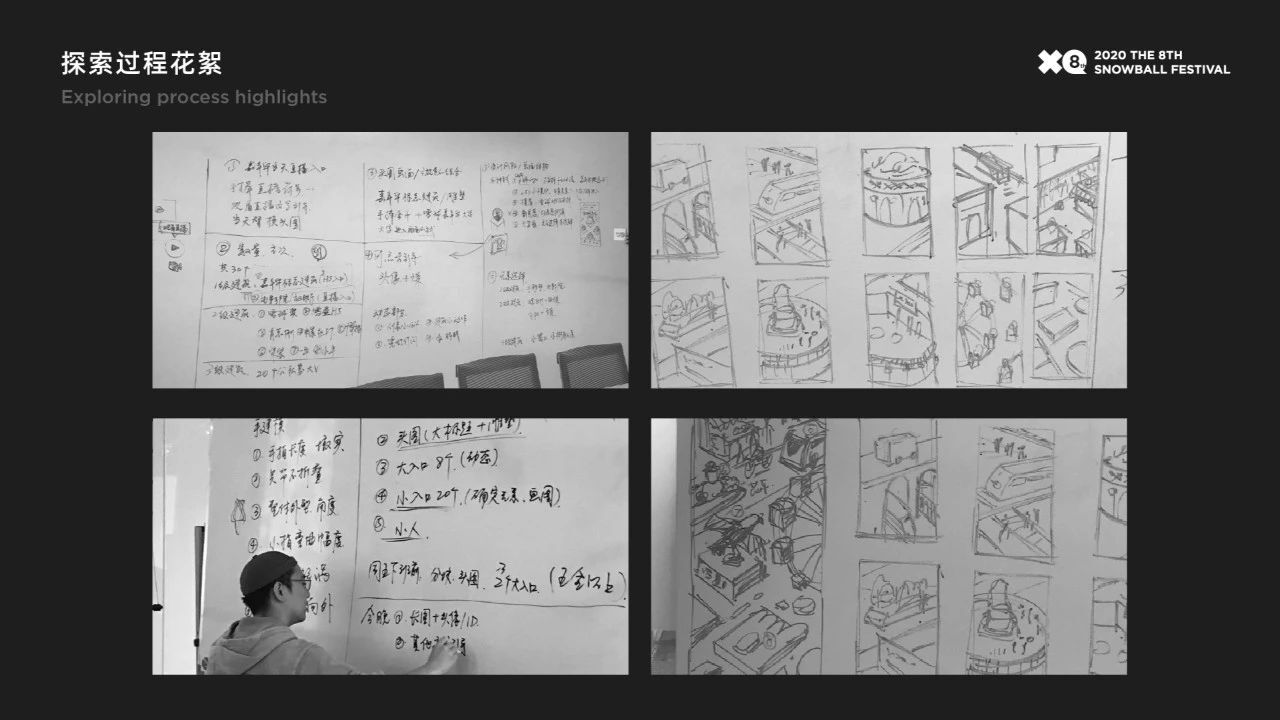
2. 设计过程
内容分析

画面结构
品牌、产品业务方希望通过这个H5页面,传递出雪球在线财富管理平台理念,展示雪球社区生态属性,所以项目主创三人也从长街的画面结构、入口内容到页面交互逻辑、动效设计等进行了大量的脑暴讨论。

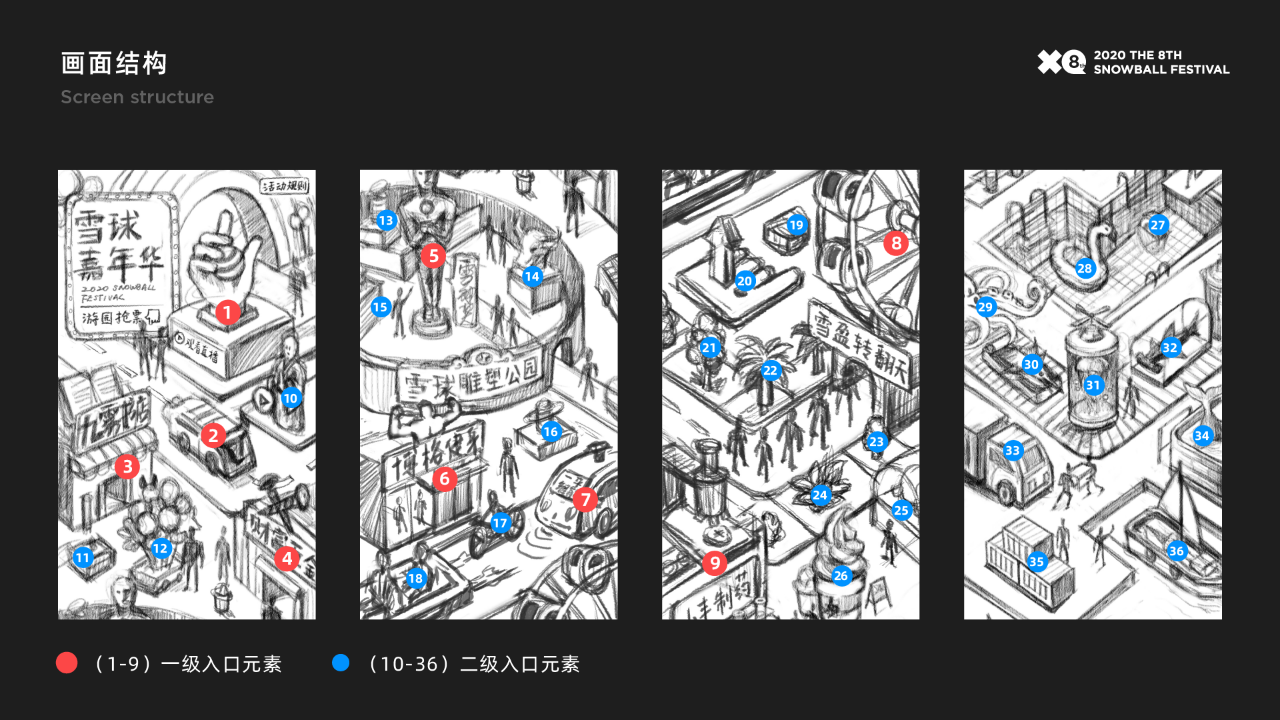
从内容上对36个入口分好级后,在草图执行阶段即可对一/二级入口元素的视觉大小,细节丰富度做区分,确保在入口元素多的情景下,长街整体的视觉节奏和街道的负形关系是舒服的。

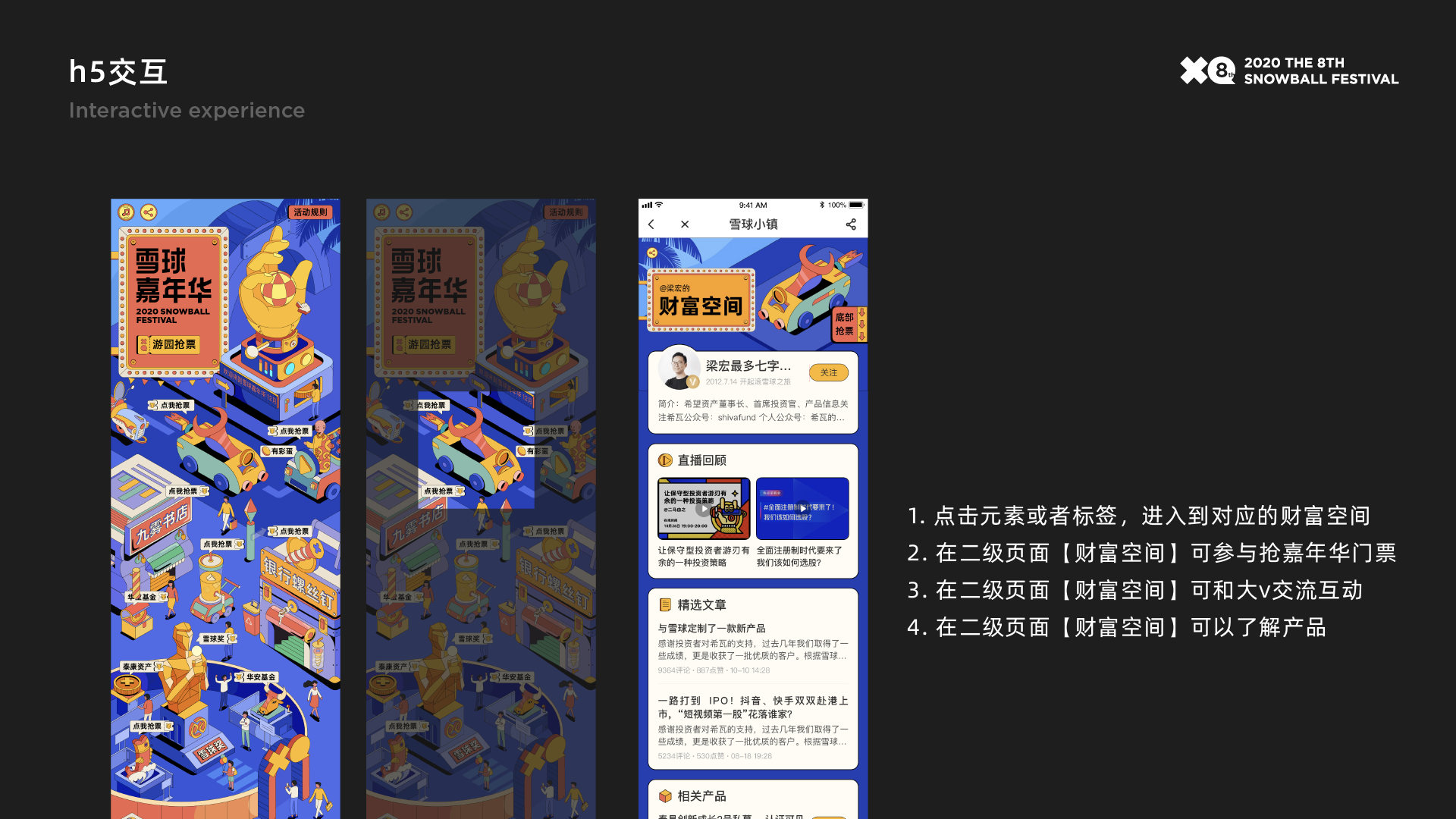
H5交互流程
在入口的视觉设计上我们花了许多精力在动效呈现上,为的是更吸引用户的点击,同时增加标签,让用户一目了然。用户在点击进入后,会结合入口的功能个性化定制子页面,让整个长街之旅更加的统一和立体。比如长街里我们加上了一些巧思,画面中的一些车辆,店铺门等元素是可以跟着手势滑动交互而移动的。


视觉设计
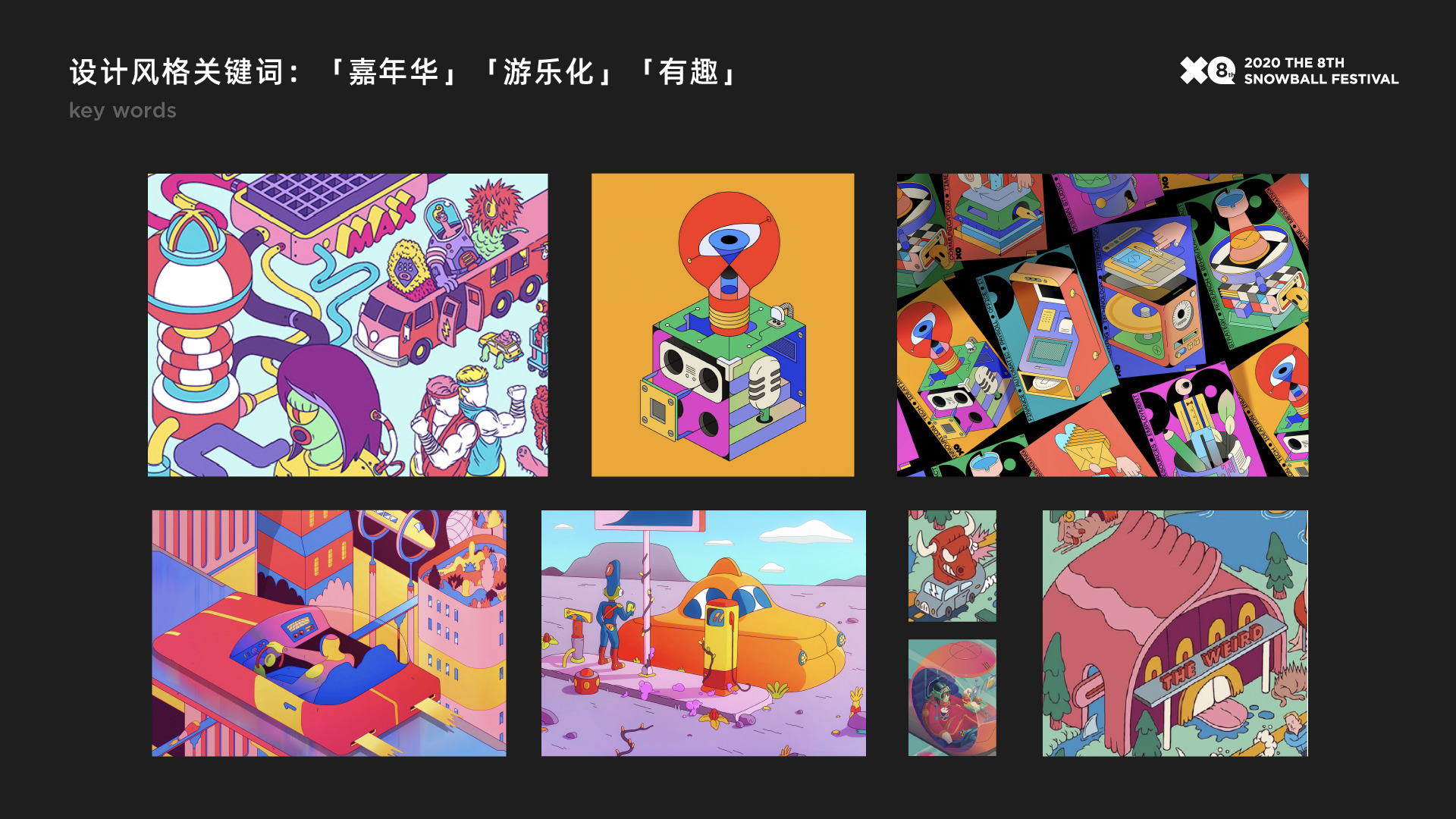
我们通过前期对嘉年华长街视觉风格大量research和讨论,希望长街视觉上是「嘉年华」或「游乐园」的氛围呈现,元素形态设计上也会贴合这两个关键词,结合一些「动效设计」使长街更加生动有趣。





3. 视觉展示



静态长图展示:

05. 活动呈现 / Activity Effect





06. 结语 / Summary
对于我们的用户来说,2020雪球嘉年华这场投资界的盛会已经圆满落幕了,雪球致力于为用户提供在线财富管理平台的理念,也逐渐在用户的心中生根发芽。
对于我们设计团队来说,雪球嘉年华更像是一场期末大考,参与项目的三位主创设计师,在压力面前承受住了这极富挑战的考验,交上了一份创意十足、力求突破的答卷。过程中我们收获了弥足珍贵的经验,不仅是在设计层面,还有面对复杂项目、众多需求方时,所展现出沟通协作、拆解目标和助力业务的能力。
希望通过不断创新突破和细致打磨我们的设计,在满足用户诉求,透传业务需求的同时,赋予雪球品牌全新活力,这样才能体现出设计的价值,助力雪球完成品牌使命。
面对未来,我们坚信雪球会与用户携手一起乘风破浪,满仓前行。
作者:雪球设计中心









评论0