建立好产品设计的规范和组件化的价值是:1. 最大化的保证设计的一致性;2. 提升开发效率;3. 方便产品迭代优化。-by 美芳老师

开篇说:
上一篇,我写过一篇综合类的设计规范和适配。
这一次我想重点写一下:网页PC端产品设计规范和组的设计拆解,对项目的设计效率提升,有一定价值和意义。
分析项目设计中的组件,设计元素,设计规范与设计稿到开发的最后,尽可能保证产品设计还原的一致性。
思考项目设计的实际场景,团队来调整优化产品设计整体方案和设计细节、优化产品交互和设计的一个过程。
在这个团队协作的过程中,团队包括产品经理、体验设计师及开发程序员等测试人员,都要积极的参与讨论,多方并行参与到最后形成一套可以落地执行,满足用户体验设计和产品设计的规范和组件化设计。
一. 接下来具体思考,作为B端产品设计,为什么需要建立设计规范?

1、保证设计的一致性
对内部:多个设计师合作,依然能保证设计风格的统一,提高设计的效率。
对用户:提高用户体验,提高操作效率,加深对产品的记忆。
2、提高开发效率和还原度
与前端有效沟通的工具,提高设计的还原度,降低对接成本。
开发可以建立公共组件库,极大的提高了开发效率。
按照设计规范建立他们自己的控件库,提高复用率。在设计规范的指导下,开发部门在搭建全局共用控件时,产品设计规则就会更加清晰明了,如:产品设计中的按钮、间距、字体大小、颜色、列表等元素的设计明确。
3、方便产品迭代,辅助设计和开发更好的完成设计的协作
随着产品设计的业务变化,发现一些问题或者需要优化用户体验的时候,针对单个控件进行调整,就可以影响全局,十分便捷,同时大家遵循设计规范,辅助设计师高效的理解业务,方便了开发查看文档,大家可以更好的进行团队协作。
B端产品,为什么需要建立设计规范的总结,如下图所示。

二. 如何做好 B 端产品设计的规范 ?

对于项目设计评审前,建议产品设计师,先理解功能逻辑和产品设计思维,构思产品设计解决业务的方案。在项目还没开始之前,设计师尽量参与到前期的产品调研和竞品分析等头脑风暴中。换位思考,角色扮演的方式,与我们的上游产品经理沟通,公司产品服务的用户人群是谁、年龄的大致范围和我们的产品设计,解决了用户的具体问题是什么等思考点。
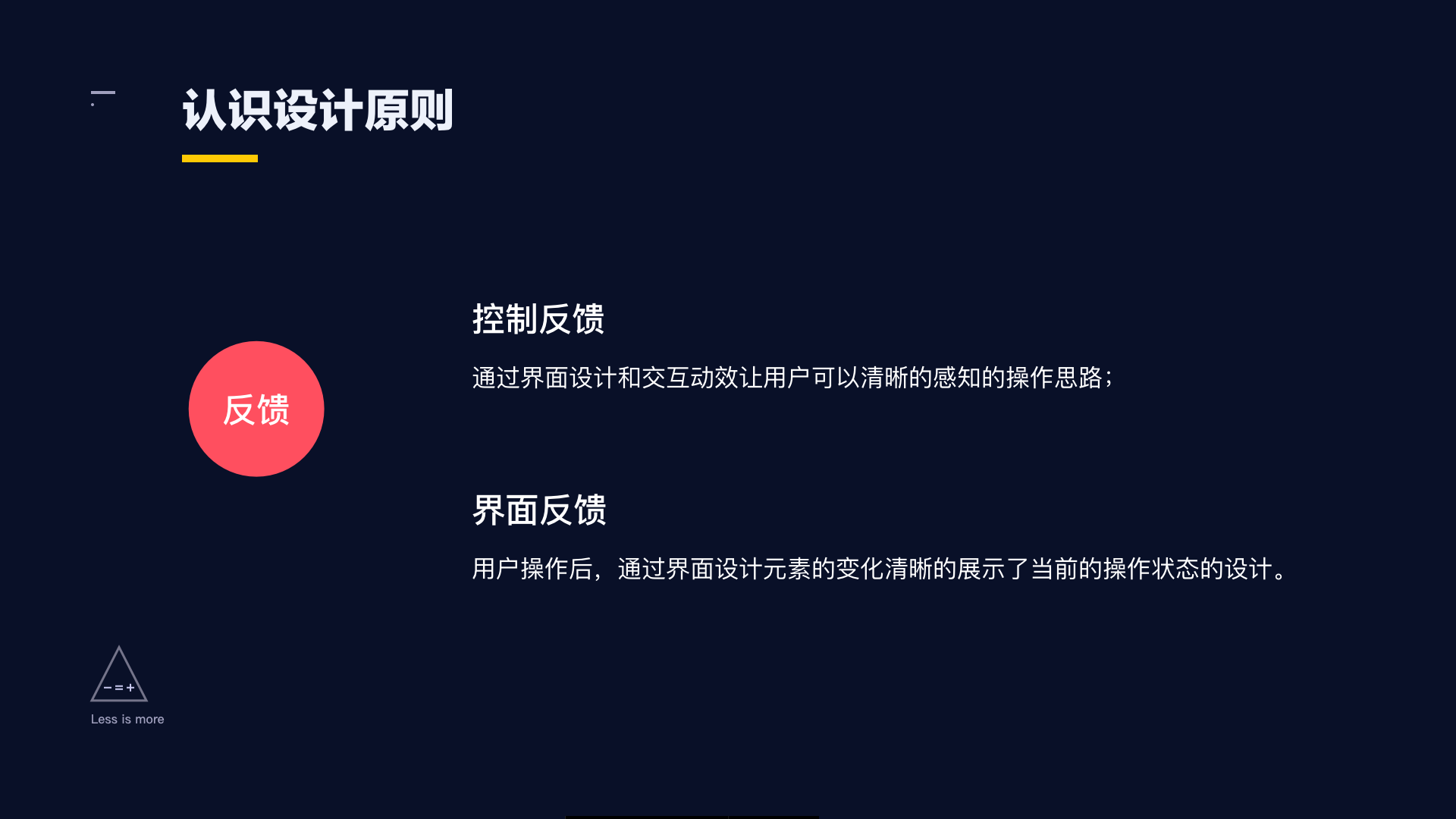
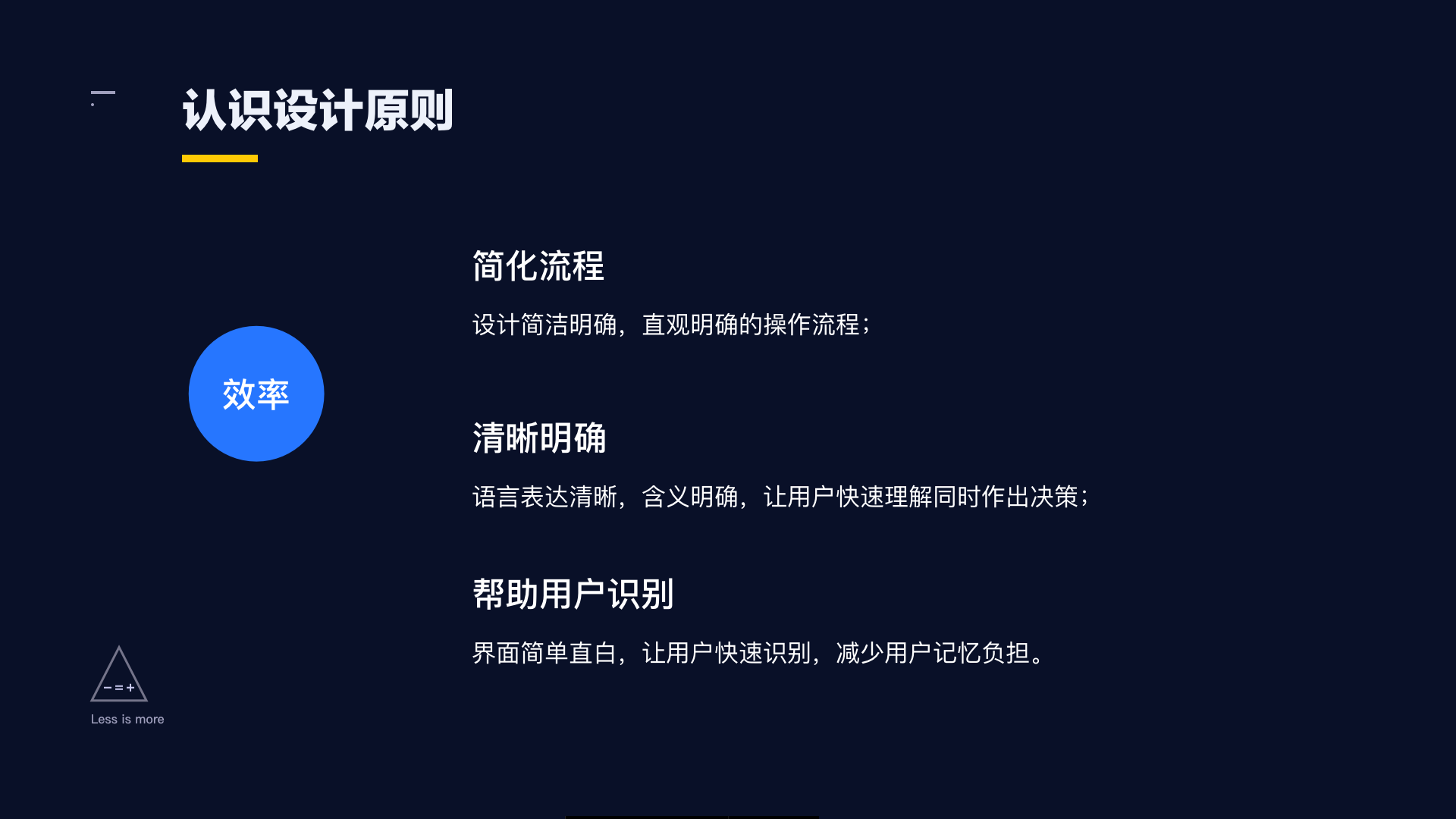
做设计规范要遵循一定的设计规则,具体如下:





对于落地实现,我们需要清楚开发适配的分辨率的尺寸,对于后台系统的分辨率,一般基于1440×900来做设计尺寸,然后做其他尺寸的屏幕适配。如下图所示。

我们了解公司项目背景后,我们就开始定位产品的设计风格,根据产品原型出几张符合产品风格的设计稿,
主要包括项目的主界面的设计风格,包括界面设计的颜色、按钮、表格、表单、弹框等元素样式的设计。
- 确定产品设计的优先级
- 确定设计规范的书写
- 逐步对单个规范进行整理与书写,原则上一条说明附加一个界面示例
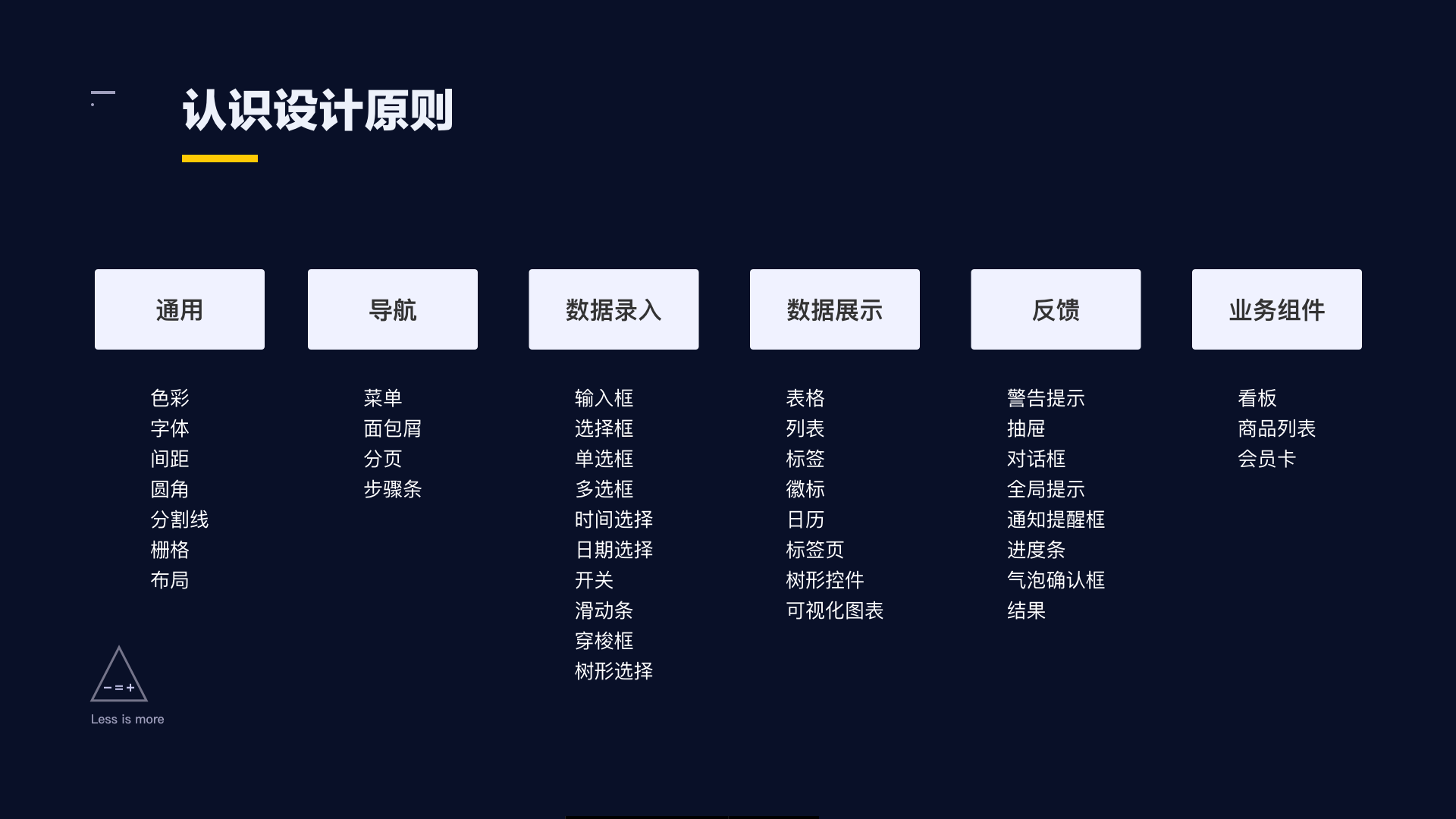
下图是具体的设计规范和设计规则的思考:如下图所示。

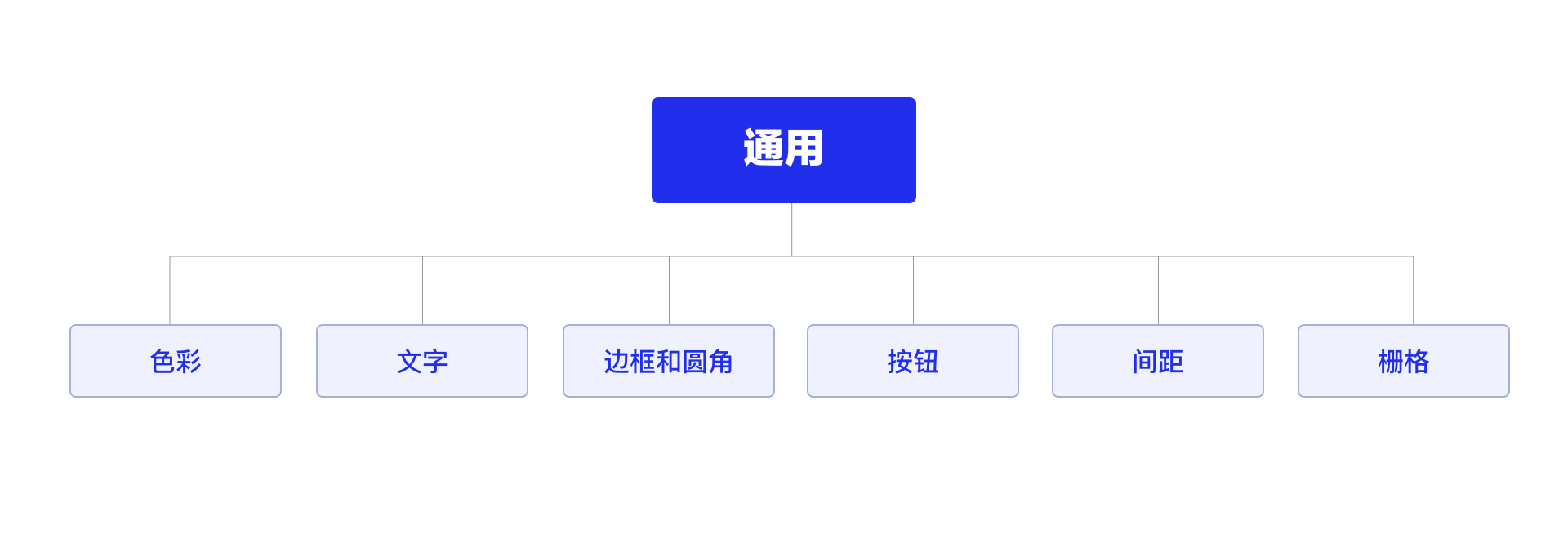
接下来先看网页端通用的设计规则:如下图所示。

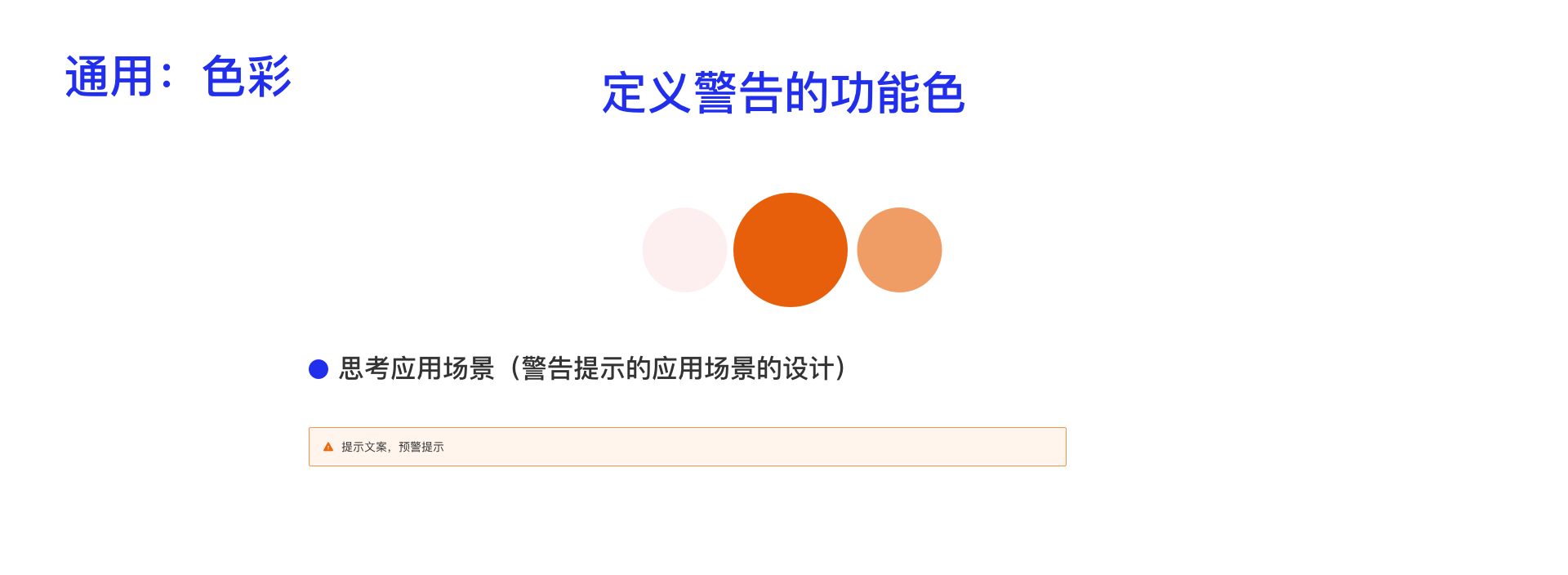
颜色(主色调的确立)
主色调的选择,根据用户群、使用场景及产品定位来思考。对后台设计的系统来说,系统可做皮肤功能的扩展,给用户一个基础色,然后做配色好的皮肤,让用户自由选择。客户都想要根据自己品牌色来做自己的设计系统,拥有多套可选择的方案,比如:百度网盘皮肤的多套方案设计。
建议设计时,整体色彩不宜超过 3 种,并遵循其对比原则,突出色彩的层次感。整套界面的色彩尽量少、思考不同用途的颜色意义。如下图所示。



 中性色包含了黑、白、灰。在蚂蚁中后台的网页设计中被大量使用到,正确的使用中性色能够让界面信息具备良好的主次关系,提升用户好的阅读体验。下方中性色板一共包含了从白到黑的 8 个颜色。如下图所示。
中性色包含了黑、白、灰。在蚂蚁中后台的网页设计中被大量使用到,正确的使用中性色能够让界面信息具备良好的主次关系,提升用户好的阅读体验。下方中性色板一共包含了从白到黑的 8 个颜色。如下图所示。

颜色代码标准
在 CSS 中,所有颜色都以 16 进制色值来进行书写,如:#a0a0a0
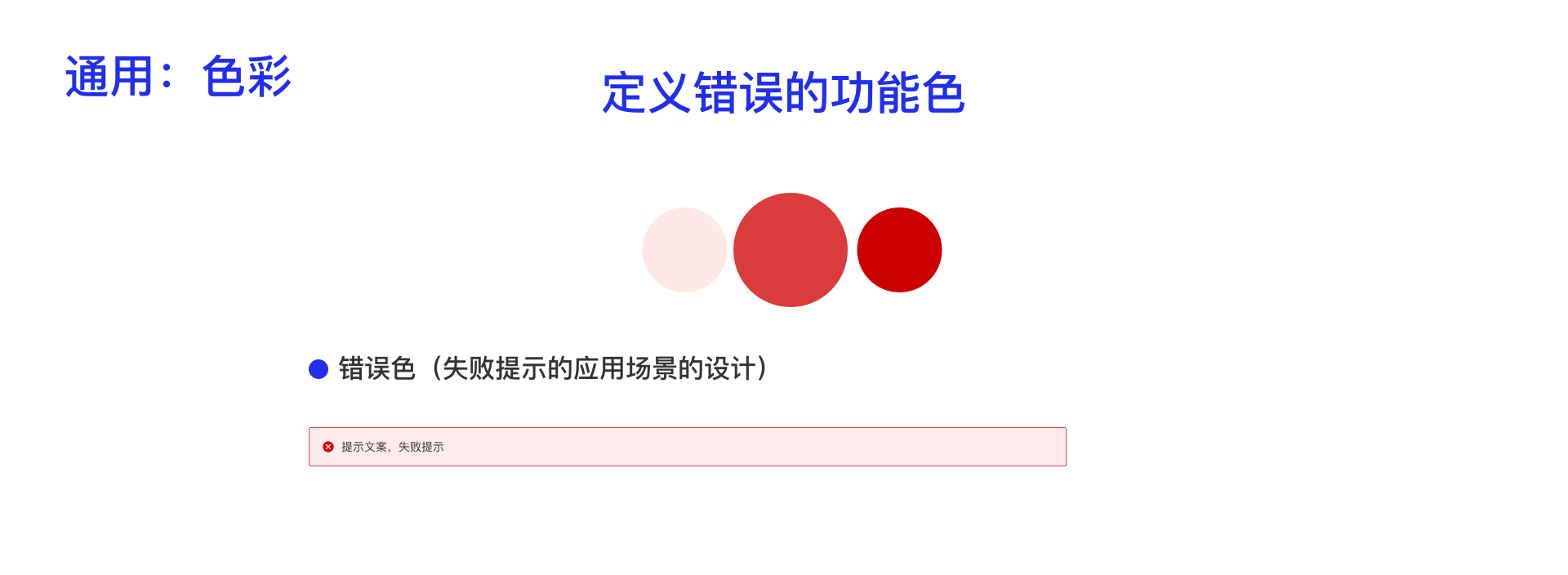
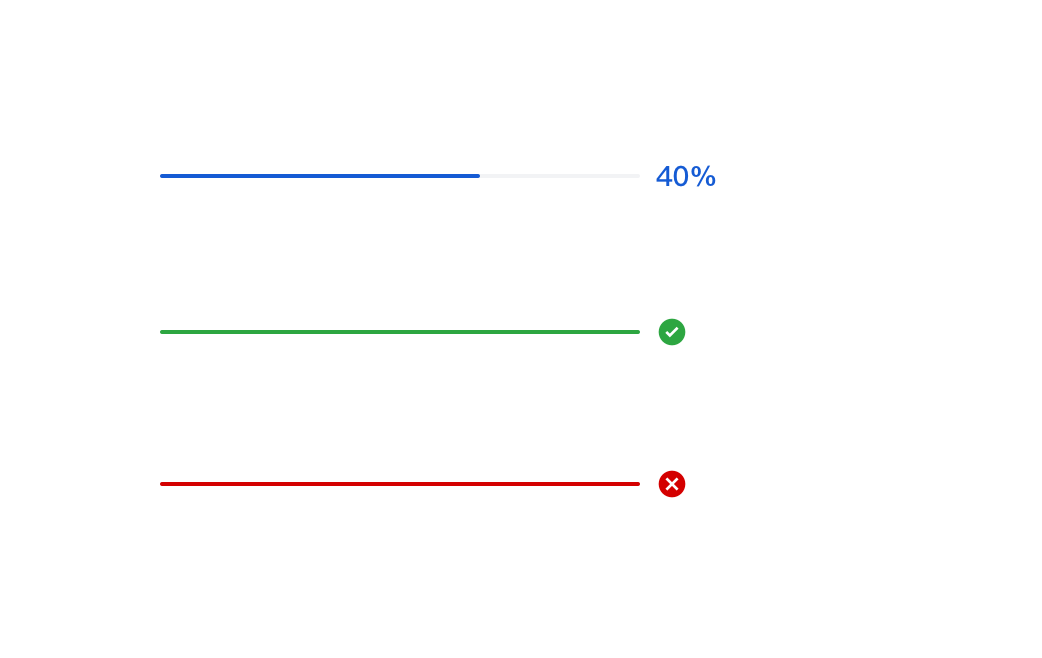
这里以时间轴为例,思考色彩的含义:如下图所示。
-绿色表示已完成、成功状态;
-红色表示警告或错误状态;
-蓝色表示当前进行中或其他默认状态;
-灰色表示未完成或失效状态;

标准字的选择,如下图所示。
后台系统在字体选择,中文:微软雅黑;英文:Arial即可。
标题类一律用Medium,以突出层级关系,让信息更清晰。
原因:字重 Medium 兼容性更强,在用微软雅黑这种字体时也能较好的显示正文。
当需要强调的时候,建议使用 Medium 和颜色等设计处理;
另外考虑到数字和西文字体本身面积较小,建议使用 Semibold,使得中西文混排时更加舒适美观。

字体使用原则
字体以不超过 2 种字体为准,特殊情况除外。
字体大小号的选择以14px、16px、18px 等偶数字体大小为准。
中文采用标准字体:“微软雅黑”、“宋体”,英文采用“Arial”,不能使用特殊字体(如 隶书、草书等,特殊情况广告图可用图片替代),来保证用户的阅读体验。
控件里的文字,尽量使用大小统一的字体属性。
“微软雅黑”为主,“宋体”为辅的使用原则,用加粗的方式表达加强突出效果。
菜单标题
菜单标题字体大小:最小取 16px,最大取 20px。
正文标题
正文标题字体大小:最小取 24px,最大取 32px。
正文的字体
一般情况下,正文字体大小以 14px 为准,特殊情况下可以加粗或取 16px 大小的字体。
所有字体样式颜色组合需要尽量通过 3:1 的 WCAG AA 标准。
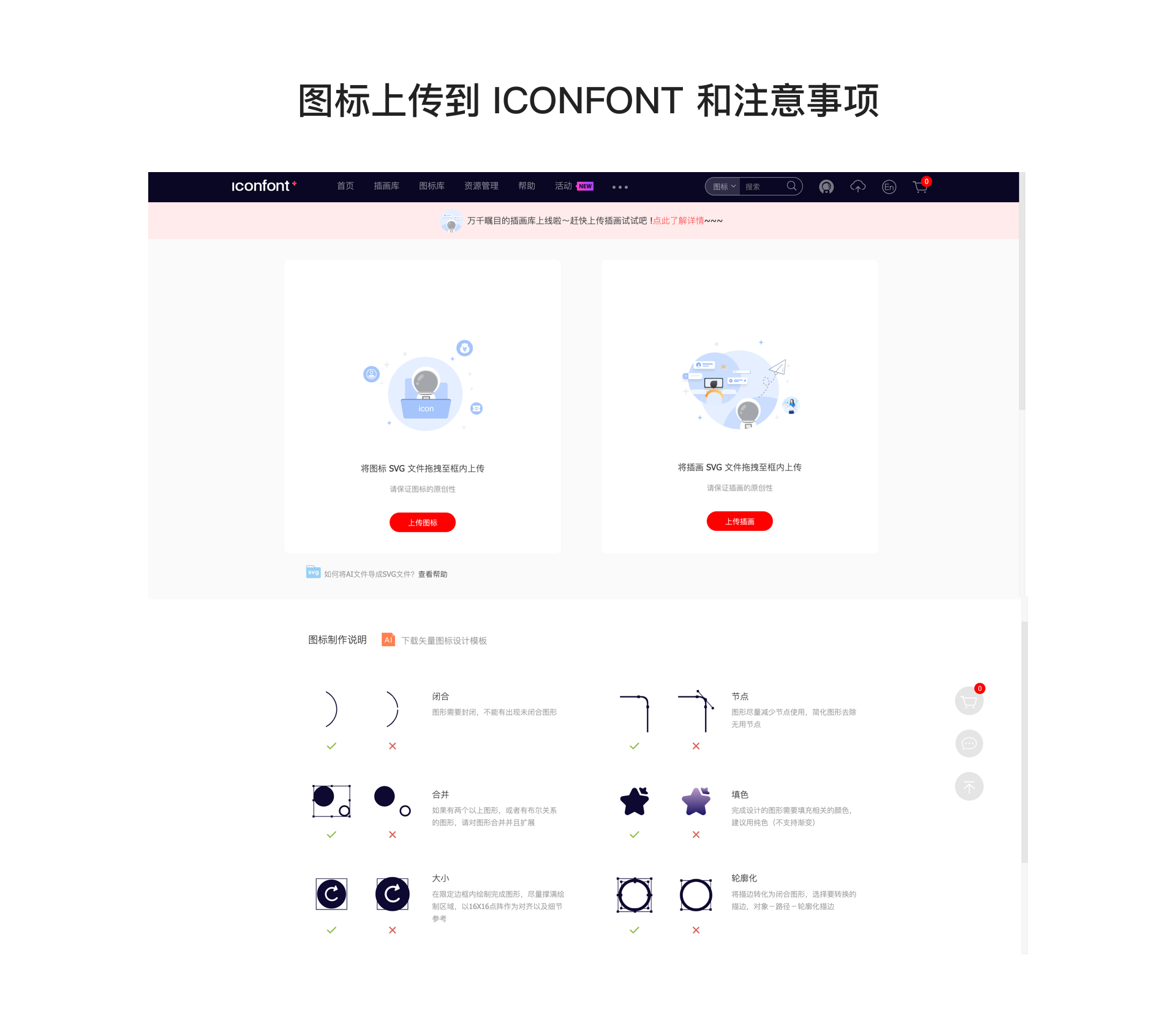
图标的思考:如下图所示。
图标现在是制作完成后,上传到阿里巴巴的字体图标库中。前端调用起来更方便,调整图标的大小和颜色就好。

图标尺寸的思考:
在制作图标时,尺寸以偶数尺寸为准。
为保证图标的显示效果,最小尺寸为 16px。
为保证 Web 页面的整体效果,图标的最大使用以不超过 48px 为准。
滚动图片的动画则使用多张 png、jpg格式图片即可。
图片文件大小的控制(单位 KB):
为保证图片的浏览速度,图片大小以保证图片质量的前提下越小越好。
图片大小上限以 100kb 为准,超出 100kb 的,可考虑分成多张图片显示。
图片分辨率:
图片分辨率:统一为 72 像素。
以居中或居左对齐为准,同一内容区域内的图片要做到大小统一,对齐方式统一。
页面布局的框架设计:
我们在设计过程中,需要考虑我们基于什么样的尺寸进行基础设计。划分哪些区域需要固定尺寸、哪些需要做适配等。据统计,使用中系统的用户的主流分辨率主要为 1920、1440 和 1366。
我们一般基于1440设计。
比如:zan design的布局是使用统一的元素和间距来保持各个平台的体验的一致性。
统一屏幕尺寸的间距和跨平台的设计模式,给用户带来更好的体验感。
设计思考,有如下几点:
1.保证画布尺寸的一致性原则。
2.统一的网格单位。
3.统一的栅格系统。
4.视觉元素的统一和对齐等。
目前显示器分辨率主要有:
16:9 的有:1920×1080 、1600×900 、1366×768
16:10 的有:1920×1200 、1680×1050、 1440×900
一个完整的web页面必须由以下三部分构成:
头部区域header 、主体区域main、底部区域footer。如下图所示。

边距
为避免页面元素紧贴边沿的情况发生,WEB 页面和其中的表格,应设定边距,最小边距值为 “3px”。如下图所示。

按钮
按钮是交互设计中必备的元素,它在用户和系统的交互中承担着非常重要的作用。
后台中常见的按钮类型分为线性按钮、文字按钮、图标按钮等。如下图所示。


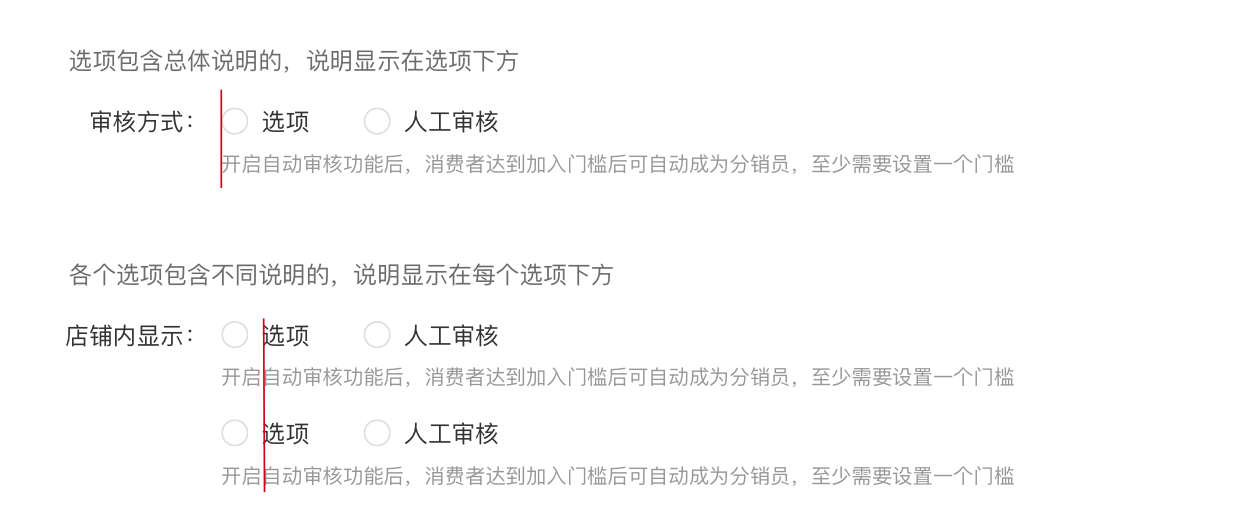
表单
常见表单是由多个列表项构成的。而每一个列表项都是由最基本的标签和输入框组成,常规的表单包括单选、多选、下拉选、输入框、时间选择、开关选择等控件。
左对齐是比较常见的对齐设计,比较符合pc端常规显示的场景。如下图所示。


顶部标签是标签在控件的上方,标签可以和控件左对齐,对于横向空间不足的情况是一种很好的方案。
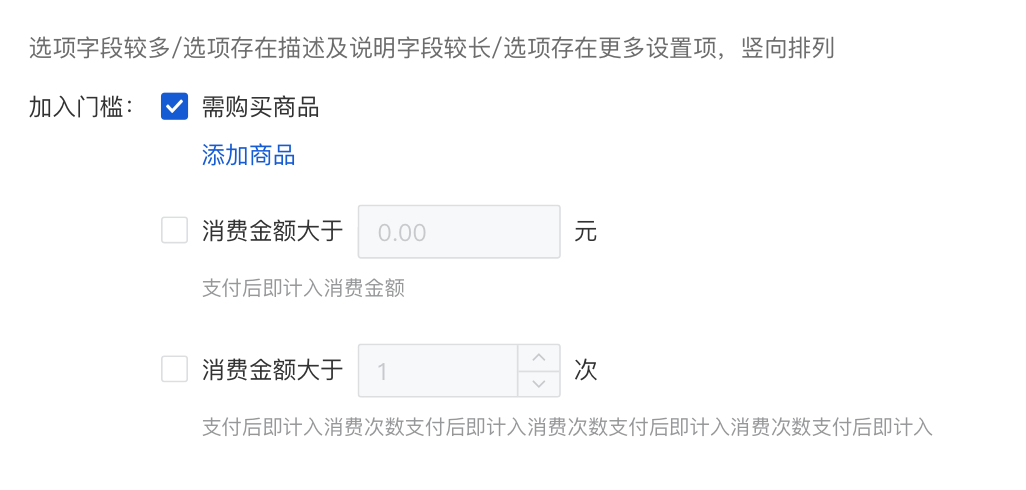
竖列标签的使用场景思考:
– 当⻚面的一级功能较多,且存在扩展的需求时,可考虑使⽤竖列样式;
– 当⻚面的层级较多,为了避免纵向的tab过多,可考虑使⽤竖列样式作为第一级tab;如下图所示。

每个标签都有其优缺点,根据自己的产品选择一种最适合自己产品的方式,规范中确定标签的对齐方式,每个控件的宽度、高度。
表格的设计思考:
表格文字和数据,以左对齐为准。
表格内的内容在左对齐时,尽量与左边表格边距保持至少 10px 的间距。
表格在后台系统设计中大约占40%左右的比重。
表格的设计规范的设计思考点如下:
操作列按钮:每个按钮字数不超过6个字。
列数太多:默认展示范围:3-8列,若出现更多,可固定重要列,剩余列滚动条展示交互设计。
列表的宽度:宽度自适应,但根据字段的重要性显示,重要字段优先完整显示。
列标题:表头列标题最多输入 8 个字符。
滚动条:表格内容超过一屏需要显示竖向滚动条时,需要固定表头。只需滚动表格内容就好。如下图所示。

空数据:表格某部分无数据时用 “-” 来填充显示,对于数据为零的单元格,填上 0 即可。
– 标题栏:标题栏栏高为56PX
– 内容栏:准栏高为56PX,大栏高为80px,内容区和栏水平居中对齐
– 垂直对齐方式:
右对齐:金额、最右侧操作列。左对齐:除金额、最右侧操作列外其他的表格数据;如下图所示。

-水平对齐方式,如下图所示。
当表格所的有栏高小于80px时,内容水平居中对齐;
当表格栏高大于 80px(大栏)时,所有内容都为顶对齐;

– 自适应规则:-表格中栏内容组件是利用占比的方式实现,可以根据栏目字段的长短给予栏目所占的百分比,完成表格占比后,对于实现效果不理想的,可以根据具体字段做微调处理。

表头的文案,可遵循信息降噪的原则思考,如下图所示。

进度条的设计思考,如下图所示。
– 加载中进度条,存在加载中、成功、失败三种状态,进度条长度支持自定义。如下图所示。

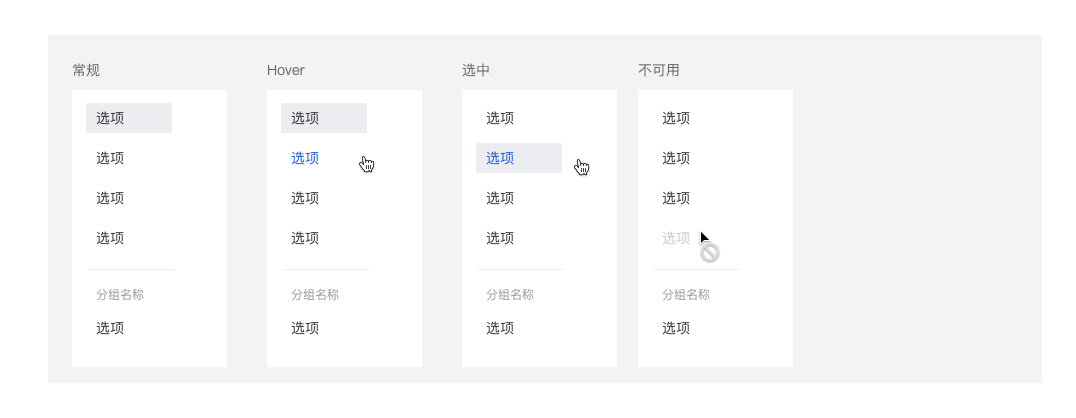
弹框,如下图所示。
弹框主要分为两个大类模态弹框和非模态弹框,他们最大的区别就是是否强制用户交互。
– 常规状态通常出现在页面的上方。
– 有普通信息、成功信息、失败信息、警示信息四种icon。

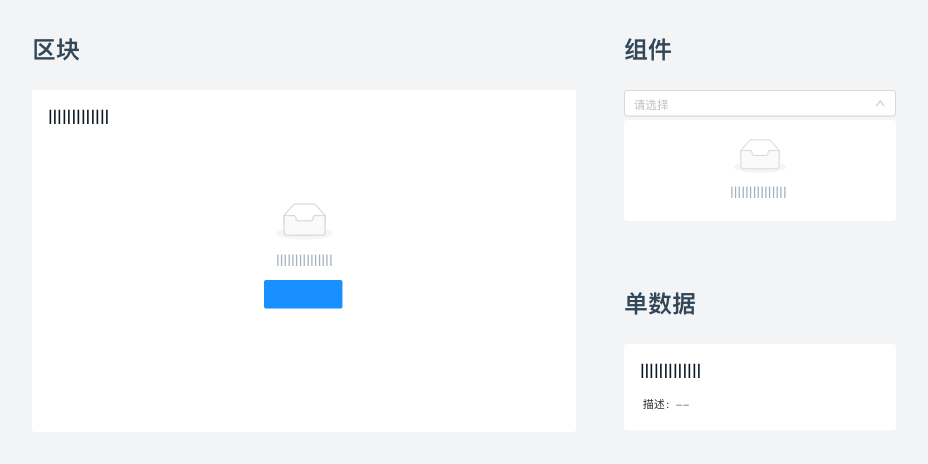
缺省状态,如下图所示。
缺省页面是当页面没有数据、用户没有建立资料或网络连接不通畅的情况下所展现的页面。
为了缓解用户面对这类情况产生焦虑情绪,设计师可以用一些插画和文字的结合来引导用户进行下一步的操作。


标准命名如下:
头:header 内容:content 尾:footer
导航:nav 侧栏:sidebar 栏目:column 登录条:loginbar 标志:logo 广告:banner 页面主体:main
热点:hot 新闻:news 下载:download 子导航:subnav 菜单:menu 子菜单:submenu
搜索:search 页脚:footer 内容:content 注册:regsiter
功能命名:
标志:logo 广告:banner 登陆:login 登录条:loginbar 注册:regsiter 搜索:search 功能区:shop 标题:title 加入:joinus 状态:status 按钮:btn 滚动:scroll 标签页:tab 文章列表:list 提示信息:msg
一律用小写
尽量用英文,如需要用到拼音方式的需要完整的拼音方式书写
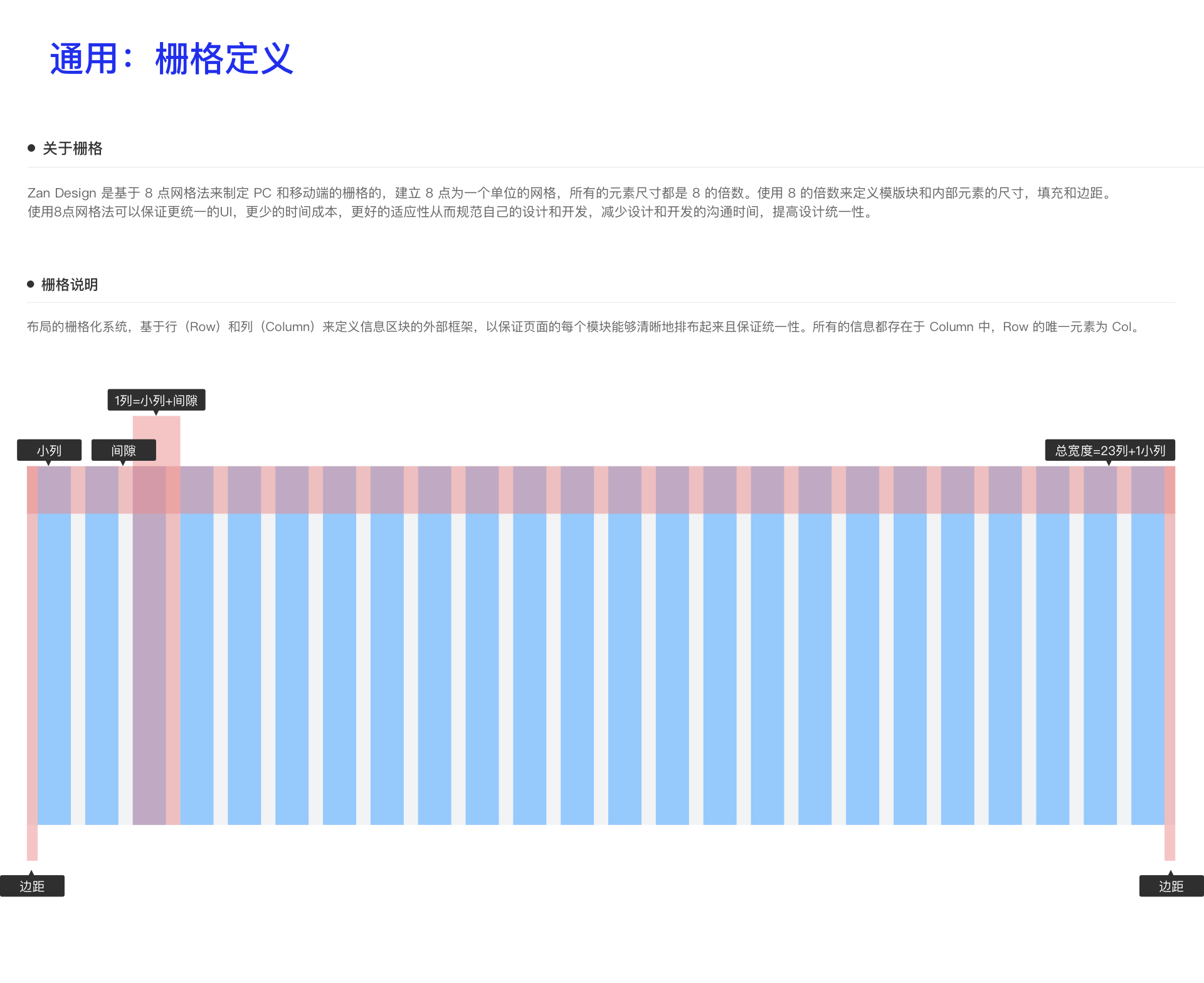
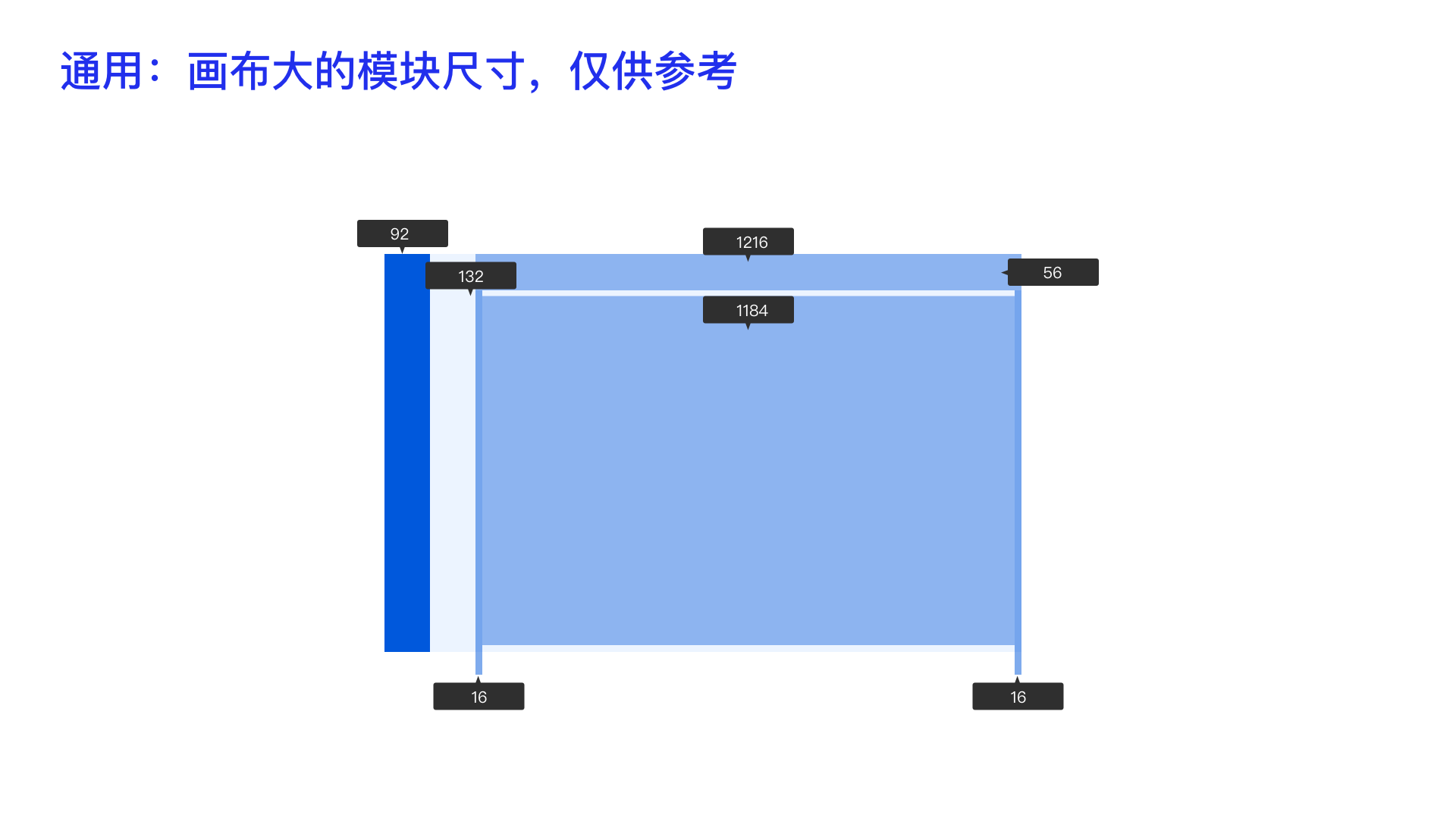
关于通用的栅格布局的思考如下:




三.关于数据可视化的设计展示思路如下:

数据可视化的四条核心原则:准确、清晰、有效、美观,这四条原则按重要等级先后排序,相辅相成且呈递进关系。
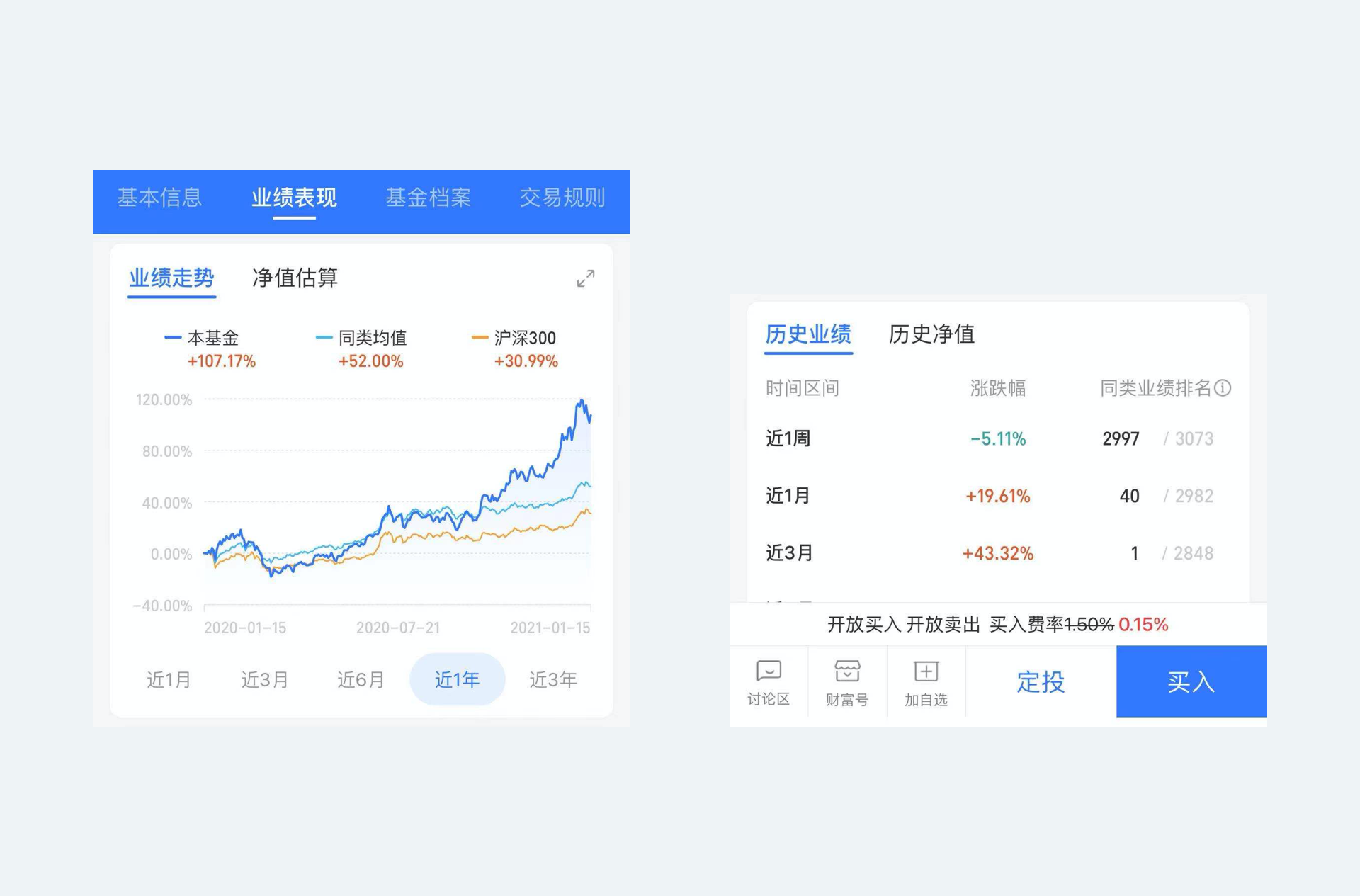
准确,如下图所示。
可视化设计表达时,精准如实反应数据的特征信息。例:某基金收益率趋势图,合理的值域区间可以反映真实的数据波动趋势。

清晰,如下图所示。
清晰包括两个层面,结构清晰与内容清晰。
结构清晰:
数据可视化呈现的是一幅作品,它是制作者分析思路的呈现,其布局决定阅读者的浏览顺序。清晰的平面布局以及清晰的数据纵深路径能很好的帮助阅读者获取信息。
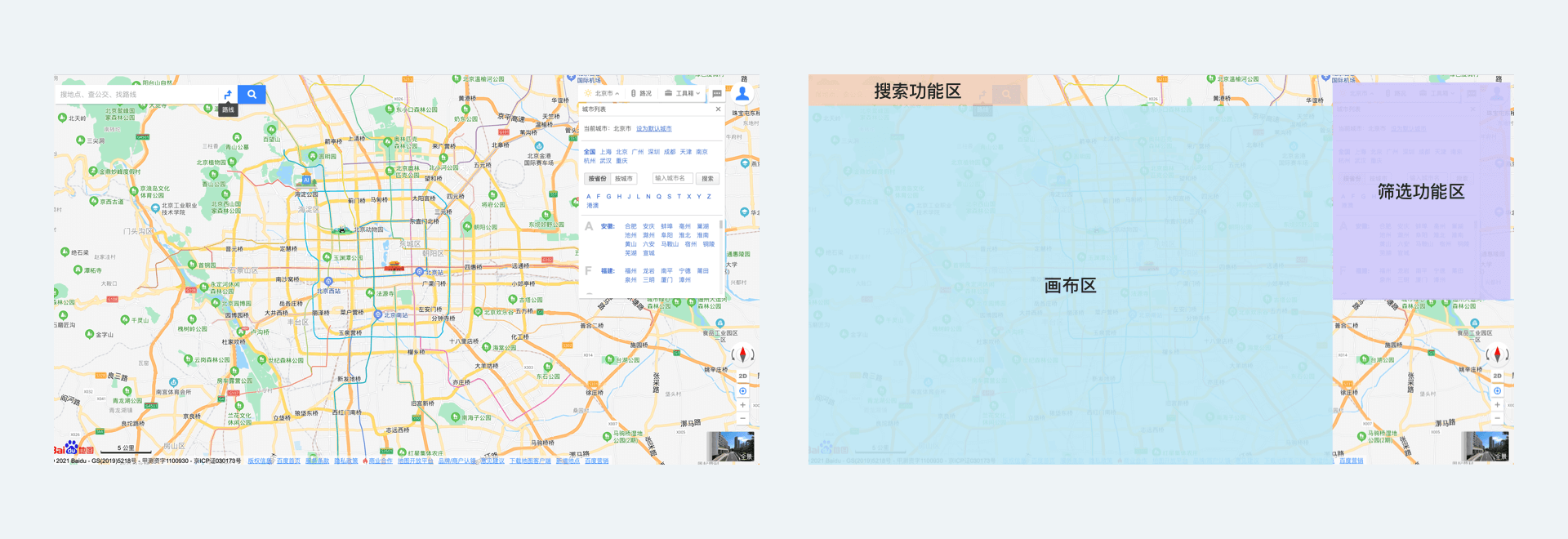
下图展示的是:一个经典的设计布局,上方是搜索功能区,右侧是筛选功能区,画布区是地图的路线等展示。
内容清晰,如下图所示。
不让用户带着疑惑看图是我们始终不变的追求。当图上有数据日期、数据指标需要说明时,应当在恰当的时间、
合适的位置给予说明,以帮助阅读者更好地理解数据。

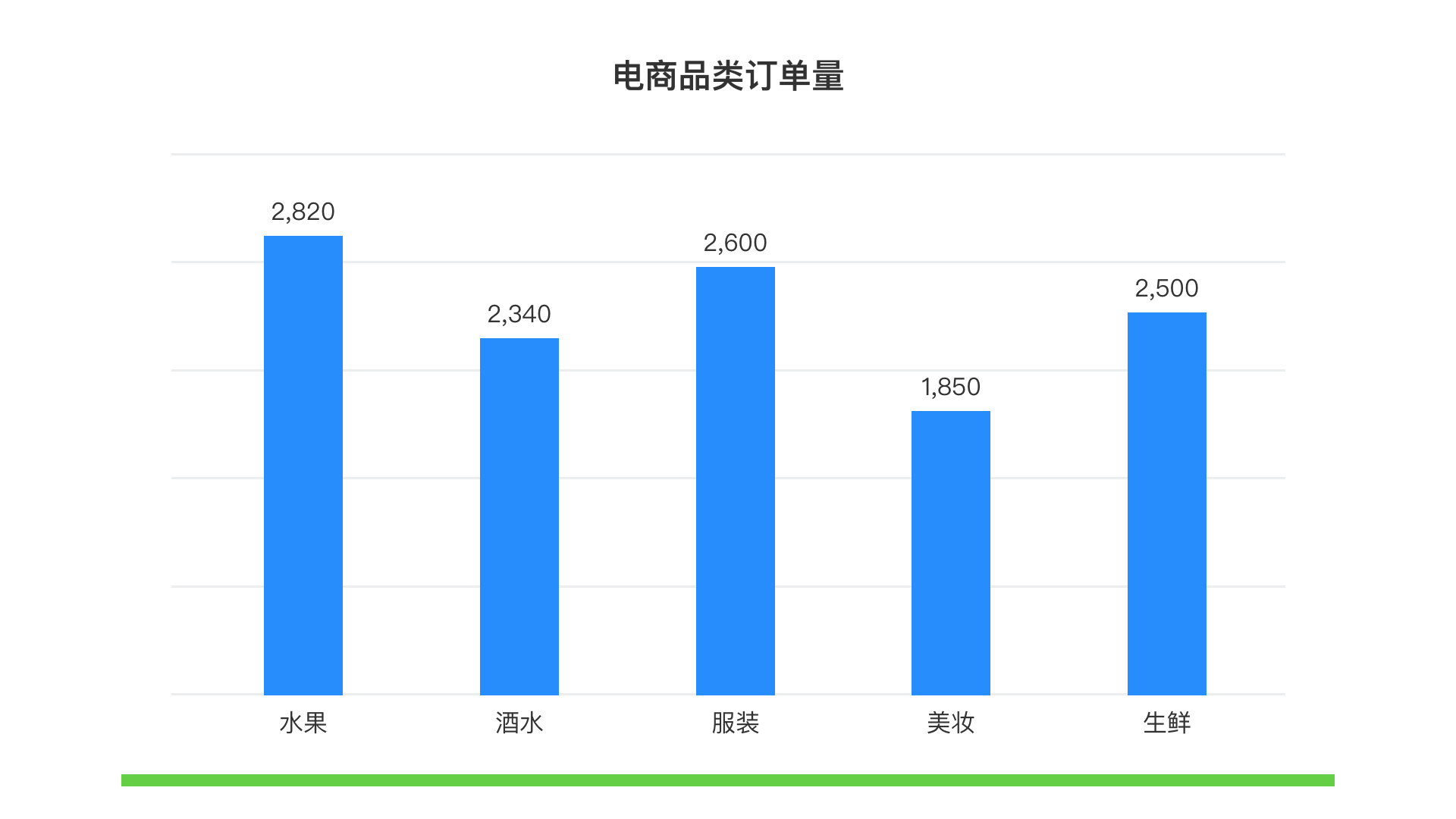
有效,如下图所示。
信息传达有重点,克制不冗余,避免信息过载,用最适量的数据-油墨比(Data-ink Ratio)表达对用户最有用的信息。

美观是一种克制,合理的利用视觉元素进行去做设计,运用格式塔原理对数据进行分组,既能帮助用户更有效率的获取信息,也能在一定程度上建立一种秩序的美感、规律的美感。如下图所示。

一定克制的美观的原型图设计,如下图所示:

数据可视化的网站推荐如下:
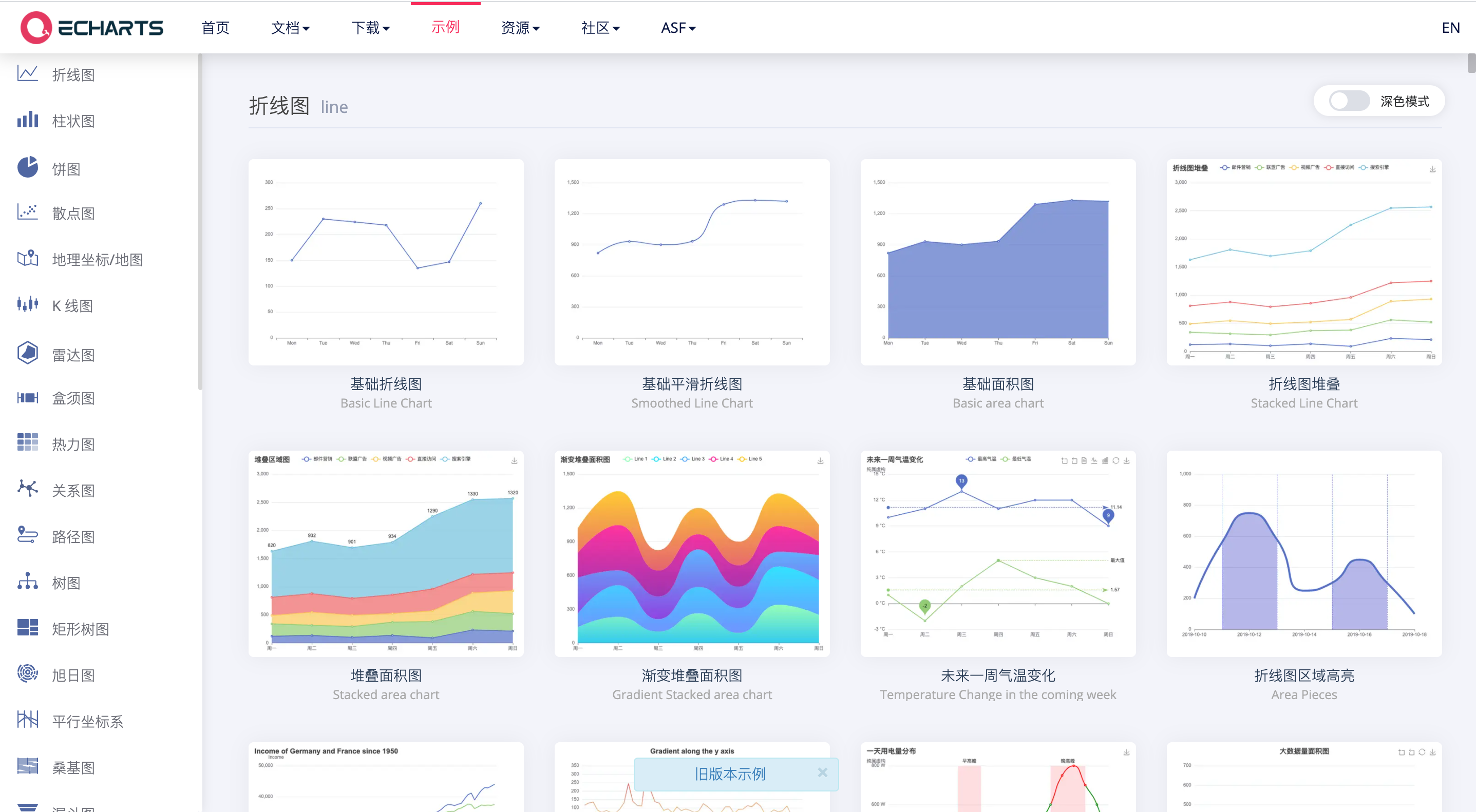
Echarts
数据可視化设计,百度的产品。常应用于软件产品开发或网页的统计图表模块。可在Web端高度定制可視化图表,图表种类多,动态可视化设计效果很棒。


AntV
蚂蚁金服出品的一套数据可视化语言,antv带有一系列的数据处理API,简单数据的数据归类,分析的能力,被很多大公司用作自己BI平台的底层工具。



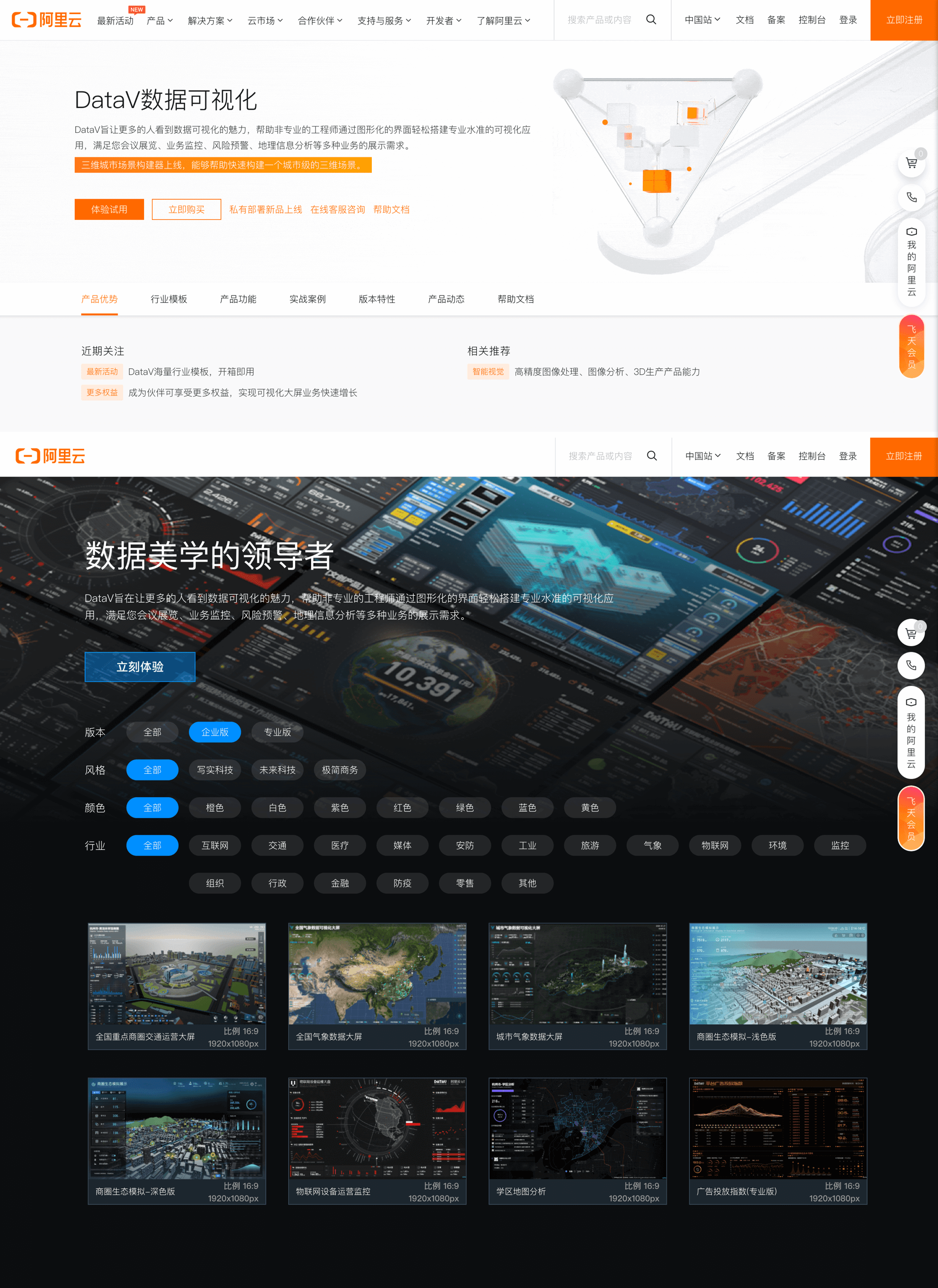
阿里DataV
天猫双十一大屏就用DataV做的,是阿里云的拖拽式可視化工具,主要用于业务数据与地理信息融合的大数据可視化,像一些展览中心,企业管控中心使用。
不需要編程,通过简单的拖拽配置就能生成可視化大屏。

总结:
我们团队内的设计师整理好PC端的后台和网页设计规范,对团队内开发项目落地实现很重要。
我们需要和前端开发同事进行设计规范的沟通,让前端开发同事清楚每一块内容的设计规范。
前端开发团队也会分好几个人一起做项目,同时一个大的产品设计,都会分成多个小模块、按照时间、优先级来逐步开发设计的项目。
所以我们在项目开发的前期,尽量要做好设计的沟通和协调工作,我们就会提高工作的效率和保证公司项目的产出质量和产品设计的一致性,达到提升用户体验设计感的目标。
参考文献如下:
1、ZAN-DESIGN 的有赞网站
2 《CCtalk B端产品设计课》by 美芳老师
3、ANT-DESIGN 蚂蚁金服等网站
4、阿里系的数据可视化的设计网站
最后分享一个小故事,与大家共勉 :
木桶定律是指一只水桶能装多少水取决于它最短的那块木板。作为一个设计团队,需要的也是设计师之间的配合去完成一个个优质的项目。所以设计师在面试或者工作中,一定要把自己的设计优势展示给面试官,这个优势可以是插画或者动效或者交互设计规范,来完善团队设计中的那块短板,加上用心的做事,完善团队设计的最优质量。所以一个好的设计师,往往都有自己特有的优势标签,在一个领域内树立的优势项,来帮助团队达到合作共赢的设计效果。


原文地址:站酷









评论0