心理学是用户体验(UX)设计过程不可或缺的组成部分。理解人们跟产品的互动方式以及如何影响或操纵他们的决策,是UX设计人员需要讨论的话题。设计心理学是神经科学、认知心理学、社会心理学以及人机交互的结合,是通过人类行为的视角来进行用户体验设计。
不懂人类心理学的设计师的成就,不会比不懂物理学的建筑师高到哪里去。
——乔·里奇(Joe Leech)
我们将讨论有心理学原理支持的设计决策背后的原理和理论。通过了解不同的心理学原理是如何影响人类行为的,就可以设计出能够引起目标用户特定反应和行动的产品来。
变色龙效应/镜像效应

俗话说,“有样学样(Monkey see, monkey do)”,包括人类在内的灵长类动物都擅长模仿。这个词表示无意识镜像或模仿我们周边人行为的状态。根据我们在产品方面的经验,我们进行的互动具有亲密性和即时性。
你有没有试过听了朋友说的话之后又说给对方听?这是变色龙效应的完美例子。
启动效应(Priming)

指由于之前受某一刺激的影响而使得之后对同一刺激的知觉和加工变得容易的心理现象。我们半夜三更看了电视的恐怖电影之后,跟看喜剧相比,屋子里面听到的任何吱吱声或者噪音更有可能让你毛骨悚然、心惊肉跳。
启动效应会塑造我们对环境的行为和反应,而且往往是有效的捷径,让我们可以迅速做出决定。这也是一种有效的说服工具,已经广泛应用到产业的营销和广告领域。
冯·雷斯托夫(Von Restorff)效应

德国精神病学家和儿科医生海德维希·冯·雷斯托夫(Hedwig von Restorff)在1933年提出的理论。冯·雷斯托夫有一次实验,涉及到让受试者观看一系列相似的物品。结果他发现,如果其中某个很特别的话,那么相比其他物品,受试者就更容易回忆起这件物品。
冯·雷斯托夫效应又叫做隔离效应(isolation effect),或者新奇效应(novelty effect),其预测是当存在多个相似的对象时,跟其他有所不同的那个最有可能被记住。
序列位置效应

该理论由赫尔曼·艾宾浩斯(Herman Ebbinghaus,著名的艾宾浩斯遗忘曲线也是他的发现)提出。它描述了序列中项目的位置是如何影响回忆的准确性的。
这种效应是指记忆材料在系列位置中所处的位置对记忆效果发生的影响,包括首因效应和近因效应。系列开头的材料比系列中间的材料记得好叫首因效应或者首位效应;系列末尾的材料比系列中间的材料记得好叫近因效应或新近效应。
用户往往最容易记住系列中的第一项和最后一项。
把最重要的信息放到开始和结尾。把最不重要的信息放在中间,这是吸引用户注意力的高效方法。
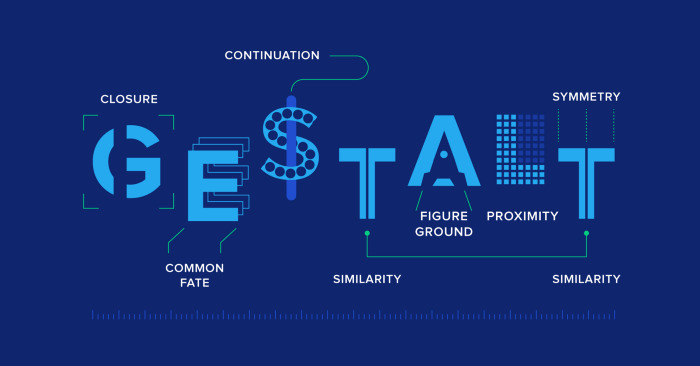
格式塔原理

在格式塔原理之下,派生出了很多的其他原理。我们会在下面进行简要讨论:
负空间:

在设计周围留白,从而创造出一块大于其各个部分之和的区域。用最简单的措辞来说,格式塔理论是基于这样一种思想,即人脑会下意识地把各个部分组织成一个系统,从而创造出一个整体而不是一系列的离散元素,通过这样来简化和组织包含有很多元素的复杂图像或者设计。我们的大脑天生就是为了看清结构和模式,从而更好的理解我们生活的环境而构造出来的。
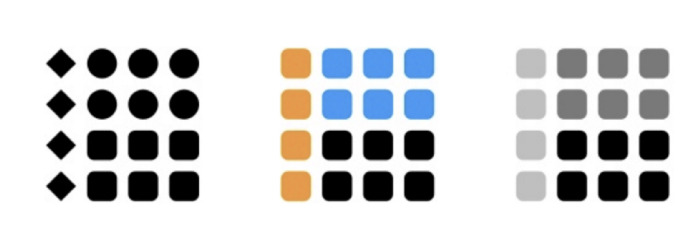
相似:

在格式塔里面,相似的元素不管彼此是否靠近也会在视觉上进行分组。分组可以按颜色、形状或大小进行。相似性可用来将可能彼此不相邻的东西联系在一起。
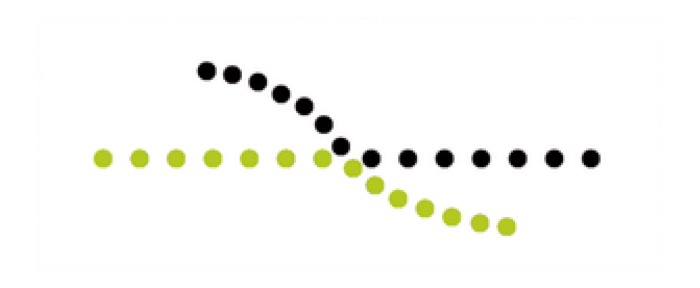
连续性:

不管实际画出来的线条如何,人眼在观看线条的时候都会按照最平滑的路径想象。当目标是引导访客的眼睛朝特定方向看时,这种连续性会是很有价值的工具。
闭合:

这条原理反映的是人会把设计或图像缺失的部分自行脑补,创建出一个整体来。或者说得简单点,在Adobe、Sun Microsystem、NBC、USA Network等的logo中就可以看到复杂的形状。
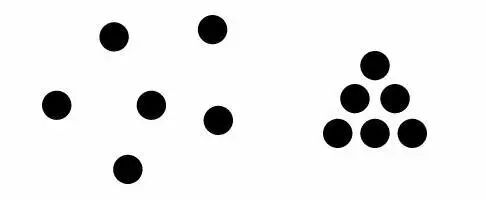
相邻性:

这条原理是指元素之间的距离如何。在UX设计当中,运用相邻性是为了让用户将某些事物组合到一起。通过把它们放在一起,用户就会感觉它们是相关的。
图形与背景关系:

跟闭合原理类似,这条也利用了负空间。我们的大脑会区分出图像前景的对象。设计师如果想要突出某个焦点时,用这条这真的很方便。
共同命运律:

这条原理是指,沿同一个方向移动的元素本身会被视为一组。如果我们看到一群鸟朝特定的方向飞行,我们就会把它们组合在一起,并将它们看作是单个刺激物。
认知负荷
指在一个人的工作记忆使用的脑力综合。是指你为了完成任务需要消耗的脑力。
认知负荷是表示处理具体任务时加在学习者认知系统上的负荷的多维结构。
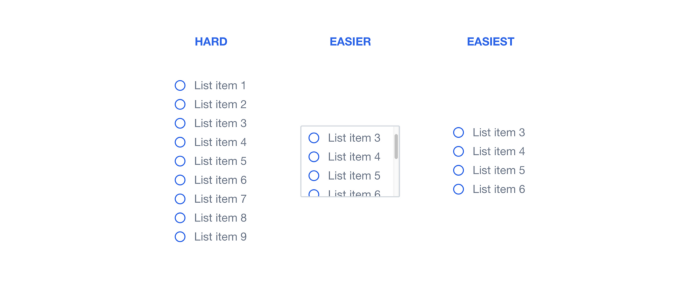
希克定律
以英国心理学家威廉·埃德蒙·希克(William Edmund Hick)命名,其理论指出当选项增加时,下决定的时间也增加。一个人做出决定所需的时间取决于他或她可以选择的选项数。因此,如果选择的数量增加,则做出决定的时间将对数增加。
决策所需的时间随着选项的数量和复杂性增加而增加。

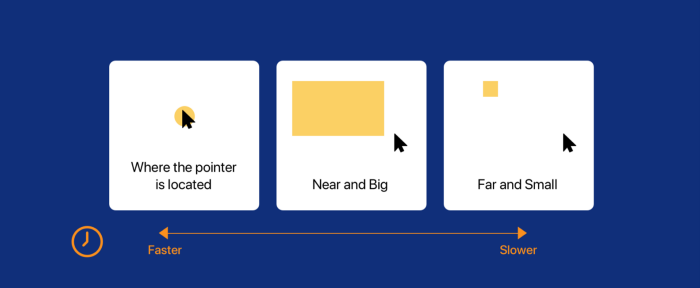
菲茨定律(Fitt’s Law)

这条定律规定,任意一点移动到目标中心位置所需时间与该点到目标的距离和大小有关,距离越大时间越长,目标越大时间越短。
获得目标所需的时间取决于到目标的距离以及目标的大小。
可以利用这条定律来影响互动按钮的转化率,尤其是用手指操作的移动设备上的设计,可以把希望互动的按钮设计得更大一点,把不希望用户点击的按钮设计得小一点,更难点中一点。用户任务/注意区域与任务相关的按钮之间的距离应尽可能的短。
美即适用效应

这条指的是用户往往会认为有吸引力的产品更实用。大家往往会相信看起来更好的东西用起来也会更好——就算实际上效率和效能并没有提高。
用户往往会把美观的设计看作是更实用的设计。
对视觉设计的积极情绪反应会让他们对可用性方面的小问题更加宽容。
双重编码理论
这一理论是由心理学家佩维奥(Paivio)提出来的,他强调在信息的贮存、加工与提取中,语言与非语言的信息加工过程是同样重要的。佩维奥(1986)指出:“人的认知是独特的,它专用于同时对语言与非语言的事物和事件的处理。”利用双重编码系统可以让用户更容易记住我们网站上的重要内容。
我们会根据你对现实世界的体验和感知为脑中想到的文字建立视觉形象。一想到“体育”,我们的大脑就会自动想到球的形象,运动员的形象。通过将文字跟图像配对,可以更容易记住东西。
直觉检查
我们一般不会用价值数千美元的眼动追踪软件或者脑电图来判断设计是不是有效。但是5秒测试是个强大工具,用它就可以确定你的设计是不是一看就明白。
所谓5秒测试,就是让受试者观看网站或应用5秒钟,然后回答有关主题和设计的问题。如果用户的答案或者留下的印象跟你的设想不一样,那就说明设计没有达到原先的目的,需要继续改进。
说服心理学

这条原理来自罗伯特·西奥迪尼(Robert Cialdini)的著名著作《影响力:说服心理学》(Influence: The Psychology of Persuasion),里面列举了类似互惠、一致性、社会认同,权威以及稀缺性等原理。
这些原理往往决定了我们在社会当中的行为方式,我们可以用它们来识别人类行为。
互惠:这条原理是说人都不喜欢亏欠别人。如果别人给了他们什么东西的话,他们应该会觉得有责任给予一定程度的回报。提供免费的电子书,博客文章,播客或其他免费内容,然后换取用户提供的电子邮件地址,这就是现实生活当中互惠的好例子。
权威:权威这条原理说的是我们大多数人都意识到自己没办法在每一件事情上都是专家。我们最好的选择是依靠专家的证词。所以,我们允许专家和任何特定议题的“权威”人士影响我们。大家往往会对高水平的专家和权威人物的话言听计从,因为觉得他们值得信赖。如果跟成功公司能扯上关系的话就会经常被提及,好建立一定程度的尊重和可信性。
一致性:这条原理说的是大家一般都希望自己行为跟自己的决策过程保持一致。西奥迪尼曾经进行过一项研究,他让两组志愿者挨家挨户去询问房主愿不愿意在自家前面的草坪上立一块写着“小心驾驶”的大广告牌。
第一组的做法就是简单粗暴直接上门问。而第二组是先做一个初访,请求房主在他们前面的草坪放一块很小的标志牌,“做一位安全的驾驶员。”
结果第二组的成功率高出450%。这就是(承诺与)一致的一个例子,因为房主会觉得自己有义务在这种情况下保持一致性。
社会认同:大家未必总能知道自己为什么会这么做。大家是不是都在跳舞?如果是的话会有更多的人跟着跳。大家是不是都在看那个视频吗?是的话会更多人会点击它。是不是每个人都在买你的产品吗?是的话,你想拦都拦不住。在电子商务的实践当中,我们使用的网站会社会认同(比方说点评、评论和推荐)来吸引其他用户,并引导他们做出购买决定。亚马逊有“购买这个的客户也购买了那个”的提示,希望强化你跟商品的关联性,让用户认为“如果别人需要它的话,那我也需要它”。
稀缺性:在塑造行为的原理方面,这是我的最爱之一。稀缺性原理是说,如果东西有限的话,大家就会更想得到它。能得到的人越少,吸引的人就越多。
为什么有的商店会推出限量版服装?这就是原因,这样可以吸引更多的顾客。
变化盲视(Change Blindness):指观察者不能探测物体或情景所发生变化的现象。
记忆限制

记忆未必永远可靠。我们对信息的存储方式会被我们的想法、感知信念以及周围环境所重构。
我们的工作记忆能力大概就只有10到15秒,一次只能记住3到4个东西。
研究表明,大家往往会制造出错误的记忆,要么会记住了没有发生过的事情,要么就是记得的东西跟实际不一样。由于记忆具有提示性和可塑性,所以根据大脑的习惯或心智模式来进行设计就非常重要,因为这样会更容易记住。
尽可能为用户提供帮助和反馈,并提供撤销选项,以减少用户犯错时的沮丧情绪。让体验个性化,好迎合我们用户的喜好。
单纯呈现效应(Mere Exposure Effect)

单纯呈现效应是指图片、符号、数字、声音等外部刺激信息只要经常暴露在人面前,就能增加人们对其喜欢程度的现象。这种社会心理会发生在我们所有人身上,我们在不连续的时间段内见到某人的次数越多,我们觉得这个人讨人喜欢或迷人的可能性就越高。这种效应有时候又被叫做熟悉定律。
了解单纯呈现效应及其机制,会让你在转化率优化的工作中具备重大优势。更多的呈现会带来熟悉感,进而带来舒适感,从而让转化率优化整体上得到显著改进。
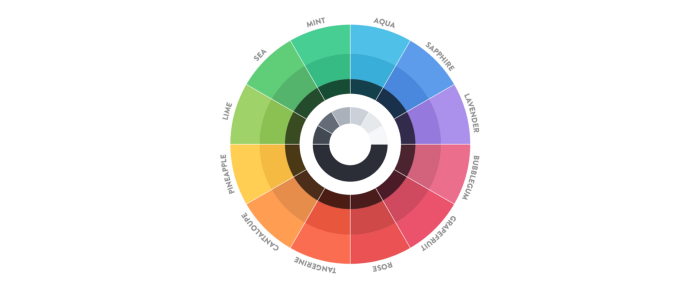
色彩心理学

色彩也是影响人的选择和行为的主要因素之一。我们经常会发现儿童玩具颜色鲜艳,女孩玩具往往是粉红色的。这方面研究的主要思想是色彩对用户的感知有很大的影响。
所以,作为设计师我们应选择能够传递含义与正确信息的色彩。
红色。跟热情、强烈或攻击性的感觉关联。同时是好和不好的感受,比如爱、自信、热情、愤怒等的象征。
橙色。充满活力的暖色,给人以兴奋的感觉。
黄色。幸福的色彩。象征着阳光、喜悦和温暖。
绿色。大自然的色彩。给人以来平静和新生的感觉。另外,也可能用来表示经验不足。
蓝色。一般用来表示企业形象。往往表现出冷静的感觉,但是作为一种冷色,也跟距离与悲伤有关。
紫色。由于很多国王都穿紫色的衣服,所以长期以来就与皇室和财富联系在一起。紫色也是代表神秘与魔力的颜色。
黑色。这种颜色有很多含义。往往跟悲剧和死亡相关联。可以代表着未解之谜。可以是传统的,也可以是现代的。一切都取决于怎么用,以及跟哪些颜色一起用。
白色。意味着纯洁和纯真,以及完整性和清晰度。
本能反应
我们一般是从大脑负责本能的部分得到这种反应,本能反应的速度比我们的意识要快得多。本能反应会导致我们用了一下产品后就爱上了它。这些反应植根于我们的DNA之中,所以很容易预测。
作为设计师我们就是要通过设计制造出视觉上极其出色的美感印象。为什么一个东西在用户眼里好看,以及为什么他们是我们的目标受众,他们的需求是什么,这些都不难猜测。
用户体验设计的概念根植于认知和行为心理学,那是人类与机器交互的蓝图。当然,本文仍还没有涵盖到所有的设计心理学原理。但是,作为设计师,我们还需要观察和理解最终用户,并且加深对用户的理解与共鸣。在产品开发过程中,了解用户的互动、行为和情感可以增加更多的价值。
原文地址:追波范儿(公众号)
作者:terechen









评论0