“优秀的设计让人无法感觉到它的存在”,设计中的一致性会在无形之中使你的设计效果更加优秀,也更易于用户使用。对于B端视觉设计来说,我们的目标是让用户发出“哇!”的感叹,不是因为绚丽的界面,而是因为产品能够帮助他高效地完成工作。
01.为什么做一致性
B端设计并无特殊之处,优秀设计的一切准则,在这里都适用。不过,设计B端产品和C端产品,确实存在一些差别。对B端设计团队来说,最大的挑战如何通过提高产品的用户体验一致性来帮助B端用户高效完成任务。B端产品通常有更长的产品周期且多平台合作,很容易导致产品设计不一致。这些问题随着团队的扩大或者产品的功能增加而变得更加严重。这时怎么保证设计的一致性就是我们必须要考虑的问题。
02.一致性的好处
其实无论C端还是B端,都要考虑模块的一致性和可复用性,B端尤甚。一方面是为了保持设计的统一,另一方面也是降低开发成本和维护成本。产品保持“一致性”能够有效降低用户学习成本,而视觉一致性又可以提高产品所塑造的品牌形象,一定程度上减少用户的认知成本。好比你进去LouisVuitton的店铺时,你不可能会看到有Chanel或者其他品牌风格的包包罗列在里面吧,LouisVuitton同一个系列的包,从手提包到肩包到行李箱,虽然产品上略有不同,但它们的细节和气质都是一致的,标识图形、埃尔泽菲尔字体以及颜色已经形成了其品牌的识别符号。甚至其衍生产品也都保留着LV独有的气质。

03.怎么保持一致性
尼尔森十大交互设计原则中对于“一致性原则”这样定义:同一用语、功能、操作保持一致。同样的语言,同样的情景,操作应该出现同样的结果。
在设计B端产品时,大量会涉及到PC端,移动端的场景,对于高度依赖PC端操作的情景与灵活的移动端场景,在关键的节点采用一致性的设计语言尤为重要
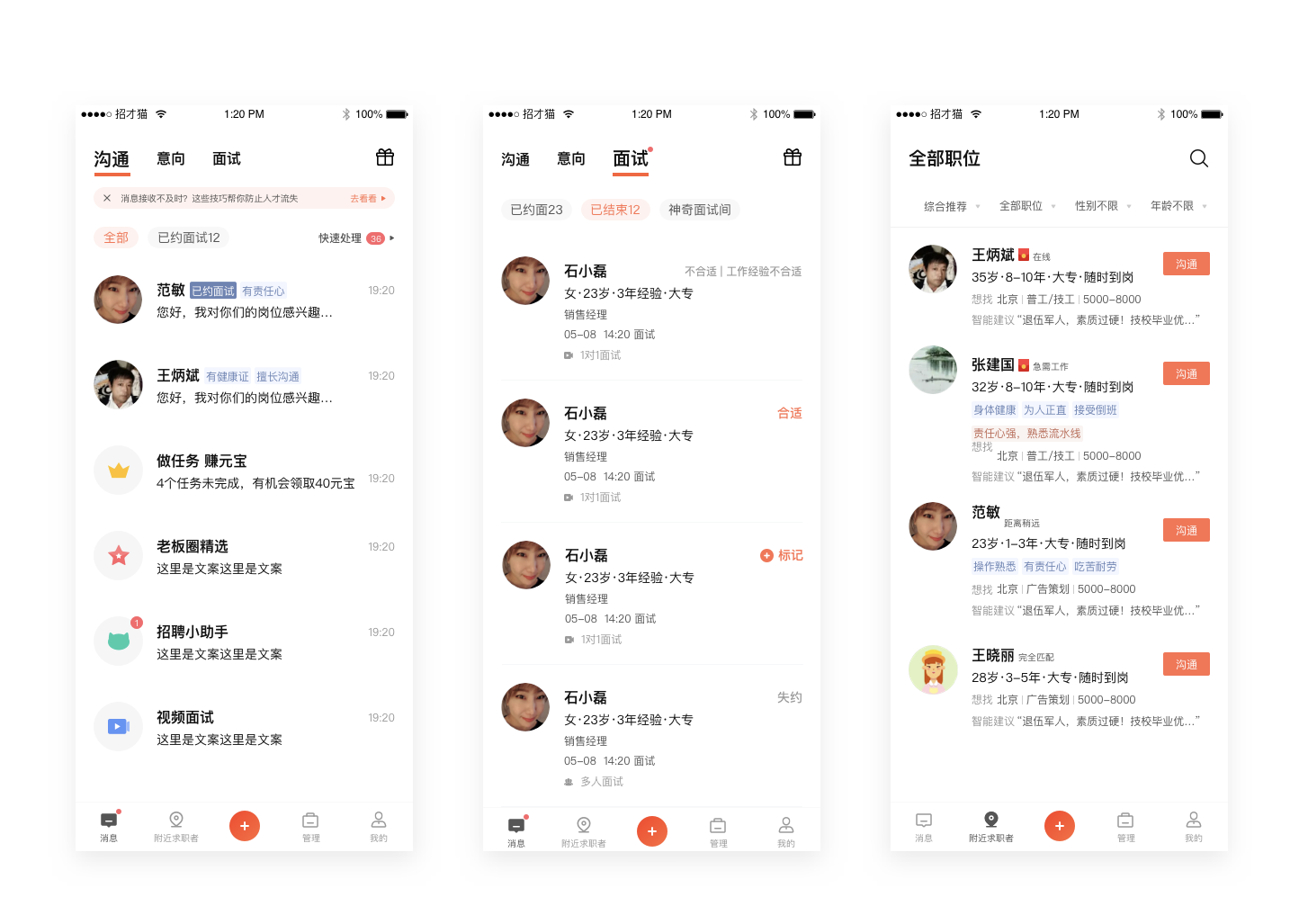
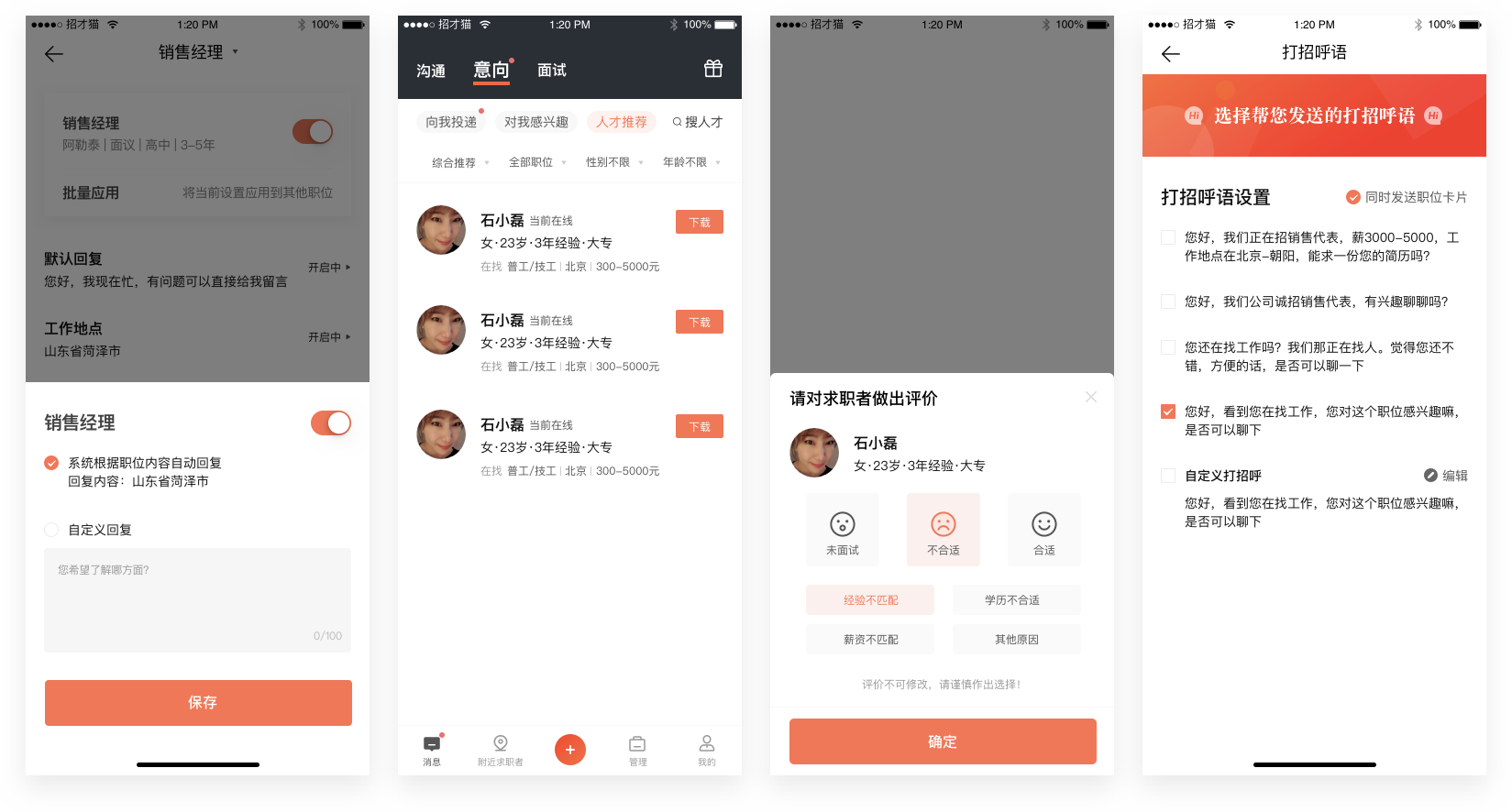
· 结构一致性
保持一种类似的结构,新的结构变化会让用户思考,规则的排列顺序能减轻用户的思考负担;我们在列表的布局设计中,每个模块都是统一的结构样式,让用户快速定位到自己想要关注的信息,这就是结构一致性的体现。

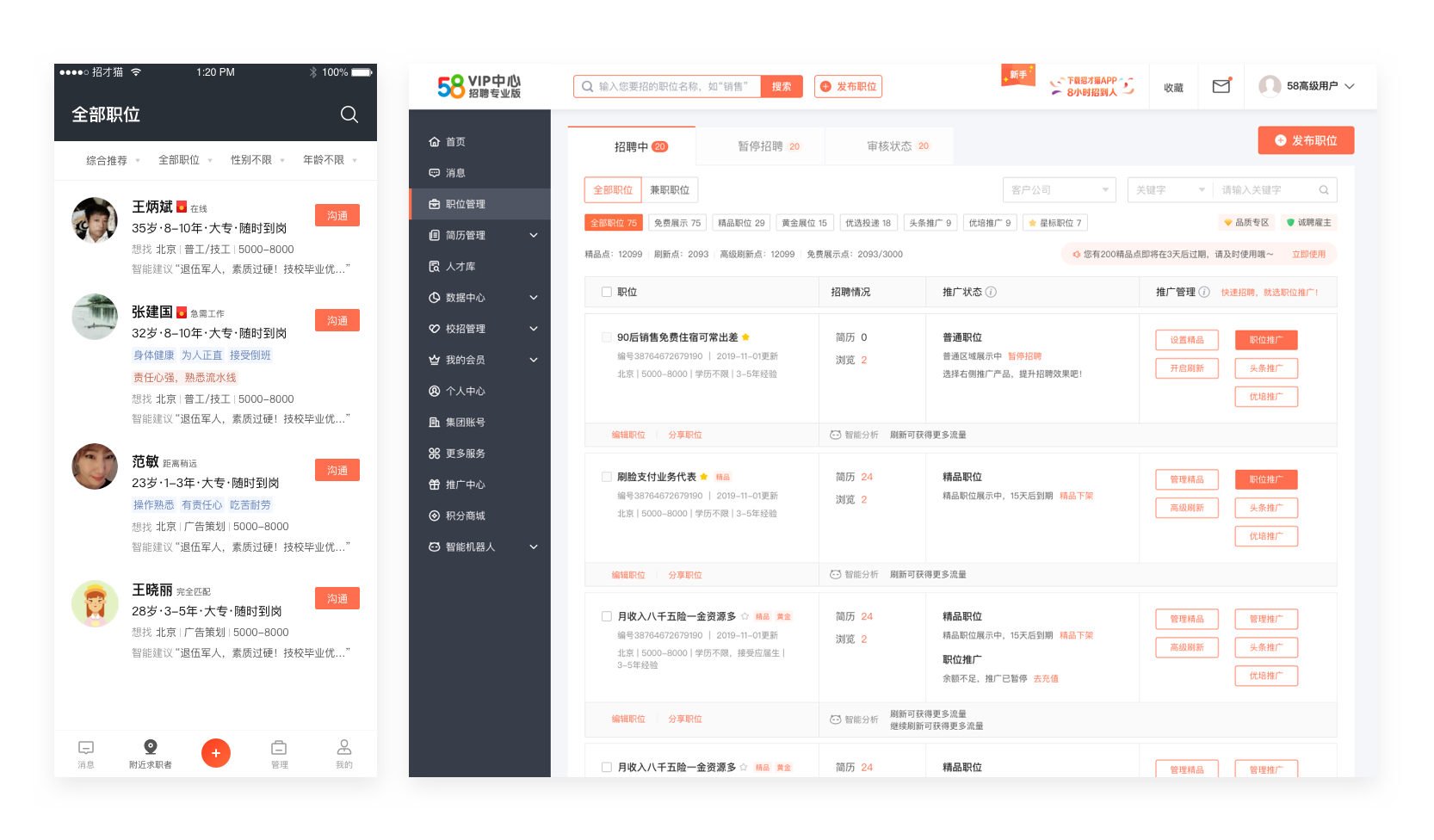
· 色彩一致性
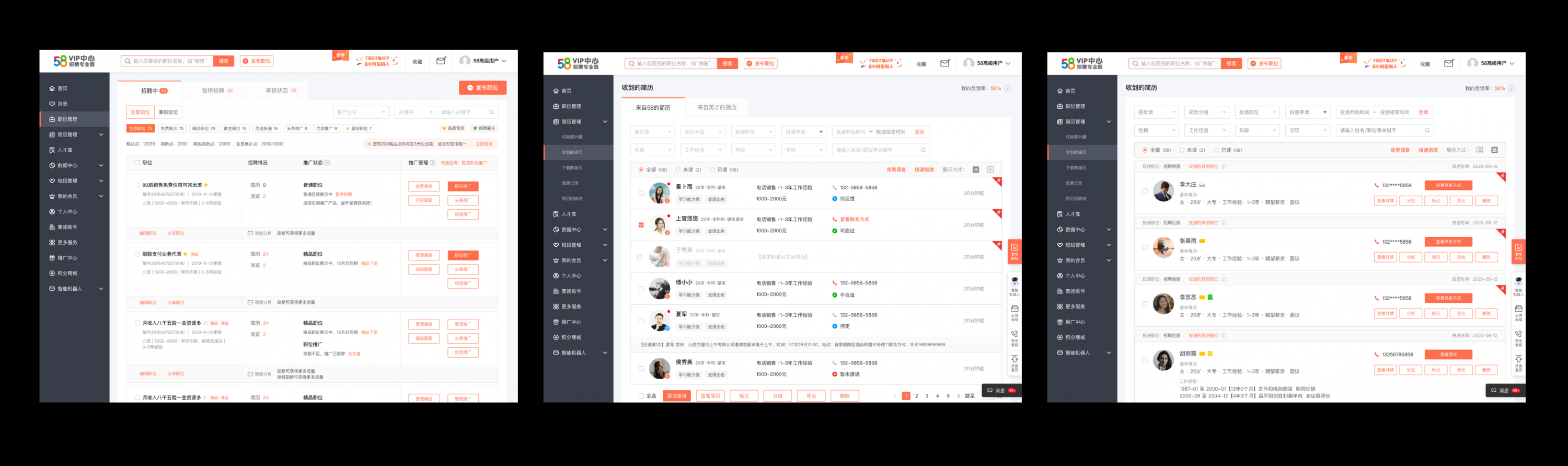
保持产品所使用的主要色调是统一的,而不是换一个页面颜色就不同。如下图,我们的产品中(网页版和APP)图标颜色与界面的主色均为红色,也包括其中一些标签和按钮的文字颜色都是红色,整个界面都通过黑、白、红色来呈现,界面保持了很好的一致性,这就是色彩一致性原则。


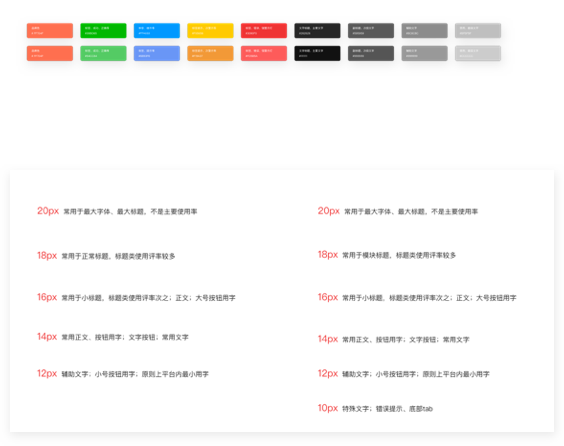
· 文字一致性
我们的产品中(网页版和APP)呈现给用户的文字大小、样式、颜色、布局等都是一致的;两个界面不尽相同,但是,字体大小、颜色、布局的样式都一样,这样让整个产品视觉上看起来很和谐,这就是字体一致性。

当然,设计的一致性,是工具,而不是目的。我们不该为了一致而一致,那样是在本末倒置。规范本身也应该变得灵活一些,而不该成为我们“墨守”的成规。因B端产品逻辑功能比较复杂,平台设备比较多,即便我们建立了整套设计规范,也未必能够满足后续不同的平台和业务需求,难免出现设计上不一致的地方。因此,在产品”一致性”的设计上,我们根据平台的特性(分辨率、系统、工作环境等),保留一定的空间。比如在颜色上,考虑到网页版设备清晰度的问题,适当加深最浅色值,在手机端考虑到屏幕尺寸的限制,增加了最小字号等。

04.一致性的意义
建立产品设计规范在一定程度上体现了公司对产品成熟度的要求、设计者的专业度、产品用户体验的质量。一致性不仅仅体现在界面视觉上的标准是统一的,在其他方面也有很重要的意义。
· 产品本身
一致性设计规范是基于产品用户体验的主流趋势和标准,以及业务本身的属性去制定的,因此使得产品在销售过程中更有说服力。
· 团队内部协作
一致性设计规范,可以让设计团队的成员都遵循统一专业的一致性原则,不仅设计输出效率更高,也让产品的一致性更强。同时降低了设计师以个人喜好和经验的标准输出设计物的情况。
· 团队间协作
可以帮助业务和研发团队更加清晰的认识和理解用户体验设计,了解设计师在工作中思考的维度和方向,提升双方间的信任感和合作效率。
· 公司品牌
相关产品间,或产品内部建立一致性设计规范,会让公司在商业竞争中取得更加有利的地位。
·客户角度
可以让客户站在产品和设计师的角度去了解产品设计的一些问题,进而在后续用户沟通环节中,增加客户对产品的理解度。
05.最后
企业本身是在逐步发展的。B端应用不再是难用、无聊的产品,用户期望B端产品像消费类应用一样有着优秀的体验,用户也喜欢好看漂亮的界面。对于我们设计师来说,所能做的也不止是一致性这一件事…
原文地址:58UXD (公众号)
作者:









评论0