对于产品中各种控件,从没有孰优孰劣,更多的是使用场景的不同,但是相信很多同学在使用的时候脑海里对其概念是比较模糊的,本篇文章作者将对Tooltip 与 Popover 两种控件进行对比,通过对相同点和不同点分别讲解,让大家有更全面的了解。
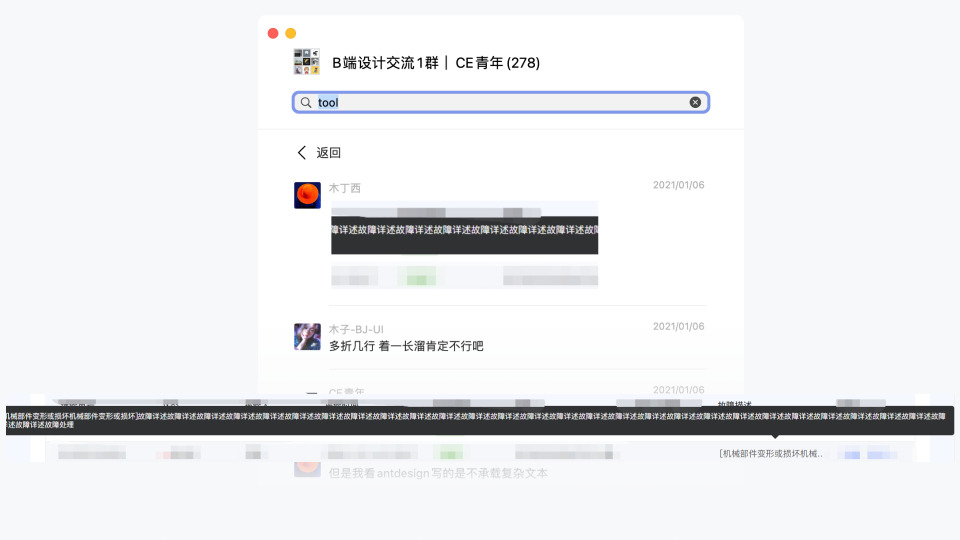
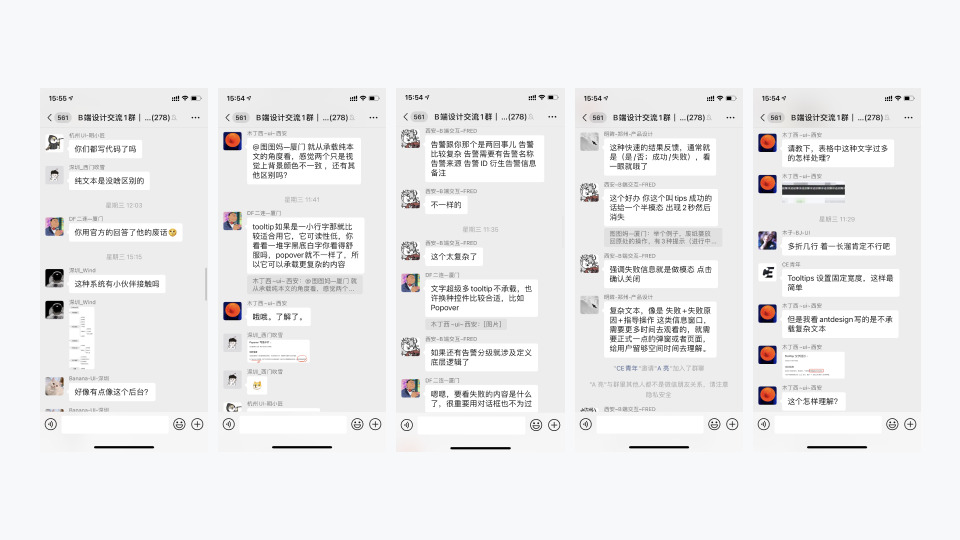
这篇文章,是来自我 B端交流群的一个讨论,起因是有一位同学展示了自己产品的一个截图:

图上可以看到,他的 tooltips 巨长无比,并引发了一系列的讨论。于是乎便有了这篇短文,今天就想和大家聊聊 Tooltip 与 Popover 的区别。

首先再讨论过后,有朋友私聊我,咨询我“这两个控件谁更加好”,但组件本身就不存在孰优孰劣,更多则是场景不同,使用的控件也会不尽相同。为了更好让大家的理解两个控件的区别,这里将它们进行简单的对比,通过相同点与不同点去分别讲解,让大家有更全面的了解。
首先,对于 Tooltip 来说,它其实就是一个信息提示的小玩意儿,当用户对某一未进行文字解释的图标进行 :hover 时,便可采用 Tooltip 对该图标的含义进行解释,这也是我们日常工作中用到最多的情况。
而对 Popover 则感觉大家会有些陌生,其实在我们常见的新手引导、确认提示中都会使用这个控件,并且在很多B端设计场景中,往往都可以通过这个控件进行相应的简化。

二者相同点
相同点我们主要会从 形式、功能、方向 三个方面去思考:
- 形式
它们两者在设计的形式上都是非常相似的,都是采取浮层进行信息的展示,并且通常都会跟着一个小“尾巴”来代表它所来源的方向,此外在窗口大小上也基本相同,因为小窗口也意味着它所承载信息会相对较少,后面会细讲内容;
- 方向
在对其的实际运用中,都会涉及到弹出方向的不同。在实际项目中,弹窗方向一般是以上下左右四个方向进行弹出,而从上方弹窗是一般的默认方向,只会在外部容器限制的前提下,会对弹出方向进行改变,同时在容器角落时,会沿容器反方向的角落进行弹窗即可;
- 功能
对于两者的使用功能而言,只能说大致相同,细枝末节上还是会有不小的区别。在功能上,两者几乎都是想要提示用户某些隐藏信息,并且信息的重要程度都不会太高,因此足够轻量就成为它的关键属性。
二者不同点
两个除了在外观上较为接近,其实在很多地方都是不同的:
1.承载内容
一般 B端的内容共有:图标、文字、链接、按钮、图片等,我们首先说说 Tooltip ,Tooltip 因其容器的特殊性,只能承载简单的文本,并且 Tooltip 的提示一般不会多于50个字,只能对当前的内容进行简单解释。
比如在常见的输入框标题提示中,经常会有「问号、叹号」 图标的出现,用户就是通过 :hover 展示 Tooltip 对标题进行解释。

而在 Popover 中,他所承载的内容要比 Tooltip 更加的多,小到按钮、链接,大到图片、视频,都在它的弹窗范围内。
2.触发方式
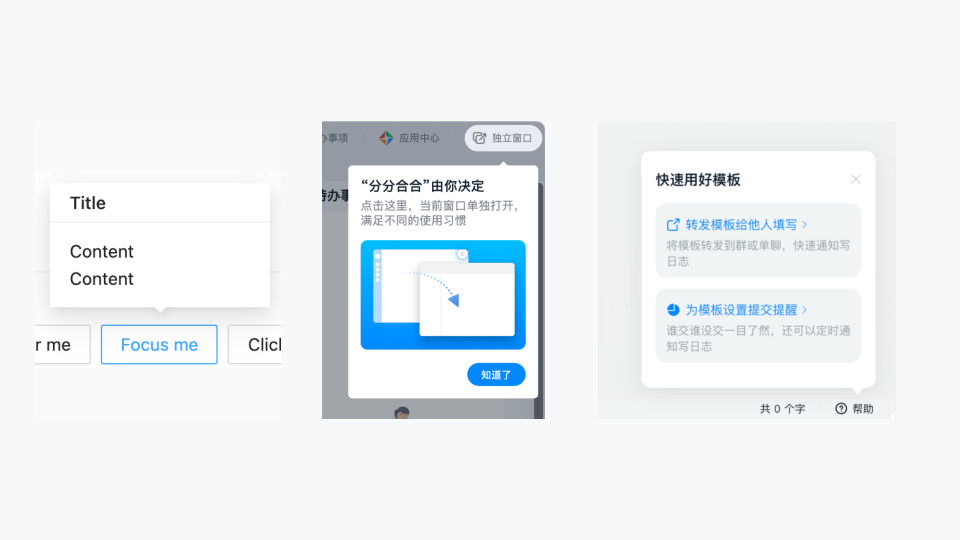
我们常见的触发方式一共有:Hover、Focus、Click 三种方式。
由于承载内容的不同,进而影响触发方式的不同。
因为 Tooltip 在内容上以纯文字为主,并且多是50字以内的辅助信息,所以在触发方式上,要就 Tooltip 能够及时触发,因此当你鼠标 :hover 后,就应该将该内容的解释信息告知给用户,方便用户使用。
而在 Popover 则恰恰相反,因为其内容承载较多(有图片、按钮、按钮等等…),如果通过 :hover 进行内容的呈现显然是不太合理,并且通常使用会有确定、是否的对话,让用户进行操作,所以使用 :focus、:click 更友好。
3.阅读性不同
由于触发方式的不同,进而在阅读性上会有所干扰。
因为 Tooltip 本身是通过 :hover 进行触发,也就直接造成在设计上,对于Tooptip 会采取对比度更强的黑色底,这样信息提示能对用户吸引更多注意力,而黑色的背景,对于用户阅读来说会更加困难,也因此侧面反应这里的文字不宜过多。
Popover 则不会有上面的烦恼,因为是通过用户的明确点击而来,用户对弹出内容已经有所预期,因此可使用白色底,阅读性会稍好于前者。
4.用法不同
如果说了那么多,不讲怎么用便是在真正的耍流氓,因此最后我们来看看它们的实际用法有哪些:
- Tooltip
其一就是用来帮助用户了解到某些图标的含义目的,这已经是桌面端必备的逻辑;
其二为了展示截断的文本,因为 B端很多长文本的场景,用户想要提前知道,帮助用户进行判断。
- Popover
其一可以作为警告用户的一种提示信息,需要用户再次确认,同时它相比 Dialog 更为轻量。

其二作为新手引导,可以让用户进行一步步的确认,它的轻量刚好能够适合进行新手引导。
CE青年(公众号)作者:CE青年









评论0