上大学的时候,几乎所有的设计专业都要先学习平面构成,里面的设计原则是所有设计的基础。体验设计亦是如此,今天我将分享一些我曾学过,并且仍在使用的几个细微知识点。不同于那些常挂在嘴边的大道理,而是一些实用的小技巧。希望你在读完后会和我一样,学以致用~
01.重力
重力适用于任何现实存在的对象,在体验设计中也是如此。虽然在视觉中重力并不像现实生活中那样是一种真正的力量将二维物体向下拉。但是我们已经被深深的影响,所以在看视觉作品时我们也有相同的感受。以下面的图片为例,你是不是总担心上面的球会突然掉下来而感觉不舒服?

再看下这张相反的呢?

这种构图看着就会舒服很多,更像是一个物体停留在页面底部,沉稳且平静。
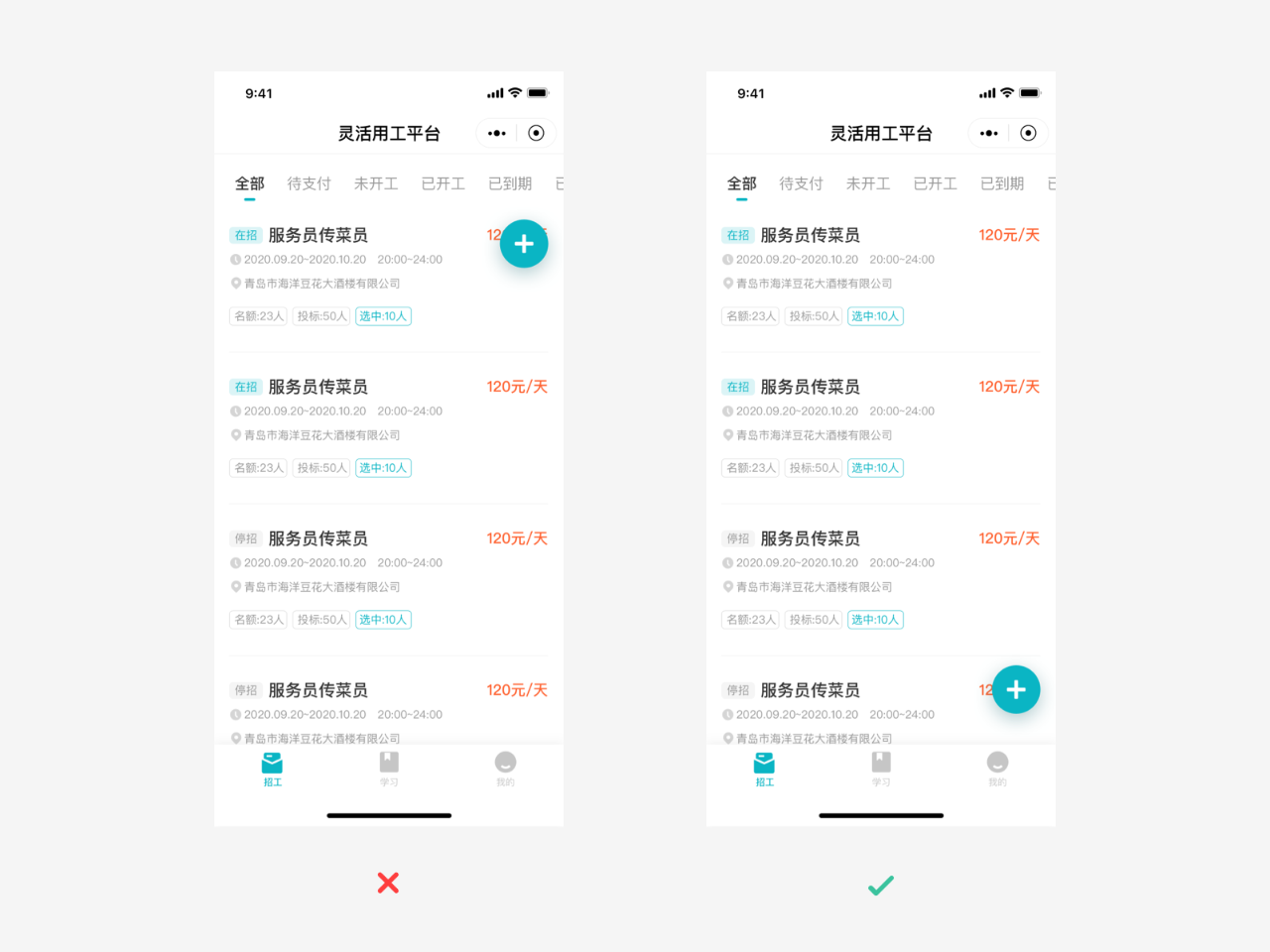
看下重力在产品界面中的运用。悬浮按钮一般都是固定在界面下方(中间或者右侧),如果将它放在上面会是怎样的效果?是不是突然感觉到头重脚轻?这就是重力感知对我们的影响。

02.阅读习惯
现在我们阅读的习惯是从左到右,从上到下。所以往往左侧的对象会被视为进入,而右侧的对象被视为离开。

如图,还是这个球。因为我们从左到右阅读,所以感觉这个球在缓缓进入到画面。相反下面的球感觉像是在退出画面。

同理,因为我们是从左到右、从上到下阅读,所以我们自然也是会先看到左上角的物体,然后才会移到右下角:

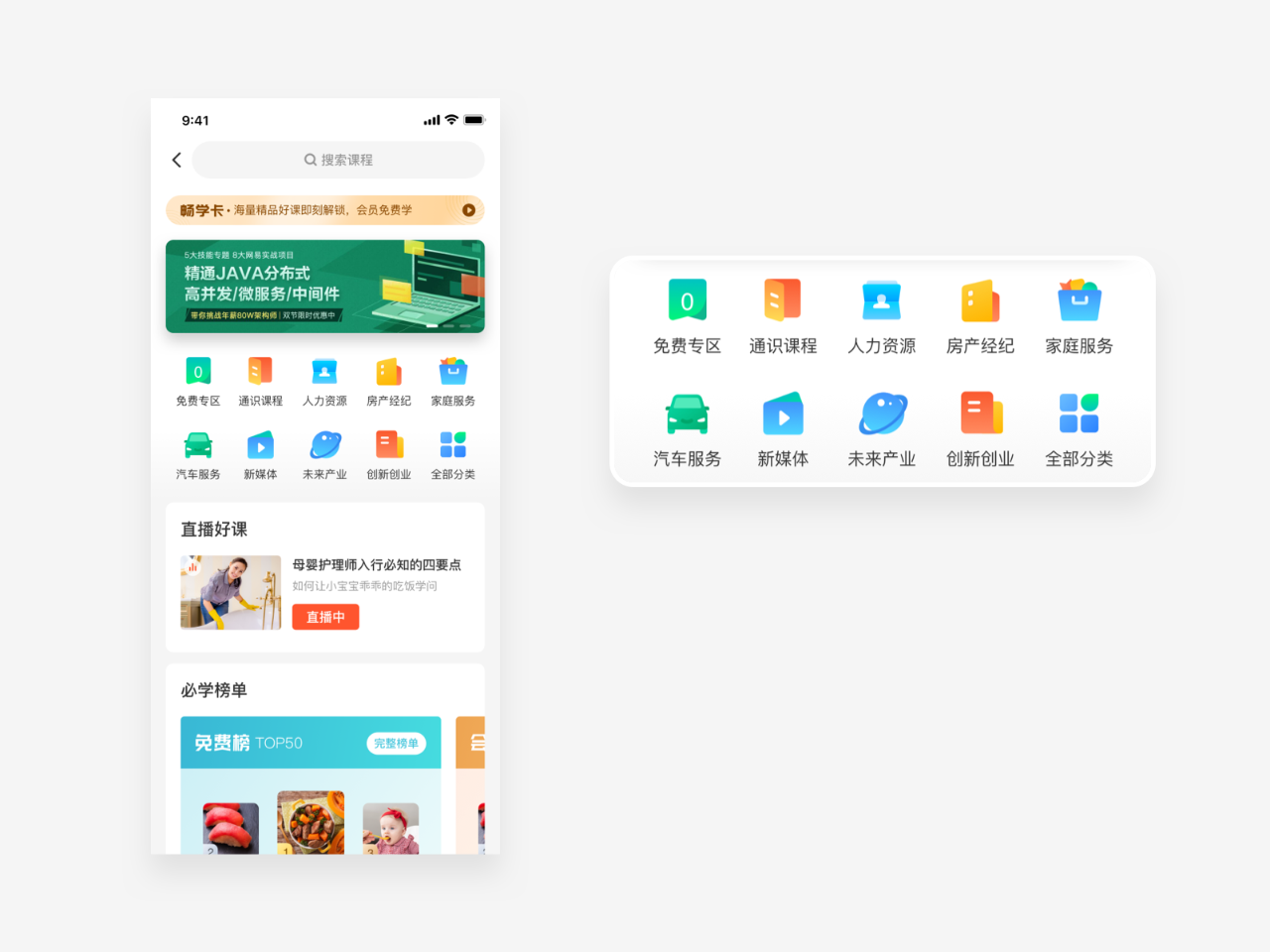
相应的在体验设计中我们肯定也要遵循这种原则,譬如支付宝和美团的首页头部,往往将最重要且高频的四个功能放在上面;再比如产品金刚区icon的排布,也是将最重要的入口放在左上角。作为用户,你也应该是先看第一个icon。

03.视觉张力
“张力”是一种抽象的东西。从物理学的角度讲“张力”包含着能量,具有运动的特征,从生命科学的角度来讲“张力”则是生命的象征。而视觉设计的“张力”则是一种抽象的力量,它虽然不能像物理中的“张力”那样显示于仪器,但却可以被人们所感知,并且传达某种信息或者情感。

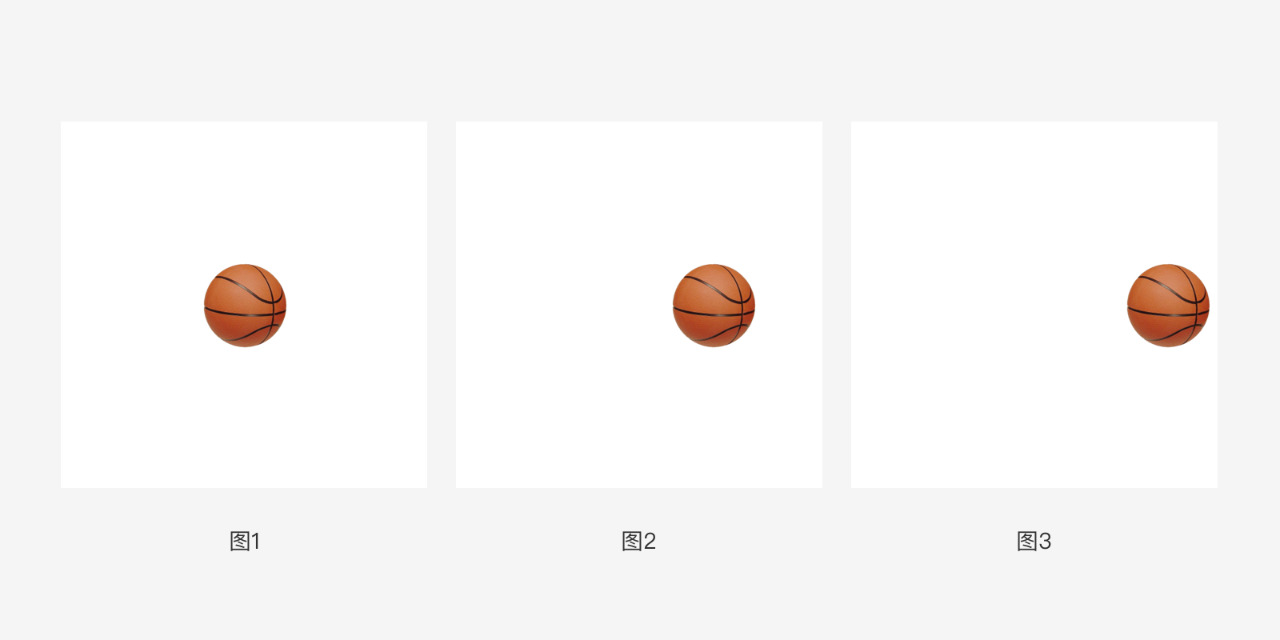
图1这个球,周围有相等的空间(力),圆静静地位于中心,就不存在张力;如果将它移离了中心(图2),由于四面的空间(力)不再相等,该空间现在处于活动状态,从而建立了紧张氛围,球似乎被推向右边;在图3中,将球移到了更靠近右侧的位置,随着球和边缘之间的距离减小,张力会增加,直到球接触边缘的时刻为止。
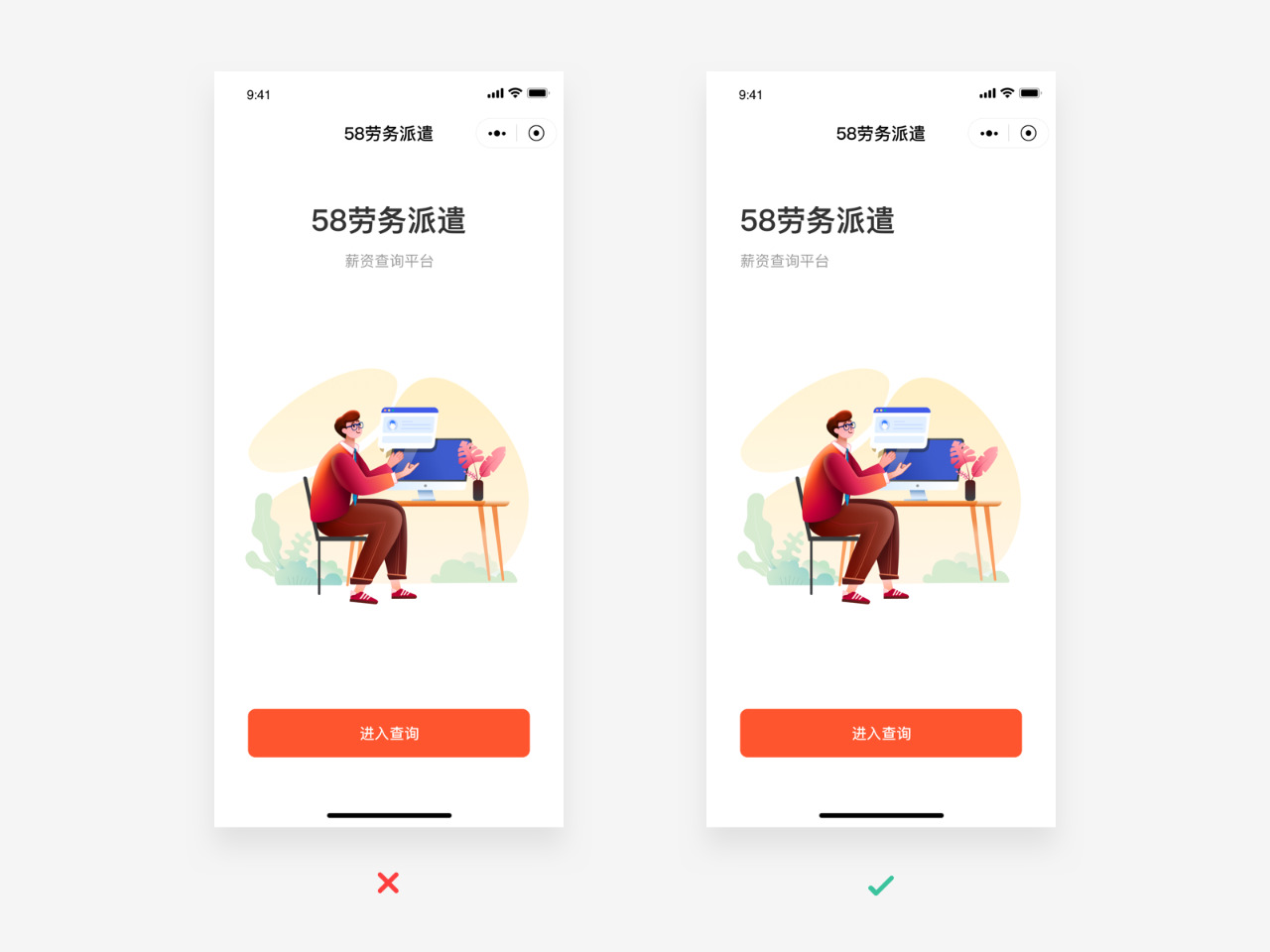
在体验设计中也是如此。如下图,全部居中的内容会让界面显得缺乏力量,虽然这样放也不会有错,但就是感觉缺点什么。如果把这种居中状态打破,界面就变得具有“张力”,也多了一丝小细节。

04.空白空间
空白空间(也称为“负空间”)是版式中保留为空白的区域。空白空间是页面上所有对象的呼吸空间。它不仅可以定义对象的界限,还可以按照格式塔原理在内容之间建立必要的联系,给设计带来呼吸感,还可以帮助突出特定内容或特定部分。

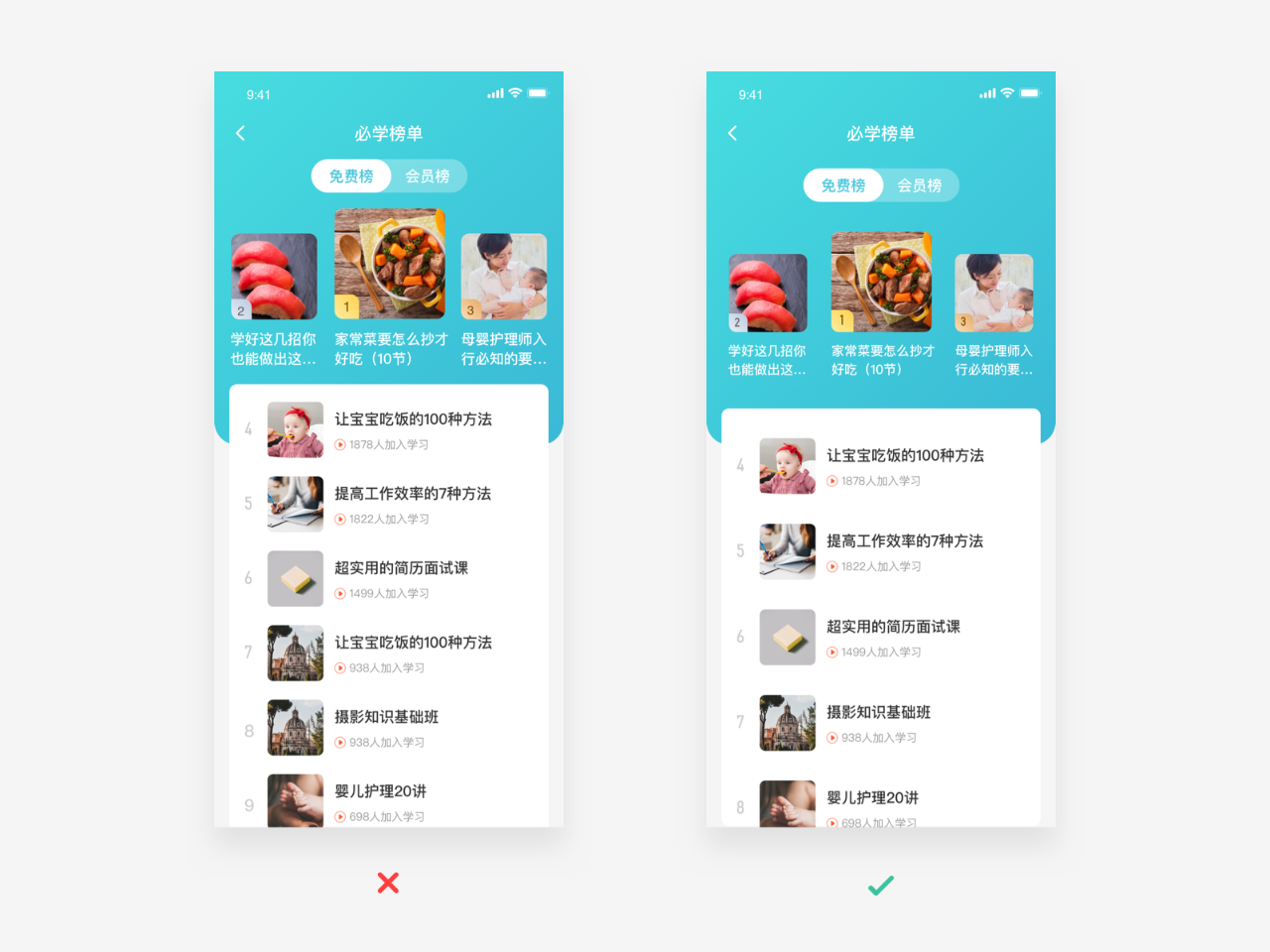
在UI设计中,对空白空间的把控直接影响到设计的质量,如下图,如果控制不好空白空间的度,整体就显得比较臃肿、透气感差,对使用者在视觉上也会造成困扰。

05.视觉平衡
老话说“眼见为实”,但是眼睛看到的一定都是真实的么?其实不然,事实上我们经常被自己的眼睛“欺骗”。所以,作为设计师一定要先练就一副像素眼,才能用作品“欺骗”用户的眼睛。
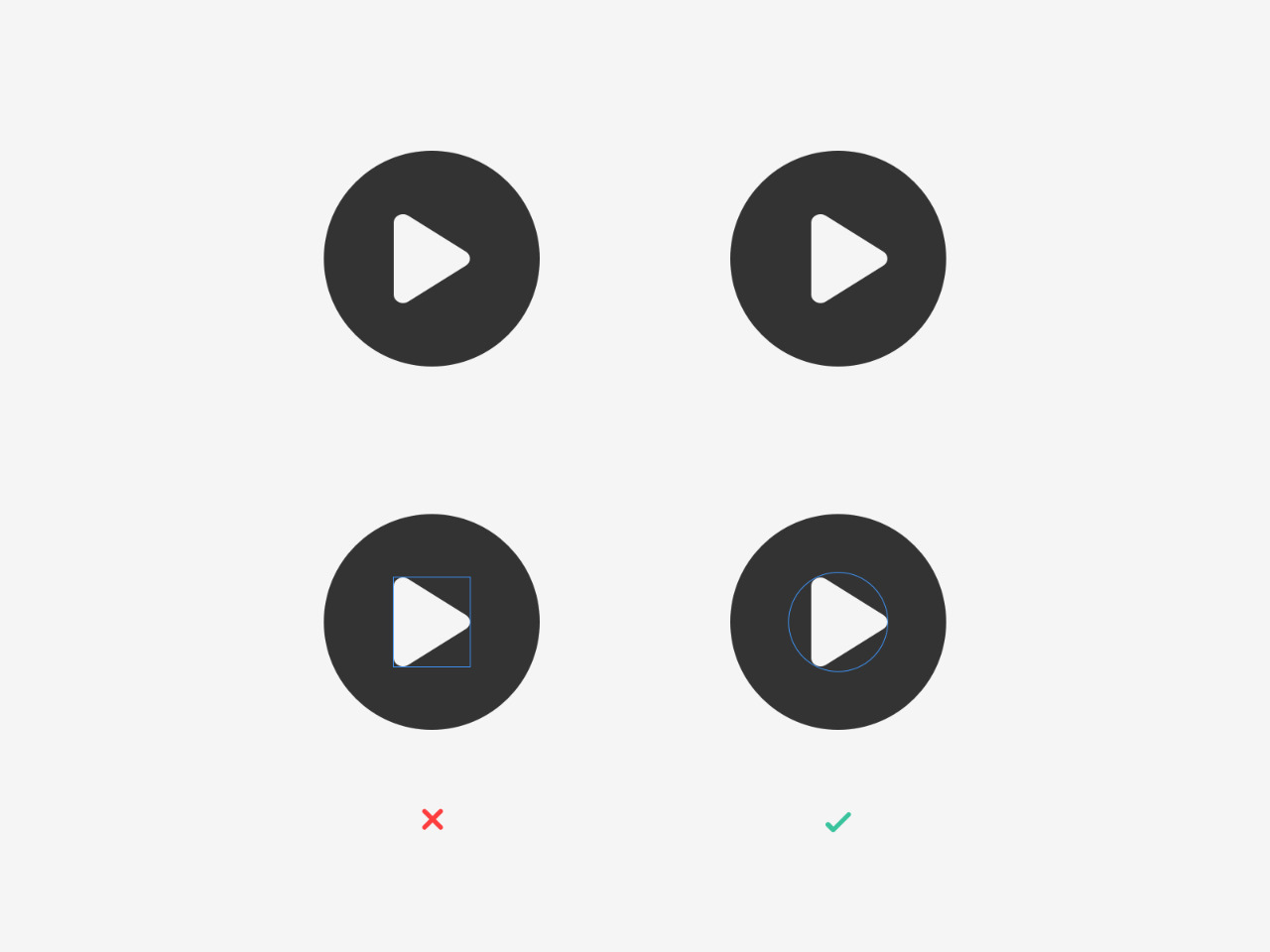
比如常见的播放按钮,如果直接将三角形和背景的圆居中对齐,在理论上是正确的,但在视觉上看着就很奇怪;如果我们给他加一个外切圆辅助,然后再与背景的圆对齐,这样在视觉上就可以达成平衡。

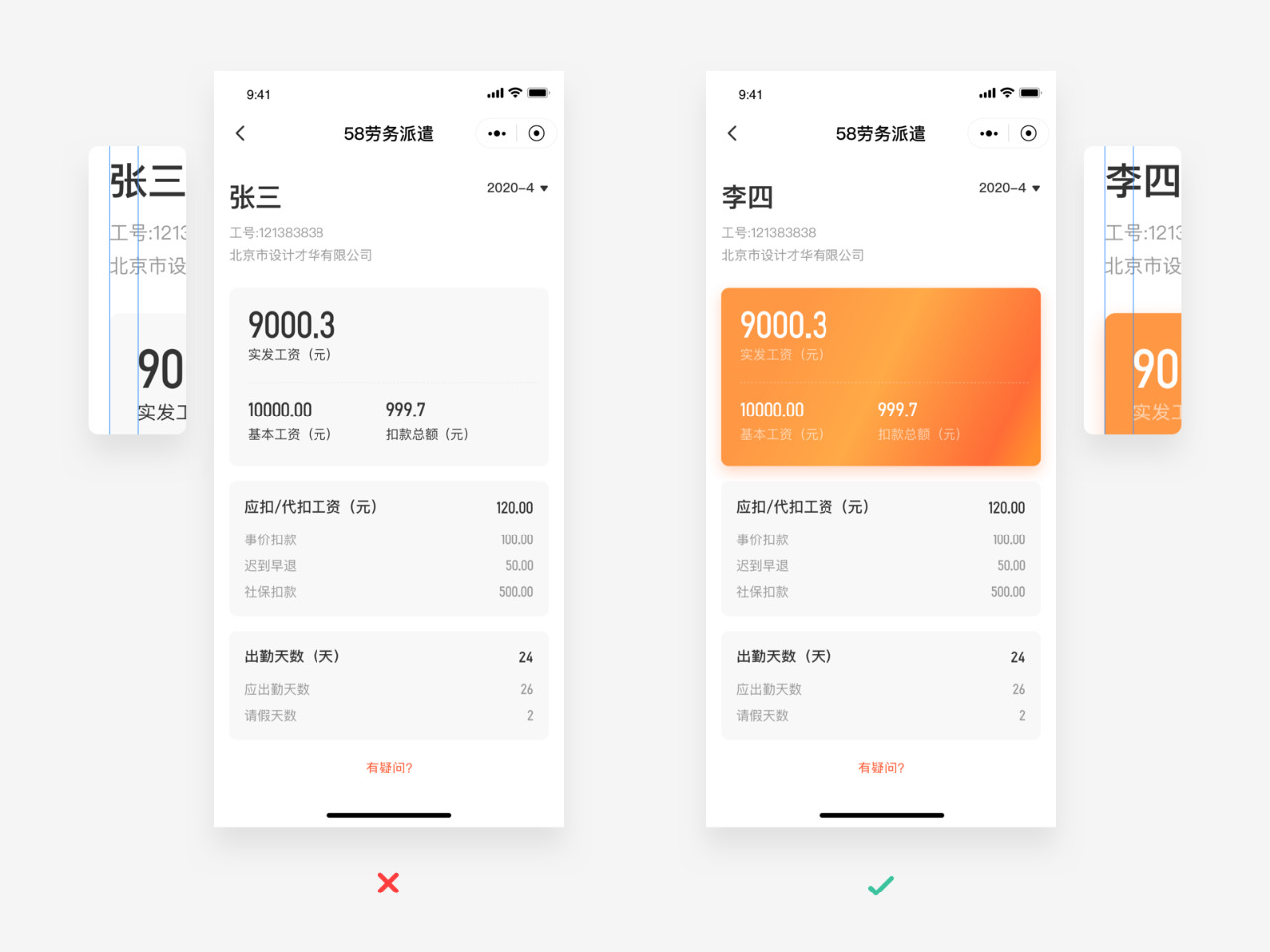
当我们在做卡片式设计的时候,通常会遇到如下情况:卡片外文字一般要与卡片边缘对齐,但是与卡片内文字就会产生错位。如果我们将卡片效果做重,这样卡片就会和内部内容形成一个整体,从而与外部文字对齐会更加自然。

06.结语
以上讲的这些视觉原理适用于任何领域的设计中,它们简单明了地体现了我们的大脑和眼睛是如何感知视觉信息的。而作为设计师,我们也要依据这些原理来指导我们的设计,这样才能做出用户体验优秀的产品。
原文地址:58UXD (公众号)
作者:









评论0