1 一幅优秀作品,用对颜色、颜色用好,提升品质感。 2 界面设计中,色彩的搭配比例,使得界面信息层级准确,方便用户阅读。请欣赏文章色彩在产品设计中的应用。


一 色彩的基础知识
配色、排版、字体是视觉设计中重要的三大因素。三个因素都可以影响到视觉设计的呈现。
在设计中,色彩是整个画面中最能影响用户体验情感的元素之一,一起来体验色彩的世界。

1 色彩的基本知识
在设计与绘画艺术中,将冷暖色分为三种色调:
- 1 暖色调:红色、橙色、黄色。
- 2 冷色调:青色、蓝色。
- 3 中性色调:紫色和绿色相对中性色调。
冷暖色在设计中的应注意其比例、轻重、色环的位置,最后的视觉呈现要符合人们视觉上和心理上的舒适感。
冷色会让人想到大海、冰雪等,让人产生广阔、平静、冷的感觉;暖色则会让人联想到太阳、篝火等,让人产生了温暖、热情的感觉。

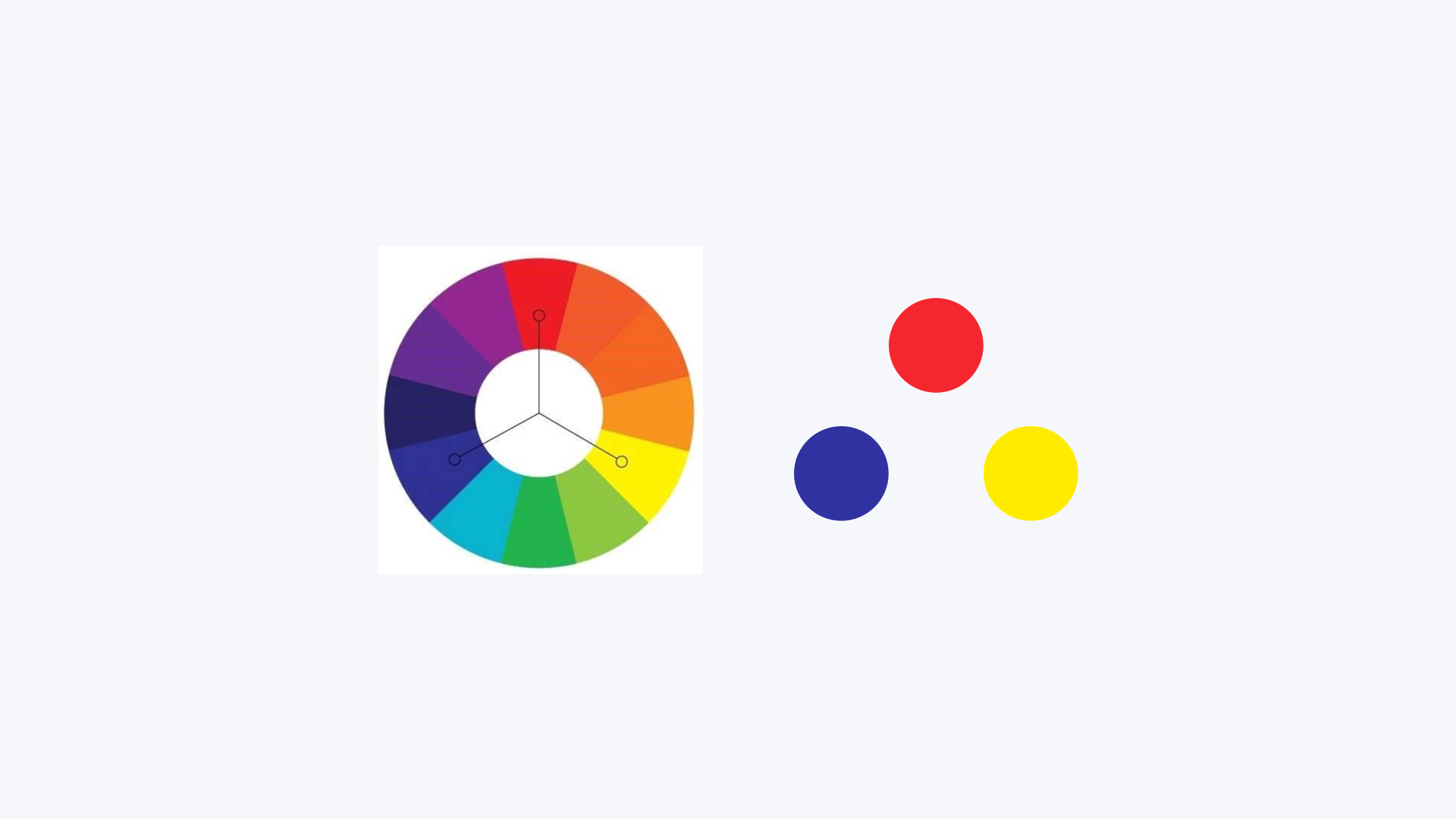
三原色
传统美术色彩的三原色是:红,黄,蓝。简称 RGB,R(红Red)、G(绿Green)、B(蓝Blue)。原色的色彩纯度最高、最纯净,也最鲜艳,可以调配出绝大多数色彩,是一种加色模型。而其他颜色则不能调配出三原色。

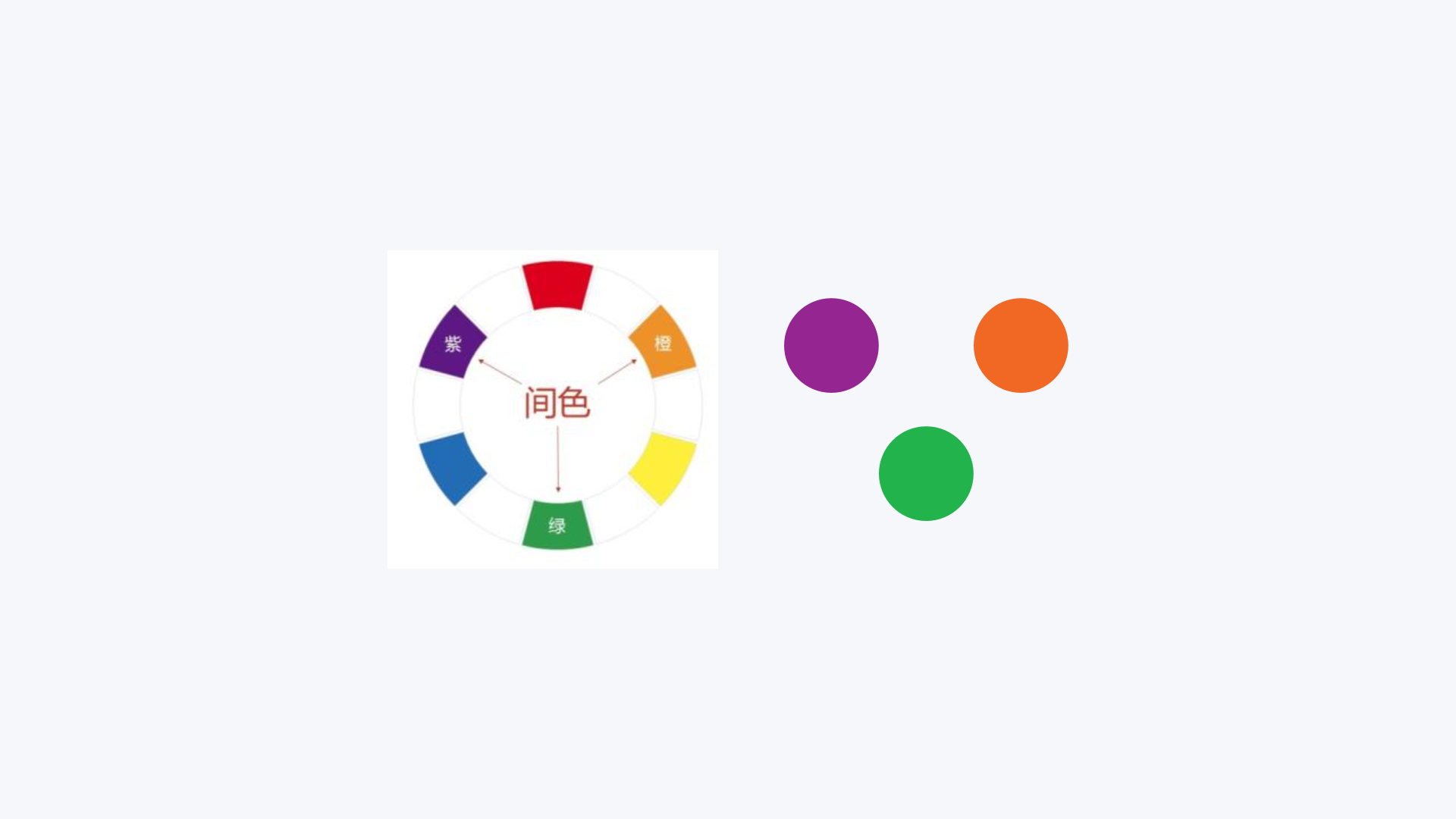
间色是两种原色配合成的颜色。如红和黄配合成的橙色,黄和蓝配合成的绿色,红和蓝配合成的紫色。
橙、绿、紫三种颜色又叫“三间色”。

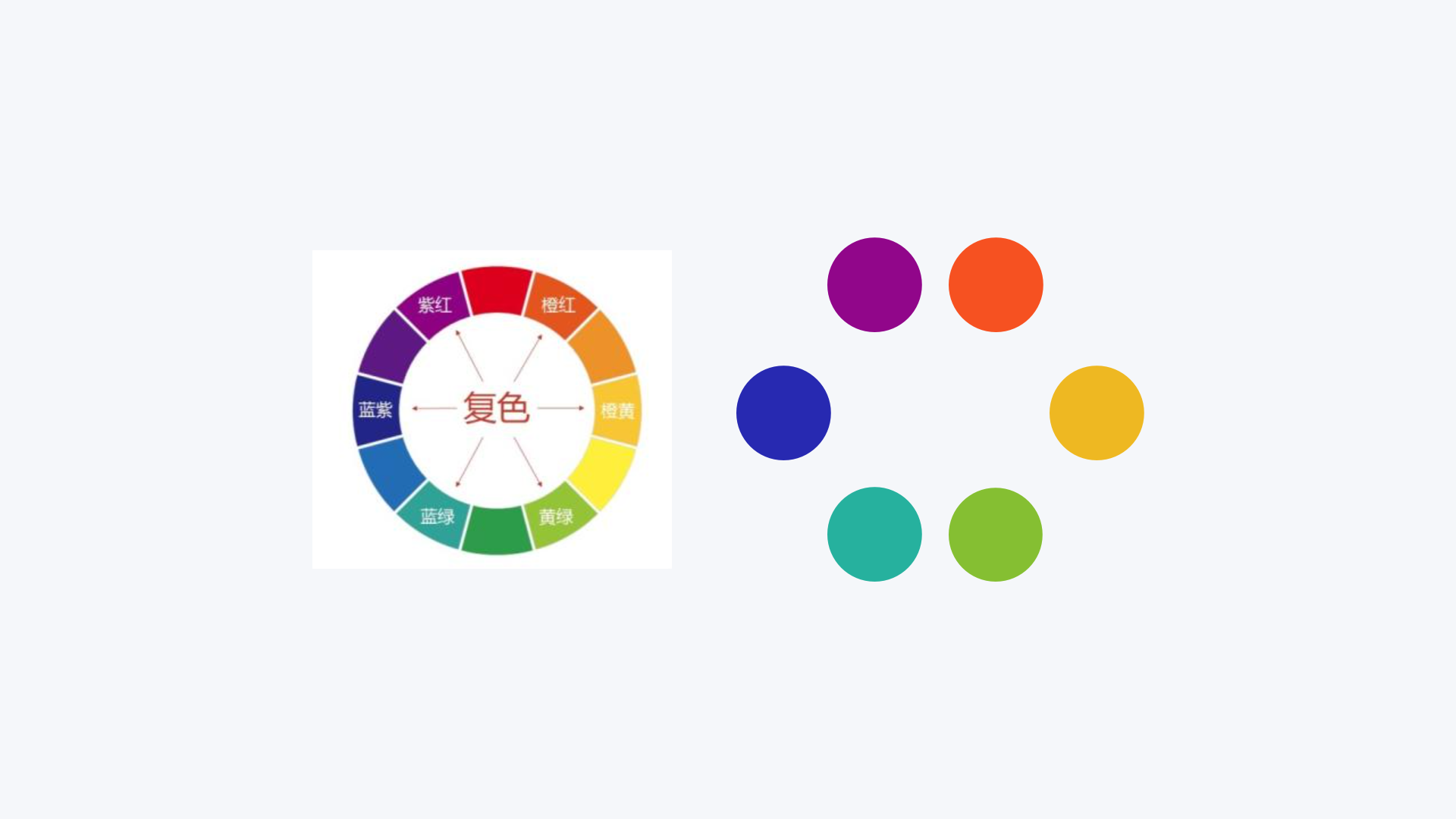
复色是用原色与间色相调或用间色与间色相调而成的”三次色”。复色是最丰富的色彩家族。复色包括了除原色和间色以外的所有颜色。因含有三原色,所以含有黑色成分,纯度低,复色种类繁多,千变万化。比如:红色和紫色混合而成紫红色,黄色和橙色混合而成得到橙黄色。

互补色/同类色/对比色
1.互补色是色相环中呈180度角的两种颜色,如红色与绿色、蓝色与橙色、黄色与紫色等。
互补色能补充色彩情感表达的缺失感,调节互补色的明度和饱和度能改变情感的走向。
2. 同类色是同一色相中不同倾向的系列颜色,如黄色系里的橘黄色、中黄、淡黄色等颜色。色相环内是15°以内。
3. 对比色是色相环中呈120度至150度的任意两种颜色,如红色与蓝色等。
互补色、同类色与对比色,如下图所示。

冷色/暖色/无彩色
冷暖色(Cool/Cold & Warm colour) 指色彩心理上的冷热感觉。
色彩的冷暖感觉又被称为冷暖属性。色彩的冷暖感觉是相对的,色彩的冷暖感觉都是相对存在的。比如说紫色和黄色,紫色中的红紫色较暖,而蓝紫色则较冷。
无彩色(achromatic color)指除了彩色以外的其它颜色,常见的有黑、白、灰。明度从0变化到100,而饱和度很小接近于0。
无彩色是指金、银、黑、白、灰。试将纯黑逐渐加白,使其由黑、深灰、中灰、浅灰直到纯白,分为11个阶梯,成为明度渐变,做成一个明度色标(也可用于有彩色系),凡明度在0°~3°的色彩称为低调色,4°~6°的色彩称为中调色,7°~10°的色彩称为高调色。

暖色和冷色的视觉感受,如下图所示。

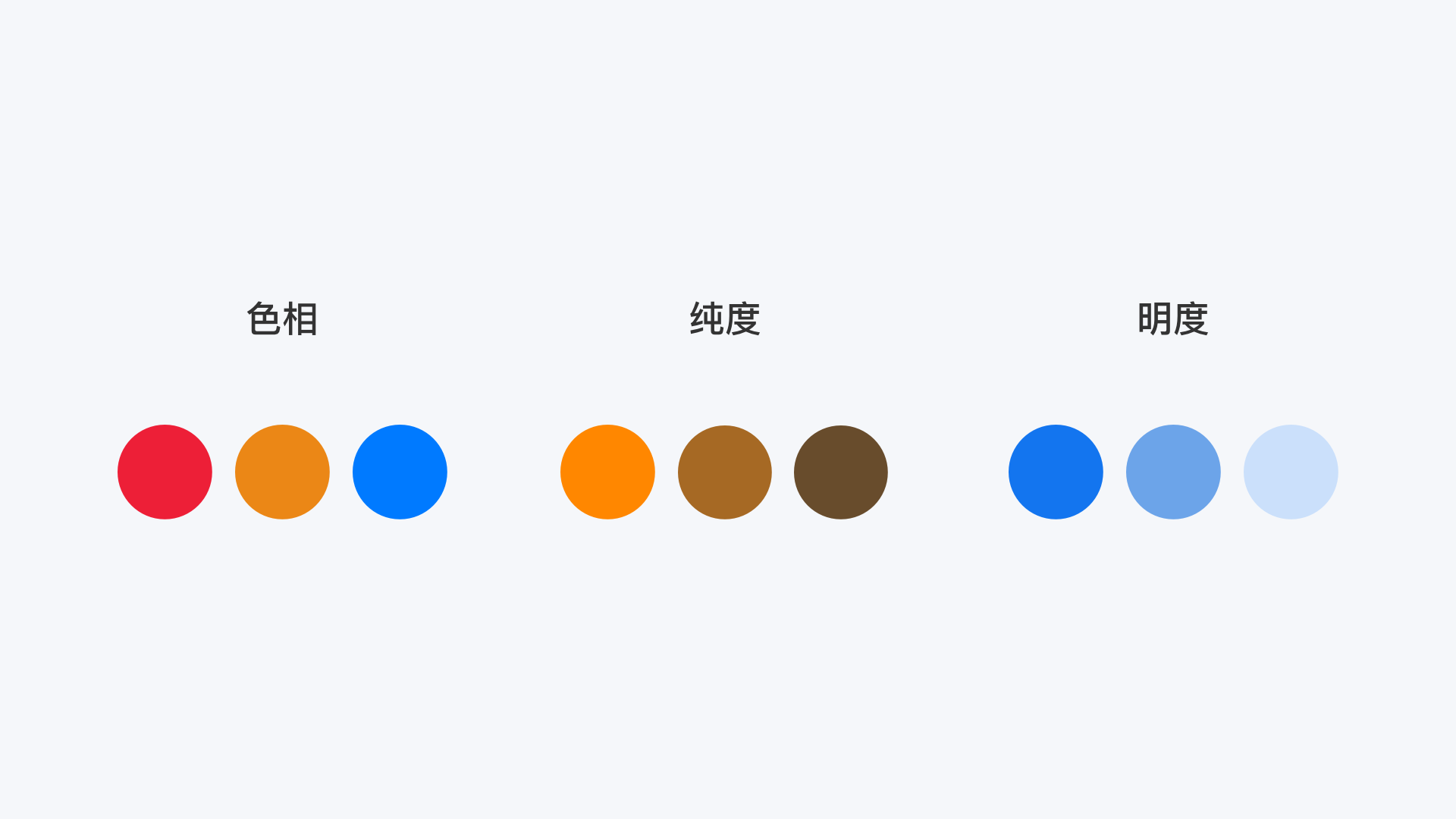
色彩三要素:色相/纯度/明度
- 色相是指不同的颜色的相貌,与亮度、饱和度无关。在通常的使用中,色相由颜色的名称标识,如红色、橙色或绿色等色相。
- 纯度通常是指色彩的鲜艳的饱和程度。色彩含有色成分的比例越大,则纯度越高。含有色成分的比例越小,纯度越低。当一种颜色掺入白色时,纯度就会降低。
- 明度是指色彩的明暗程度。
同一颜色在强光照射下显得较明亮,而在弱光照射下显得较灰暗、模糊。针对同一种颜色,深入不同的黑色或白色后,会产生不同的明暗层次感。
黄色明度最高,蓝紫色明度最低,红色和绿色的明度中等。同时,一般纯度发生改变时,明度也会随之改变。
色相、纯度和明度。如下图所示。

2 色彩在界面设计中的作用
彩色文字会告诉用户可以点击的文字链接,而灰色的按钮则会让用户认为此按钮不可点击。
整体思考色彩在设计中的构成元素
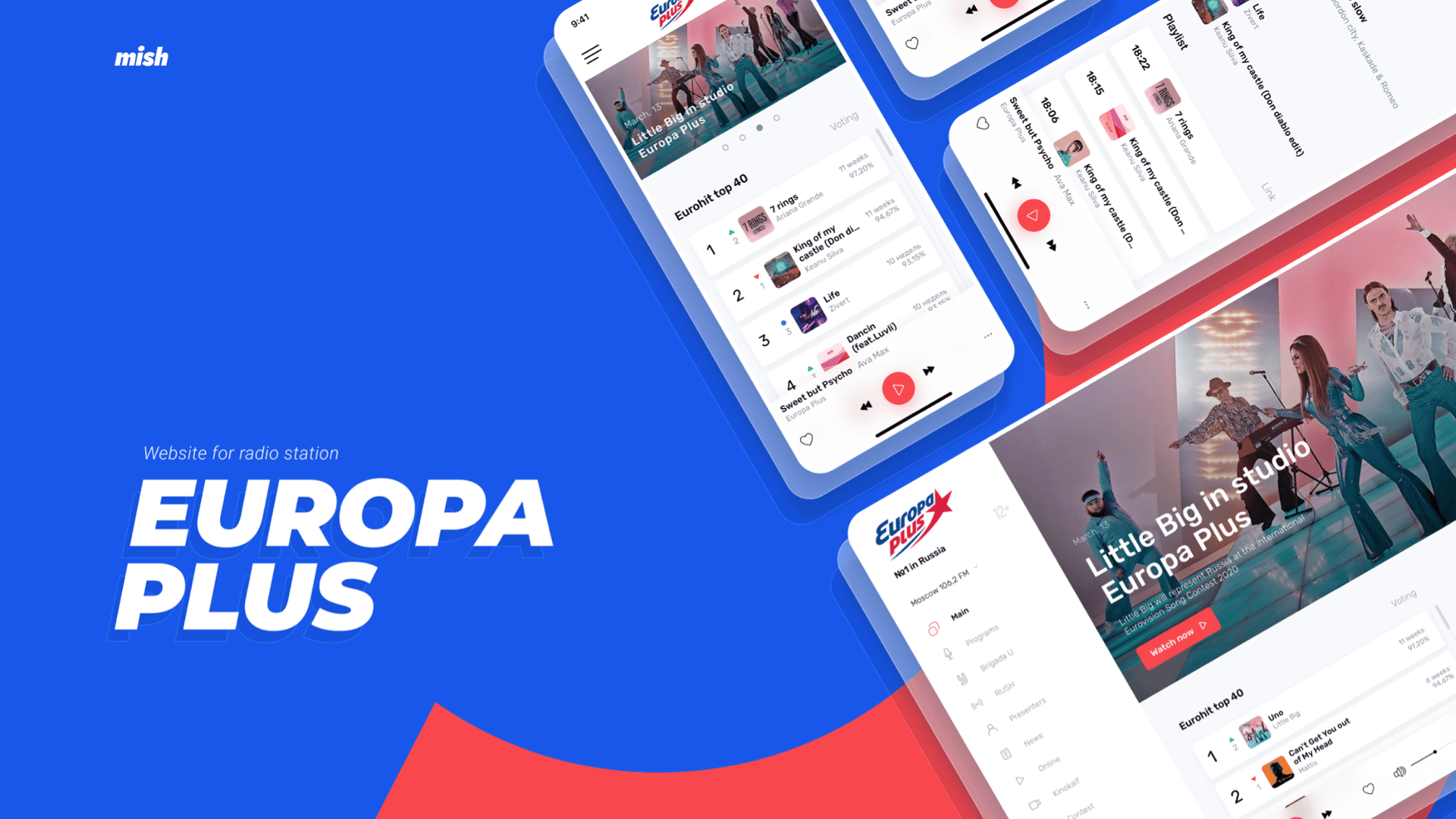
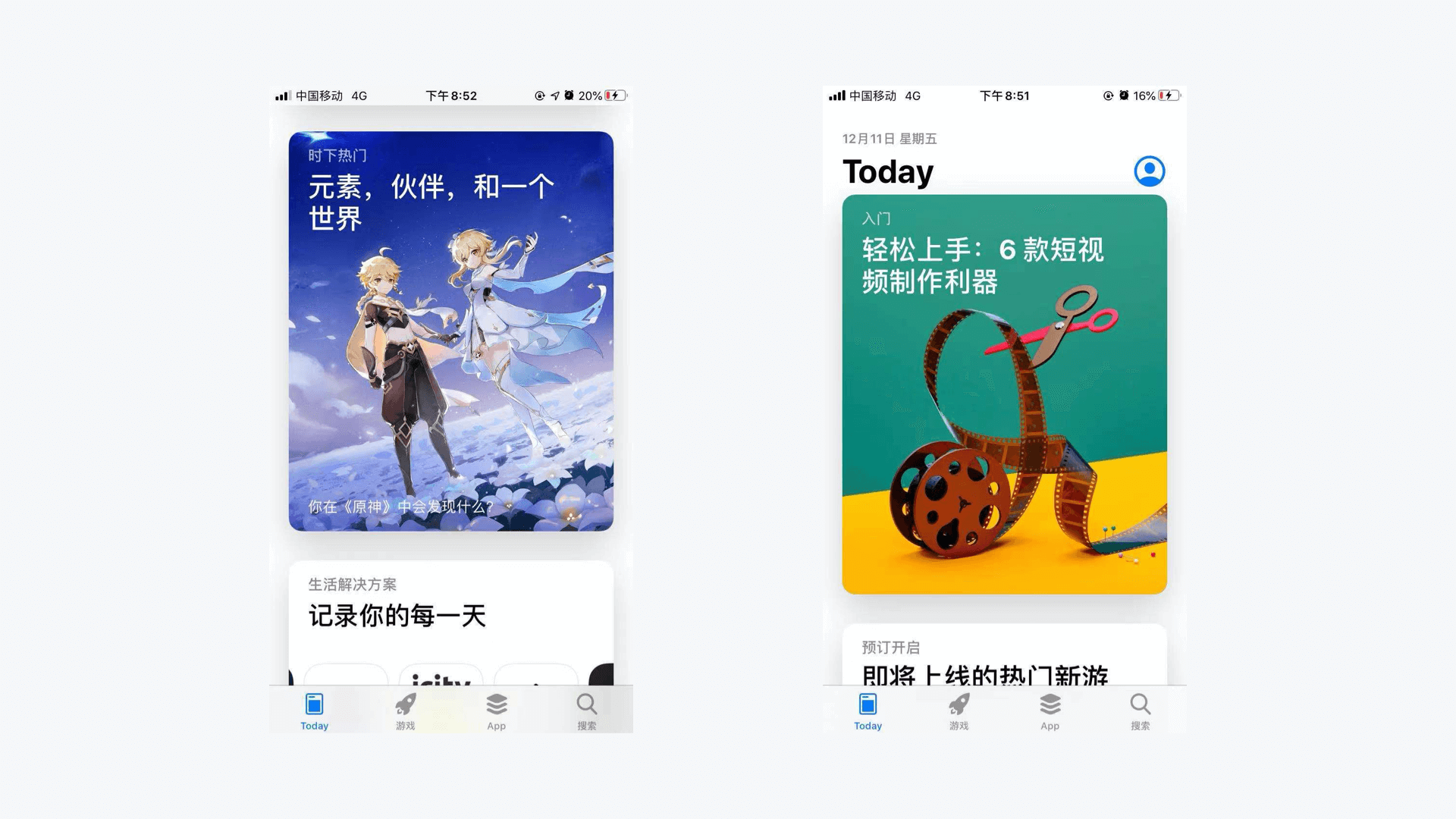
图形化用户界面,用户在看到一个界面时,是一个由背景色、矩形按钮及图标ICON 设计、卡片等设计元素构成的。在设计界面时,借助色彩可以直观的展示背景色、导航栏、状态栏和操作按钮等构成的设计元素,并让产品设计的界面的逻辑架构和信息层级得到很好的展现。
如图所示,明确的模块内容和色彩,可以让用户更好的阅读内容,同时信息层级明确、排版都会很不错。

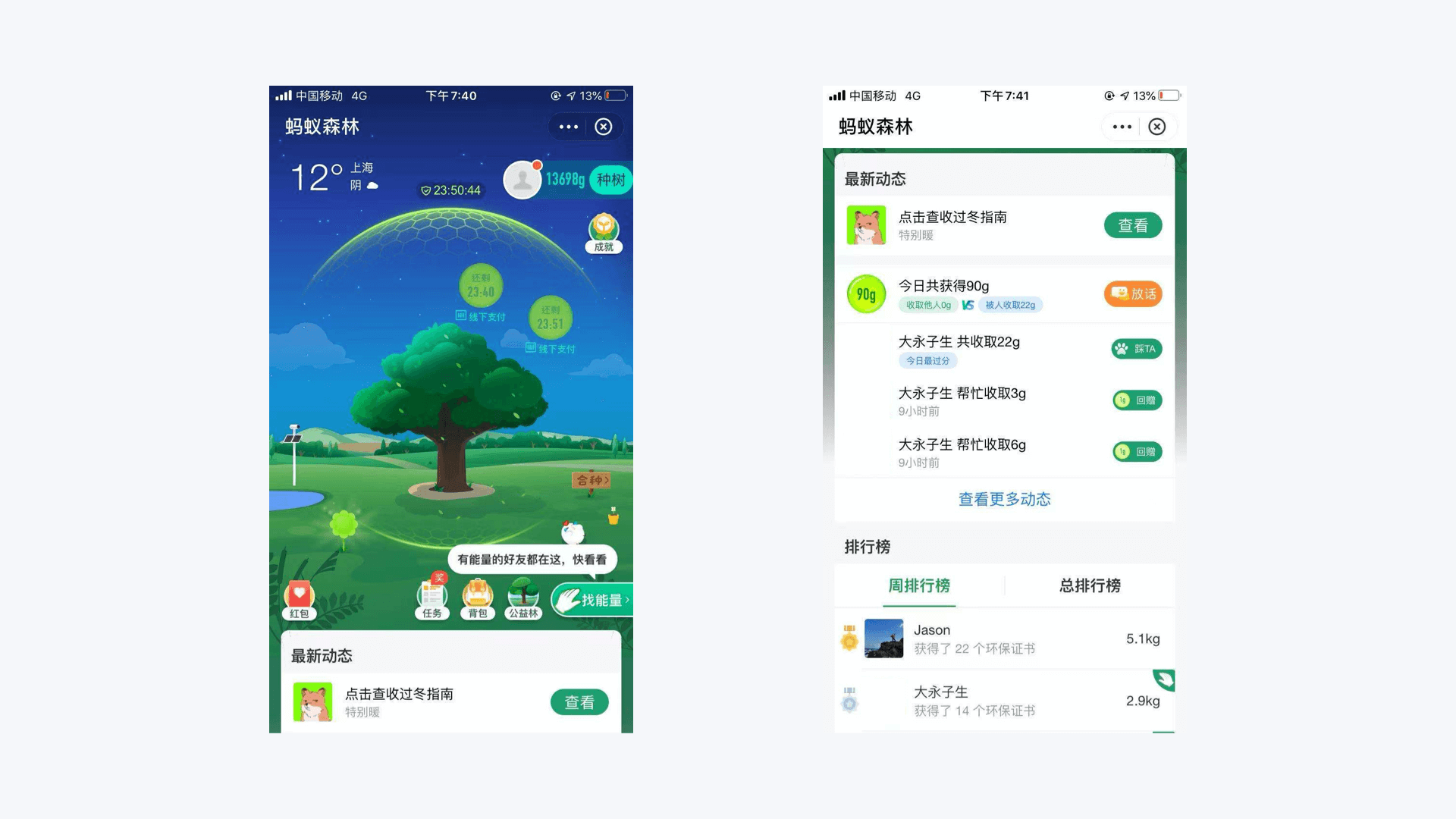
明确视觉层级关系
产品界面设计中,不同的内容应该呈现出不同的层级关系。例如,任务与背包间的同级关系,蚂蚁森林与内容间的丛属关系等。
利用同色系、色彩之间的色相差异可非常直观的区分内容的层级关系,同时还可以通过色彩间的强对比突出关键内容。如图所示,蚂蚁森林通过色彩的强弱区分视觉层级,绿色在视觉上层级最高,重要按钮与文字使用绿色,可以让画面内容的层级关系更清晰明确。

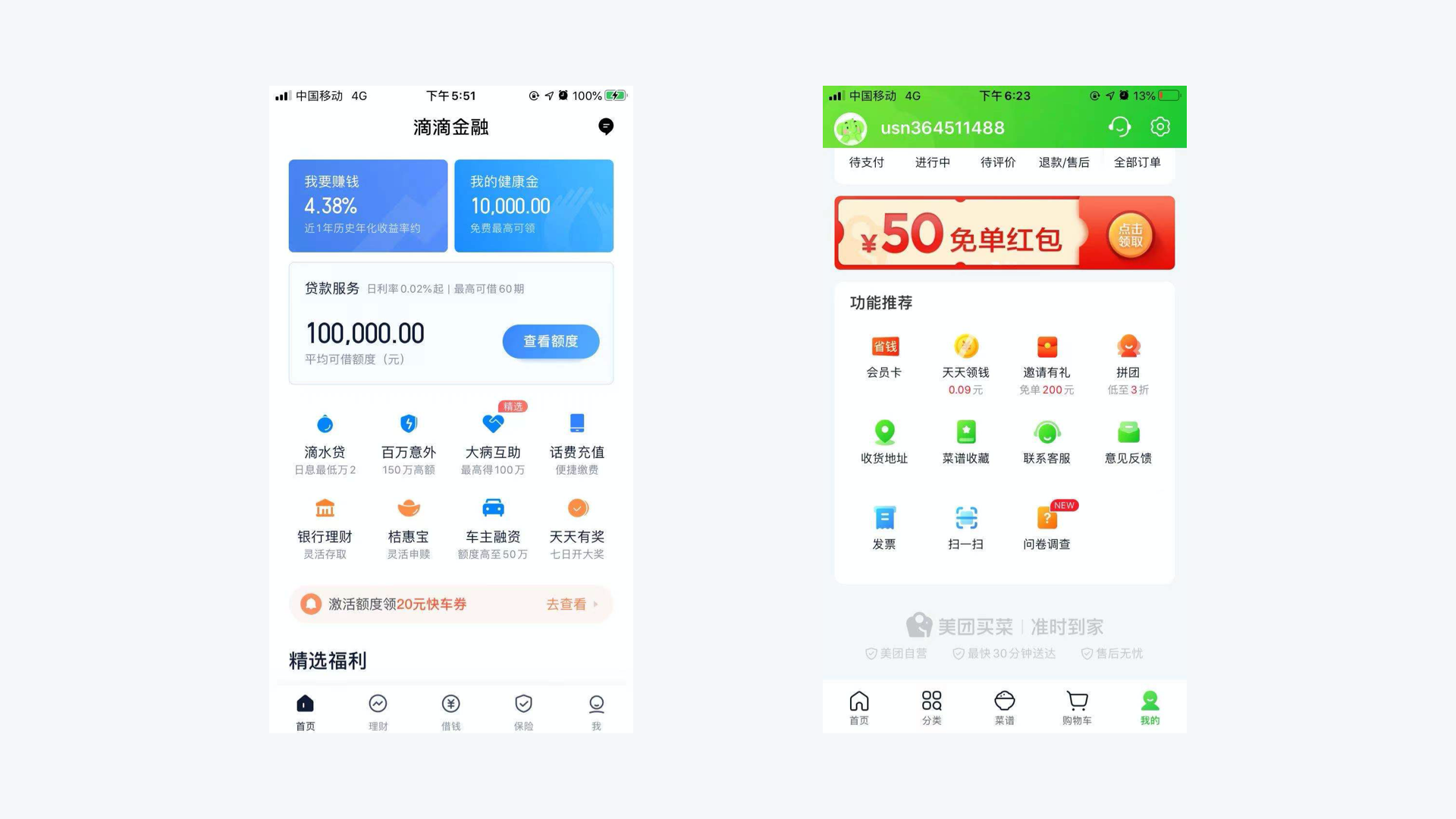
突出产品风格
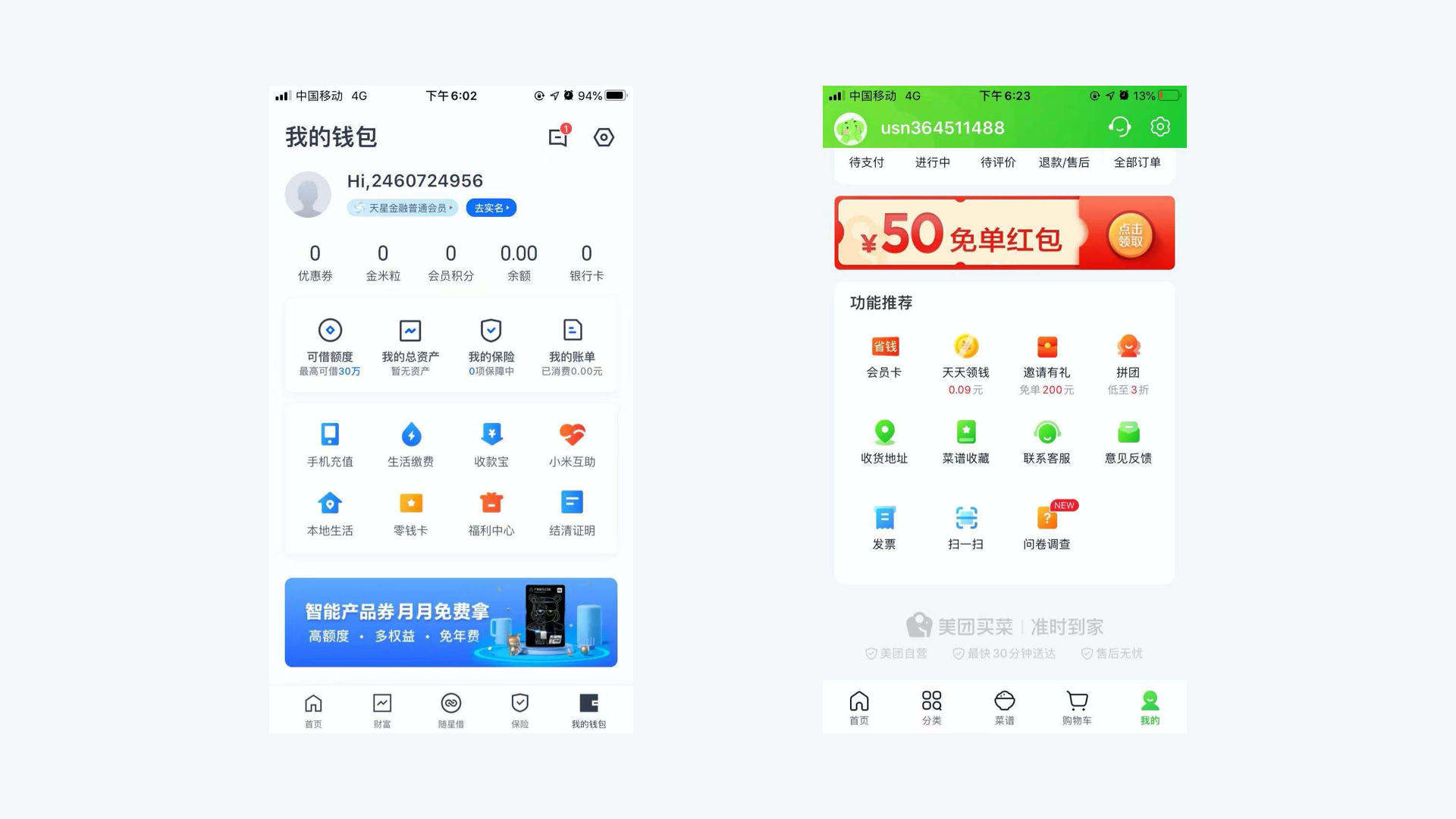
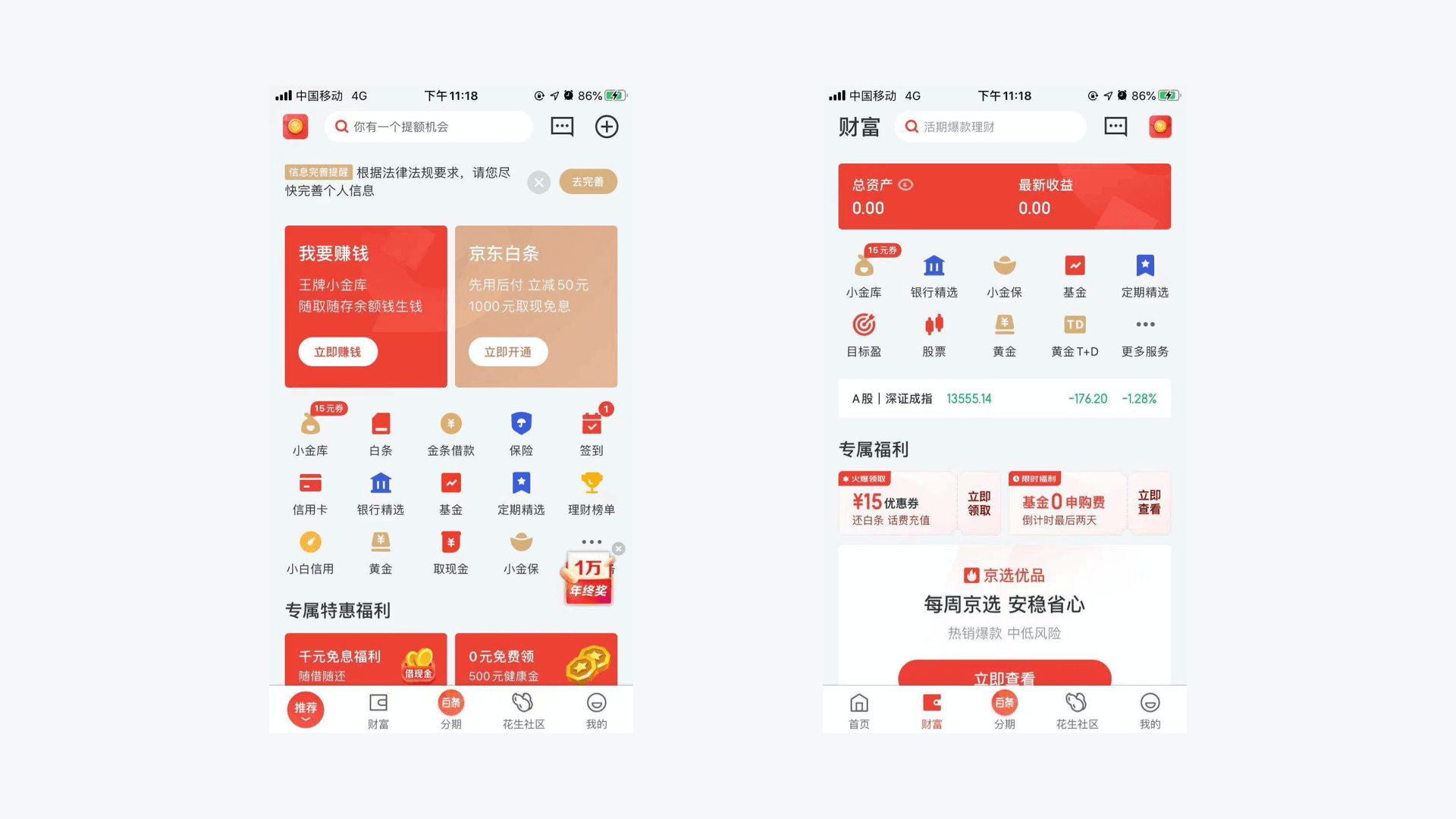
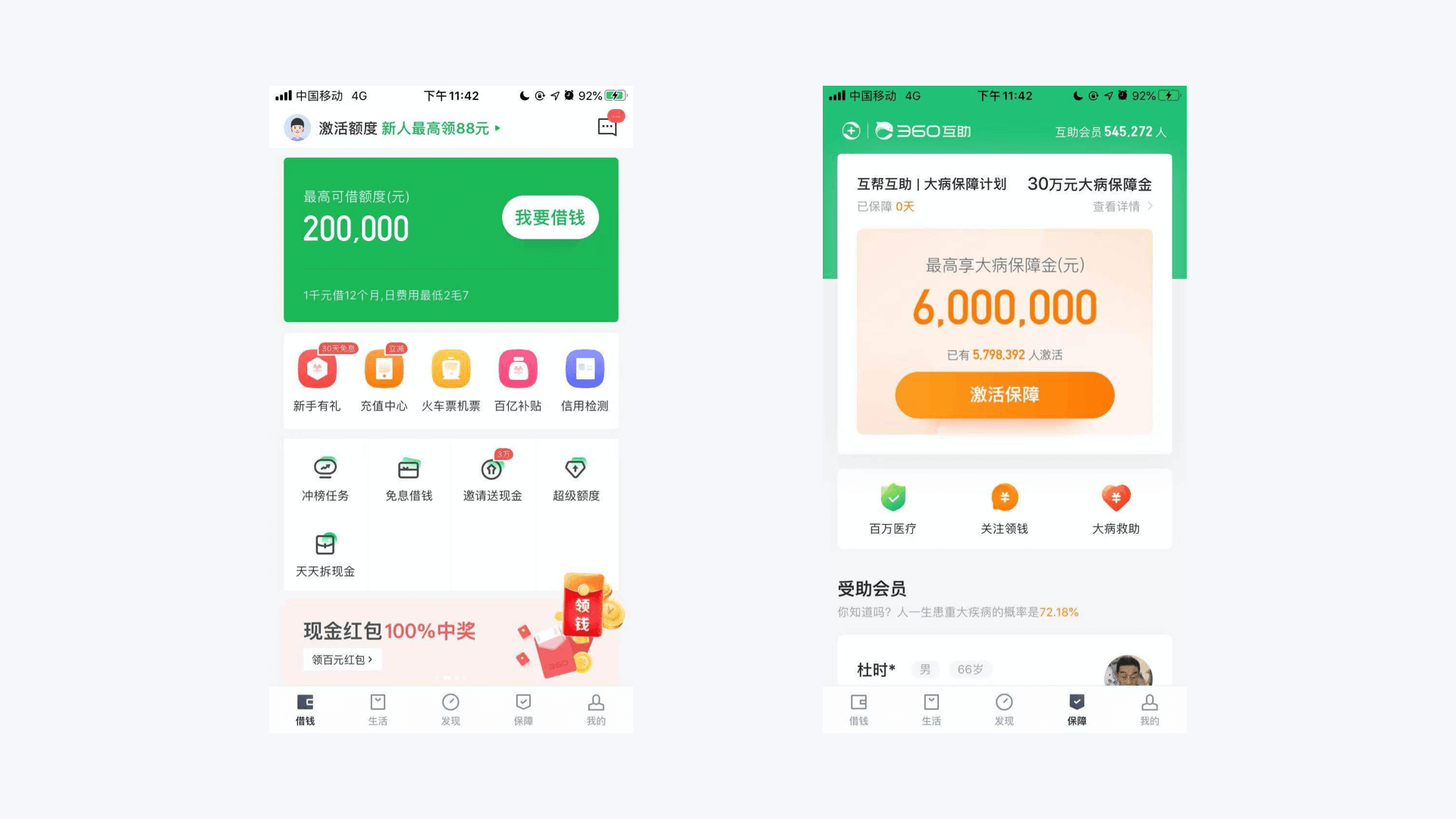
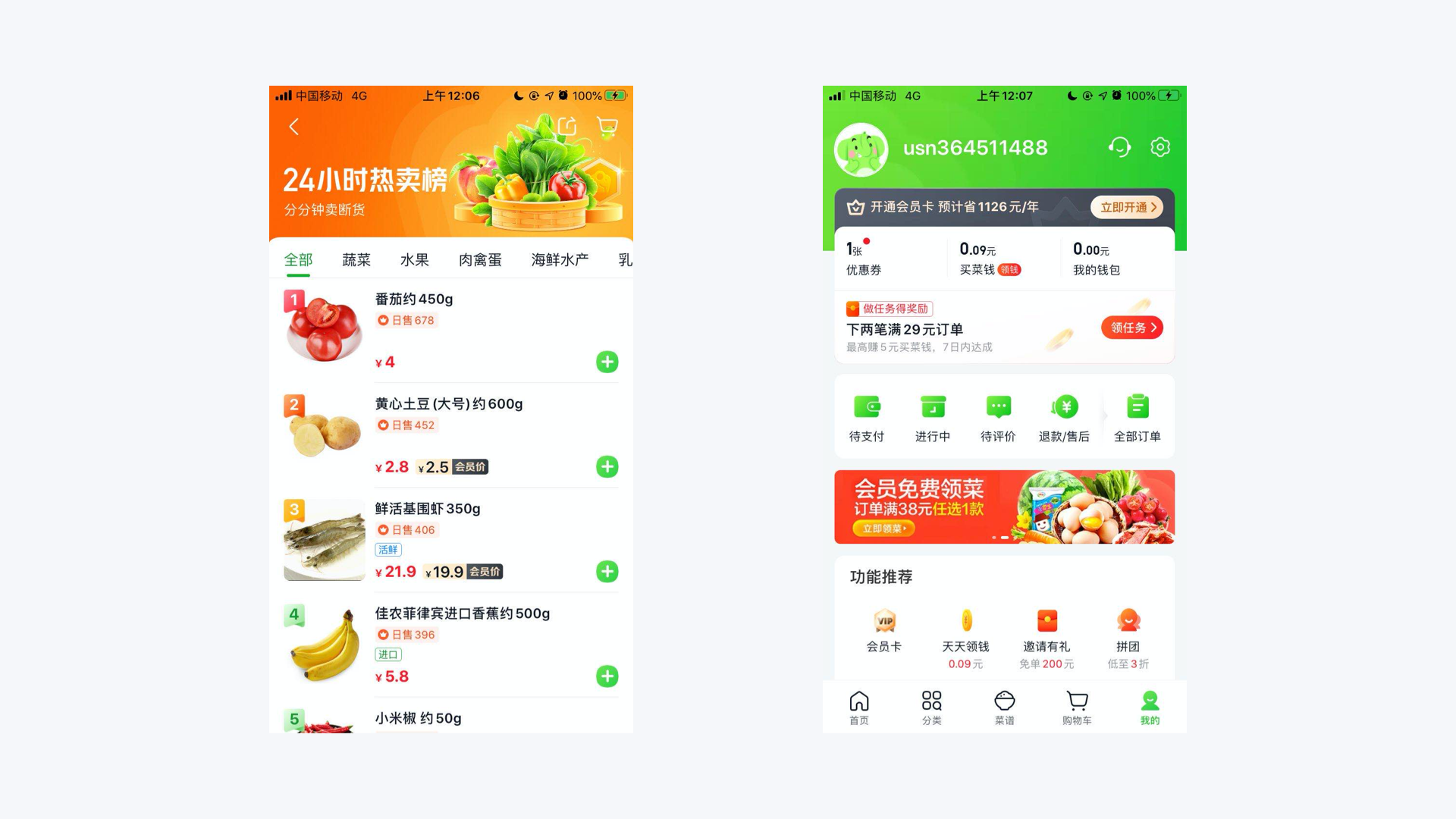
色彩的搭配可以直接反映出这种产品的风格和产品属性。例如,金融类 App 界面中常用的蓝色,工具类App 界面中常用的蓝色等。如图所示。左边金融 App 界面中的蓝色与右边美团买菜App界面中的多色图标的设计,都是通过色彩来营造产品氛围的,提升用户体验设计感,展示产品设计中的功能。

色彩的对比
在界面设计中,色彩的对比形式丰富多彩。
色相对比
(1)同类色对比
使用同类色对比的优点是,可以营造出和谐统一的界面效果;
在界面设计中,一些品牌格调比较鲜明的产品一般都使用同类色对比。
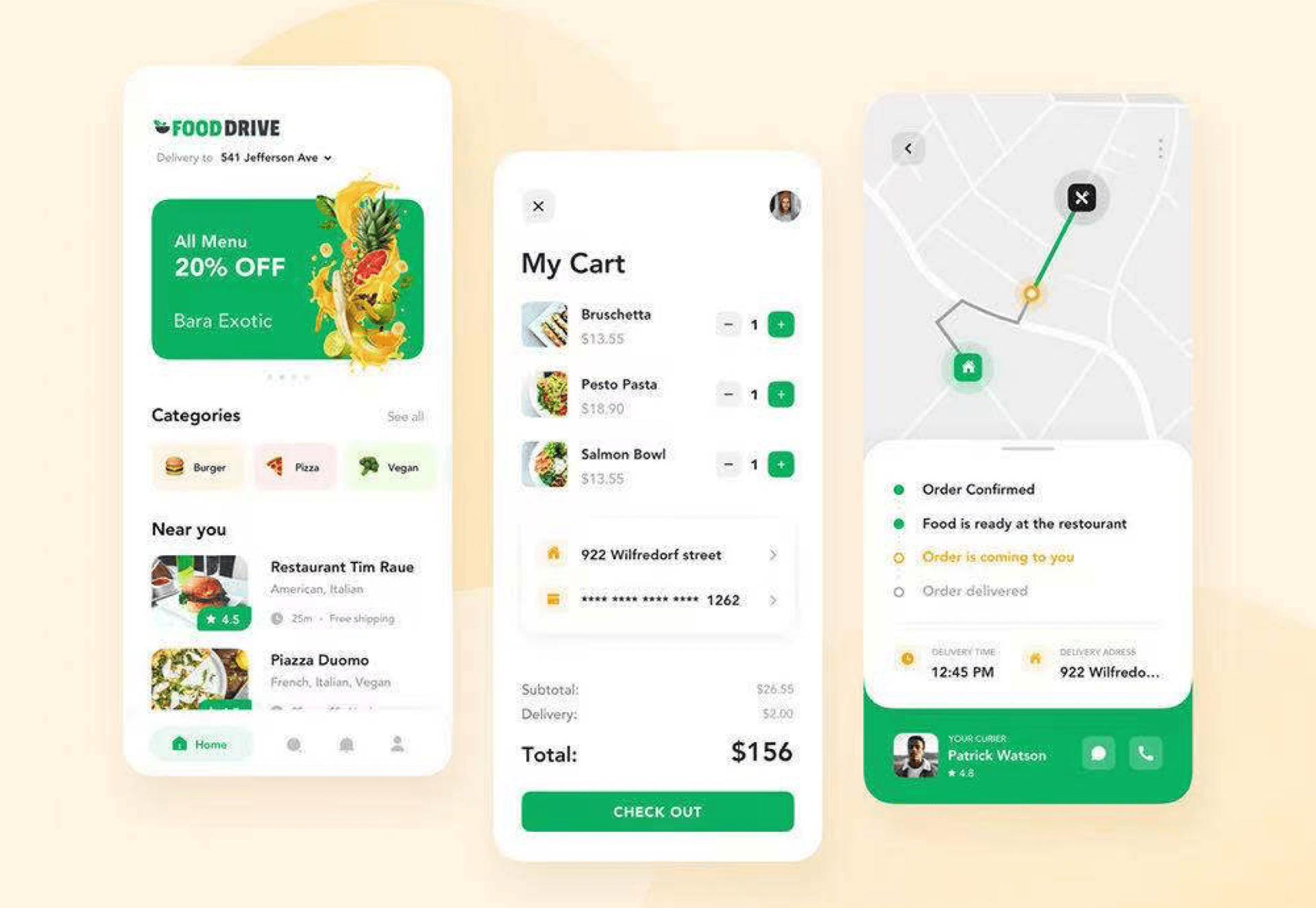
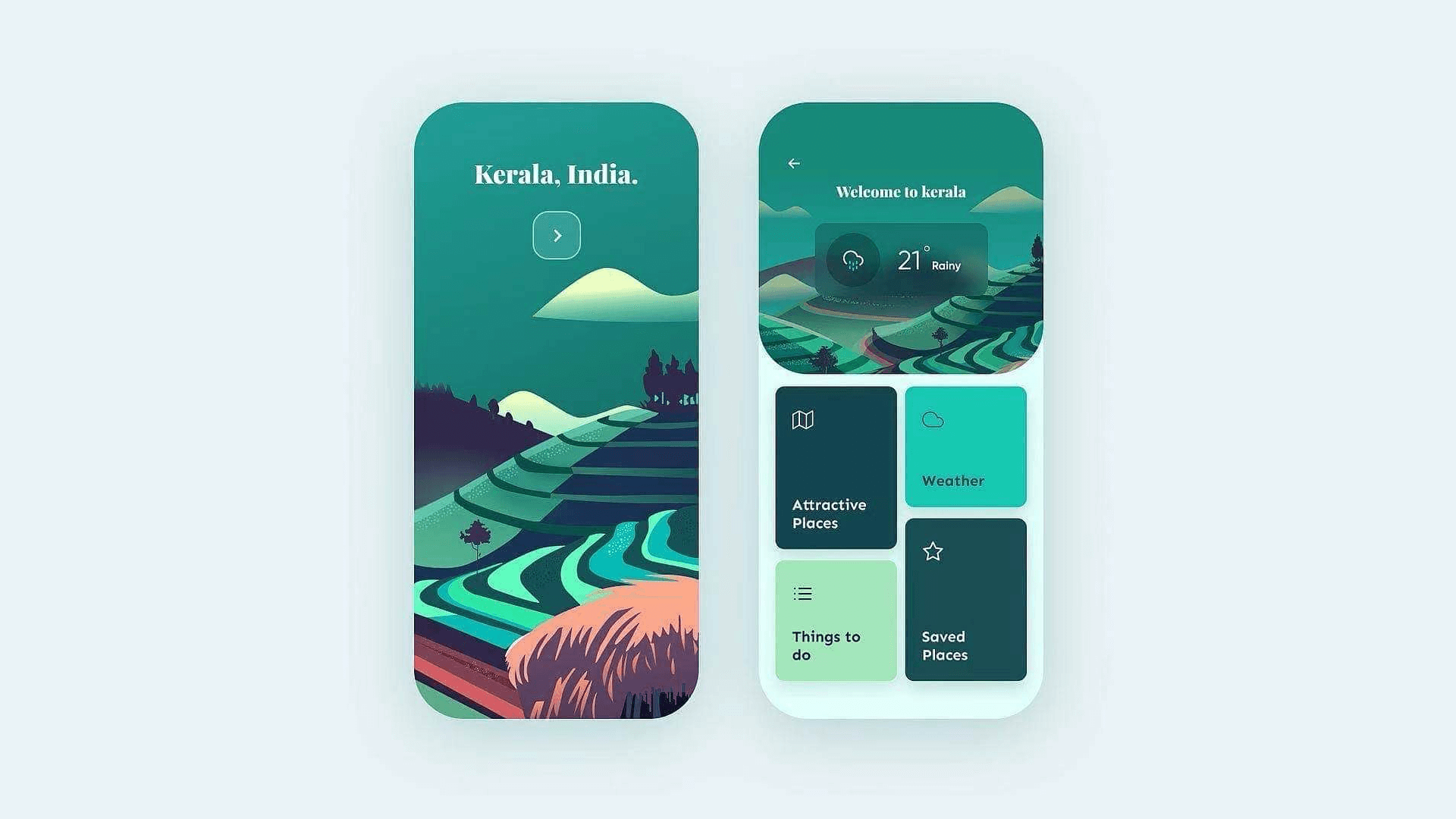
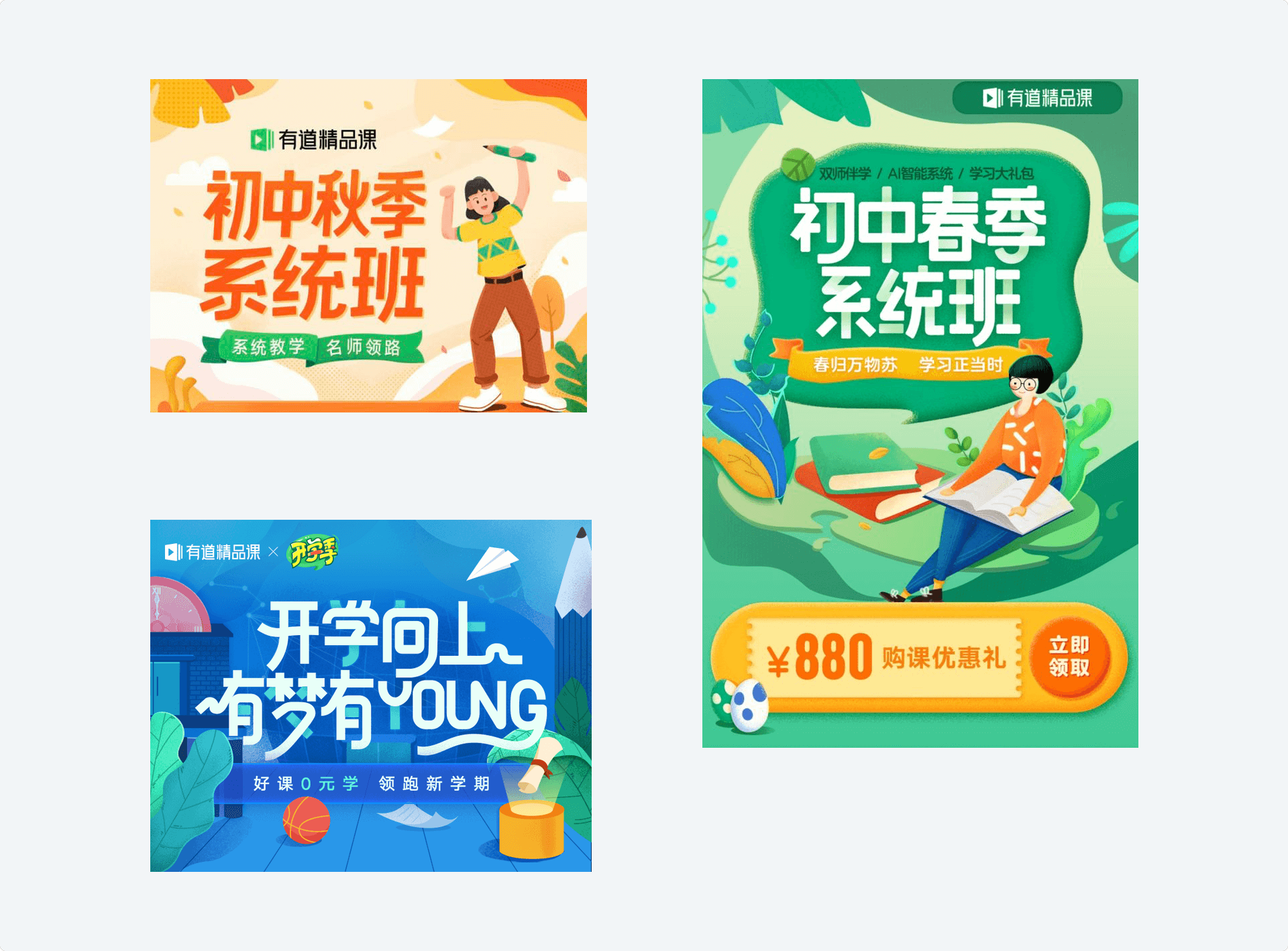
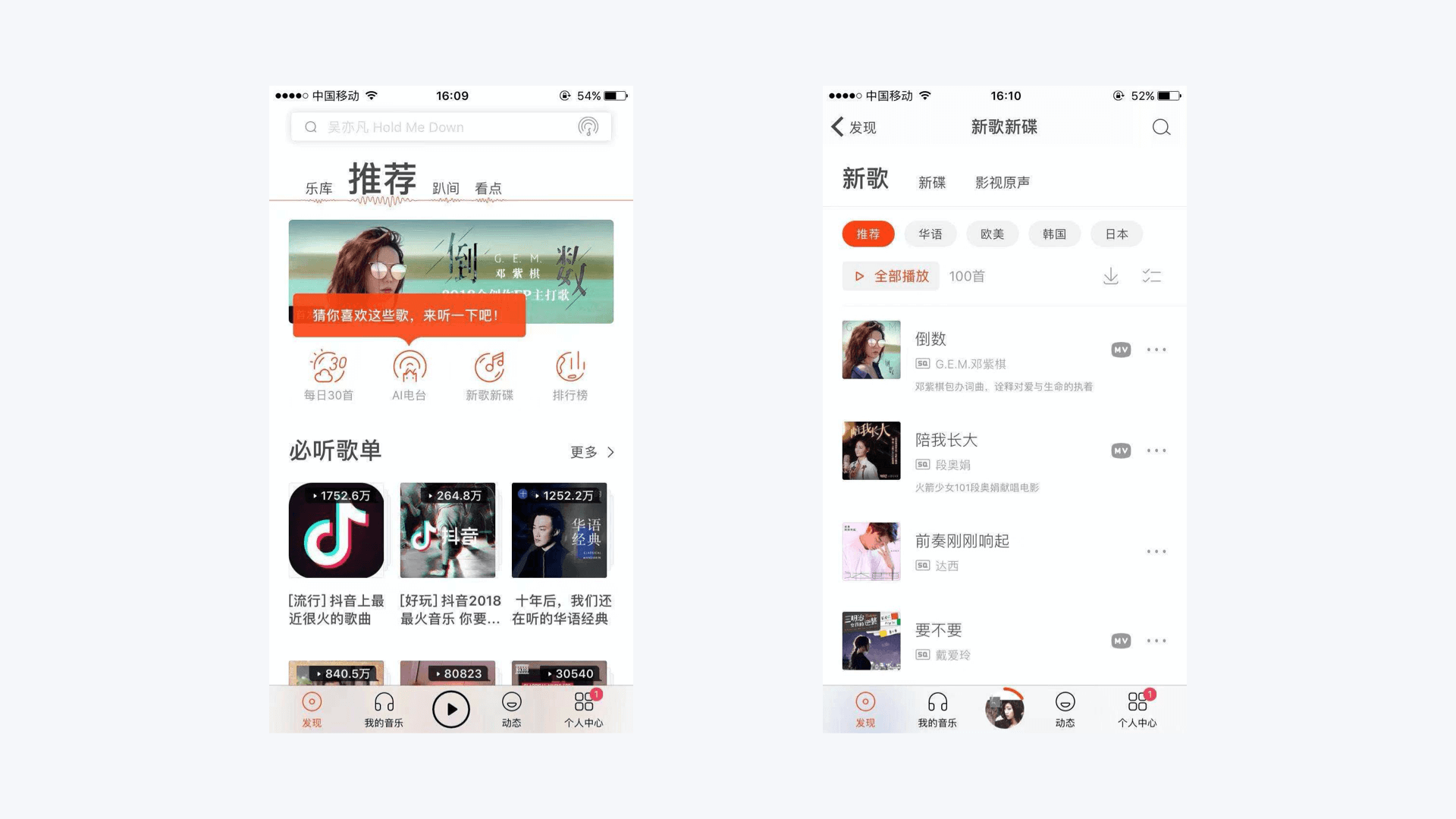
如下图所示,产品设计的界面效果,整个界面基本贯穿使用了绿色这一种色相,并且仅通过调整绿色的明度和纯度来适应不同的场景需求,产品格调令人记忆深刻。


(2)互补色对比
使用互补色对比的优点是,可以让画面更具张力,营造出视觉上的反差,吸引用户关注。常见的互补色有红色与绿色、黄色与紫色、以及橙色与蓝色等。因此,在使用互补色对比时,设计师通常需要遵循大调和,小对比的原则,即将一种颜色大面积使用,然后将其对比色局部使用。同时,将明度相同、彩度很高的等量互补色搭配在一起,可以使界面看起来鲜明,如红色配绿色等。黄色与紫色由于明度差距较大,不会产生刺眼的效果,因此黄色与紫色的对比搭配方式也经常被用到。
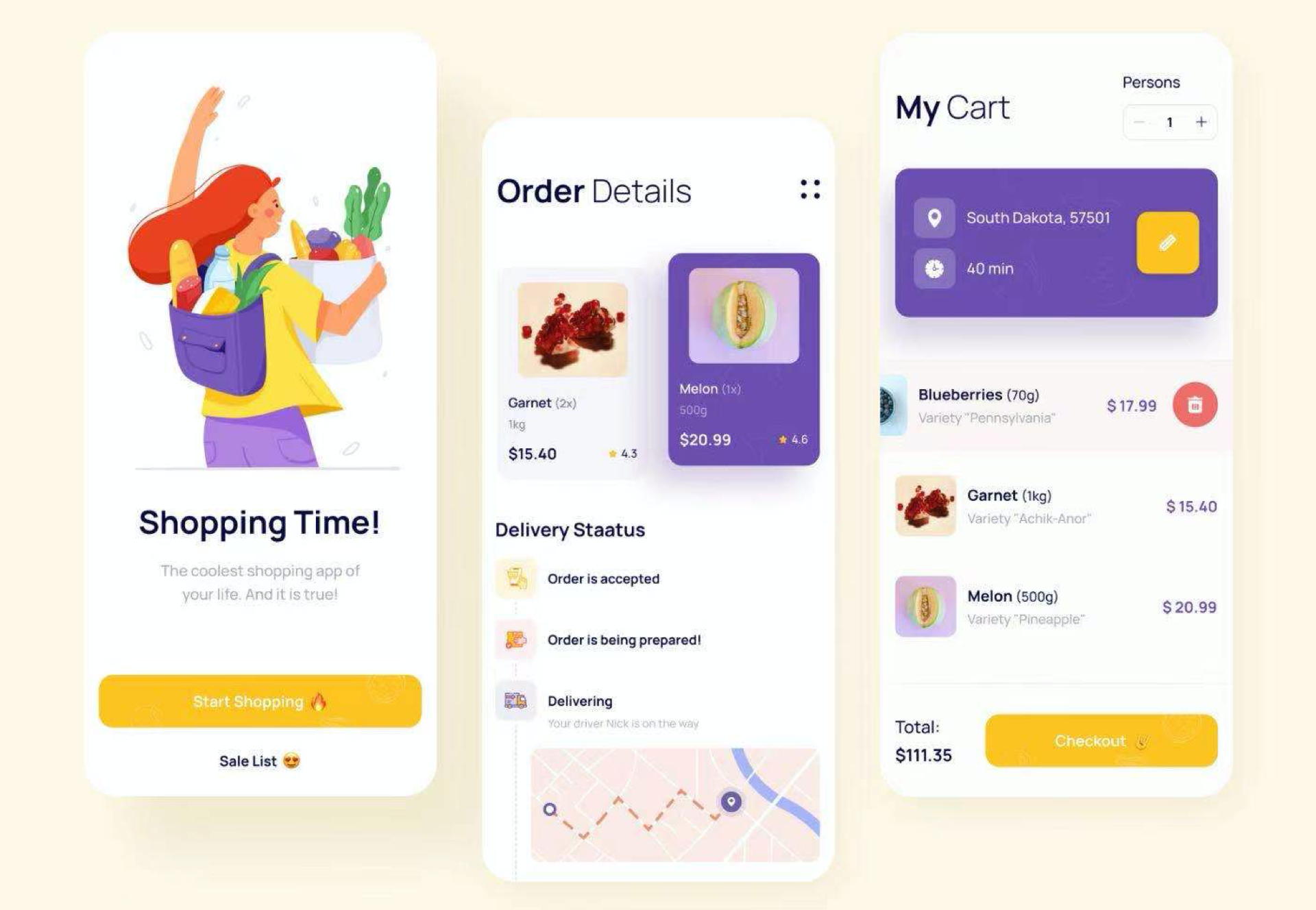
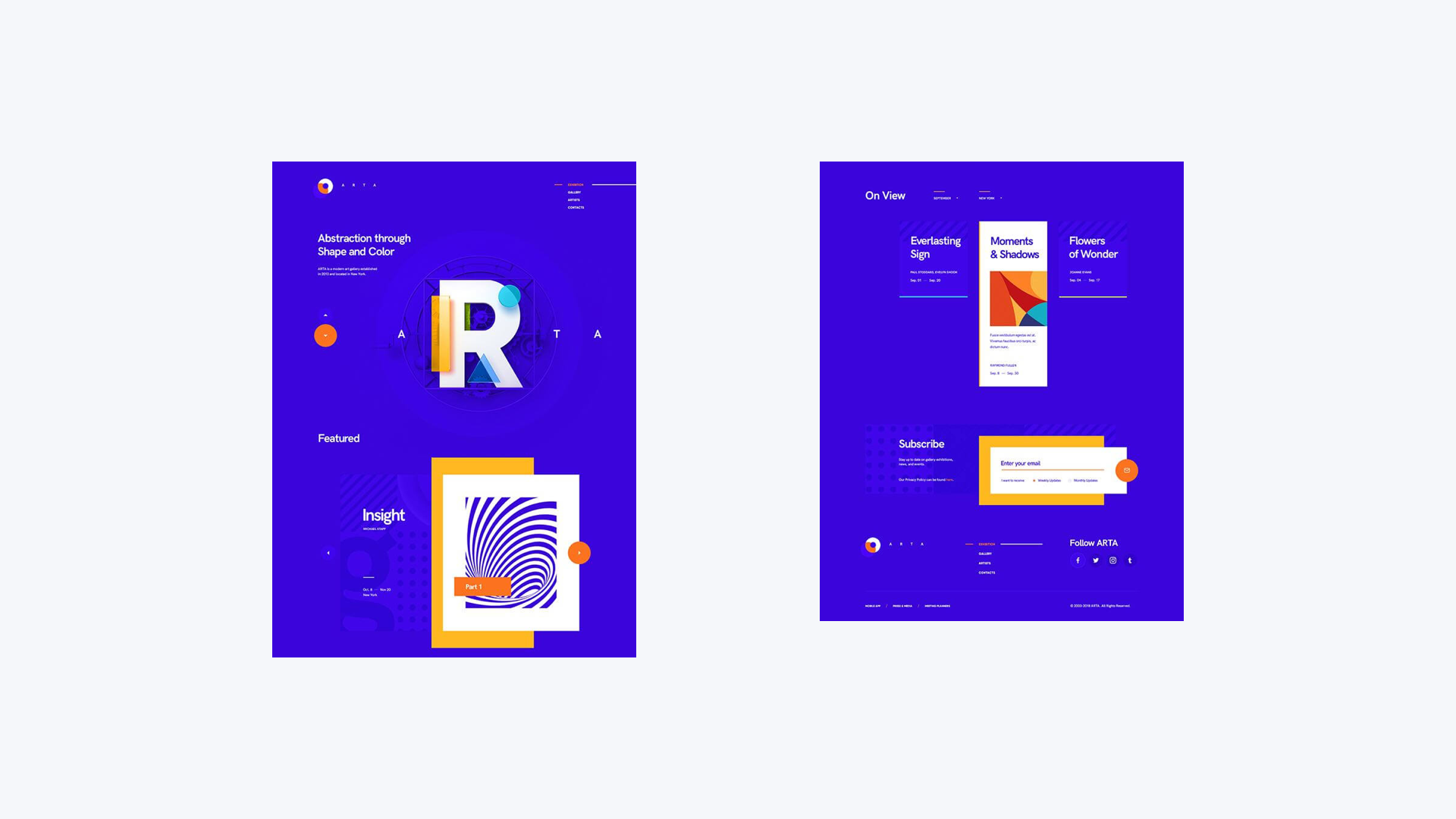
如图所示,App的界面设计的效果,在主色为紫色的情况下,将一些按钮设置为黄色,可以提升按钮的视觉层级,增强用户的点击欲望。

纯度对比
使用纯度对比的优点是,让页面分清主次。若将比较重要的元素设置为纯度较高的颜色,则可以被人优先注意到。
如图所示为,不同纯度下 “小米金融” App设计,品类区的图标设计效果的对比。图标的颜色纯度都较高,界面信息层级都很明确。

在纯色搭配中,纯度对比越弱,画面冲击力也越弱,画面效果较温和,适合长时间和近距离观看;纯度对比越强,画面越明朗富有生气,画面表达越直观。
如图所示为:纯度强对比在插画中的应用效果。通过纯度的强对比表现,可以强化画面视觉的前后关系和主次关系,平衡画面的视觉感受,突出主体物的表达。

明度对比
明度对比是指色彩的明暗程度的对比,也指色彩的黑白灰的对比。在心理学中,明度对比也称明暗对比或亮度对比。物体受不同明度背景的影响,可以产生不同的视觉感受。灰色卡在白色背景下感觉变暗。在黑色背景下,感觉变亮了。
在明度对比中,黑色和白色是最强的对比组合,而黑色与深灰色、白色与浅灰色是较弱的对比组合。在同一色相、同一纯度的颜色中混入的黑色越多,明度就越低;在同一色相、同一纯度的颜色中混入的白色越多,明度就越高。利用明度对比,可展现出色彩的前后空间感、画面的层次感、体积感等。
明度对比越强,光感越强,界面的表达越明确主题。如下图所示。
明度对比合理,可以让信息层级展现更清晰和直观,提升用户的阅读效率和愉悦感。


视觉设计心理学,明度越低的物体越往后,明度越高的物体越靠前。在进行界面设计时,一般不能将深色卡片悬浮在浅色背景上,不符合用户的视觉体验设计习惯。
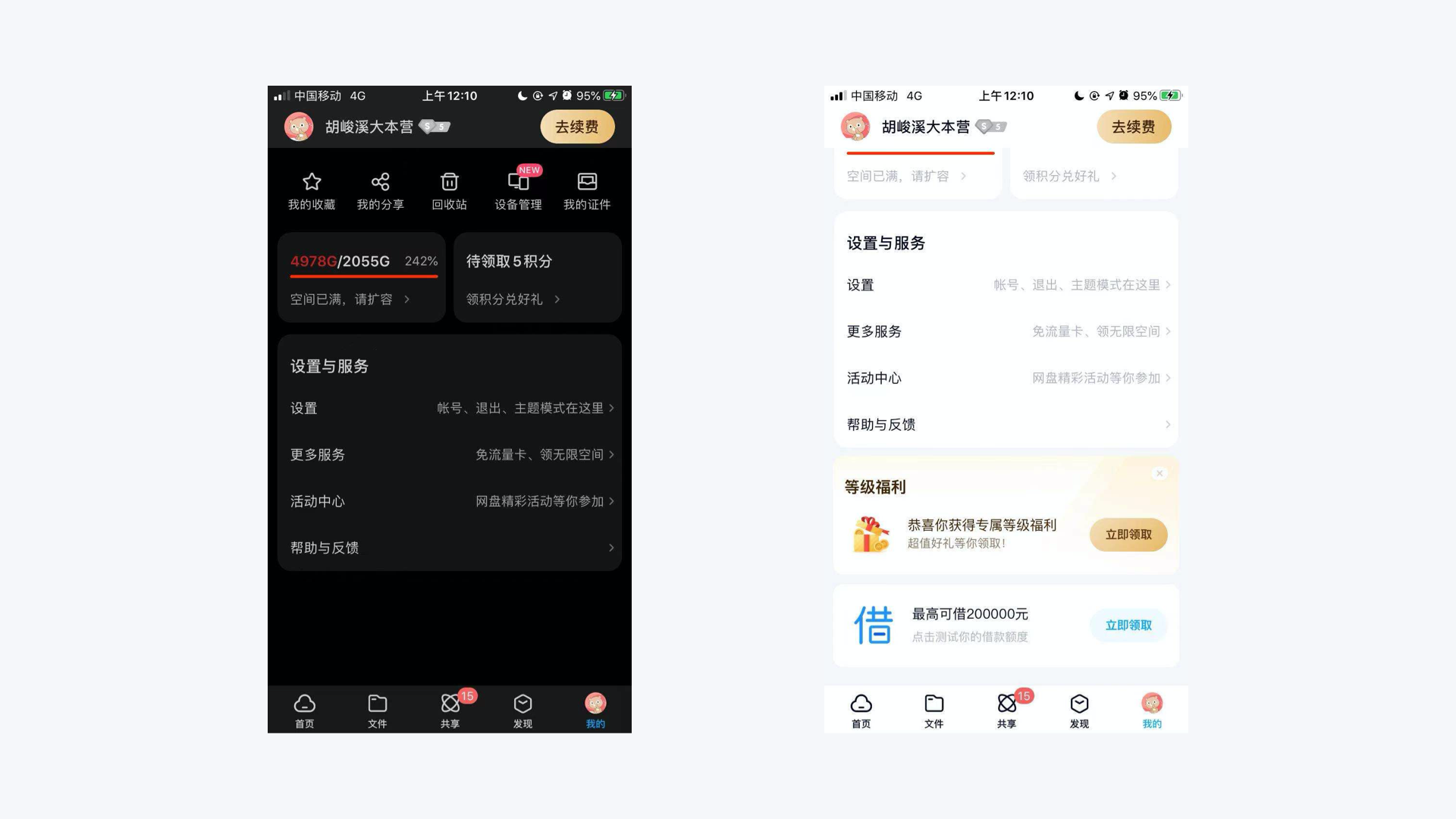
如图所示,将白色卡片放在灰色背景上时,会感觉到灰色背景上的白色卡片,界面层次感很明确;微信读书的白色卡片的内容在界面上属于最高层级,而灰色背景给人以后退的感觉。

面积对比
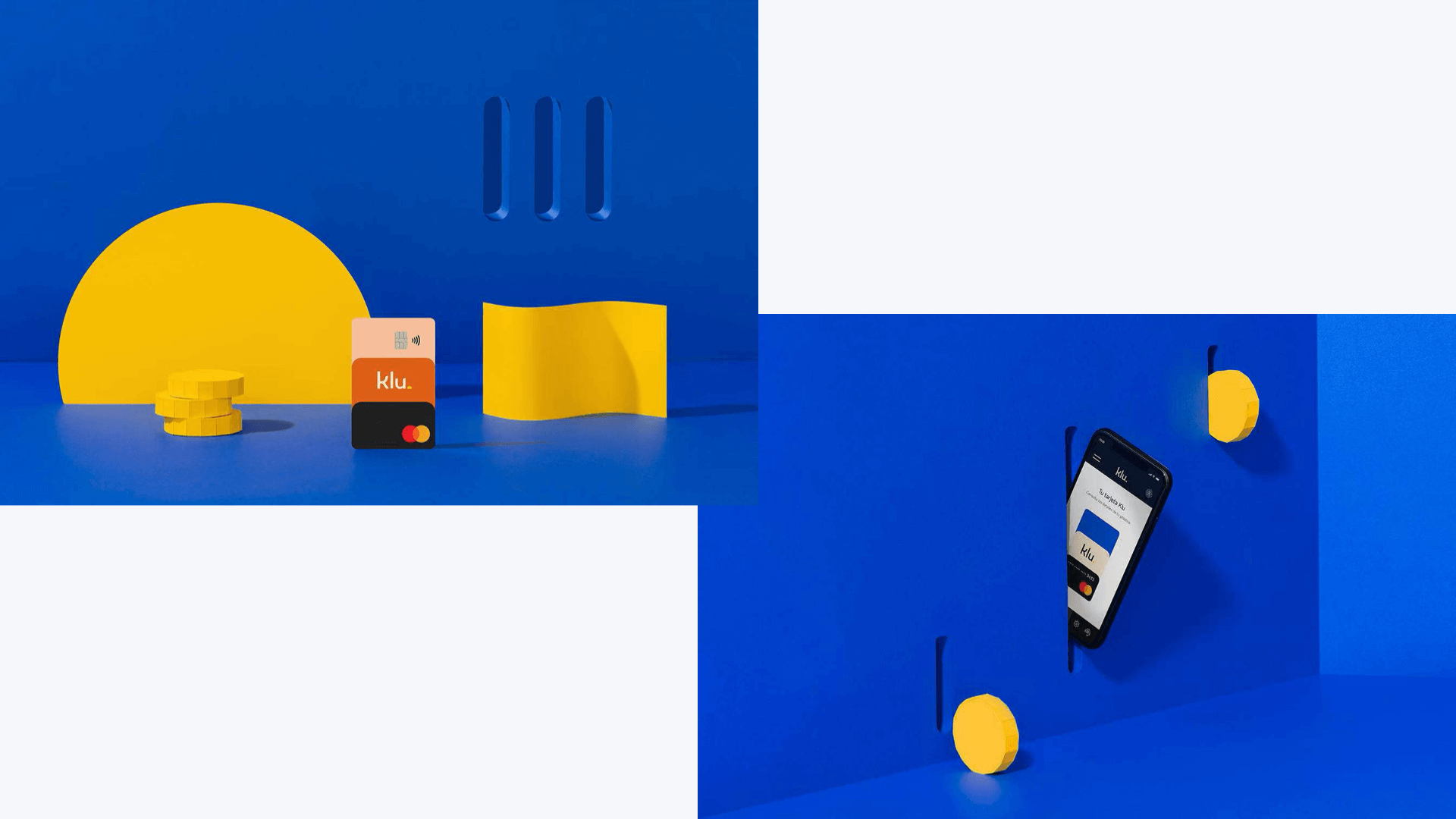
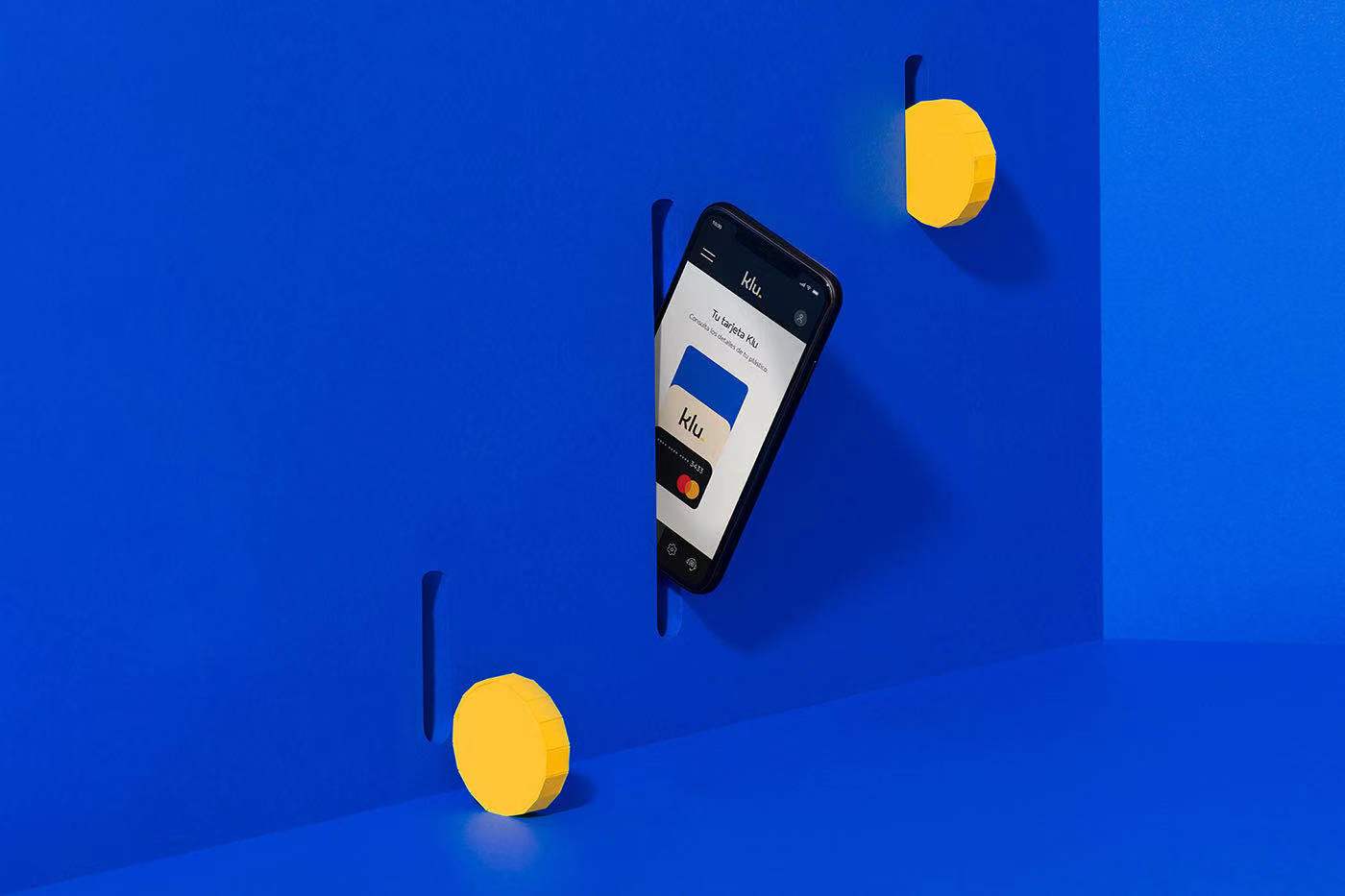
蓝色和黄色 1:1 的搭配,视觉感官不舒服。但是大面积的蓝色搭配一点黄色,就会有不错的视觉效果。
色彩搭配时,调整出合理的色彩面积比。色彩上的层次感,增加了节奏感,给用户带来画面的视觉冲击感。
如图所示,左边界面背景颜色中,蓝色面积占比比较大,主色调明显,黄色为辅助色,界面视觉较和谐舒适感。

界面设计中的用色,运用简约设计的风格,文字运用无彩色,重点的按钮等运用有彩色设计。
配色时,只需要着重考虑-不同色相的面积对比就可以了。例如:导航栏的面积较大,会用到品牌主题色。

色彩的性格
冷色与暖色的运用
在界面设计中,冷色会让用户产生平静、安全、高科技的感受,因此在人工智能和社交类产品的界面设计中较常用。暖色会让用户产生积极、喜庆、美食的感受,因此在美食类、母婴类等产品界面设计中常用。电商类 App界面 中使用的暖橙色给界面营造出一种积极、活泼和欢乐的视觉氛围。工具类 App 界面中使用的蓝色给界面营造出一种冷静的视觉氛围感,是一种配色的设计规律。
不同色彩赋予产品的不同性格
(1) 白色的运用
白色代表着纯洁、神圣、信任和安静、朴素、雅致,是一种充满纯净的颜色。白色被称为无彩色,它与任何色彩进行和谐的搭配。大多数的背景使用的是纯粹的白色,如下图所示。

(2)蓝色的运用
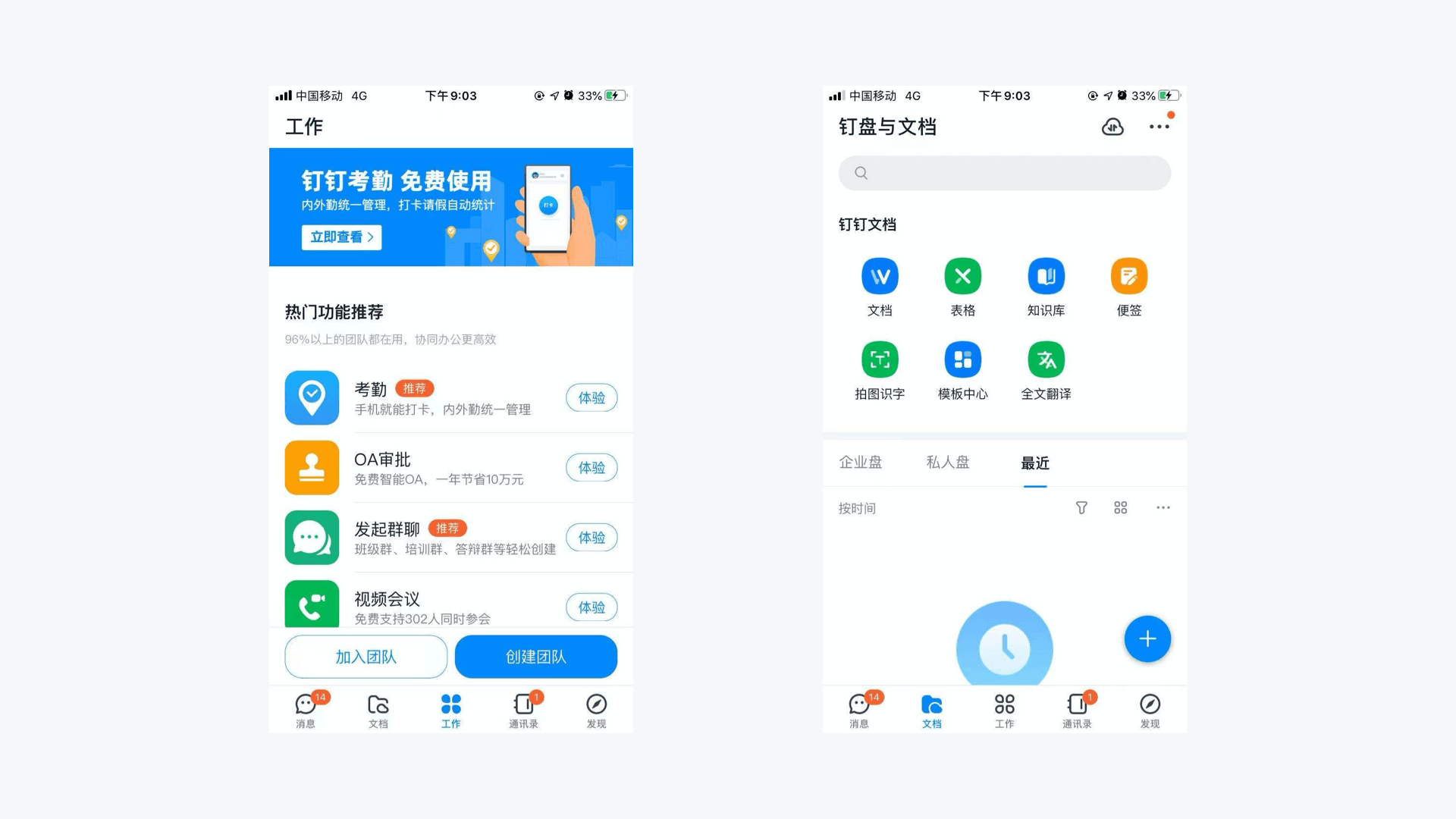
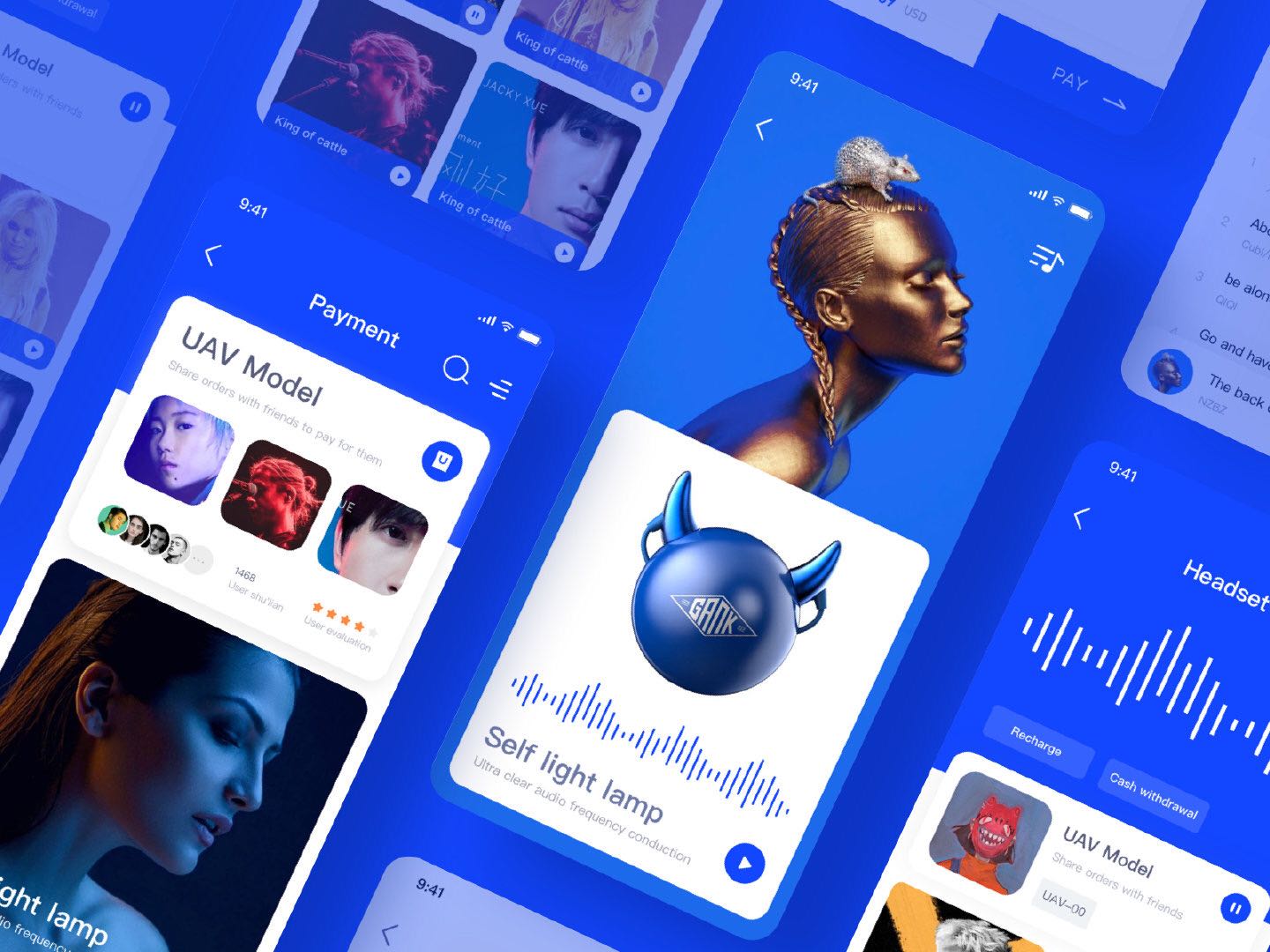
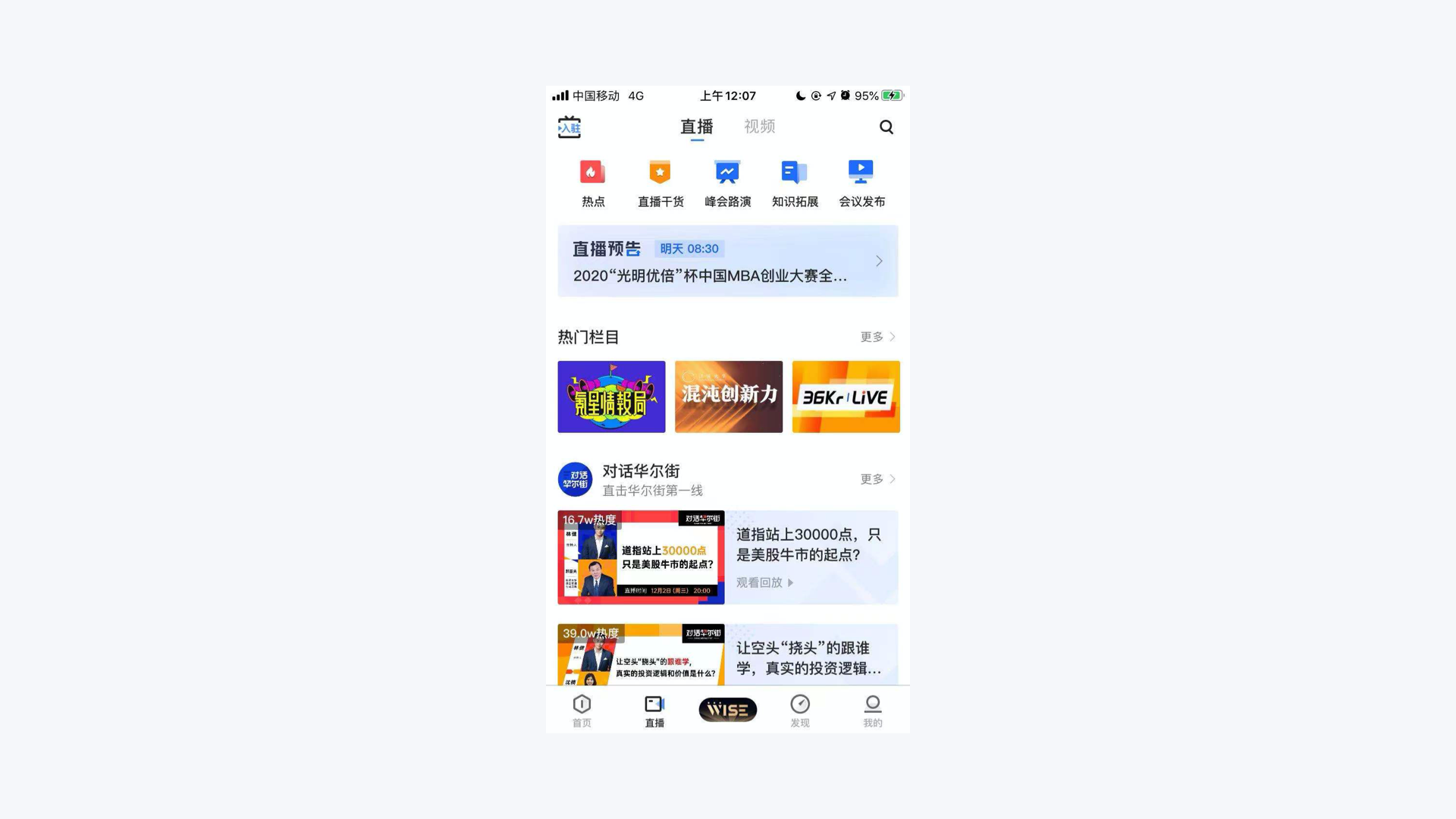
蓝色代表着广阔的天空、冷静、诚实、希望与科技、视觉上很舒服的色彩。蓝色给人自由和平静的感觉。在科技资讯、职场等类别的产品界面设计中使用较多,如:36Kr、钉钉 等工具类产品,如下图所示。


(3)红色的运用
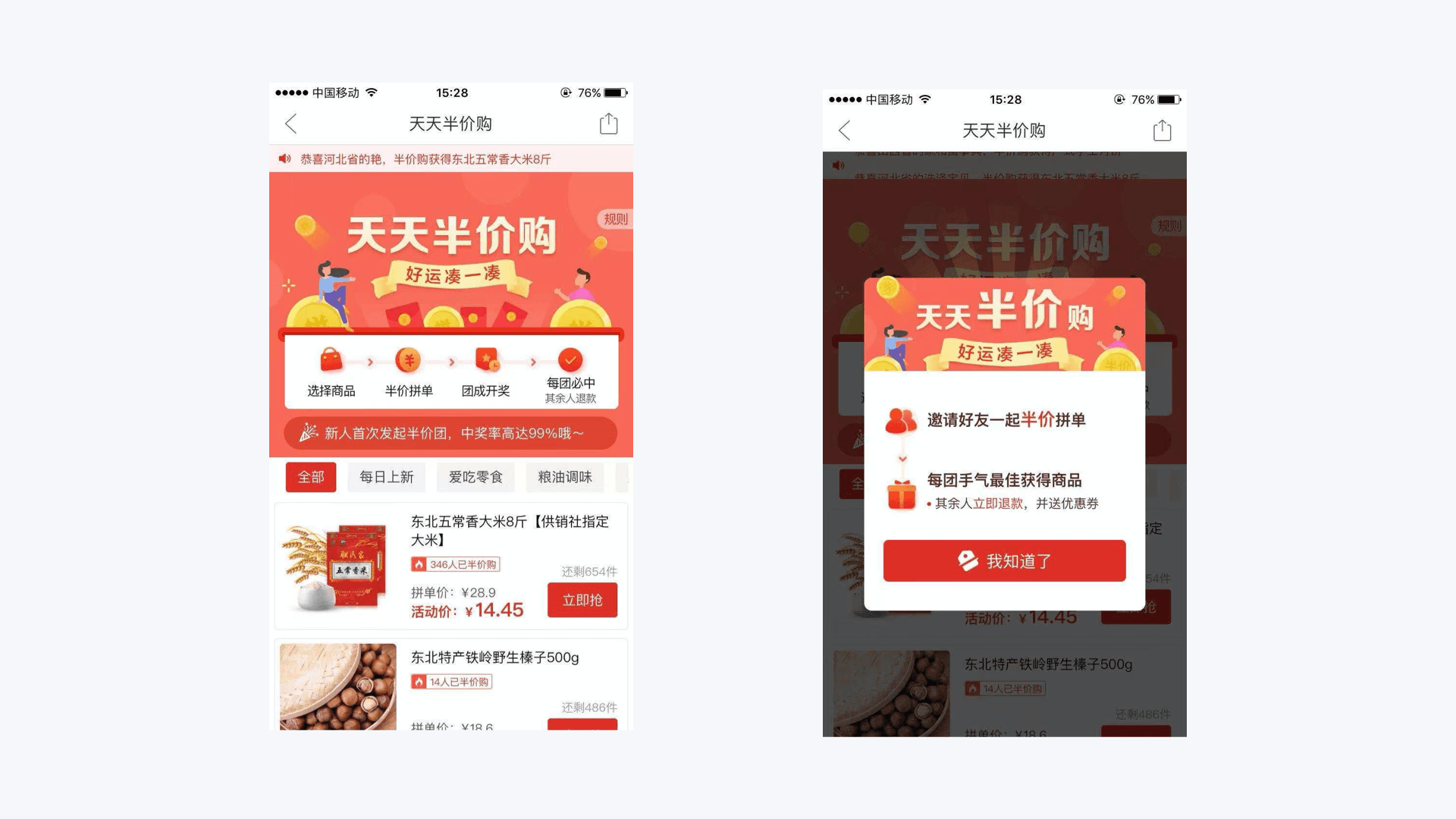
红色象征着热情、喜庆、自信、斗志、能量,是一种充满能量的颜色,在电商类、新闻资讯类等需要营造活跃氛围的产品界面较常使用,如图所示。

(4)橙色的运用
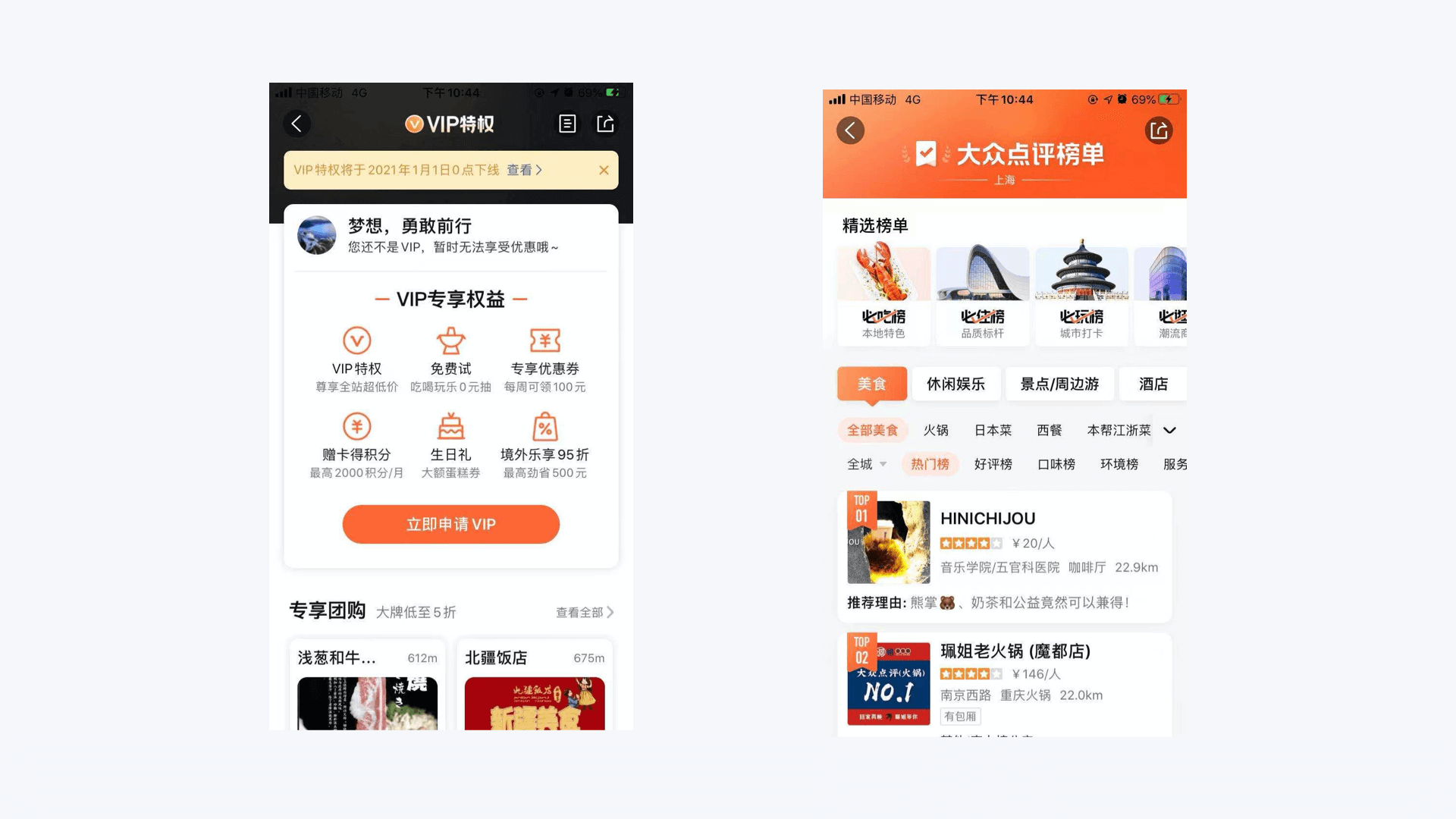
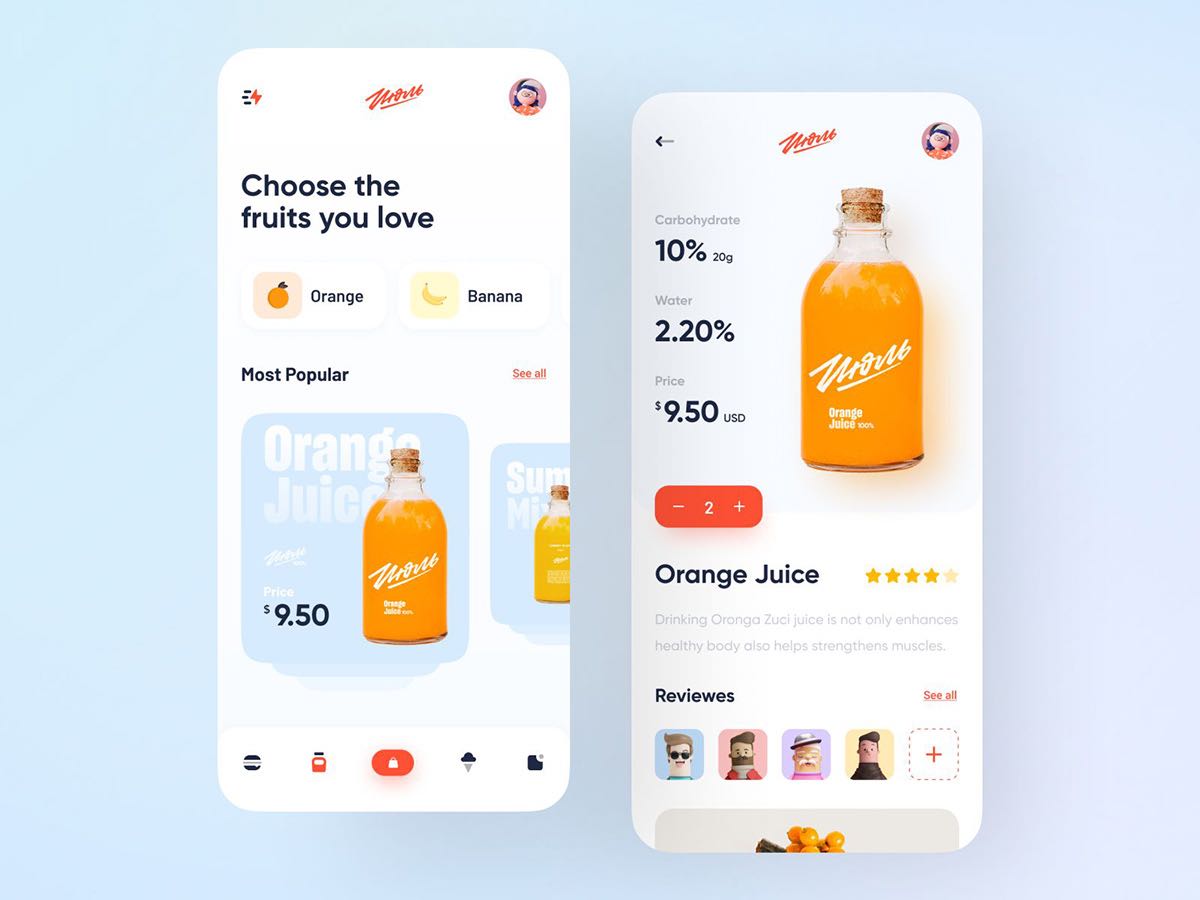
橙色给人感觉很亲切、很有活力。橙色有增加食欲和激发消费欲望的作用,橙色代表着温暖、阳光、健康、欢乐,因此在社会服务类、电商类的产品界面设计中较常使用,如淘宝产品、平安、滴滴出行、大众点评等产品。如图所示。

(5)黄色的运用
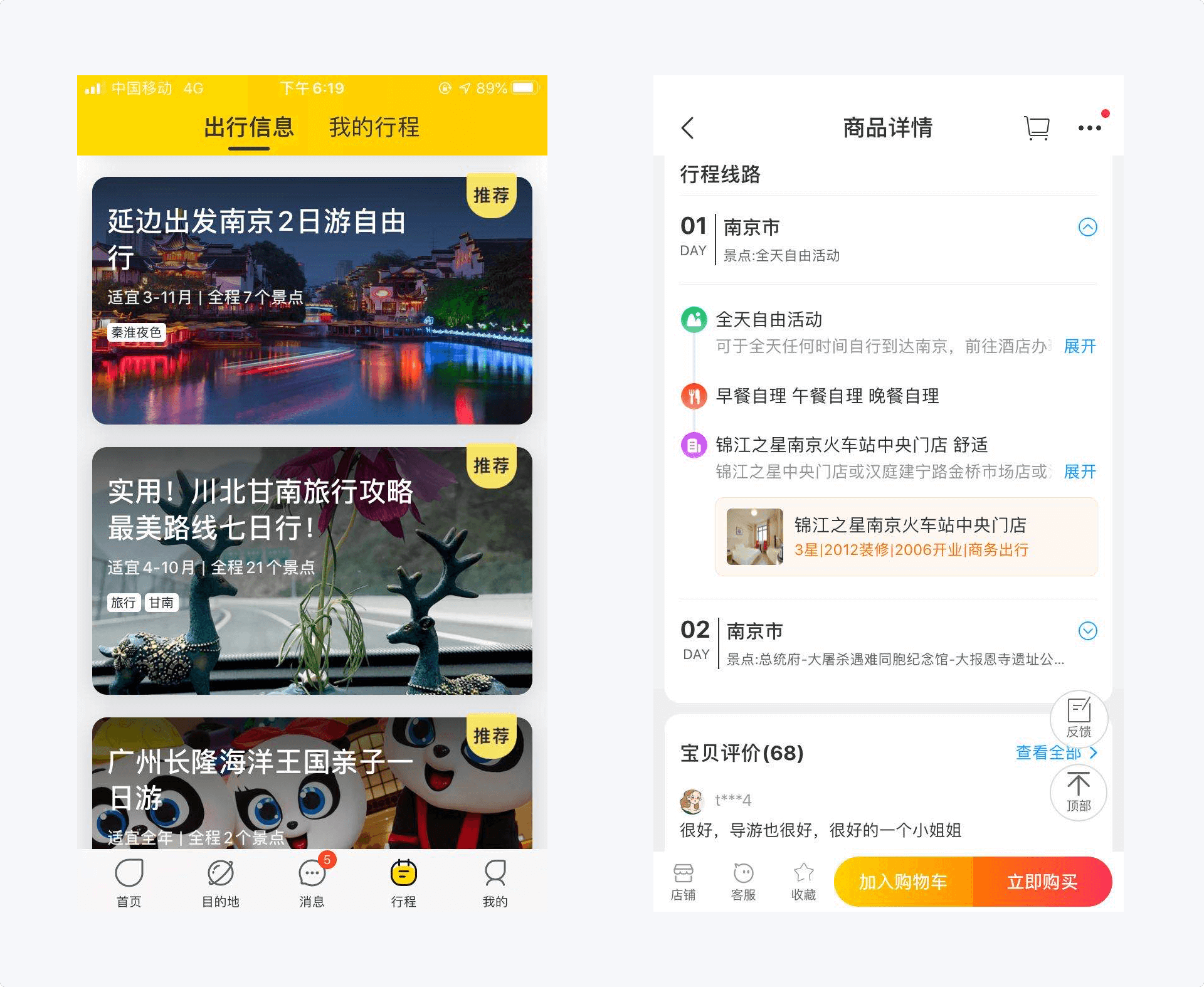
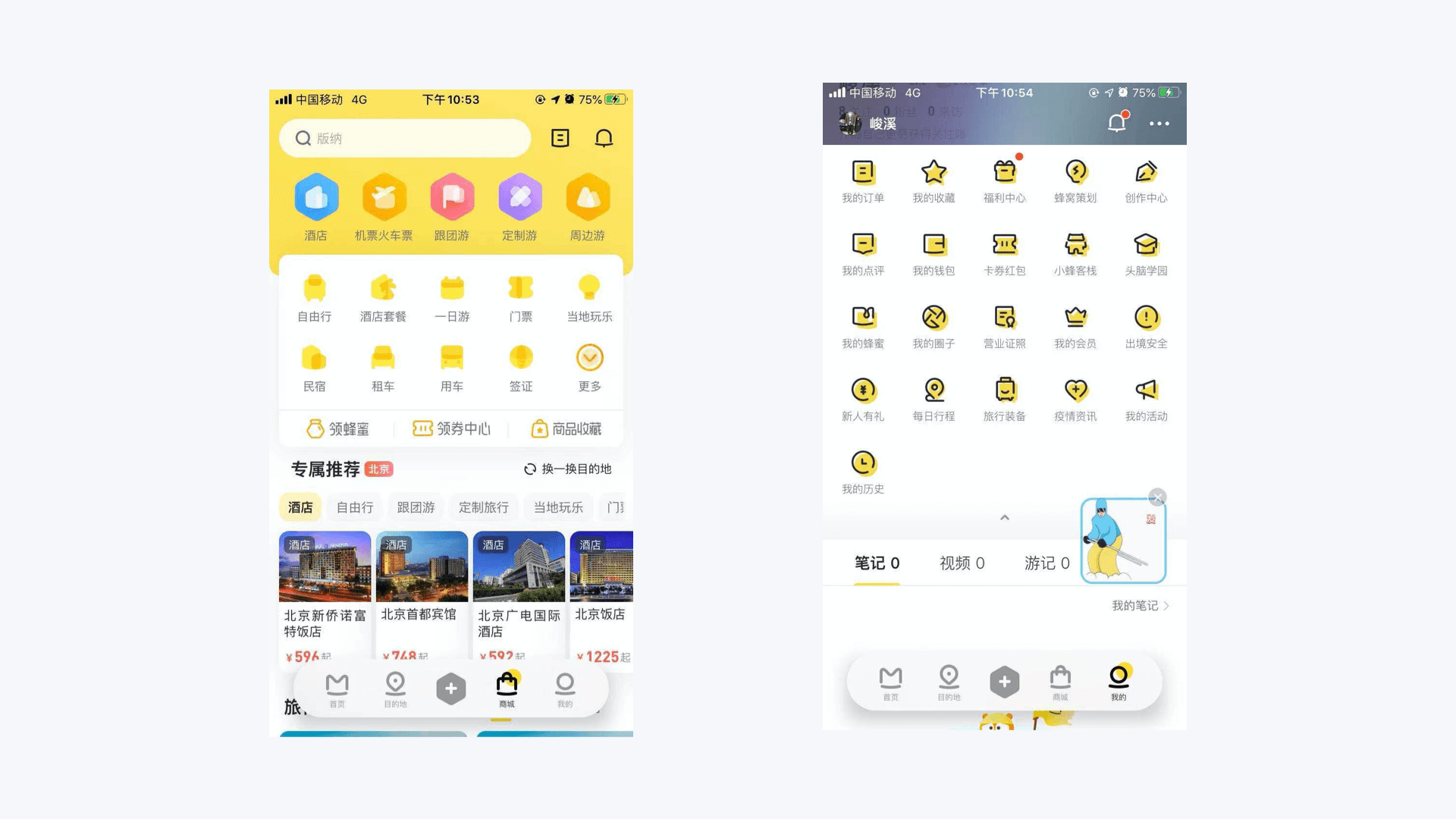
黄色代表着希望、温暖、青春、活力和乐观,明度高,是一种活力颜色。在旅游类或目标用户为年轻人的产品界面设计中较常使用,如马蜂窝、OFO 共享单车图标、好好学习 等产品设计,如图所示。

(6)绿色的运用
绿色代表着健康、安全、生命力、青春,给人一种充满希望的温和色彩。因此绿色强调安全感。如 拉勾 图标、种子习惯、医鹿等产品,如图所示。

(7)紫色的运用
“紫色,象征高贵的颜色。略带种忧郁而富有魅力的色彩,代表声望、深刻和高雅。中国传统中紫色代表圣人,帝王之气。如北京故宫又称为“紫禁城”。这都是源于古代对北极星的崇拜。在西方,紫色亦代表尊贵,常成为贵族所爱用的颜色。这源于古罗马帝国蒂尔人,常用的紫色染料仅供贵族穿着。”
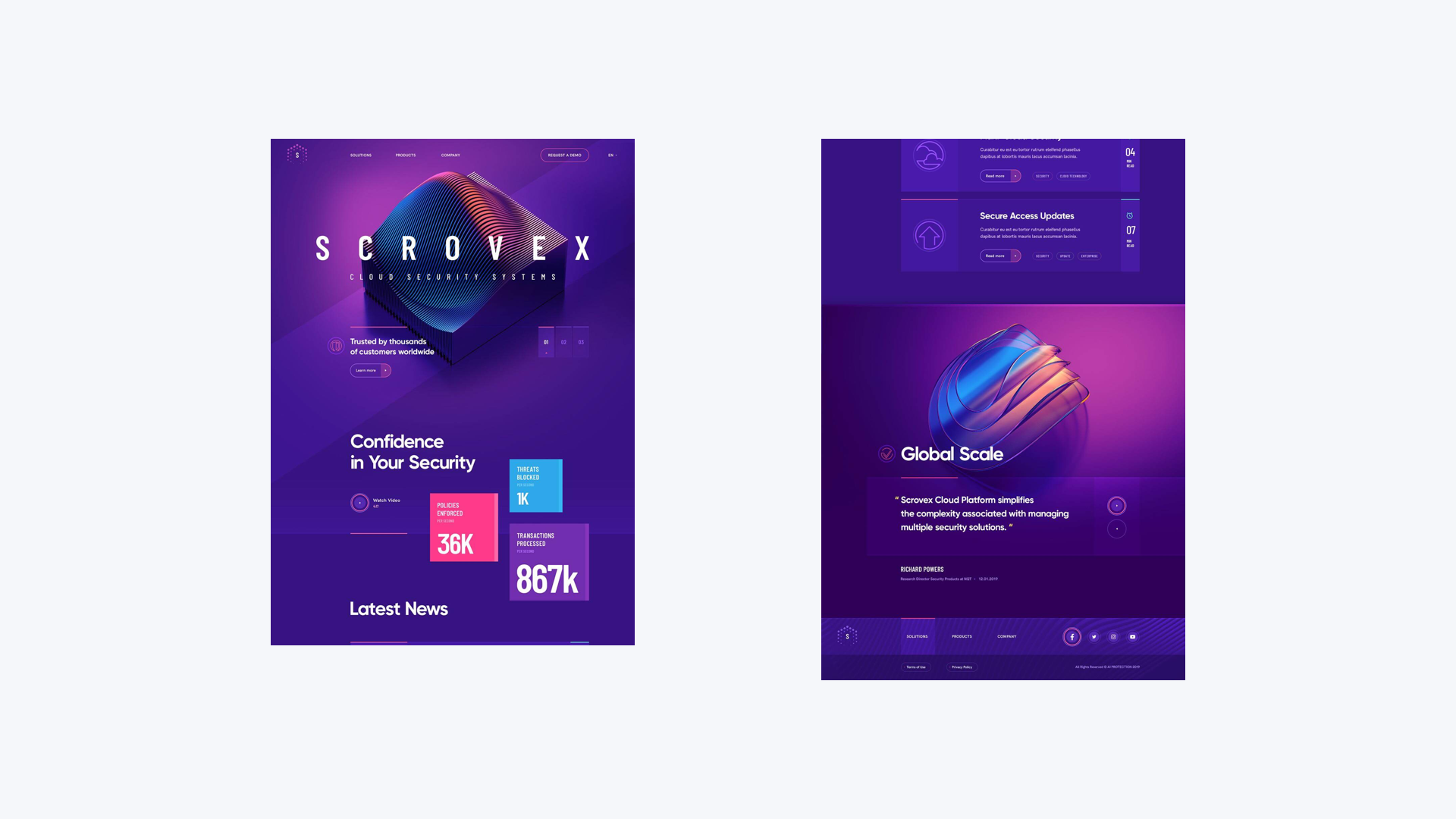
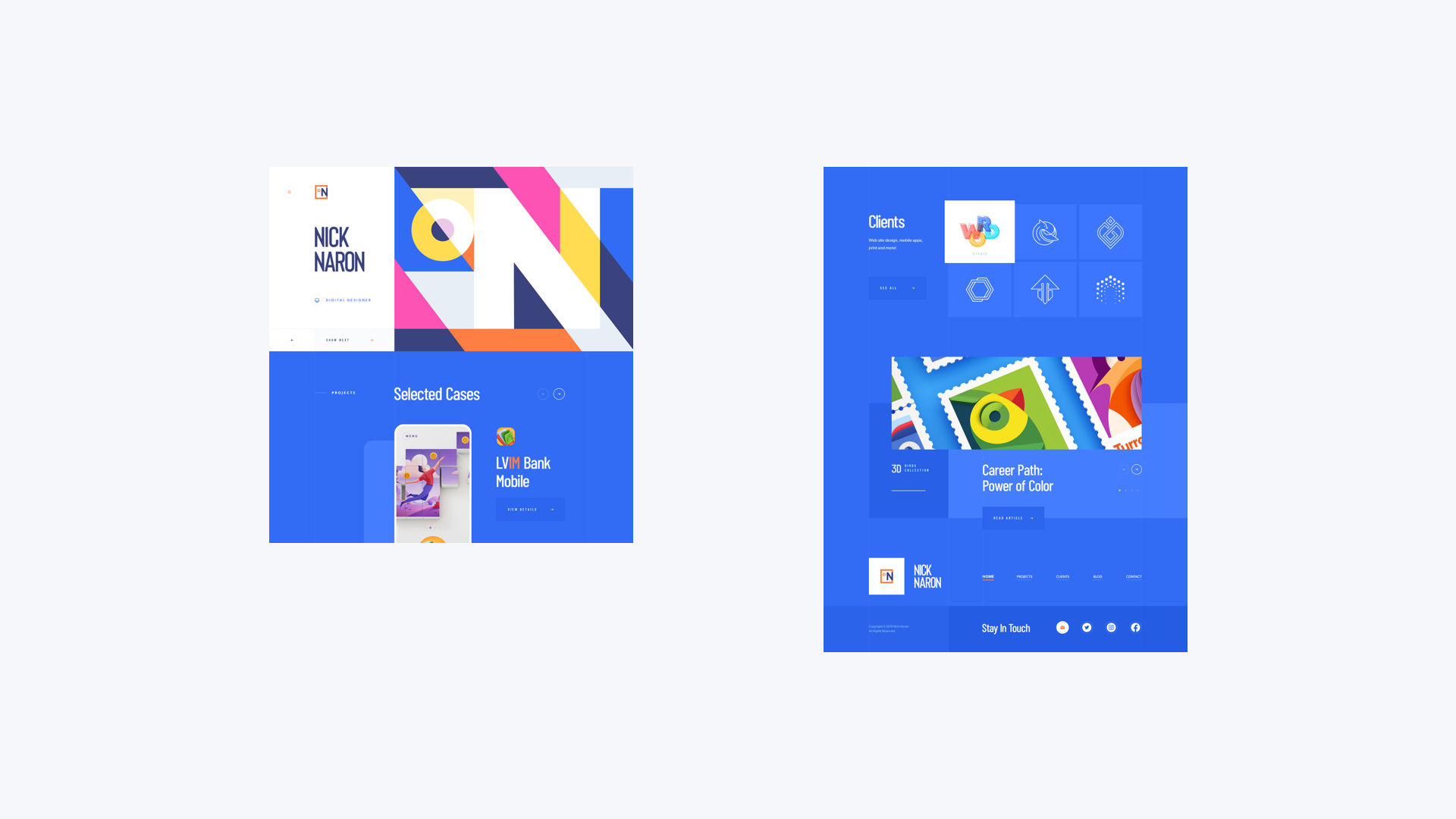
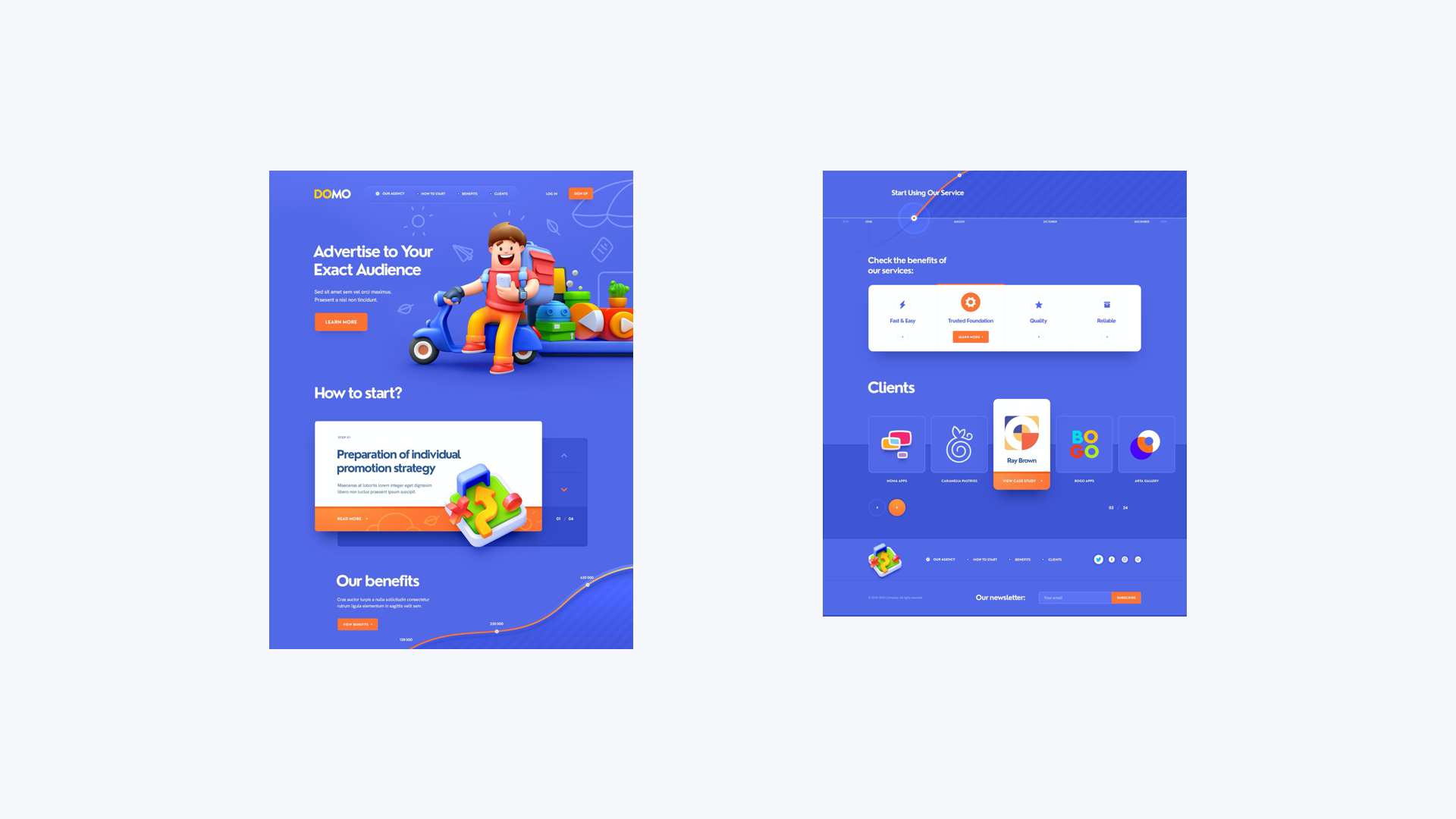
界面设计中,紫色由温暖的红色和冷静的蓝色混合而成的颜色,是极佳的刺激色。网页运用紫色为主色调,魅力十足,非常符合这个网页设计的定位。


3 色彩的重量
色彩的重量:一般由明度决定,明度较高的颜色的给人较轻的感觉,明度较低的颜色给人以重的感觉。
美国心理学家 戴尔.卡耐基 教授,经过多种复杂的实验后得出结论;各种颜色在人的大脑里代表一定的重量,并且由重到轻可排列成黑、红、紫、绿、黄、白。
在界面设计中,针对一些含有较多图片的界面,其导航栏就可以使用浅色。
如图所示,b站视频 App 的界面 由于含有大量图片,因此其他控件的颜色就会淡雅了很多。

3 不同色彩的应用场景
色彩搭配原则:6:3:1的设计原则,主色、辅助色、点缀色在界面设计中的应用。有彩色一般被应用在按钮、图标等提示性的元素上,而无彩色一般应用在字体上、分割线和背景色上。
主题品牌色的使用
主题品牌色是一款产品给用户留下的第一印象的颜色。针对产品的主图标、标题栏、底部导航按钮,产品标签和
标签文字等需要色相呈现的控件上,主题色占60%左右。
如图所示,京东金融App的设计,其主题品牌色为红色,并且应用在按钮、底部导航按钮和选中状态的文字。

辅助色的使用
当界面中需要被提示的内容不止一种时,就可以用辅助色加以区分。当界面中主题色占比过大,需要使用辅助色让视觉达到平衡。辅助色与主题色的色相差距通常不会太大,并且在产品中用色不超过30%。
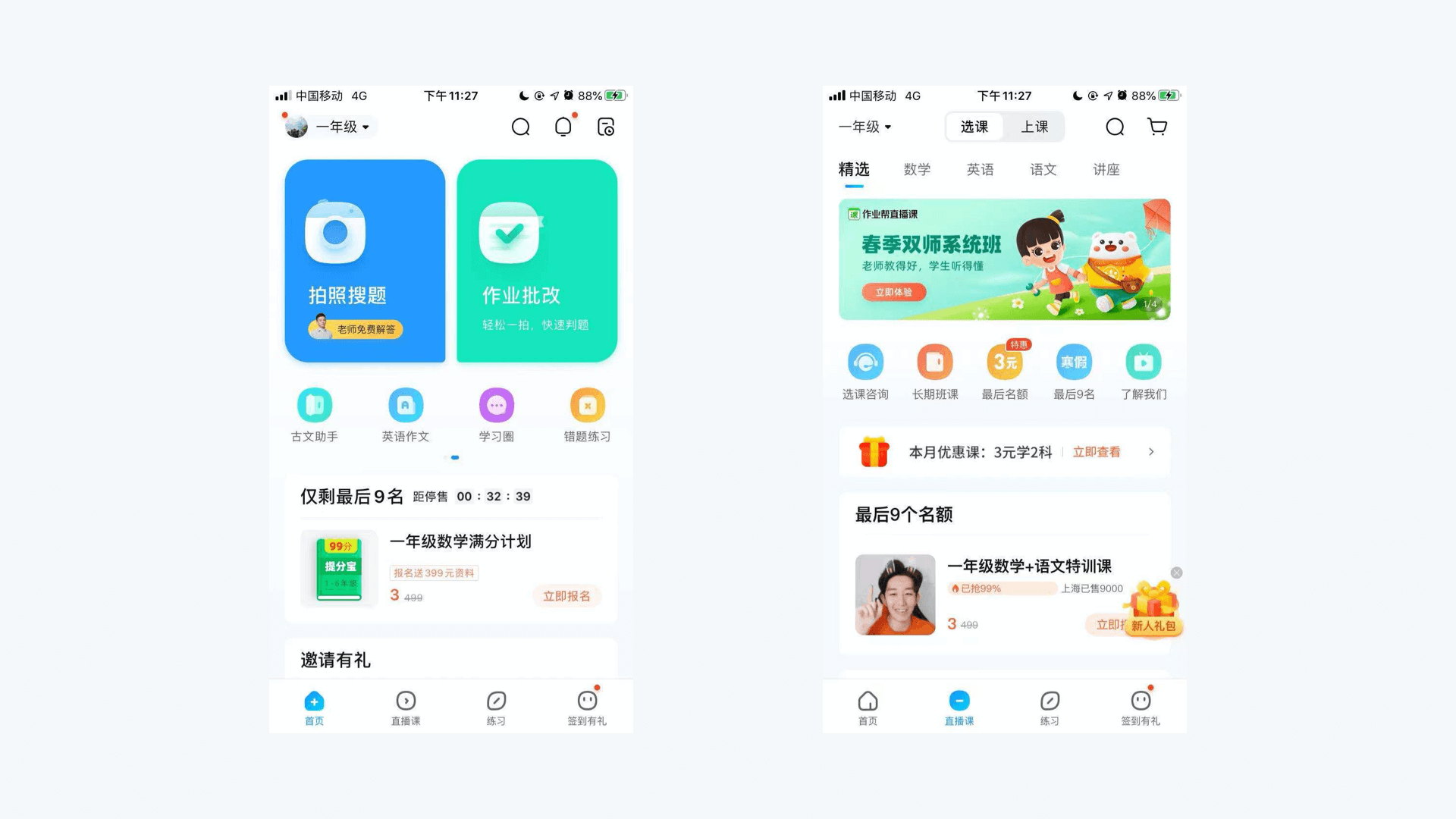
如下图所示,作业帮 App 界面,品牌主色在滚动符等图标、卡片上有所区分时,辅助色青绿色、黄色等可以更好的展示品类区的功能图标等。

点缀色的使用
点缀色的出现可以满足主题色与辅助色满足不了的视觉要求。 点缀色可以起到平衡画面冷暖的作用。与此同时,由于点缀色与主题色一般色相差距较大,因此点缀色通常出现的频率较低,并且占据产品内有彩色的比例一般不会超过 10%。
补充一下,界面设计的操作顺序 :

1 内容呈现。2 应用场景与信息层级优化。3 设计的排版。4 色彩与细节的设计。
二 UI 界面设计色彩的运用技巧

色彩对于人的大脑的冲击力大于造型。比如淘宝,我们会记忆起淘宝的主色是橙色。
色彩是影响人类视觉思维的重要因素,色彩能直观的体现产品的性格和气质,运用好色彩对UI设计师很重要。

色调一致
互联网App设计,色调一般由主色、辅助色、点缀色为基准来搭配的。一致性的色调界面设计,能给用户始终如一的视觉体验。


60-30-10原则
空间色彩设计的搭配原则一般是3种,界面中60%是主色,可以运用到导航栏、按钮、图标、标题等关键元素中,使之成为整个App的视觉焦点和色彩联系,30%为辅助色,可以避免界面单一的主色而单调;10%为点缀色,用在一些不太重要的元素。
色彩层次,邻近色的应用,让界面看上去和谐和平衡,360金融将绿色的主色运用到导航栏、图标和插画上,黄色的辅助色运用到按钮上,主次关系处理的非常清晰明确。

遵循色彩心理学
色彩对于人类的情绪和行为的影响,红色让人联想到生命、热情、自信、力量。绿色让人联想到健康、生命、青春、自然,蓝色会让人联想到科技、未来。了解到色彩心理学知识,有助于我们在进行App设计时提供依据。
例如: 网页使用蓝色作为主色,传递给一种年轻、亲切、感性的色调感。


从大自然中获得灵感
大自然拥有世界上最美丽的风景,蓝色的天空、红色的朝霞、金黄的麦穗,还有姹紫嫣红的花朵。提取色彩运用到设计中,完美的搭配呈现出来的和谐的美感,就能瞬间打动人心。

良好的可读性
一个有着好的可读性的界面设计为用户提供主次分明、层次清晰的内容浏览。确保界面浏览的可读性,需要界面设计中色彩搭配的对比,例如在浅色背景上使用深色文字,在深色背景上使用浅色文字。
虾米音乐的主要功能入口、标签栏图标、按钮都使用了高纯度的橙色,与界面中的灰色文字形成很好的对比,提升了界面中内容的易读性。列表中,图标和文字组合让用户浏览直观和高效。

控制色彩数量
色彩影响着用户的情绪和行为,讲究主次之分和情绪影响用户的想法。设计中流传着:色不过三。即在一个界面中不要使用超过 3 种颜色搭配,可以有主色、辅助色、点缀色。色彩本身,可以调整出三种色彩的饱和度、明度的变化用来搭配更丰富的色彩。比如:ANT DESIGN,文章中第四部分会谈到。

色彩运用尽量不使用纯黑色和纯灰色
黑白强烈的对比,会让用户感觉很生硬。但是在白色上加上一点蓝色等色调的色彩,那就感觉画面很通透。
感受黑白无彩色之外的插画色彩的魅力价值,插画更好的触动人内心的感受,满足人性的情感需求的插画。
和谐的色彩搭配,让界面看上去生动、和谐。


柔和集中的配色
从用户的心理学角度思考,界面可以选择使用一些柔和的色彩,调整其色相、饱和度、明度就能搭配出和谐的色彩。比如:首页核心功能图标,使用了不同的色彩,呈现了产品设计的年轻感、时尚感、律动感。
多种色彩来搭配,又保证了整体色彩搭配的和谐、统一感。



背景色和白色卡片的色彩的对比
背景色为了衬托内容,因此蓝色的背景色,白色作为背景的对比色,区分画面的视觉层次。
整个界面呈现出一种柔和的、舒适的色彩设计感。

渐变色的使用等优秀配色案例设计拆解:
大自然中有很多美丽的渐变色,比如晴空万里的蓝色渐变,大自然中提取美丽的渐变色彩,不要超过90度的渐变,画面感比较和谐、有美感。
在APP设计中,常见的 UI 配色有,即单色搭配、邻近色搭配、互补色搭配等色彩搭配。
单色搭配
单色搭配是指单一色系的搭配,它运用色彩的饱和度、明度而形成视觉的层次关系,将同一色彩贯穿App的始终,通常这个色彩来自品牌色。单色搭配的视觉风格,整体感好。因此呈现给用户统一的感觉。
比如微信读书的产品设计,主色应用在关键元素上看,带给用户友好的品质体验感。

邻近色搭配
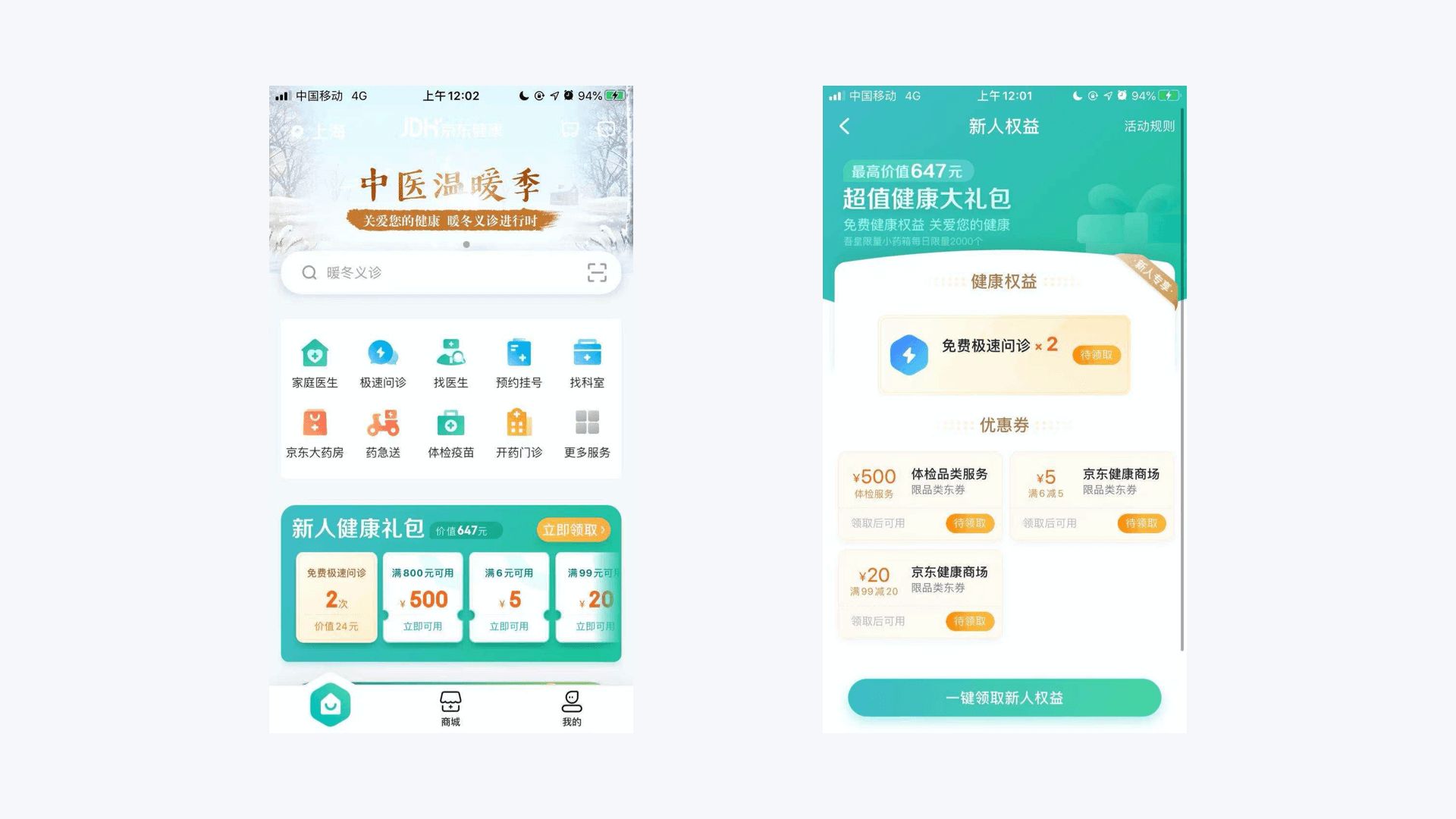
邻近色搭配是由主色和邻近色的色系组成的搭配,可以在同一个色调中构建出丰富的视觉层次感和质感。例如:京东健康选择与绿色临近的黄色和蓝色作为辅助色,赋予不同的功能含义,信息表达明确,和谐统一感很好,视觉上的趣味性,颜色的搭配显得很柔和。

互补色搭配
互补色是由主色和其互补色的两个色彩的搭配,该色彩可以为邻近色,例如:蓝色和黄色、橙色的搭配。这种搭配既能保持互补色搭配强烈的对比度,区分关键信息,次要信息,又能增加视觉上的趣味性,色彩看上去丰富多彩。例如:36 Kr 将蓝色作为主色,互补色黄色作为辅助色应用在图标、标签上,再选择黄色的邻近色橙色作为另外一个辅助色,应用在不同的关键信息上,有助于用户更好的阅读产品的功能和内容。

不同模式背景下的界面设计
用户体验中运用了夜间模式这功能,用户喜欢深夜使用手机这种场景。比如:阅读资讯类产品,金融产品等也会选择夜晚进行阅读和使用。
当需要沉浸式的专注工作内容时,建议使用暗黑模式,可以帮助使用者更关注凸显出来的内容和操作。
比如:百度网盘的界面设计,白天和夜晚的使用场景很丰富,因此支持夜间模式很有必要,保证使用者的体验上的舒适感。

和谐的渐变色,美丽舒服,画面丰富,层次感好,可以应用到图标设计上,导航背板上。

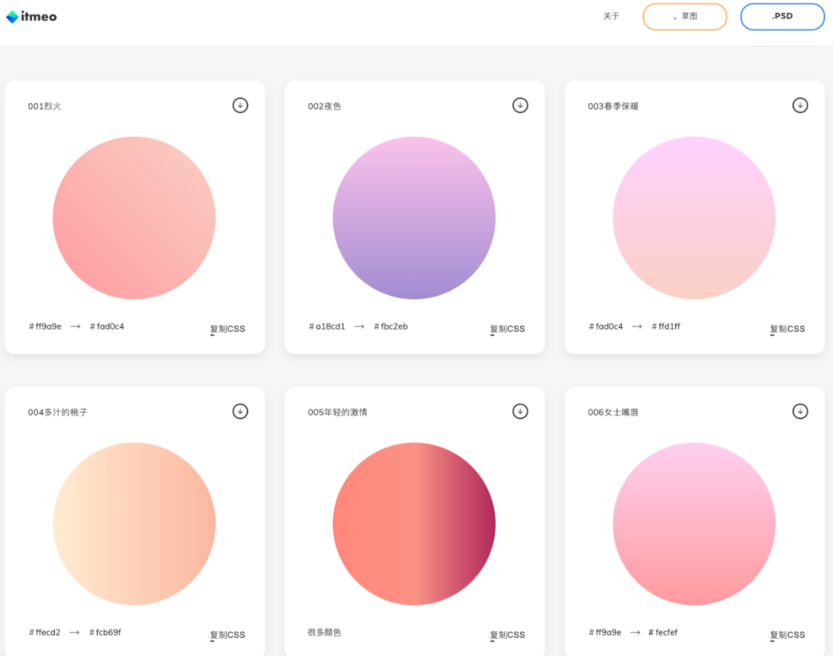
1、 渐变色搭配的网站推荐:
https://webgradients.com/
网站的特色不仅可以提供漂亮的渐变配色,而且还有更多格式选择,比如 PSD, Sketch, PNG 以及可直接复制成一段 CSS 渐变代码,设计师们就可以很方便的使用这个配色方案。

2、扁平化设计配色网站推荐:
http://flatuicolors.com/

3、可生成一套色板的网站推荐:
http://www.colorfavs.com/

三 近两年来的流行色欣赏

权威趋势预测机构WGSN发布了2020年春夏流行色。
万物复苏的春日,枝繁叶茂的夏季,如果要用一个颜色来形容这两个季节,那么一定是绿色。
绿色代表着自然,清新,朝气,蓬勃。
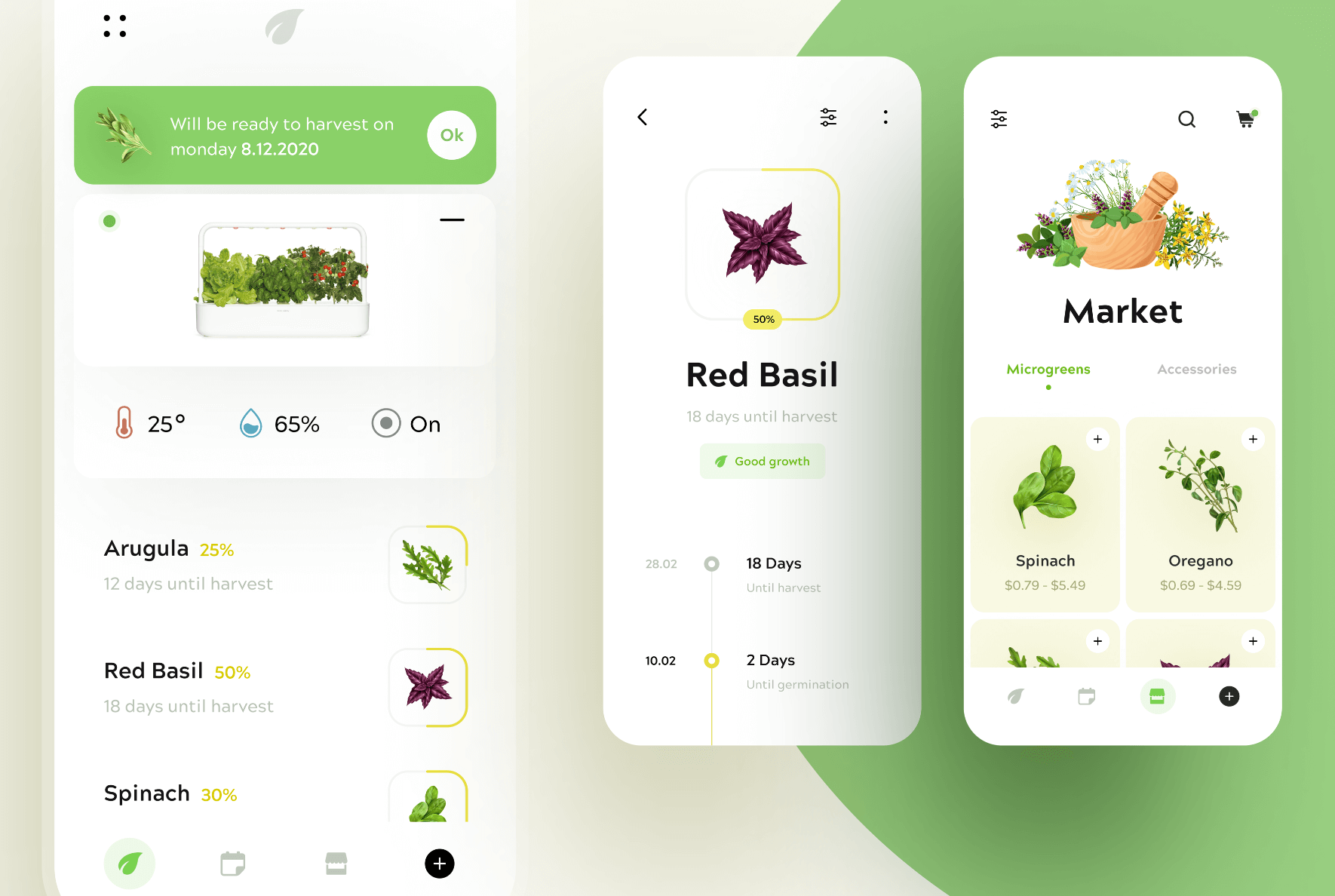
绿色是生命的颜色。而绿色大家族中的薄荷绿尤以小清新定位,个性独特,辨识度极高。

追波的:Hydroponic Plant App,如下图。

在移动端 UI 界面设计中,绿色在移动端产品设计的应用上。


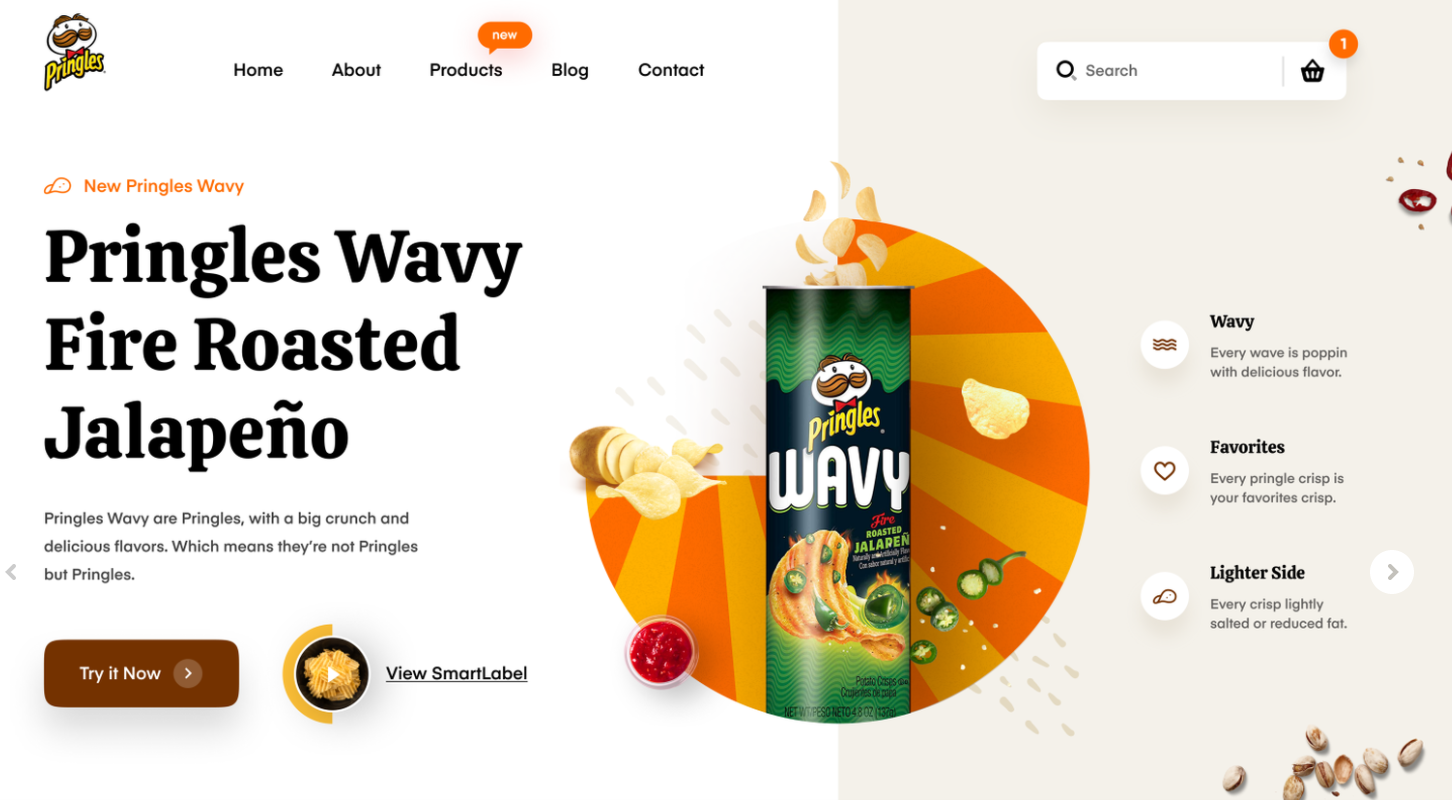
近日,潘通发布了19年的流行色-乐观和愉悦珊瑚橘
Pantone 选出了这款极具生命力的 Living Coral —— 「活力珊瑚橘」 作为2019年的潘通年度流行色。
PANTONE 16-1546 活珊瑚,还代表了现代生活的融合,是自然环境中出现的一种滋养色,同时也在社交媒体中的生动呈现。
潘通色彩研究中心的执行董事 Leatrice Eiseman 在声明当中提到:「 色彩是一个平衡的镜头,透过它我们体验自然与数码的实境,活珊瑚橘色尤其如此。消费者渴望人际互动与社交关系,欢乐的活珊瑚橘呈现出人性化、振奋人心的特质,打动人们的心弦。」

在移动端 UI 的界面设计中,橙色也是一种超级饱和、充满活力的选择,可以在任何社交媒体上流行——因为橙色是在自然界中发现的一种美丽的色彩。


四 阿里 ANT DESIGN的官网的配色学习:

Ant Design 色彩体系 解读成两个层面:系统级色彩体系和产品级色彩体系。
系统级色彩体系主要定义了蚂蚁中台设计中的基础色板、中性色板和数据可视化色板。
产品级色彩体系则是在具体设计过程中,基于系统色彩进一步定义符合产品调性以及功能诉求的颜色。
1 系统级色彩体系
Ant Design 系统级色彩体系同样源于「自然」的设计价值观。设计师通过对自然场景的抽象捕捉,结合蚂蚁的技术基因,形成了特有的 12 色。进一步又通过大量的观察,捕捉不同色彩在自然光下的变化规律,借助美术中素描的思路,对 12 个颜色进行了衍生。在中性色板的定义上,则是平衡了可读性、美感以及可用性得出来的。
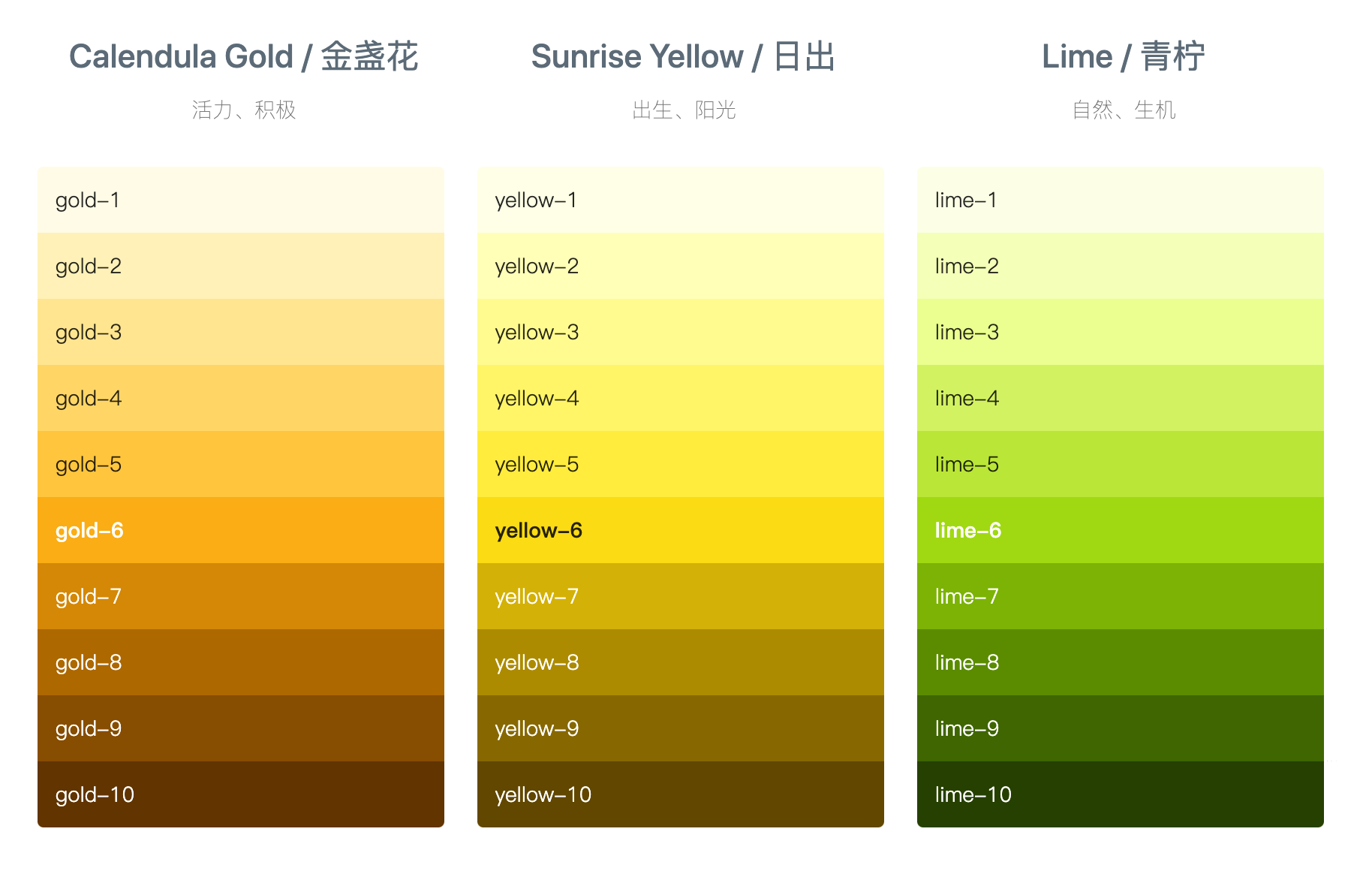
基础色板
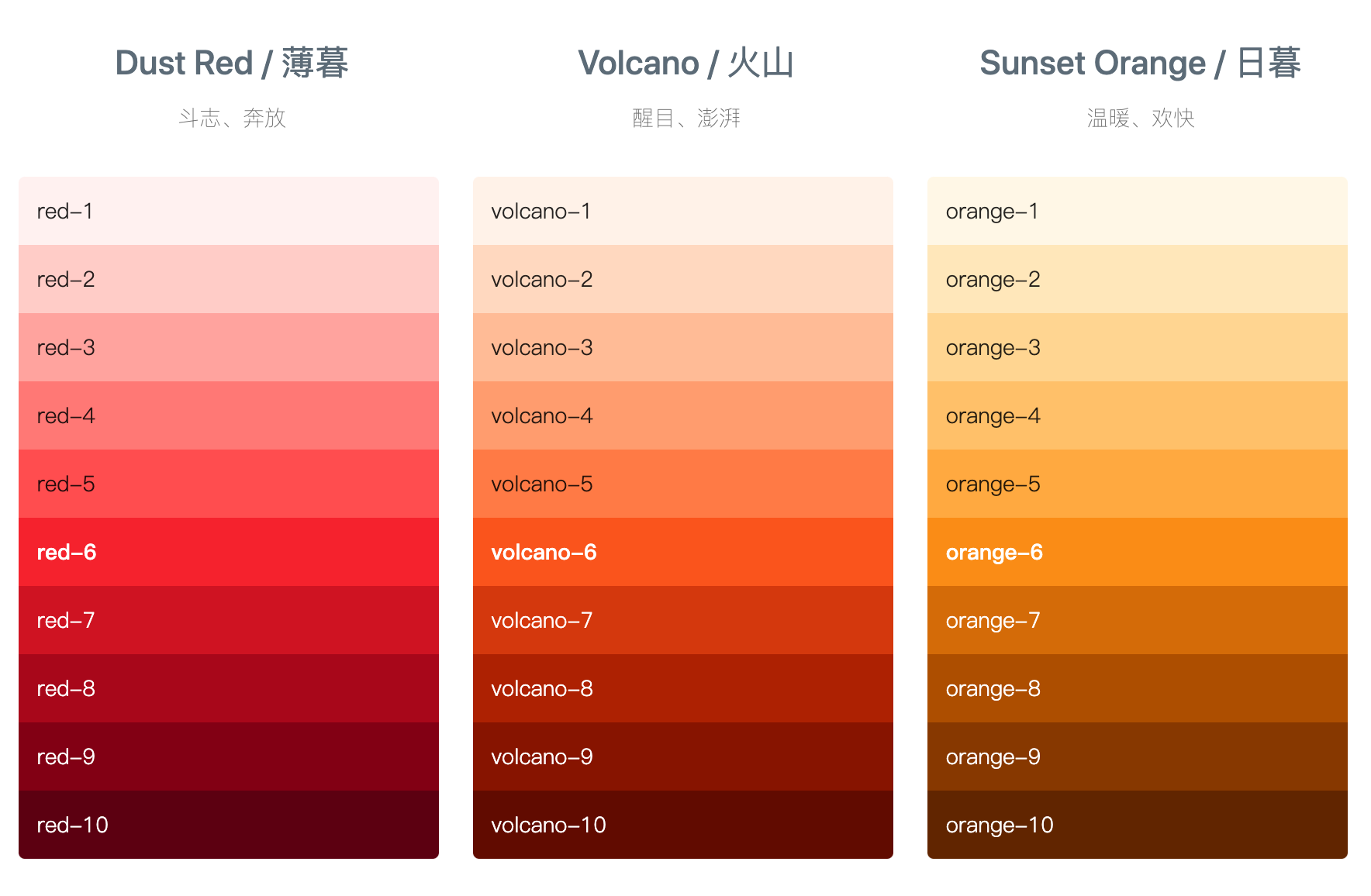
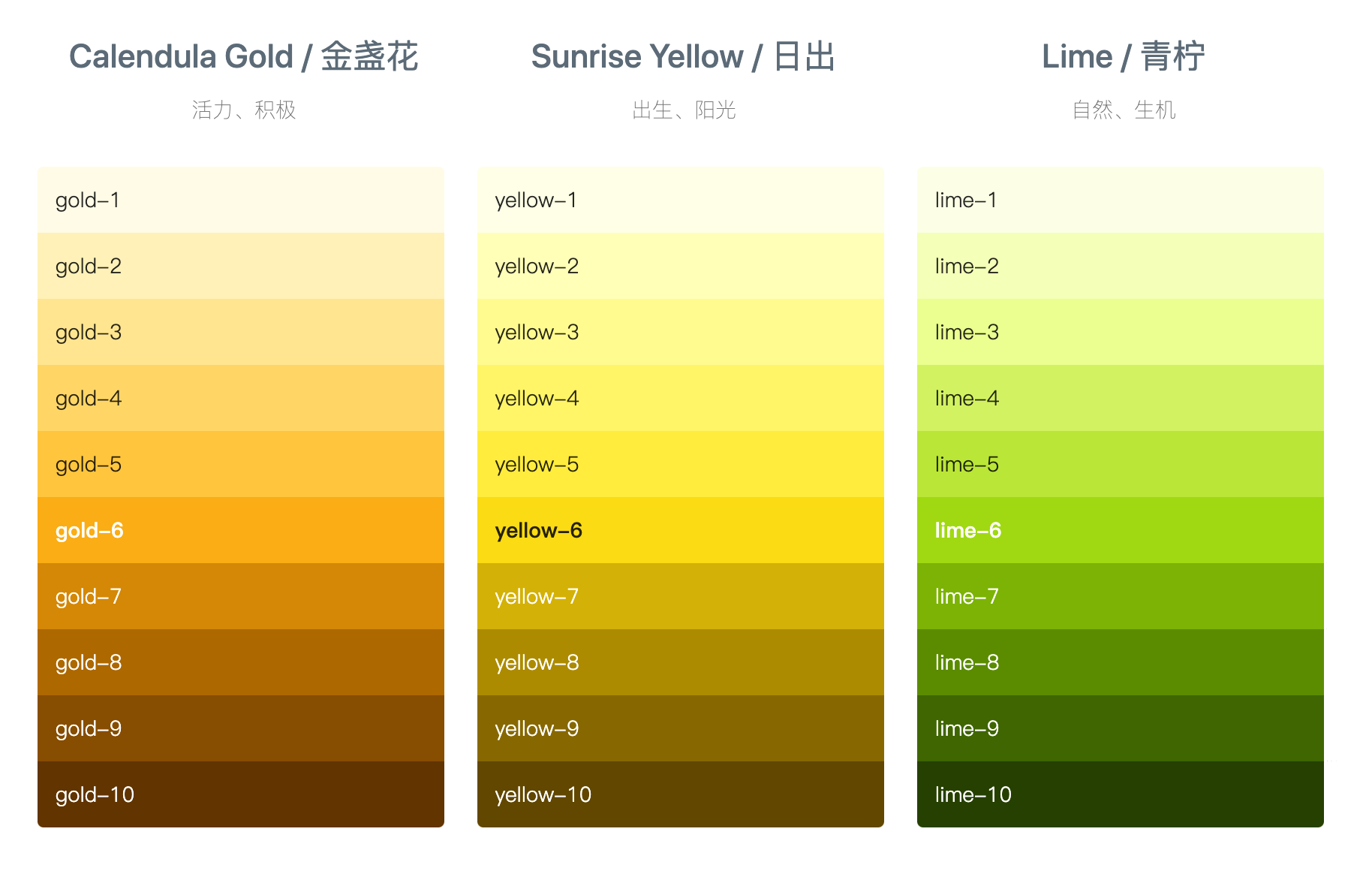
Ant Design 的基础色板共计 120 个颜色,包含 12 个主色以及衍生色。这些颜色基本可以满足中后台设计中对于颜色的需求。




Ant Design 的色板还具备进一步拓展的能力。经过设计师和程序员的精心调制,结合了色彩自然变化的规律,我们得出了一套色彩生成工具,当有进一步色彩设计需求时,设计者只需按照一定规则,定义好主色,便可以自动获得一系列完整的衍生色。
中性色板
中性色包含了黑、白、灰。在蚂蚁中后台的网页设计中被大量使用到,合理地选择中性色能够令页面信息具备良好的主次关系,助力阅读体验。Ant Design 的中性色板一共包含了从白到黑的 13 个颜色。

2 产品级色彩体系
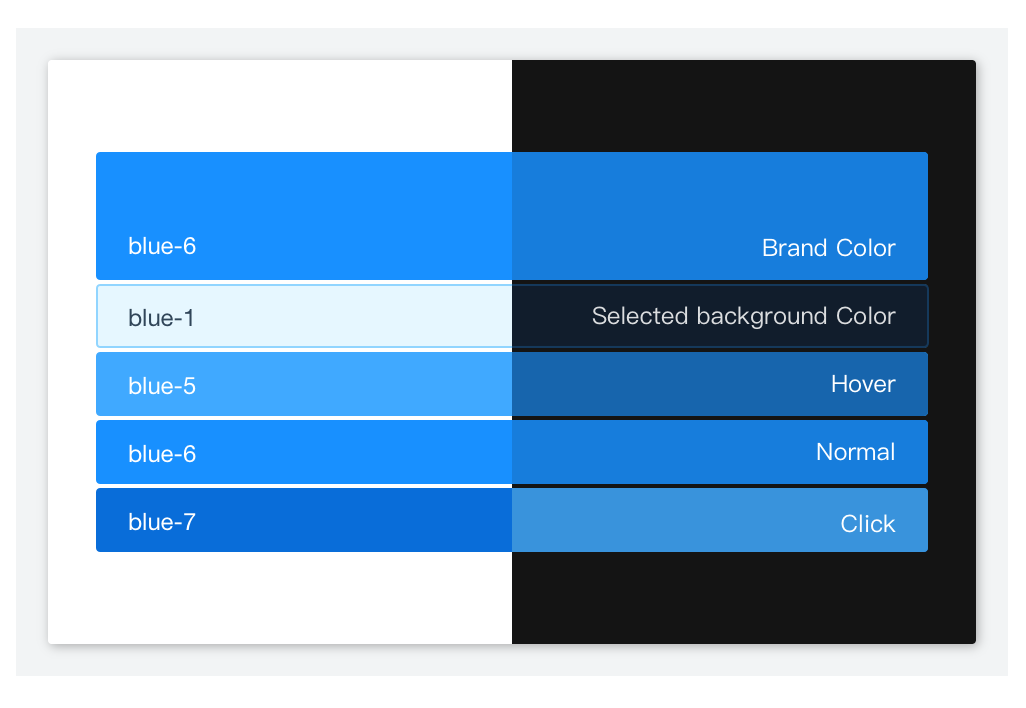
品牌色是体现产品特性和传播理念最直观的视觉元素之一。在色彩选取时,需要先明确品牌色在界面中的使用场景及范围。在基础色板中选择主色,我们建议选择色板从浅至深的第六个颜色作为主色。 Ant Design 的品牌色取自基础色板的蓝色,应用场景包括:关键行动点,操作状态、重要信息高亮,图形化等场景。

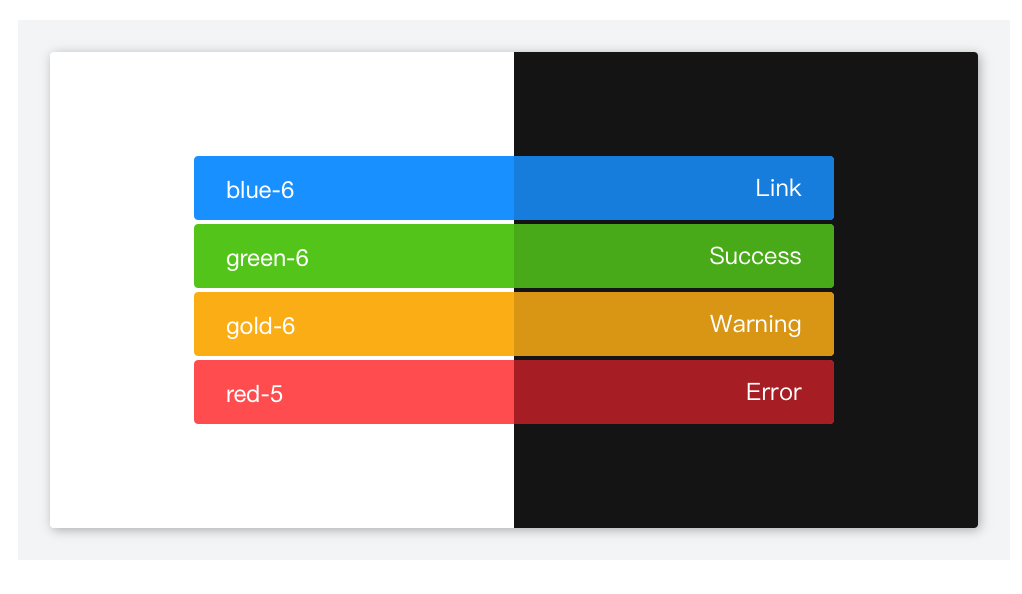
功能色代表了明确的信息以及状态,比如成功、出错、失败、提醒、链接等。
功能色的选取需要遵守用户对色彩的基本认知。
我们建议在一套产品体系下,功能色尽量保持一致。Ant Design 的功能色板如图:

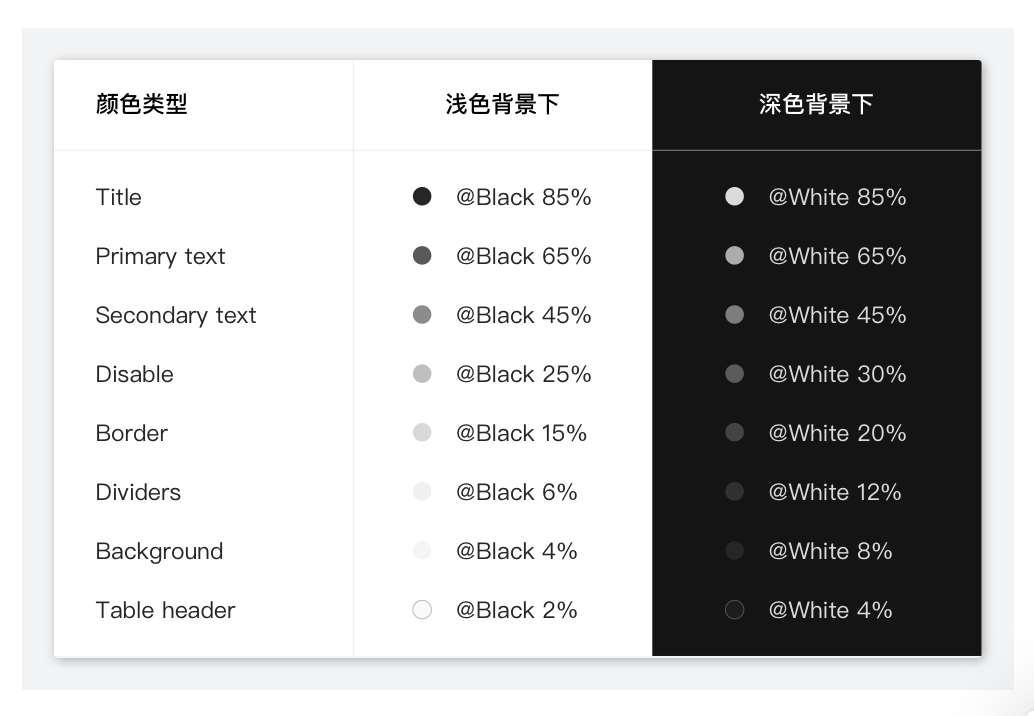
Ant Design 的中性色主要被大量的应用在界面的文字部分,此外背景、边框、分割线、等场景中也非常常见。产品中性色的定义需要考虑深色背景以及浅色背景的差异,同时结合 WCAG 2.0 标准。
Ant Design 的中性色在落地的时候是按照透明度的方式实现的,具体色板如图:

企业级产品设计中的色彩应用
色彩在使用时更多的是基于信息传递、操作引导和交互反馈等目的。理性的选择颜色是关键。
企业级产品设计体系,创造高效愉悦的工作体验。
参考文献和网址:
《规律与逻辑》
《进阶版UI设计师》
《ANT DESIGN 官网》
《百度百科》等。
原文地址:站酷








评论0