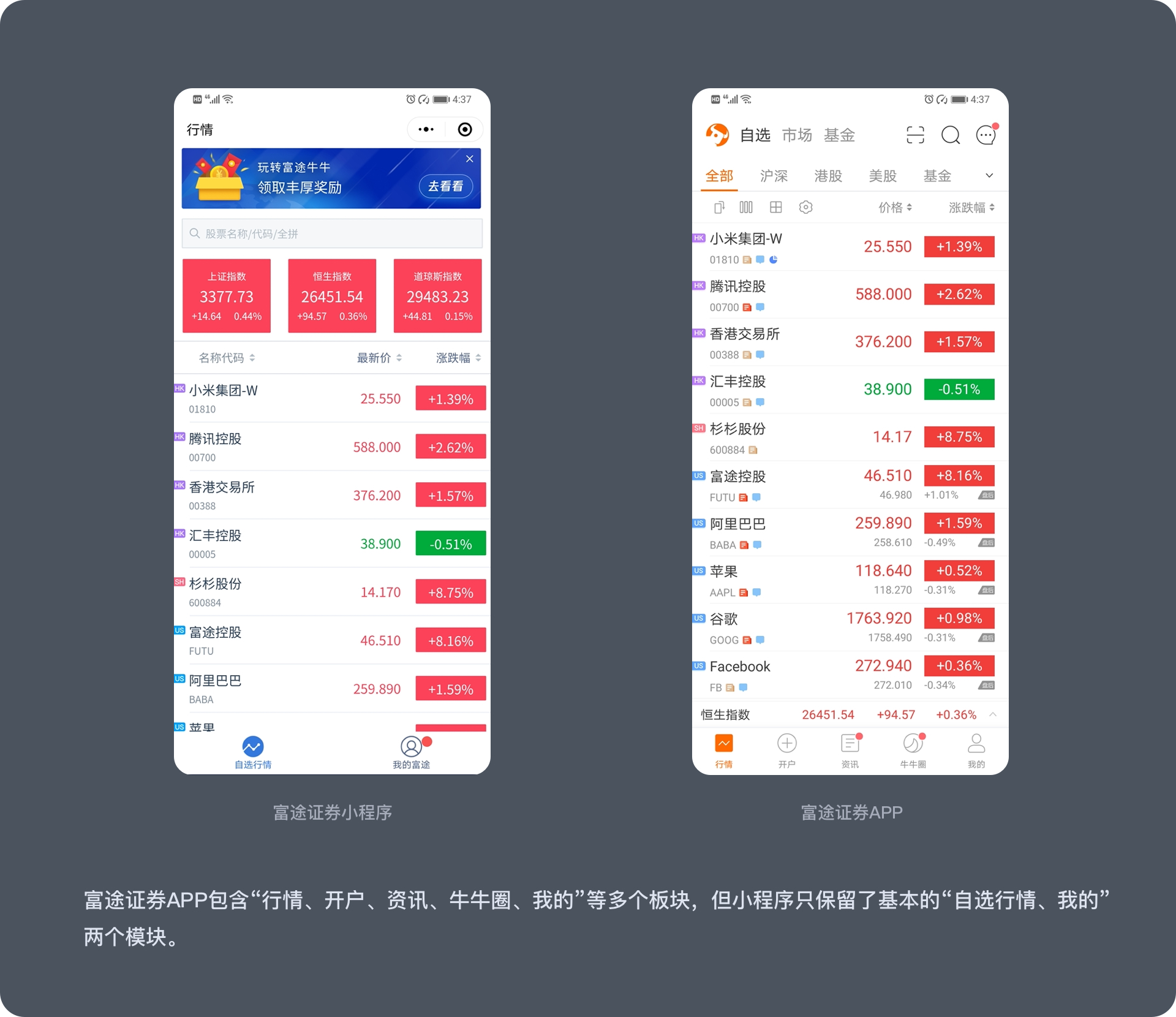
小程序在线下生活场景中出现的次数越来越多,作为设计师的我们也会接触到小程序的设计,那么它和普通的APP设计有什么不同呢?今天让我们一起来聊聊它吧~
前言
从年初到现在大概做了七八个微信小程序,也看了很多小程序,思考了很多,所以整理出了这篇文章,拿出来与大家交流一下。因为个人做的小程序项目皆属于微信小程序。所以以下文章涉及的“小程序”,如无特殊注释,均指微信小程序。
文章分为三大类,一、二为小程序的基础介绍,三为小程序设计规范,四、五是个人对小程序的一些拙见。

01、小程序演化史
“小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。这体现了“用完即走”的理念,用户不用担心是否安装了太多应用的问题。应用将无处不在,随时可用,但又无需安装卸载。”——这是张小龙最初对小程序的介绍。
2017年1月9日,小程序正式上线 (这时的小程序只能由企业来开发),用户可以体验到各种各样小程序提供的服务。
2017年3月,小程序开放了对个人开发者的支持。同时微信也为小程序定制了专门的“菊花码”
2018年9月,上线“云开发”能力,进一步降低小程序开发门槛。
2019年7月,开放“一物一码”能力,使每一个商品都成为一个小程序入口。
2019年8月,全面支持pc版微信打开和分享微信小程序。同时期,已有微信小程序、QQ小程序、快应用、百度小程序、支付宝小程序、头条小程序、抖音小程序等等应用开发平台上线。
2020年6月,《2020小程序年中报告》显示,截止至6月底,全网小程序数量相比2019年增长约56.7%,攀升至550万;DAU(日活跃用户数)为4.4亿。

02、小程序与APP有什么区别
1、主要用户群体不一样
APP理论上面对的是全球30亿的手机用户,只要有手机就可以下载并使用app
小程序是基于微信生态圈,理论上是坐拥微信10亿用户
2、开发成本不一样
APP需要配对ios、android双平台,并适配各种主流手机,开发流程比较复杂,一款完善的双平台app平均开发周期大约需要3个月,同时维护起来也相对更加麻烦。同时,受制于各大应用商店的规范中,两端产品上架后用户需重新更新安装。
小程序是以H5为基础,基于微信平台提供丰富系统与平台接口的应用,开发环境简单、代码复用性强,只需要一次开发,并且不需要适配多平台的手机操作系统,平均开发周期只需要2-3周。
3、体积大小不一样
APP基本是几十M的体积,下载和安装需要耗费一定时间成本。 早期手机内存小,用户可能对容量比较在意,现在手机容量越来越大,用户可能对小程序节省的空间并不敏感,更多考虑的应该是产品的使用场景了。
小程序不用安装和卸载,体积比较小,控制在2m内,还没有平时我们用手机咔嚓一声拍的相片大。也正是因为内存的限制,所以很多小程序在功能的设计上都会比较简单、轻量,符合它“用完即走”的定位。



4、引流推广
APP需要用户主动下载,对网络环境依耐性强。同时获客成本高,让用户去主动下载一个没有知名度的app的成本比较高昂。但app可以分享到各个平台,追踪能力和留存能力好。
小程序可以通过二维码、微信搜索等方式打开。只能在微信体系内运作,能分享到群,但目前还不能分享到朋友圈,背靠微信十亿流量,让其更容易获客,更容易引起爆发性传播,比如之前火到连我妈都知道的跳一跳游戏。但小程序最大的问题就是容易被用户遗忘,留存困难。而且受制于微信管控,部分敏感内容还容易遭受到微信的封杀。

5、用户体验
APP采用的是原生开发,运行速度快。能加载各种动画效果,在页面流畅度、视觉效果以及内部功能自主性等方便能做的更好。用户粘性强,用户一旦下载,相对于小程序,留存性会更高。
小程序最大的特点是触手可及,不用安装。加载速度接近原生(但当它层级很深或者动效比较多的时候也会出现卡顿,所以我们会看到很多小程序层级会做的比较浅,也会摈弃很多不必要的动效)。同时它入口较深,用户至少也需要3步才能到达自己想去的小程序,平台的限制也会比较多。
6、功能实现
APP基本上可以实现你所有想要的功能,灵活性很强,但小程序局限于微信平台所能提供的功能。
06、小程序设计规范详解
其实小程序的设计规范大致上跟app的差不多,只是小程序存在于微信框架,所以有些地方需要遵循微信的设计规范。建议大家可以先去看看小程序设计规范的官方文件。个人觉得官方文件的参考价值还是蛮大的。以下就微信官方设计指南提到的相关内容以及个人工作中遇到的问题并结合自己日常收集的相关案例来聊一下个人见解。
https://developers.weixin.qq.com/miniprogram/design/
1、小程序设计稿尺寸
小程序开发尺寸是rpx,可以实现一稿适配所有屏幕尺寸。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
设计师可以不用管这些,直接按iphone6(750*1334)的尺寸来设计即可。

2、小程序组件设计规范
1)小程序导航栏
小程序的所有页面,包括小程序内嵌网页和插件,微信都会在其右上角放置官方小程序菜单。开发者不可对其内容自定义,但可选择深浅两种基本配色以适应页面设计风格。——来自小程序设计指南
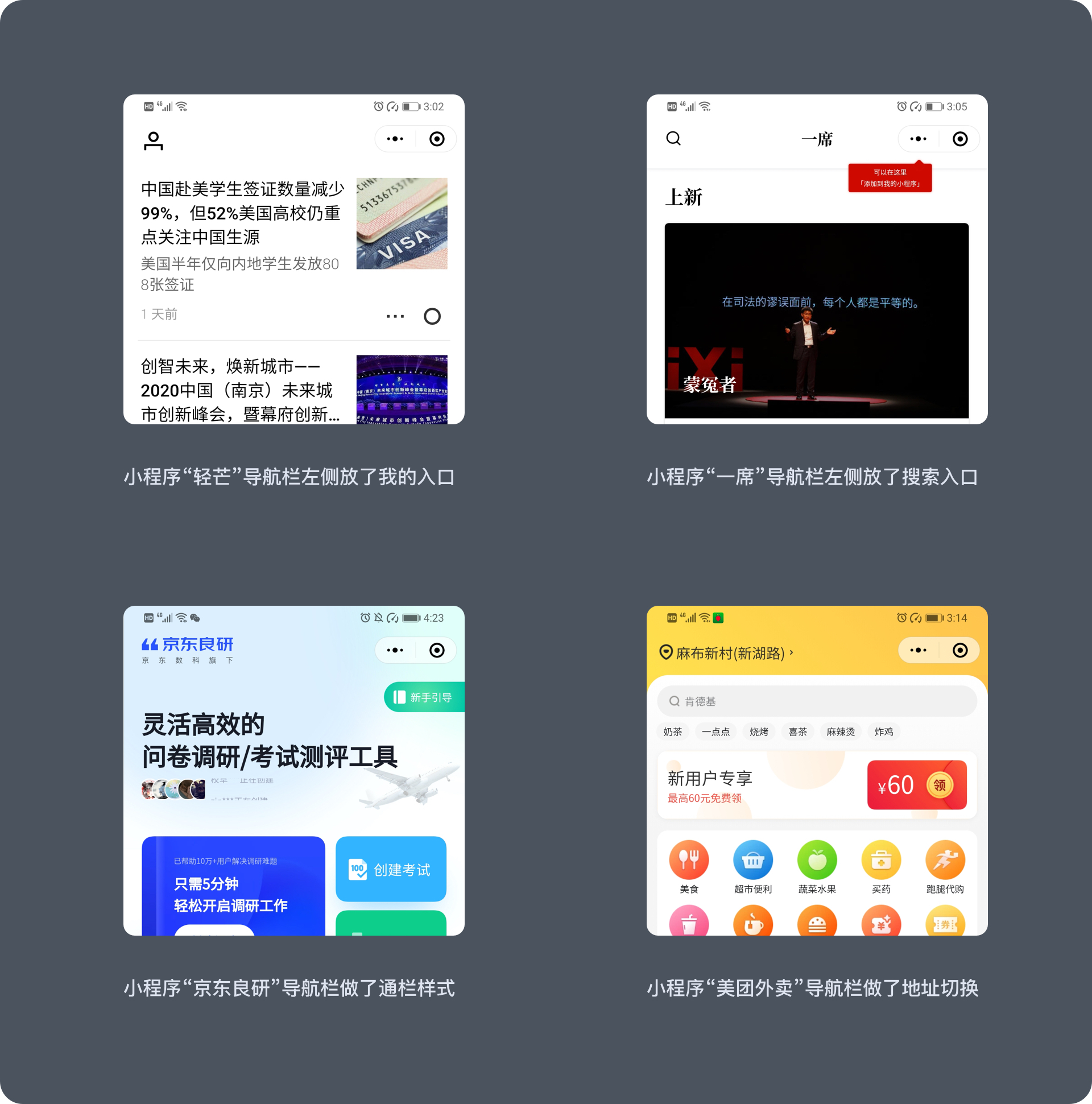
不过,除了右上角的小程序菜单是固定的、全局性的外,小程序导航栏的其它内容大家都可以根据自己的需求进行自定义。比如以下:

2)小程序标签分页栏
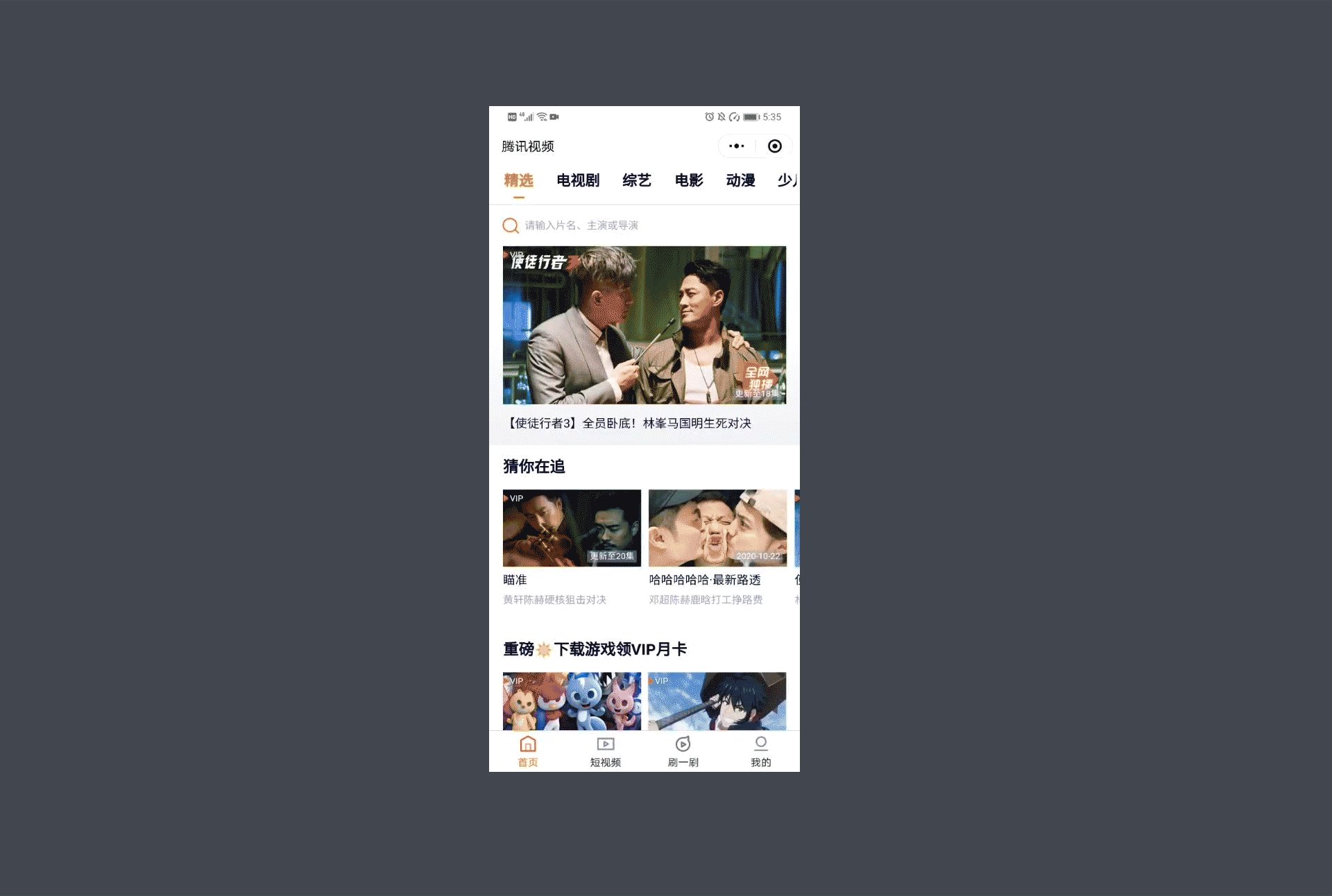
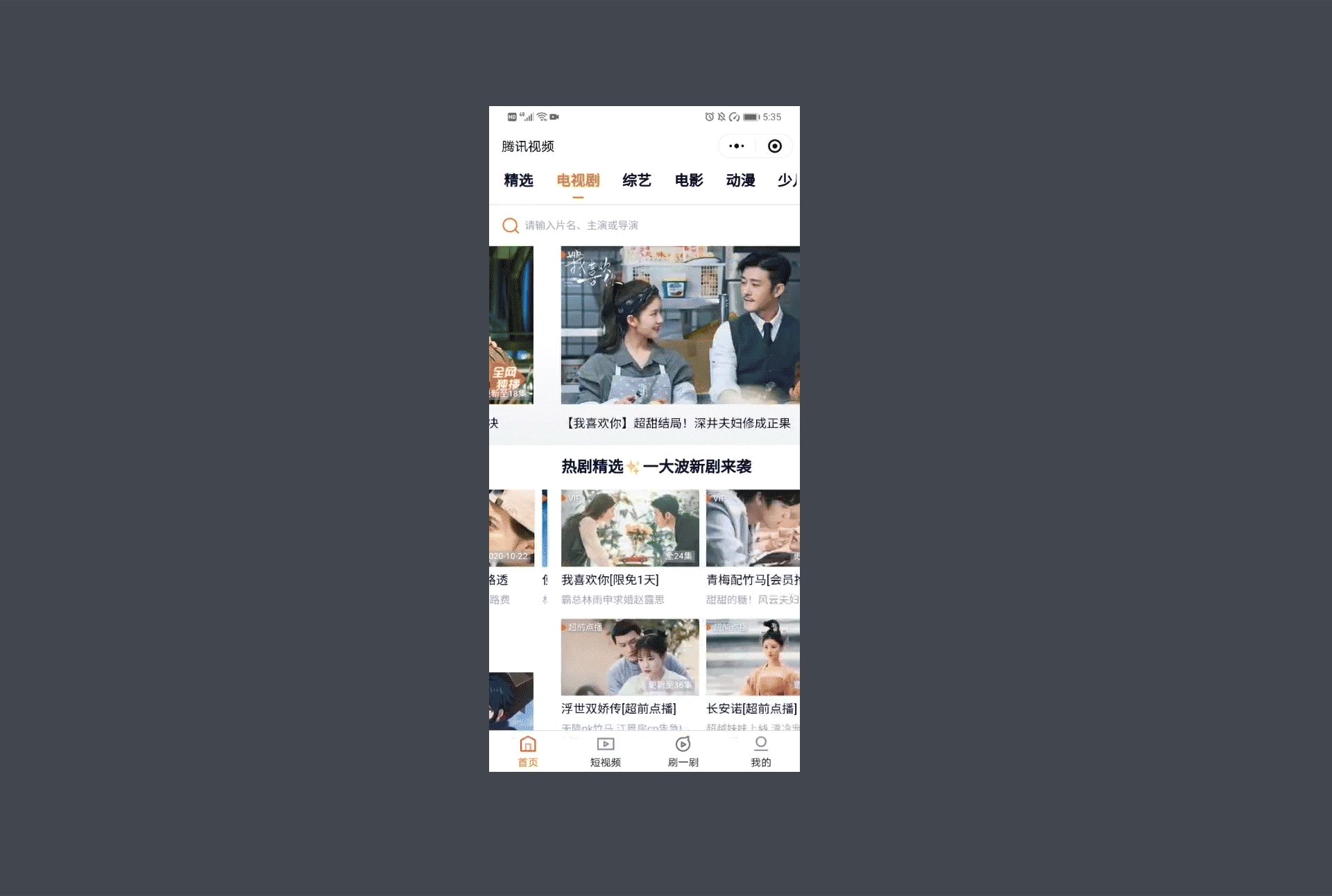
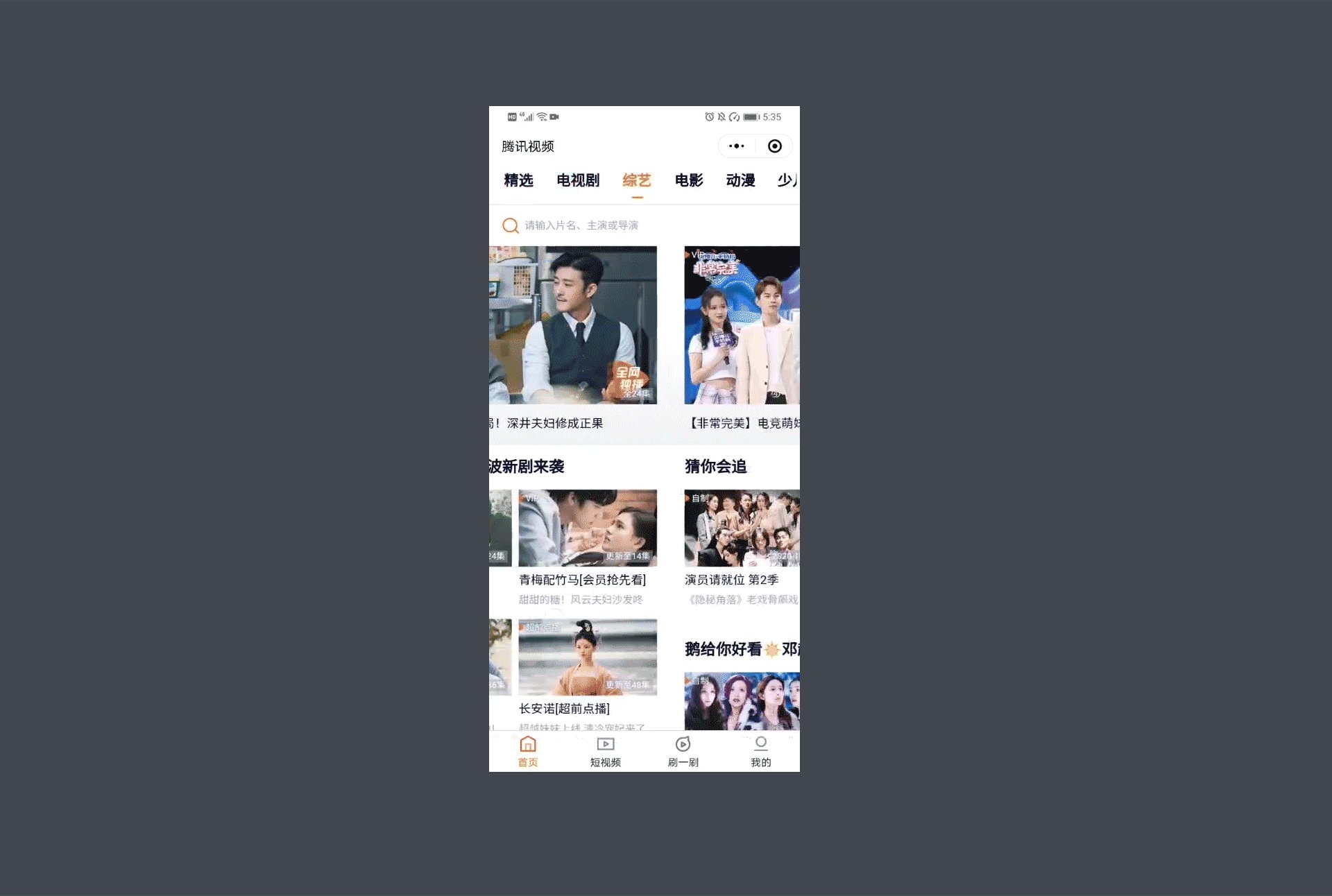
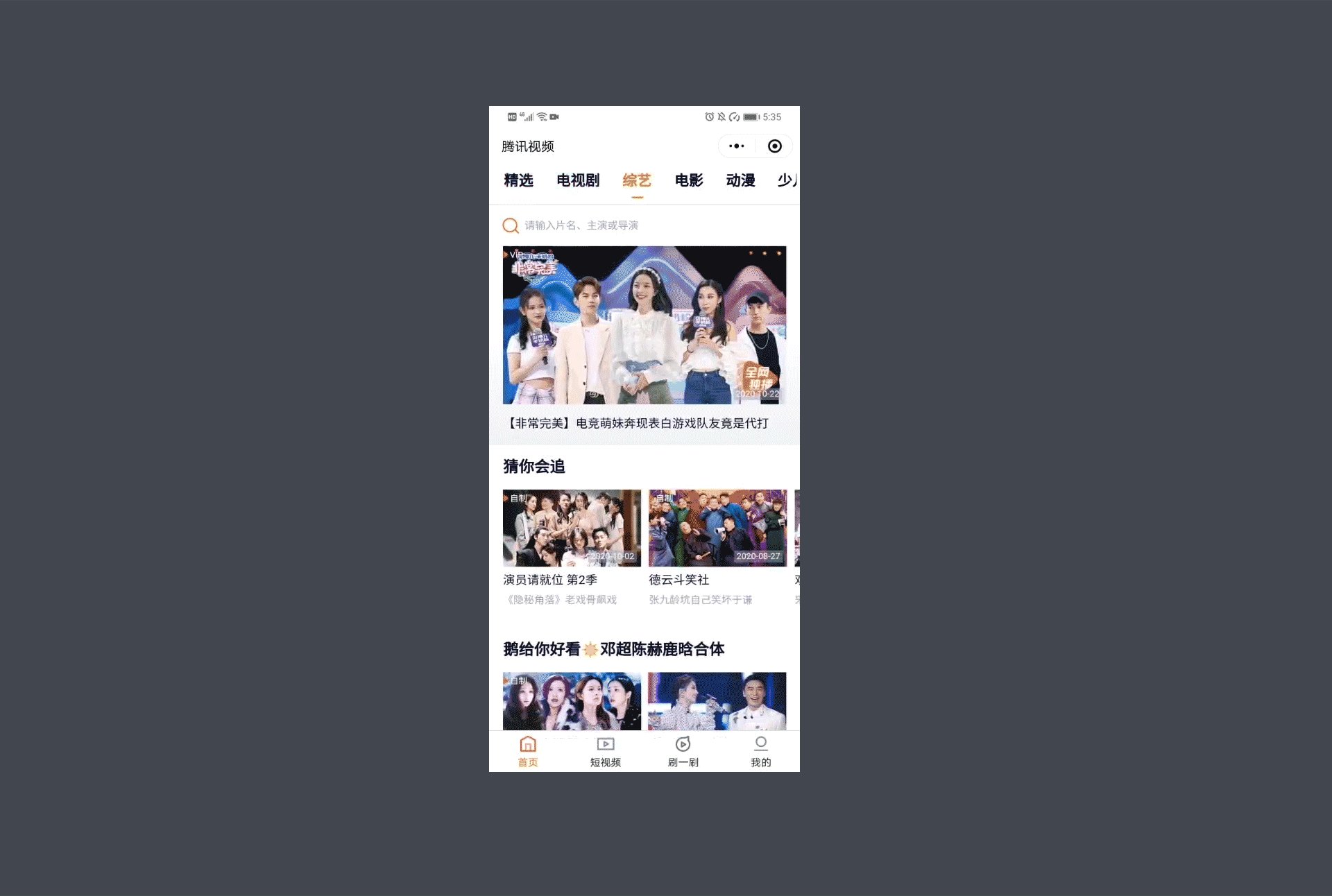
这个与app设计几乎一样,对于标签分页栏,小程序同样支持手指点击切换或者滑动切换,比如腾讯视频小程序顶部tab栏支持手指滑动切换:

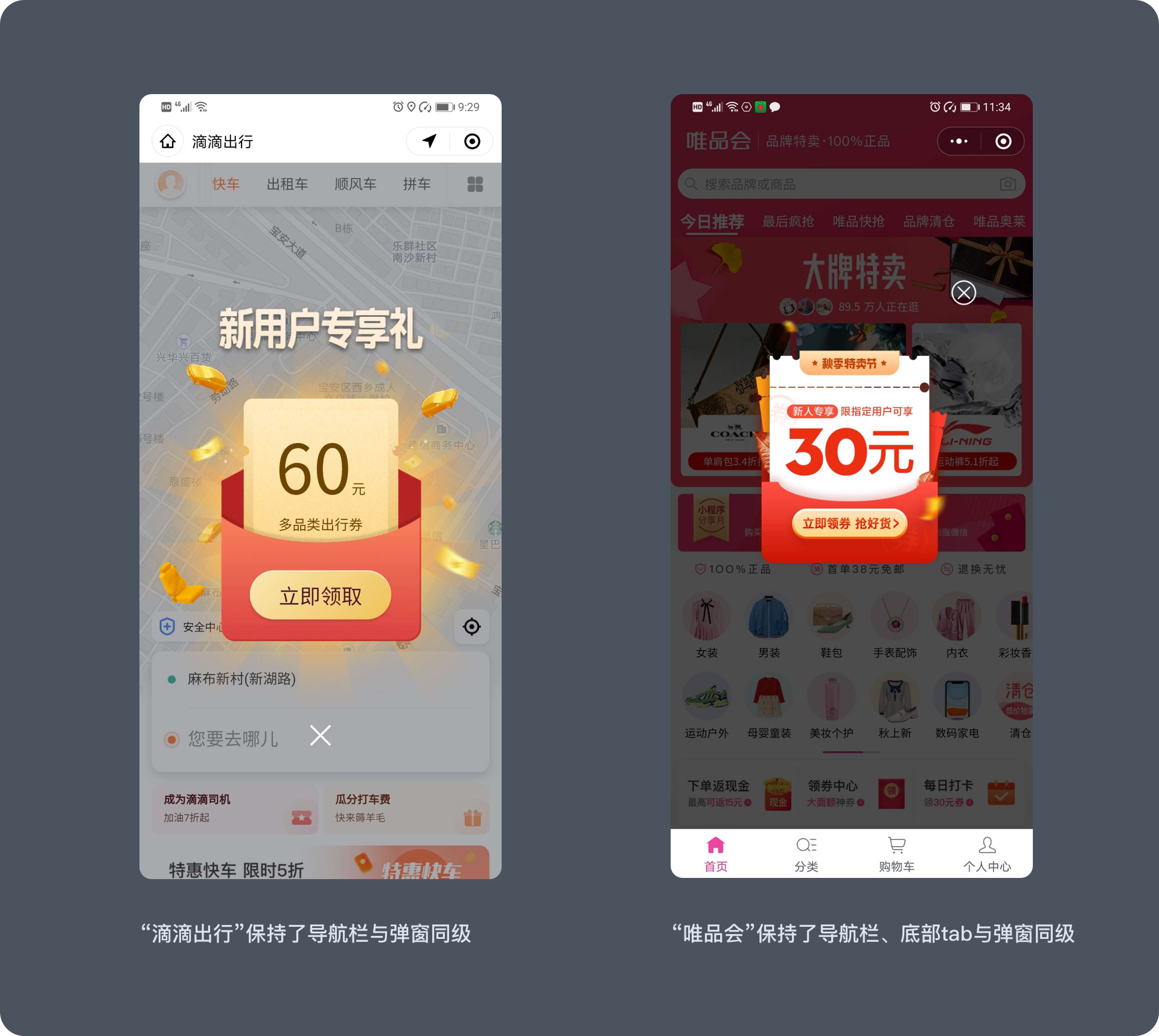
3)小程序弹窗不遮挡标题栏
这是我第一次做小程序遇到的问题,它并不是像app那样弹窗保持在界面的顶层。小程序会保持标题栏的层级是最高的,或许是为了避免遮挡导航栏右侧关闭小程序的那个模块吧。

4)小程序的返回键
小程序每个页面都需要有返回键,但分享的链接除外,返回键可以用首页键代替。

5)小程序底部导航栏
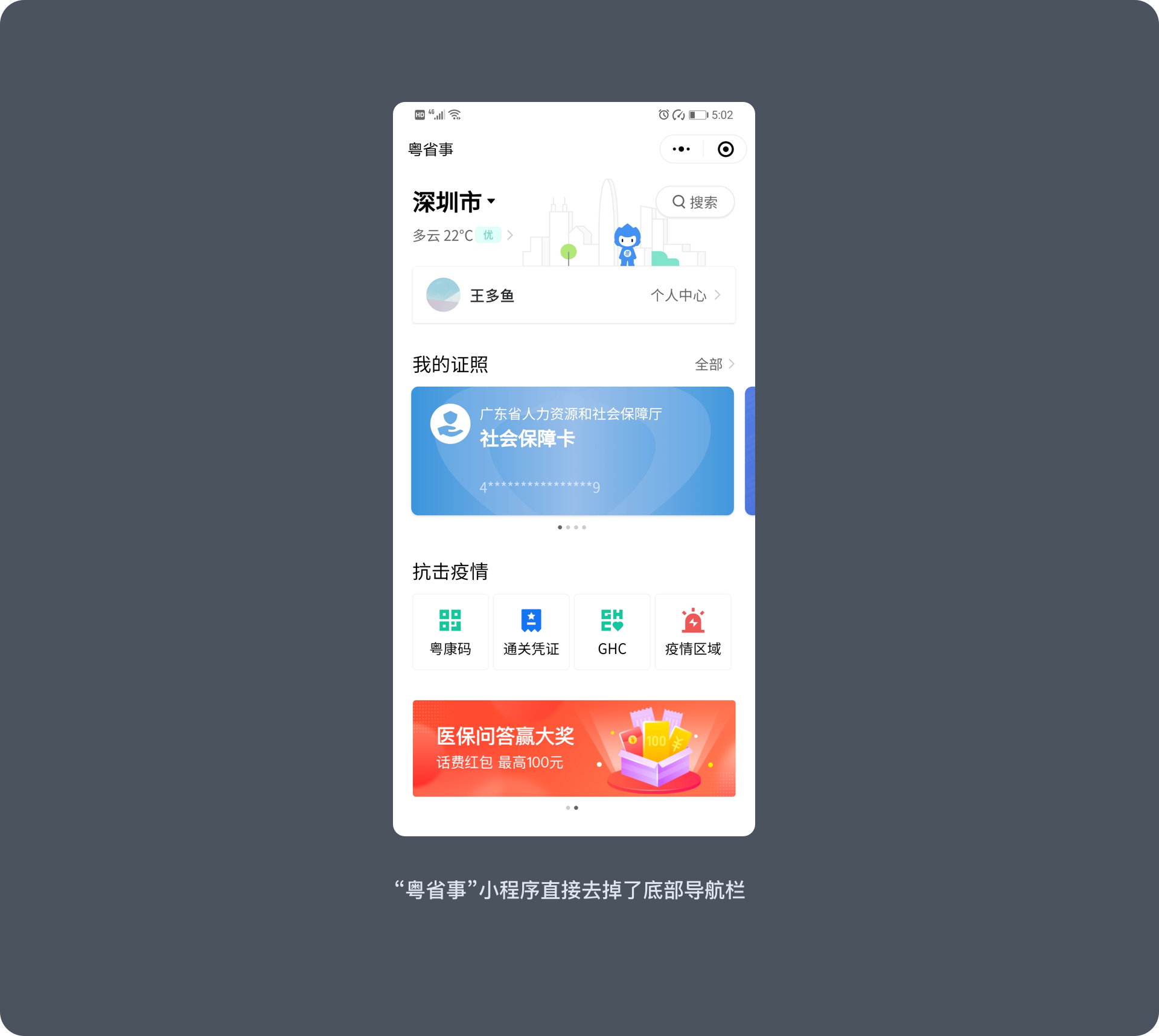
建议数量在2-4个,也可以根据产品需求去掉底部标签栏。同时受制于体积大小,小程序底部导航栏的切换样式相比于app会更加的简单。


3、小程序用户体验要点
1)减少等待,及时反馈
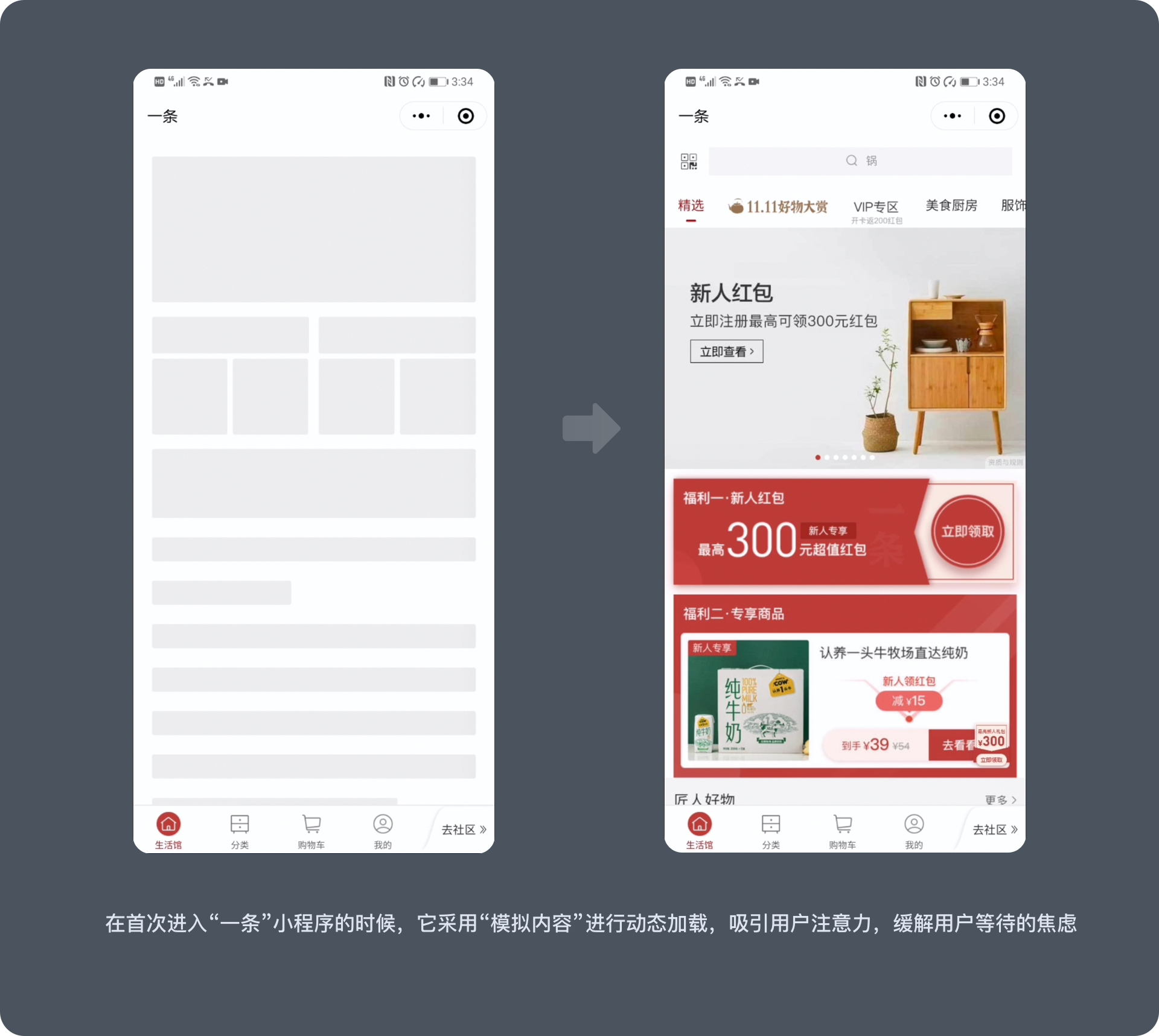
页面的过长时间的等待会引起用户的不良情绪,使用微信小程序项目提供的技术已能很大程度缩短等待时间。即便如此,当不可避免的出现了加载和等待的时候,需要予以及时的反馈以舒缓用户等待的不良情绪。——来自小程序设计指南
“避免不了等待?那就优化它吧”。电梯谁都坐过,在电梯人很多的情况下,大部分人更喜欢有广告视频播放的电梯,因为它会分散我的注意力,缓解我们坐电梯的焦虑。同样,数据显示,页面在0.1秒内反馈用户是可以接受的,这是产品体验很流畅的状态,如果超过1秒的等待,用户就会注意到延迟,而如果超过8秒,那大部分用户可能就直接选择关闭这个页面了。尽管我们可能无法减少绝对的等待时间,但可以采用一些界面设计技巧来减轻等待给用户带来的不良情绪。

2)减少输入
由于手机键盘区域小且密集,输入困难的同时还易引起输入错误,因此在设计小程序页面时因尽量减少用户输入,利用现有接口或其他一些易于操作的选择控件来改善用户输入的体验。——来自小程序设计指南
这的确是其中一个原因。我认为还有另外两个重要的原因,一是因为懒,懒是大部分人的天性,当人因为懒而减少能量消耗时,大脑会释放快乐的多巴胺,所以我们需要帮助用户尽量的减少额外的工作。第二是因为在小程序里面输入大量信息并不容易,现在虽然有悬浮窗口帮忙,但受制于手机尺寸大小的限制,阅读/选择往往比直接输入更容易让用户接受,所以在用户进行大量信息输入的时候我们一定要考虑输入成本和输入效率对用户体验的影响。
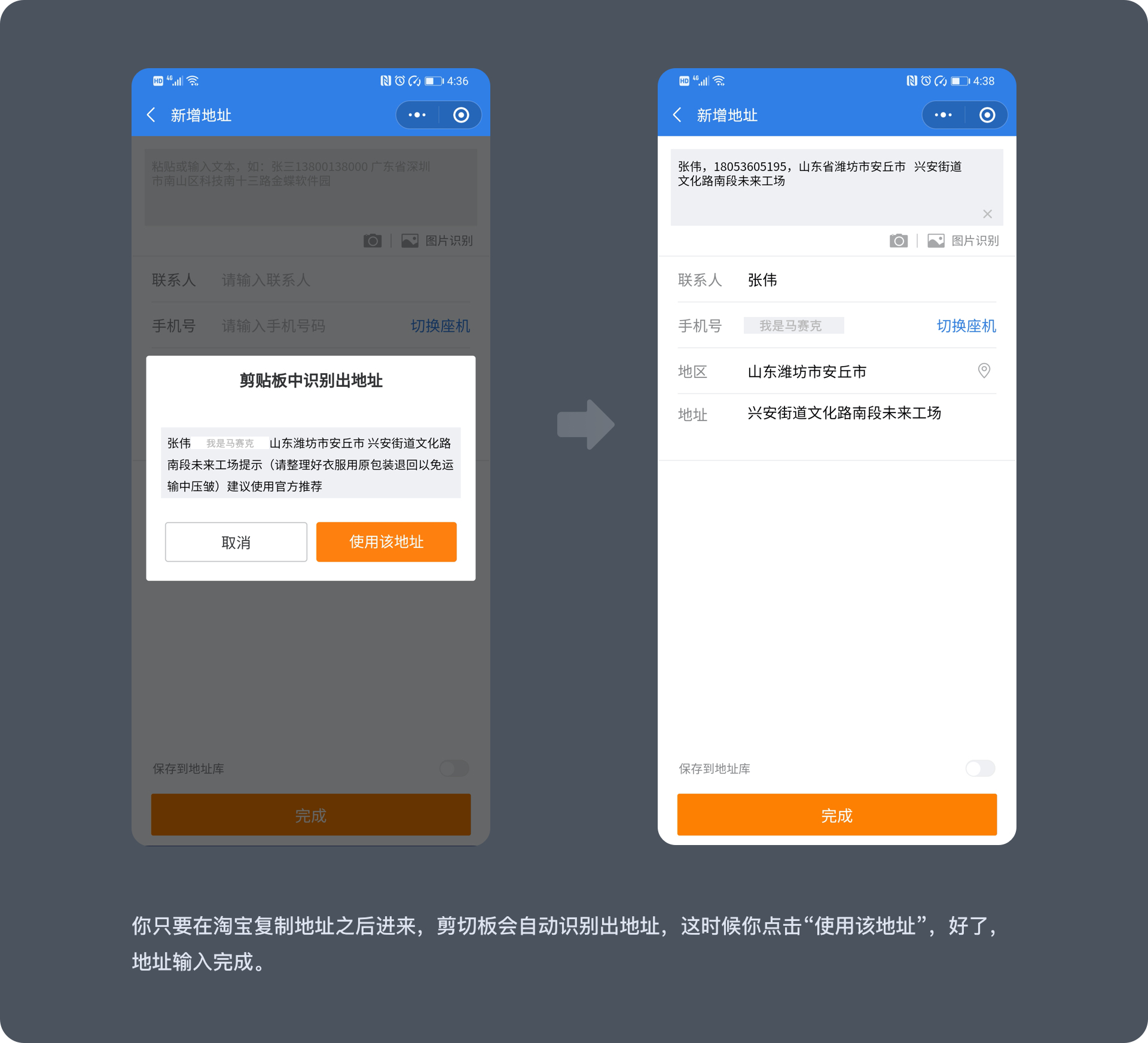
作为剁手深度患者,退货几乎是常有的事情,楼下韵达8元起送,所以上门取件和驿站寄回都不是我的首选,而它们对地址的“自动识别”功能是我觉得用起来非常棒的一个设计。

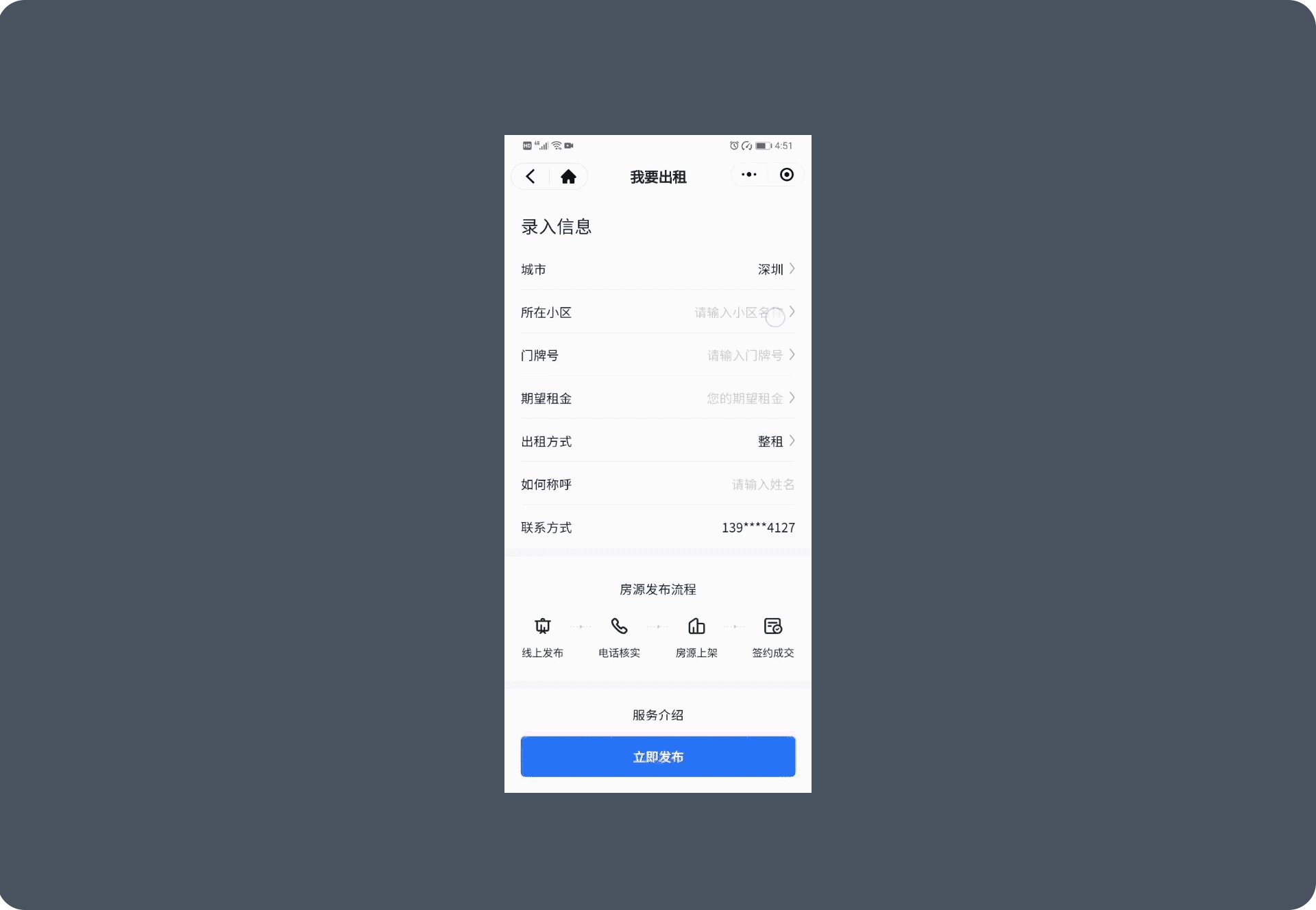
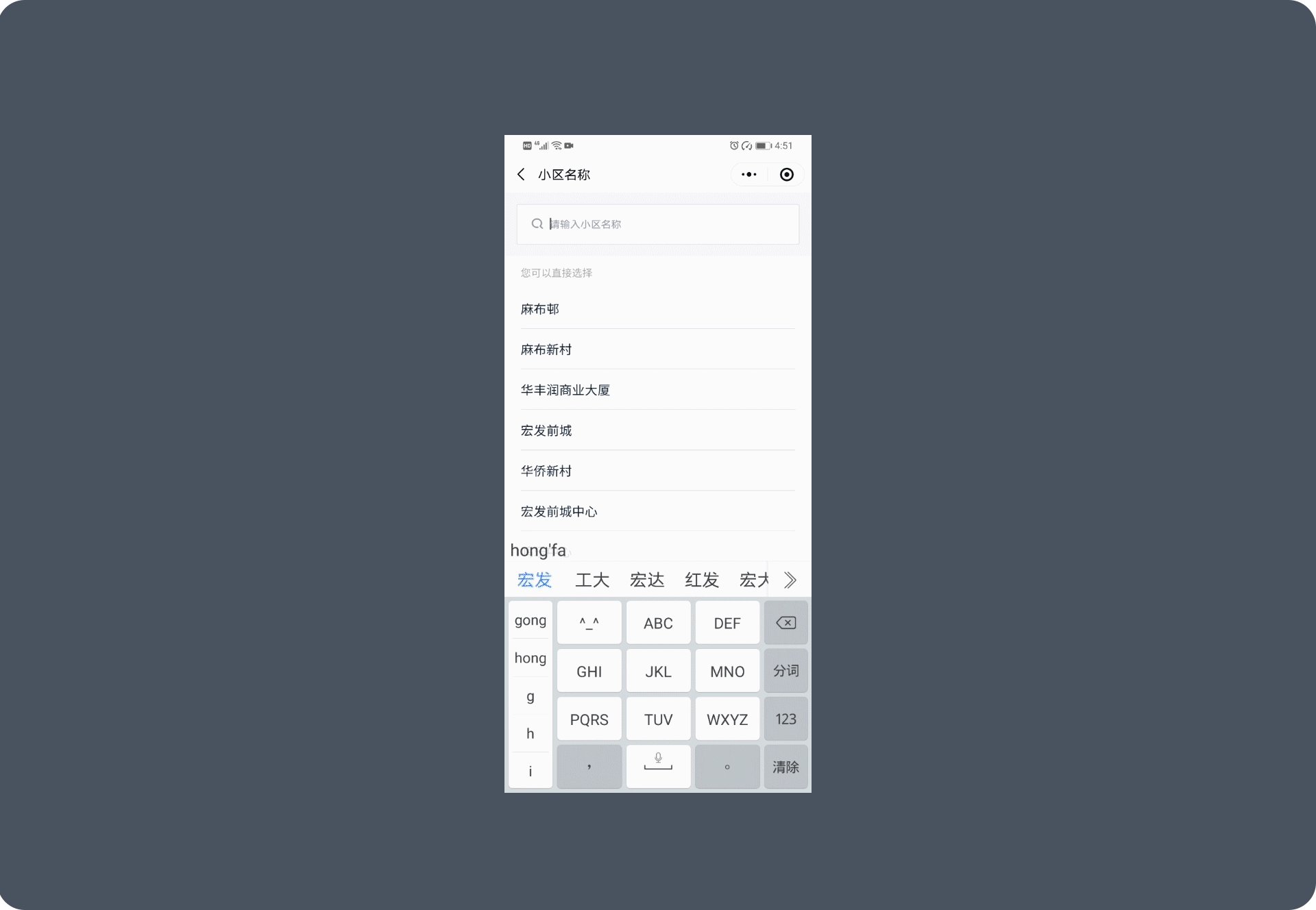
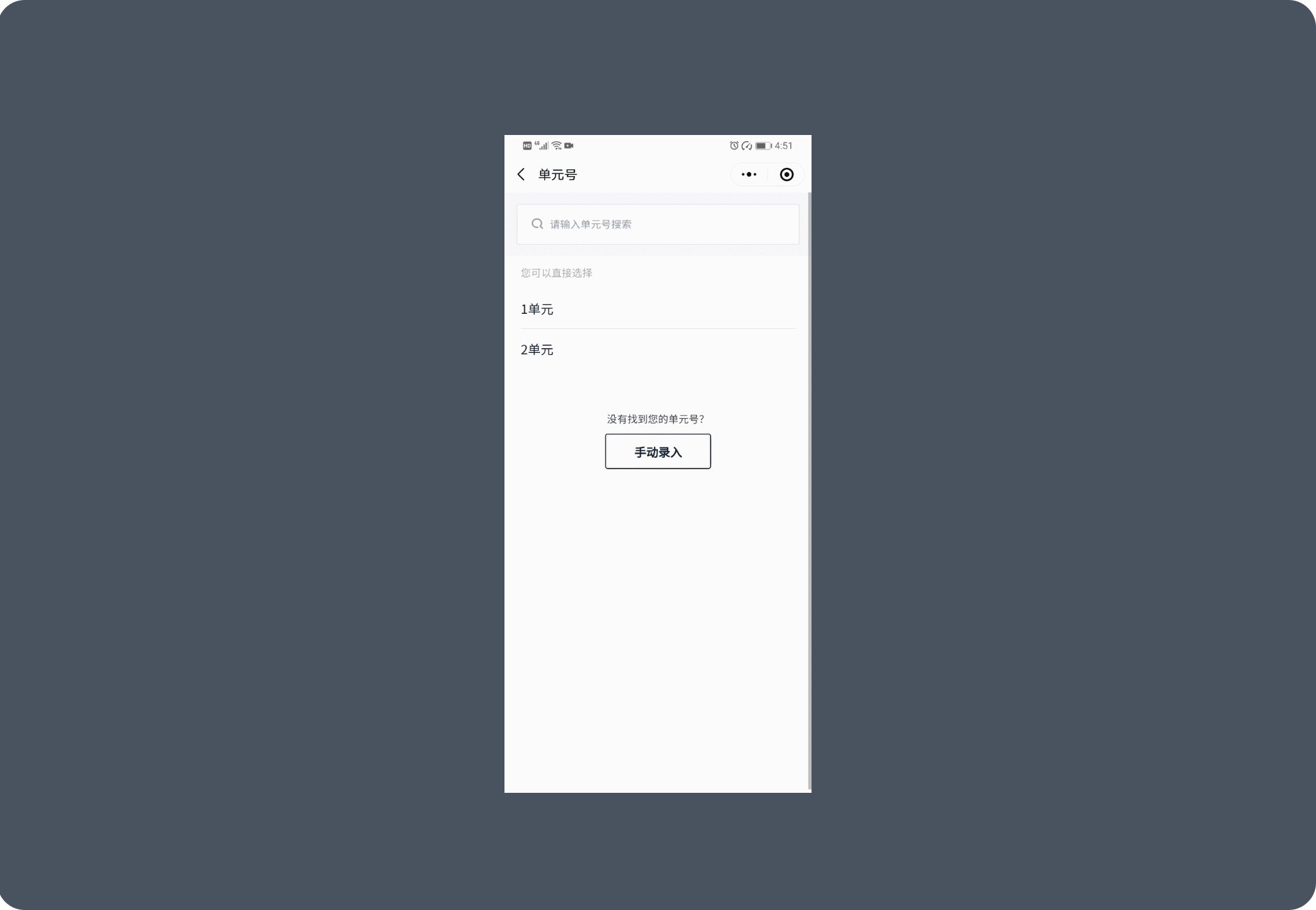
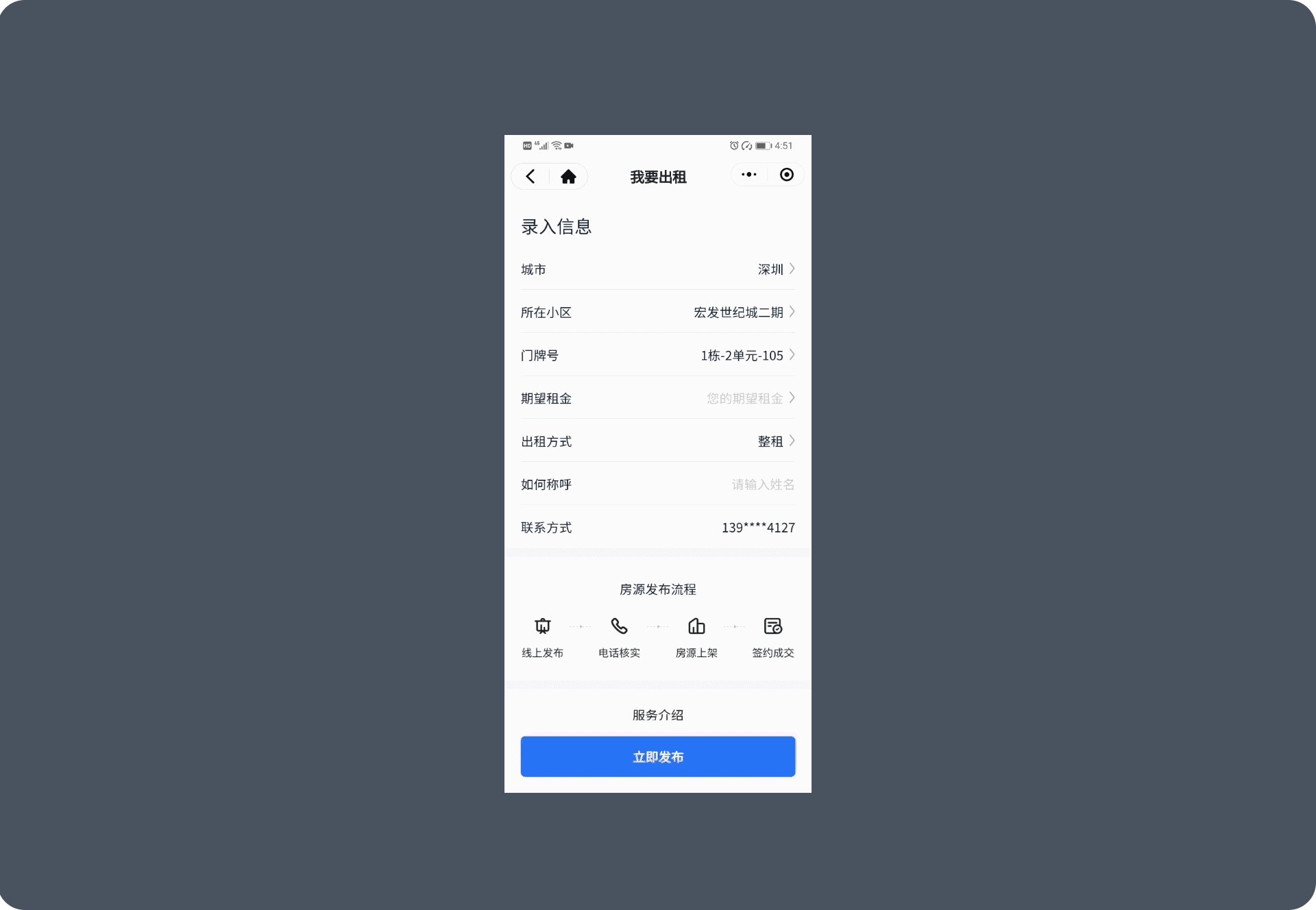
在不得不让用户进行手动输入时,应尽量让用户做选择而不是键盘输入,因为回忆易于记忆。这个时候表单的自动填写或自动匹配功能,就能够帮助用户降低输入负荷,提高填写效率。 比如下面的贝壳找房小程序,在“我要出租”的表单录入栏目,将用户在平台中已输入的相同信息自动带入了表单,同时预设了每个楼盘的楼栋单元与房号,这样用户只需要选择就可以了。我之前遇到过一些表单,还会在我输入身份证之后,自动分析获取我的出生日期和性别,这种体验也是很棒。

在搜索页面,提供“搜索历史”“热门搜索”来帮助用户快速搜索,从而减少和避免不必要的键盘输入。

3)重点突出、流程明确
每个页面都应有明确的重点,以便于用户每进入一个新页面的时候都能快速地理解页面内容 ”——来自小程序设计指南
现在是移动端信息大爆发时代,用户每天都要接收很多来自四面八方的信息,没有人愿意去仔细阅读你页面上的每一个文字,如果他们不能很快的找到他们想要的信息,对不起,他们可能很快的就投入到你竞争对手的怀抱里去了。所以我们在设计页面的时候可以遵循以下几点:
1、做符合用户习惯的设计。现在很多大厂产品已经把用户习惯培养的很成熟了,我们没有必要再去大改它们。 2、通过突出页面重点信息,达到页面“一目了然”的问题,建立清晰的视觉层次。
小年糕小程序最主要的两个功能是“制作影集”和“观看视频”,所以小年糕小程序的首页把“带红色+icon的制作影集”放入tab栏,内容区做卡片流的视频展示效果,同时右下角放置了“红色发视频的icon”,当用户进入小程序之后,视觉自然就放在了这几个视觉重点上。而小年糕受众群体多为中老年人,所以大家可以看到它所有界面的字体都经过了放大处理,按钮很大很清晰,同时功能简单,操作很容易上手,这对中老年人群来说是非常友好的。

4)简洁轻量
不同于传统APP,“触手可及、用完就走”是小程序的最大特点。所以很多小程序的业务都很简单,它只专注于服务单一场景。很多公司也会把自身的业务分成多个小程序,针对不同的场景和人群提供特定的服务,这个就是小程序矩阵。小程序矩阵可以让小程序加载速度更快,同时做垂直的小程序也能暴露更多的关键词,让其命中搜索的机会更大,并且可以分摊被微信封禁的危险。

04、小程序会取代APP吗
第一、张小龙说过,小程序未来会替代80%的app。比如摩拜单车,对于新用户来说,想要骑单车就必须下载app,但在信号不佳或者流量不够的情况下就很难完成。而小程序的出现就挽回了很多需要临时用车的新用户。数据显示,小程序推出后其app的下载量出现了大量下跌,大家更倾向于用小程序打开这种使用场景较少或特定场景下使用的软件,我认为小程序对这种“轻型”app造成了威胁。
基于小程序“轻便”的特点,小程序能展现的都只是app的部分核心功能,而小程序其“无需下载即用即走”的特点,它能替代的也都是一些功能简单、较不常用的app,比如点餐、电影购票、天气等等,而对于功能强大或者自己经常使用的app比如京东、淘宝以及一些大型的游戏app等,小程序是没法代替的。因为他们app的功能更强大,画面更精美。
可以这样说,小程序和APP不是简单的替代和复制的关系,他们各有特色,适用于不同需求的客户。
第二、小程序是在微信生态平台下运作的,所有的规则和功能都受制于微信,比如2020年2月28日,微信因为外链封死飞书的事件,大家都还记得。所以商业公司肯定不希望自己所有的商业和创新都受制于别人。同时小程序的留存和唤醒都比较困难,只有把用户留在自己的APP里面,才能沉淀用户数据,做出更多创造性的内容。但“流量在哪里,商机就在哪里“,背靠微信这个巨大的流量池,很多商家建立小程序有一部分原因都是为了宣传和引流到自己的app。

05、小程序适合什么
以下为个人浅见,欢迎探讨。
1、初创公司
大家都知道,一款APP从开发到上市到推广并吸引用户下载,再到用户留存,需要投入巨大的财力和人力成本。而小程序的开发周期远比原生应用开发周期短的多,开发成本也相对低很多,所以对于小型创业公司来说,如果没有足够的资金支持,想一开始就通过APP做产品和商业化变现的门槛会越来越高。因为周期短成本低同时背靠微信这个流量池,所以小程序是很多小型创业公司前期切入市场最快、最经济的方式之一,也给小型创业公司带来了很多机会,比如做短视频内容的小年糕,都是借助微信小程序的流量生态成长起来的。
2、游戏/工具类
小程序的核心还是“用完即走”,很多用户没有必要为了偶尔的打个车、查个东西而去下载个app。而短暂时间内的斗个地主、玩个游戏也不用去下载个app然后注册登录,但小程序留存困难是事实,想要获取流量和用户,需要足够的日活或者持续输出爆款,这应该并不容易。
3、第三方服务商
张小龙最初对小程序的定义中曾经提到过,“激活线下流量才是小程序的真正核心”。
近些年来,线上渠道因其便捷、跨区域的特点,让我们的生活更加的便利,而在线下,小程序通过其 “无需下载、用完即走” 的特性,也正在慢慢改变了我们的生活方式。比如餐厅点餐慢慢的从人工点餐到扫桌面二维码点餐,快餐消费比如肯德基、部分奶茶可以接受提前点单到店自取,免去了排队时间。
而目前中国大量的餐饮、零售业品牌都想借助互联网实现产业升级,所以你会发现像有赞、阿拉丁这些第三方服务平台业务都还不错,一个小商铺只需要花费两三千用几天时间就能做出自己的线上平台,小程序正是这种最简单最低成本的连接线上线下的桥梁。
总结
小程序的出现,给了很多中小型商家走进互联网的机会,让线下产生了更多的可能。它对于生活智能的不断探索极大的丰富了我们的生活,未来小程序可能是连接更多的线下场景和服务。对于用户来说,不用再担心安装太多的不常用的应用,真正体现了“用完就走”的理念。而对于线下商户来说,可以借助小程序将线下的流量转化到线上。
而对于我们设计师来说,要想做好一个产品,必须先要去了解它、理清它的逻辑。小程序也是如此,了解它的特点、场景、定位,知道它与APP的诸多区别,才能做出更好的属于自己品牌调性的设计。
原文地址:站酷
作者:微微明








评论0