工作中,你是否经常因为自己的设计太平而苦恼?那么快来看看这篇文章吧,本文将从投影的类别、投影的应用、如何做好投影等方面带你快速认识投影以及如何利用投影打造界面空间,让你从此不再烦恼!!
一、投影的类别
投影大家应该不陌生,能让整个页面非常有层级感,塑造空间感。在前2年投影的应用更是广泛,一度成为流行趋势。
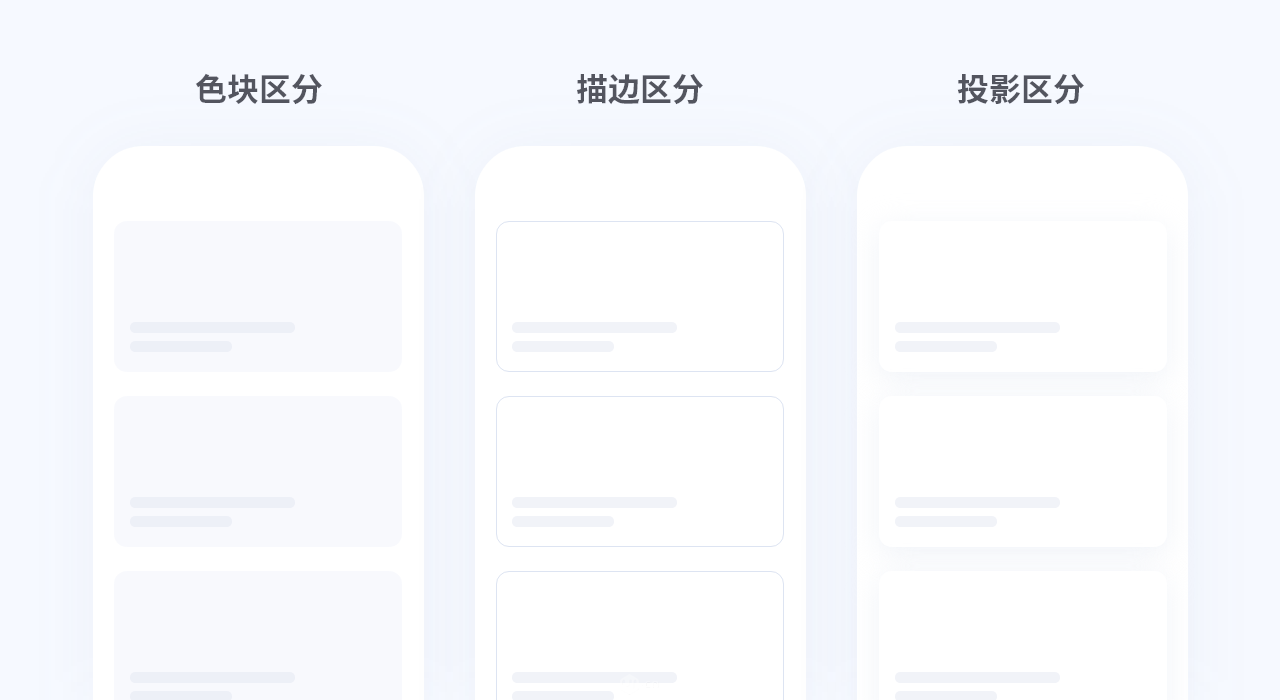
在我们的界面设计中区分块与块的方式也就那么几种:颜色、描边、投影

从上图能明显看的出来,投影能更加突出卡片的内容,不至于让整个界面太平,相比较会更有品质感,所以因为这些原因,从苹果系统的一系列设计,还有一些主流APP设计也可以看到相当多的地方有投影的应用,这里看一些优秀的案例。

二、投影的应用
接下来详细介绍下投影在界面中的应用。
1、图片自身投影(沉浸感强,能很好的融入图片)

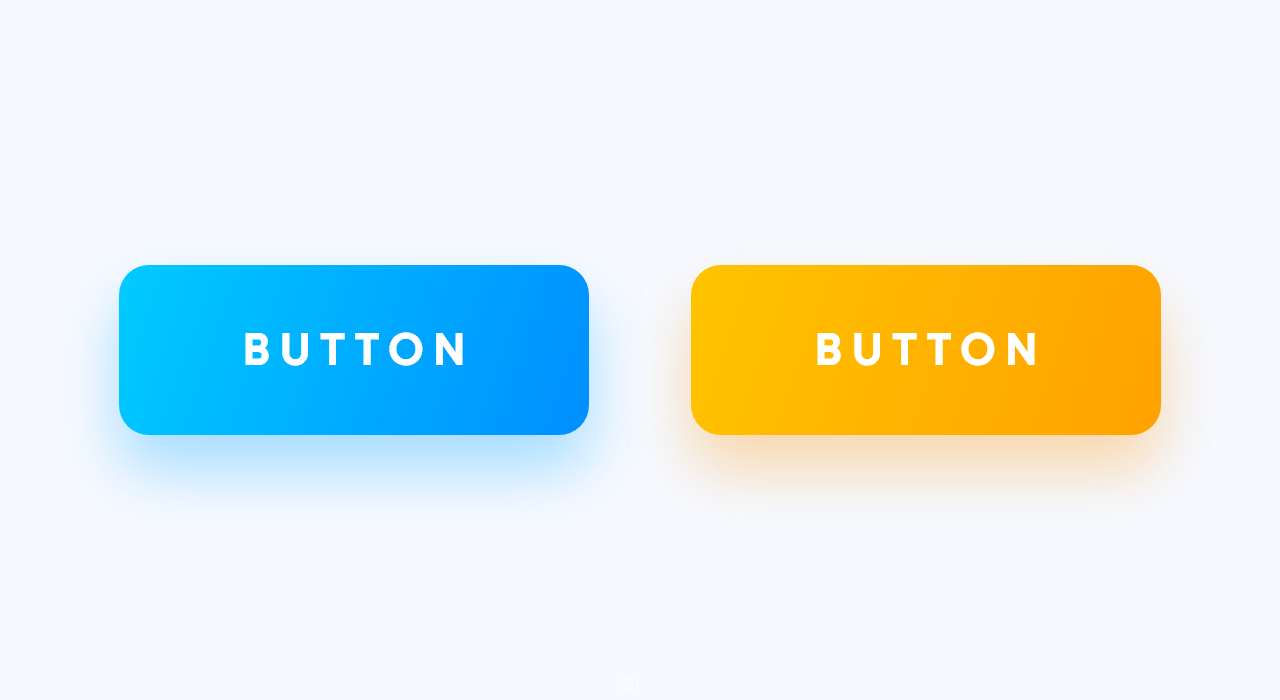
2、颜色自身投影(模拟真实场景,更自然)

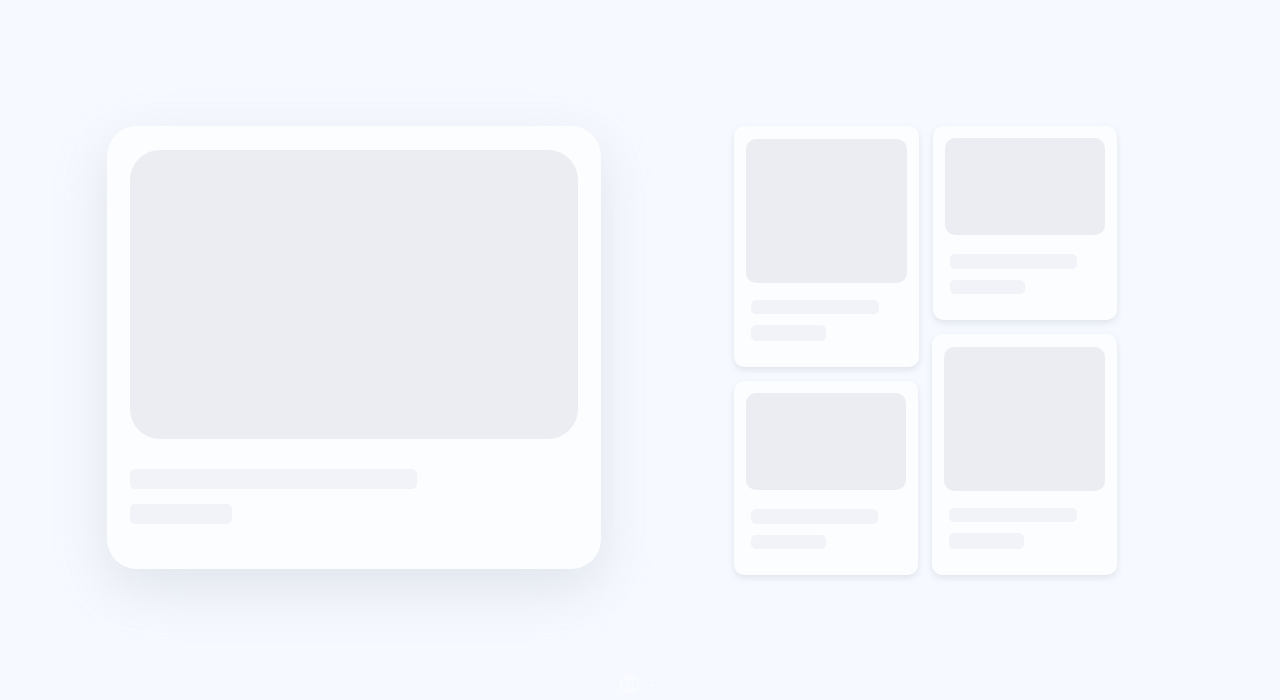
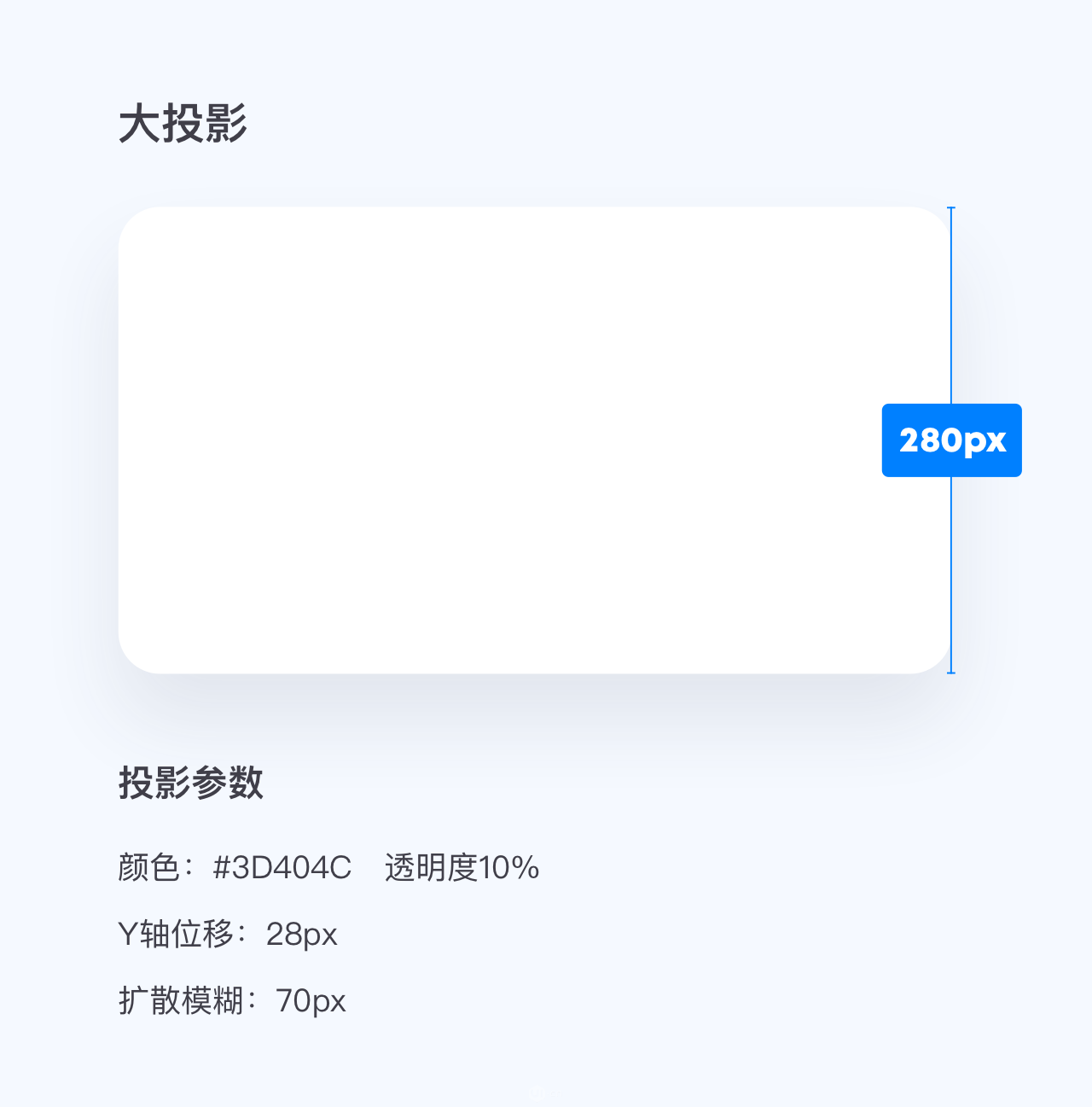
3、白色卡片投影-大卡片大投影,瀑布流排版小投影(替代描边和色块分割,更具质感)

三、如何做好投影
说完了投影的各种好处,有点,那么投影使用不当也是会有很大的弊端,并且容易造成反效果。
比如投影太重了就会显得特别脏、投影太轻了会和背景融合、投影太靠下了顶上就秃了、投影太大就容易糊…是一个蛮矫情的设计样式。
我们现在就需要搞定这块使用规则,如何去设定投影参数,如何在合适的情况使用合适的投影。
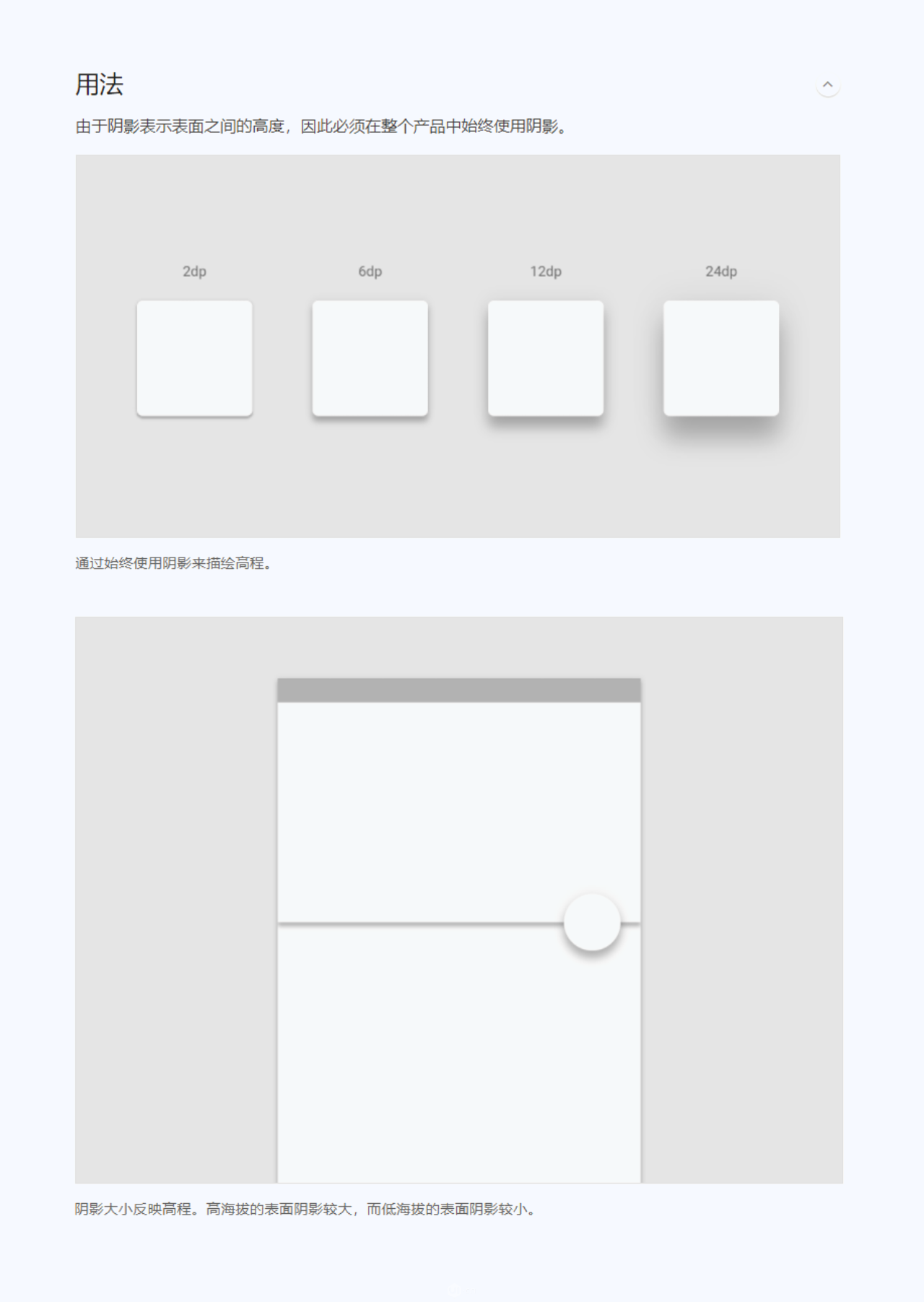
我们先看看Material Design给出的一个关于光影的规范。
具体可以到谷歌规范的官网瞅瞅:https://material.io/design

能看到其实投影根据不同的使用场景,不同的界面层级,有几种不同的投影高度,在这里我们需要先梳理清楚你的界面层级,是重是轻,这样就能选择正确的投影高度。
然后是投影的扩散范围
我们说了一大堆的理论,也有很多人抱怨为什么就是做不好投影,接下来说下投影究竟如何去做才算一个好看的投影
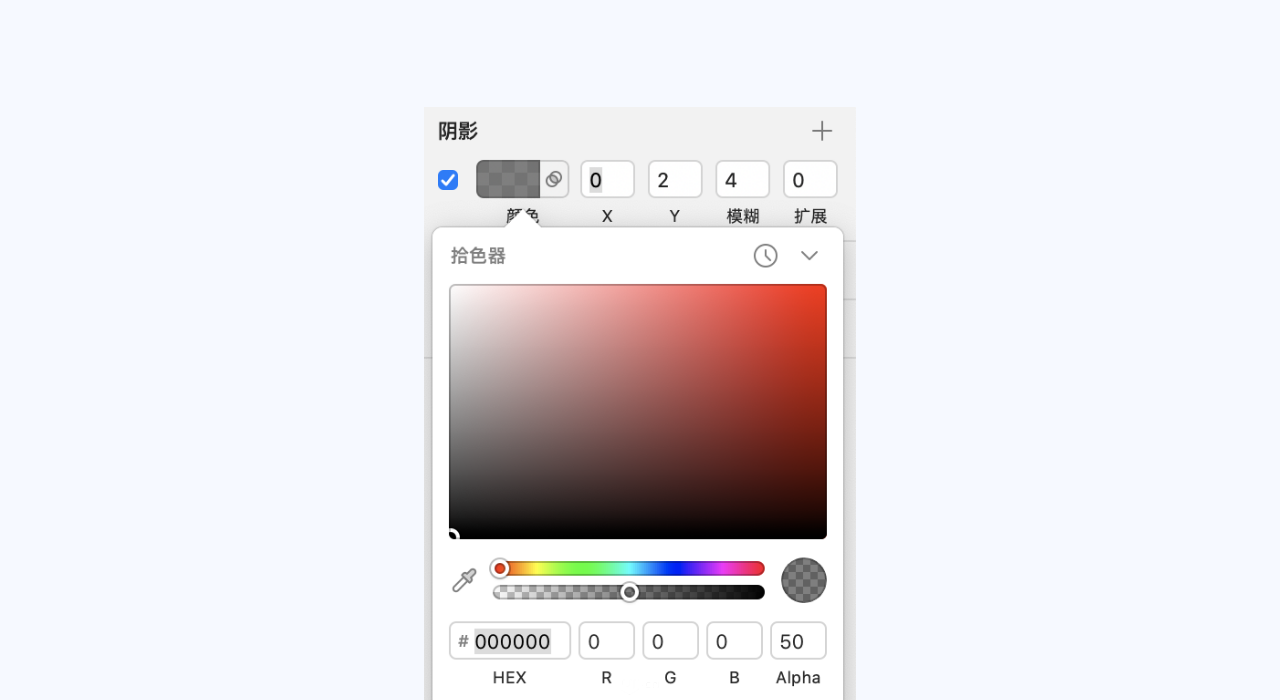
投影从设计中的数值参数可以分这几个:颜色(包含透明度)、XY轴、模糊范围

咱们从大的往小的去慢慢拆解
首先颜色切记别太深,黑灰色透明度别超过15%,彩色的特别是亮色透明度别超过30%

接着XY轴,也可以认为是投影角度,99%的情况下都是向下投影,也就是sketch或者xd的向下位移(Y轴正数),这样会更加体现空间感,也会更加自然,平均四散的投影会导致设计元素有些模糊。也需要注意向下位移的时候切记白色卡片别出现上方和背景过于融合,会非常奇怪。

最后是模糊范围,需要看情况,对于大卡片留白比较大的可以为整体高度的四分之一左右,距离为高度的十分之一就差不多(只是一个大概的数值,情况不同需要灵活应变)

然后是稍微密集的小按钮啥的,建议用小的投影,代表轮廓范围就行,大概是高度的十分之一(一般不超过10px),距离为高度的二十分之一(一般不超过5px)

这只是对大部分通用情况的一个简单概括,有些复杂的独特的形状还是需要大家自己去把控
四、结语&练习
在平时看设计的时候需要注意优秀设计投影的深度,距离,慢慢的你就知道什么投影是好的,然后就可以搞定这个细节啦~
原文地址: UI中国
作者:UILEO









评论0