之前有写过关于品牌基因、趣味性等等的文章,但是不能写完就完事了,还得继续去应用,去实践,这样才能真正理解知识点的内核。
即使是一个很小的需求,也可以结合平时的理论只是,让一个小需求精益求精!
千万不要小瞧“小需求”哦!
今天来一个小案例吧,大纲如下:
- 1.一个按钮需求
- 2.融入品牌基因
- 3.对颜色的选择
- 4.字体的融合度
- 5.一些细节调整
- 6.配合适当动效
1.一个按钮需求
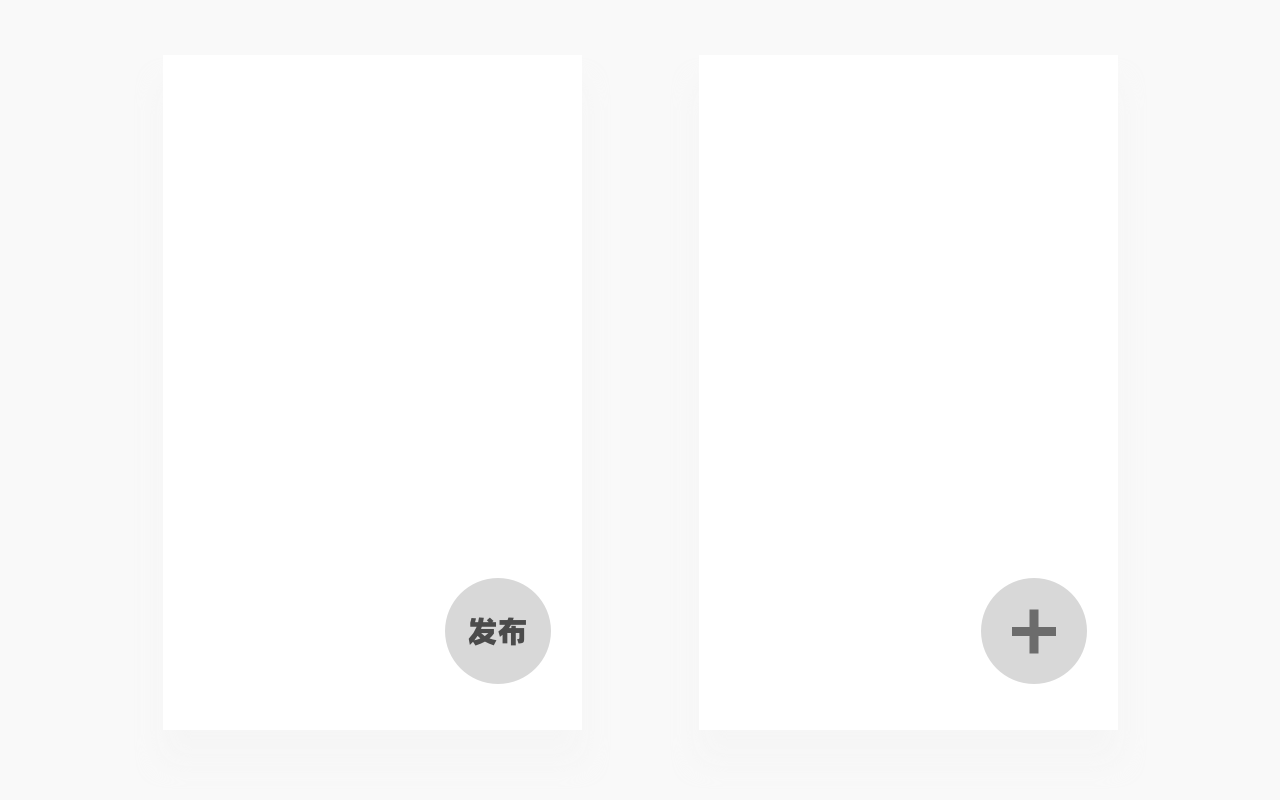
今天的需求是做一个发布按钮,并且是悬浮在页面右下角的那种:

其实这是一个很好发挥视觉价值的触点,所以我们必须要有决心把它做的不一样一点,之前不能像下面这种直接一个加号,或者直接写上发布两个字:

毕竟我们是动漫平台,怎么也得有点趣味性。
2.融入品牌基因
什么样的设计会比较普通,比如一说发布,我们就画一只笔,这种就比较普通,像小面这种:

想不一样,最直接的方法就是从自己的品牌基因出发,比如自己的吉祥物。
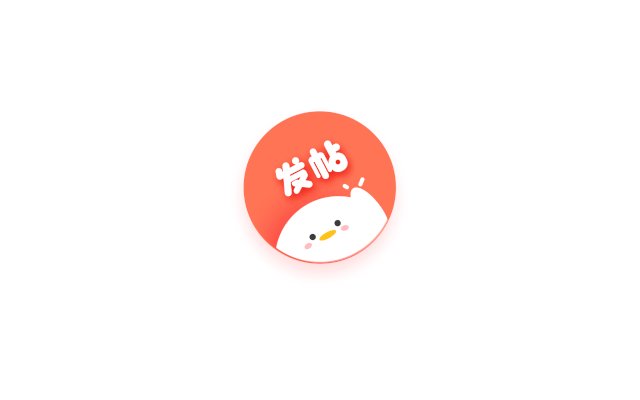
所以这一次打算把发布与吉祥物相互结合,让吉祥物指着发帖两个字,大致效果如下:

这样的思路就可以产品一定的差异化,并且挺有趣味性。
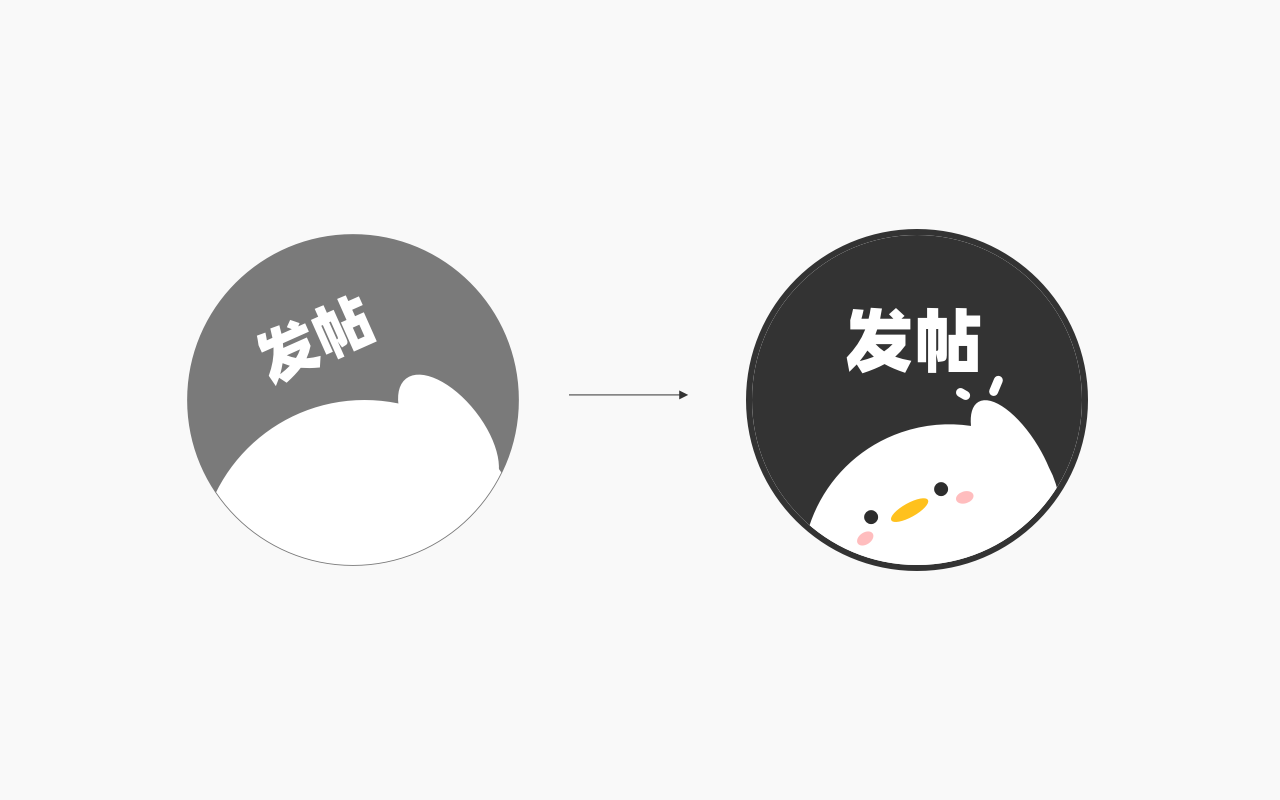
但是如果是这样就会感觉不太协调,所以可以把形象漏出的比例适当调整,比如只展示一半,效果如下:

这样就和谐多了。
3.对于颜色的选择
对于颜色,我们一共有三种选择。
首先橙色和黑色:

这种肯定不太行,显的太脏了。
其次是黑色和白色:

虽然单独看起来还可以,但是对于一个发布按钮,有点弱。
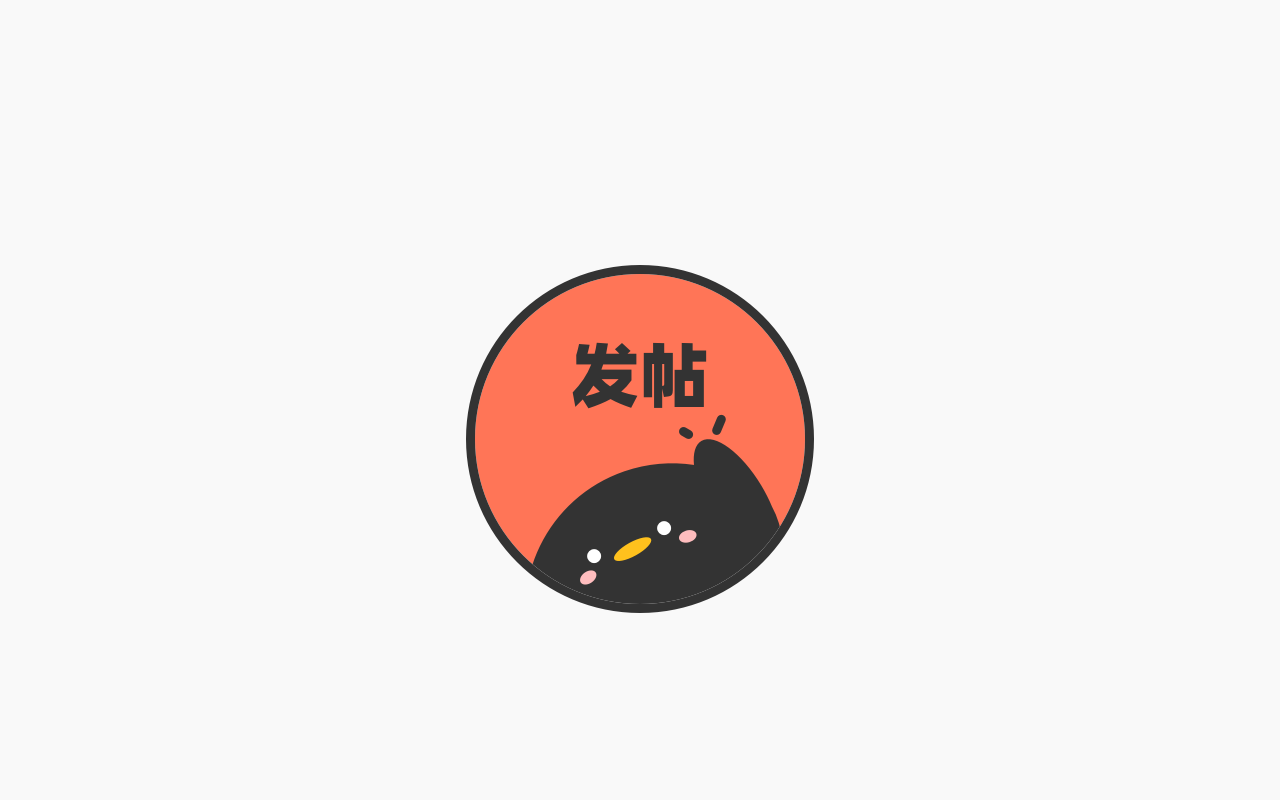
最后就是橙色和白色:

看起来还,所以就先选这个了。
4.字体的融合度
如果想让整体变的更好,还可以突破的地方就是字体,我们可以不用这种普通字体,我们选一个有点设计感的:

但是还是感觉有点问题,比如我们的形象圆润可爱,但是字体有点尖锐。
干脆自己重新修一下算了,让整体圆润饱满一些,不断的调整细节,得到如下结果:

还算比较满意。
5.一些细节调整
做到这,大体已经差不多了,但是看久了会发现有一点问题,就是感觉整体有点平,像贴在屏幕上的纸片,毕竟这是一个按钮,所以希望还是有点悬浮的感觉,所以可以在形象后面以及按钮圆圈后面加一点投影,对比效果如下:

这样就会有点鼓起来的感觉,会让人有点击感。
6.配合适当的动效
好了,锦上添花的事来了,大家都知道,动效可以增加一定的趣味性,所以如果给按钮增加一点动效,那肯定是更好的事。
动效不用太复杂,形象从下面出来,指着发布,然后发布简单弹出,就可以了,效果如下:

当然,这里的动效只会动一次,不会反复动,不然太影响用户阅读了。
总结
以上就是这个小需求的所有思考过程了,其实就是把整体拆分成很多小点,然后一个一个击破,如果那个小细节都做的还可以,那整体肯定就不会差。
我们平时读过很多知识点,不能读完就完事了,一定要实践,实践过的才是你的,不然就是纸上谈兵了。
原文地址:菜心设计铺(公众号)
作者:菜心设计铺









评论0