上一篇介绍了电视端焦点的样式,这篇主要讲解焦点的移动规则。主要通过焦点的移动原则以及焦点的行/列间内的切换来做具体讲解。
目录

焦点移动的四大原则
1. 十字就近原则
对应遥控器的上下左右操作,焦点切换到十字方位(上/下/左/右)的最近元素。这种符合用户预期的移动方式适用于大多数普通场景。
2. 引导用户
当用户按下遥控器的方向键时,焦点会向着我们交互设计师希望它去的地方移动。这样的视觉引导,适用于界面初始状态。例如,当用户刚来到电影筛选页面,进行多组tab之间的切换时,每一次焦点始终落到第一个tab,以便用户能从第一个开始从左向右浏览,从而避免在众多的标签中迷失:

图源:New TV极光(电视端的腾讯视频)
这是一种带着导航性质的视觉指引,在用户还不熟悉界面(没有焦点记忆)时,适合这样做。
3. 焦点记忆原则
即“上次从哪来,就回哪去”,这个只针对有最近焦点移动痕迹的场景。比如在最近一次操作中,当焦点停留在a处,按向下键来到了b,那么当焦点在b处时,按向上键则应该回到a。经常用于多组tab间的切换,它的优点是不会造成焦点位置的紊乱(后面详细解释),适合用在元素较多、超出了一屏的场景。

以海报上焦为起点
4.折中操作步长
主要用在初始焦点位置的定义,通常把初始焦点落在一堆元素居中位置,优点是方便切换到任何方向,如:刚打开影片筛选页时,焦点停留在第一张海报(上图);刚打开输入法键盘时,焦点停留在键盘中间位置:

除了以上四个原则,同时还应尽量避免:
焦点的视觉丢失
如果焦点突然发生位置大变动,用户的视觉会在短时间内丢失它,这是很不流畅的体验。
界面的跳动引起不适
除了焦点的突然变动,内容的大变动也会造成视觉不适。这种具体的情况我将下面举例。
焦点在行/列内切换
由于行和列本质上是一个道理,所以本文只分析行,列的情况请参考行。
行内容不超过一屏时
焦点在行内左右切换,无压力:

行内容超过一屏时
需考虑翻页机制,如果整页翻,会引起较大跳动和视觉丢失,这是我们要避免的设计:

(P表示位置)
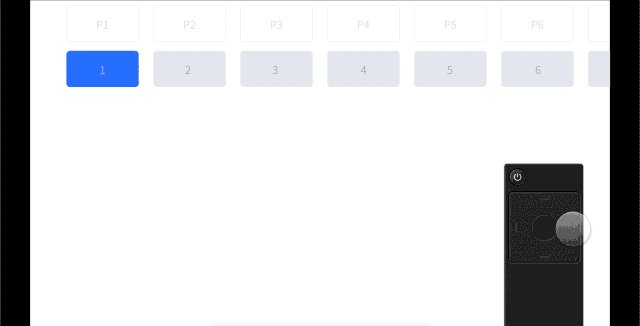
所以现在通常的做法是:焦点固定、内容位移。这时,前半屏内,焦点正常向右移动,到后半屏会出现两种不一样的做法:
旧版腾讯和CHiQ电视的焦点固定停留在第4或第5个元素的位置(P4或P5),此后按右键时内容向左移动,直到出现最后的内容,焦点再继续向右,反向同理。
新版腾讯和哔哩哔哩是焦点固定在屏幕居中位置(P3和P4之间),其他和上面一样。下面来分析下这两种方案。
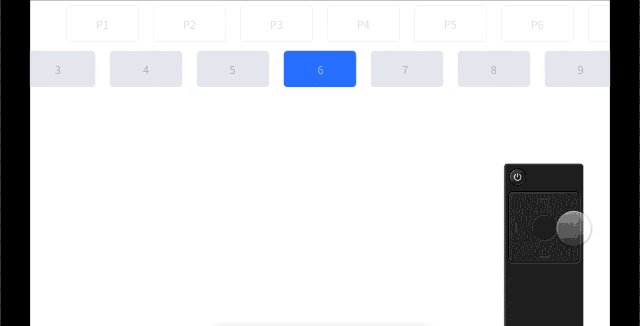
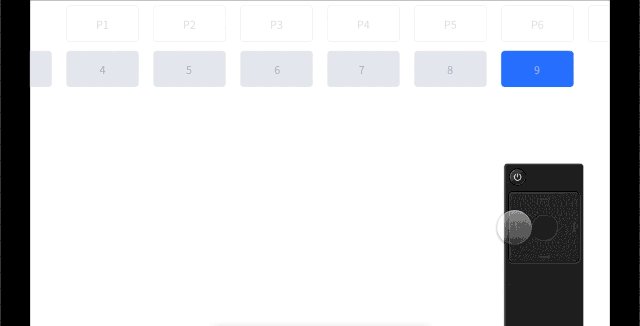
方案A:焦点固定在P4的位置,此后点右键,内容向左移动,当内容全部出现,焦点再继续向右移动,直到尽头,反方向同理。如下图:

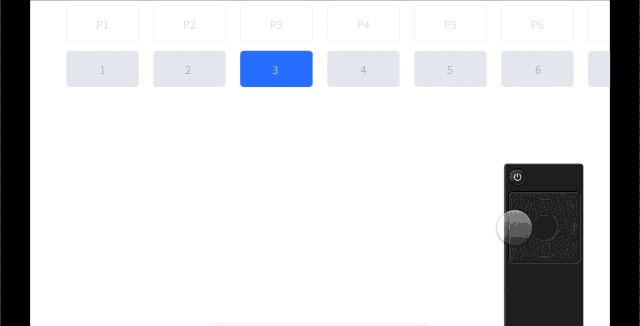
方案B:和A的差别在于它的焦点固定位置不在P4,而是P3.5处,即屏幕中间位置:

方案B的优势是能同时看见7个内容(方案A只能看到6个),比方案A提前多看到第7项,而且反方向时可以统一,都保持在焦点居中。个人觉得B方案更好。
焦点在行/列间切换
目标行不超过一屏时
若上下行元素宽度一致,则按照十字就近原则切换:

若上下行元素宽度不一致,且宽度被均分,则焦点向左侧优先:

(如果是列间切换,则上方优先)
若上下行元素宽度不一致,且宽度不被均分,则宽度更大者优先:

(如果是列间切换,则高度更大者优先)
目标行超过一屏时
在如海报泳道栏、很长的筛选tab栏会出现内容向右超出了一屏的情况。
- 当没有焦点记忆,则焦点按照十字就近原则切换,或始终落在目标行的第一个(引导原则,适合初始状态)。
- 当有焦点记忆,腾讯目前做法是:若目标行露出端头则焦点落到端头(引导原则),否则遵循焦点记忆原则。CHiQ电视的做法是:若从某行的第一个出发,则落到目标行的第一个(引导原则),否则用十字就近原则。哔哩哔哩中都采用的十字就近原则。其他几家牌照方大厂暂时未找到超出一屏的场景。
由此可见,在有焦点记忆的情况下,大家虽然做法不一,但都是遵循了开篇介绍的几种原则的。到底哪种方式更优呢?接下来我们分析一下
其实如果此时目标行的内容都位于其初始默认情况的话,那么用什么原则都可以,这里就不详细展开了。但很多时候,由于内容超过了一屏,常常目标行的内容不在其初始位置,选择不同的方式就会带来不一样的体验。请看下图。
图中第一行就是目标行,如果前面用方案A :
绿色箭头表示第一、二步,第三步若按照十字就近原则(灰色箭头)焦点来到方块4位置:

那么就会引起紊乱,因为这不是方块4的常规上焦位置,下一步操作会引起内容跳动:

方块4的常规上焦状态如下图,而上面两个图中的方块4上焦位置如红色虚线所示,上上图和下图的差异会引起下一步操作(焦点从第一行的方块4切到5)的跳动,这便是上图跳动的原因。

而此时如果换成按照焦点记忆原则,第三步让焦点回到方块6 ,如下图,这也是方块6原本上焦点的位置:
 ‘
‘
动作示意:

那么就不会出现跳脱。
同理,如果前面用了方案B,也会是一样的结果。所以,无论行内切换用方案A或B,行间的切换最好都采用焦点记忆原则,而非十字就近原则。
总结
焦点在行/列内切换:
- 不超过一屏时,正常左右切换;
- 超过一屏时,前半屏的正常向右切换,到了后半屏,建议将焦点居中,让内容左移来适配焦点,直到后半屏内容全部展示出来,焦点再继续右移,直到尽头,反向同理。
焦点在行/列内切换:
- 当目标行内容超过一行,且没有焦点记忆:可以定义两种焦点的切换方式:1.需要强引导的场景,例如初始状态,使焦点始终落在目标行第一个,2. 其他普通场景则用十字就近原则;
- 当目标行内容超过一行,且有焦点记忆:采用焦点记忆原则。
这些是焦点框的知识。下次见。









评论0