针对手机端和PC端的设计大家已经非常熟悉了,那电视上的遥控器操作设计又有哪些不同呢?目前大多数的电视端,依然还是以遥控器操作为主。用户不能直接触摸或用鼠标点击屏幕,而是靠遥控器控制焦点,来选中和点击目标,因此对「聚焦状态」的分析很有必要。

焦点与失焦概览
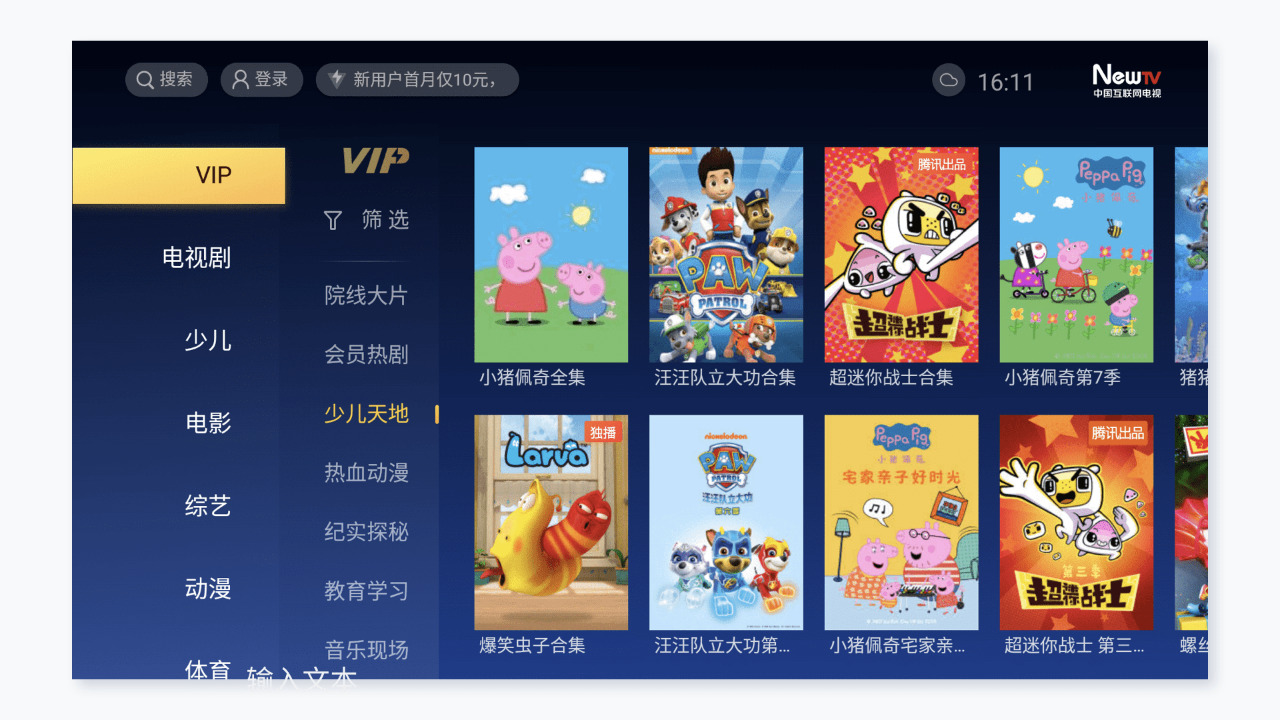
电视端的焦点,就是当前唯一能用遥控器的「OK」键点击的部位。
它的特点是,同一时间界面中只能有一处聚焦,并需要足够明显,以告知用户当前哪个元素处于上焦状态,所以它的设计原则就是:唯一且醒目。

图源:New TV极光(电视端的腾讯视频)
什么是「失焦」?
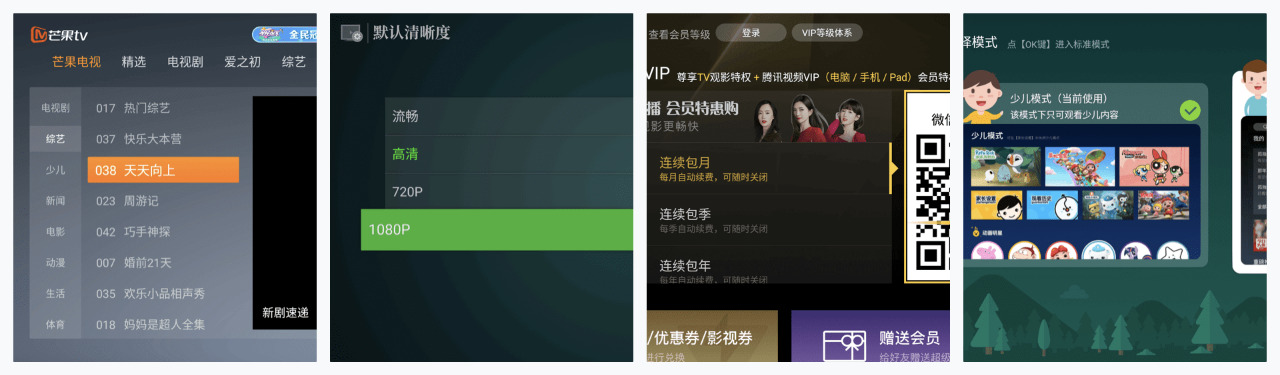
定义:这里指一种已经被选中,但焦点暂未落在其上的状态。失焦往往出现在有多个导航项的部位,当焦点从导航项移动到内容区时,为了体现当前的内容是属于哪个导航项,就用「失焦」状态来表示该导航项。如上图中的「少儿天地」。
能体现上焦、失焦的UI表现方法有很多,先简单介绍下上焦状态。
上焦的方法一共有六种:加框、放大、填充背景、投影、新增元素、动效:

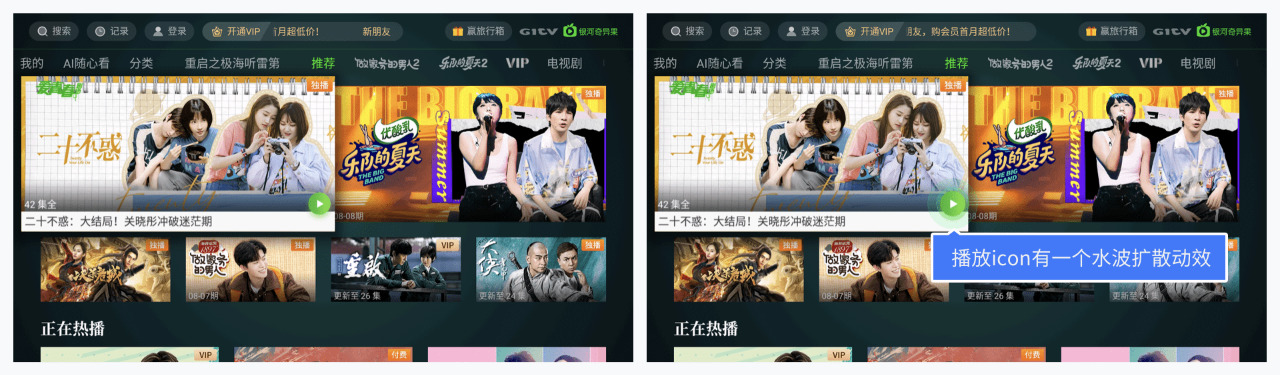
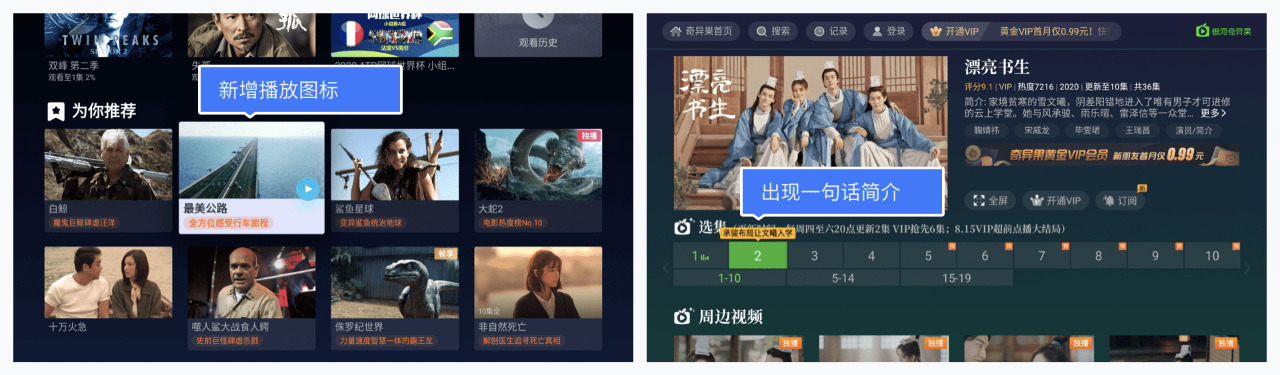
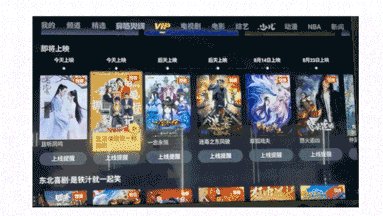
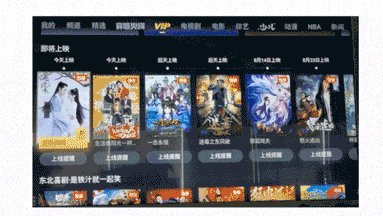
上右图中的海报上焦点时有个弹一弹的动效。

图源:银河奇异果(电视端的爱奇艺)
在分析上焦和失焦方法之前,有必要先了解一下被上焦元素的类别和特征,就像在买衣服前,有必要先了解自己的身材,才好选择最合适的衣服。
我将被上焦的元素按三个维度来分析:尺寸、形状和合离关系。
被上焦元素剖析
元素维度1 尺寸
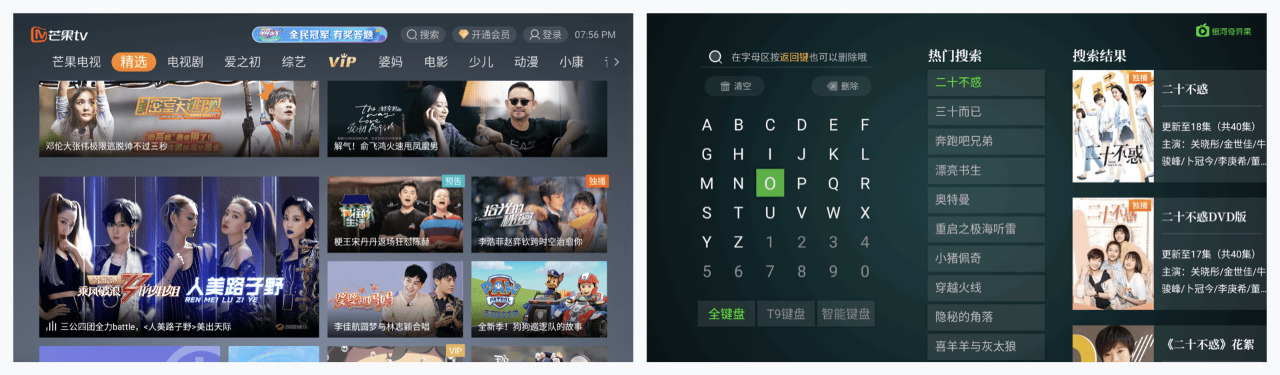
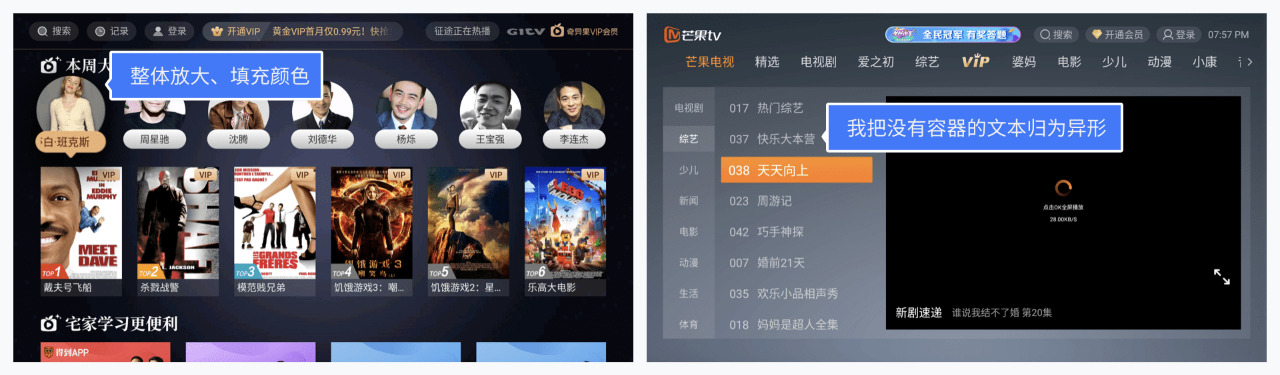
在实际电视中可看到,元素所需要的上焦方式跟其自身大小有关,小元素如文本和小图标,由于本身不明显,它们需要较大强度的焦点形式,单一的上焦形式不足够引起注意,常用做法是放大+背景填色:

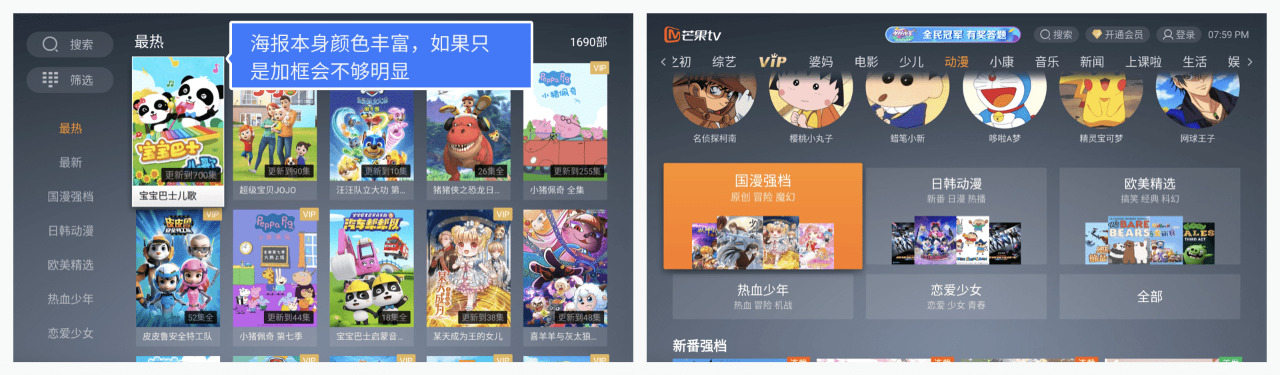
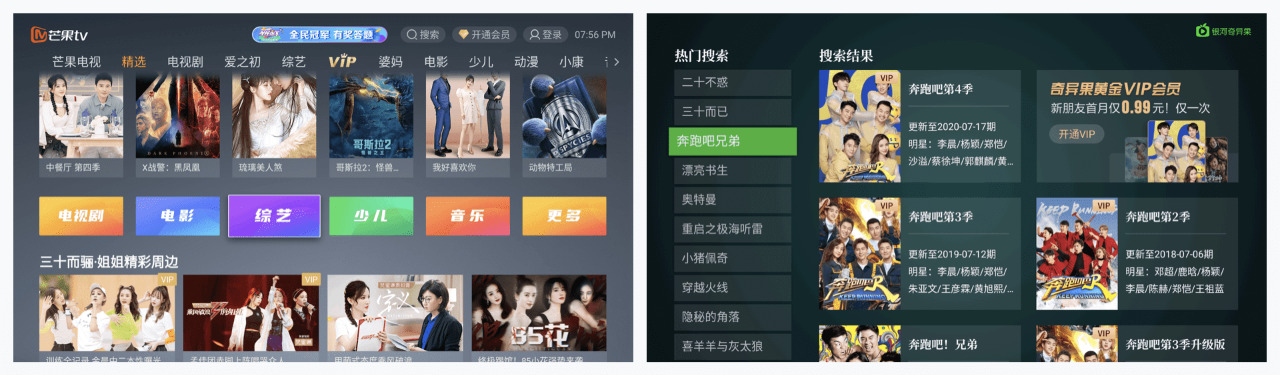
左:芒果TV,右:银河奇异果
中等元素如普通卡片、图片等,它们的上焦方式多种多样,加框、投影、放大、填充背景色、改变元素等都有。但只加框是不够的,常常会因为卡片本身色彩丰富而焦点框不够明显,如下左图,除了加框外还有放大和投影:

芒果TV
大型元素占屏幕宽度1/2以上,都是带有容器的大卡片或大图、大列表项,它们的焦点样式也很多,但要注意的是由于本身块头够大够醒目,焦点样式不能太夸张,应避免大面积填充亮色带来的刺眼,和放大倍数过大造成的遮挡和超出屏幕。

尺寸小结:小元素可尽量运用放大、填充背景色等较强的方式,而避免加框或描边等较弱的方式;中等元素需要重点考虑元素内容和框的强弱关系;大元素和小元素相反,应避免过于夸张的放大和填充,因此放大倍数有必要根据元素大小分别定义。
默认状态下具有的容器的形状,形状分为矩形、正圆、异形三种。
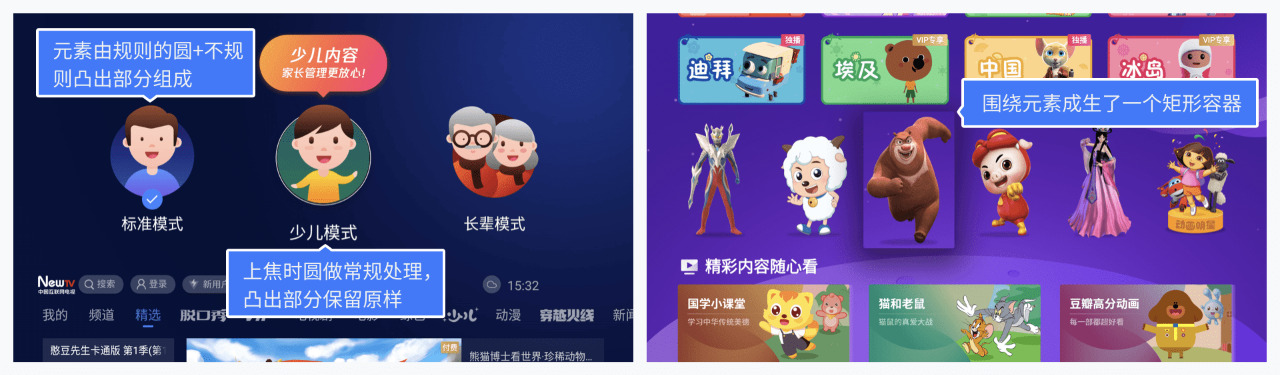
矩形:最为常见,是指本身带有矩形容器(包括圆角矩形),无论大小高矮(本身没有容器,上焦后才填充为矩形的不算在内)。矩形的上焦最好处理,它有多种焦点方式。常见做法:填充背景、加框、放大等组合:

正圆:主要用于头像,和独立的图标、数字。圆不会很大,都是小到中的尺寸。上焦方式为:图标数字类都会填充背景色,头像则描边、投影,通常都会放大:
 ‘
‘异形:指容器形状不规则,或没有容器,如文字。上焦的几种方式:1 放大,2 围绕元素生成一个矩形容器再按矩形处理,3 如果本身有一个规则容器,只是少部分突出,则按规则容器处理,突出部分保留原样:


形状小结:规则的形状如矩形、正圆,会很好处理,常用的方法为放大、加框、填充背景。不规则的异形有两种方法:1 整个放大,2 转化为规则或只将其中的规则部分上焦点。
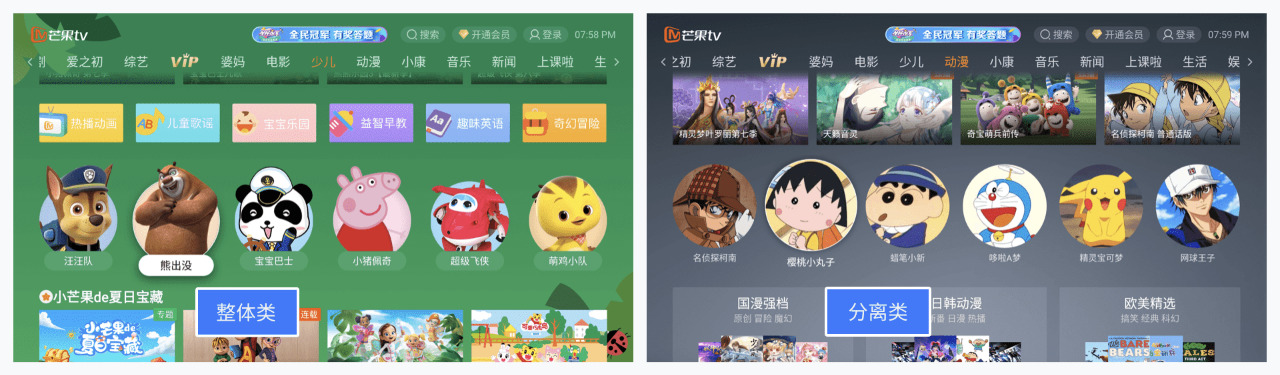
维度3 合离关系意思是将被上焦的元素内部分为整体、分离两种情况,只要没在一个封闭容器中的就算分离:

「整体」类:是多数情况,形状可能规则或不规则,它的焦点方式比较常规:放大/填充/描边。上面的文中可以找到很多示例图。
「分离」类:主要存在于图像和文本分开的情况,另外不带容器的纯文本也算此类,上焦时
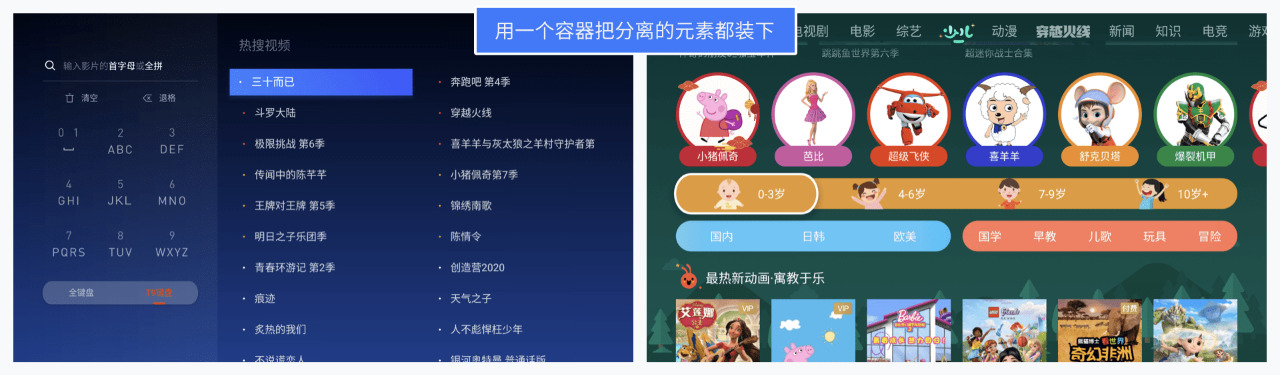
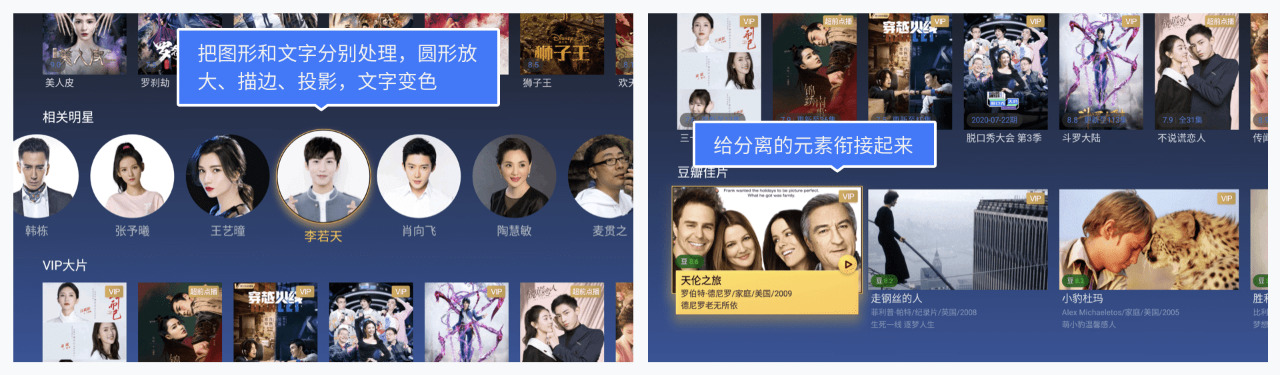
轮廓的衔接是设计焦点时最复杂的一个问题。在收集了几家大厂的做法后,我将分离类的焦点处理分为三种:1 用一个容器把其全部框住,2 分别处理,比如图像部分加框放大、文本部分变色, 3 搭个桥让两部分相连从而变成「整体」类:


所以分离情况的小结是:元素要么看作两个「整体」分别处理,要么合二为一再做处理。
了解完元素特征,下面是焦点形式的分类,现实中所有的焦点往往是至少两种方式的结合。
焦点的方式分类
1 加框(或描边)
适合:中、大尺寸,矩形、正圆、不太过古怪的异形(文本不适合),整体元素。
优点:不用改动元素内部。
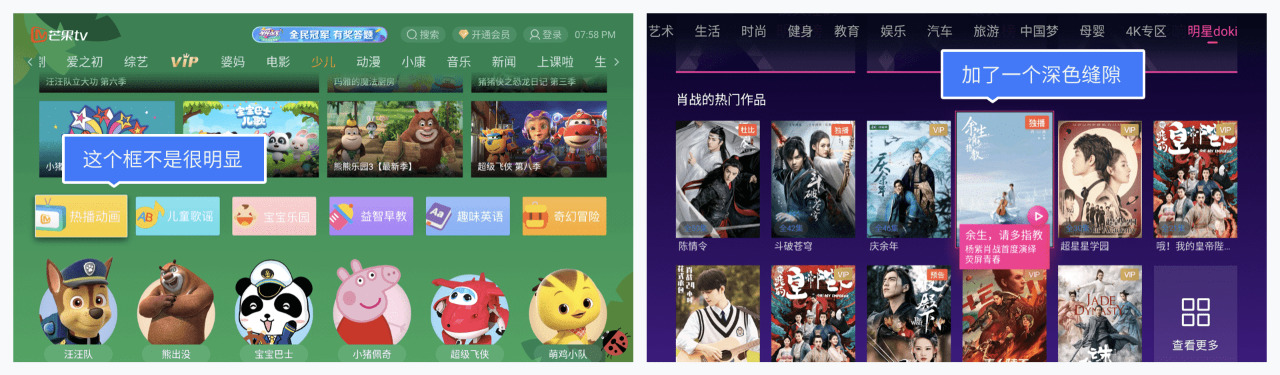
缺点:不适合小尺寸元素,形状不规则的元素需先生成规则容器-但这样做容易失去原有的精致,如果卡片本身颜色丰富,框会显得不起眼。
优化方法:给框的内部留个深色缝隙,会更漂亮精致,且提高对比度,两个不同色的框能适应所有的环境色,如下右图:

 ‘
‘
3 填充背景
适合:规则形状,小文本最常用,不适合大面积填充,分离的元素需要考虑衔接。
优点:块状往往比框和投影都更醒目(界面彩色色块多的时候除外)。
缺点:相对复杂,有时文字需要同步变色,以满足和填充色的对比度;如果是花哨的界面,也难以脱颖而出;对分离元素处理较复杂-需要先用一个容器概括进离散的元素然后再做填充。
高亮的焦点色慎用于过大面积,下面这些容器占比大的卡片/区域都没有用背景填充:

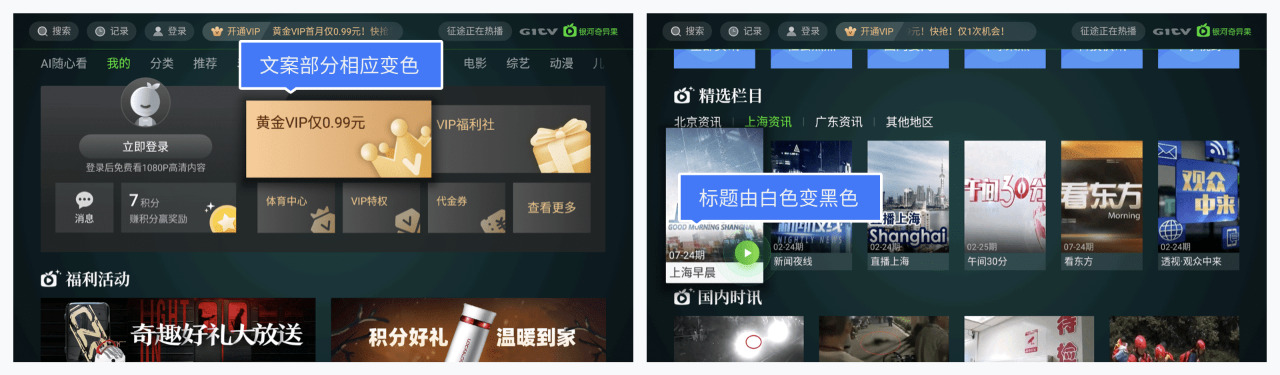
文本和图标变色:往往是为响应背景填充而同时出现的,目的是保证可读性,在设计中需要注意:



左图:CIBN酷喵影视
6 动效
动效分两种时机,一是在上焦时一次性出现,二是在整个上焦状态下持续出现。
NewTV极光在上焦瞬间有弹一弹和高光划过效果:

银河奇异果在整个上焦状态都有水波扩散动效:

适合:各种尺寸,各种形状、合离状态。
优点:会很明显,活泼,能弥补焦点不明显的缺陷,但不能设计的过于复杂以免视觉疲劳。
焦点形式小结
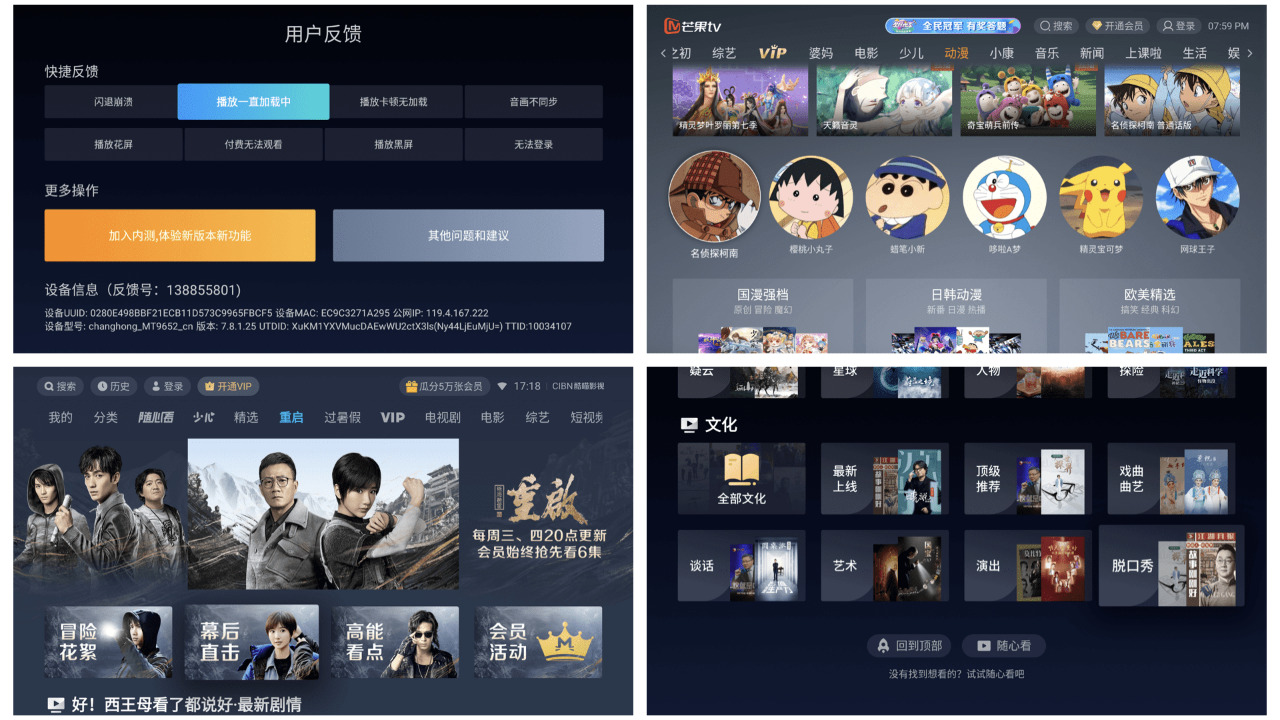
电视上无论什么样的元素,其上焦方式并不是单一的形式,而是至少两种的组合。下面是我截取了五家电视应用的近300张界面总结出的规则,供参考。在设计TV视觉规范时,可以根据组件元素的属性,在表格中选取相应的焦点形式。图中蓝色勾勾表示最重要,黑色勾勾次之:

但这张总结不能完全保证100%适用于任何场景,因为影响聚焦效果的因素还有色彩对比度、画面拥挤度、排版、元素的重复程度等等,我认为可以允许一定范围内(小于5%)的焦点不明显,因为毕竟难以概括所有极端情况。

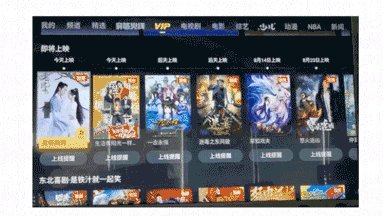
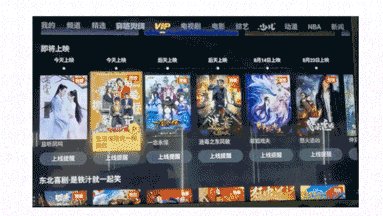
这四张图中的焦点,你可以很快找到吗?如果不好找,相信你也知道背后的原因。
失焦的方式
设计原则:失焦的存在感介于上焦和默认状态之间,它的形式和焦点形式一脉相承(有相同的DNA) 。
表现方式主要有5类:变色、背景填充、加框、新增元素、动效。比起上焦,它多了个变色,少了放大和投影。和上焦不同,失焦得形式都较为低调保守,就比如背景填充,不会填一个很艳丽的色彩,而往往是简单的明度调整。此外,失焦状态很多时候可以只用一个方式 (最常用的是文字变色),不需要两个以上组合。
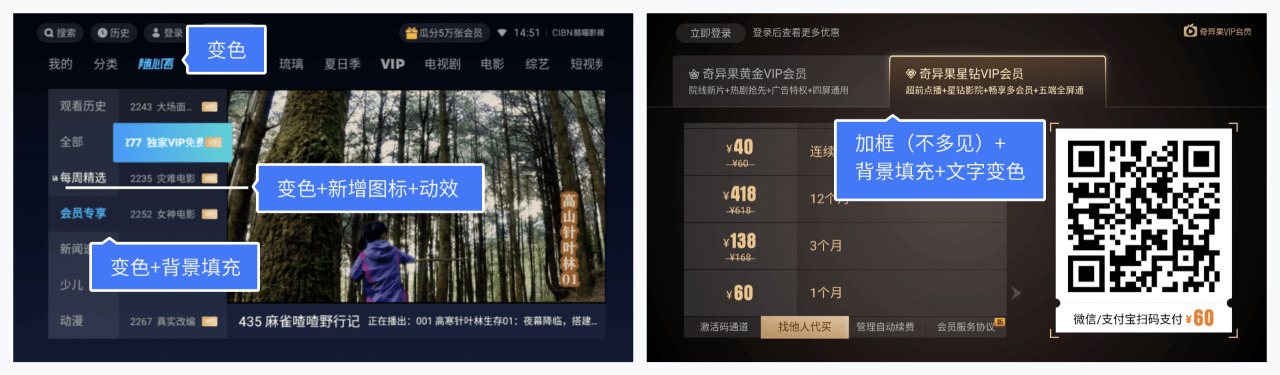
一些大厂的做法:

上左图中一个界面能看到三个失焦点,「随心看」和「会员专享」都是当前焦点的上级路径,它们统一做了文字变色处理,并且把二级的「会员专享」加了一个较弱的背景填充。而「每周精选」是当前正在播放视频的所属路径,这里给加了个表示正在播放的动画图标。虽然看似运用了多种方法组合,但它们三个在视觉上都没有焦点明显。
简单又得体的失焦:

失焦形式小结
小文本:1背景填充(低调的颜色),2文本变色,3新增元素(短线or打勾图标)。
中等卡片:1文字变色,2新增元素(播放图标、动画),3背景填充(低调的颜色),4加框。
大卡片:新增元素(打勾图标、箭头)。
总之在设计失焦时,考虑到其介于默认和上焦状态之间,从上面选择即可。
焦点色与失焦色
前面总结了焦点和失焦的形式,但还没有说加框、填充、变色时,到底该用什么颜色,这也是个值得探索的问题。我们可能第一时间想到的是:当然用主色咯。
没错,既能脱引而出又体现品牌基调,主色是首选。先来看看爱优腾芒四家的做法:


其实这几家的做法还有更多的讲究,比如VIP界面都会用黄色作为焦点和失焦色,芒果的焦点色更是由被上焦元素本身是否花哨来决定使用橙色还是白色,等等。限于篇幅,不展开讨论了,总结如下:
焦点色和失焦色的几个注意点:
-
焦点色往往选取产品主色,并可以适当用白色作为辅助。
-
电视端界面中
除了焦点,应尽量避免用焦点色。这一点和移动端、PC端有些不同,在后面这两个终端,用户可以用手指、鼠标指针及时掌控可操作区域,但电视端这一步要相对迟缓一些,所以尽量避免让其他元素抢了焦点的存在感。
-
失焦色可以和焦点色一致,但形式上焦点需要强于失焦。
-
失焦色也可以和焦点色不一致,甚至可以用互补色,以拉开层次。
总结
本文先是按照3个维度分析了UI元素的特征-从尺寸、形状和合离关系分析了它们分别适合的焦点形式,然后穷举并解析了6种上焦方式-放大、加框、投影、填充背景、新增元素、动效,并整理出元素和上焦方式之间的关系表。然后列举了5种失焦方式,最后分析了上焦和失焦颜色的关系。
原文地址:UI设计语言(公众号)
作者:a珠珠









评论0