@胡桃子:对于刚刚涉及IM产品的我,一些设计规范、适配原则并不清楚,通过这几天的学习和体验同类竞品,收获颇多,小试牛刀,今天想和大家分享一下我在设计的聊天页面的时候,总结出的设计规则,话不多说,直接看图~
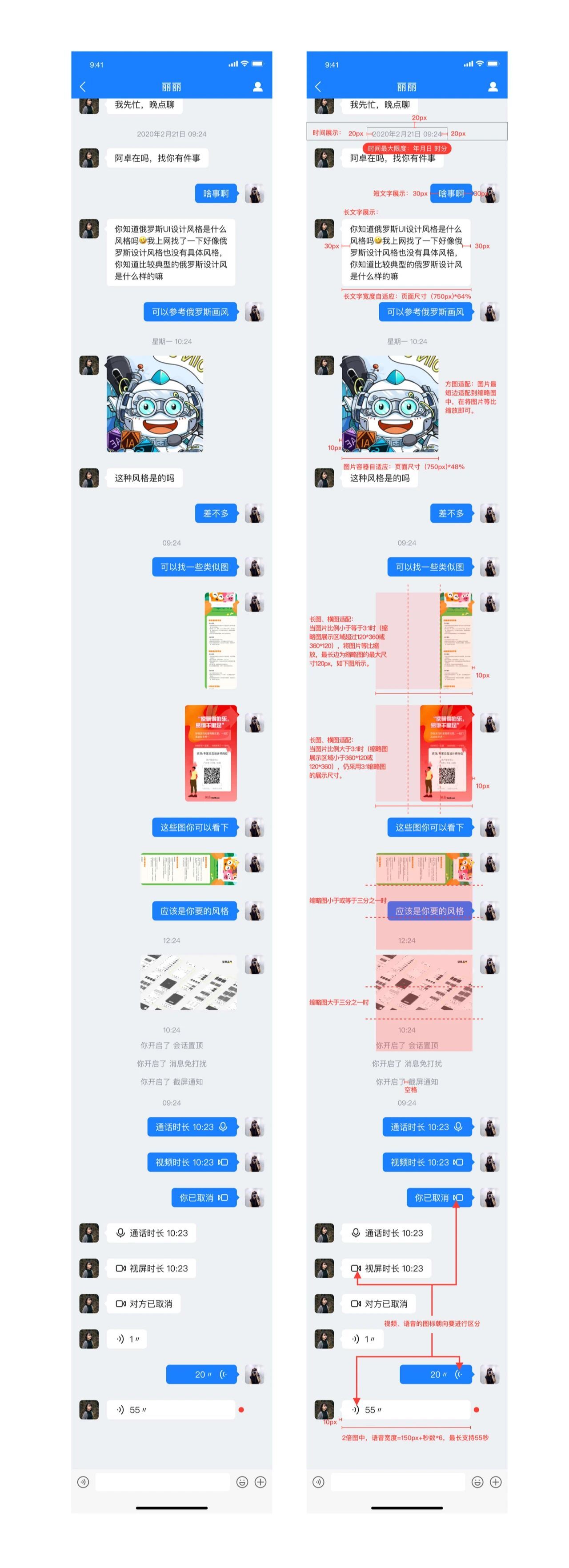
几种常见的聊天内容类别
1. 文字气泡框 (长文字、短文字) 的展示方式和适应规则
2. 图片 (方图、长图片、宽图片) 的展示方式和适应规则
3. 时间显示 (年月日>星期>昨天>上午>下午>现在时间) 的展示方式
4. 系统通知 (开启置顶、开启消息免打扰、开启截屏) 的展示方式
5. 通话 (会话结束、会话取消) 的展示方式
6. 视频 (视屏取消、视屏结束) 的展示方式
7. 语音消息 (已读、未读) 的展示方式,根据时间长短展示气泡的计算方式
……
(我们公司IM产品目前能用到的只有这几种,欢迎大家补充讨论~)

(点开可查看原图)
颜色、字体、距离、高度等没有标注,上传到某湖上,技术可以自行查看,这里标注的主要是设计规则和需要注意的某些点。
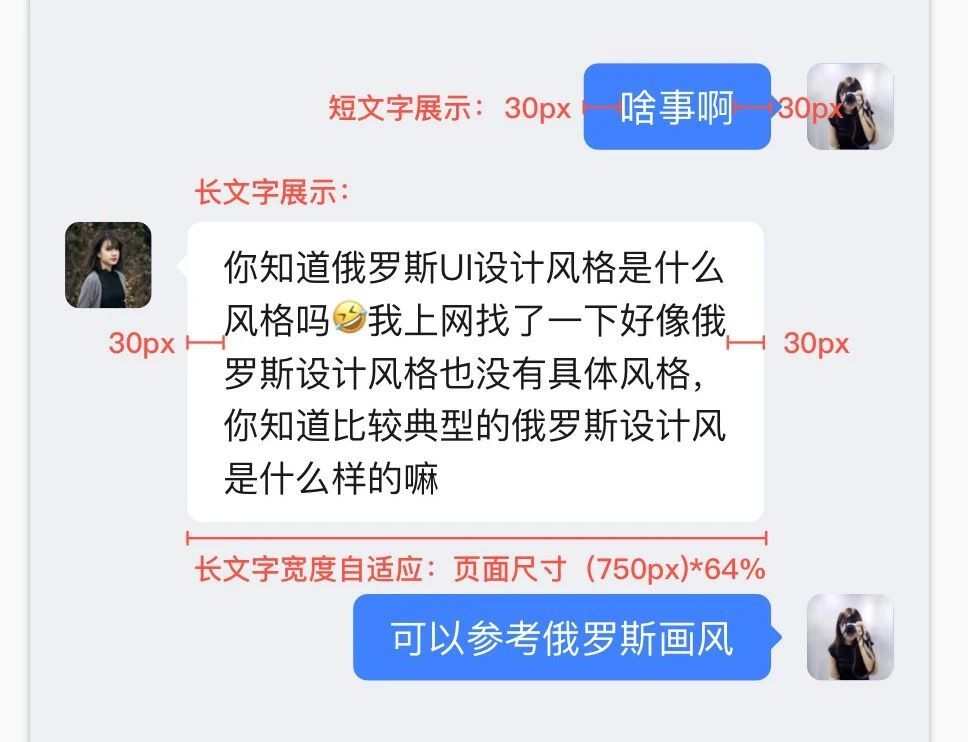
1. 文字气泡框
根据类型可分为长文字和短文字。

短文字:根据文字的多少全部显示,左右间距30px(间距可根据页面的设计风格设定)
长文字:因为气泡框的高宽度是随着屏幕的 宽度不断的变化,采用百分比可以很好的解决适配不同屏幕的问题。计算方式:气泡框的最大宽度 =屏幕宽度*64%(大家可根据页面的设计风格将数值设置为8的倍数)。
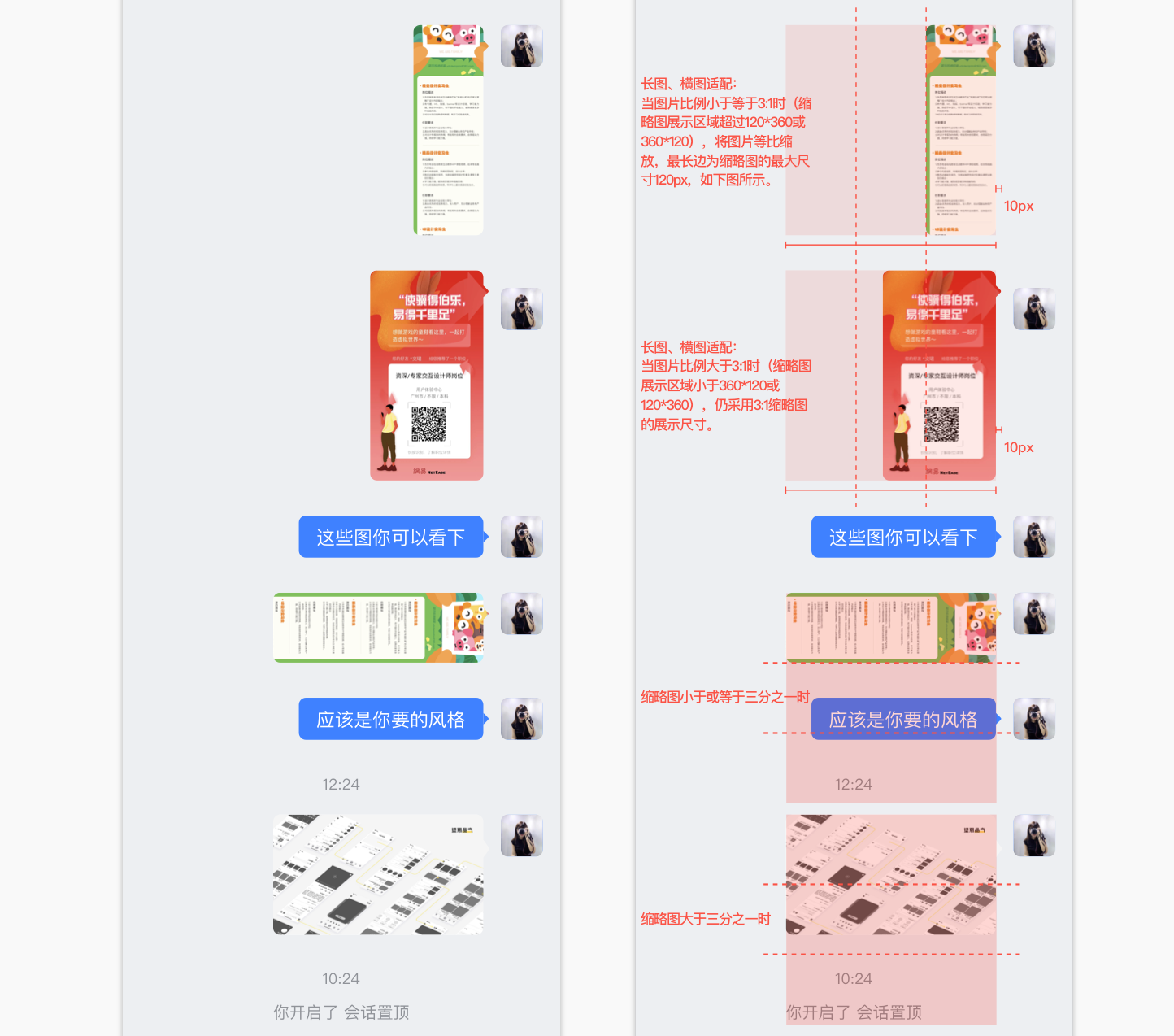
2. 图片适配
图片分为方图、长图片、宽图片,
适应规则:设置缩略图最大尺寸,以单边进行缩放是目前体验感最好的方案,可以满足不同比例图片的最大化显示
当图片为方图(1:1)时,图片最短边适配到缩略图中,将图片等比缩放即可。

这里为了保证图片能在每个机型上完美适配,图片容器=页面尺寸(750px)*48%。(大家可根据页面的设计风格将数值设置为8的倍数)

当图片缩略图比例小于等于3:1时,(缩略图展示区域超过120*360或360*120),将图片等比缩放,最长边为缩略图的最大尺寸120px,如下图所示。
当图片缩略图比例大于3:1时(缩略图展示区域小于360*120或120*360),仍采用3:1缩略图的展示尺寸。
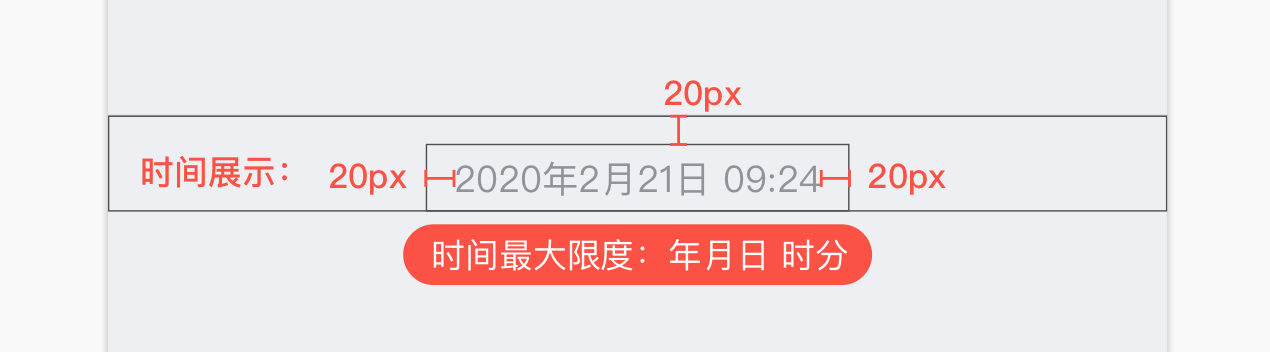
3. 时间显示
根据产品需要,日期展示方式为:年月日>星期>昨天>上午>下午>现在时间

这里要注意技术开发的盒子概念,时间盒子宽度=时间字段的最大限度+两边的间距,上面的间距为20px是为了拉开每个时间段的距离,让时间段跟时间段之间有一定的空隙。
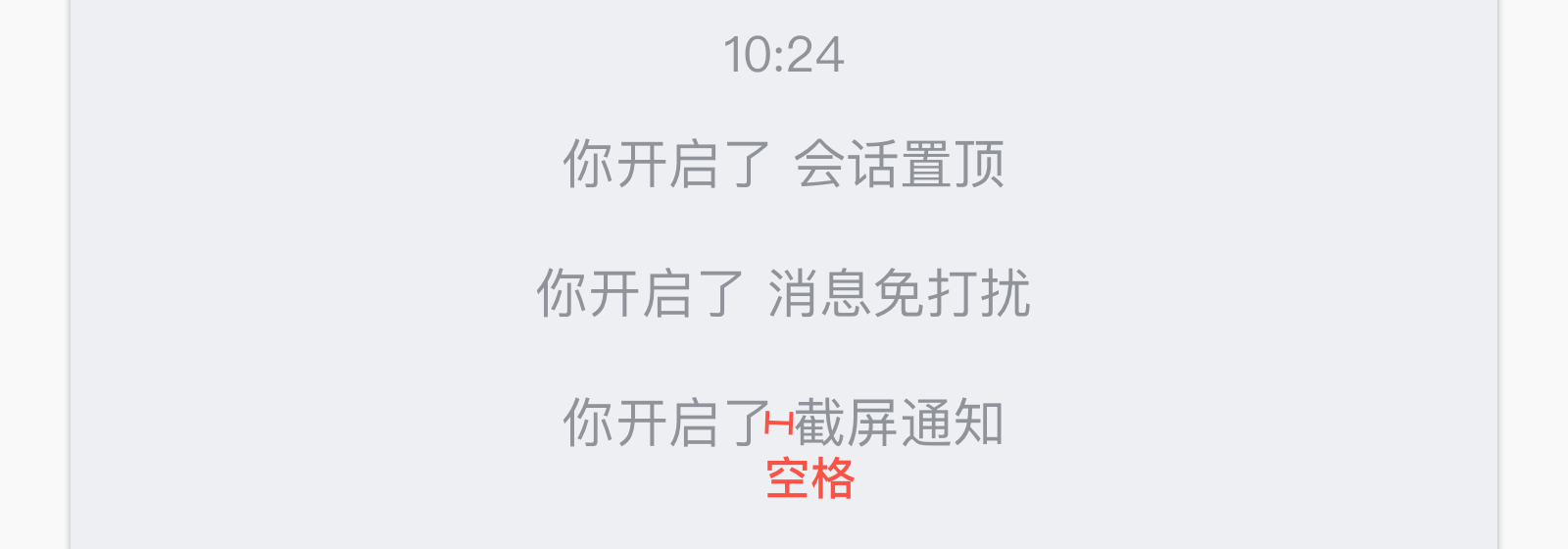
4. 系统通知
公司产品需要将“开启会话置顶、开启消息免打扰、开启截屏”展示在聊天窗口中,作提示性语言,没有交互点击等效果。

在这里设计的空格,和前面不重要的文字拉开距离,可以让用户更加快速的了解到自己所开启的功能。
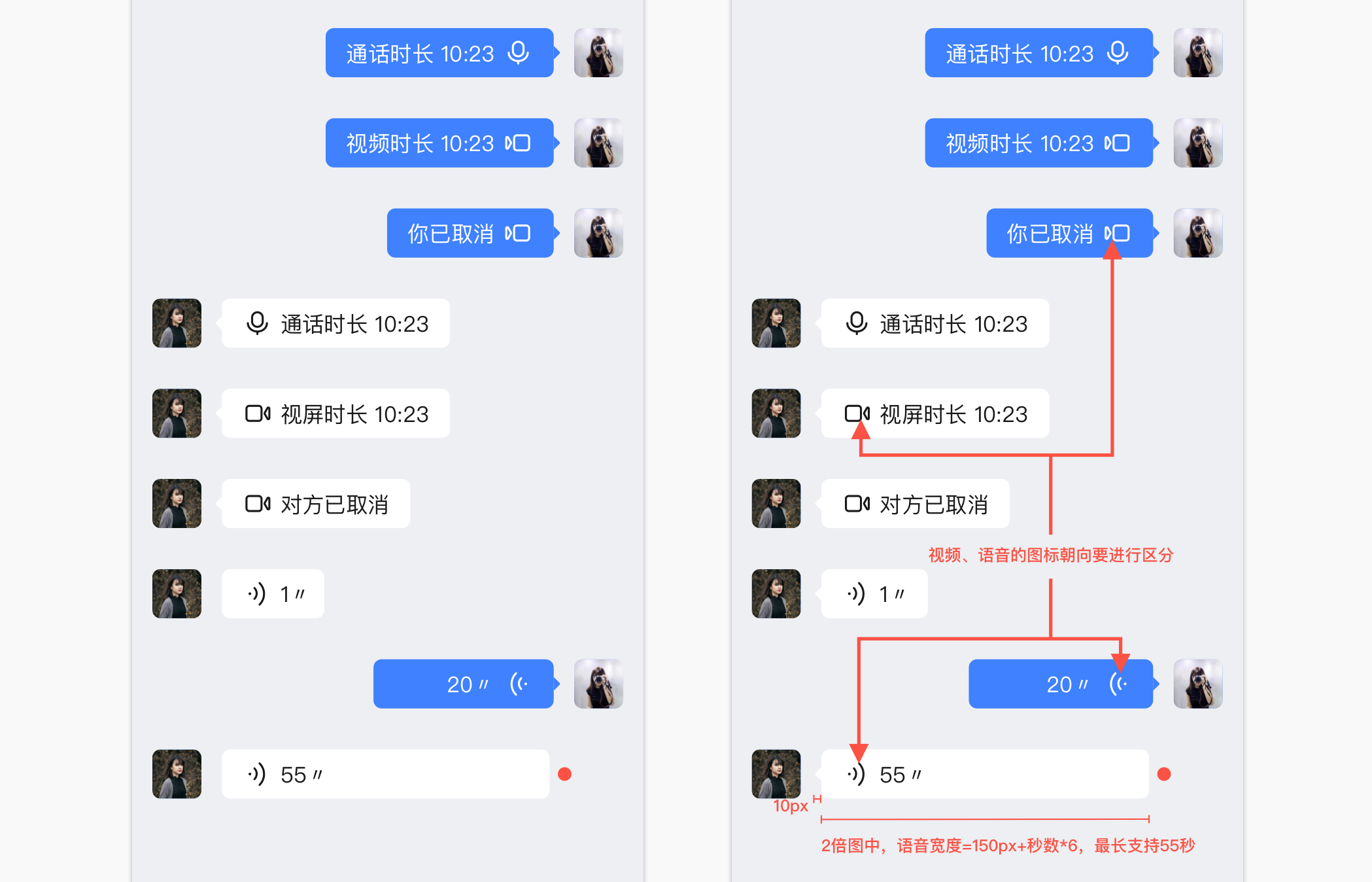
5. 通话、视频
公司的IM产品,通话和视频在聊天窗口中有3种状态:呼叫、结束、取消。

要注意的是视频、语音的图标朝向要进行区分,在细节上做的尽善尽美,往往都是这些细节会让自己的作品更加精致。
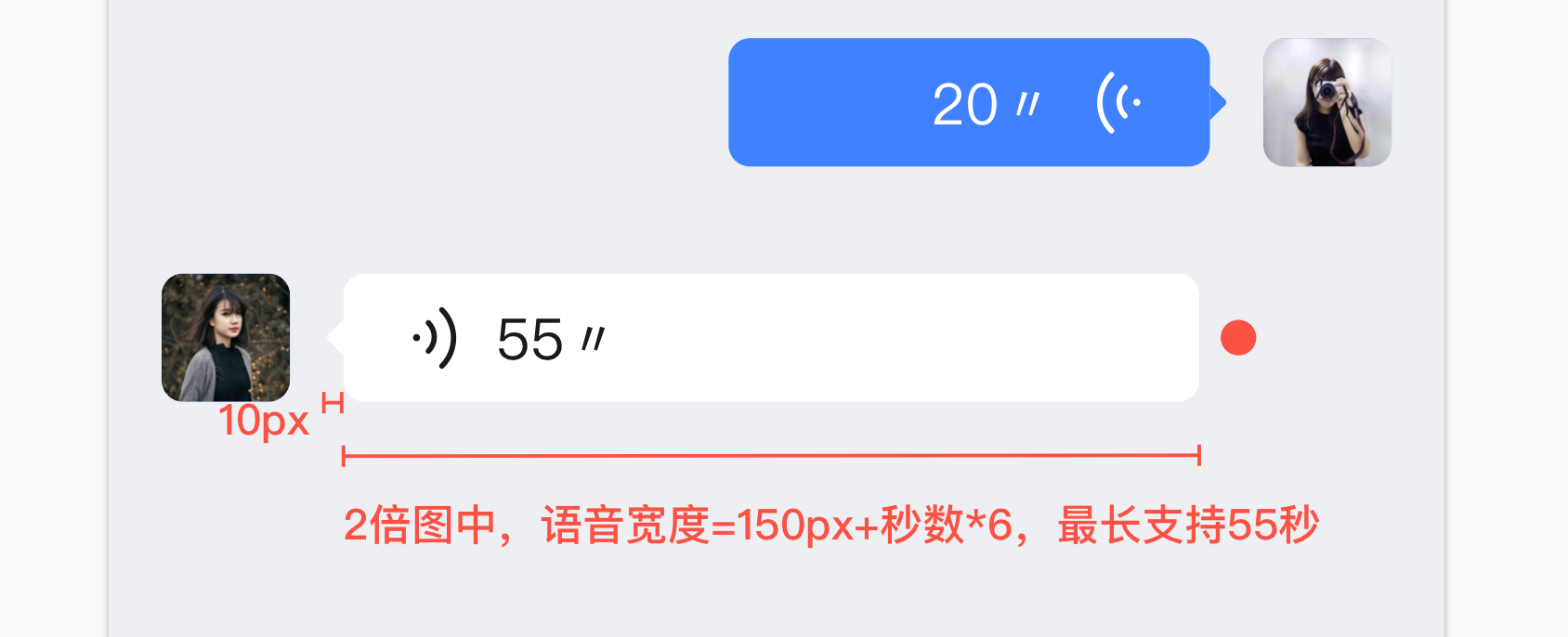
6. 语音消息
语音消息有已读、未读两种状态。

因为我们公司的产品面向的用户是青少年,不会出现时间过长的语音消息,在这里要根据全局的美观和时间的长短来设计,55秒也是根据全局的美观度和参数的不断调整得来的,不断试验,最后设计的结果是:在2倍图中,语音宽度=150px+秒数*6。
写在最后
对自己严格就是对产品严格,标注规范,才能让技术开发的时候实现高还原度,公司产品主要用户群体是学校的青少年,细节和风格上自己存在着很多没有考虑到的地方,欢迎大家批评指正~
原文地址:胡诌青年(公众号)
作者:胡桃子









评论0