很多设计师容易犯一个错:设计不明确
设计一旦不明确,就容易让用户产生疑惑,甚至认为出现了bug!
我的原则就是,要么不做变化,要做咱就做的彻底一点,明确一点!
我从以下方面举几个例子:
1.间距
2.大小
3.样式
4.颜色
1.间距
当信息内容需要区隔的时候,最常用的两种方式:
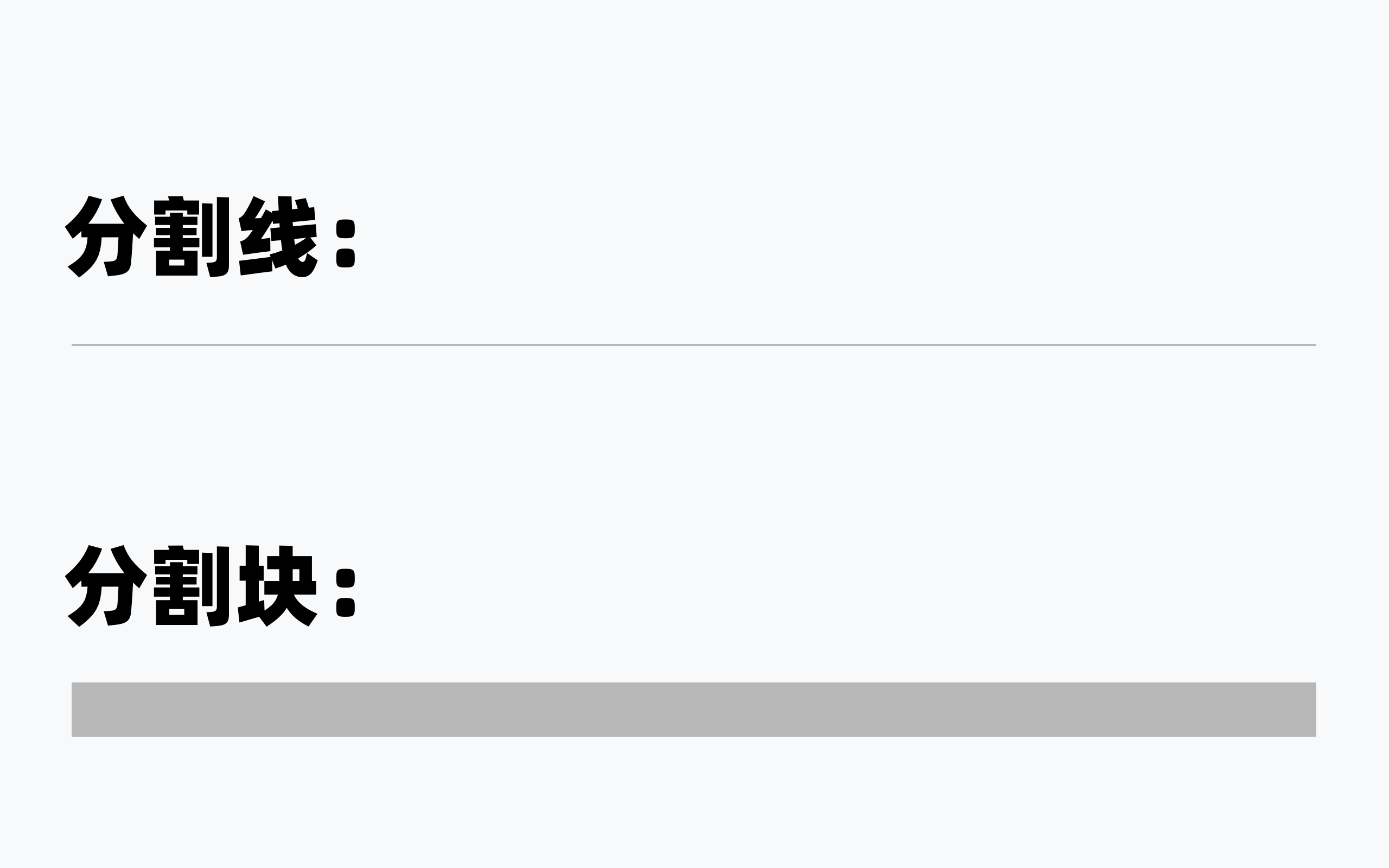
一种是加一条细细的分割线;
另一种是加一条粗粗的分割块:

我们有一次在加分割块的时候就出现了一个小失误,把分割块设定为4pt:

这样会存在什么问题?
会让用户怀疑,这是粗一点的线条?还是细一点的色块?
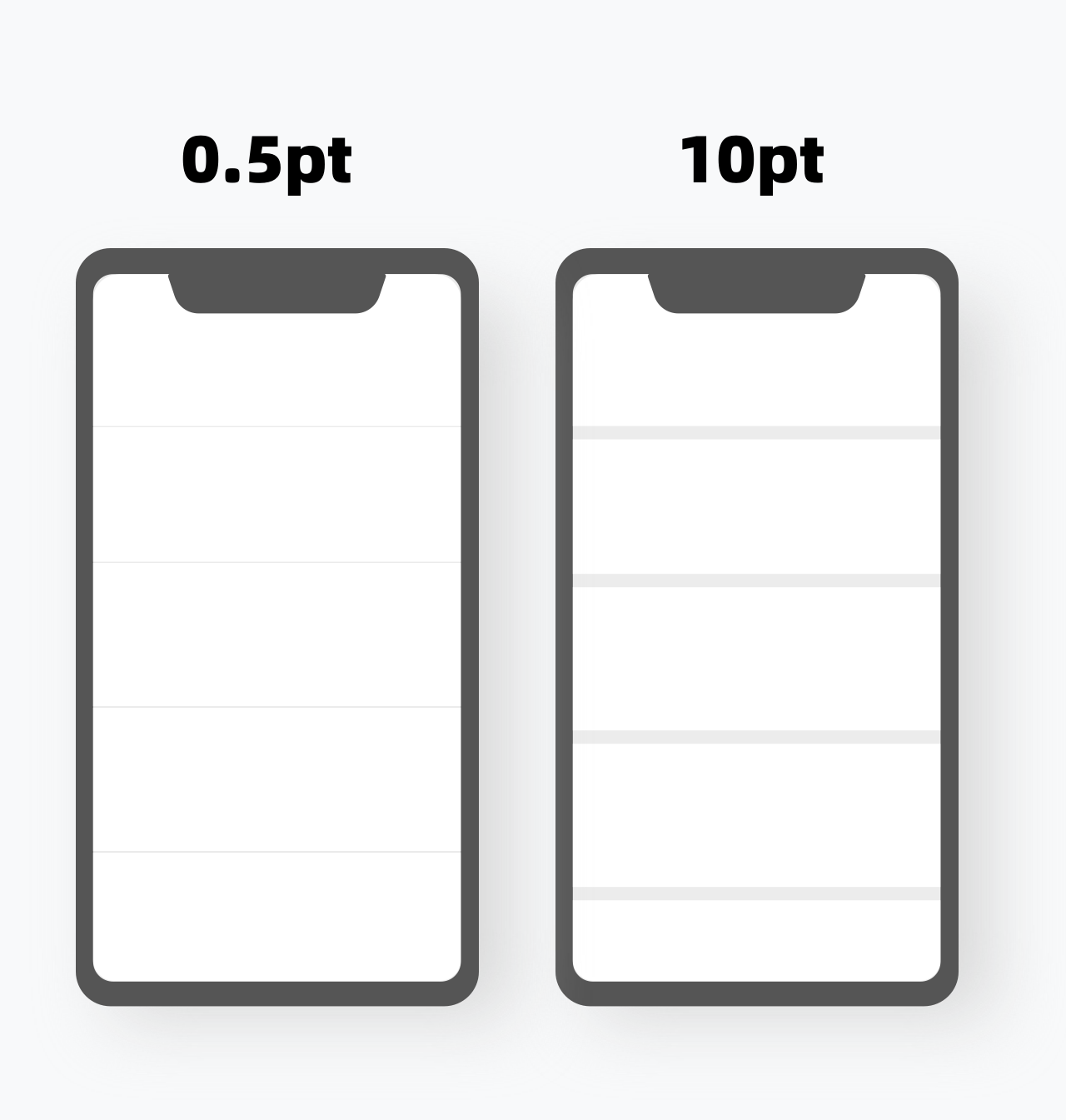
所以为了避免这样情况的发生,线条就细点0.5pt,色块就粗点10pt(反正稍微大一点就行),明确一点:

再比如之前有一个小案例,大概的信息是这样排版的:

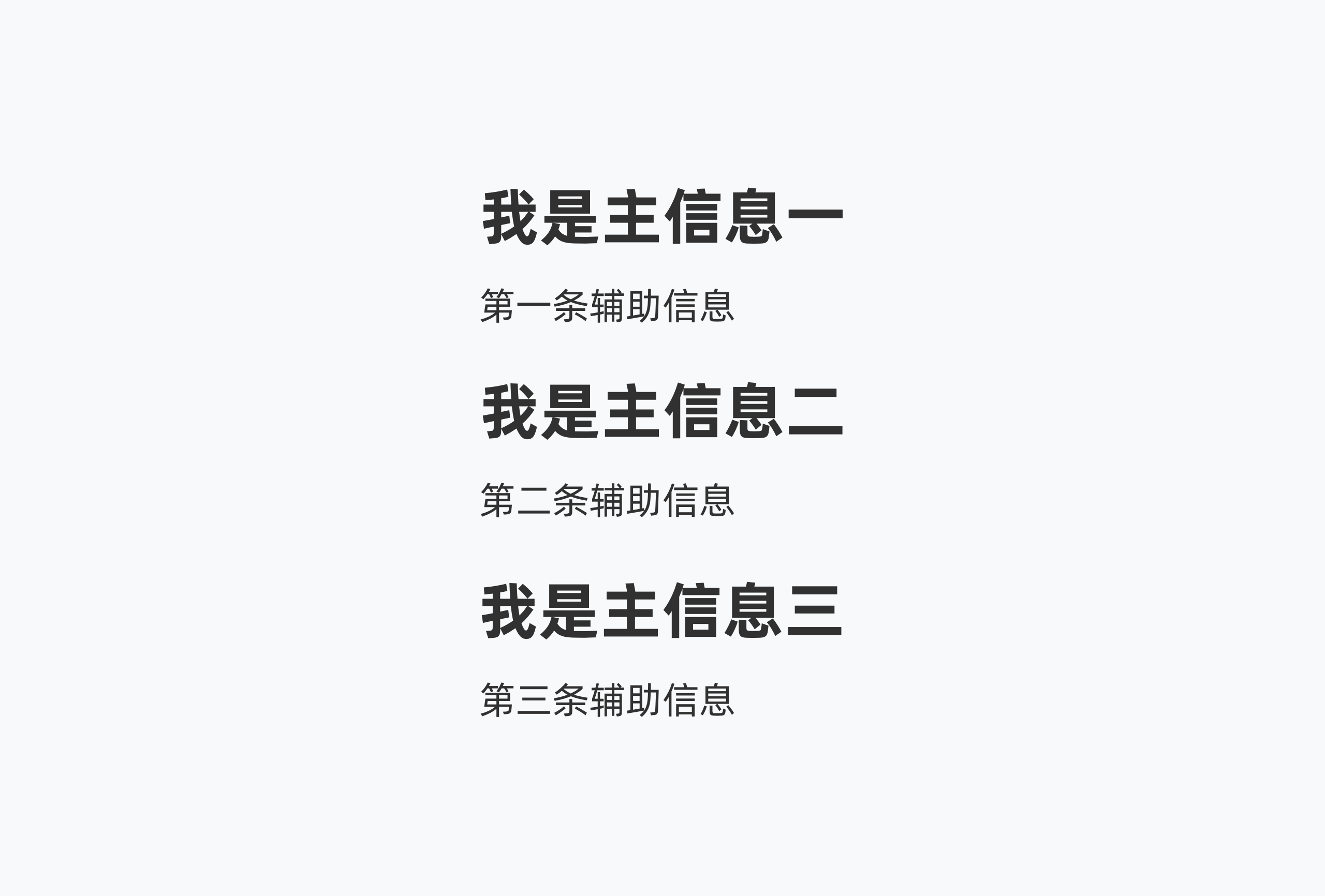
不细看也没啥大问题,但是仔细观察就会发现,在间距方面有一定的优化空间。图上有六条信息,实际是三组,如果间距不做彻底,就会让人感觉是独立的六组,但如果把间距做的彻底一点:

这样就可以很明确看出,这是三组信息,而不仅仅只是六条信息。
所以要么就不分组,既然分了,就分的彻底一点!
2.大小
界面内信息有很多,这么多信息,有些需要强调,有些可以弱化。
很简答一个例子,有时候大字后面需要跟一个小字,如果你没区分开就是这样的效果:

这样就很不明确,到底是做了大小变化?还是出现了bug?
所以尽量把二者区分开,比如大小对比、颜色区分、粗细变化:

这样就可以很明确!
3.样式
前短时间有位读者朋友发我一组图标,图标源自追波,我觉得整体做的还可以,但是有一个样式上的小细节可以优化下。
整体图标样式都是有厚度的,但是邮件这个图标看起来就有些犹豫,想表达厚度,但是又没表达清楚:

图标源自追波
所以可以让厚度的宽度加大,并且把侧面的颜色和正面区分开,这样就可以把厚度更明确的表达出来。
再比如之前做过一个引导页,需要做一个影带,最开始做的是这样的:

不知道的还以为是个手表带,所以必须要仔细观察影带的特征,并将其明确的表达出来,比如两边的孔是方形的,整体材质要软一下等等:

这样表达才明确,用户才不会困惑!
4.颜色
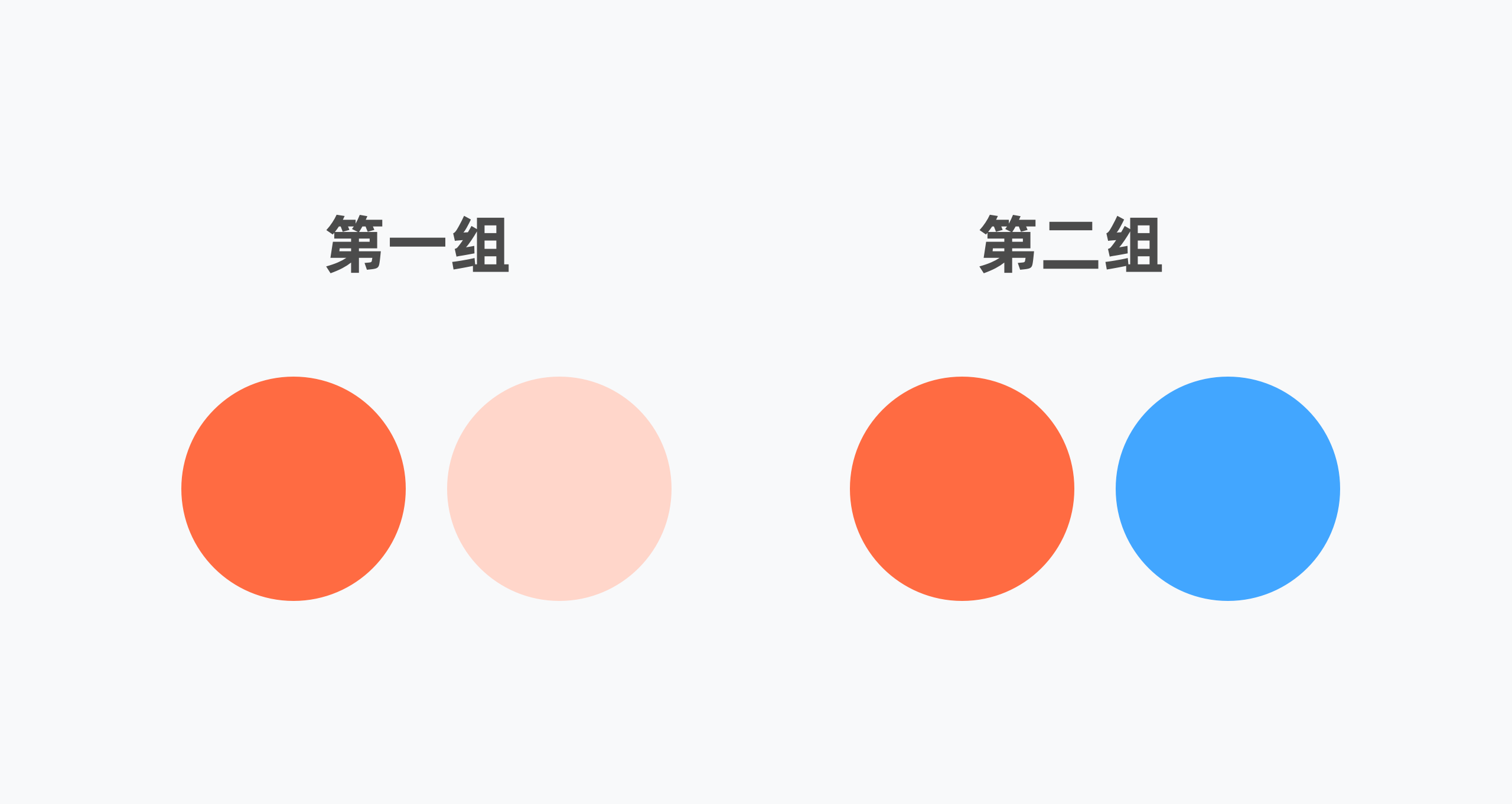
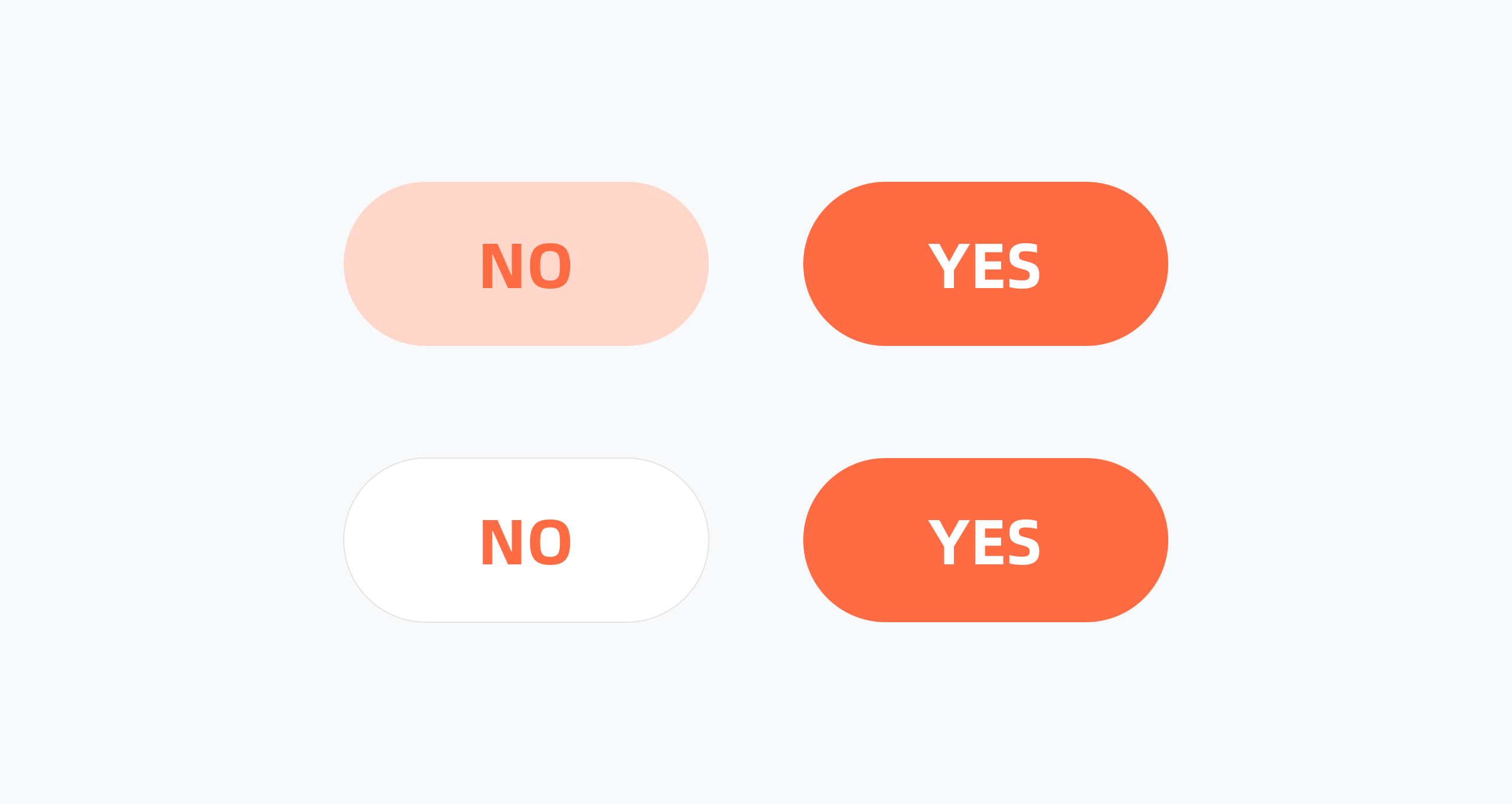
下面两组颜色:

左面这组可以很好的突出一个颜色,而右面这组就很难突出某一个颜色。
在界面设计中,有很多场景下,会有多个按钮,我们需要强调其中一个,就需要采用这种彻底的对比方式:

而不是让人模凌两可,分不清主次的方式:

明确一点,用户就不困惑了。
我们再来一个例子!
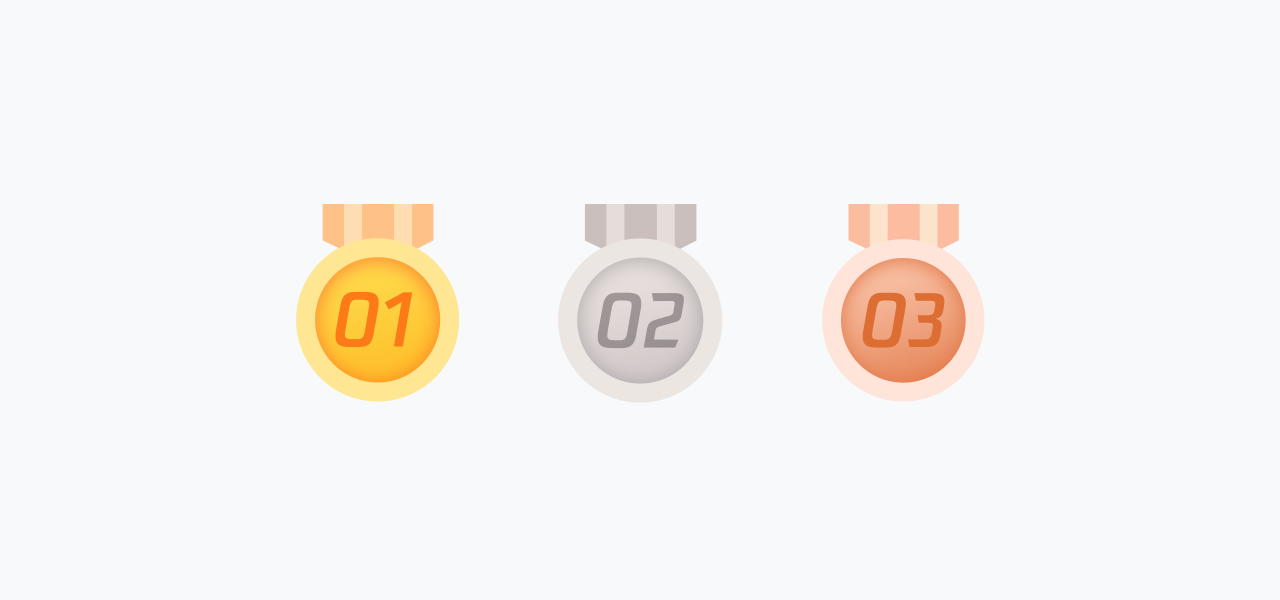
其实工作上有很多优化需求都是基于“明确”这个点展开的,前一阵子做的一个排行榜奖牌标识的优化,我们看看原来的样式,就是因为颜色对比度不够,产生数字看不清的情况:

在这样的背景下,我们就可以拉大颜色对比度,让数字更清晰、更明确:

这就是基于“明确“这个点,进行的需求优化。
总结
今天讲的都是做设计不够明确的小案例,也是很多朋友容易忽略的问题。
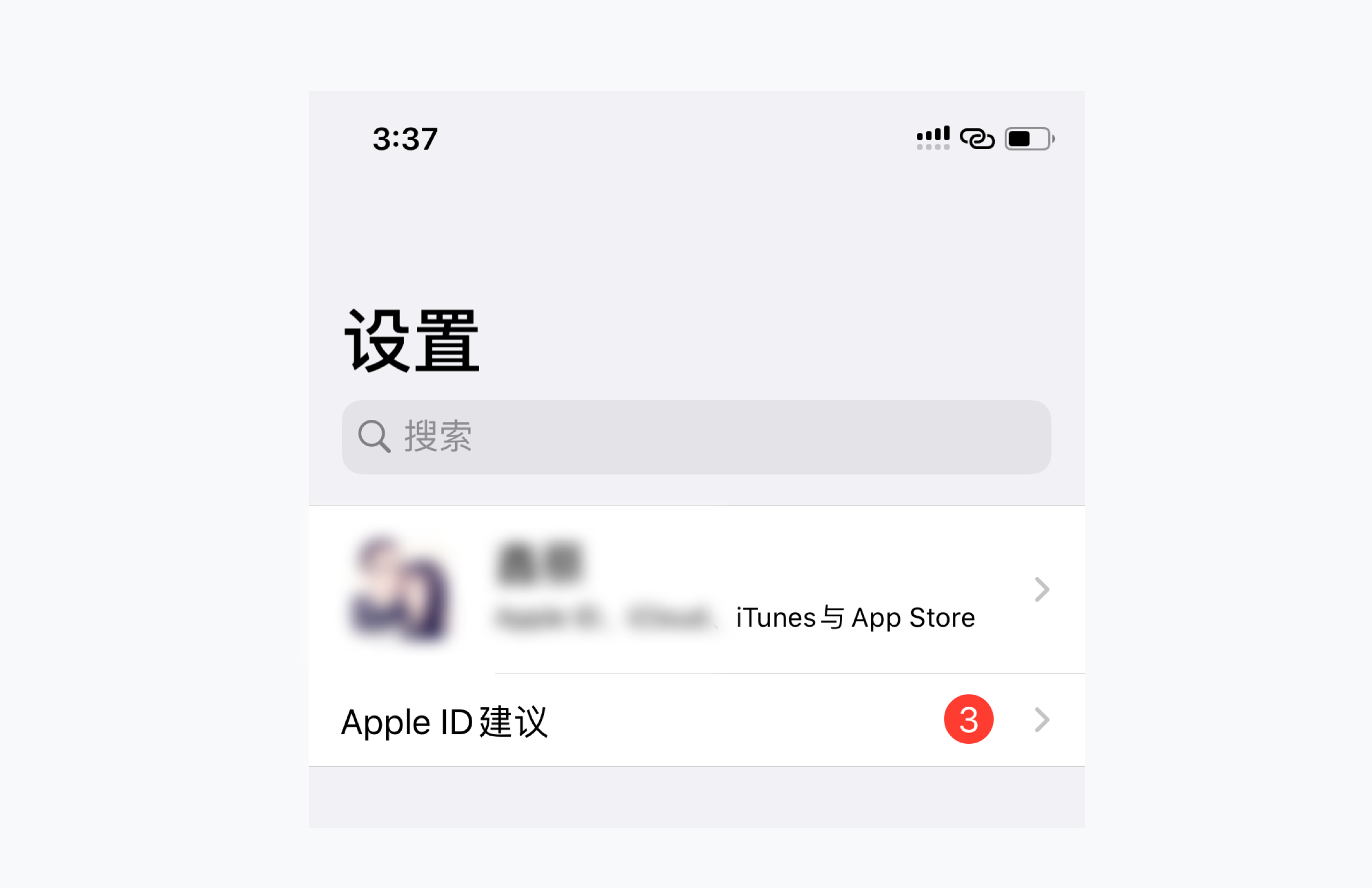
ios有一条设计原则就是清晰,清晰的本质就是做的足够彻底,该强调的强调,该弱化的弱化,比如他们超级醒目的大标题:

当我们能把设计做的足够明确、足够有节奏感的时候,就可以减少一定的稚嫩,使设计更稳更成熟!
原文地址:菜心设计铺(公众号)
作者:菜心设计铺









评论0