什么是图标
图标即 ICON,它是具有明确指代含义的图形,通过抽象化的视觉符号向用户传递某种信息,例如在社交应用里爱心形状的图标代表喜欢,大拇指形状的图标代表点赞,五角星形状的图标代表收藏等等。图标比文字具有易识别性和美感以及个性,也更具有情感化,一组漂亮的图标能让应用变得更加精致。 图标是移动应用UI、交互设计中的基础和重要组成部分,通常新人设计师进入UI、交互设计的领域都是先从绘制图标入手,从最简单的剪影图标到扁平化图标再到拟物化图标。学习布尔运算技巧、图层样式使用、构图造型表现、整体风格把控和像素细节处理等能力,一步步学习、一点点提高。
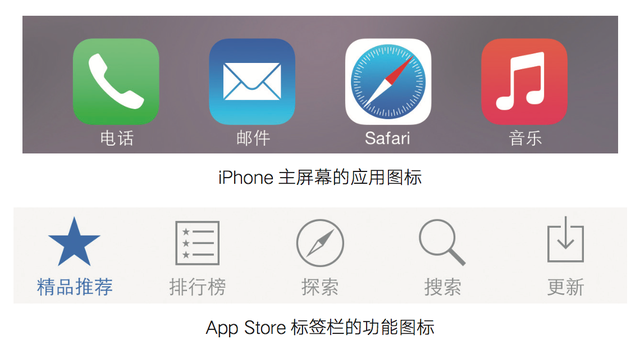
在移动应用中,图标通常分为两种一种是应用图标,也就是我们在手机 主屏幕上看到的图标,或是从App Store下载安装时看到的图标,点击它可以进入到移动应用中;还有一种是功能图标,它是存在于移动应用界面中,起到表意功能、取代文字或辅助文字的作用,例如搜索栏内的放大镜图形,即使不展示文字信息,用户也能知道它代表搜索功能。
从应用场景上划分
应用图标出现在手机主屏幕、App Store、设置等,具有统一的圆角矩形外观;功能图标出现在应用界面中,以单一的图标或图标+文字的组合形式呈现。简单来说,前者在应用界面外,后者在应用界面内。

实例
从知识产权上划分
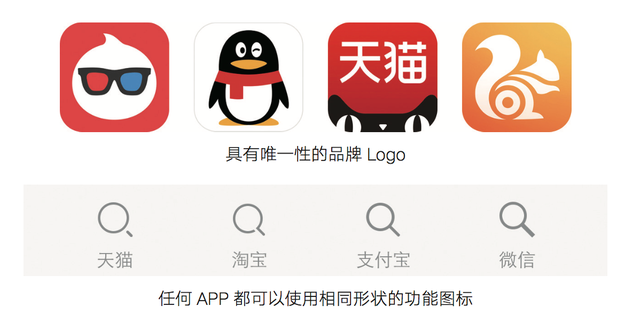
应用图标类似企业产品的品牌 Logo,具有唯一性、不可复制和抄袭的特点, 任何人都不得擅自使用,下图中4个应用图标都使用了自身的品牌 Logo;功能图标类似公共指示标志,是通用的、大众认知和约定俗成的,任何人都可以使用,设计师还可以通过优化和改造设计成其他的变体。

实例
从视觉表现上划分
应用图标是漂亮的、具有吸引力、表现形式多种多样的视觉图形,可以是简单的剪影图标,也可以是轻质感的扁平图标,还可以是重质感的拟物图标,甚至可以是华丽的插画图标;功能图标是表意明确的简单图形,通常是剪影图标,使用简单的色彩搭配,它们必须保持一致的设计风格,不可以同时出现面形或线形夹杂或是圆角大小不一致的情况。

实例
从造型结构上划分
应用图标通常是面形图标,因为这是视觉表现力的最大化,可以在众多的APP排列中获得更大的关注度;功能图标通常是线性图标,因为在界面中视觉元素过多,需要弱化图标的视觉表现力,减轻用户的视觉负担。但这种划分并不是绝对的,也有许多应用图标采用线形风格。

实例
应用图标类型
在 iOS 系统中,应用图标都有着统一的圆角矩形外观,而在Android原生系统中,应用图标则是不规则的图形。在手机主屏幕上,统一的外观形状能让画面更加整齐,应用图标与应用图标之间和谐共处,而不规则外观的应用图标堆砌在一起时就会让画面显得混乱。因此,国内部分 Android 系统手机厂商对UI进行了优化改造,例如小米手机也将应用图标统一成了圆角矩形。

实例
由此可见,应用图标的设计风格可以有多种形式。就整个流行趋势来看, 扁平化和轻质感的设计风格正在逐渐侵蚀整个移动互联网,不管是应用界面还是图标,都很难再见到昔日拟物化的身影。在App Store中,有大约200万 个应用,并以每年20万的速度正在递增,这么庞大数量、来自全世界的应用也为我们提供了许多设计参考,本章节就来讲解 iOS 应用图标所具有的几种设计类型。
1. 剪影图形
通常是简洁的剪影图形陪衬简单的背景,无需过多的视觉元素,也没有繁冗的视觉噪音,不会给用户造成视觉负担,看久了也不会累,在众多的应用图标中具有良好的视觉表现力。也因为扁平化流行的今天,这种类型的图标与iOS系统能保持和谐统一。

实例
2. 轻拟物
通常是在原来拟物化的图标基础上,减轻厚重的质感,去除投影、渐变、纹理转化成扁平化的图标,这样做的好处是保留了品牌延伸和华丽视觉,同时又减弱了对用户造成的视觉负担,并能顺应扁平化的设计趋势。在本书的后面章节,我们会讲解如何将拟物化图标转化成扁平化图标。

实例
3. 轻质感
通常是将剪影图标增添轻量的渐变、投影、不透明度等,通过色彩的明暗关系绘制出丰富的立体层次感,它比剪影图标类型更加富有美感和个性,也具有唯一性,细节更加丰富。设计师熟练掌握了图层样式后,就能轻松绘制出这样的图标类型。

实例
4. 拟物
虽然扁平化设计风格当道,但这并不影响全世界的设计师们继续对拟物化图标的喜爱和绘制。拟物化图标是将现实生活中既有的物品直接描绘出来的一种设计手法,它具有真实的质感和华丽的视觉表现,通过高超的美术创意创造出细腻的图标。顺便一提,Instagram应用已经放弃拟物化图标升级成为了扁平化图标。

实例
5. 叠加
通过一组渐变或带有不透明度的图层、色彩进行叠加组合,形成丰富的视觉层次感,将原本极为简单的图形创造出不一般的视觉表现。它要求设计师对图形构造和色彩运用有着极强的把控能力,这种华丽的视觉效果可以通过图层样式和混合模式绘制出来。

实例
6. 文字主体
通常是字母或中文作为图形陪衬简单的背景,这些文字经过设计变形后具有唯一的识别性,成为应用的Logo图形。还有的直接使用产品的文字Logo作为图标主体,即可以延伸品牌,又可以与其他平台保持形象统一。字体设计属于Logo设计的范畴,UI 设计师也应掌握这种设计能力。

实例
7. 插画
这种类型的图标通常是游戏应用,它直接使用游戏中的角色、道具或画面作为图标。夸张的人物角色和精致的游戏画面,具有强烈的视觉冲击力,一下就抓住了用户的注意力,并留下深刻的印象。简单又直接,粗暴又有效。

实例
8. 像素
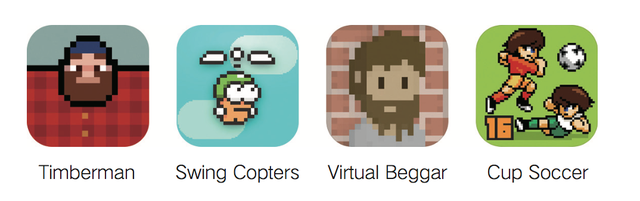
这种类型的图标通常是像素画游戏应用,像素风具有强烈的风格特征,复古的设计手法在今天显得非常新鲜。在应用图标上透出其游戏画风是最佳的宣 传,像素迷们一定不会错过。像素风游戏的流行最早由Flappy Bird引领,画面中那只又笨又贱的小鸟让无数人又爱又恨。

实例
应用图标设计原则
应用图标是一个用户对你的应用的第一印象,用户可以透过应用图标就能在心中做出评判,这个应用是否精美和友好。很大程度上来说,一个好的产品应该具有一个好的应用图标,而一个好的应用图标应该清晰地传递出产品的内涵,能让用户体验由外到内都和谐统一。因此,设计师在设计应用图标时需注意以下8大原则。
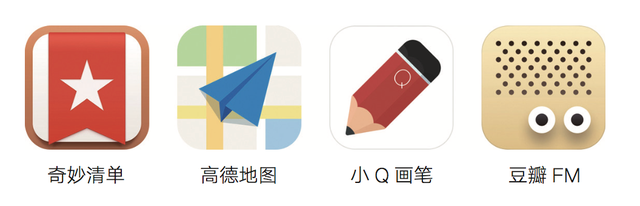
1. 可识别性
优秀的图标设计的首要前提是表意准确,能让用户一眼就识别出它所代表的含义,能够贴近用户心里的隐喻。因此,可识别性是图标设计的第一重要原则。自从扁平化设计风格成为流行趋势开始,拟物化图标逐渐消失,取而代之的是弱化质感后的扁平图形。这其实对设计提出了更高的要求,原来我们可以用很具象的图形来表现,现在只能通过抽象的图形来传递正确的信息。在iOS中,系统音乐应用的图标是非常好的设计范例,而游戏中心的隐喻性就很差, 用户很难从几个彩色的气泡中读懂它的含义,无法从中获得相关的信息。下图前三个应用用户能很轻易地识别它们的产品属性,最后一个应用图标虽然带有鲜明的个性特征,但单从视觉上很难传递给用户“相机、拍摄、照片”等信息。
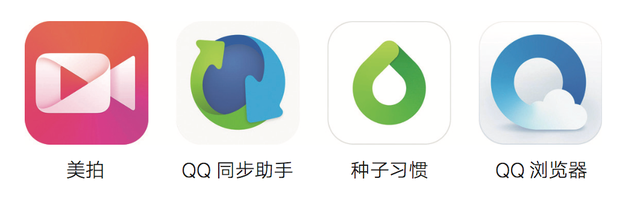
2. 差异性
App Store有数以百万的应用,搜索常见的产品名称可以出现几十上百个结果,它们许多的应用图标都大同小异。要想让你的应用从众多的同类产品中脱颖而出,设计师在进行图标设计时,必须在突出产品核心功能的同时表现出差异性来,避免视觉同质化。通常我们手机主屏幕排满了形色各异的图标,当这么多图标展示在用户眼前时,如果设计出来的图标不独特鲜明,那么很容易就被淹没在画面中,无法快速被辨识出来。下图前三个应用图标设计都具有独特的视觉表现力,能给用户带来很深刻的印象,最后一个同质化很强的设计则使得该应用图标没有任何亮点和记忆点。
3. 延续产品界面
从产品界面中提取设计元素作为应用图标的参考依据,让用户通过应用图 标一眼就知道它是什么类型的产品、主色调是什么、设计语言是什么、里面的界面长什么样等,这是最完美的设计方法。在同类产品中,Clear称的上是最佳的范例,它的应用图标设计不但带有强烈的隐喻,同时还延续了产品界面的设计风格,简单的形状通过鲜艳明亮的色块叠加出来的效果使得Clear独一无二。类似的例子还有游戏应用,它们的应用图标也通常都是使用游戏中的人物角色或画面,用户一看便知它是什么类型的游戏,值不值得下载。
4. 谨慎白色背景
有越来越多的设计师为了追求极致的美感,将应用图标设计成白色背景。 无可否认,从单个视觉上来看使用白色背景的图标即突出了主体,也显得非常简洁。但是,考虑应用到不同的桌面壁纸上,白色背景的图标容易淹没在其他色彩鲜亮的图标里。尤其是当手机壁纸是白色时,白色背景的图标呈现出来的画面就如同像是Android不规则的图标。在本章节开始我们就提到不规则的应用图标排列在一起时,画面会变得非常不整齐。值得一提的是,在最新的iOS 10中,主屏幕覆盖了一层黑色的半透明蒙版,即使是白色的壁纸也显示成为浅灰色,这应该也是考虑到这些白色背景的图标的兼容性吧。
5. 突出品牌
在设计知名品牌产品的应用图标时,应充分利用它们的品牌 Logo,这些图形已经在用户心里留下深刻的印象,非常易于识别。例如,QQ在长达十年的时间里一直使用一只呆萌的小企鹅作为品牌形象,已经深深印刻在用户心里,不管是听到、看到企鹅总能第一时间想到QQ。即使是去掉企鹅形象所有的装饰,只保留简单的剪影图形,用户也不会错认。这就是品牌的魅力,在应用图标设计时也应该好好利用,延续品牌的生命力。
6. 色彩鲜活
iOS 10人机界面指南中提供了一套设计规范,其中阐明了色彩搭配,内置的应用程序选择使用那些看起来更具个性的,纯粹又干净的颜色,电话和短信使用绿色、天气和浏览器使用蓝色,备忘录和提示使用黄色等。设计应用图标时使用鲜艳明亮的色彩,会让你的应用更能抓住用户的注意力。在我们生活中也常常看到这样的例子,十字路口的信号灯,采用了鲜亮的红黄绿色,比其他颜色更能提醒到行人。通常,电商类应用使用暖色系,传递给用户热情积极的氛围;社交类应用使用冷色系,传递给用户宁静舒适的感觉。
7. 使用栅格线
设计师在设计应用图标时应随时使用iOS栅格线作为设计依据,它能让你的设计与 iOS系统保持和谐统一。采用栅格线方式进行设计的图标越多,在界面中就能更好的彼此匹配,界面中图标的整体感就越强。当然,遵守设计规范也不意味着拘泥一种形式,设计师要学会变通,不应为了遵守规范而遵守规范。如果栅格线并不适合你的图形设计,就没必要恪守这个依据了。你可以打破栅格线,多尝试不同的设计方案,或许会出现让你意想不到的结果。
8. 多场景测试
我们最终设计的应用图标会以不同的分辨率出现在手机主屏幕、App Store和界面等环境中,设计师需要在多种图标的应用场景中进行设计测试,尽可能完美适配。在 App Store,图标尺寸为1024×1024px,意味着设计师可以有很大的发挥空间,可以描绘许多细节。而在手机主屏幕,图标尺寸为120×120px,当大图缩放成为小图,一些细节就会丢失,使得画面变得模糊。 这时就需要设计师对小尺寸图标进行细微调整,去除不必要的装饰元素,以确保应用图标在小分辨率场景下也能保持清晰的辨识度。做完这一切,还必须在移动设备上测试你的设计,如果是在 Photoshop 中设计绘图,可以连接Ps Play投屏到手机上进行确认。








评论0