在UI界面设计中,配色是首先要面对的一个重要环节。颜色那么多,我该选哪些颜色?该如何做出诱人的UI配色?本章将为大家分享UI界面设计中常用的配色原则和技巧。
阅读本文需要有一定的UI色彩基础知识,还不是很懂的同学,建议先看看《如何做出诱人的UI配色(基础篇)》一文。
60-30-10原则
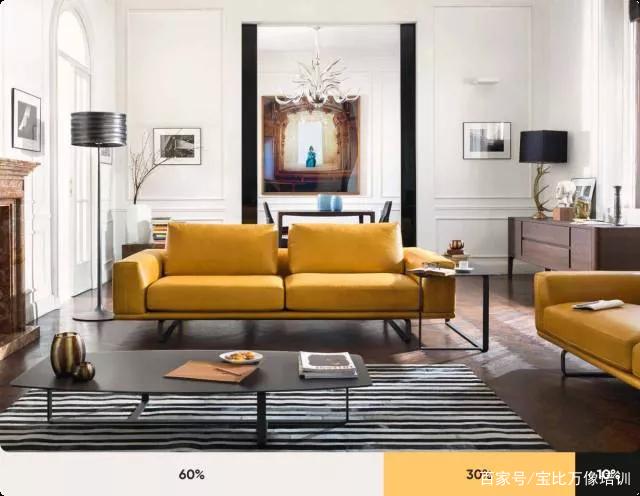
60-30-10原则最早来源于室内设计领域,室内设计师借助这一原则,创造出协调的室内设计配色。这一原则很容易理解,即60%是主色,30%是副色,10%是强调色。

▲ 墙面漆(60%),家具(30%),配饰(10%)
这一配色比例被认为是较为令人愉悦的,在视觉感知上,它提供了一个让人舒适的色彩层次,允许眼睛从一个焦点到另一个焦点舒适地移动。
巧用前进色与后退色
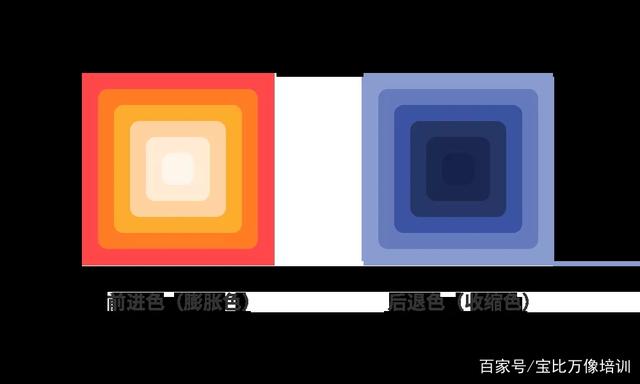
在视觉效果上,颜色有前进色与后退色的区分:
● 有的颜色看起来向上凸出,并给人很近的感觉,这类颜色称为前进色,也称“膨胀色”。例如红色、橙色和黄色等暖色,表现为明度较高的颜色。
● 有的颜色看起来向下凹陷,并给人很远的感觉,这类颜色称为后退色,也称“收缩色”。例如蓝色和蓝紫色等冷色,表现为明度较低的颜色。

前进色和后退色的色彩效果在众多领域得到了广泛应用。
例如,广告牌就大多使用前进色(红色、橙色和黄色等),这是因为这些颜色不仅醒目,而且有凸出的效果,从远处就能看到。在化妆界,可以制造立体感和纵深感的眼影则是使用后退色。
在UI界面设计中,正确使用前进色和后退色,能起到直达用户心灵的效果。例如:
● 把优惠活动的日期和商品的优惠价格用红色或者黄色的大字显示,会产生一种冲击性的效果,相信顾客都无法抵挡优惠价格的诱惑。

● 在界面中合理的利用后退色,则可以使界面显得有层次感和空间感,给人以广阔、大气、自由、放松的体验。

善用对比的效果
如果你需要让用户注意到特定的元素,那么,使用色彩的对比效果,能达到引人瞩目的视觉体验。

在UI、交互设计中,常用的色彩对比方法有冷暖对比、色相对比、纯度对比、明度对比、黑白对比等。也就是说,可以通过调整色相、纯度(饱和度)、明度、灰度来起到视觉上的对比效果。
运用色彩对比时需要注意做好对比色的调和关系,使设计色彩变得和谐,以免给人产生低俗、乏味或杂乱无章的负面体验。
常用的对比色彩调和方法有:
● 改变对比色相的纯度或明度。
● 在对比色块之间采用无彩色或金色、银色做色块或线的间隔处理。
● 改变对比色块的面积差距,以其中一种颜色为主进行面积对比,产生“万绿丛中一点红”的视觉效果。
色彩节奏与韵律感的运用
色彩的表现力不仅依靠色彩的对比与调和,同时需要色彩节奏和韵律感的表现,这样设计的色彩才能鲜活起来。

色彩的节奏与韵律感通过色彩的连续与渐变、色彩的起伏和交错而产生:
● 色彩连续性的设计可以是邻近色的连续,同种色的连续。
● 色彩的渐变设计可以是色相、明度和纯度的推移渐变。
● 色彩的起伏和交错可以通过色块打散重构的原理来完成,表现为主要形象和辅助形象呼应关系。
走进大自然
最好的颜色组合来自大自然。我们在自然环境中看到的色彩组合大多都非常的协调,甚至可以说是接近完美。毫不夸张地说,大自然是世界上最好的艺术家和设计师。
例如,我们都熟悉并喜欢的日出和日落的美景,还有秋日的落叶、冬天的山野等等,这些景色的色彩组合都有着独特的自然美感。

所以,当你尽管学会了许多配色技巧,仍然为了配色而苦恼时,不妨关掉该死的电脑,走出屋子,走进大自然,去向世界上最好的艺术家和设计师学习吧!
本文来自广州宝比万像it技术培训官网,图片来自公开网络,转载请注明出处。








评论0