什么是 APP
上一章节我们讲到两大移动应用平台,即iOS和Android,而运行在这两个系统之上的应用程序,也被称为Application,简称APP。今天,移动互联网已经全面渗入我们的日常生活中,APP无处不在。早晨我们被闹钟应用叫醒,睁开眼睛打开手机看看有没有未读微信消息,起床后呼吸窗外新鲜的空气,天很蓝,于是打开相机应用拍照,然后在美图秀秀里添加滤镜分享到朋友圈。在上班的路途中我们刷着微博或浏览新闻,来到公司楼下买一份早餐,打开手机支付宝付款。UI、交互设计师就连工作也离不开 APP,在Photoshop里设计好一份 文稿,使用PS Play投屏到手机中预览效果。那么,我们每天围绕的APP是怎么被开发出来的呢。
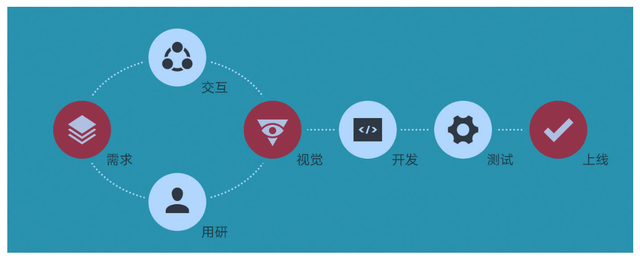
APP开发是一项艰巨而又庞大的工作,需要一个完整的开发团队来共同完成,包括产品经理、用户研究、交互设计、UI、交互设计、程序开发人员、测试以及运营团队。他们分工明确,缺一不可,唯有这样才能开发好一款 APP, 并推向市场。团队结构组建完成后,当运营团队接到 APP 开发需求后并交给开发技术部,就需要开始开发了。完整的开发过程大体上包括以下 7 个步骤。

实例
1. 产品经理
产品经理采集需求构想开发一个什么样的产品,包括产品功能需求、产品设计需求、了解用户需求、项目期望完成时间和开发预算等,最终产出粗略的原型图。然后召集所有团队成员参会讨论需求评估,包括评估功能需求技术难 度、设计需求可行性与体验、项目预期完成时间和实际开发费用等。前期的沟通和评估是为了更好地将项目的整体情况细化,确保APP项目能够在规定期限内完成。这是奠定项目基础的重要阶段,如果前期的沟通把所有细节都能确定,后期的开发就会节省很多的时间。
2. 交互设计
当把产品定位、前期基本需求弄清楚后,交互设计师就会继续深入产品原型图,对需求进行修订和完善。定义信息架构和优化操作流程是交互设计师的核心工作内容,它直接影响到产品的业务目标和转化率。如果框架混乱,那么界面再怎么优化都是无效的。例如大型超市的走道设计,如果路线规划的不好, 再多再大的指引牌都是低效的。最后,交互设计师还要组织页面元素,制作高保真原型图,然后参与评审,让产品、视觉、开发和测试直观地看到产品的雏 形,再广泛的接受意见,对原型进行不断地修正和改进,做简单的用户测试继 续挖掘情感需求。
3. 用户研究
进行用户研究和明确用户需求点,分析用户行为习惯和痛点,建立用户行为模型,为产品应用的使用及市场推广活动提供策略支持,帮助设计师制定产品的设计方向。用户研究还需建立产品的用户体验监控指标,跟踪和监督用户满意度的提升,并根据调研结果,提出合理的产品改进或优化建议,并强力推进用研建议进一步落地。跟踪用户反馈,建立快速、有效、动态的用户满意度和用户反馈机制,跟踪和监测用户痛点,为产品迭代优化提供策略引导。最后,与各业务团队沟通协调用研需求并进行支持,对部门业务推进提供新的视角与洞察,引导业务思路调整。
4. 视觉设计
在这个阶段,UI、交互设计师不必急于看到交互原型图就上机绘图,而是花一 些时间来理解:整个页面的逻辑是否顺畅(是否和 iOS 规范有冲突)、信息的重点在哪里(用户最关心什么)、用户人群是哪一类(男性和女性的用户群 的喜好有天壤之别)、用什么样的视觉风格和主色调(电商类用暖色系,社交类用冷色系)、这样的布局是否合理(首屏是否可以容下足够的关键信息)、 使用怎样的设计语言(线性图标还是面形图标)、在什么页面加入情感化设计 (空状态页面如何引导用户)等。这些问题理清楚之后,再来设计就会豁然开朗,就不会像无头苍蝇一样乱入。这样设计师在视觉评审时,面对其他成员的疑问,你也会了然于胸并轻松作出应答。最后UI、交互设计师制定设计规范,将视觉稿进行适配、标注和切片交付给开发人员,待程序发测试包后还要进行视觉 校验和界面还原。
5. 程序开发
iOS 和 Android 开发人员按照用户需求确定程序功能,并进行模块化设计, 按照产品经理的分工完成程序编写任务。调试编译自己所完成的部分,进行详细标注,并完成功能模块开发。协作搭建后台及数据库,相互检测对方程序的完整、简洁性,修改并达到最优化。然后根据测试人员的测试结果修改自身 BUG,并进行最优化调整,提交应用市场。最后,开发人员还要根据后期反馈数据修改模块功能,进行产品升级和维护。
6. 测试
测试人员对各版本软件进行测试,记录和描述问题现象,并分析 BUG 原 因,撰写测试计划书和报告书。反馈测试体验,提出针对性的修改方案,参与 和分析用户体验调查。这样,能够按照市场需求把握 UI 设计风格、内容,编 写市场需求文档、产品需求文档。测试阶段 UI 设计师也需加入进来,在实际 开发过程中,许多程序员对色彩、细节远不如设计师敏感,实现的程序界面可 能与设计稿有较大的差距,这时 UI 设计师应与开发人员密切沟通,宣讲视觉 规范,协助其完成视觉还原。
7. 运营
从产品上线开始,运营工作也随之开始,运营的核心目的即让一个产品占据市场和用户。运营团队通过各种推广渠道让产品的装机量、活跃用户数和市场占有率等数据获得提升,通过数据分析和用户信息反馈收集产品相关优化信 息,以供PM进行产品功能的完善,从而获得更长的产品生命周期。一切产品运营具体工作的基础都是数据,只有准确地跟踪数据,并进行有针对性的分析,才能进行其他运营工作。设计师亦同样需要关注数据,为设计指导提供依据, 因为我们是为用户而设计,而不仅仅是绘制出好看的界面而已。
智能手机屏幕
既然我们是UI、交互设计师,绘制应用在移动设备上的图形界面,我们有理由需要对智能手机屏幕做些了解,例如手机屏幕的分辨率是多少,分辨率又是什么等。在我们身边最常接触到的手机就是iPhone 或 Android手机,你会发现有的手机屏幕显示细腻,有的则很粗糙,这都是由其屏幕分辨率的高低所决定的。我们来看一张苹果公司官网的截图,其中一些关键数据被作者用红线标示出来了,本章节就来详细讲解英寸、分辨率、像素、PPI和Retina显示屏。

实例
英寸
英寸,Inch,缩写为in。对于英寸我们一点也不陌生,在我们小时候家里有了电视机就听到这个词,到现在更是经常谈论,买多少寸的电视,买多大的 显示器,买多大屏的手机。不管是手机屏幕还是电视屏幕统称都是以英寸为单位,但是这个尺寸既不是屏幕的宽,也不是屏幕的高,而是屏幕的对角线长度。 随着科技的进步,手机的屏幕尺寸越来越大,目前市面上常见的手机的屏幕有 3.5 英寸(iPhone 4)、4 英寸(iPhone 5)、4.7 英寸(iPhone 7)和 5.5 英 寸(iPhone 7 Plus)。
像素
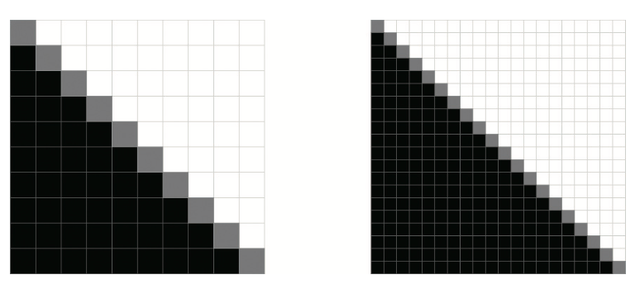
像素,Pixel,缩写PX。它是电子屏幕上组成一幅图画或照片的最基本单元。 PX 是一个点,它不是自然界的长度单位,谁能说出一个点有多长多大吗。你可以画很小,也可以很大。如果点很小,那画面就清晰,我们称它为高分辨率;如果点很大,画面就粗糙,我们称之为低分辨率。例如,同样大的面积,左边每个点是右边的2倍,所以右边更清晰。再举一例,iPhone 3GS和iPhone 4都是3.5寸屏,前者分辨率 320×480 px,后者分辨率 640×960 px,即iPhone 3GS的像素点是iPhone 4的两倍大,所以 iPhone 4的显示更加高清。

实例
分辨率
我们常说的手机屏幕分辨率是指屏幕显示的像素数量,计算方法是屏幕宽像素数乘以屏幕高像素数,例如一张分辨率为640×480的图片,那它的分辨率就达到了307200 像素,也就是我们常说的30万像素。描述分辨率的单位有DPI和PPI,但DPI一般用于打印或印刷领域,例如我们创建印刷文档时选择300 dpi。
PPI
Pixel Per Inch 的缩写,即像素密度,是指每英寸所拥有的像素数量。这 个值越高,则屏幕越细腻,反之越粗糙。其计算公式是 – PPI 等于屏幕横向像素点与纵向像素点的平方和开根号再除以对角线长度。例如 720×1280px、 4.3英寸的屏幕,那么 720×720 + 1280×1280 = 2,156,800,开根号后约等于1469,再除以4.3约等于 342,也就是说它的像素密度是342ppi。
Retina 显示屏
也叫视网膜显示屏,苹果给出了Retina设计标准,当显示屏的像素密度达到300 ppi 时,人类的眼睛就无法分辨出单个物理像素点了,这样的IPS屏幕就被称作是Retina 显示屏。我们来计算使用了3.5英寸屏的iPhone 4的像素密度,即640×640 + 960×960 = 1,331,200,开根号后约等于1154, 再除以3.5约等于330ppi,也就是说,iPhone 4 使用的是Retina显示屏。








评论0