编辑导语:在前面一篇文章中,带着大家一起学习了B端“文本”类组件UI、交互设计规范,其中包括标题/标签、内容描述、备注、组合文本等组件;并从“文本”组件的需求场景、内容布局以及交互方式等方面对以上组件进行了详尽的规范描述《B端UI界面交互基础组件-文本》,今天我们介绍B端“按钮”组件的相关交互规范。

一、常规按钮
1. 需求场景
提供用户通过鼠标点击触发事件操作。
2. 内容与布局
1)按钮根据设计需要,可分为纯图标按钮、纯文本按钮、图标+文本按钮。
纯图标按钮,通过鼠标hover上按钮后展示提示信息。
纯文本按钮:纯文本按钮文字居中对齐。
图标 + 文本按钮:一般按钮内容区域左侧展示图标,右侧展示按钮文本。

2)当按钮区域宽度不够时允许按钮内省略部分文本内容使用”…”表示。
3)根据需要利用Tips提供操作辅助信息,如:
纯图标按钮如无特殊原因,必须提供Tips提示。【建议】因长度原因出现省略文本的按钮,提供Tips提示。4)按钮具体在界面中的使用无强制布局定义,建议同一界面、同一内容分区、同一应用逻辑尽量保持一致。
5)同类按钮横向布局时,高度保持一致。
无按钮文本,宽度保持一致。
按钮文本内容长度建议相差不超过8个字段,且横向布局空间充裕时,按钮宽度保持一致。
3. 交互行为
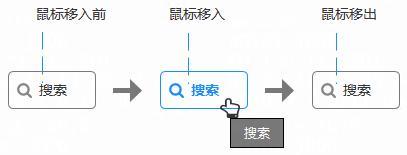
1)可用状态下鼠标移入按钮相应区域时,需要变更鼠标样式,同时按钮对应的文字、图形或边框出现明显的视觉变化,如颜色、粗细、大小。
如下图所示:

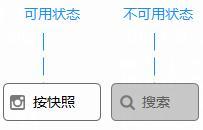
2)在不可用状态下,需要通过视觉变现出不可用的状态,例如置灰,如下图所示:

3)鼠标移入不可用状态的按钮时,需要用Tips简要提示不可用的原因:
4)点击按钮后执行相应操作。
5)在操作等待过程中,如操作执行未返回结果前,当前按钮不再下发新的操作指令。

二、开关按钮
1. 需求场景
某功能特性需要进行操作控制,并进行状态示意。
一般只有A、B两种状态。
需要节约显示区域。
2. 内容与布局
开关按钮征途布局应该与“常规按钮”保持一致。
按钮示意初始状态为当前按钮所控制行为的当前态——即如果当前按钮控制行为“开启”,则开关按钮的显示为“开启”;一般用于两种状态进行切换。
3. 交互行为
按钮基础交互遵循常规按钮的交互规则。
点击按钮执行该按钮事件,同时切换按钮状态(状态切换根据配置序列进行循环切换),完成状态切换后,状态图标切换为当前状态对应图标。
三、多状态切换按钮
1. 需求场景
某功能特性需要进行操作控制,并进行状态示意。有多种状态或类型切换。需要节约显示区域。
2. 内容与布局
按钮征途布局与常规按钮保持一致。按钮示意初始状态为当前按钮所控制行为的当前状态。两种状态以上时,需要提供辅助选择功能按钮。
3. 交互行为
1)按钮基础交互规则遵循常规按钮交互规则。
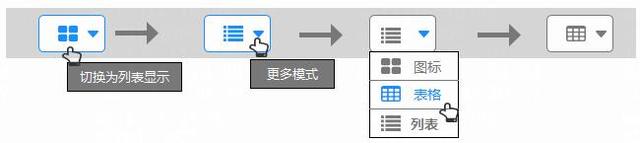
2)鼠标移入响应区域提示切换为下一状态说明。
3)点击按钮执行该按钮事件,同时切换按钮状态(状态切换根据配置序列进行循环切换),切换完成后,状态图标更改为当前状态对应图标。
4)多种状态支持按照按钮按序切换状态,支持右图标点击下拉选择对应状态,完成状态切换后,状态图标切换为当前状态对应图标。

四、组合按钮
1. 需求场景
用于功能触发,按钮区域根据不同的操作区域响应不同的操作。在使用过程中需要对按钮主体进行关联操作。
2. 内容与布局
1)按钮根据设计需要,响应区域一般分为主响应区域与按钮操作区域,如图所示:

2)按钮区域的数量允许有多个。
3)除了上述规定外,主响应区与操作区对应规范参考“常规按钮”内容。
3. 交互行为
1)当鼠标移入主响应区域或操作按钮区域,应分别进行行为反馈。
不同响应区域基础交互规则以常规按钮为准。
关于B端基础交互组件“按钮”的相关分享就到此,后面我们介绍“下拉菜单”的相关交互规范。
本文由 @云计算产品汪 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 unsplash,基于 CC0 协议








评论0