来源:映维网 作者 黄颜
这篇文章是我写的《MR设计指南》三部曲的第二部——交互篇。第一篇是存在感篇,没看过的话也你可以点击这里查看。第三篇是界面篇,我将会告诉你MR的UI、交互设计跟传统的UI、交互设计有多不一样!下面我们来讨论下MR交互设计的原则。
本文来自燧光Ximmerse交互工程师卢智雄
1:Affordance(可供性)
Affordance是设计界被滥用得最多的名词之一。它最开始是心理学的一个概念,由吉布森在1977年提出,意思是环境或物体为人的行为提供的可能性。

比如我们的祖先会拿树枝做武器,而树枝上并未标明自己可以做武器,而是因为树枝的粗细、硬度、锋利度等物理属性恰好为人提供了相应的可供性。
后来唐纳德诺曼(心理学家和交互设计专家,他创办的尼尔森诺曼咨询机构对交互设计有着巨大的影响力)将其引入设计界。

诺曼在设计界入门级书籍《设计心理学》引入了affordance这一概念。注意他手里的茶壶!
要解释affordance最好的例子是“诺曼门”:你在生活中是否会遇到一些门不知道是推还是拉(就像下面这个图这样)?

这破门怎么怎么也拉不开!…….嗷嗷嗷,好吧,是推开的。
诺曼认为一个被推开的门就不应该有把手,而应该用一个扁平的金属片。因为这样门就“可供”推开,而完全不“可供”拉开。而一个应该被拉开的门则应该有明显的把手,并且把手的人机设计应很适合将手掌放进去。

上面这两种门的设计都凸显了门的affordance,因此人们下意识就会用正确的方式去使用它们
很快“affordance”就流传开来。为什么呢?因为设计师往往都希望用户能按照他们设计的“正确路径”来使用产品,而affordance恰好能描述“因为我这样设计符合人的心理/预期/习惯/直觉,人们就会自然而然地知道怎么使用它了”的感觉。
诺曼认为:Affordance是指一个物体可能被用来进行的所有操作,它非常宽泛且因人而异,并且一般仅仅针对于物体的物理属性。因此探讨affordance对于指导设计,尤其是交互设计没有大的帮助。
诺曼因此引入了另一个概念,它对设计师的指导意义就大很多。这就是signifier(意符)。简单来说,意符就是传达给人一个物体应该如何被使用的信号,它的指向性比较明显一些。

上面这张图就反映了affordance和signifier的区别。signifier会更明显地提示用户正确的使用方式。如果一个工具用户不知道怎么使用,是可以添加一些signifier来告诉用户的。
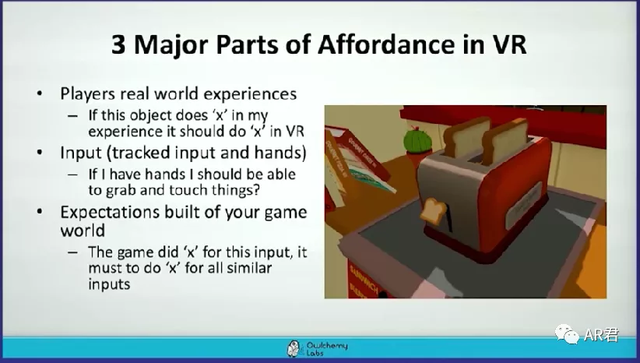
这两个概念对于XR内容创作者来说有什么帮助呢?要知道,XR游戏和传统游戏最大的区别之一就是:
看起来能互动的物体,就应该能互动。
为什么呢?因为传统游戏,用户是隔着一个屏幕去与虚拟世界互动,并且往往是通过键鼠或触摸屏来进行一些简单的点按的操作。因此,比如传统游戏里的一张桌子上,艺术家可以放很多摆件在上面,仅仅是装饰作用,不需要能用来互动。

传统游戏里大部分摆件(Props)都是纯装饰作用,截图来自《地铁:逃离》
但在VR/AR游戏里,就完全不是这样了。用户是完全沉浸在这个世界里,他们会不自觉地用双手和这个虚拟世界里的一切互动。如果一个杯子放在桌上,他们会尝试将它拿起来,尝试接水,或者直接抛出去。如果有一个关闭的收音机,他们会尝试拉长天线,调大音量。

打开收音机,就能听到播放的节目!来自《半衰期:艾利克斯》
因此,玩家会将很多现实世界的经验照搬到虚拟世界。如果虚拟世界的一个物体在现实世界里有原型,他们会期待这个物体在虚拟世界中也有一样的作用。
这其实是游戏设计师最梦寐以求的技术,因为玩家在把玩这些摆件的时候会更容易沉浸到虚拟世界里,甚至打开新世界的大门。

毕竟现实世界我们经常在窗户上画画给别人上网课
但照搬现实世界对开发来说是个噩梦!因为我们不可能在程序上将一个虚拟物体做得和现实完全一样,那样工作量太大了,也没有必要。
这时候,以affordance的角度来思考问题就非常重要了。当我们设计一个游戏场景时,我们不可避免地需要加入一些物体在里面。这时候我们就需要非常慎重。因为一个物体存在某种明显的affordance,那么它就必须要被满足,否则用户就会很失望。同时,一般只需要满足最主要的一两种affordance就够了。
在这方面做得最好的当属OwlChemy Lab的《Job Simulator》系列。在这个系列里面,可以交互的物体太多了。但是所有的物体都符合你对其的预期:如果是一个食物,它就能被吃。

排骨的肉能被吃掉,而骨头则会留下来。这细节简直了!
眼镜能被取下来,还能戴在自己头上。

取下机器人的眼镜,然后给自己戴上
玻璃和陶瓷做的物体都能被打碎。

盘子可以被打碎
在谈及这些有趣交互时,Owlchemy Lab的CEOwl直言:
我们办公室谈论最多的就是affordance。

这篇GDC演讲可以点击查看,干货满满!
针对XR游戏里应用affordance和signifier,我们总结了下面的原则:
1.1. 优先选择有单一的、强烈的affordance的物体

如上图,左侧的锤子的affordance包含锤钉子和拔钉子,右侧的锤子则仅包含锤钉子

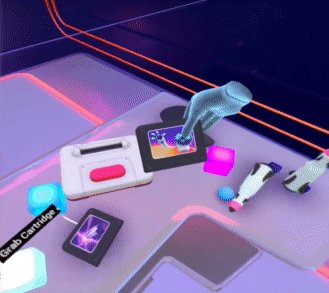
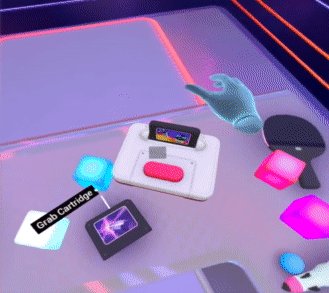
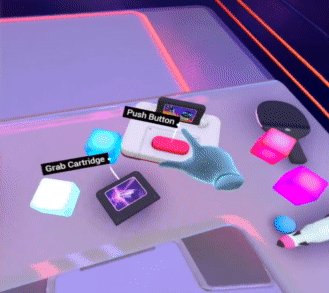
如果物品的affordance很单一,那么就会有很明确的引导作用。例如已经成为XR中加载关卡标准的交互:将卡带放入卡槽。由于使用功能单一,因此大部分用户都能迅速学会如何使用,并且很自然。
1.2. 尽可能满足用户测试中涌现的affordance需求
有很多时候我们无法预测用户的想法,因此我们需要通过用户测试来发现设计中的漏洞。
例如在《MR全息博物馆》中,我们所有人看到游过来的小鱼鱼群都想去抓,有时候甚至忽略了其他的元素。因此后期我们就为所有的小鱼都加入了抓取功能。

1.3. 在设计一个用户没见过的东西时,确保有足够的Signifier


Oculus Quest在设计用手势识别控制UI时,就在手指前端加入了一个小球作为signifier,来引导用户做出pinch的手势。墙裂推荐仔细阅读他们的官方文档
2. 兴趣点连续原则(Continuous POI Flow)
POI即为Point of Interest,也就是兴趣点!很多人在谈XR游戏和传统3D游戏的区别时,总会提到一点:最大的区别就是我们失去了对摄像机的控制。
在传统3D游戏中,我们可以自由控制用户的相机来控制用户注视的方位。在XR中,我们失去了这一控制。用户可以看向任意他们想看的方向。也就是我们极有可能失去用户的注意力。
这意味着XR游戏和舞台剧很相似。舞台剧里面没有镜头语言,只能通过控制兴趣点(常常会用到聚光灯来直截了当地引导)来被动地引导观众的注意力。

戏剧中常用聚光灯来突出兴趣点
以传统思维来设计故事或游戏玩法时,我们非常容易让兴趣点突然转换,比如说敌人突然从房间另一边走出来或是需要用户寻找一个特定的物体。这时候,用户根本跟不上且找不到这个新的兴趣点。
为了避免这一后果,设计师必须确保三点:
2.1. 兴趣点只有一个

《Vader Immortal Episode Two》 中的开场只有被激光剑照亮的darth vader,之后才将环境缓缓展现出来,用户的注意力就被牢牢抓住了
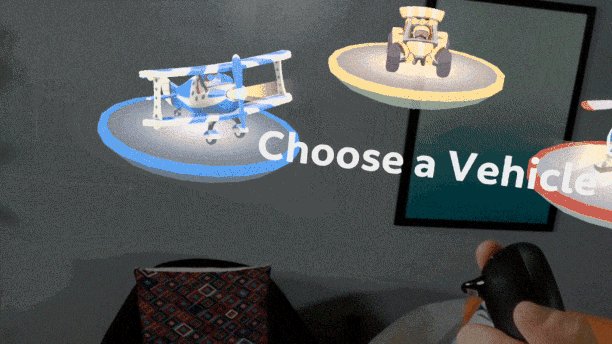
2.2. 兴趣点的移动必须缓慢、连续、不中断

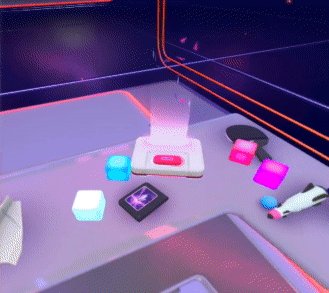
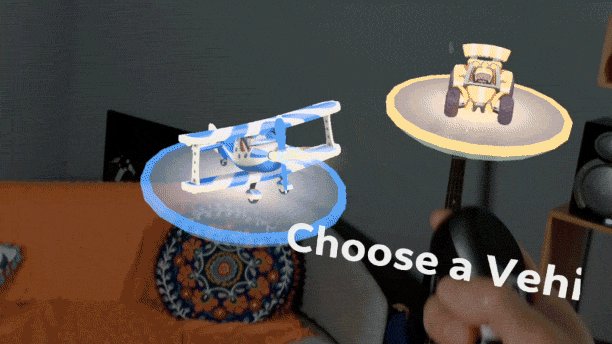
不仅仅是叙事类的角色,UI也需要遵循这个原则。《MagicKit Drive》就将点击控制器后弹出的UI直接放到控制器上方,这样用户就不需要重新去寻找出现的UI。图片来自《Drive Design Diary》
2.3. 如有必要打破第2点,尽可能让用户更容易找回兴趣点
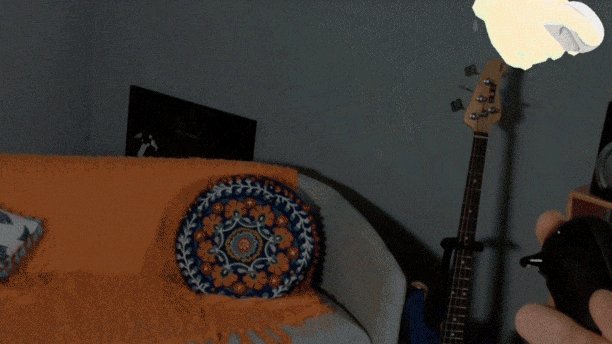
当有必要打破第2点时(如加载场景时),尝试将新的兴趣点直接放在用户面前,并通过空间音效、粒子特效、对比色来凸显这个兴趣点。并给用户足够长的时间来找回这个新的兴趣点。

必要时可以用一些箭头等UI来引导用户注意力。图片来自《Drive Design Diary》
3. 反馈(Feedback)
最后谈一下反馈。反馈是任何工具中都不可缺少的要素。
当我在键盘上打下这行字的时候,我能感觉到我手指的移动,我的手指能感受到按键的轮廓,当我敲击按键时,我能感受到按钮的阻力和弹性,我能看到屏幕上字符的出现。
而在XR里,许多反馈都消失了。我们的操作不是在一个平面上,而是在空间中,这就导致失去了平面的力反馈。控制器还能提供按键和震动反馈,如果是手势操作,这两个反馈也没了。
所以XR是反馈的荒漠,如果我们不恰当地去补充反馈,用户就会觉得自己在和“空气”互动,会觉得缺乏虚拟物体缺乏“存在感”(我之前有文章专门讲存在感这一概念)。
以下是对XR尤为重要的反馈设计原则:
3.1. 主动迎合用户输入
Leap Motion的博客中经常提到Reactiveness或Reactive,也就是响应式的意思。用大白话说:内容应该更加主动地迎合用户的输入。
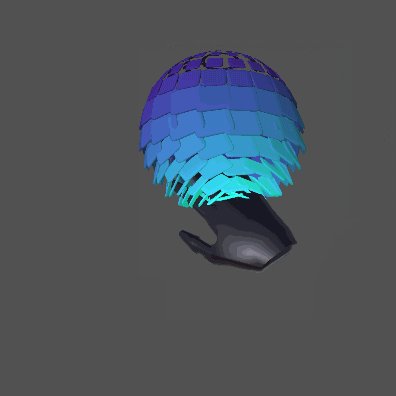
环境可以更主动:

leap motion的Interaction Engine可以很容易做出环境元素和手之间有趣的互动。实际玩起来很酸爽,“球玩年”。
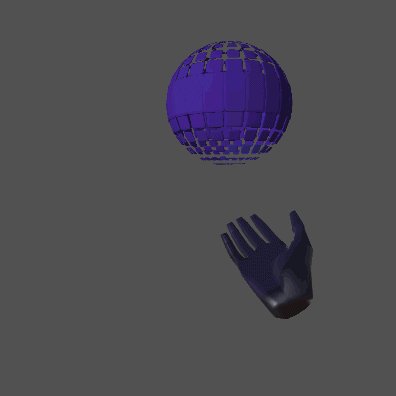
UI也可以更主动:

《Cat Explorer》里小球会主动“弹”到用户指尖,并被吸附。
实际用起来,你一定会觉得这些“灵动”的应用比那些死板的交互要好用(或者好玩)得多。
3.2. 充分利用听觉反馈
听觉是一个非常好的反馈通道。在XR里面,它的重要性不亚于视觉。
它不会占用过多的注意力和宝贵的FOV(视场角),但不管用户面朝哪个方向都能听到,而且能有准确的方向感和距离感。

XR中的空间音效不仅仅是双声道
而且很多人忽略了一个点:人们经常会在公众场合关闭PC和手机的声音,设计再好的音效也没用;而头显的声音绝大部分时候都是打开的(相当于戴耳机,打开了旁人也听不见),所以接受率高嘛。
3.3. 反馈要用在刀刃上,即不确定的结果上
反馈什么时候最重要呢?就是在一个操作的结果不确定的时候。很有意思的是,当一个操作的成功率超过90%,人们会在接收到反馈之前就继续下一个操作;而成功率低,人们会主动停下来等待反馈的出现,接收到反馈后才会继续下一个操作。
因此反馈很重要的一个功能就是移除了不确定性,减少了用户尝试下一步操作的出错率。
HoloLens一代设计了Air tap这一手势(就是对着前方做出捏取的动作)。但是由于手势识别范围有限,成功率也没有达到100%,普通用户直接做出捏取的动作很多时候都识别不到。

第一代HoloLens的手势识别只能识别蓝框范围里的动作
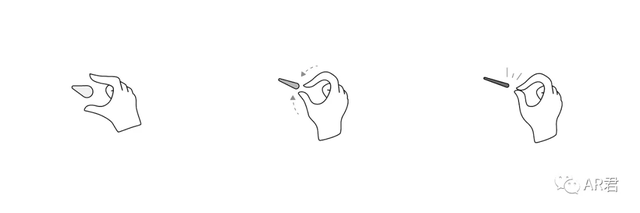
因此Air tap的手势分为了两步,首先要将食指竖起来做一个准备动作(Ready state),如果这个准备动作被系统识别到了,UI也会做出相应的反馈,即光标会由圆点变为圆圈。
这时候用户就可以放心地做出捏取的动作(Press state),手势识别几率就非常高了,基本不会出错。

完整状态如上图。并且微软要求开发者设计的app中都要为ready状态设置反馈以获得最佳的用户体验。
因此,为不确定结果(或者带有风险)的操作设置反馈,可以极大地提升效率和用户体验。
原文链接:https://yivian.com/news/75252.html








评论0