在设计中出现误差或者错误
其实是很正常也很普遍的现象
也许你只是想尽快完成一个设计项目
而仓促地提升进度
也可能是因为项目本身的复杂度过高
你忽略的某些问题
这些误差常常让我们无法正确的传达信息
今天我们就从交互体验角度
来聊聊这些常见的影响内容的设计问题

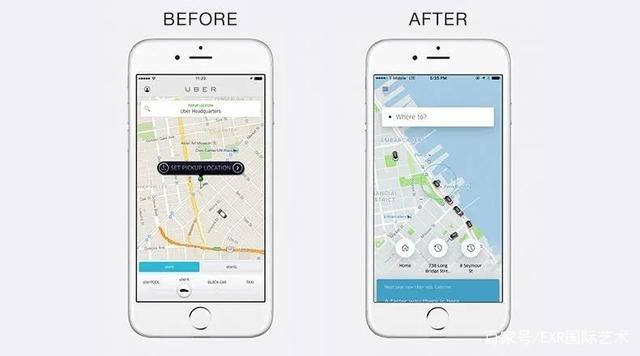
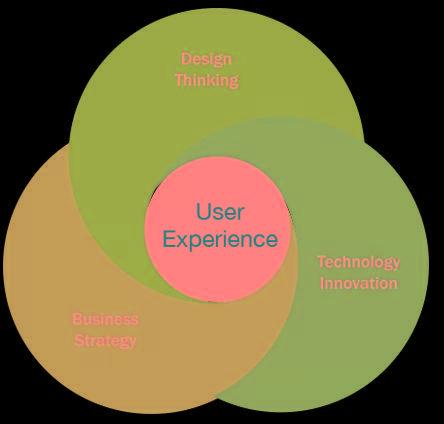
|好的用户体验设计是微妙而自然的

UX设计一定要与用户有关而不是与我们的创意。我们必须确切知道用户的想法与他们所持有的态度,而不仅仅是自己的Idea,或是我们想象中用户的需求。关于这一点我们可以通过以下几个步骤来帮助我们详细分析用户。
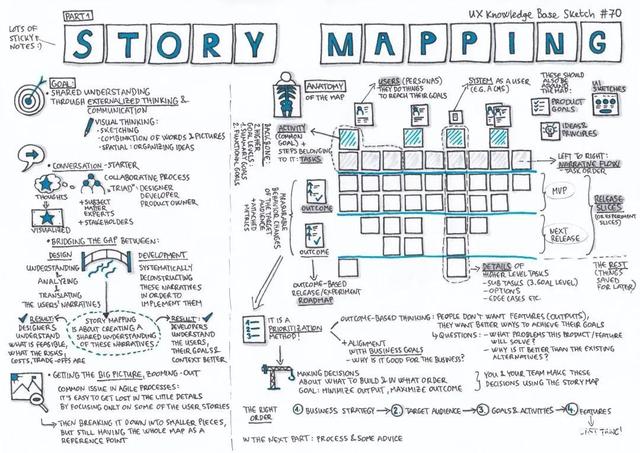
用户故事:用户故事概述了用户可以与产品进行的所有交互可能性。在此过程中,确定了大量使用场景,并丰富了背景故事。通过用户的使用场景,设计团队就可以得出结论,说明用户在设备范围内使用不同功能的动机。

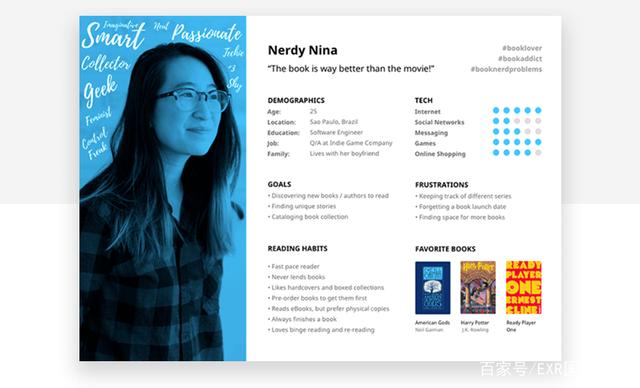
用户画像:用户画像通常是在先前用户访问的基础上发展的。调查得出的样本(人口因素,个人态度,动机,欲望等)可以描述一个虚构的人。这样的分析整合可以更容易地可视化潜在目标人群的需求和期望,并适当地设计视觉元素。

消费者旅程地图:消费者旅程地图是一个图形,将用户的多方面步骤可视化,这也是UX设计的指南。它可以帮助设计人员在跨平台使用所提供服务的过程中更好地了解用户的期望和情感。该技术可用于开发适合于各自用户体验的特定与情境的设计解决方案。


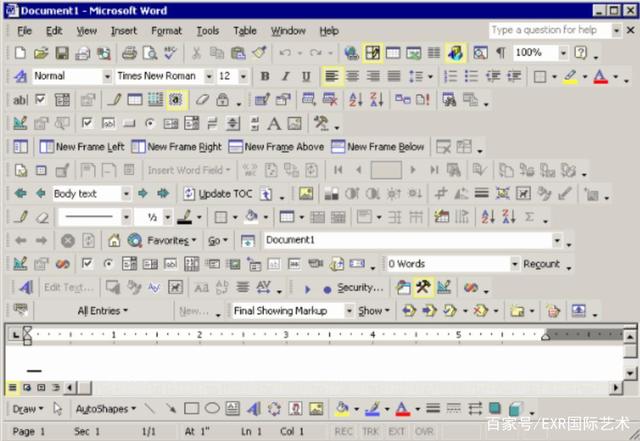
当我们开始探索一个庞大而模棱两可的问题的时候,很容易陷入这样的误区。在脑中构想出一个炫酷的概念之后,脑补出造型,帅就一个字!于是你兴奋地开始构建产品,高保真原型也飞快地成型了,再一看却忍不住吐槽:这是个啥!各种设计上的问题开始涌现。背景要不要用黑色或者白色?按钮要不要改成圆的?这样的导航设计应该会成为一个牛逼的项目吧?但是大多数时候你可能得到的只是拥有很多细节,却缺乏思考体验感很差的界面。

想象一下当我们把所有的细节都罗列在界面上看到上面的景象时,内心的绝望,我们还会有信心继续做好这个项目吗?
因此在设计时,遵照设计的步骤进行思考,不断更迭,可能会让过程变得有些繁琐,但是最终会让我们的整个设计都变得有条理更加有效率,我们也更有可能获得对问题的最优解。


UX设计不是一门简单的科学。有时,用户对某些设计的反应与他们的想法有所不同。但这并不是说这是一个错误的用户界面,所以在设计过程中,不断进行测试用户界面可以帮助我们更有效的明确用户对于我们设计的理解程度,以及我们的设计方向应该朝哪里更迭。
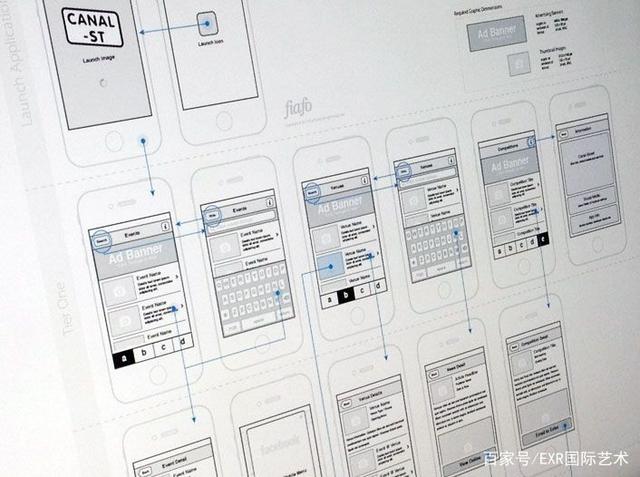
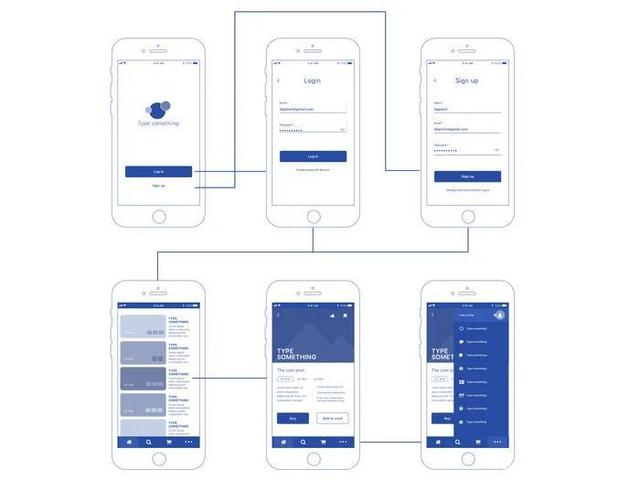
在进行界面测试时,同学们不用担心界面的内容不够丰富,在完整的视觉呈现前,可以通过下面两种模型来进行初步的功能测试。
线框:线框使页面结构可视化,并给人以最重要的构建块及其层次结构的印象。它们有助于在团队或客户之间交换想法,并以这种方式协助设计师的工作。


原型:原型模拟网站或应用程序的导航和功能。重点是内容和用户流程,而不是视觉设计。快速原型制作工具使您可以在实际开发阶段之前快速轻松地测试自己的产品,并验证各种功能。


设计师通常在审美上有着独特的见解,他们对于好设计的追求超越了工作本身,延伸到生活方式上,对于采购和决策也会产生一定的影响。设计师们希望他们所拥有的东西不仅仅能确保功能,还希望它们足够美观,并拥有良好的使用体验(这些超越功能的东西通常能够营造出独特的气场,俗称逼格,能带来令人敬仰/敬畏的感觉)。但是如果这种情况出现的过于频繁,或者说过于严重,以“美”的名义影响到产品风格的统一、实用性、易用性乃至于实际功能的话,就有点舍本逐末了。


就像人们常说的最好的衣服不是好看的最艳丽,而是最适合你的那一件。
在这个时候,“目标用户”的存在就显得特别重要了,因为它决定了内容,进而决定了设计走向。如果你的APP是为设计师而设计,扔掉标签,直接基于手势操作来设计交互,即使你妈妈和外公完全不知道怎么操作都无所谓,只要设计师能明白它的交互能Get它的“高级”就好了。但是如果你在设计一个要给普罗大众使用的APP的话,那么你在设计的时候,就必须在界面中使用清晰直白的标签和文本说明,使用简单明了的交互,采用人们熟悉的UI、交互设计,即使它看起来不那么“创新”。比起将产品设计成自己喜欢的样子,为“目标用户”设计他们真正喜欢的产品才是最重要的事情


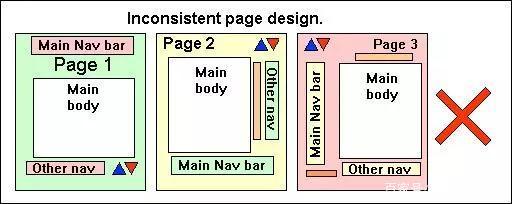
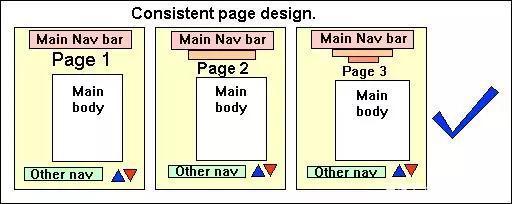
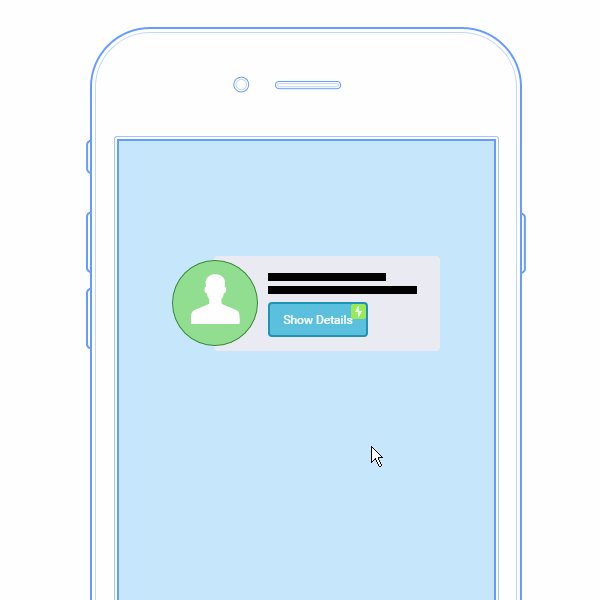
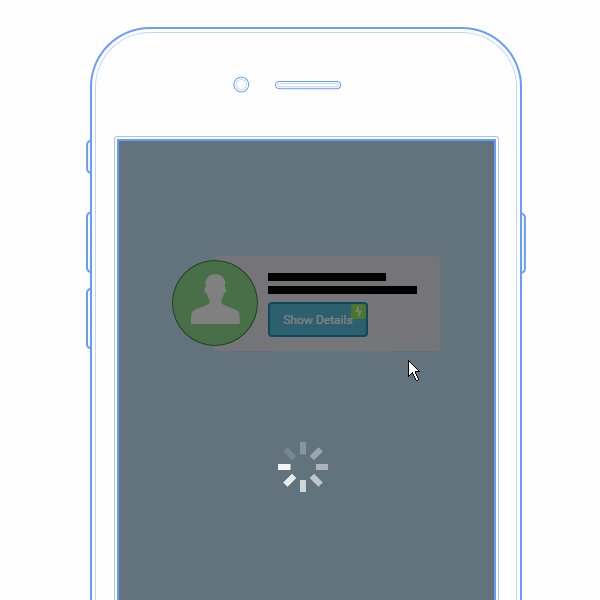
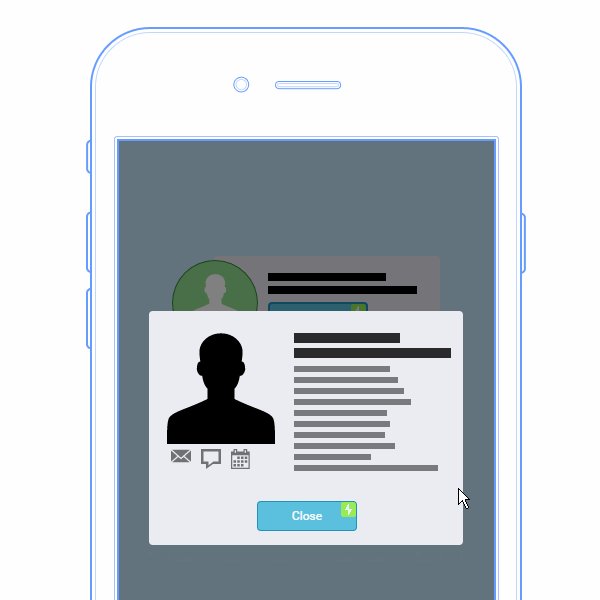
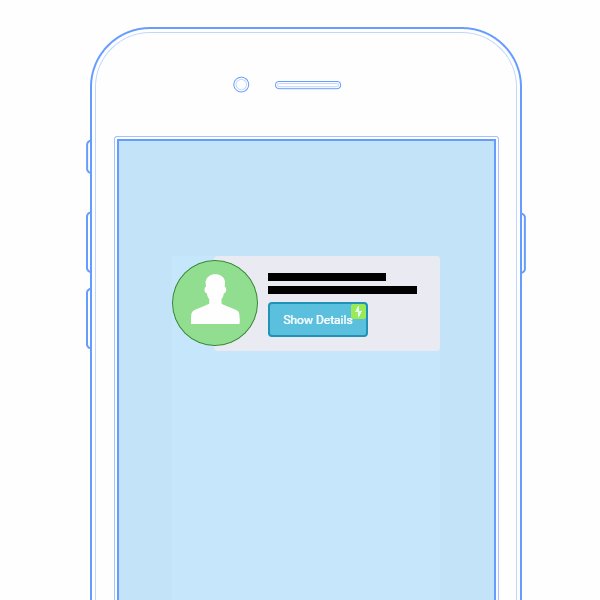
不论是设计APP、产品还是网站,大多数设计师都会严格遵循他们自己的认知构建整它的体验,并且只考虑产品以内的体验。通常情况下,他们对于体验和设计细节的关注甚至会扩展到那些极少使用的功能和页面,比如设计高大上的设置页面,和充满情怀的报错窗口。但是设计师们常常会忽略用户刚刚进入APP/页面时候就接触的页面的细节和体验。
最典型的,就是APP的通知,它吸引用户注意力的重要组成部分,但是少有设计师能够搞清楚,如何推送有用而不恼人的通知!另外一个典型的例子,也是设计师们经常论及的问题,就是新功能的最佳切入点在哪里。比它重要的特性有许多,为什么要推送它,怎样表现它?再者,用户从竞争对手的APP切换过来,数据和信息如何同步?新版本和新特性要如何向用户呈现,他们会怎么想?

我们需要学会观察外面的世界,了解市场,明白营销,掌控文案技巧,让用户知道你的产品,使用你的产品,然后才是打开之后的体验。


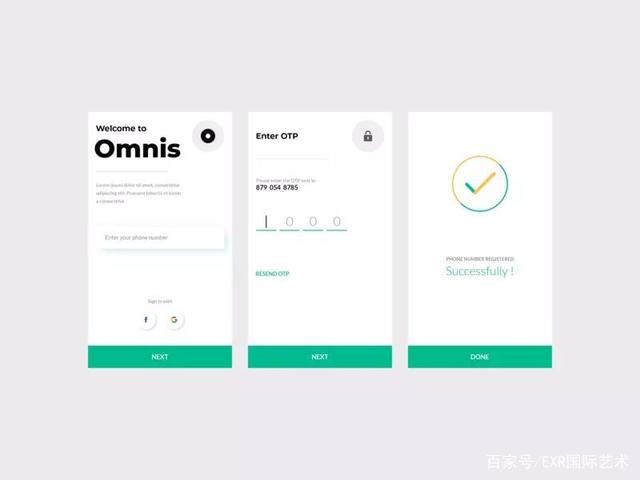
用户界面通常都是用于人机交互。但是,作为面向初学者的UX设计教程之一,交互并不是随机的产品。如果用户随机单击网站上的内容,它们是不会轻易显示的。在交互设计必须以这样的方式交互选项直观清晰的用户提供。我们的界面需要时刻让用户轻松的知道他们在哪,他们可以干什么。

及时的反馈界面或是一些有趣的微交互可以帮助我们很好的完成这一点。每当用户与设计交互以完成单个任务时,例如当视觉元素通过点赞或跟随更改其颜色或外观时,就会发生微交互。完善的微交互功能不仅可以提供即时反馈,还可以使设计看起来更生动,更有吸引力。


“并不是每个人都可以设计,但是伟大的设计理念可以来自任何人。”
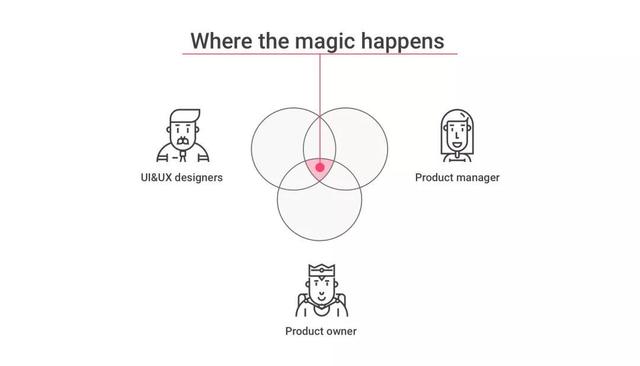
仅仅因为我们知道进行设计的流程,或者是在视觉设计方面有更多的经验,并不意味着设计就变成了只有设计师才可以做的事。任何人都是一个用户,任何人都有可能提出令人惊喜的设计思路与观点。所以与人沟通,与设计师之外的人沟通也是使我们的设计变得更加多元有趣的方法之一。

许多交互设计师陷入一种困境,那就是产品经理和程序员都相信他们会在构建出更好的体验,而设计师陷入中间,左右为难。这时,不要忙着辩驳,试着理解他们所说的观点,考虑一下他们是否说出了你所忽略的问题。再试着用商务语言和开发人员语言,向他们表达你的观点。

虚心且良好的沟通可以使我们的设计过程变得更加全面且有效率。









评论0