UI交互设计到底到底是什么?我们常常听说UI、交互设计,交互设计,那UI交互设计又是什么呢?难道是两者的结合?作为一名初入设计行业的或者对设计有一定热忱的人来说,搞清不同设计术语的定义真的非常头疼。别担心,今天小编将对三者进行多方面对比,为各位萌新小白扫扫盲!
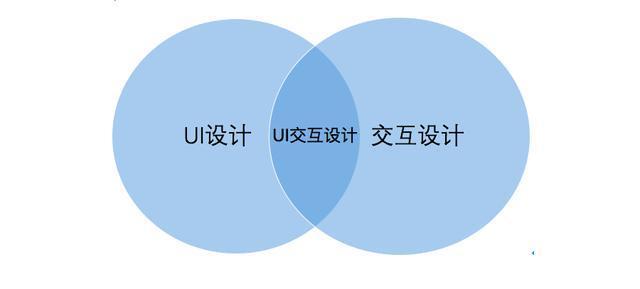
三者关系图:

从上图来看,似乎UI交互设计还真是UI、交互设计和交互设计的结合。不过具体区别如何,还是让我们来看看三者的对比吧!
1. UI交互设计vs UI、交互设计vs交互设计对比之概念

UI、交互设计
UI、交互设计或称界面设计(英文UserInterface Design, 缩写为UID),它是指对软件的人机交互、操作逻辑、界面美观的整体设计。UI、交互设计主要分为实体UI和虚拟UI两种,互联网行业常见的UI、交互设计是虚拟UI,UI即User Interface(用户界面)的简称。
交互设计
交互设计(英文Interaction Design, 缩写IXD),它主要指的是两个或多个个体之间交流和互动方式的设计,以达成某种设计产品的目的。交互设计的目标一般从“可用性”和”用户体验“两个层面出发,以帮助解决用户需求。
UI交互设计
其实小编从多方查找资料发现,UI交互设计这个术语是非常模糊的。在小编不断对比整理下,终于得出了它的基本概念。从广义上来说,UI、交互设计是可以包含交互设计的,在这样的情况下。简单来说,把交互设计的理念体现在UI界面上,就是UI交互设计。
从设计重心方面来看,UI、交互设计的重心是色彩和视觉,以界面美观设计为主,主要考虑产品看起来怎么样。而交互设计则是以用户为中心进行人机互动部分的设计,主要考虑产品用起来怎么样。而UI交互设计则需要兼顾UI与交互两个方面进行设计,将交互的理念体现在UI界面上。
2. UI交互设计vs UI、交互设计vs交互设计对比之工作人群

UI、交互设计相关人群:
UI、交互设计师,界面设计师,网页设计师。
交互设计相关人群:
UX设计师,交互设计师,UE设计师,产品经理,网页设计师,产品经理。
UI交互设计相关人群:
UI、交互设计师,界面设计师,交互设计师,网页设计师,UX设计师,产品经理。
从相关的工作人群来看,不同的设计工作类型,涉及的人群也尽不相同。UI、交互设计的相关人群主要是工作中该部分的人,除了专业的UI、交互设计师,界面设计师,网页设计师等也是它的工作人群。而交互设计涉及的人群更广,交互设计师、UX设计师自然不在话下。另外,需要表达设计想法的产品经理运营人员也是其中一员。最后,UI交互设计所涉及的范围比两者稍广,包含了UI、交互设计人群和大部分交互设计人群。
3. UI交互设计vs UI、交互设计vs交互设计对比之例子
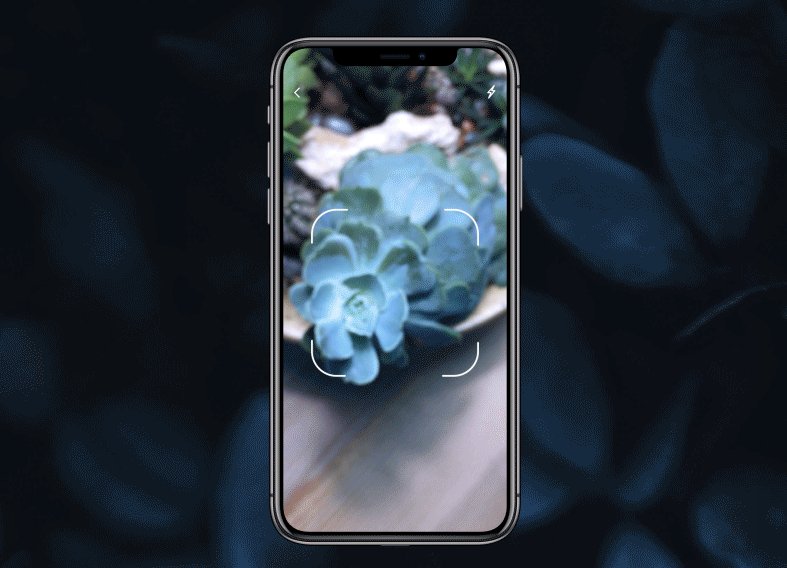
UI、交互设计案例:

如上图所示,UI、交互设计主要在于通过对用户界面的色彩,布局,文字排版等方面进行设计,以保证整体界面的美观。
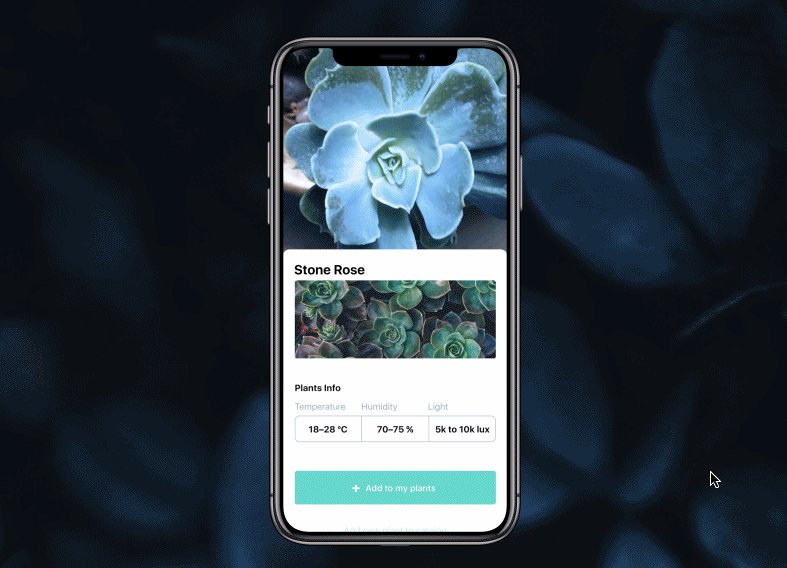
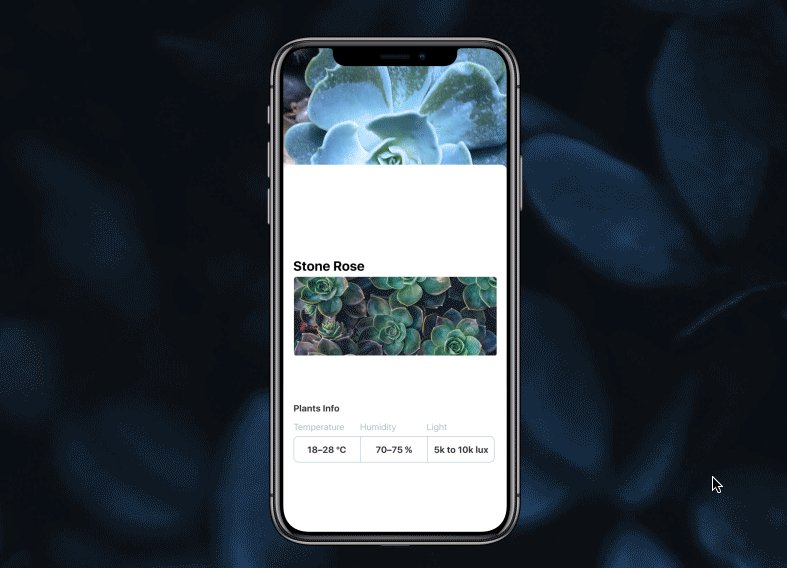
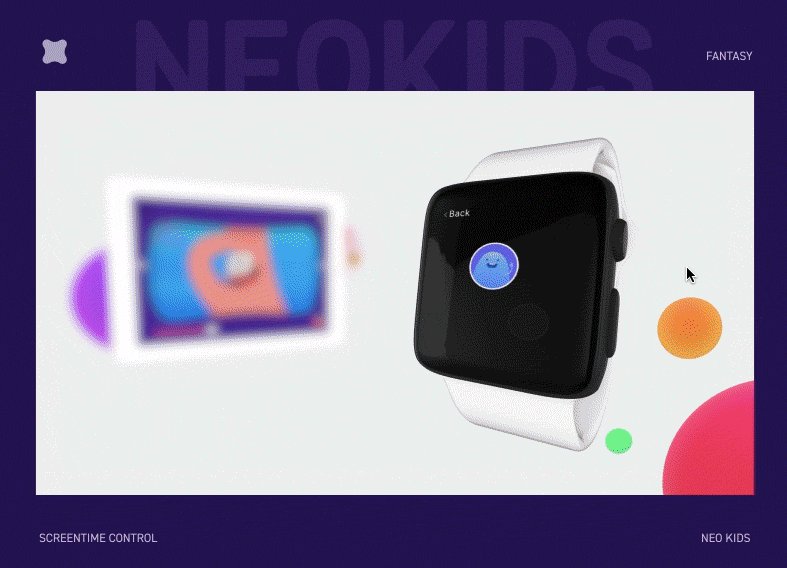
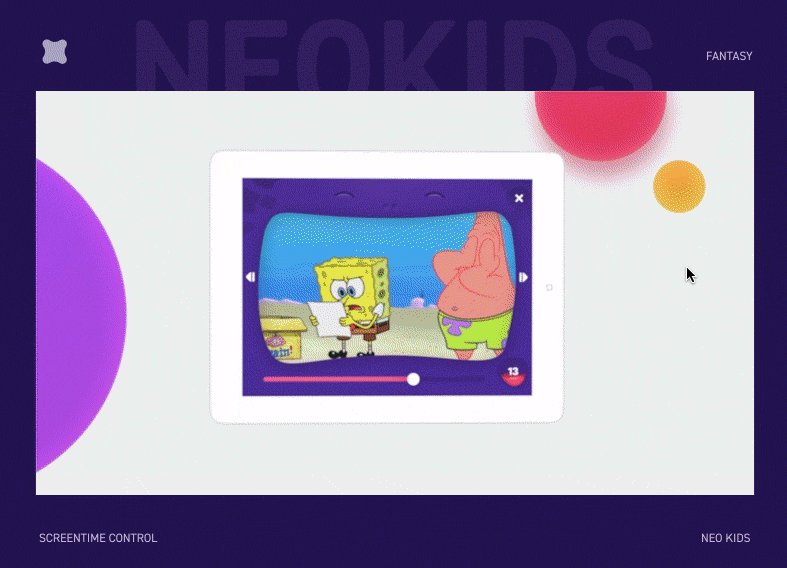
UI交互设计案例:

小编这边选取了一个简单的UI交互作为案例,这个交互的效果是通过点击UI界面中按钮出现不同的图片。这种将交互体现在UI界面上的设计,就是UI交互设计。UI交互设计包含了各式各样的交互效果,如下列刷新、进度条、图片轮播等,小编就不再一一例举了。
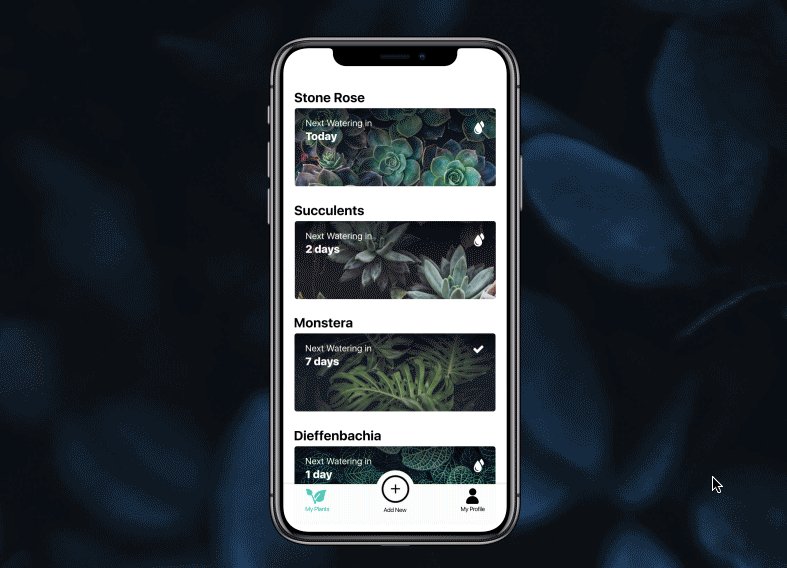
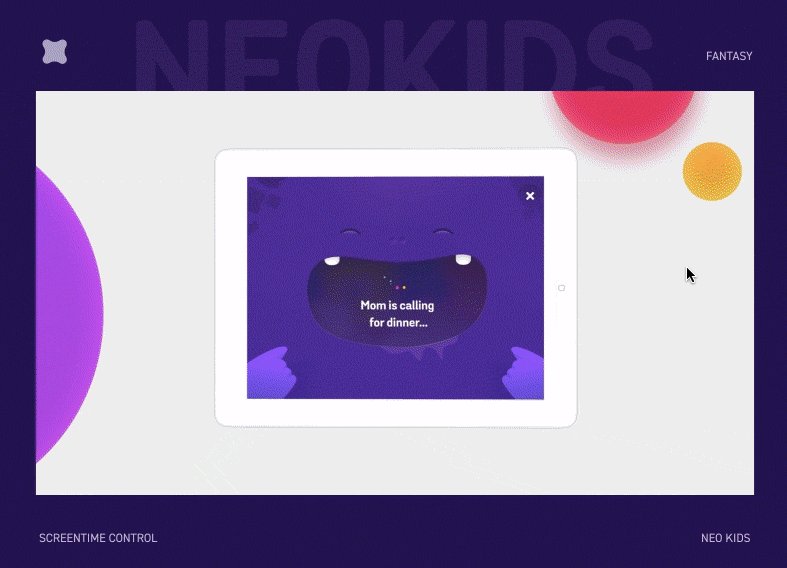
交互设计案例:

而这种以人机互动为目的,注重用户体验的设计则称为交互设计。
从以上的案例不难看出,UI、交互设计主要以界面美观为主,以静态的方式呈现居多(也有以动图动画形进行呈现)。交互方式是静态的。UI交互设计是在UI的基础上进行交互设计,以偏动态的形式存在。交互设计则以用户体验为主,以动态的形式存在。
4. UI交互设计vs UI、交互设计vs交互设计对比之工具
UI、交互设计工具:
PS(Photoshop):适用于界面设计,图标设计,手绘等。
AI (Illustration):适合创建徽标、图标、草图、排版和其他矢量图。
Sketch:适合图标、界面设计,支持多文件分层,切片等插件。
交互设计工具:
Mockplus:适合创建快速交互原型,简单高效,同时支持团队协作。
:适合一键切图,生成智能标注,交互演示,设计协作。
UI交互设计工具:
Photoshop,AI,Sketch,Mockplus,摹客。
从使用的工具来看,UI、交互设计主要以图形、图标、界面设计工具为主;交互设计主要以原型设计,交互设计工具为主;而UI交互设计则囊括了前两者使用的所有工具。
看完本文后,小编相信大家对UI交互设计,UI、交互设计,交互设计三者的关系已经有所了解了。简单来说:UI是为了好看,交互设计是为了好用,UI交互设计就是好看又好用。如果想从事UI交互设计相关的工作,小编建议不妨在了解它们的基本定义后,开始学习一些技能知识,着手开始练习设计。这样可以帮助大家在UI交互设计的路上快速成长!








评论0