哈喽~2018年马上就要过去了,Behance Milo给我们预测了2019年交互设计领域的最新趋势,结合自己的领域和方向,相信一定对大家有所帮助哦~(似乎要开始爬梯子了!T_T )

移动为先
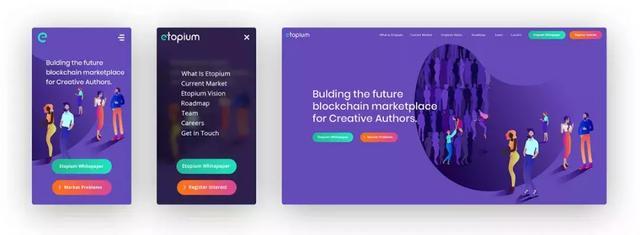
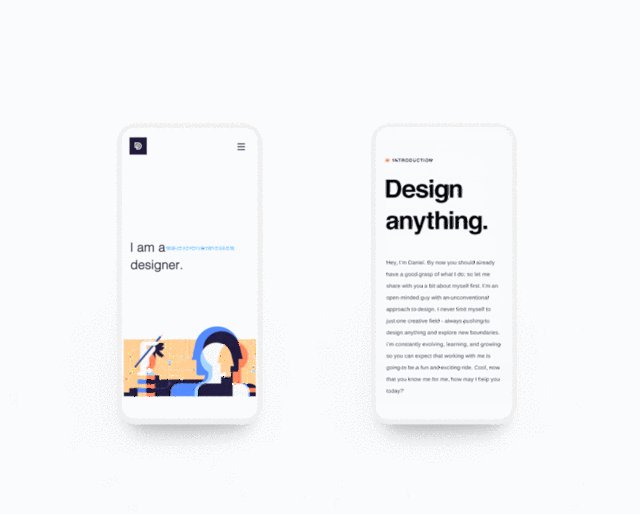
随着各个搜索引擎将响应式网站优先索引,移动为先成为一种趋势就不足为奇了。 移动优先指的是首先为移动用户设计网站,然后设计师创建一个也适用于桌面用户的版本。所以大家快题中通常也是以移动APP作为展开方式,把桌面端作为核心的快题方案还是比较少的~不过也可以根据创意需求,配1到2个桌面界面代表方案的终端多样性。



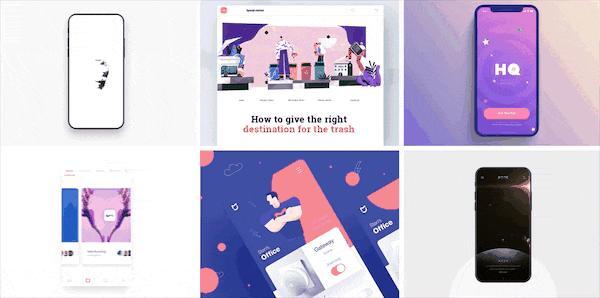
定制插图
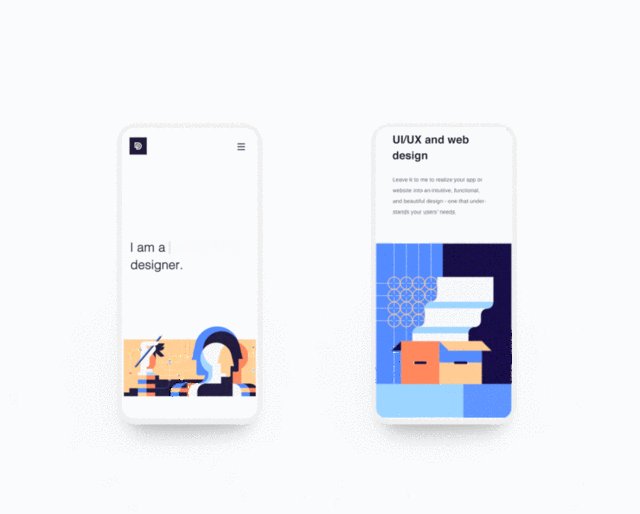
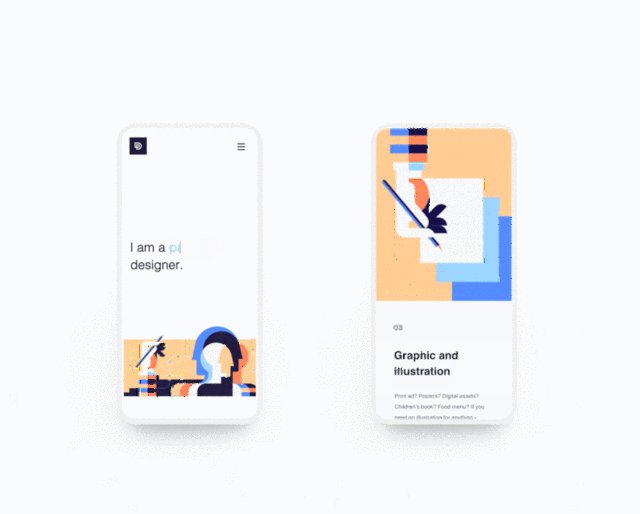
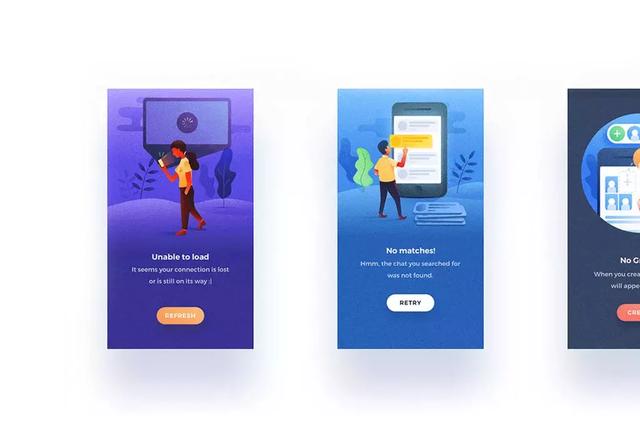
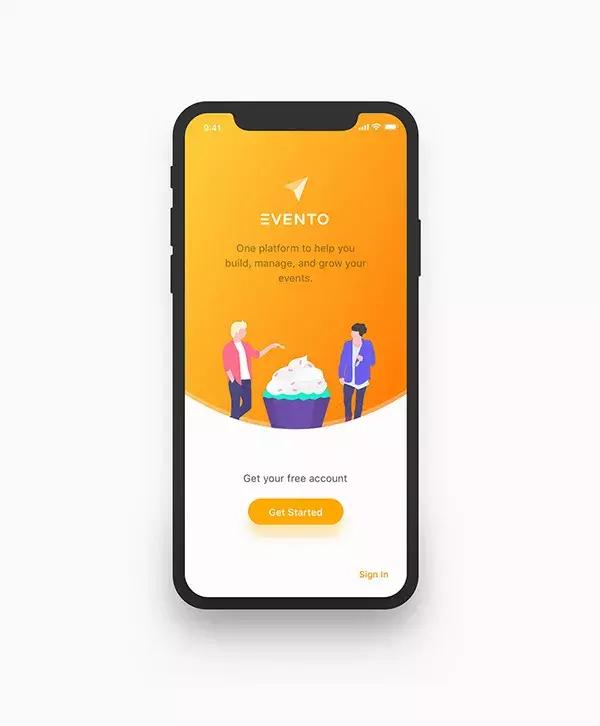
定制插图是一个在过去几年中不断增长的主要趋势。 从登陆页面到整个网站,定制插图正在风靡交互设计行业。这也就是为什么我们让大家不断在快题中做信息可视化、旅程可视化、界面插图化的原因~扁平化的清晰插图可以为你的交互设计方案加分不少~




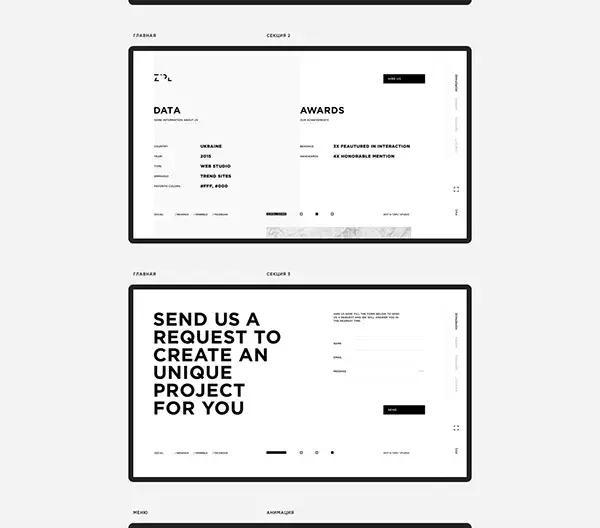
负空间
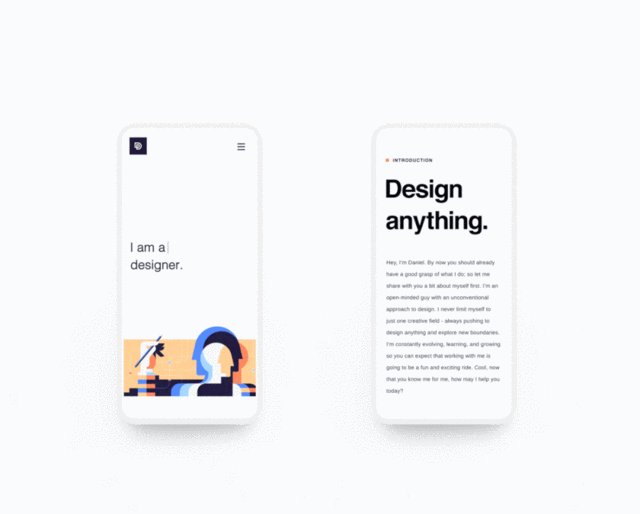
少即是多~负空间的利用在交互设计中越来越多。我们在所有设计领域都看到负空间的使用,但主要是在网页设计和应用程序设计中。不过在快题卷面中要适当运用负空间,不能大量留白哦,这样会让阅卷老师觉得你好像没画完~


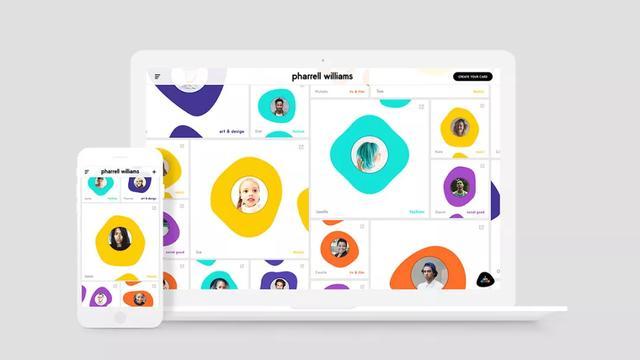
流体、几何、非对称形状
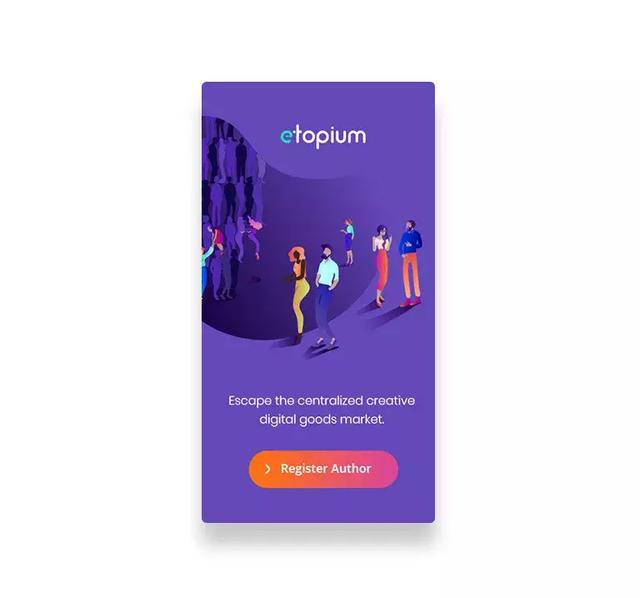
流体形状不是新的东西,我们在2017年和2018年都看到了它们的身影,它们将在2019年更加流行。混合大胆的颜色和强烈的渐变,流体形状是2019年必不可少的交互设计趋势。如何将此运用到交互设计界面中?这可是嗡嗡老师的手绘绝招~丰富的几何体与流体穿插运用,就可以构成简单的插图了~



视频背景
研究表明,网站上的视频可以提高转化率。 视频可以在几秒钟内发表声明,它可以快速传达你的信息,并可以让用户更多地在网站上。
动画
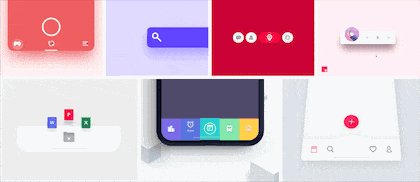
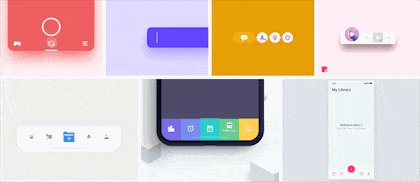
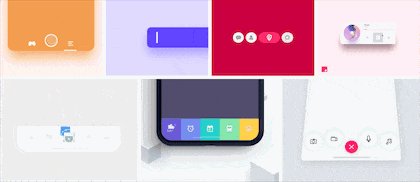
动画今年很火,你可以在网站,添加或应用程序设计中找到它们。 按钮的平滑过渡或部分的漂亮悬停效果可以真正发挥作用。

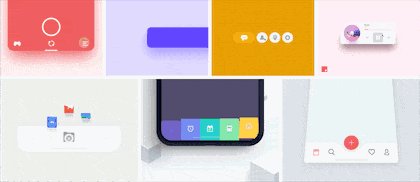
微交互
微交互是移动平台上用于创建微妙视觉效果的小动画。 明年将比以往任何时候都要更多的运用微交互。 我们将在每个UI元素后面找到隐藏的动画,无论它有多小都无关紧要。

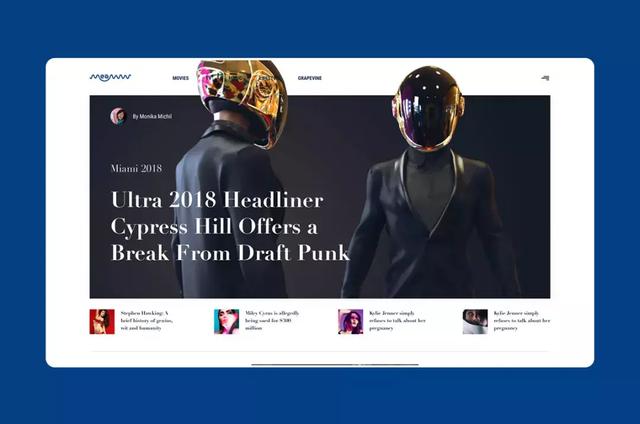
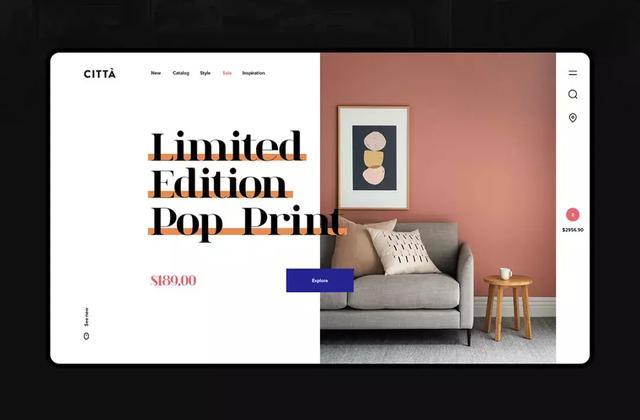
粗体字代替图像
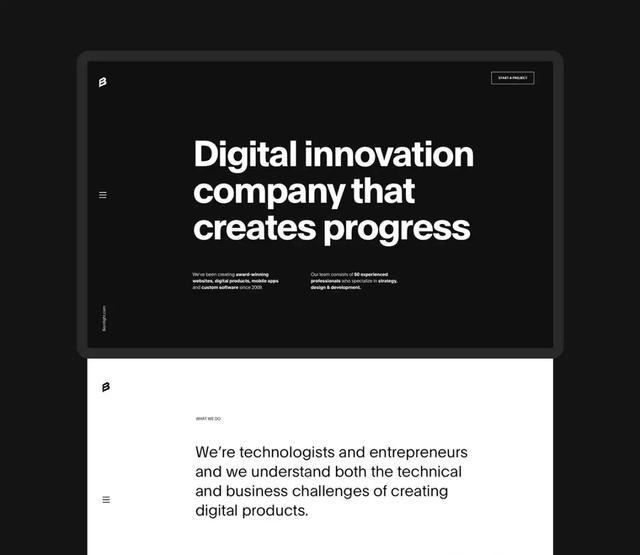
随着排版越来越受到关注,许多巨头,如苹果,选择通过大胆的排版做出声明。 在许多情况下,排版正在取代图像。重点突出的大号字体也非常容易抓住阅卷老师的眼球,一秒让老师知道这个页面代表的含义~


破碎的网格和重叠元素
在过去的几年里,设计中的重叠元素已经存在,结合破碎的网格可以创建独特的创意布局~



3D插图
3D插图在过去几年中已经大受欢迎,大品牌使用3D渲染产品,如:运动鞋,运动装备,包装设计等等。


交互设计趋势你get到了吗??作为设计师的我们一定要懂得察言观色,观察和总结最新趋势,抓住潮流!
如果你有什么好的建议可以留言给我哦~~多多转发 谢谢哒~
别忘记关注小编 ,后期会更新更多设计资讯哦~~








评论0