在大数据时代,数据是一种战略性资源。而数据可视化作为数据价值挖掘展现的重要环节,通过利用各类图表、趋势图、视觉效果,可以将巨大的、复杂的、枯燥的、潜逻辑的数据展现出来,使用户更好地发现规律、精准决策。随着人工智能、虚拟现实等智能技术的发展,基于FUI、交互设计风格的数据可视化设计走进我们的视野,除了在无人驾驶、航空航天、智能机器人等领域外,智慧城市领域也有越来越多的应用,像我们熟知的城市大脑、数字雄安等。

随着行业信息化水平的整体提升,数据可视化的要求也越来越高,为应对复杂时空表达、多维数据分析、模拟仿真的信息表达问题,上海数慧产品交互设计团队也开始运用全新视觉呈现方式——FUI,通过数字化城市设计、城市仿真实验室等具体实践,并取得了良好成效。本文结合上述实践过程,简单谈谈运用FUI这种新设计方法的一些工作过程和经验体会。
一、FUI的浅要理解
FUI,是幻想界面(Fantasy User Interfaces)、科幻界面(Fictional User Interfaces)、假界面(Fake User Interfaces)、未来主义界面(Futuristic User Interfaces)、电影界面 (Film User Interfaces)的简称。不管哪种释义,其核心是代表未来和科幻,常在科幻电影、游戏和一些科技前沿产品出现,如《钢铁侠》《复仇者联盟》中就有很多关于FUI的镜头。
相较于一直常用的扁平化设计,FUI用充满未来感和科技感的理念、风格和设计要素,通过强烈的视觉冲击营造、核心信息抽取强化、丰富的细节刻画等,打造极富视觉冲击优势的交互界面,独树一帜。
二、FUI的行业需求
在大数据、人工智能等新技术驱动下,行业信息化水平的持续提高,信息系统建设越来越侧重于数据分析和监管决策,对数据可视化的要求也越来越高,无论是自然资源管理、国土空间规划工作,FUI都将一展身手。
国土空间规划领域,以数据挖掘展现为核心是行业信息化的重要趋势之一,从业务管理本身的诉求来看,如资源承载力评价、城市体征诊断、综合统一监管这类信息量大、展现层级多、宏观指导性强的工作,都可以利用FUI强化信息的多维度表达,突出重要信息,增强业务界面对用户的吸引力,以及用户关注信息的易读性。其次,从技术进步的角度来看,虚拟现实和大屏幕硬件的应用,需要更富科技未来感来的视觉展现形式作为呼应,要求数据可视化在视觉冲击、丰富细节表达方面进行匹配。此外,FUI更有沉浸感、操纵感,因而也更受用户喜爱,是提升用户服务满意度的有效途径。
三、FUI的实践分享
FUI在具体实践上,从工作过程来说跟UI、交互设计并没有太多不同,都是从建立用户画像开始,通过色彩、布局、图形等方面着手设计。但不同的是,我们要在具体处理过程中,围绕“科技、未来、幻想”的理念核心,思考建立符合用户习惯、业务目标和FUI风格的设计规范,形成直观易读、有品质感、信息突出的用户界面。以下就结合几个案例实践,分享FUI关于色彩、图片、图形、文字、动效五个方面的设计要点。
1、色彩
为了营造视觉上冲击效果,FUI通常会选择深色深蓝色、黑色、深灰色等深色系列作为背景色,让人感觉专业、沉稳、可靠、值得信赖。而在前景色的选择上,通常则会搭配明度较高的色彩,如绿色、橙色、黄色等,这样跟背景色形成视觉的差异感。我们可以发现,几乎所有三维软件的画板区域都是深灰色,可以更好地体现空间的纵深感。通过图1我们可以明显看到同样的蓝色方块在右边的黑色背景下,要比在左边的白色背景下视觉冲力更强。

图1 蓝色在深浅色背景上的不同视觉效果
例如图(2)中,我们在数字化城市设计平台的设计中,为了试图将用户置身于三维的空间当中,且较好体现空间的纵深感,所以选择用深色背景来引导空间过渡,简化用户的操作。另外,对于多方案比选结果的雷达图展现,我们采用了深蓝色作为背景,前景色中用白色来表达基本信息,重点的方案比选结果用了浅蓝和橙。

图(2)城市设计中的“仪表盘”
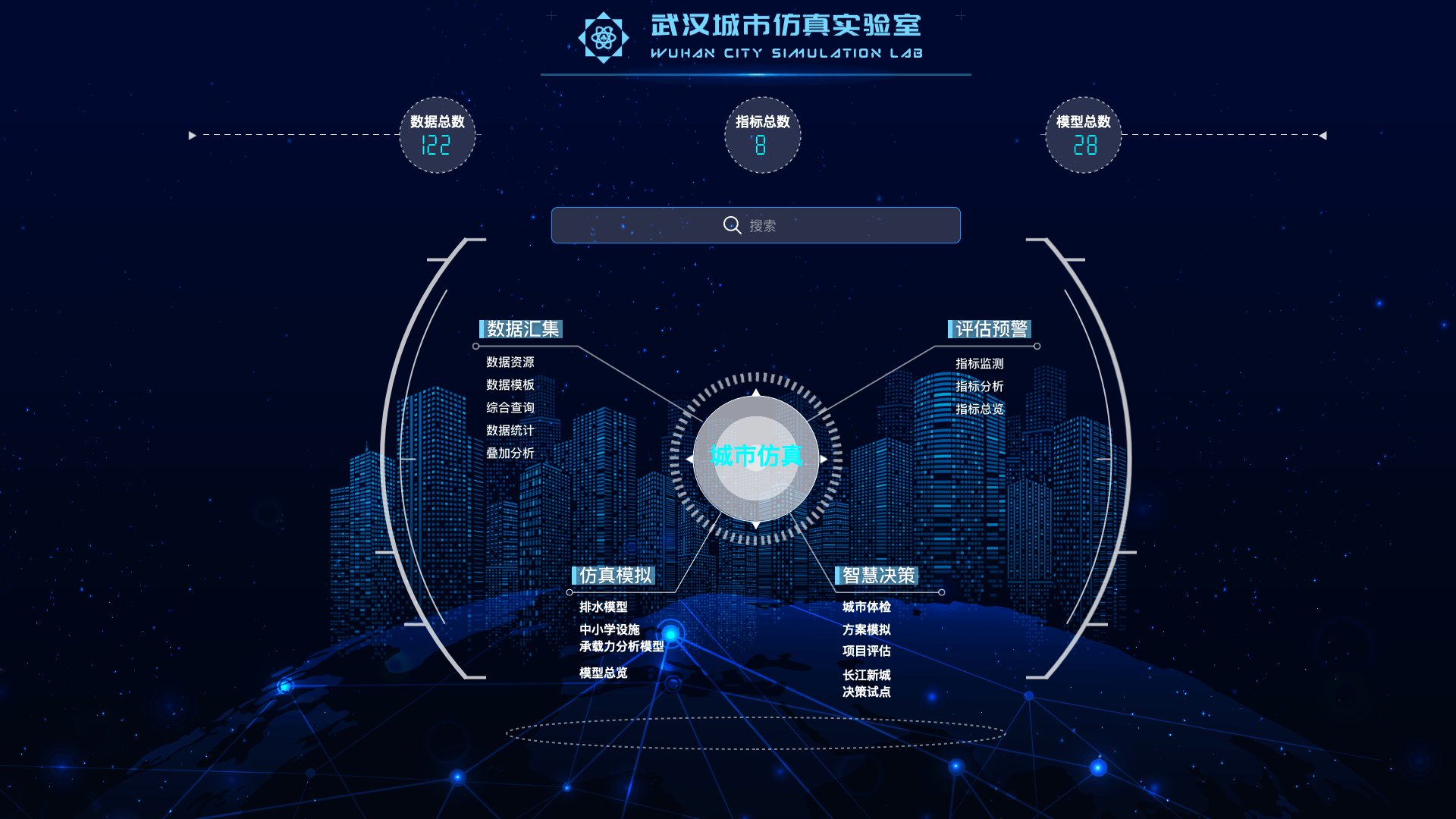
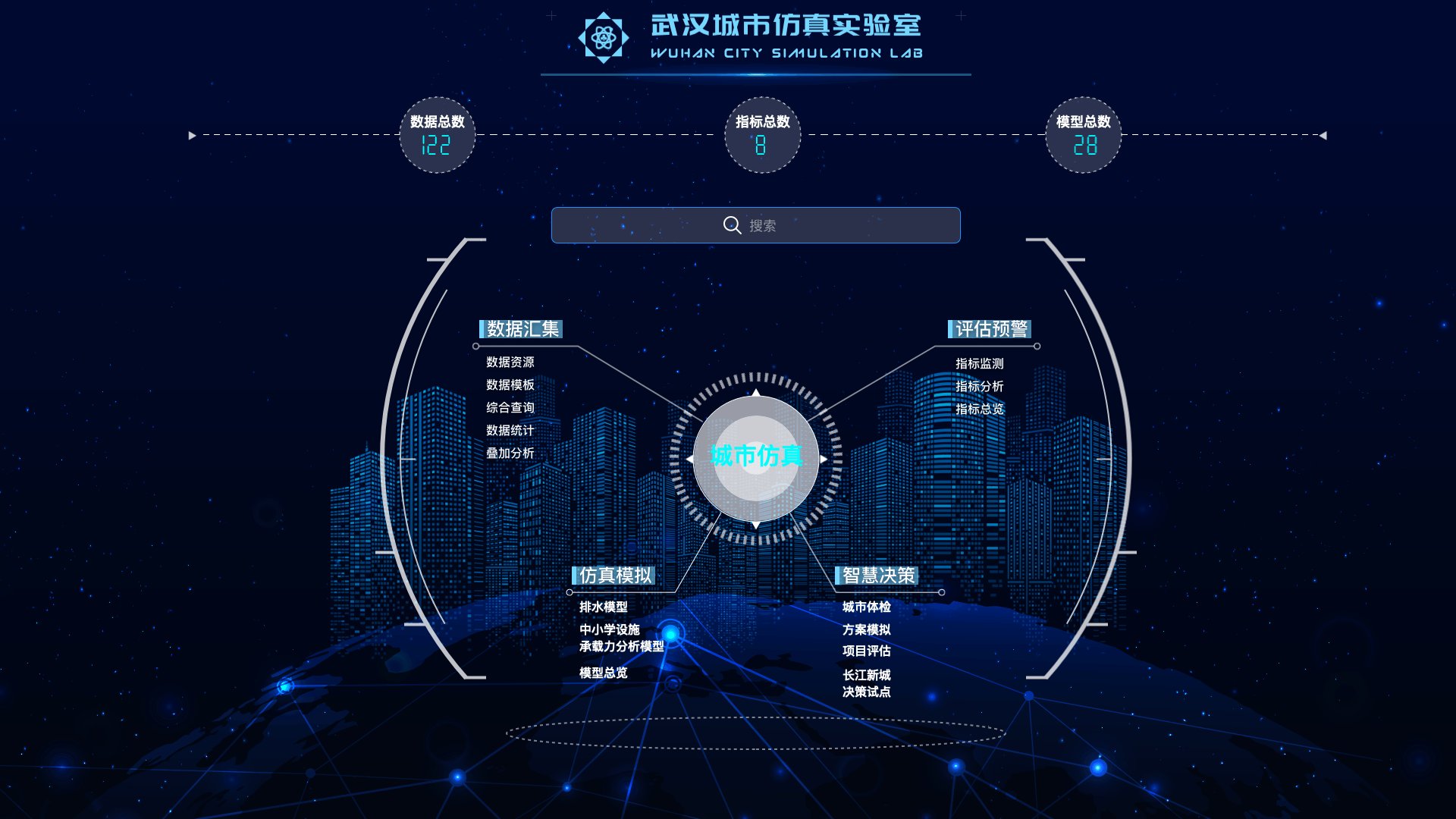
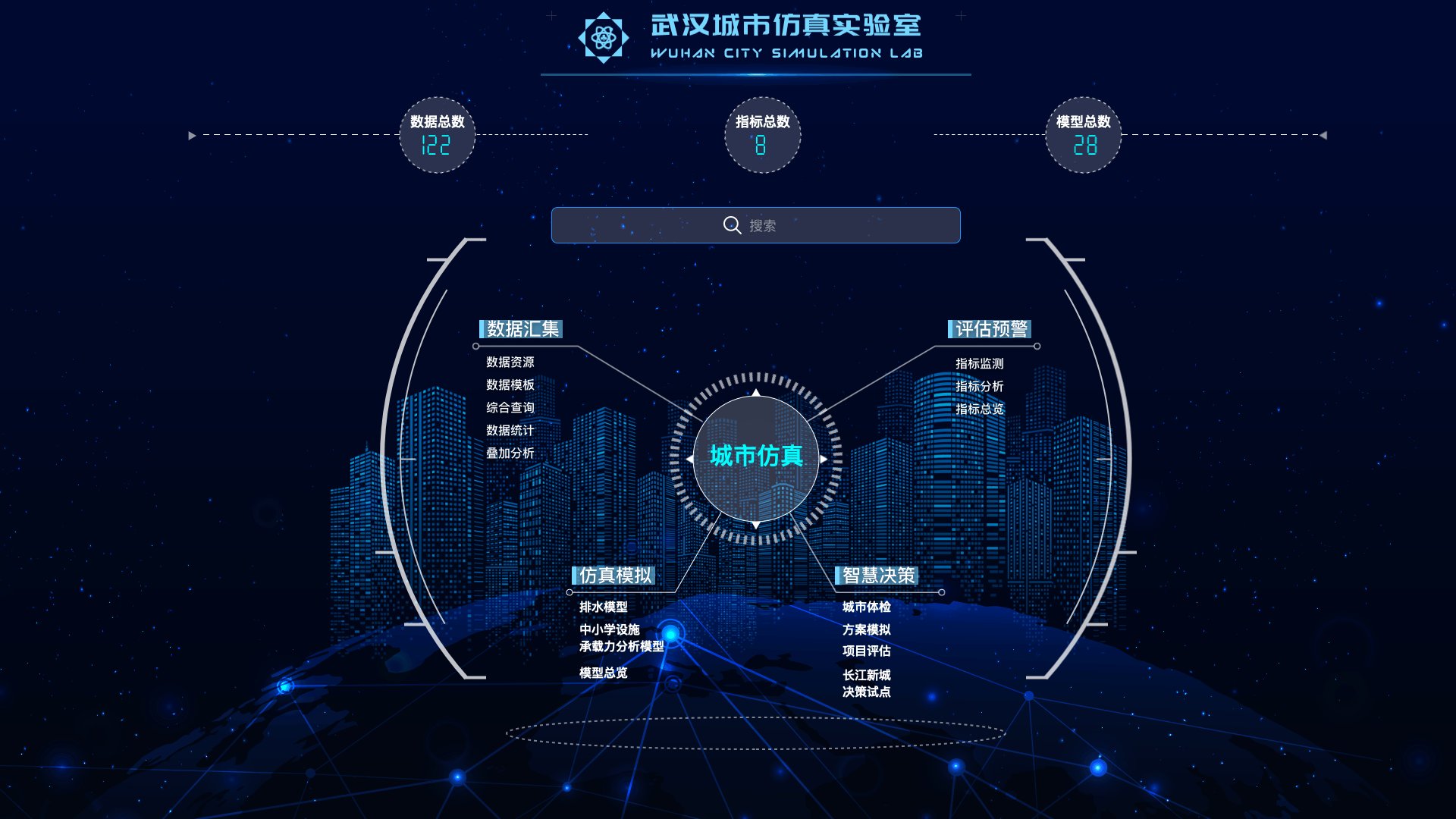
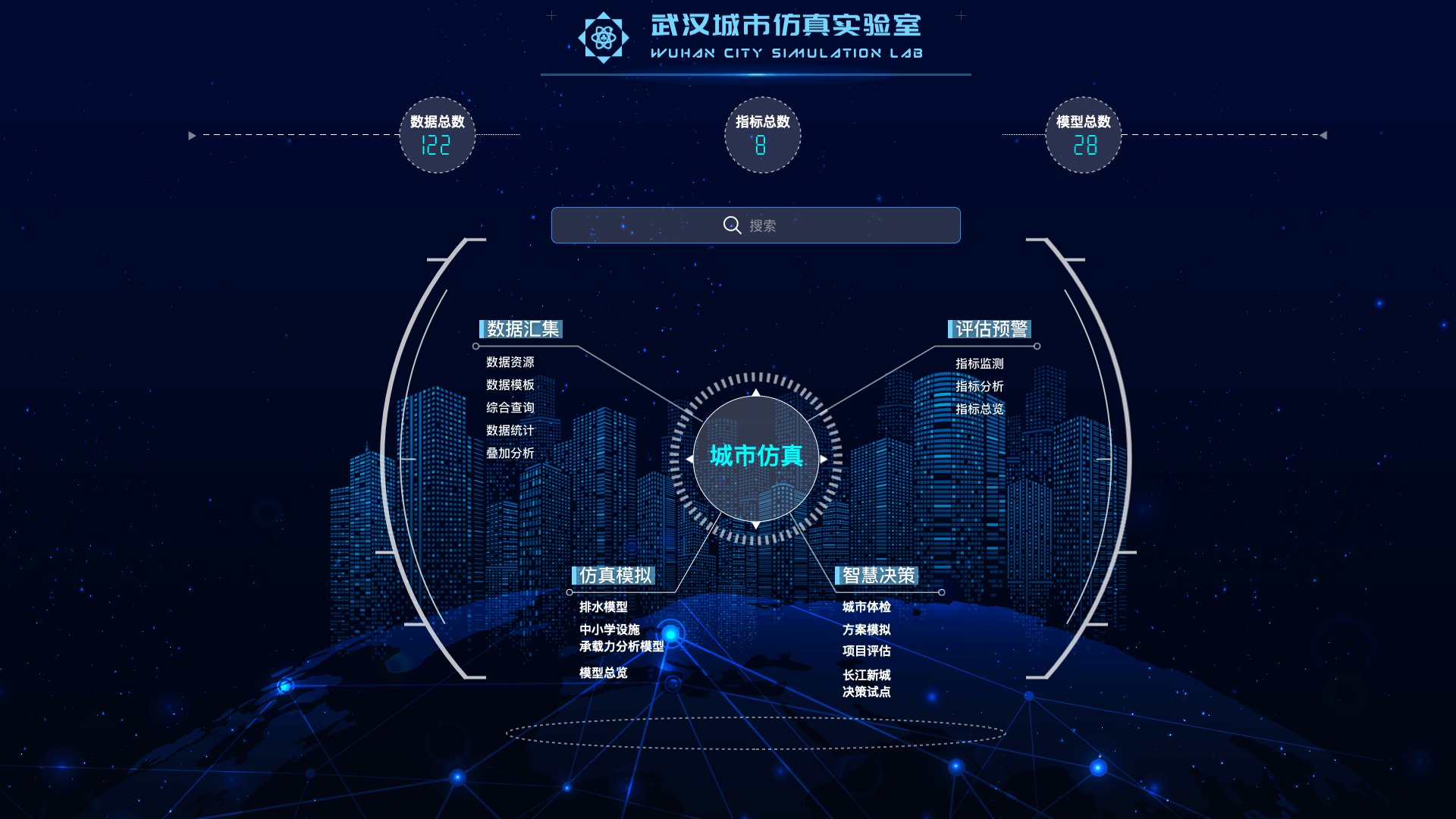
又比如图(3),我们在城市仿真系统中,以冷色调为主,背景还是用了深蓝,再加以少量对比色(红色、绿色等)作为辅助用以突出重要信息。
2、图片
在FUI、交互设计中,未来感、科技感的图片是烘托神秘感、未来感的重要要素,通常会使用深色图片作为背景,图片可以是写实照片,也可以是设计素材。图片使用要综合考虑图片的清晰度、业务匹配度和视觉干扰等条件,以达到整体提升设计质量的目的。一张模糊的、不协调的背景图片会让系统显得廉价,大大降低用户对系统的好感度与信任度。例如图(4),在城市仿真系统的FUI、交互设计中,对仿真模拟功能的主界面我们选择了一张大视角的城市夜景图片,在灯光的烘托下兼具现代感和神秘感,对业务操作的干扰很小。图(5)在仿真模拟的驾驶舱设计中,我们选择了科技感很强的城市模型素材,起到了很好的烘托效果。
3、图形
FUI、交互设计强调“科技感”。“科技感”并不意味着花哨的设计,而是要用最简单的图形,呈现最合理的设计,借助点、线条、抽象图形,乃至于更多立体的、机械感、动态感的其它展现元素来烘托应用展现的业务信息,让整体未来感更饱满。比如,图(5)所示的仿真系统“领导驾驶舱”设计中,我们引入军事领域的驾驶舱元素,用模拟飞行驾驶舱瞄准器的设计灵感,加入了应用“异形”图形装饰元素,增强了应用的形式感,并把几个关键信息体现在数据仪表上。

图(5)仿真系统驾驶舱界面设计
4、文字
将文字作为元素来进行装饰,也是科技感设计当中的加分点之一。细小的文字元素点缀其中,会使页面整体更饱满更有立体感。具体在文字选择上,FUI多采用正常或者偏细字体来表现科技感,这是因为正常或者偏细的字体占据少量的空间,有更多的留白,自带的精致属性更容易地和科技感的图形当中的线条搭配,匹配产品自身的属性,如图(6)所示。另外,还结合文字颜色、文字大小等细节的处理,达到整体烘托的效果,如图(5)。

图(6)LED 数码字体展示
5、特效
MG(Motion Graphic)是动态图形,它可以让FUI更加炫酷。在应用上,动效的设计需要首先符合应用场景,比如程序加载等待、界面切换、操作提示等,用干脆(给用户及时的反馈)、流畅(增强使用的体验)、克制(避免过度的炫技,造成审美疲劳)的动效增加FUI的品质感。比如,在图(7)所示的城市设计数字化平台用户登录界面,由于大量数据和应用加载需要一定的时间,我们设计了logo演绎动画增加神秘色彩的同时,也避免了用户等待太久而感到焦躁。

图(7)UD-系统启动logo演绎动画
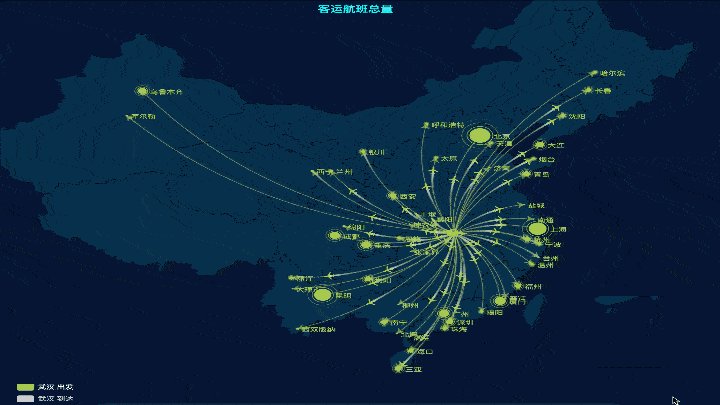
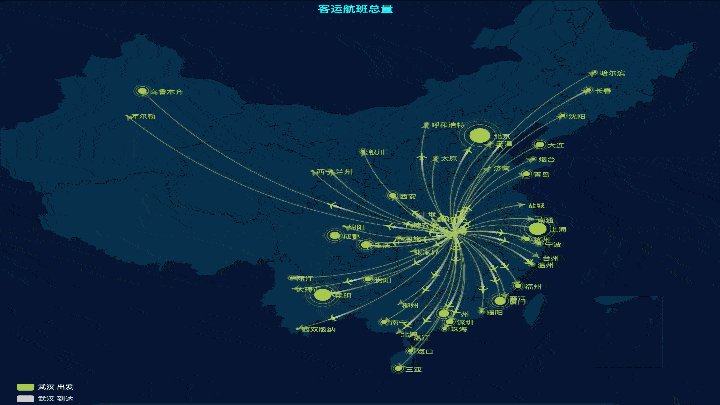
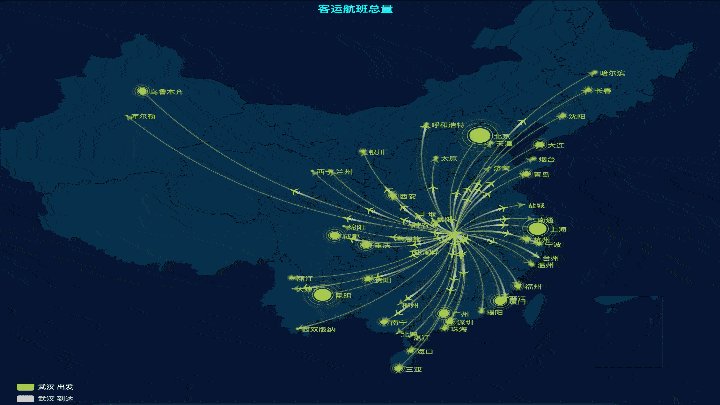
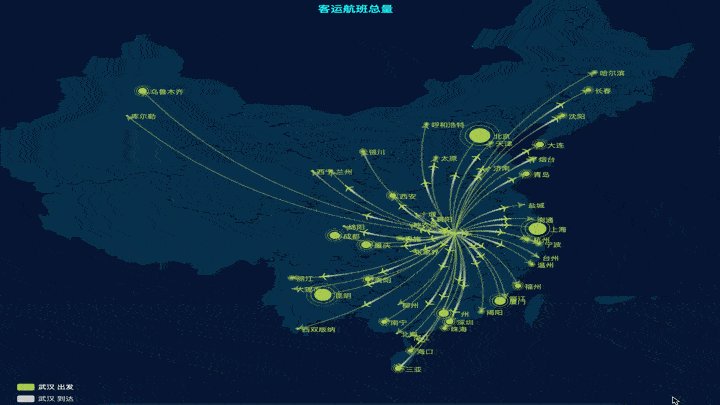
在国土空间规划领域,特别是基于大数据的时空动态展现上,如人流移动、交通流等,就必须用到动效展现形式。例如图(8)中,客运航班总图,通过航班的OD线更好地表达业务场景。

图(8)客运航班总图
四、FUI的总结体会
数字化转型是以智能化运营和数字化管理创新为核心的技术革命,采用FUI的数据可视化设计方法,除了在大数据表达和展现上匹配了科技、未来的体验感以外,还在于FUI的幻想:突破思维的限制,激发创新。
在建设“数字中国、智慧社会”的战略目标指引下,政府数字化转型的不断推进,以及三维、大数据、人工智能等技术发展和可穿戴式AR设备的应用,FUI会受到越来越多的青睐。但是,从我们在将FUI系统性地运用到城市设计数字化平台、城市仿真等产品设计的实践中来看, FUI数据可视化设计的关键还是聚焦用户需求,包括业务核心和用户习惯,让用户产生共鸣。上海数慧产品设计团队还将继续努力,利用FUI驱动产品创新,运用到自然资源、国土空间规划、住房建设的产品体系迭代工作中。
更多精彩内容敬请全网关注“DIST上海数慧”。








评论0