最近接到了一个运营需求,要规划上线一个弹窗,用于引导用户参与活动。在接到需求后,在网上查阅了相关分享和资料,似乎并没有对移动端提示弹窗做一个比较系统的归类和总结。因此,借此机会来梳理一下移动端提示弹窗的功能,以便后续的学习和使用。
弹窗又称为对话框,是移动设备与用户进行交互较为常见的方式之一。如果是从弹窗类型来区分,弹窗一般可分为提示框类、消息推送类。如果从对用户体验的影响角度区分,弹窗一般分为模态弹窗和非模态弹窗两大类。

模态弹窗:会打断用户的正常操作,要求用户必须对其进行回应,否则不能继续其它操作行为。
在模态弹窗弹窗里,又有可以分为Alerts/Dialog(提示框)、Actionbar(操作栏)、Popover/Popup(浮出层)、泛Toast、Snackbar等。

在非模态弹窗,可以分为Toast、Snackbar、HUD三类。

一、模态弹窗
Dialog(提示框)
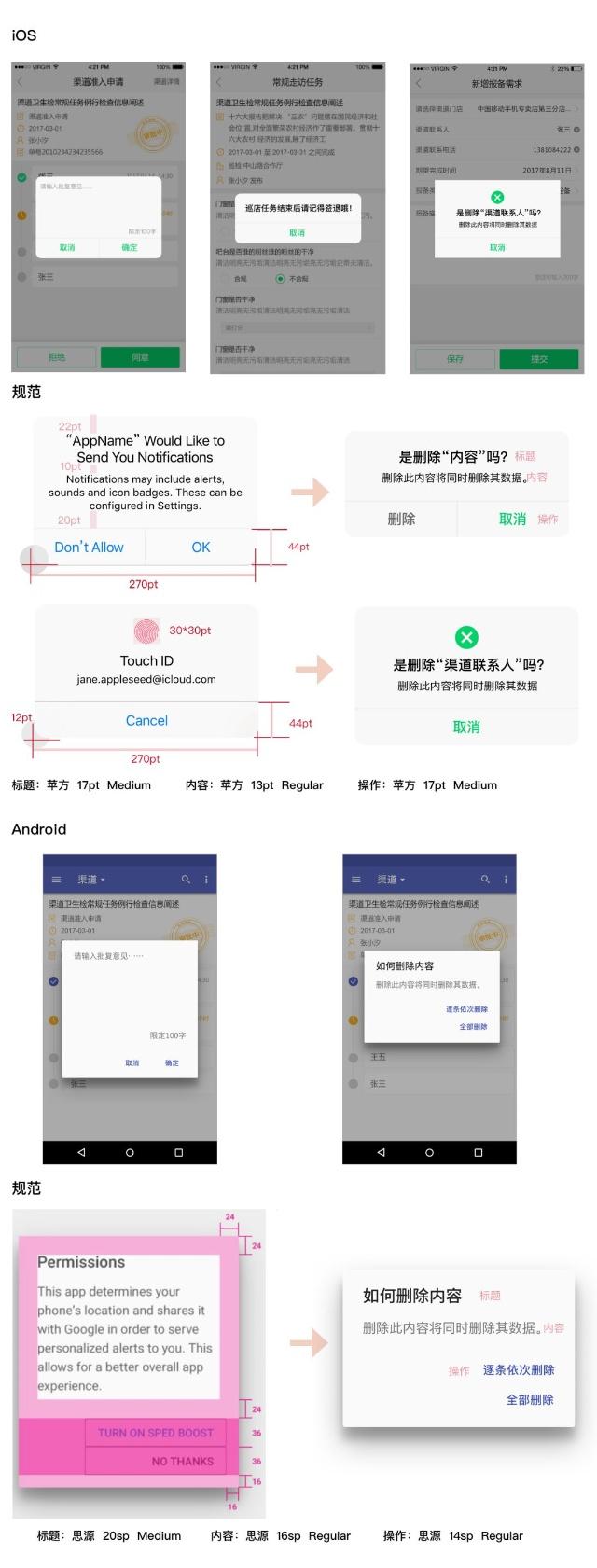
对于Dialog,在app比较多见,对此按照功能又做了进一步的细分,可以分为功能引导类(如新手指引、改版新功能指引等)、信息弹窗(如广告弹窗、活动推广弹窗等)、普通信息对话框类(如确认提示弹窗、升级提示弹窗、app授权弹窗等)。如下图:



Dialog的设计规范

Actionbar(操作栏)
Actionbar(操作栏)又叫Action Sheets(操作列表)/Activity Views(活动视图)。当用户激发一个操作时,出现此窗口提示反馈。Actionbar一种公共工具提供给用户更多的功能选择,在设计中经常直接调用官方控件。

Actionbar的设计规范

Popover/Popup(浮出层)
Popover/Popup(浮出层)最开始常见于网页交互,后面逐渐有在移动端交互上运用。当用户点击某个控件或者某个区域时浮出的半透明或者不透明的弹窗窗口。可以在当前页面进行更多的操作行为,不需要进行页面跳转,显示/隐藏页面中的折叠信息。一般适用于首页等重要位置,呈现一些常用操作的快捷入口的方式。

Popover/Popup的设计规范
目前,对于Popover/Popup(浮出层),暂时并没有一个统一的设计规范或标准。
泛Toast、Snackbar
泛Toast、Snackbar,简单理解,是从Toast、Snackbar里衍生出来的灵活使用的形式。
泛Toast

泛Toast、Snackbar的设计规范
一般泛Toast、Snackbar的设计规范也是遵循着Toast、Snackbar的设计规范,只是在局部的交互方式及UI视觉细节上略有不同而已。
二、非模态弹窗
非模态弹窗:不会影响用户的操作,用户可以不对其进行回应,非模态弹窗通常都有时间限制,出现一段时间后就会自动消失。

Toast/HUD

在Android官方设计规范里,Toast 是一种主要用于提示系统消息的轻量级控件,显示一段时间(大概是1-2s)后自动消失,不包含操作也不能从屏幕上手动关闭,不会打断用户的操作,多个Toast 可以叠加出现。
Toast一般出现在屏幕底部,只能放文字不带图标,文字精简不宜太长。优先适用于系统提示,不能手动操作让Toast主动消失。
Toast一般具有占用屏幕空间小,不打断用户操作,使用简单实用范围广的优化,但也有出现时间短,容易错过提示;遮盖其他控件,不能交互的缺点。
注:Toast是Android规范里说法,在iOS里没有Toast,只有HUD。但其实本质上是相同的。
一般,HUD与Toast的区别是
HUD只出现在屏幕的中央,Toast则在底部;HUD可以包含icon,Toast只能纯文字;HUD一般是毛玻璃透明,Toast一般是灰黑或者黑色半透明;HUD中内容可以变化(如调节音量时),Toast中内容不可变化。

Toast/HUD 的设计规范:

Snackbar
Snackbar是Android特有的交互形式,在Google的MD规范中,将Toast和Snackbars归为一类,同时拥有Toast和Dialog的特点,不会打断用户的正常的操作流程。与toast一样是从屏幕底部向上出现,但是Snackbar不同的是可以经过用户进行其他操作而消失。如今很多iOS系统软件也会有使用,一般出现在底部,会自动消失。
一般情况下,Snackbar由信息内容加一个功能按钮组成,用户点击了功能按钮后弹窗消失,App随即执行该操作,进入相应的功能流程。Snackbar跟Toast一样是有时间限制的,即使用户不进行回应,弹窗出现一段时间后也会自动消失。
Snackbar的设计规范:

通过几天学习和系统性地梳理现有的弹窗类别、特点、适用范围和设计规范,让我对移动端弹窗的功能有了比较全面的了解,在此也整理出这篇文章,以便跟大家交流沟通,欢迎大家多多指教。
如果觉得文章对你有所帮助,欢迎点赞留下你对xx的看法并且推荐給你的好友。
参考文章:
1、《App弹窗经验总结》:
http://www.ui.cn/detail/366327.html;
2、《来谈谈APP提示弹窗交互设计》:
https://www.jianshu.com/p/5ef59fc29ac5
3、《APP弹框设计四大准则》:
http://www.ui.cn/detail/240095.html
4、《浅析APP控件:模态弹窗与非模态弹窗》:
http://www.woshipm.com/pd/742946.html;
5、《App 设计系列之模态弹窗与非模态弹窗》:
http://www.ui.cn/detail/333784.html









评论0