“好的用户体验设计要能够让用户有所感知,超出用户的心理预期,能够给用户带来惊喜。”——引自卢克米勒《用户体验方法论》
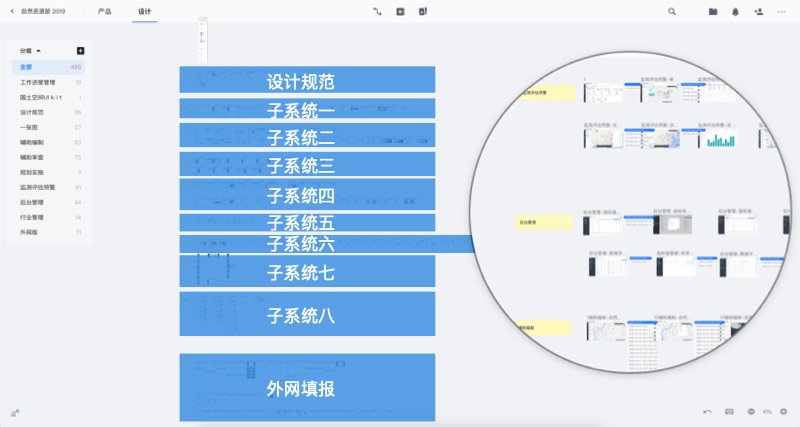
国土空间规划“一张图”实施监督信息系统整体包含了一张图、辅助编制、辅助审查、监测评估预警、后台管理等子系统,具有专业性强、技术复杂度高、应用场景丰富多样的特点。
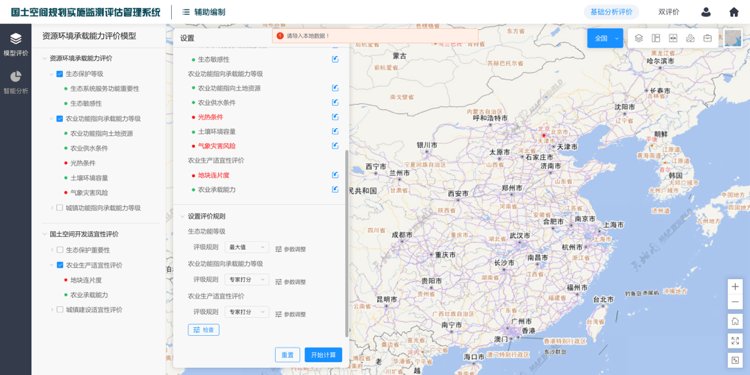
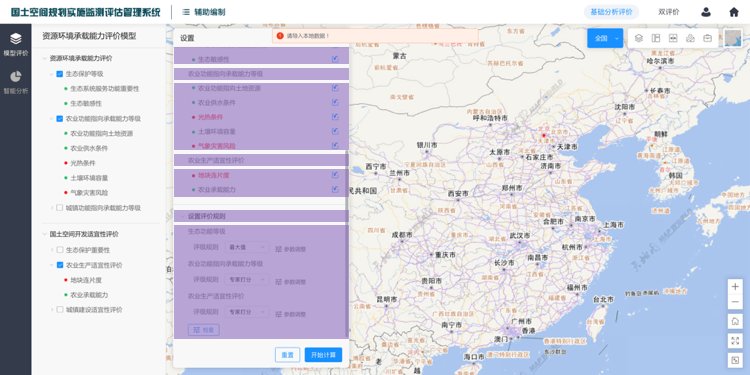
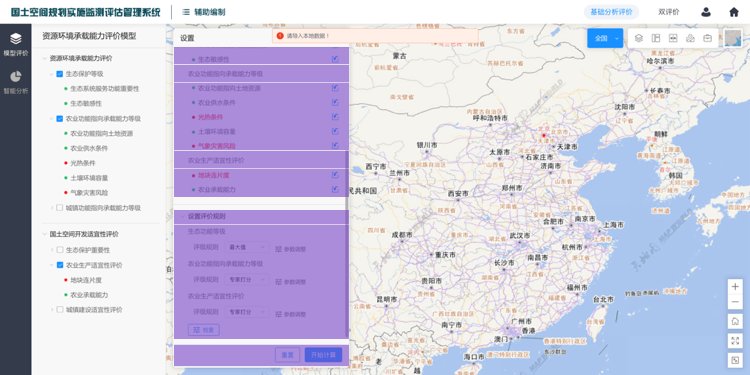
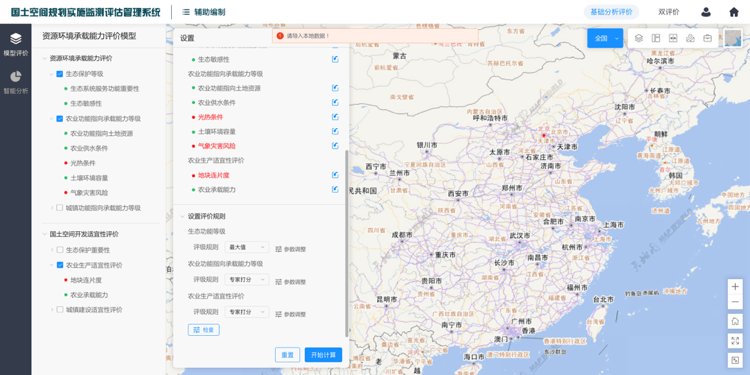
例如,在辅助编制部分,需要对数据进行多种维度的切片分析;还要针对不同的业务场景,生成各类专题图、统计图表,能够快速搭建自定义的信息展示大屏,还需要将相关工作成果共享给不同的团队和人员……
因此,就需要通过一个易于理解的交互逻辑和亲和度高的系统性设计,去化解复杂逻辑和多变需求对用户操作造成的困扰。基于这样的目标,我们交互设计团队通过大量的整理、分析、设计、讨论进行持续迭代,逐步打磨了一套服务于国土空间规划“一张图”实施监督信息系统的设计组件及标准规范。

那么,大家看到的国土空间规划“一张图”实施监督信息系统,从需求到创意形成,到最后可点击的系统界面交互,我们具体是怎样一步一步做到的呢?
秩序 ——于纷繁中建立规则
已离任苹果首席设计师的乔纳森·艾维曾这样说:“真正的简洁不止是删繁就简,而是在纷繁中建立秩序。”在设计国土空间规划“一张图”实施监督系统的第一个阶段,我们运用“确定”和“自然”的设计价值观,对交互设计的标准框架进行了讨论。一方面,从设计要素本身出发,以降低复杂度为核心目标,对包括布局、图形、色彩等列名需要形成准则的事项,并确定对应的规则要点;另一方面,从用户体验出发,以提高操作便捷友好体验度为目标,对影响用户感受的布局样式、色彩搭配、图标使用等进行。最终,“确定”和“自然”融合,形成总体的规则体系框架。

系统UIkit(设计规范)& 轻量级组件定
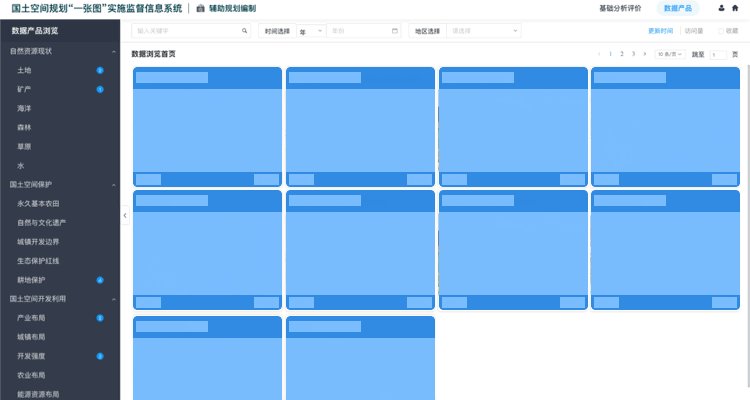
在整体界面布局上,我们定义了的基于标准栅格的统一画板尺寸,在充分考虑用户日常习惯的基础上,采用流式布局样式确定了标题栏、功能栏、视图栏的位置。同时,针对用户多终端显示器实际,梳理出哪些区块需要考虑动态布局,利用栅格、布局适配方案和常用的模度,保证了系统在不同环境不同屏幕尺寸下展示效果良好,形成了良好的适配效果。

采用动态适配
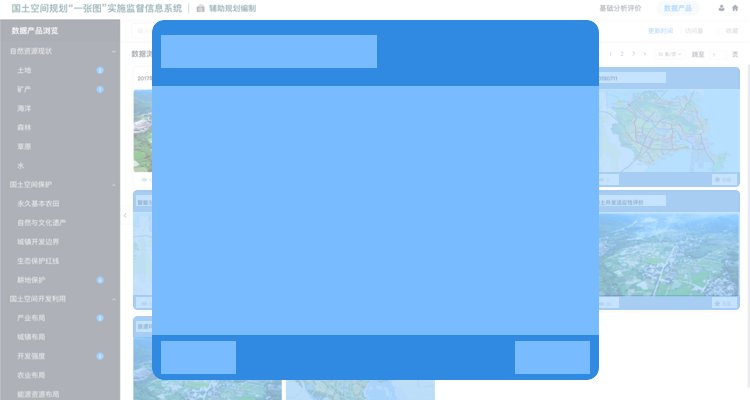
为了让当前的页面信息更容易被用户理解,我们遵循亲密性原则,对页面结构和信息目录进行具体设计,让用户可以通过看到间隔的大小,来识别界面上不同的信息单元。简言之,就是通过关联性越高的信息之间的距离就应该越接近,也越像一个视觉单元;反之,则它们的距离就应该越远,也越像多个视觉单元。

亲密性原则,由字体间距、字号、颜色区
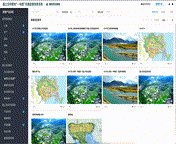
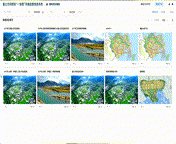
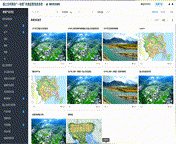
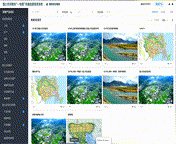
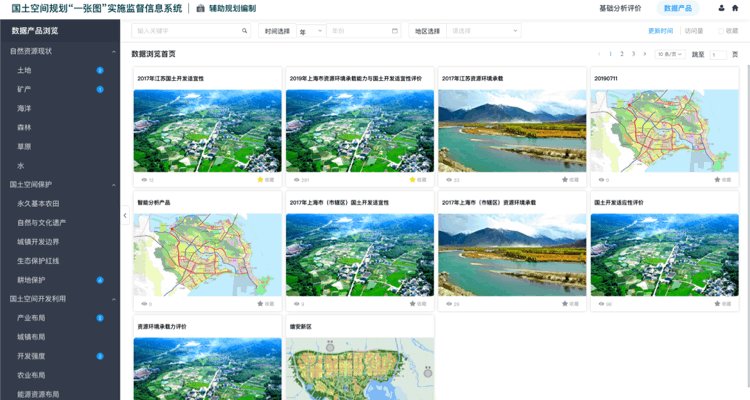
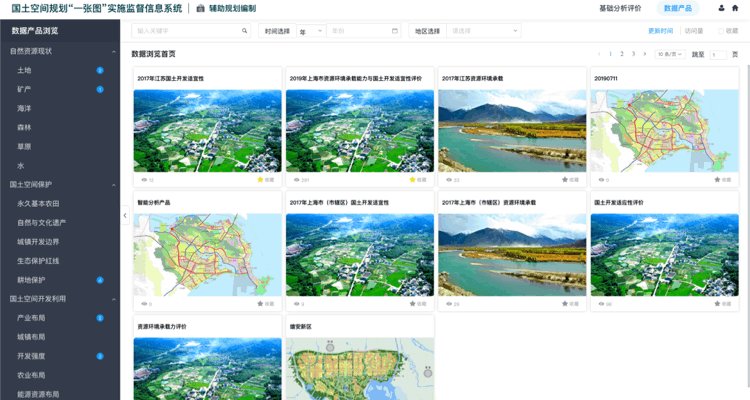
同时,我们考虑到不同信息单元在要素组成方面的相似性,我们使用重复性设计原则,形成可复用的设计组件模版,减少用户学习成本的同时,也降低了设计的工作量。例如下图中的数据产品浏览,具体数据产品墙的卡片采用统一布局样式,由标题、图片、浏览量、收藏按钮组成。

组件重复性,减少用户学习成本
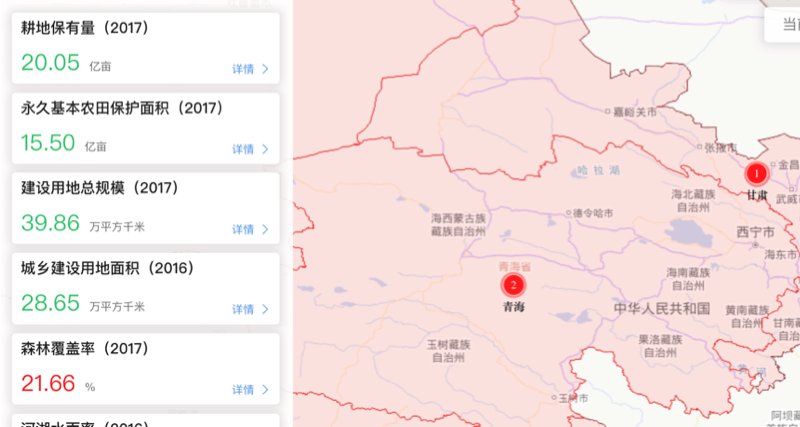
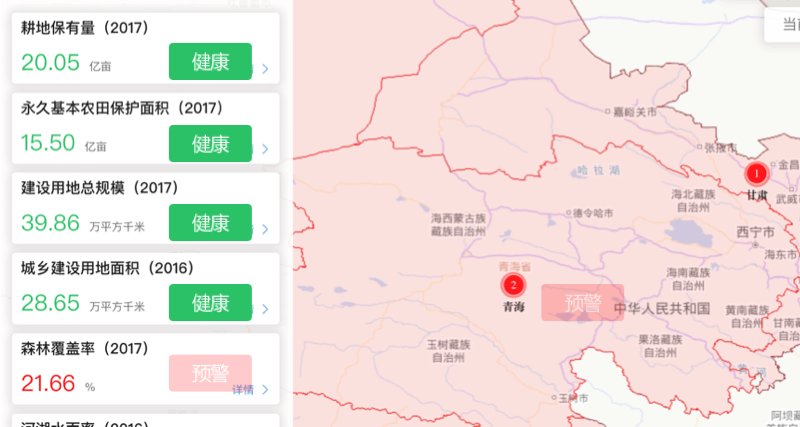
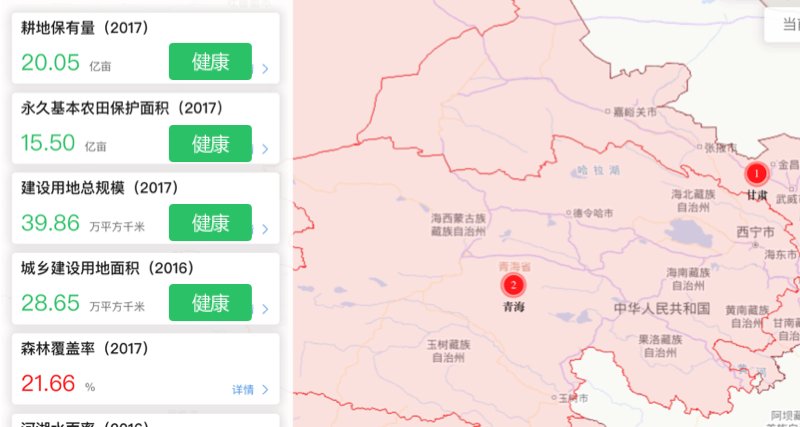
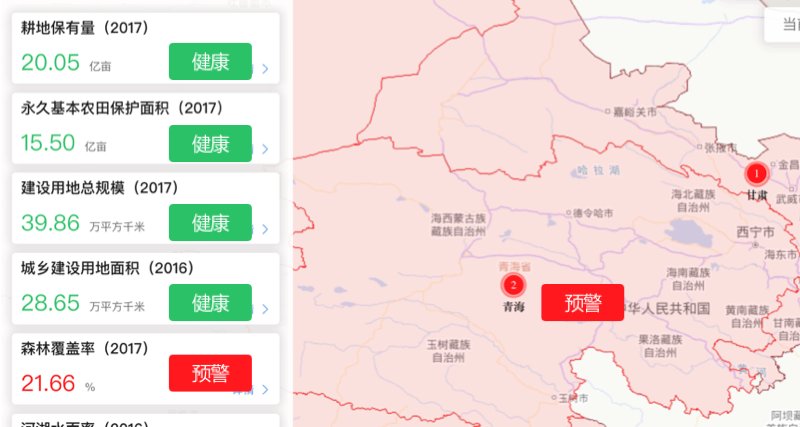
在视觉设计上,统一了界面的色彩系统,这边重点想说明一下功能色的使用。我们为了强化突出用户关注的界面信息,按照用户对手色彩的基本认知,对明确的信息以及状态以不同色彩进行渲染,比如绿色为成功、安全、良好状态;红色为危险、错误,总体形成了关于成功、出错、失败、提醒、链接状态的色彩定义。例如在监测评估预警子系统中,通过指标值的颜色来表示指标当前的状态健康(绿色)或预警(红色)。

系统功能色使用
在系统字体上,为保持良好的易读性和可读性,我们对字体和字号进行了针对性的选择。在字体选择上,为保证多数常用显示器上的用户阅读效率最佳,国土空间规划“一张图”实施监督信息系统采用目前常用的等宽字体来展示,以操作系统自带字体最佳,如黑体、微软雅黑等。另外,基于电脑显示器阅读距离(50 cm)以及最佳阅读角度对主字体进行了统一控制,结合画板栅格尺寸和用户感受,重复试验后,通过字阶、字重来控制信息层级,形成字体的使用场景。

系统字体设计规范
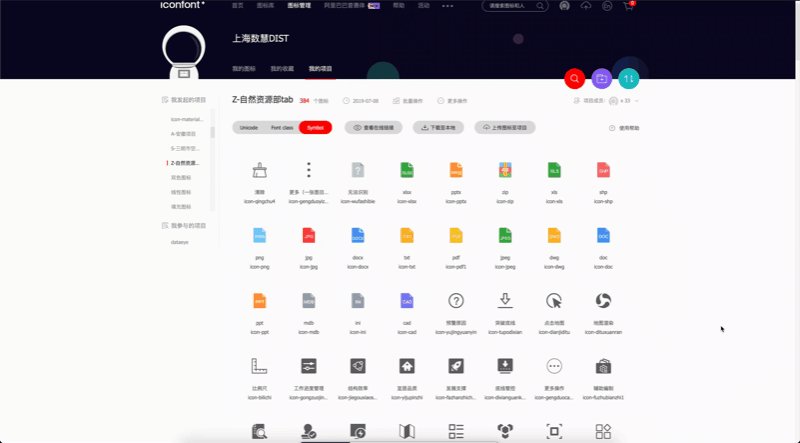
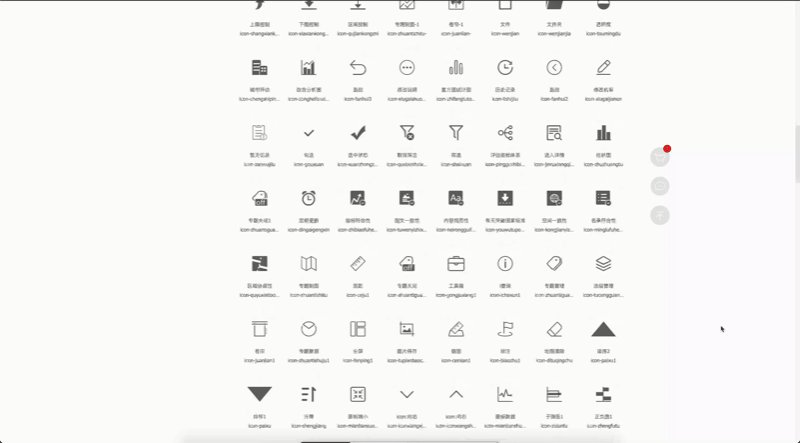
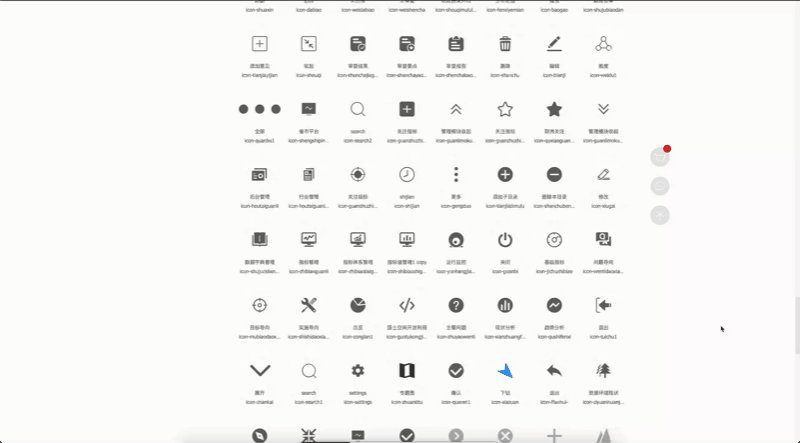
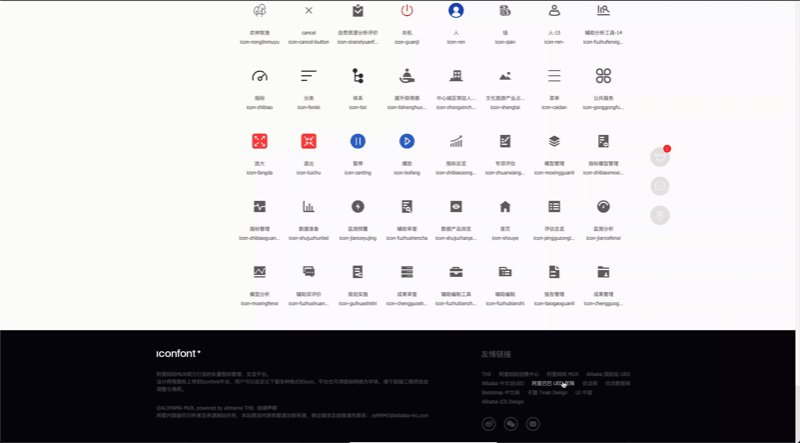
在系统图标上,我们根据对模块和功能按钮所需的图标进行了梳理,并建立图标需求的标签、分类,并以此进行整个图标库的建立,并最终通过iconfont进行统一管理和维护。其中,有两个要点是我们特别关注的:一个是图标在不同场景上的差异区分,我们将面性图标主要应用在框架导航栏、线性图标则应用在工具栏或按钮中;一个是近似含义图标,我们根据具体情况通过颜色、符号大小、辅助符号等形式区分。

iconfont在线管理,图标迭代
协同——需求输入、设计输出
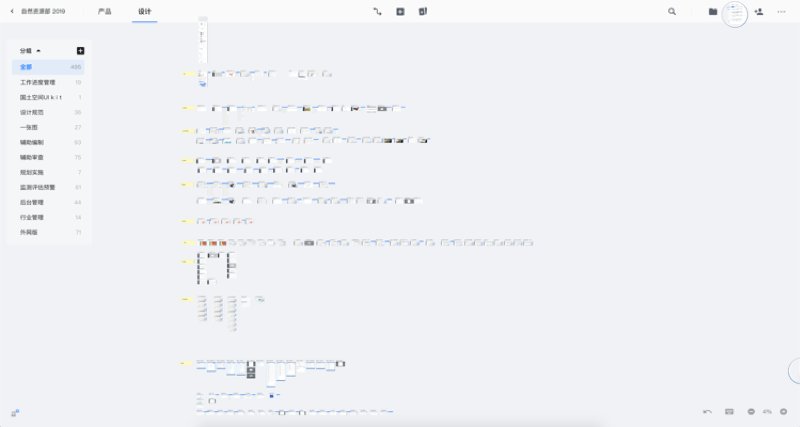
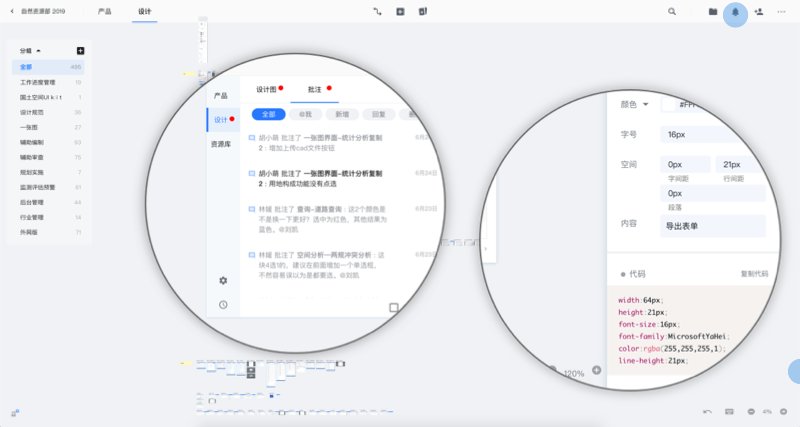
在专业的设计之外,还需要专业的设计管理。设计团队在工作协同上,跟上游需求分析团队和下游产品研发团队之间,总体保持任务清单制度,把控设计任务的确定、跟踪、反馈始终处于紧密耦合状态,保证了内外部目标和信息一致。在内部管理上,除了日常的任务管理、团队例会等制度,就是采用了统一的在线平台进行设计成果管理,并将需求的输入、设计成果的输出、版本迭代、沟通记录等进行在线共享,避免了因版本错乱导致的成本流失。此外,设计团队还全程参与业务需求讨论,以保证对用户业务场景理解的精确性。

统一在线平台,设计文档管理

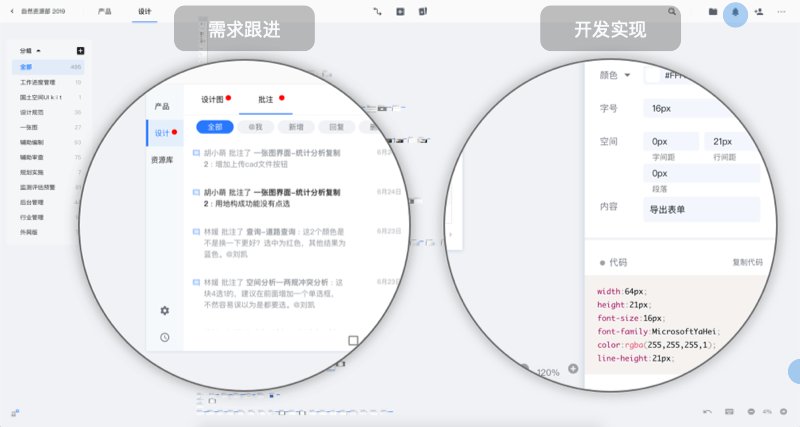
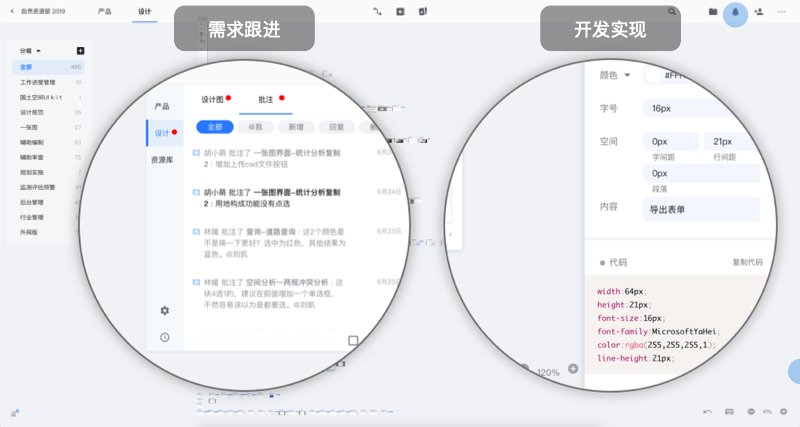
需求跟进,开发实现
品质——始于设计、终于细节
人们都说细节决定成败,态度决定一切。设计团队也充分发扬了数慧人的专精至善精神,除了从整体架构、具体内容设计上做了大量工作外,我们对细节刻画也同样做了很多工作。大到系统界面的布局,小到一个icon的设计规范。如下图,我们在icon设计中建立了统一的icon布局辅助线,帮助设计师将icon的视觉重心、符号比例、尺寸方面都尽善尽美。另外,在系统交付的每一个开发版本时,设计师都需要对其场景、状态进行验证和检查。

icon制图规范
结语
“家有碧玉初长成”。上海数慧国土空间规划“一张图”实施监督信息系统最近一段时间频繁走南闯北,受到不少关注,背后是1年多来经历着从探索——定义——构思、创意形成——设计——验证,围绕业务导向、用户导向持续进行的多次版本迭代。以上内容仅仅是从设计这一个侧面,反映了我们过去1年来的所思、所想、所为。为了让系统好用、易用、实用,现在和未来,我们还将跟业务团队、技术团队一起,为智慧国土空间“一张图”戮力同心、砥砺前行,也希望大家能够多提宝贵意见。

You are my team, what else I can do
关于国土空间规划“一张图”实施监督信息系统的往期内容可直戳链接:国土空间规划“一张图”实施监督信息系统。更多精彩内容敬请全网关注“DIST上海数慧”。








评论0