交互设计源起于二十世纪八十年代,作为一门关注交互体验的新学科诞生,它由IDEO的一位创始人比尔·摩格理吉(Bill Moggridge)在1984年一次设计会议上提出,他一开始给它命名为“软面(Soft Face)”,这个名字容易让人想起和当时流行的玩具“椰菜娃娃”,他后来把它更名为“Interaction Design”,即交互设计。
在科技的推动发展下,交互设计已有非常显著的提升,而专注在3D视觉交互领域的动动三维,自主研发的动画时间轴也上线了。将是交互设计的革命性升级,也意味着3D设计的效率和表现力得到了大幅度的提升。
动动三维推出了全新的动画时间轴技术。动画时间轴不仅仅只是一个可被3D展示行业应用的工具,它可以为各个行业(影视制作、广告、建筑等)的互动内容设计师提供支持。动画时间轴是一种数字动画与3D强交互内容的制作工具,可以不用代码编写,用拖拽,拉动组件这些形式完成功能部署。动画时间轴的操作界面类似 时间线,但是本质不同是它可以控制2D图片、3D模型、粒子、音频、摄像机镜头、视频等诸多内容,甚至可以开发完整影视场景。
接下来,我们一起来体验这个新功能吧:
全新动画时间轴:可视化管理,支持同一时间下多模型多动画,节省项目空间,项目加载更快,操作一页式。
动画设计可视化管理,支持复杂的交互式动画设计,融合2D/3D/音频等多媒体动画,效率提升10倍。

动画时间轴的新功能有哪些?
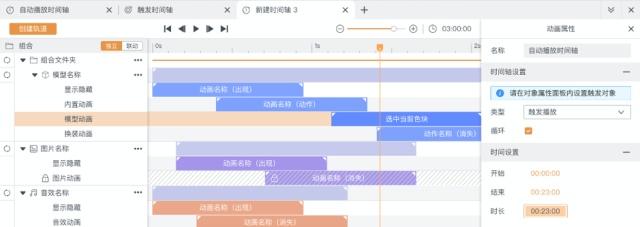
1.全面更新整个动画轴的操作界面与UI体验;2.通过基于对象的方式来创建与管理时间轴轨道,并创建与管理不同的对象动画; 3.动画时间轴可视化显示,不同的动画类型采用不用的色块显示,大大的提高了不同动画类型的辨识性及体验度,同时可通过色块对动画进行快捷编辑; 4.支持创建多个时间轴,每个时间轴独立控制,且可并行播放; 5.支持创建多个动画组,且区分自动播放时间轴及触发时间轴,便于用户管理不同的动画组及动画的播放方式; 6.全新的动画时间轴将大大提高用户的工作效率,节省用户在编辑器内的资源开支,简化创作流程;
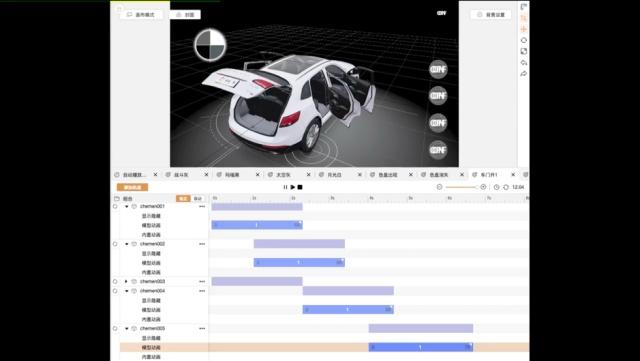
使用动画时间轴的交互效果演示:

效果图的呈现:

过去的单时间线多页面的制作思路,让用户苦恼于数以百计的页面和繁杂的时间轴制作。现在采用全新的并行时间线设计,不仅简化了操作流程,还为创意提供了许多可能,让工作变得轻松自如,让创作变得天马行空。
线性的动画时间轴:

革命性的图形可视化多轨道并行时间轴:

相信新的功能一定能给3D设计师带来工作效率和作品表达的颠覆。动动三维也会持续不断的努力,让产品服务更多的设计师,制作更好的作品。








评论0