前言
明代哲学界大拿王阳明说过“知行合一”,我的理解是当我们去学习了解一个领域的时候,要分三个阶段:第一阶段是我们需要理解这个领域的基本概念和原理,这是知;第二个阶段是我们能够将概念和原理应用到合适的场景中,这是行;第三阶段需要我们这个领域的概念熟练掌握,做到融会贯通,举一反三应用,这就是知行合一。

欢迎关注公号:健哥有道
(ID:gh_7b115971d079)
同样,当我们要了解用户体验设计这个领域的时候,我们也要经历这三个阶段(切到第二页目录)
第一部分会跟大家讲讲设计中常听到的一些概念(比如产品设计、交互设计、用户体验设计、视觉设计、服务设计、场景设计等),让大家进入简单了解一下这个领域;
第二部分会用一个实际小案例来跟大家讲讲如何分析一个设计需求,主要是跟大家说说什么时候我们该做什么;
第三个部分会讲讲如何判断一个设计的好与不好;
第四个部分就是今天的重点,介绍通用设计原则在实际场景中的应用案例。
第一部分
其实我们大部分人们都一些常见的概念都是模糊的,比如说有人问你是做什么工作的?你说你是做IT的,他们就会说:“哦,修电脑的啊”。当然这也完全不影响我们的正常工作和生活,但当我们需要去学习了解一个领域的时候,我们就需要了解这些基本的概念了。
设计也分很多种,我们经常说的交互设计、用户体验设计、视觉设计、产品设计,这么多分类我们怎么分的清。
在这里我们重点跟大家说明一下用户体验设计、产品设计、交互设计、视觉设计的概念与关系。
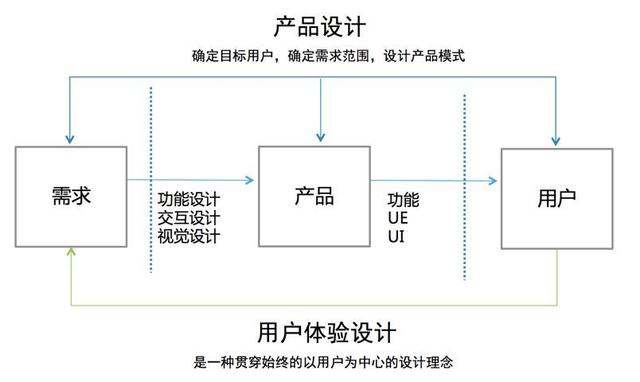
为了让大家更清晰的了解这些设计之间的关系,我画了一张简单的图,通过这张图大家可以清晰的看到各个设计概念之间的关系。

我们先来理解一下各个设计概念之间的关系:
在设计产品时,把用户的需求具象化成一个产品,帮助用户解决具体的问题,这就是产品设计。
我们从图中可以看出来,交互设计和视觉设计只是产品设计的一部分,而用户体验设计是一种指导思想。
总的来说,
产品设计是确定产品为谁服务、为他们解决什么问题,以什么样的方式解决问题。
用户体验设计是一种贯穿始终的以用户为中心的设计理念,目标是让用户轻轻愉悦的完成任务。
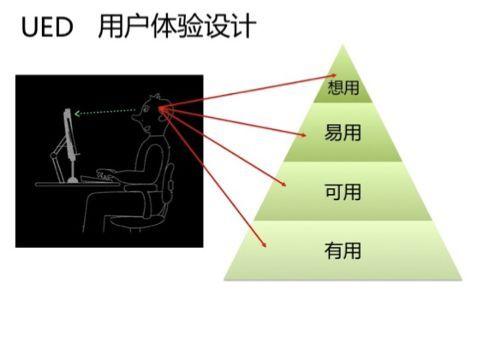
而交互设计关注的是用户的使用场景和用户心理,设计的是用户行为,目标是达成的目标是产品的:“可用、易用、想用”。
视觉设计关注的是产品给用户的感受和氛围,就是我们常说的设计风格。

第二部分
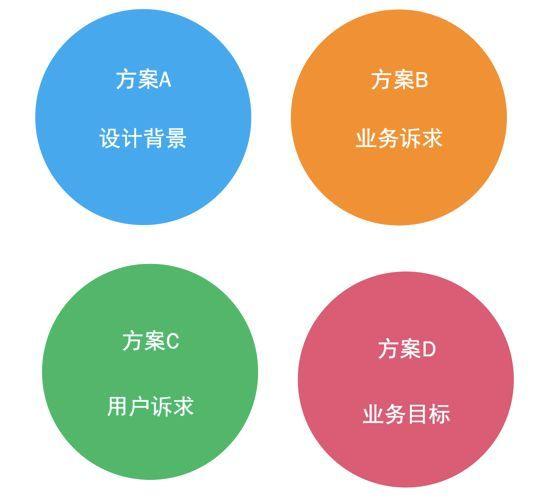
我们主要跟大家聊聊,我们应该如何分析一个具体的设计需求,还是先从一个具体的简单的设计案例开始。




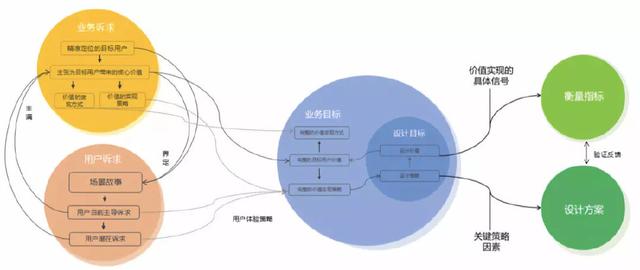
设计策略:可通过设计手段落实的实现策略;
设计价值:可通过设计手段参与实现的业务、用户价值;
我们通过这样一整套设计推导,我们可以保证我们的提供的产品对用户来说是友好高效的,对业务来说是有价值的。当然今天不用详细的掌握这个推导流程,但我们在设计产品前要具备先了解设计背景、业务诉求、用户诉求,最好能知道具体的业务目标。
第三部分
这一部分我们主要跟大家说说,什么样的产品设计对用户来说才是好的。
先看图

产品提供了解决用户问题的功能,对用户来说就是有用的。但这个阶段的产品也许服务不稳定,经常宕机,或者功能非常复杂难用,用户压根找不到功能入口等等。
用户可以通过简单的学习就可以使用你的产品解决问题,对用户来说你的产品是可用的。达到这个层级的产品,用户可以通过自我探索、培训学习就可以很快的掌握这个产品使用的方法。就像当你使用PS来P一张图的时候,PS就是可用的。
用户可以很轻松的使用产品高效的解决问题,那产品就是易用的。比如用户有P图的需求,相对PS这样P图软件,美图秀秀就可以让用户轻松高效的P出自己想要的效果。
用户在遇到一个问题的时候第一时间想到的就是用你的产品解决问题就是想用的。比如大部分用户搜索就会打开百度,说起输入法就想起搜狗等
还是举个出行的例子:

在街上拦车送自己去目的地,虽然能解决问题,但会被各种条件限制,比如地理环境,对用户来说是能用。
在打车产品上叫个车,然后有司机接单并且把用户送到目的地;已经摆脱了地理的约束,叫车也方便,对用户来说是可用。
用户打开产品很轻松的就成功约到一辆车,并且司机在5分钟内就可以过来接你,送自己去目的地,对用户来说是易用。
当用户想要去某地,第一时间就想使用你的产品叫车,对用户来说你的产品就达到想用的级别了。
第四部分
这部分我们重点说说用户体验设计通用性原则和这些原则在实际应用中的案例。
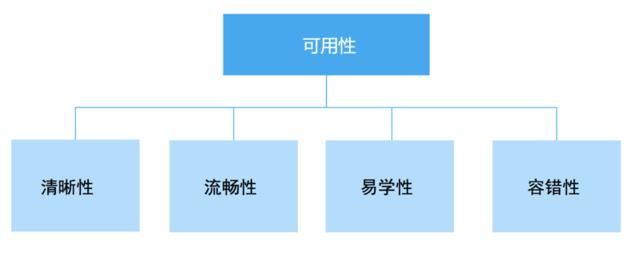
1、先说可用性,那如何做才能保证产品的可用性呢?这里我们试着去归纳了四条通用性原则,分别是保证产品界面的清晰性、流程的流畅性、视觉的一致性、功能的容错性。

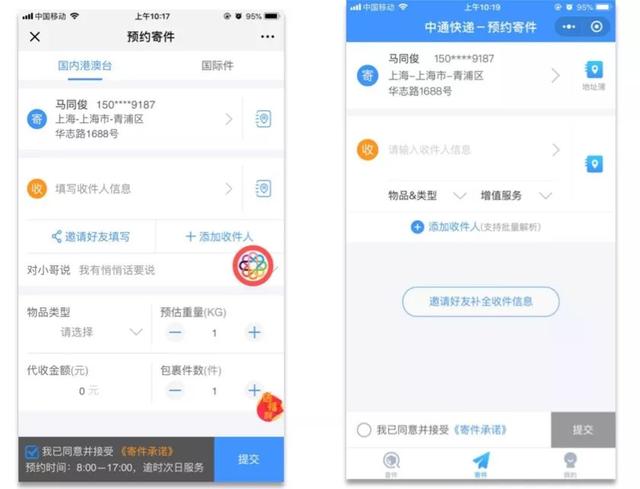
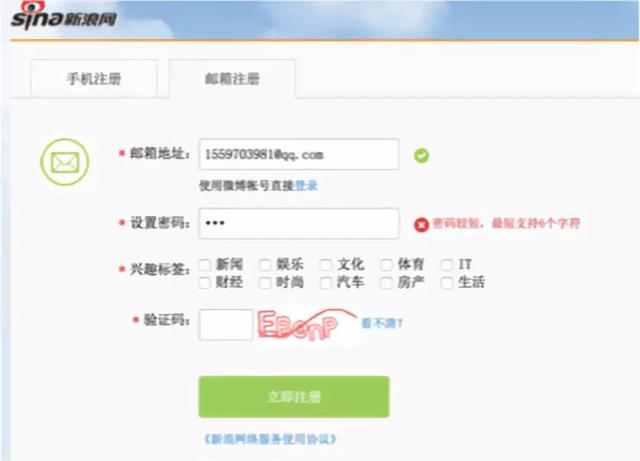
清晰性:界面的清晰是用户对一个产品的最直观的判断标准,当用户打开产品界面时,必须能让用户知道这是什么以及我接下来该怎么做。比如上面这两件寄件页面,左侧这个的寄件页面让用户理解起来就比右侧的复杂很多。

流畅性:在保证了产品界面清晰的前提下,界面的流畅性可以让用户和产品之间产生良好的互动,今天在这里我们主要是讲解微信红包突破产品临界点的案例。(2014年春节上线的微信红包)

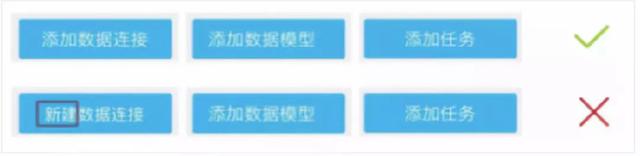
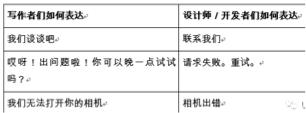
一致性:一致性在设计过程中至少要做到:视觉、交互、结果统一。这样不仅可以降低用户学习成本,还能让开发节省不少时间来做那些必要的东西。比如以上的案例,前后文案都不统一,这种类型的一定要避免。

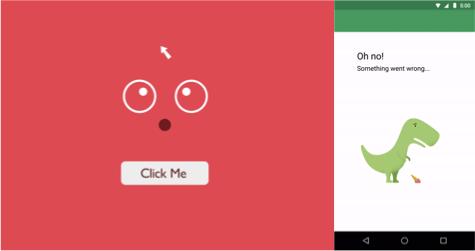
容错性:容错性的存在能保证系统在故障存在的情况下不失效,仍然正常工作。产品容错性设计能使产品与人的交流或人与人借助产品的交流更加流畅。

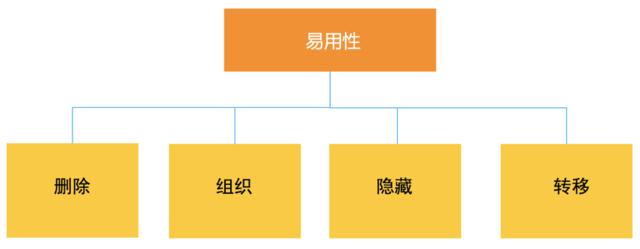
2、在说易用性,我们刚才也给易用性定义了。相对可用性,易用性的产品可以让用户更加轻松的使用产品并且产品能够更加高效的解决用户问题。那如何才能让更加轻松的使用?我认为是简约,它不仅仅是简单。简约是建立在一定情形下,对相应的对象而言的。这需要我们对产品的用户足够了解,用户的使用场景足够了解。下面简介一下如何让我们的产品简约易用的通用性原则。

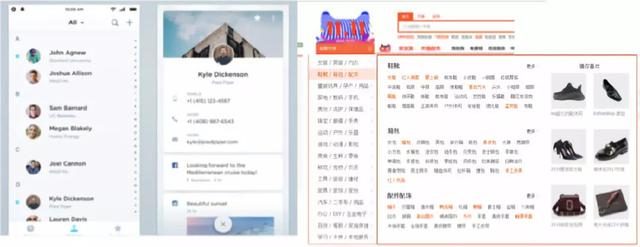
合理删除:不是功能越多的产品就是好产品,同样产品界面上也不是要把功能都堆出来用户才会使用,就像左右两个版本的iphone,右侧的IPONE去掉这些冗余的元素明显也变的更加易用。而左边的IPONE明显没有机会获得市场的认可。

有效组织:关于信息元素的组织有很多种方式,主要包括通过分块、通过围绕用户行为、通过确定清晰的分类标准、通过字母表与格式、通过时间和空间、通过网格布局、通过大小和位置、通过分层和色标以及按照用户期望路径等方式对产品界面元素或功能进行组织。

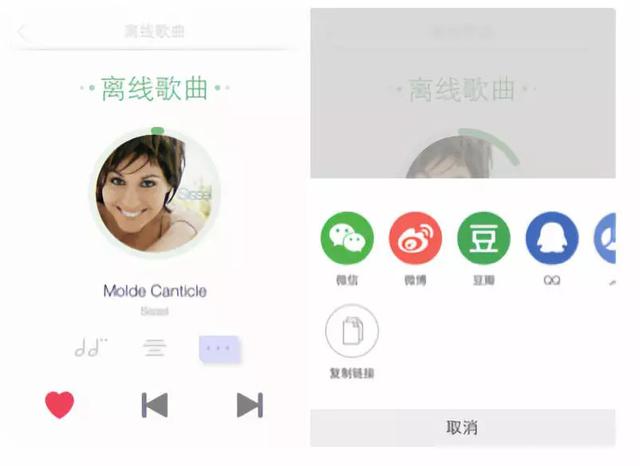
适时隐藏:隐藏策略的应用,在一定程度上可能会给用户带来体验上的障碍。所以,我们要知道哪些功能适合隐藏策略。基本的判定标准是主流用户不常用,但是又不能缺少的功能。比如:指向外部目标的分享、系统设置以及特定地区的信息等。

巧秒转移:转移就是把合适的功能转移到合适的组件或平台或者正确的系统组件或平台中去。其实上面举到IPONE的例子也可以理解为功能的转移,很多功能一个APP就可以解决的,没有必要将在硬件上体现。上图的例子是电视菜单,在10年前,电视遥控器都是密密的一排,现在遥控器越来越简单,都转移到了电视屏幕上了。

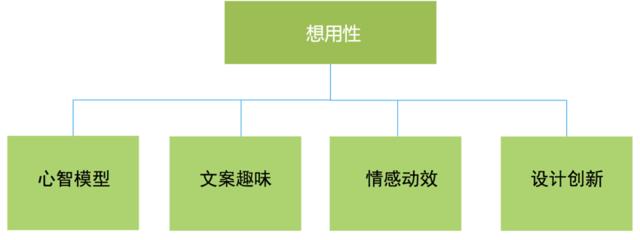
3、最后跟大家说说产品的最高境界想用的级别,产品能让用户想用当然有很多个因素,从设计的角度来看让用户爱上一个产品,“愉悦”的用户体验就是核心要素,令人愉悦的设计是建立产品和用户之间情感纽带的核心,这些令人愉悦的瞬间会让用户感受到。下面还是介绍一下能让用户愉悦的通用性原则。

心智模型:首先是心智模型,这一点最重要,简单讲就是产品能提前预判用户的行为,总是想用户之所想。目前我们有两个方向1是更懂我们的用户,2是大数据的分析推荐的相关性。这里的例子就是对用户的深入理解的表率。

文案趣味:设计时一直比较忽略的一个点,就是产品中的文案还可以融入与产品调性相符合的趣味设计。比如上面的案例。


情感动效:合理的动效可以加强产品与用户的情感纽带,满足用户的心理需要、增加用户的印象,同时让用户对产品产生好感与认可。比如常见的提高用户注意力的动效设计。

设计创新:在IPONE没出来之前,我们以为功能机很好,现在有了IPONE以后,我们在用功能机显然就不会适应了。设计需要关注细节,但在关注细节之余,逐渐培养起对业务的深入理解与创新意识、颠覆性思维、前瞻视野等非常重要。
欢迎关注公号:健哥有道(ID:gh_7b115971d079)








评论0