图标设计(Icon Design),是设计师在入门界面设计的必经之路,图标是透过「符号」来简化文字,主要是用来指示或暗示行为,在界面设计上我们会使用大量的图标来节省空间,也可技术性的避免一些跨国语系的问题,常见的图标例如,分享、赞、搜寻、地图…等等,光听到这些名词,多数的人应该也能快速的联想到图标样式了吧,网络上对于图标细节的讨论很少,本篇就以界面设计常用的图标来做更深入的讨论。

图标的用途
图标就是简化的文字,作为一般使用具有指意的特性,但在界面设计上图标的指意大概有三种用途:
动作提示,例如:新增、删除、编辑、赞、分享、喜欢…等等。内容提示,例如:各种自定义的功能页面图标。状态提示,例如:新的、成功、失败、完成、已连结的…等等。
而以单一符号作为图标使用,有时无法表达复杂的讯息,因此才会使用上组合式的图标。
组合式图标
那什么是组合式的图标?组合式图标是我定义的名词,但这并不是什么新的概念,在设计图标时常常会使用到,只是没有特别被拿出来讨论,因此我对组合式图标给的定义是:「由一个主要符号与一个以上的辅助符号所组合成的图标」。例如:新增好友、删除好友、建立群组、加入购物车,或是各种资料、档案的同步状态…等等,
仔细思考,界面上所用到的组合图标,大多是对资料进行操作,而操作的方式,不外乎就是常见的电脑资料操纵指令「CRUD」(Create、Read、Update、Delete),而这些操作行为的图标形式,通常很难用单一符号来表示动作指引,所以需要辅助符号的配合使用,才能更明确表达图标讯息。
但这里会有什么细节?这篇我们要讨论一个常见却又容易忽略的问题:
「组合式图标的辅助符号的位置,是否对图标的表达会有差异?」
这个问题,许多设计师可能有发现,但大部分人都会忽略,为了让问题更容易讨论,我们先简化组合式图标,假设我们的图标只需要一个主要符号及一个辅助符号,然后举一个界面设计师常见的例子:「新增好友的图标里的加号(+),应该是要放在人像图标的左边或有边?」,这个问题很多设计师应该都有遇过,但设计师会怎么选呢?
好像是在右边,但又看过放在座边的,左边或右边有差吗?其实对用户来说差异不大,但身为设计师,这个问题就可以深入讨论,所以怎么思考这个问题?或许我们可以先从最简单的数字表达方式来讨论这个问题。
「+1」与「1+」,分别代表什么意思?从数字来看,「+1」可以是加1或是正1,加号「+」在这可以作为一个动词或是形容词来描述1,所以加号用在这里可以是动词或是形容词,但「 1+」则代表1个以上或大于1,在这里的加号就会比较像是形容词或是一个未完成的数学式,从这个简单的推想,就会发现加号在数字的左右好像有些不一样,加号在左边可以暂时将它视为比较强调变动量的概念,也包含一些动作的暗示,例如:+1、+2、-3、-4;那如果是在右边就似乎比较偏向会比较强调总量状态的概念,对于动作的暗示相对较弱,例如:100+、200+、333-、555-。了解这样的概念,再思考图标上的意义。
就以「新增好友」这个图标作为例子,到底加号要在右边或是左边?从上面的数字量表达方式来思考,如果在左边,以变量概念来看,可以解释为「新增好友」、「加一个好友」;那如果加号在再右边,以总量的概念来看的话,就是「加入好友名单」、「邀请成为我的好友」,两者概念就能看出有些不同,但用在「新增好友」这个行为,都是指一样的结果。
我们可以来看一下,常见的app,新增好友的图标是长什么样子:

不同APP,新增好友的图标差异
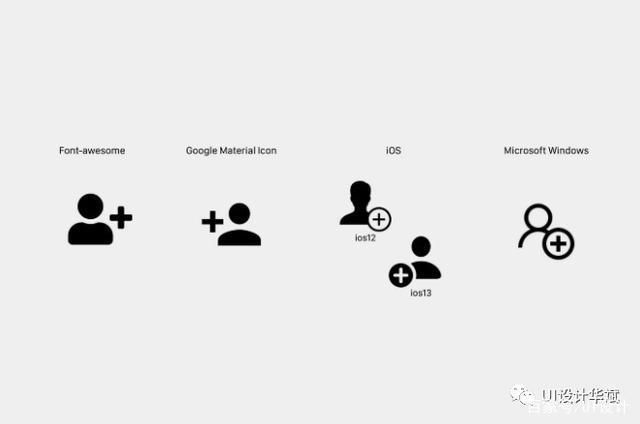
从上面的图就可以知道,其实加号在左边或右边都有设计师使用,所以「新增好友」的加号在左或右对一般用户来说,应该没有太大的差异,而从iOS及Android的规范来看,有加号与人像符号的组合式图标,刚好加号在左边(ios12的图标加号则是在右边),但也有在右边的案例,像是我们常用的web icon font — font-awesome,则是把加号放在人像右边。
(这边要补充说明一下,并不是所有的有加号的人像图标就是指新增好友,它也有可能是「新增使用者」)

不同平台的图标比较
新增好友这个行为或许看不出加号在左或右边的差异,那我们来讨论另一个比较量化的行为:「储值」。储值个行为,本身就是一种储量的名词,但就这个字面上的意思,是指把钱放入一个帐户内,所以是帐户里面的钱变多的意思,如果我们去搜寻关键字「add money 」、「add value」、「store money」、「save money」、「top up」等等,会发现类似概念的图标,通常会是一个钱币、钱包、猪及「+」号在右的组合式图标,用来表示储值的概念,而储值从字义上来看,是总量增加的概念,所以似乎加号在右边会比较合理。

与储值相关的关键字搜寻结果
例如钱包的图标,钱包图标可以表示为「钱包」或是「钱包的钱」,把加号放在左边会发生什么事?如果抽掉文字的辅助,感觉是不是比较偏向是新增一个新的钱包,而不是增加钱包的钱?再比较相似概念的另一个词:「加值」,这两个行为名词很像,但概念却有些不同,储值强调总量增加,加值强调增加的变量,如果要用图标来表示,加值的加号在左边似乎比较合理,但是加值的主要符号就不能用钱包或代表总量的符号来表示,所以除了加号的位置,主要图标的符号的选用也很重要。
再来比较一个主要符号量化意涵比较不明确的图标:「加入购物车」,如果加号在左,是不是比较像是新增一台购物车,而不是加入购物车?

加号左或右边是否有解读上的差异?
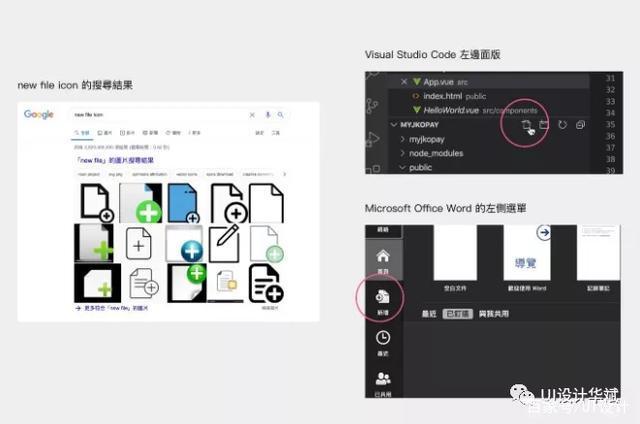
上面的例子,是以符号本体有量化意含的条件切入讨论,另外我们再从易用性的角度讨论,以「新增档案」为例,我们在google上搜寻「new file icon」关键字所出现的图片,通常是「文件」与「+」的组合式图标,而且多数是加号在右,但在真实使用的情境上适用吗?
考虑易用性, 在使用鼠标操作的情境下,因为大多数人惯用右手,且习惯将鼠标停留在欲点击项目的右下角,此时鼠标的位置恰好会影响图标的可以视范围,所以辅助符号的加号在右,可能就会影响到图标的整体可视性,易用性上显得较差。比较明显的例子,像是在visual studio code(程式码编辑器)的介面下,左侧的档案管理面版中,新增档案或资料夹的「+」号,出现在主要符号的左上角,仔细思考,这个图标已经很小了,如果放在右下角,鼠标可能会影响到icon的可视整体性,因此才会将「+」放置在左上角,而office的软体,也是采取加号在左的做法。

新增档案的加号,应该在左边或是右边?
透过以上的讨论大概可以了解,组合式图标的设计细节其实比想象中的多,主要符号与辅助符号的选用及位置,不仅只有考虑图标的意涵,易用性与情境也是考虑的因素,因此在设计组合式图标时,除了遵循一些常用的样式,可以试着多思考一些细节,或许会有些有趣的发现,这边也提供我所归纳出设计组合式图标设计思考方向:
选择明确的主要符号
在选用主要符号时,要了解这个符号本身可能隐含的意思,一个符号可能有多种的解读方式,论其本质,可能就会考虑到像是本篇所提到「总量」及「变量」的概念,对图标设计而言,应该还有更多可以思考概念,例如,符号本身是「可数」还是「不可数」,是「动词」还是「名词」,是「具象」或「抽象」 …等等,图标的选用正确,才能设计出有效的图标。
考量辅助符号的意涵、情境与空间限制
如同前面的内容所说的,辅助符号的位置不同,解读的意涵就会有所差异,另外操作情境与易用性也会影响辅助符号的位置,而最不好的妥协就是空间限制,因为放不下或是视觉理由。虽然这些没有一定的规则,但设计本身,就是尽量做到让每个细节都赋予意义。设计本身,就是尽量做到让每个细节都赋予意义。
文字的辅助
同一种图标可以具有多重意义, 例如:「新增好友」与「加关注」的图标,如果是要「关注(follow)」一个对象,要怎么用图标表示?如果搜寻关键字「follow」,会发现跟新增好友是一样的图标,所以为了避免混淆,通常用文字加以说明,或是用文字「+关注(+follow)」来替代图标,所以当图标使用上容易混淆用户时,用文字来替代或辅助,也是解决的方法。
考虑产品情境来简化图标
如果用户在明确的操作情境下使用APP,像是在电子信箱APP里要新增一封新的电子邮件,那只需要用「+」的图标来指引用户就够了,不须使用有加号与信封符号的组合式图标来指引用户,因此考虑产品情境来简化图标也可以降低用户对于图标的认知负载。
结纶
图标设计其实是UI界面设计里比较基础的一部分,按照惯例去设计虽然不会有太大的问题,但容易忽略掉一些可以讨论的细节,这些细节有时候很理所当然,但仔细想想并非如此,这篇文章提出组合式图标的讨论,并非提供设计的正确答案,有时候训练自己有意识去思考设计的每个细节,试着解读设计,并整理出一些设计规范,这就是建立设计系统的开始。
UI、交互设计软件领取
关注我百家号:@UI、交互设计
回复关键词:学习
即可获取软件。








评论0