Muse UI是基于vue的开源组件库,包含了不同的控件;可以自定义主题,实现定制化。如果在vue项目中,如何使用muse-ui?
1、在电脑硬盘上,找到一个位置,新建文件夹kmn,然后鼠标右键打开Git命令窗口

打开Git命令窗口
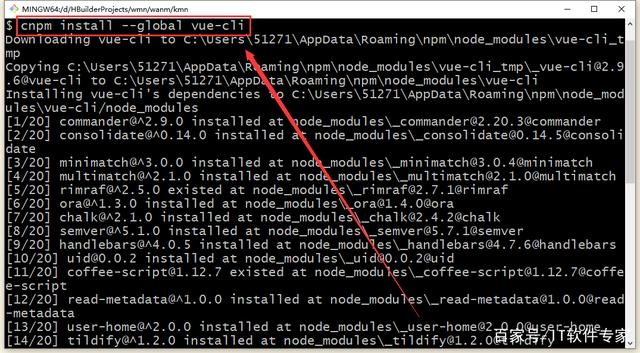
2、使用cnpm install命令安装vue-cli,命令:
cnpm install –global vue-cli

cnpm install –global vue-cli
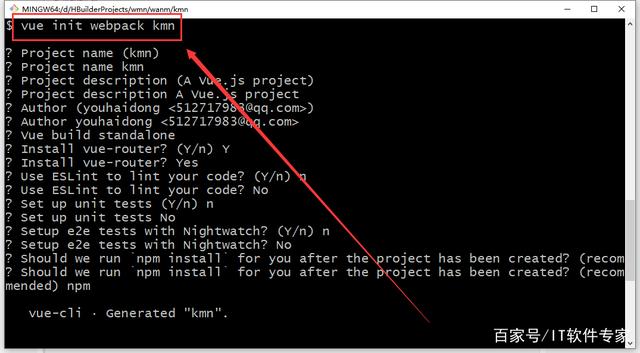
3、使用vue init命令初始化项目,创建基于webpack模板的项目
vue init webpack kmn

vue init webpack kmn
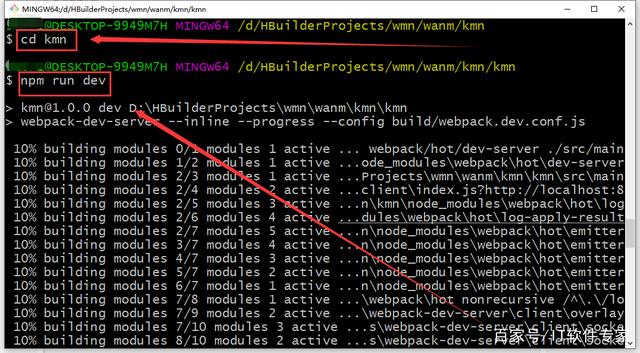
4、切换项目目录,然后使用npm run dev运行项目

npm run dev
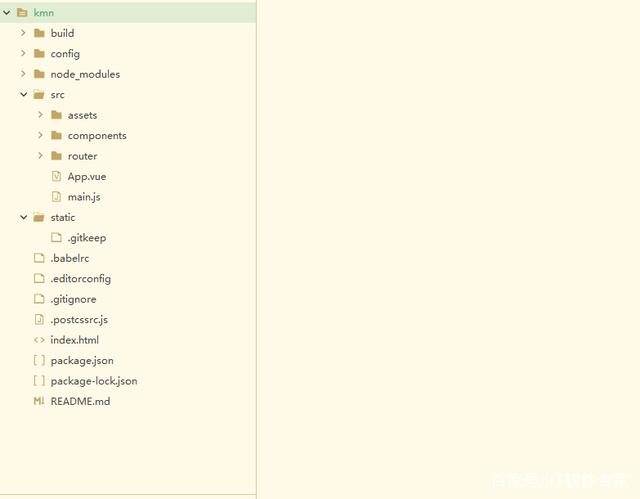
5、打开HBuilderX开发工具,导入项目kmn

打开HBuilderX开发工具,导入项目kmn
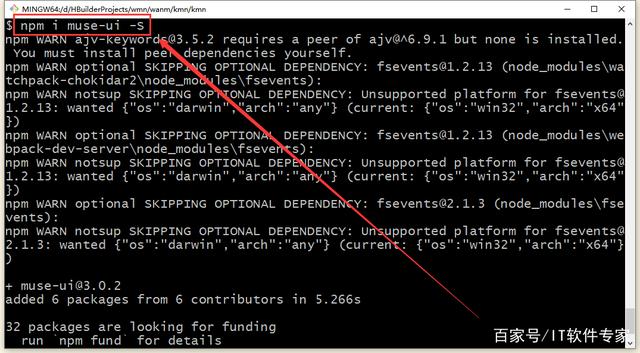
6、再次使用npm命令安装muse-ui,命令为:
npm i muse-ui -S

npm i muse-ui -S
7、在安装muse-ui之前,需要停掉项目,然后再次运行项目

再次启动项目
8、打开浏览器,输入Git窗口提示的运行地址,然后访问页面

浏览器输入地址,访问页面
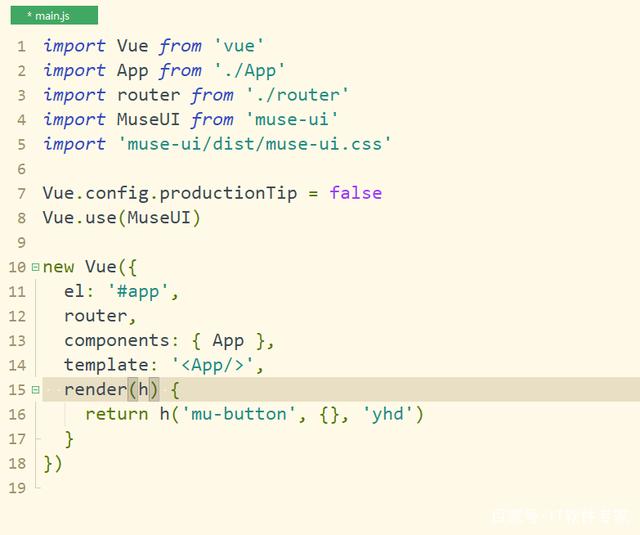
9、打开项目中的main.js文件,导入muse-ui和对应的样式文件,然后使用Vue.use(MuseUI)

Vue.use(MuseUI)
10、再次刷新浏览器,可以查看到界面上显示一个按钮

刷新浏览器,查看效果
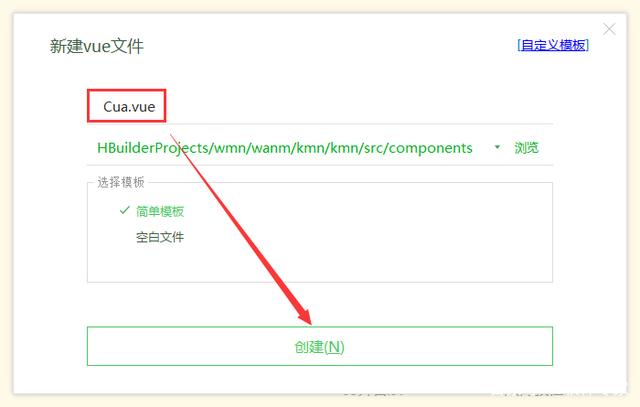
11、在项目中的components文件夹,鼠标右键新建vue文件Cua.vue

鼠标右键新建vue文件Cua.vue
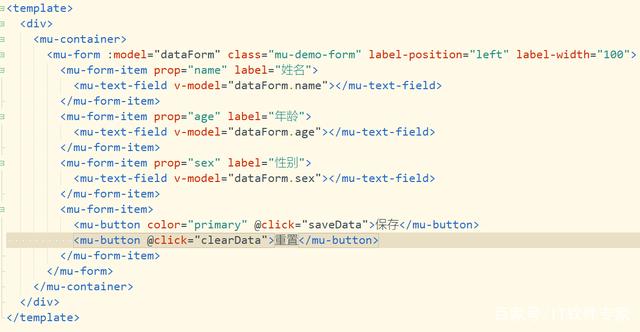
12、在Cua.vue文件中,利用muse-ui布局,在template标签中插入一个form表单

利用muse-ui布局,在template插入form
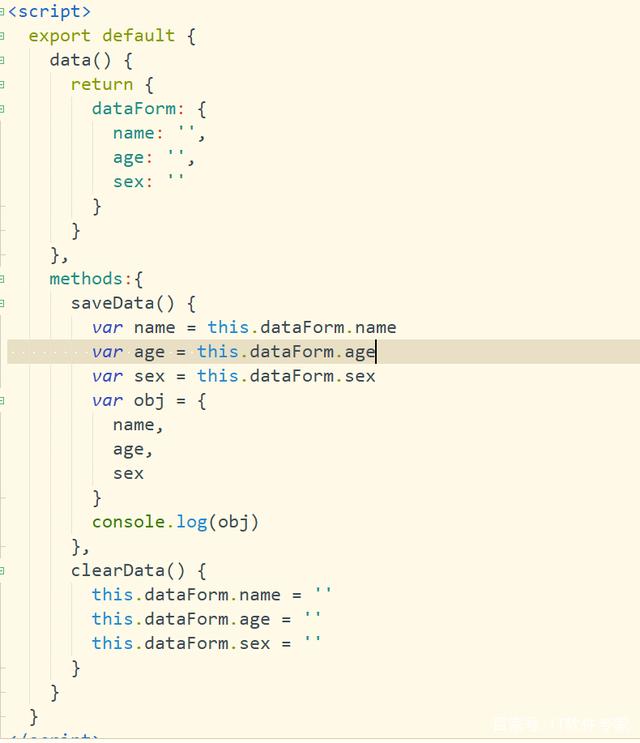
13、接着添加一个script标签,并初始化form表单变量,然后定义保存按钮和重置按钮事件

初始化表单变量,定义事件方法
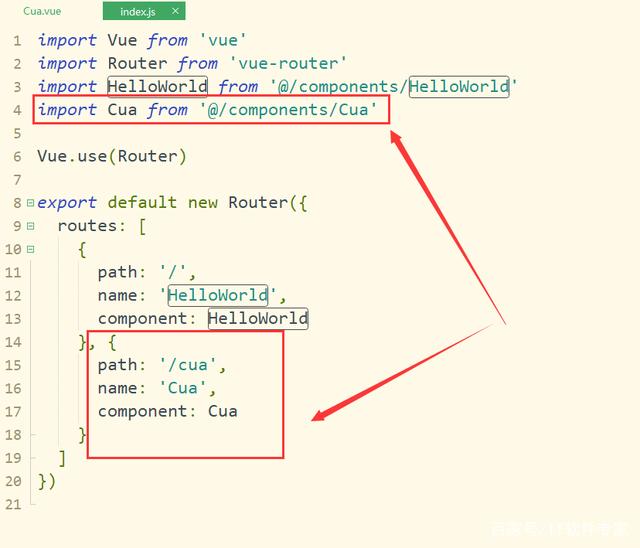
14、打开index.js文件,导入vue组件Cua,然后配置对应的路由

导入vue组件Cua,然后配置对应的路由
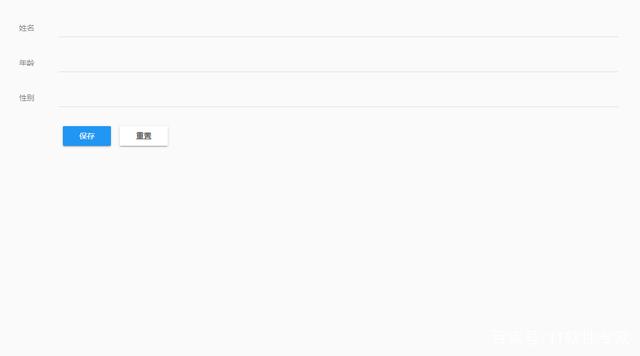
15、修改浏览器访问地址,查看Cua.vue文件对应的路由

查看Cua.vue文件对应的路由
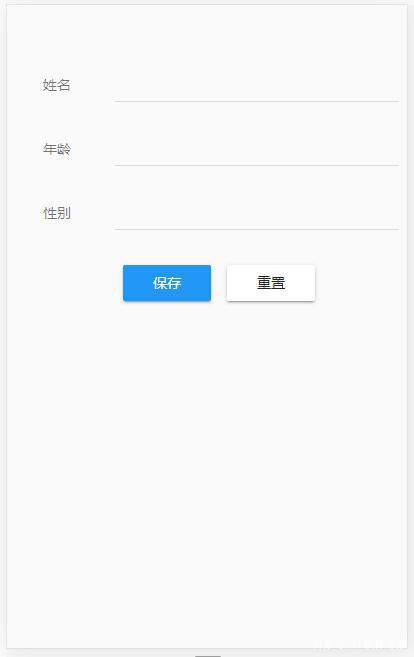
16、打开浏览器控制台,选中手机模式,然后查看效果

选中手机模式,然后查看效果








评论0