在muse-ui组件库中,包含了各种各样的组件,如按钮、复选框、单选按钮、弹窗、表格、列表、菜单等。利用按钮事件打开一个弹窗,弹窗展示用户列表
1、首先,搭建一个vue项目,然后安装muse-ui组件

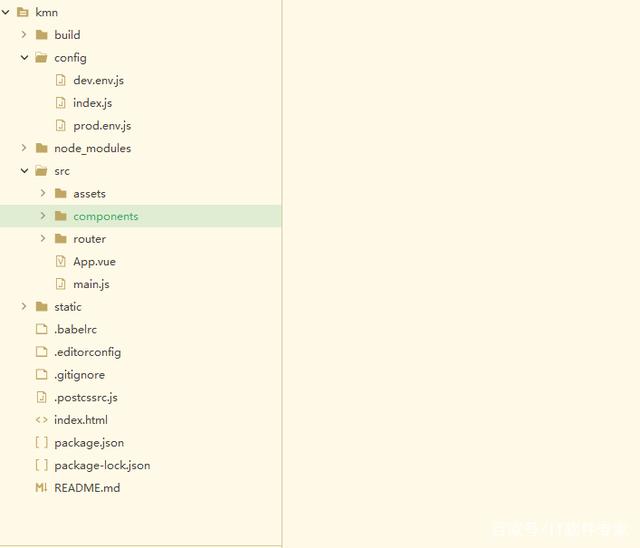
搭建一个vue项目,然后安装muse-ui组件
2、在src/components文件夹下,新建vue文件WinData.vue

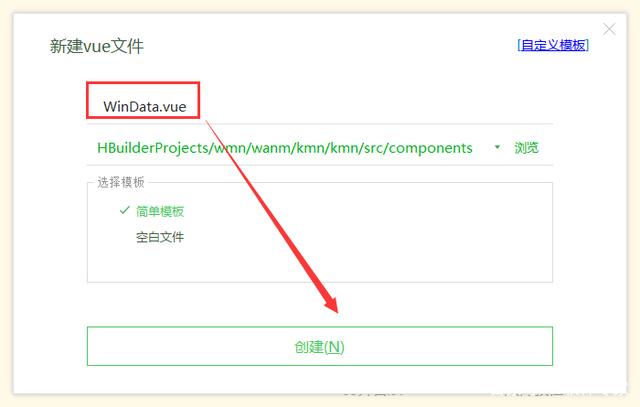
新建vue文件WinData.vue
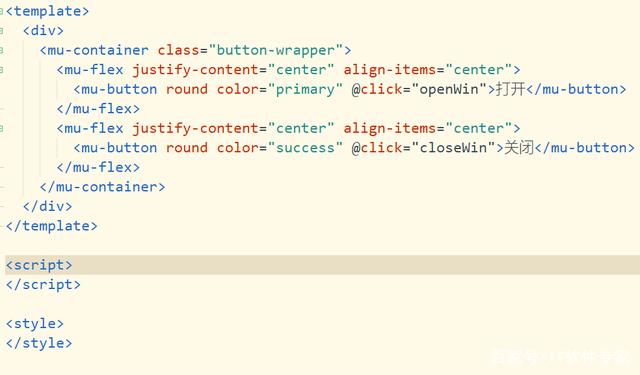
3、在<template></template>标签中,插入一个mu-container标签,然后添加按钮打开和关闭

插入mu-container标签,添加两个按钮
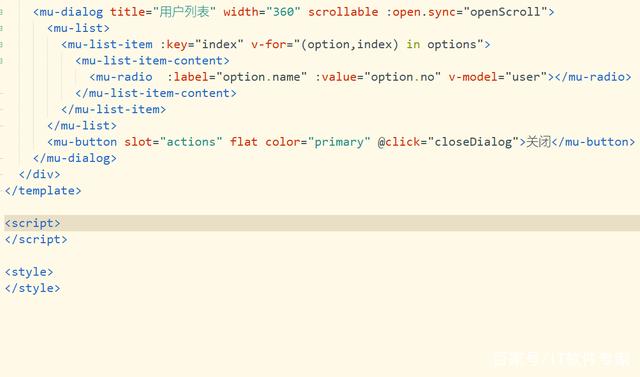
4、在mu-container标签下方,插入一个mu-dialog标签

插入一个mu-dialog标签
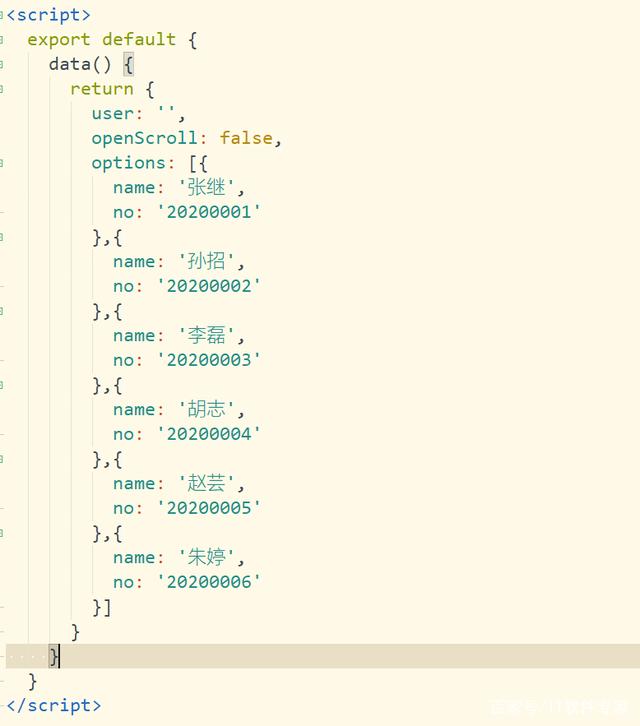
5、在script标签中,data对象初始化user、openScroll和options变量

data对象初始化user、openScroll和opti
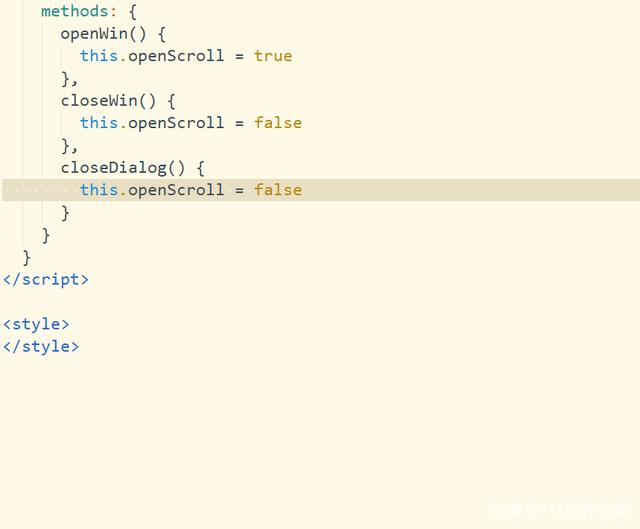
6、在methods对象中,定义openWin、closeWin和closeDialog事件

定义三个事件
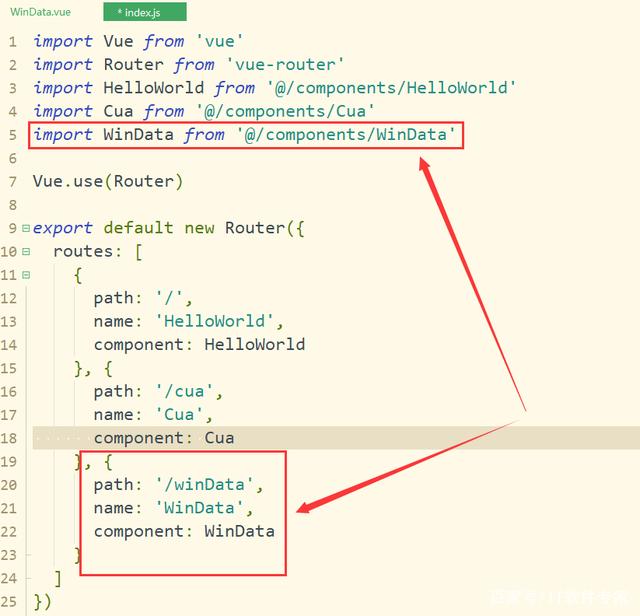
7、打开index.js文件,导入组件WinData,然后配置路由

导入组件WinData,然后配置路由
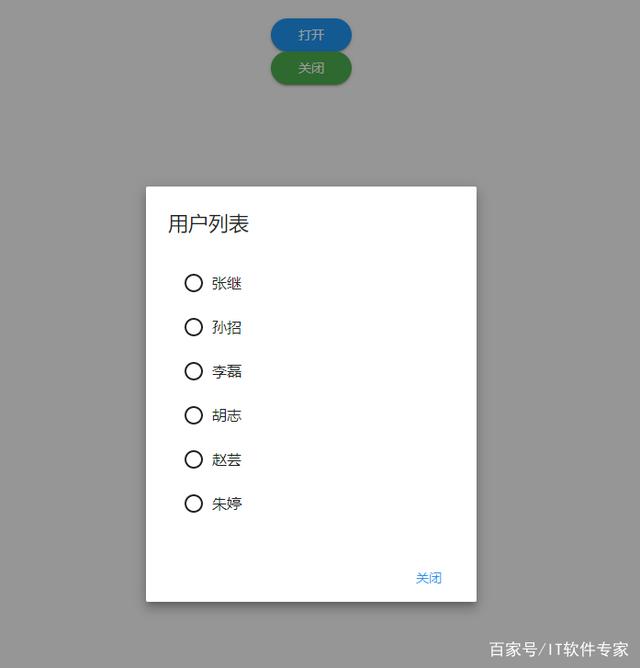
8、运行项目,打开浏览器,输入访问地址,然后点击打开按钮,查看弹窗用户列表

点击打开按钮,查看弹窗用户列表
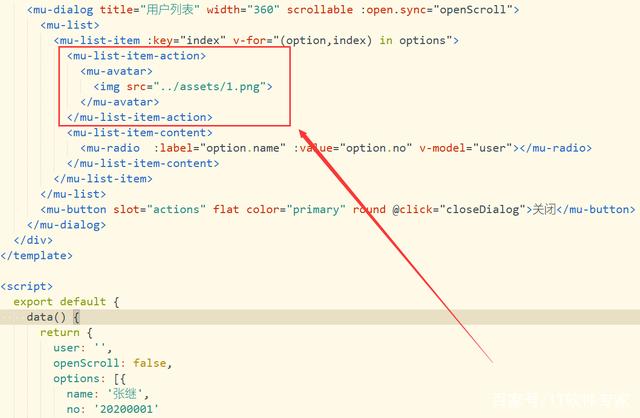
9、返回到HBuilderX工具,在mu-dialog标签中,插入mu-list-item-action,并添加一个img元素

插入img元素
10、在style标签中,修改弹窗样式

修改弹窗样式
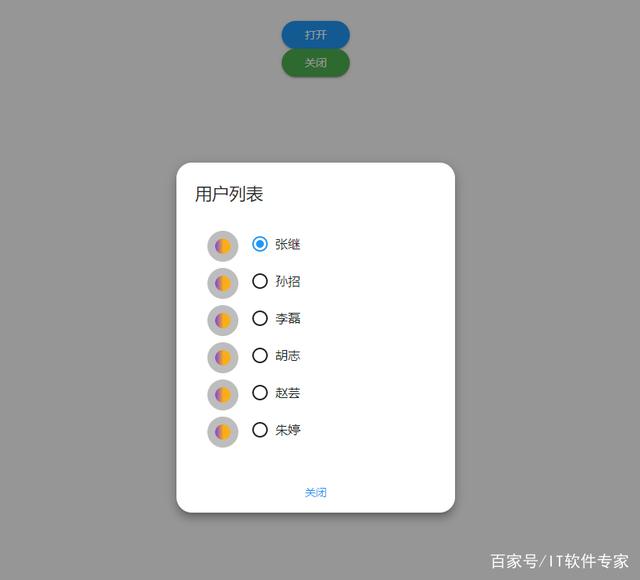
11、再次保存并刷新浏览器,点击打开按钮,可以查看到用户列表多了一个图标

预览界面,查看列表图标显示效果








评论0