创建漂亮,可用和高效的UI需要花费时间,其间还需要进行许多设计修订。不断地进行调整,让你的客户、用户和你自己都真正满意。
但是我多年来发现,通过进行一些简单的视觉调整,您可以快速改善您要创建的视觉效果。
在这篇文章中,我整理了一些简单易行的小技巧,它们不仅可以帮助你改进今天的设计,而且希望能在你开始下一个项目时给你一些有用的提示。
· · ·
01
使你的元素看起来更清晰
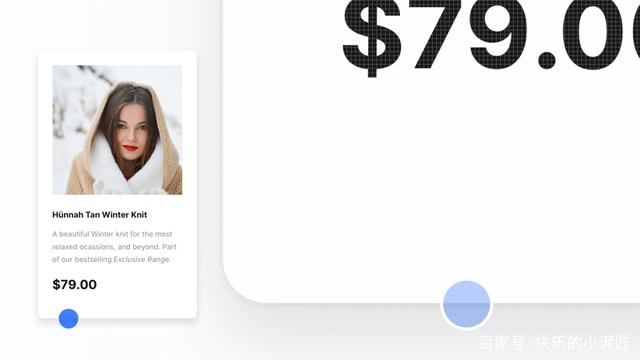
在某些元素周围使用多重阴影,或者一个非常微妙的边界(只是比你实际的阴影暗一点),使这些元素看起来更清晰,更明确,并帮助避免那些泥泞的阴影。

02
在你的设计中只使用一种字体就足够了
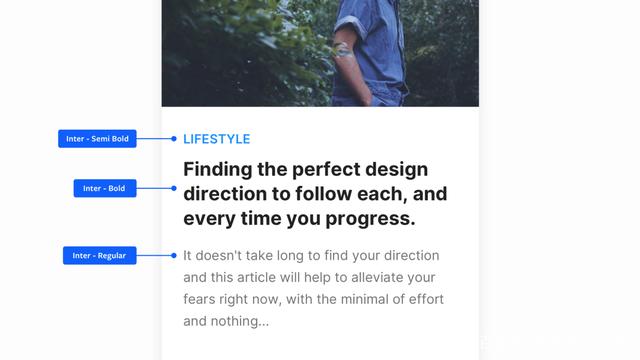
在创作你的作品时,选择一种字体是绝对没问题的,有时候这样做可以帮助你产生更强更一致的效果。
忽略“总是使用两种字体”是最小值的人群。使用重量,尺寸和颜色的组合,你仍然可以产生完美的可接受的结果。

03
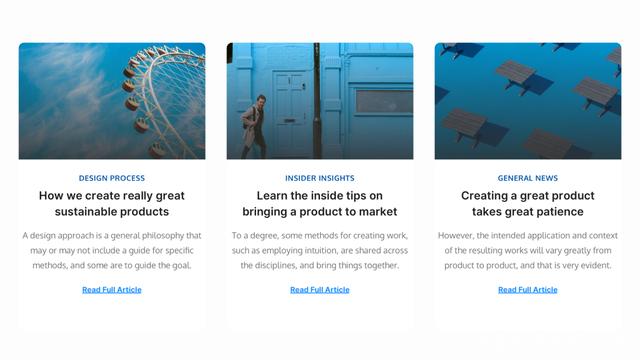
创建长篇内容?先设置20pt,再尝试增加
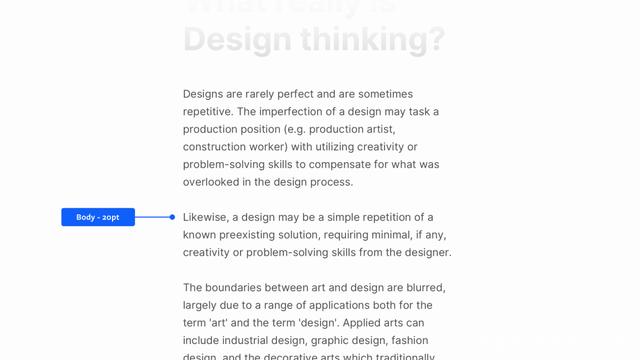
对于长篇内容(例如,博客文章,项目说明),请尝试在正文中选择20pt(甚至更多)。
当然,这取决于所选择的字体,但大多数流行的主体字体在20pt的时候效果很好,当用户面对一大堆文字时,会带来更好的阅读体验。

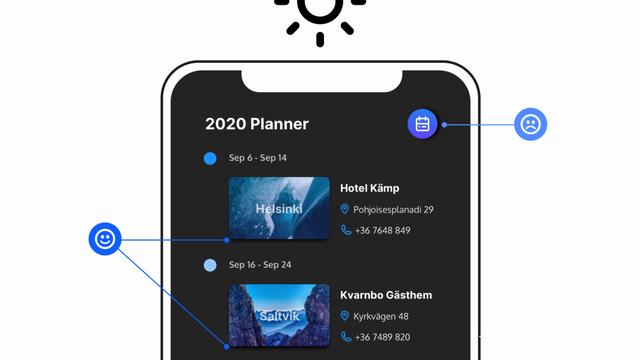
04
改善用户的引导体验
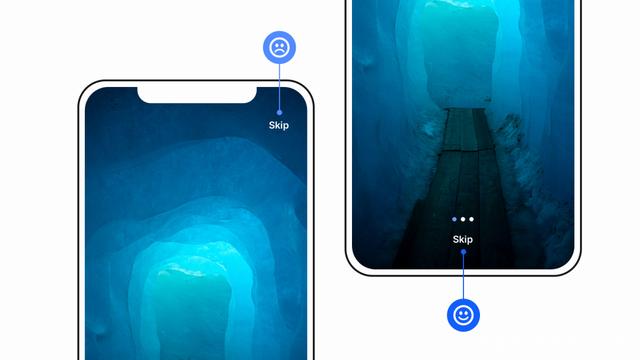
用户可以随时跳过移动应用程序的登录顺序,并将跳过链接放置在拇指容易触摸到的范围。
2020年,拇指仍然是最重要的!

05
你的阴影来自一个光源对吗?
确保你的阴影总是来自同一个光源。这是一个简单的,有时可能会被忽视的错误。
记住,我们并不是生活在一个有一千个太阳的地方。

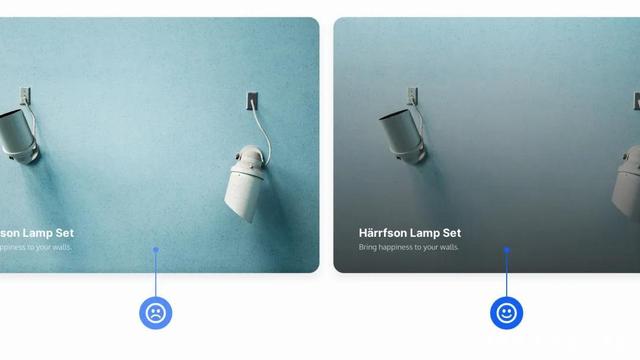
06
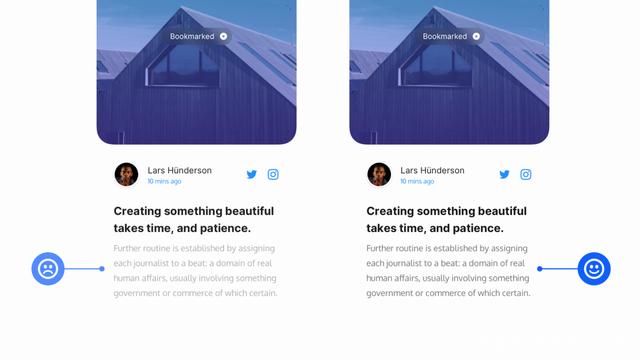
用细微但简单的叠加层
改善文本和图像之间的对比度
根据文本可能被放置在你的图像上的位置,你可以选择一个尝试过的,测试过的完整的图像叠加,或者一个更微妙的(从下到上,或者从上到下)渐变叠加来实现两个元素之间的简单对比。

07
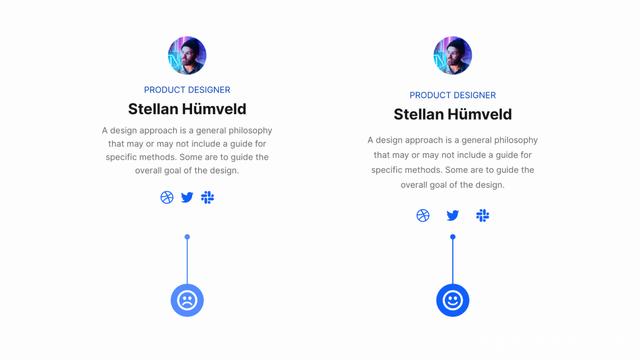
适度使用居中文本
尽量只使用中心文本的标题和小段落的文本。其他所有东西都要左对齐。

08
空格是你的朋友
啊,不错的空白,负空间,你知道的。慷慨地使用它,或适度地使用它,但要善用它。
少量的优质留白可以让你的设计透气,看起来更加优雅。这是改进设计最快速、最简单的方法之一。

09
在浅色背景上让文本变暗
不要让你的文字在光线较暗的背景下显得太亮。

· · ·
作者:Marc Andrew








评论0