最近在学习vue前后端分离开发,但是由于技术太菜,很难在项目上得心应手,最终找到了一个vue开源项目学习,最终在没有基础的情况下,他认识我我不认识他,呵呵。我想很多自学这块的小伙伴也遇到过同样的问题吧。
然而找了些免费的vuejs视频结果好多讲的不透彻,大部分都没有实战项目预演,最终还是自费购买一套手把手vuejs的视频开发后台管理系统和手把手开发微信小程序的视频(都是H码的),迅速看完之后感觉这套视频还不错,基本上能快速手动改造开源项目了。
所以将开源项目和学习视频教程也一并分享出来。
好了废话不多说了,讲下系统吧,这套系统是相当相当干净的一套前端开源项目,在这里我就给小伙伴们都展示一下
登陆界面

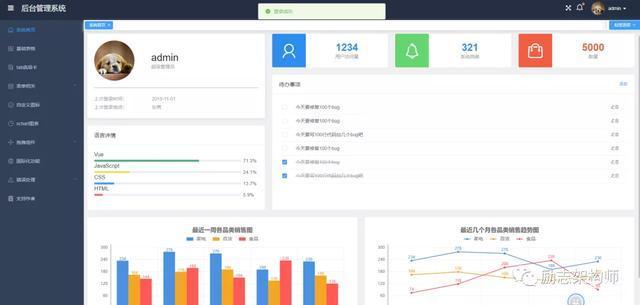
首页

富文本编辑器

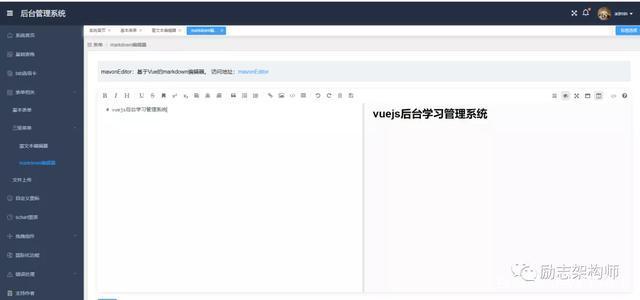
md编辑器

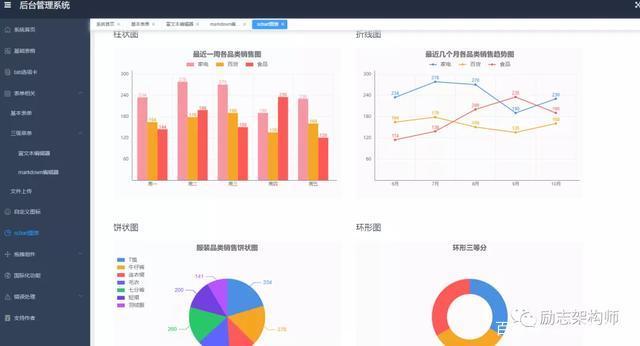
图表

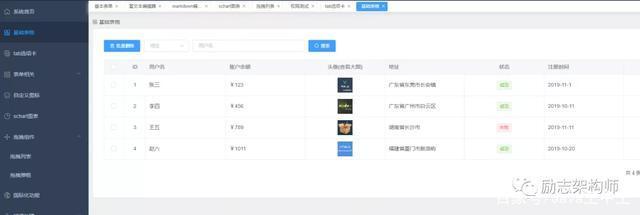
表格

上述系统方案作为一套多功能的后台框架模板,适用于绝大部分的后台管理系统(Web Management System)开发。基于 vue.js,使用 vue-cli3 脚手架,引用 Element UI 组件库,方便开发快速简洁好看的组件。分离颜色样式,支持手动切换主题色,而且很方便使用自定义主题色。
私信小编“资料”即可获取源码地址哦哦
这套前端系统是相当干净的,也非常简单,大家后台可以用自己较为熟悉的后端就可以直接对接,写出自己任意的后台管理系统了。








评论0