早些年一种叫做“拟物设计”的风格曾风靡一时.
拟物设计:我们必须尝试在设计中尽可能地模拟真实对象的外观,模拟其纹理,光影和运动方法。
例如,如果想做一个阅读APP界面,则应查看现实生活中的书架的外观并尝试对其进行仿真。
这样做的好处是,它使用户可以轻松理解设计并开始使用而无需考虑。

这样的界面,完全不需要看文本就能知道每个图标的功能。
当然,拟物设计带来的问题就是界面太“重”了。
各种复杂的高光,阴影和纹理叠加在一起,使界面本身过于醒目,并阻止了用户将注意力集中在内容上。简而言之,设计大于内容。
因此,扁平化设计应运而生。

设计是第一,还是内容是第一?

这个号称乔布斯接班人的胖子,宣称要将设计界带回到拟物化的正确道路上。
然而历史的洪流正在向前发展,扁平化设计将拟物设计打得落花流水。
但是自从扁平化设计一统江湖之后,APP就越来越长得雷同。

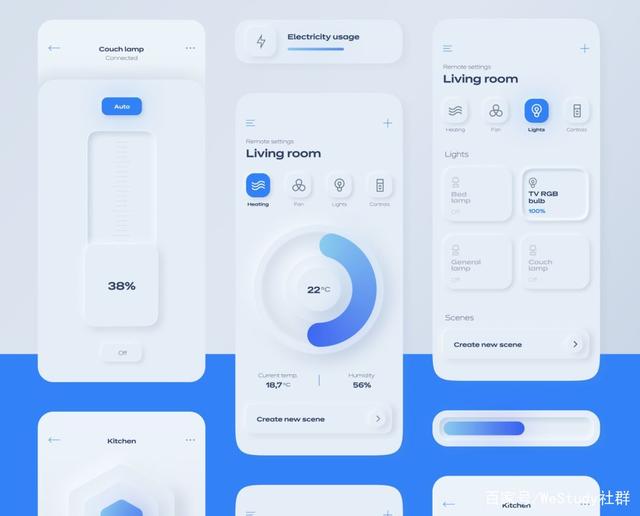
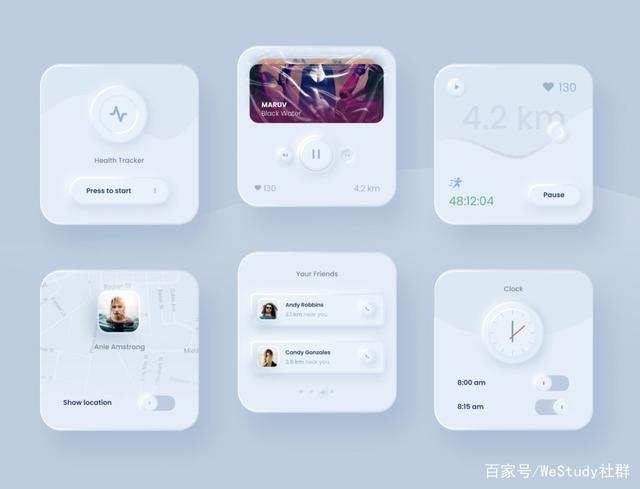
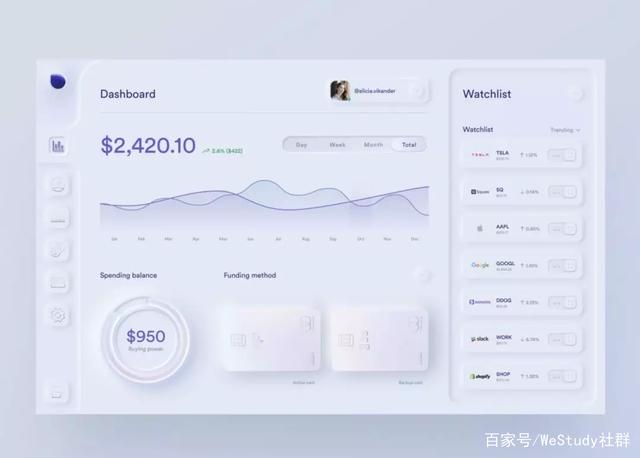
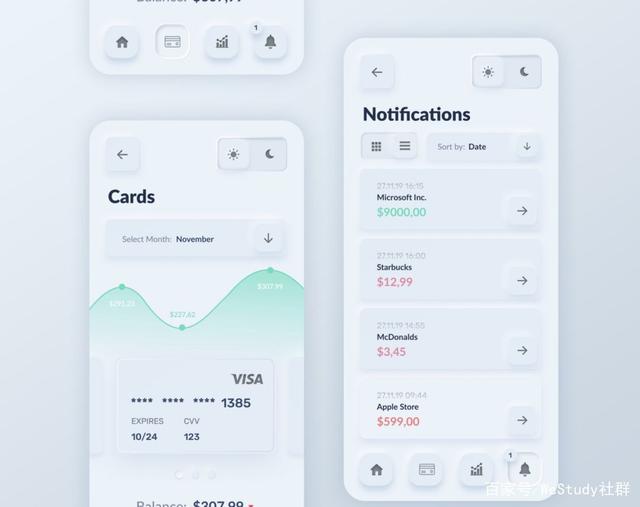
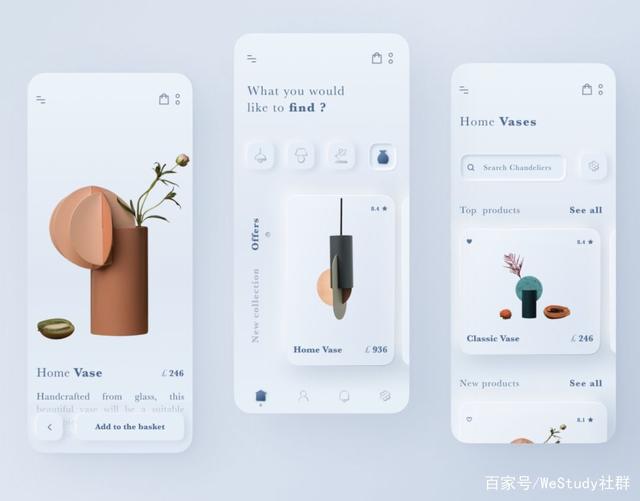
因此,设计师最近提出了一种新的设计思路,他们称这种设计为“拟态设计”。





拟态设计是对拟物设计的一种回归
相对于拟物设计的较重纹理,它是较轻的纹理,可以在不干扰内容的情况下进行适当的修改。
相对于平面设计,模仿设计使用渐变色,高光阴影和其他方法来描绘合适的重量。


其次,拟态设计强调的是表现出物体的状态。
例如,对于按钮,它应该具有凹凸状态。


简而言之,其背后的思维方式仍然值得我们理解和学习。



本次资料为公众号WeStudy社群整理,文章整合来自庞孟正,如有侵权可后台联系客服,我们将竭诚处理!
WeStudy社群是一家专注于职业培训领域的知识内容平台,这里聚集了一批爱折腾的年轻人,用心打造机构测评类、干货类、技能类的知识,我们知道大家选择职业培训是为了能够朝着更好的人生前进,关注我们,同你一起学习和成长。








评论0