本次demo主要实现的功能:
1. 使用第三方 vant 组件库的tab标签实现tab栏的切换,
2. 使用第三方 nutui 组件库实现各tab中的内容列表的上拉加载,下拉刷新。
准备工作:
a.在当前的vue项目中安装 vant ui库:
npm i vant -S (或npm install vant -S)
b.在当前的vue项目中安装 @nutui/nutui 库 :
npm i @nutui/nutui -S (或npm install @nutui/nutui -S)
接下来,开始本次demo的编写:
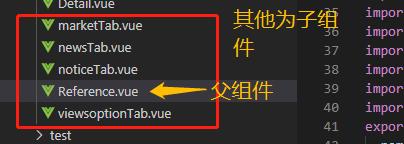
创建父组件和子组件,并在父组件中引入子组件,按需引入vant组件库的tabs和tab组件,并注册,如下图:

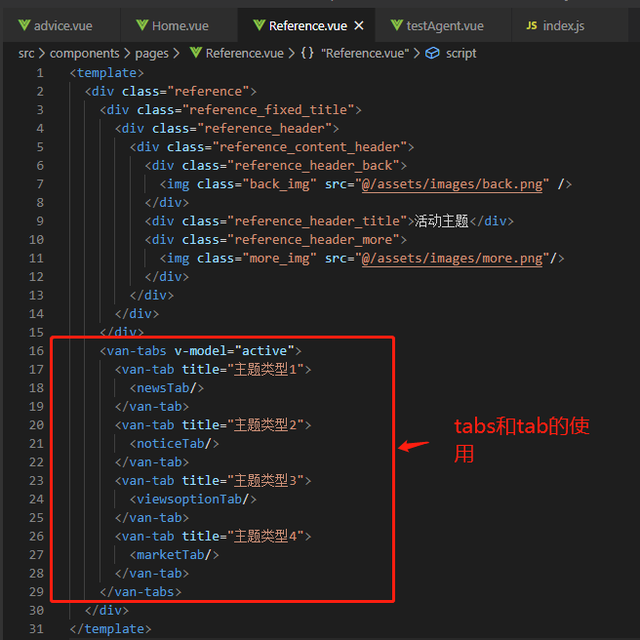
1. 父组件Reference的template模块的代码,使用vant的tabs和tab实现tab的切换:

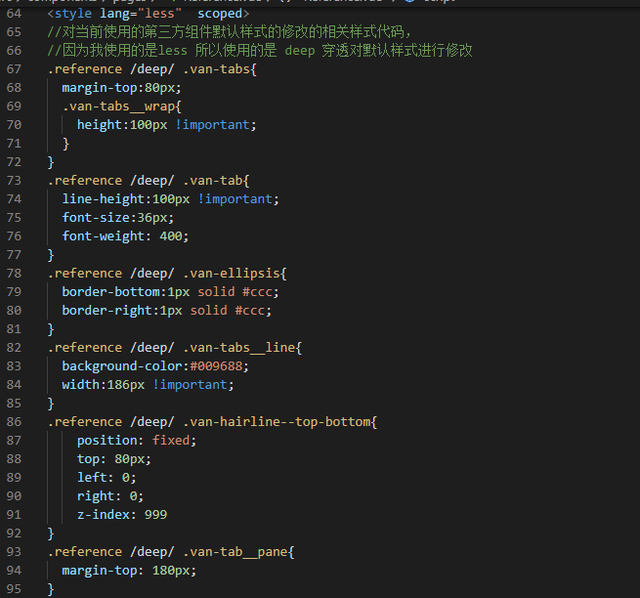
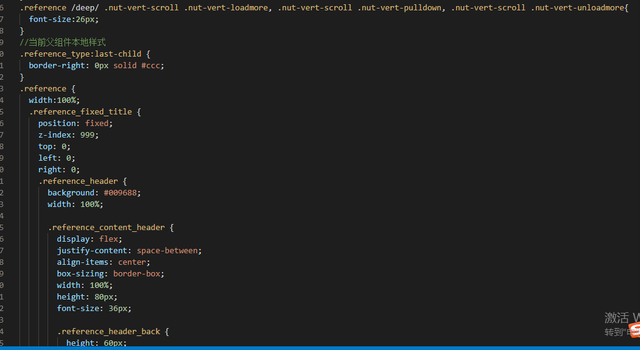
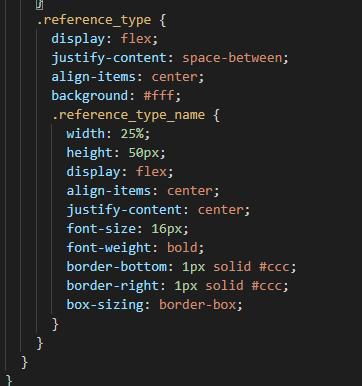
该组件的所有css代码:




当然我们需要在data中声明active属性,默认值0,代表tab栏下滑线默认位置在第一个,其实到这里,tab栏的切换已经实现了:

2. 利用nutui的Scroller组件实现内容列表的上拉加载下拉刷新功能,每个tab中的数据我是写在各自对应子组件中,下边以newsTab子组件为例:

newsTab组件的template块的代码如图:

在data中定义需要用到的属性:

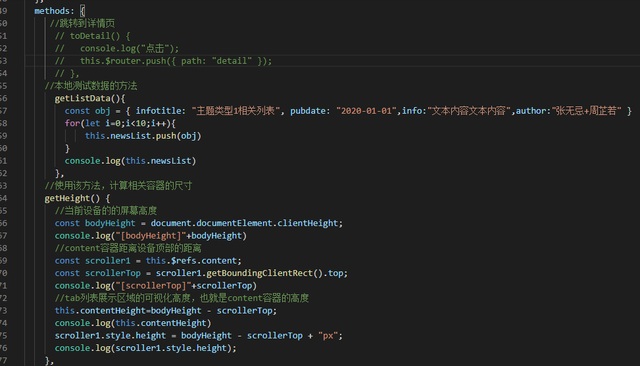
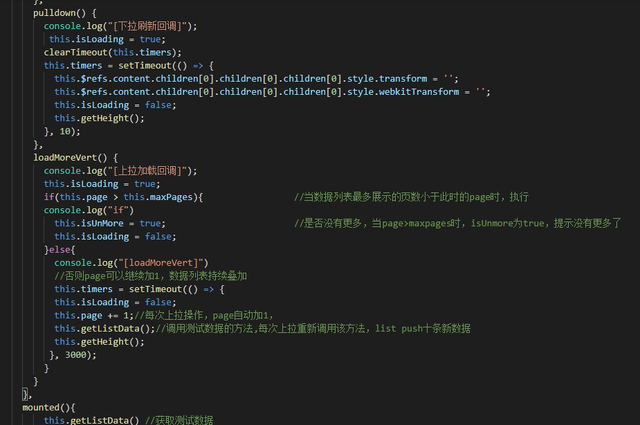
methos块中定义相关方法:


mounted生命周期的代码:

该子组件中的css代码:

最终上拉加载下拉刷新效果如下:
01:34
本次demo实现的最终效果如上边的小视频,点击对应的tab时,实现tab切换;上拉加载和下拉刷新,这里我就以newsTab为例,也就是视频中 主题类型1 的效果,其他三个tab其实同理,所以我就不去写他们的样式了








评论0