对于程序员来说,UI、交互设计我们有必要懂吗,答案是肯定的,不管你是后端开发也好,前端那就更不用说,一定要学会有审美的细胞,虽然UI不是我们后端的必须懂的,但我还是建议你知道它的一些常用的配色网站,有时候我们也得自己修改前端代码,也需要知道颜色的值,今天我给大家分享6个常用的配色网站,对于想从事UI、交互设计的岗位,值得收藏的。

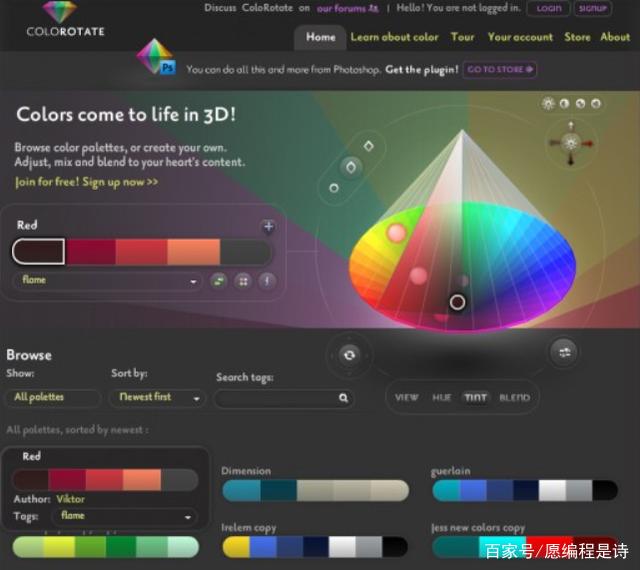
clorotate网站shou’y
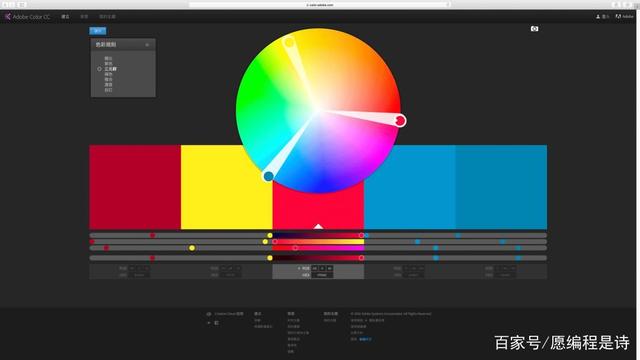
第一个配色网站就是color adobe大家直接搜索就行,这个网站的好处就是可以输入颜色的rgb和hex格式,它可以让你很快的找到自己喜欢的颜色和颜色的比值,有很多的不同浓度发颜色,都是可以很快速的找到,很流行的颜色搭配网站,可以让你自动取出颜色的rgb值,ui设计师必不可少的工具,对于我们后端开发或者其他的岗位,我觉都有必要知道的,了解多了和别人聊天话题就多,对自己有很大的帮助的。

color adobe
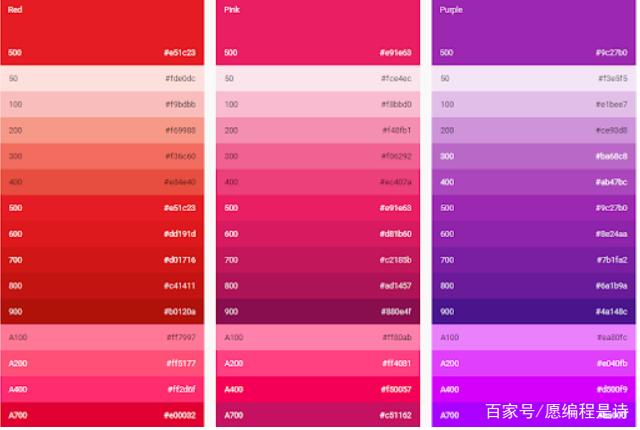
第二配色网站就是materialui大家直接搜索关键字就可以,这个网站可以说是一套完整的配色了,颜色的值可以直接复制,很多你想不到的好用,非常好用,这个网站也是我经常去,有时候开发需要用得上,太小简单的问题,我们不可能一直问别人的,这样显得我们知识面太狭窄了。

materialui
第三个配色网站就是webcolourdata大家搜索时可能有些慢,毕竟是老外的网站,这个网站很不错的地方就是它可以搜索一些网站页面的经典配色方案,你可以直接看它网站配色,大家可以输入你看到的很喜欢的网站网址提取网页配色,非常棒。
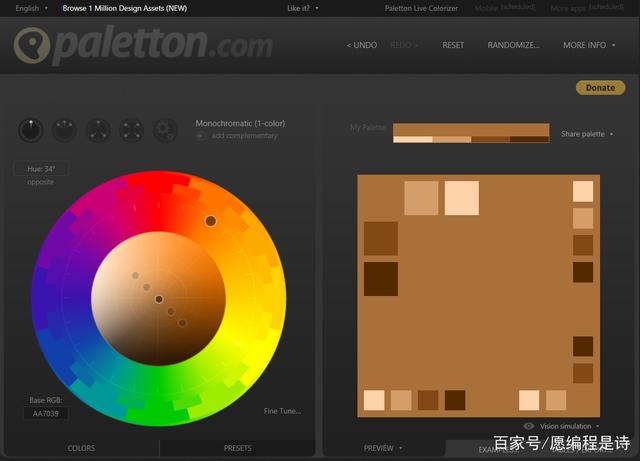
第四个就是kuler adode这个网站,它的好处就是一张图片可以进行调色,比如说一个logo,你可以将它的自动的生成另一种颜色的相似颜色和反差颜色。
第五个就Colorschemedesigner,也是个很好配色的地方,当你鼠标移到上面点击,颜色的值就出来了,很方便的,也可以进行复制,是不是很方便呢。

Colorschemedesigner的网站
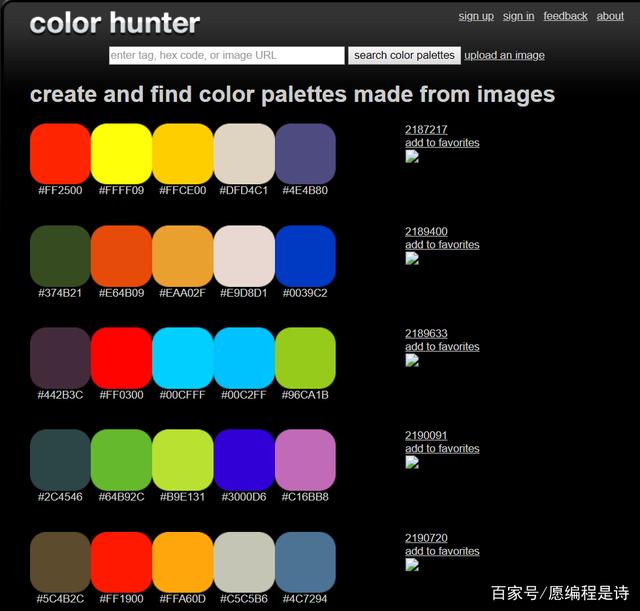
第六个就是colorhunter也是一个颜色比较多的网站,大家看下面的图就知道啦。

colorhunter网站shou’y
其实大家找到自己喜欢的就行,好好地使用它,当你具备这些配色了,做ui的就很方便多了,还有就是关于素材的问题,我可以给大家推荐几个素材网站,ui设计师常去的就是花瓣,里面很多的作品,对于想做ui设计师不能错过啦,如果你有好的作品可以发布上去,还有一个就是中国素材等等这些都是很不错的,大家自己选择,觉得哪个比较合适自己就行,很多都需要自己去摸索才知道的,别人只是大概的指导而已啦,好了本期就到这里,有什么问题欢迎交流。








评论0