公司去年的项目前端框架使用的bootstrap的框架,特意花钱去买了一个收费的模板。经过一年的使用和实践,出现了不少问题,主要原因还是收费的模板是外国工程师基于bootstrap4.0开发的模板,同时还没有一定的文档说明,导致部分重要的功能实现起来特别费劲,而且随着甲方不断的新需求,导致需要不断的引入新的css样式和js文件,加之其本身自带的样式文件等也有很多。今年准备正在筹划搭建新的项目框架,经过讨论之后决定使用Layui作为前端的框架。因此,我想起了这个之前在GitHub上看到的LayuiMini项目——基于Layui的后台管理系统前端模板,经过讨论后,决定使用这个模板。
一、使用授权问题
这个项目是开源免费的项目,无论是个人使用还是商用都是免费的(我之前通过交流群问过作者),所以在使用授权问题是没有侵权的问题存在的。
二、layuimin图片

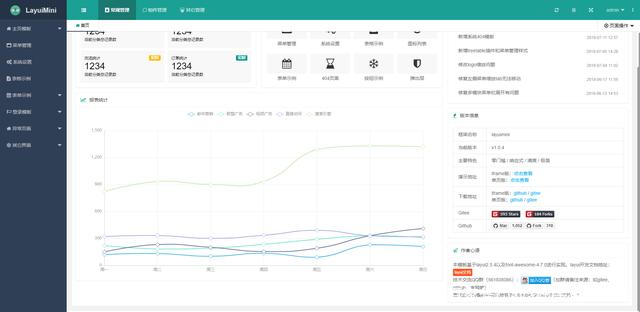
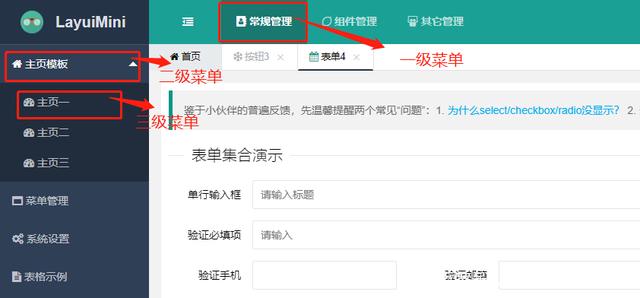
layuimini的主页样式

layuimin的GitHub的页面展示

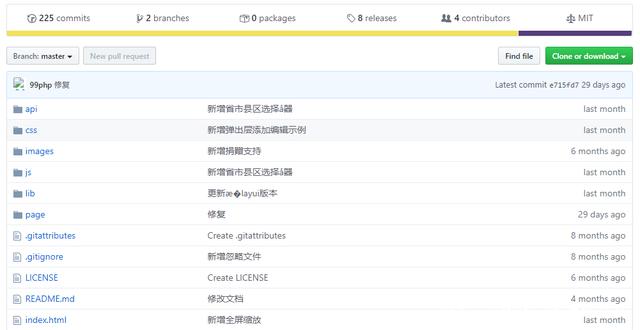
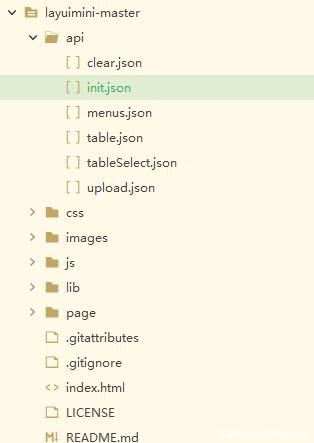
layuimini的文件结构

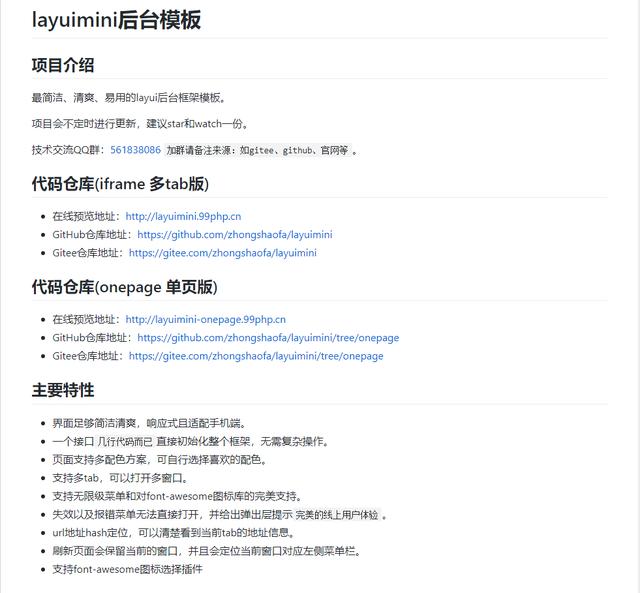
layuimin的介绍
三、iframe版本使用技巧
1、菜单修改
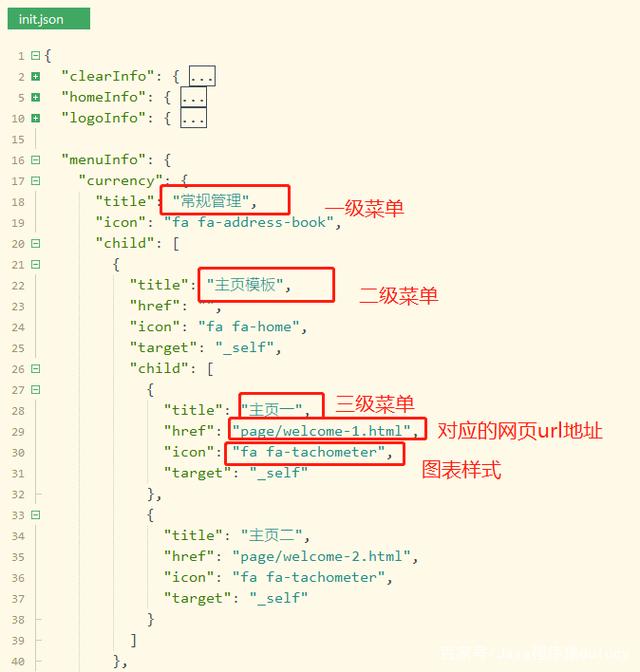
修改api线的init.json文件内的menuInfo下的内容,如第三图。注意:图中的currency为该一级菜单的命名,不能与其他的一致

主页上的菜单对应

修改api下的init.json文件

菜单级别对应关系
2、logo图片修改
同样是修改api下的init.json文件中的logoInfo


logoInfo








评论0