2.14 数据表格 Data Tables

本文章属于《跟我学线框图》系列教程,转载请注明出处。
数据表(也称为表视图、表和数据网格)使用列和行在网格中显示相关信息。

如果设计得当,表格应该是可读的且令人熟悉的。
对于非常简单的表格,这些准则很容易遵循。挑战来了,因为数据变得太多,无法一目了然地解析。当您开始添加过滤、排序、搜索和对数据采取行动的方法时,事情会变得更加混乱。
何时使用数据表
数据表最适合用于数字数据和同类型对象列表。
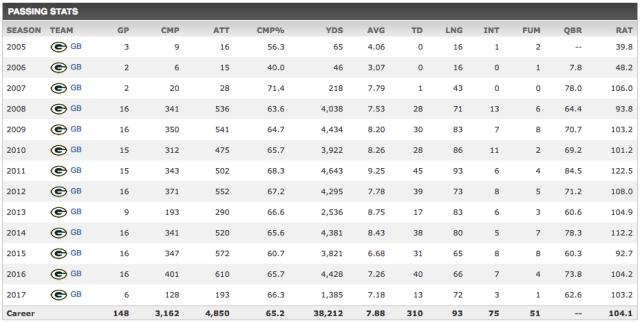
下面是一个典型的数字数据表:

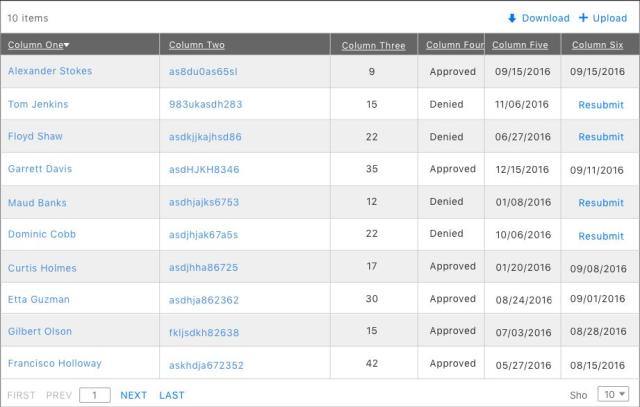
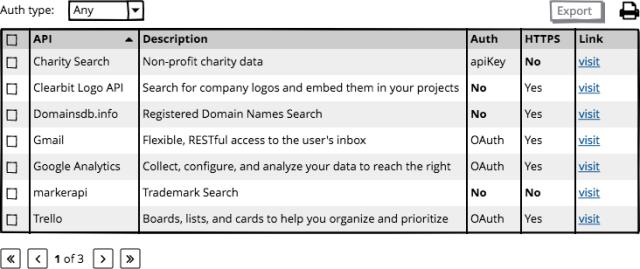
下面的表格包含了动作、链接和按钮,这些在企业、 CRM 和其他业务应用程序中很常见:

Google Material Design 指导方针建议,只有当有三列或更多列时才应该使用表。并排列表或任何其他文本控件可用于简单的两列比较。
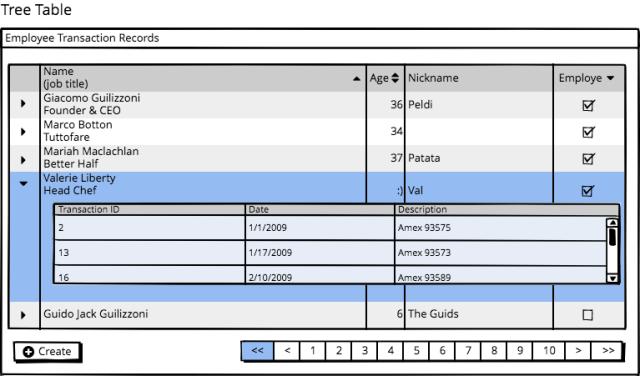
Apple 提到应该使用 outline (也称为 Tree)视图,而不是分层数据的表视图。这个场景的一个变体是树表(下面描述)。
如何使用数据表
使用带有描述性标题的标题行
如果表视图提供值,则让用户单击列标题对其进行排序
单击一个列标题应该使用“自然”排序顺序(例如,按字母顺序,最小的数字排在第一位,最早的日期排在第一位,已检查的项目排在第一位)并显示一个向下的箭头,再次单击应该颠倒顺序并显示一个向上的箭头
大的数据表的交替行颜色不同。这通常称为“斑马条纹”(zebra striping)
如果用户需要选择或操作数据,每一行都需要加上复选框
对于一次只能应用于一行的操作(例如,编辑、查看详细信息) ,标准做法是在表的最后一列中提供一个链接或图标
将和 HTML标记用于标题行,以实现可访问性和更轻松的视觉样式。
左对齐文本和右对齐数字
如果您有数字数据,请保持适当的精度级别。小数越少,扫描和理解数据所需的时间就越少
只显示用户真正需要查看的信息,但如果需要,可以提供更深入的信息。使用嵌体,叠层和工具提示在表格的同一页上显示详细信息,以维护用户的流量。
考虑对长表使用浮动(即“ sticky”)标题行
提供在长表中搜索的能力
注意显示密度。将数据放在一起太近会使其难以阅读,然而使用太多的间隔意味着更多的滚动(以及更多的时间来查找读者要找的内容)。您可以让用户选择更改显示密度(
分页对于大型数据集非常有用,但不要马上假定需要这样做。研究表明,用户不介意滚动条。在许多情况下,在一个页面上显示所有信息意味着用户可以更容易地进行搜索和排序,可以更方便找到他们正在寻找的内容
如果使用分页,请确保显示页面或结果的总数。选择在页面上显示多少行的能力也很有用
用户可以对数据执行的操作应该放在表的边缘。分页通常放在底部,而筛选、排序和多行操作通常放在左上角和 / 或右上角
如果您提供了一种过滤或限制数据的方法,请确保清楚地表明正在显示数据的一个子集
尽量少用颜色和装饰。突出显示意外数据(例如,极端/异常值或失败的操作)可能很有用,但会降低整体可读性。
Basic Usage 基本用法

States 状态
表没有像其他 UI 控件那样的状态,但有些表可以从只读更改为可编辑的单元格。在可编辑单元格的情况下,它们应通过降低的斜角或较粗的边框在视觉上有所区别。
Variations 变化
一种常见的变化是可扩展的混合表/树视图。这用于避免强迫用户访问新页面并丢失上下文。请参阅下面的进一步阅读部分以获得更多的表变化示例。

这些随需应变的细节应该保留给复杂的数据表。对于用户主要是浏览网页的情况来说,这是过度消耗。更好的选择是仔细考虑用户需要查看哪些信息,并只提供该数据。
References 参考资料
macOS Human Interface GuidelinesGNOME Human Interface GuidelinesGoogle Material Design guidelinesUX MythsA List ApartKDE Human Interface GuidelinesFurther Reading 进一步阅读
and HTML tagsDesign better data tables by Andrew CoyleWeb Typography: Designing Tables to be Read, Not Looked At (A List Apart)Table Filter Design Pattern









评论0