2.4. UI 设计之单选按钮和复选框

本文章属于《跟我学线框图》系列教程,转载请注明出处。
单选按钮和复选框控件都允许用户从列表中选择项目。尽管如此,它们有不同的用途和准则。决定什么时候使用哪一个是具有挑战性的,因此本文解释了它们之间的区别,说明何时使用以及如何使用它们。
何时使用单选按钮和复选框
与下拉菜单一样,当有预定义的选项范围时,单选按钮和复选框才是合适的。它们之间的区别在于,单选按钮用于只有一个选项有效的情况(婚姻状况、性别等) ,而复选框支持零个或多个选项(例如,标签或兴趣)。
与下拉菜单不同,单选按钮和复选框可以让用户一次看到所有选项。这可以使选择更快。它们的主要限制是所占空间的大小。正因为如此,GNOME 人机界面指南建议对于一个组来说最多只能有“8个”的选择。

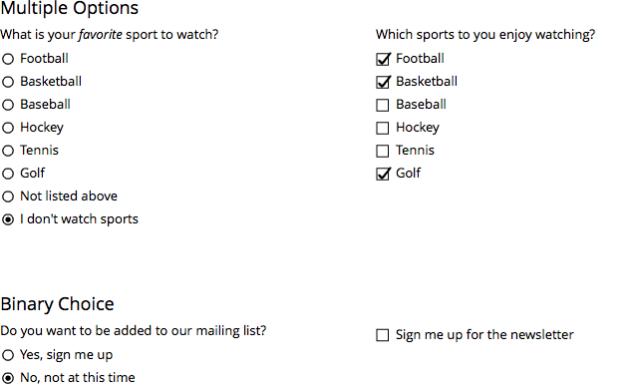
在单选按钮和复选框之间进行选择最困难的情况是,存在二进制选项(例如,yes / no) ,因为这种情况下两个控件都可以使用。决定因素应该是第二种选择是否使一种选择变得明显。
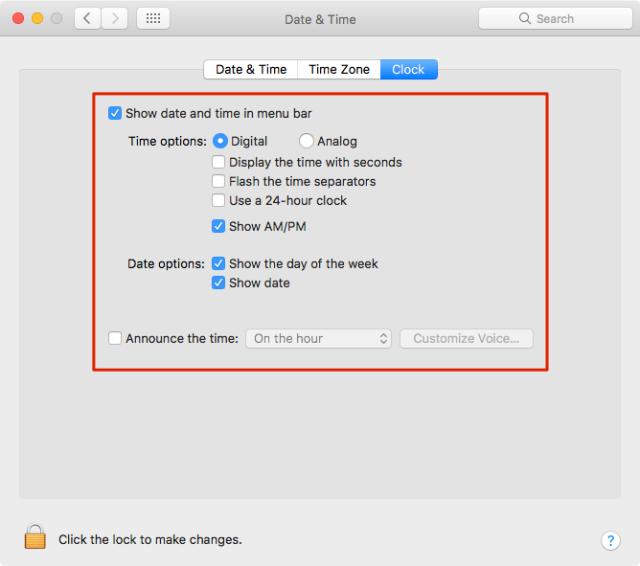
如上面的示例中,单选按钮用于时间选项中的 Digital vs. Analog。这些备选方案我们都很熟悉,但是如果只有一个备选方案且与复选框一起使用的话,我们该怎样安排呢?如图在使用复选框时,“ Show am / pm”的替代选项变为“ don’t Show am / pm” ,十分明了。
如何使用单选按钮和复选框
两者的准则 Guidelines
使用标签描述选项组,并使用标签描述其中的每个选项,除非它是单个复选框(请参见下面的示例)
垂直对齐更容易阅读和解析。只有当水平或矩形对齐能极大地改善窗口的布局时,才使用它们。
这些控件不应该自己启动响应,若需要用按钮来代替
用户应该能够单击/触摸按钮/复选框或其标签以将其激活
设置默认选项时要深思熟虑,避免深色图案
单选按钮指南
始终使用至少两个单选按钮。只使用一个是没有意义的
有些准则指出,默认情况下应始终选择单选按钮组中的一个选项。如果不确定应该选择哪个选项,则添加一个明确的“无选择”选项(如“ 不确定”、“ 无”、“ 拒绝说明”)
复选框指南
避免在标签上使用负面的语言,因为它们可能违反直觉,例如,“不要为我报名”
基本用法

状态 States
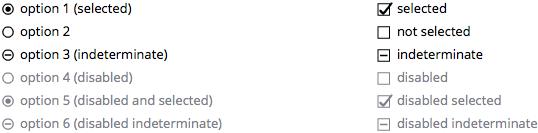
与大多数窗体控件一样,可以根据需要禁用单选按钮和复选框。单选按钮和复选框所特有的一种状态是非二进制不确定(也称为混合)状态(既不打开也不关闭)。
不确定 / 混合状态只应用于“表示为某些(但不是全部)子对象设置了选项”。(它)不能用来代表第3种状态。
下面的例子展示了所有的状态:

Variations 变化
当项目的数量事先不知道,或者可以由用户自定义,并且空间有限时,可以使用滚动复选框组。

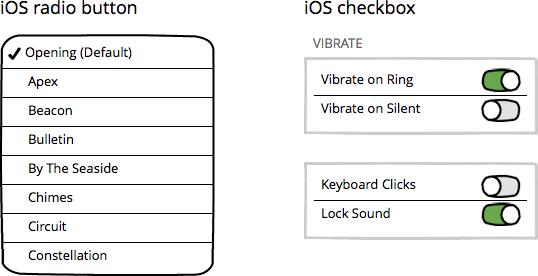
在手机上,单选按钮和复选框可以看起来不同,以便为触摸进行优化。例如,在 iOS 上,复选标记可用于相互排斥选项场景,而不是使用单选按钮。复选框功能可由拨动开关指示。

参考资料
GNOME Human Interface Guidelines GNOME人机界面指南macOS Human Interface Guidelines macOS人机界面指南U.S. Web Design System 美国网页设计系统KDE Human Interface Guidelines Kde 人机界面指南
相关控件
Dropdown menus下拉菜单
Further Reading进一步阅读
无








评论0