大家好,这次给大家带来一个关于UI、交互设计的图标教程。这次是一个功能旋钮的UI图标。
本次教程不涉及基础的photoshop软件操作,如有需要Photoshop基础软件操作教程的,可以关注我的头条,给我发私信,我赠送免费教程。
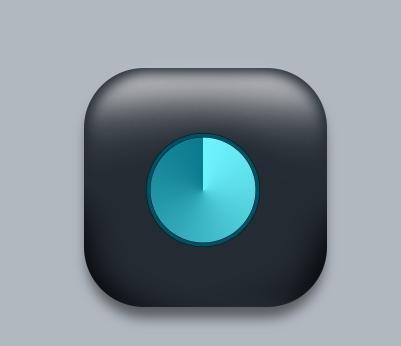
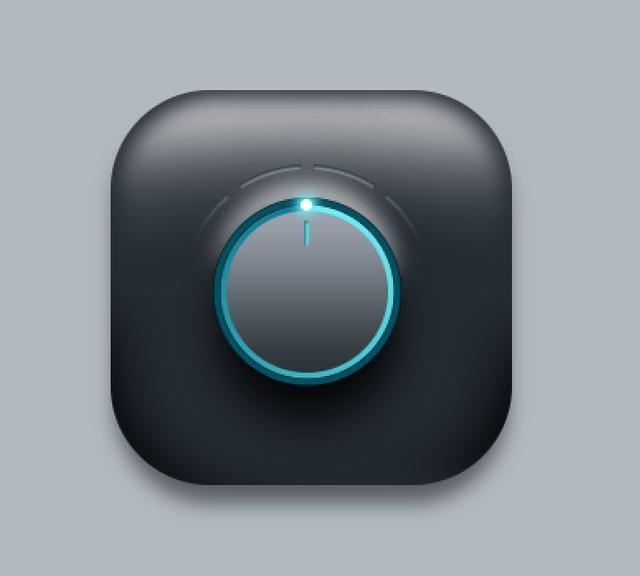
我们先来看看这个UI旋钮图标的最终效果吧。

大家觉得怎么样?本例讲解的是功能旋钮制作,功能旋钮的制作重点在于对功能选择上的明确性,通过合理的区域功能图像的绘制及易读的指示信息,打造出本例中这样一款出色的功能旋钮。
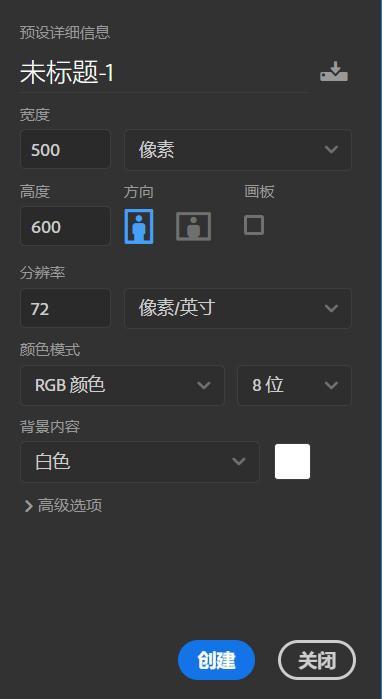
首先,先制作背景。我们首先打开PS,新建一个文档,500*600像素,72分辨率,如下图所示。

我们将前景色设为蓝色(R:177,G:184,B:192),然后将画布填充前景色,如下图所示。

我们在工具箱中选择圆角矩形工具,在选项栏中将填充改为蓝色(R:36,G:43,B:50),描边为无,半径改为60像素,我们按住Shift键绘制一个圆角矩形,此时将生成一个“圆角矩形1”图层,如下图所示。

我们在图层面板选中圆角矩形1然后按两次Ctrl+J复制2个图层,然后将三个图层名称分别命名为高光、底座、阴影,如下图所示。

我们在图层面板选中高光图层,将颜色改为灰色(R:220,G:220,B:223),然后等比例缩小,详情见下图。

然后对高光图层执行滤镜>模糊>高斯模糊的命令,在弹出的面板中将半径改为6像素,完成之后点击确定。然后我们为高光图层添加图层蒙版。接着我们使用画笔工具,将画笔前景色改为黑色,硬度改为0%,在图像 上涂抹,进行隐藏,详情见下图。

我们将高光图层的图层混合模式改为浅色,不透明度改为80%。
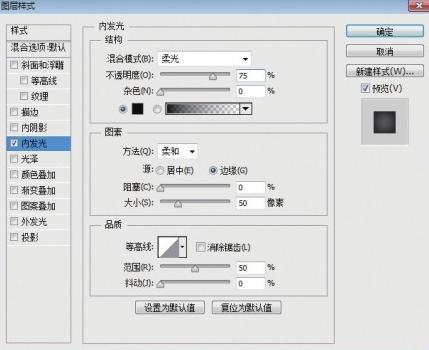
我们在图层面板选中底座图层,为其添加图层样式,添加内发光的图层样式,参数见下图。

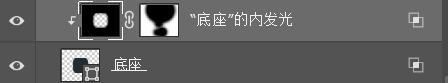
此时将内发光的图层样式生成为新图层,如下图所示。

然后我们为内发光添加蒙版。我们选择画笔工具,将硬度改为0%,前景色改为黑色,在画布中图像上涂抹,对部分进行隐藏,详情见下图。

我们在对阴影图层执行高斯模糊命令,半径设为6像素。
我们在工具箱中选择椭圆工具,在选项栏中将填充改为蓝色(R:0,G:80,B:98),描边改为深蓝色(R:0,G:17,B:20),大小改为0.5,然后在画布中绘制一个正圆,,此时将生成一个“椭圆1”图层,详情见下图。

我们将椭圆1图层复制两个,将生成“椭圆1 拷贝”及“椭圆1 拷贝2”图层。
我们为椭圆1拷贝图层添加渐变叠加的图层样式,其中参数“渐变”更改为青色(R:110,G:243,B:252)到蓝色(R:11,G:122,B:142),具体参数见下图。

我们接着椭圆1拷贝进行等比例缩小,具体效果见下图。

我们在图层面板中选中椭圆1拷贝2图层对其等比例缩小,然后添加渐变叠加的图层样式,“渐变”更改为灰色(R:42,G:50,B:55)到灰色(R:157,G:164,B:174),具体参数见下图。

我们在工具箱中选择圆角矩形工具,在选项栏中将填充改为蓝色,描边为无,半径为5像素,在图形上方绘制一个圆角矩形,此时将生成一个“圆角矩形1”图层,详情见下图中红色矩形标注。

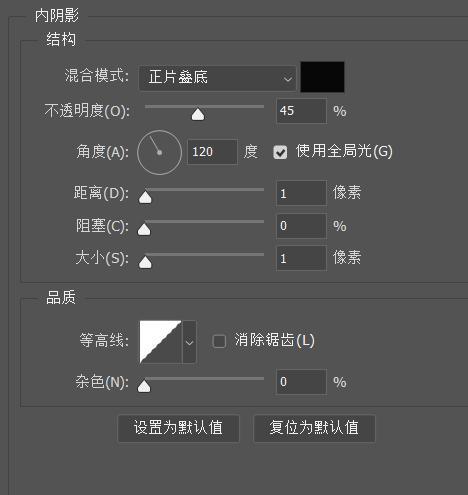
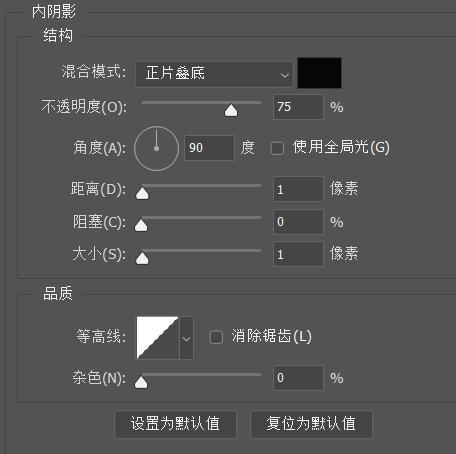
我们为圆角矩形1添加内阴影的图层样式,具体参数见下图。

我们用椭圆工具绘制一个白色椭圆,将生成椭圆2图层,详情见下图。

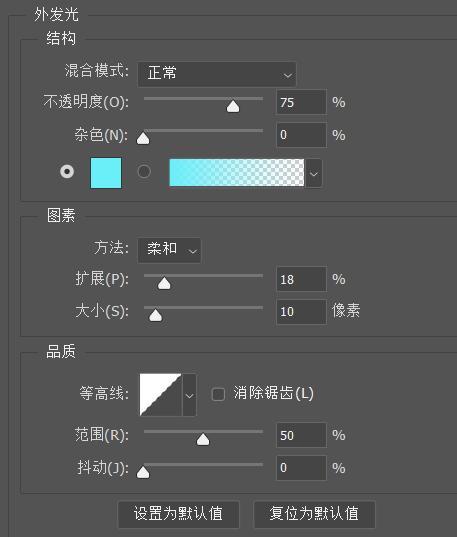
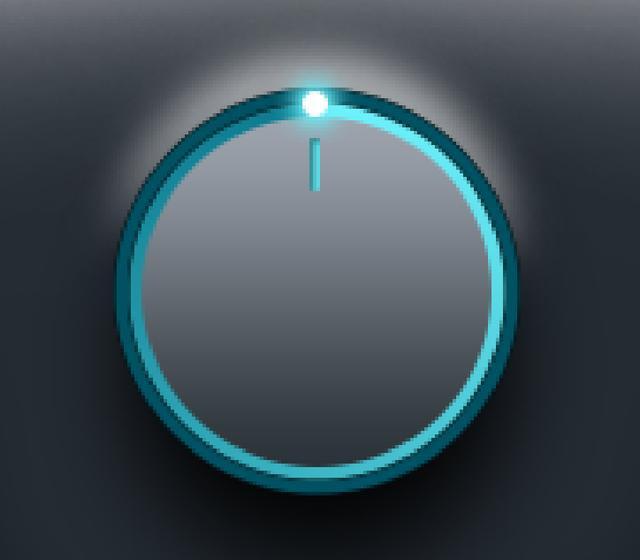
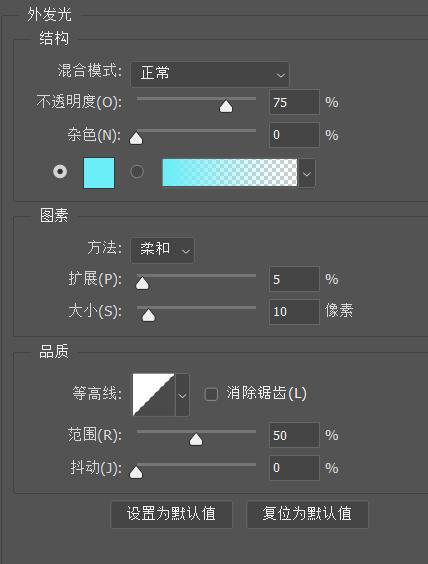
我们接着对椭圆2添加外发光的图层样式,在对话框中将颜色改为蓝色(R:106,G:238,B:248),具体参数见下图。

我们在工具箱中选择椭圆工具,在选项栏中,将填充改为黑色,描边为无,在图形下方再次绘制一个椭圆,此时将生成一个“椭圆3”图层,将椭圆3图层移到椭圆1图层下方,具体效果见下图。

我们对椭圆3执行高斯模糊命令,半径更改为13像素,接着执行动感模糊命令,在弹出的面板中将角度该为90度,距离该为30像素。
我们在图形上方再次绘制一个白色矩形,此时会生成椭圆4,将椭圆4移到椭圆1下方,详情见下图。

我们对椭圆4执行高斯模糊命令,半径改为6像素,接着在图层面板中将不透明度70%,并为其添加蒙版,然后用画笔工具涂抹进行隐藏,详情见下图。

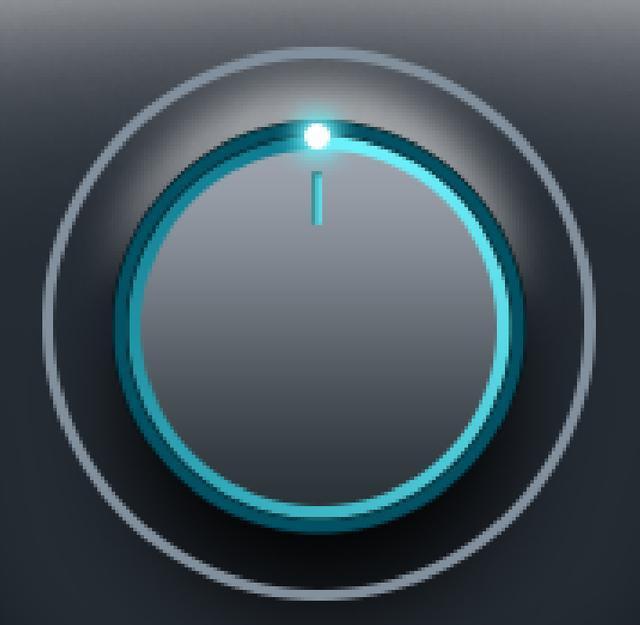
我们在工具箱中选择椭圆工具,在选项栏中将填充改为无,描边改为蓝色,大小改为3,图形上绘制一个正圆,此时将生成一个“椭圆5”图层,详情见下图。

然后我们为椭圆5添加蒙版,用渐变工具渐变设为黑白,从下向上拖动将部分图像隐藏,并为其添加内阴影的图层样式,具体参数见下图。

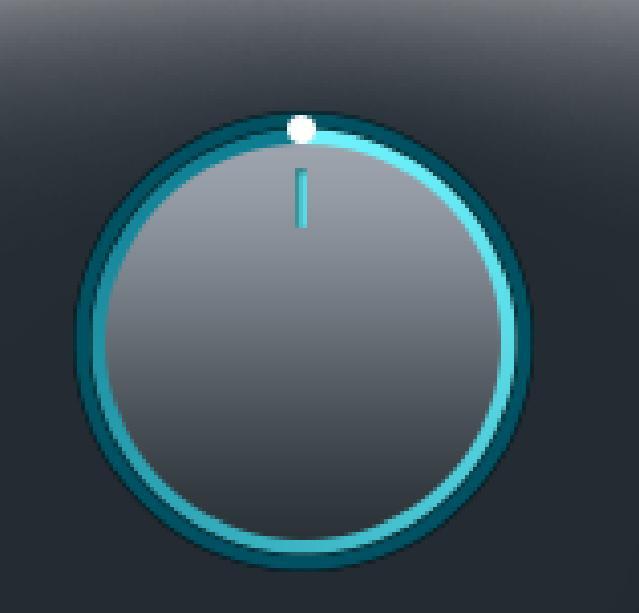
这时我们来看一看整体效果。

现在我们要来绘制指示图形。
我们用椭圆工具绘制一个蓝色(R:44,G:128,B:152)椭圆,此时将生成一个“椭圆 6”图层,详情见下图。

我们在图层面板选中椭圆6,复制一个,再向右上角稍微移动,如下图所示。

我们将椭圆6拷贝将其载入选区,执行菜单栏中的“选择”|“修改”|“扩展”命令,在弹出的对话框中将“扩展量”更改为1像素,完成之后单击“确定”按钮,然后在单击“椭圆 5”图层蒙版缩览图,在画布中将选区填充为黑色将部分图像隐藏,完成之后按Ctrl+D组合键将选区取消。
然后我们使用上述方法复制数份并移动隐藏,具体效果见下图。

我们将椭圆2的图层样式粘贴到中间一个小椭圆上,然后修改参数,参数见下图。

我们用横排文字工具,在每个小椭圆上添加文字,具体效果见下图。

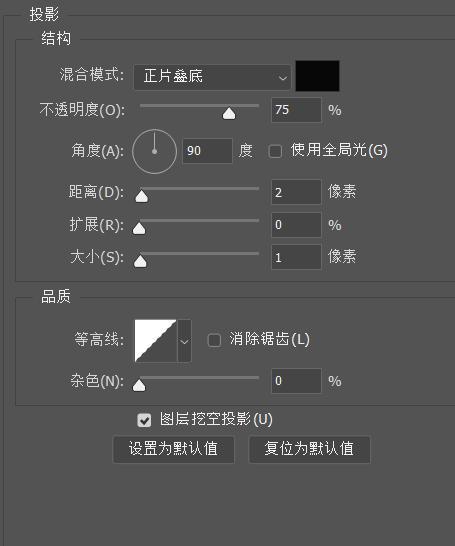
我们在图层面板选中其中一个文字,为其添加投影的图层样式,参数见下图

然后我们将文字的图层样式粘贴到其余文字上。
我们选中除“背景”和“阴影”之外的所有图层,按Ctrl+G组合键将其编组,此时将生成一个“组1”,将“组1”复制一份。我们在“图层”面板中,选中“组1 拷贝”组,将其图层混合模式设置为“叠加”,“不透明度”更改为20%,这样就完成了效果制作。
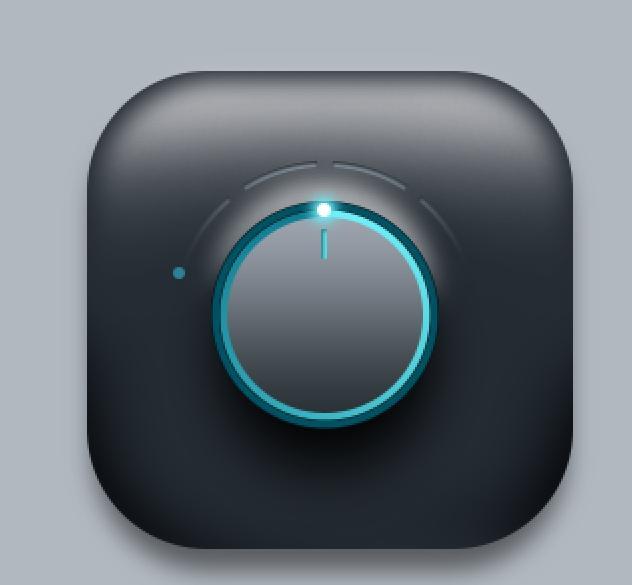
我们来看看最终的效果。

这样我们的一个UI图标就绘制完成了。
大家觉得怎么样呢?有问题可以在评论区提出来。大家也可以关注我,我会持续更新更多的教程的。大家也可以帮忙转发一下,十分感谢
本次教程不涉及基础的photoshop软件操作,如有需要Photoshop基础软件操作教程的,可以关注我的头条,给我发私信,我赠送免费教程。








评论0