iPhone XR、iPhone XS、iPhone XS Max发布已经有一段时间了,iPhone X发布有刚过去没多久,很多设计童鞋适配思维还停留在iPhone 8阶段,还没迭代几个版本,又要开始研究iPhone XR、iPhone XS、iPhone XS Max了,2019年让大家忙着忙着就晕了。每次新机发布,都会牵动很多UI、交互设计师的心,考虑新机到来会不会改变当前适配规范的现状。不过先卖个关子,了解一下新机后,我们加深下印象,然后再讨论适配比较印象深刻,让2019年过的安稳些。三款新机到手的分辨率简介。




从数据上看 640基本到2019年基本占比不到1.5%中大多数中小公司不再涉及该界面设计兼顾。从宽度看只留下750与1242两种主流宽度,高度在明显变化,本意上基本从宽度适配工作中关注点转移到高度适配上。因此目前的 UI、交互设计尺寸设计基准 要逐渐从 750 x 1334 过度到 1242 x 2208, iPhone X全面刘海屏由来:安全区域Safe Area


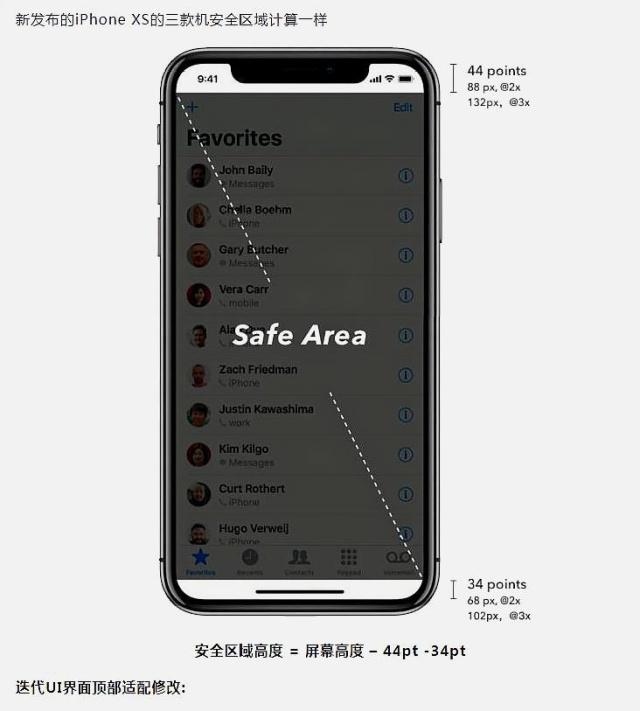
我们知道状态栏 非全面屏iPhone8 要比现有全面屏 iPhone XR等要有 24pt(48px)高度差所以顶部APP迭代中尤其要注意有无图片背景界面需要适配,如果界面顶部为图片背景,则需要增加原图片高度,如果界面顶部状态栏为纯色,则无需修改。迭代UI界面底部适配修改:

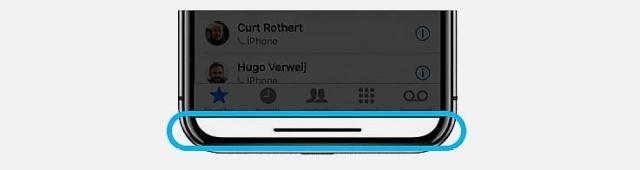
如图 自动有了IPhone X以后,底部切换应用操作键已经有了,为了不影响底部操作。简单粗暴做法:
1.将原有标签栏背景高度直接向下伸长34pt(68px) 。[安全区域底部高度差为34pt]
2.如涉及SNS聊天评论回复界面输入框,在底部直接增高34pt。(例如微信初始输入聊天框及公众号回复框)
3.底部悬浮弹窗 如微信公众号文章分享弹窗,浏览器分享弹窗等,位置下留空高度34pt。
4.底部带有确定等按钮的界面,将按钮单独加纯白色背景,同上下伸34pt。建议以后统一使用圆角矩形按钮。左右留内边距。
5.个人设置,个人资料导航等侧边栏,直接底部向下伸长34pt。
6.横向屏时,所有操作按钮全设计在安全区域内。
当前设计仍需两套图,
2019年的到来 让设计师左右手
UI、交互设计两套界面尺寸为640×1136和1242×2208
iOS 设备,尺寸保持750×1334,并逐步转换成 1242×2208
Android 设备,尺寸保持1080×1920








评论0