你是不是很常听到UI、UX设计师,但却搞不懂UI、UX到底是什么,究竟在工作项目上又有哪些差别呢?这篇文章让你快速先搞懂UI、UX,并告诉你9个关于网站的UX设计提高转换率的方法。
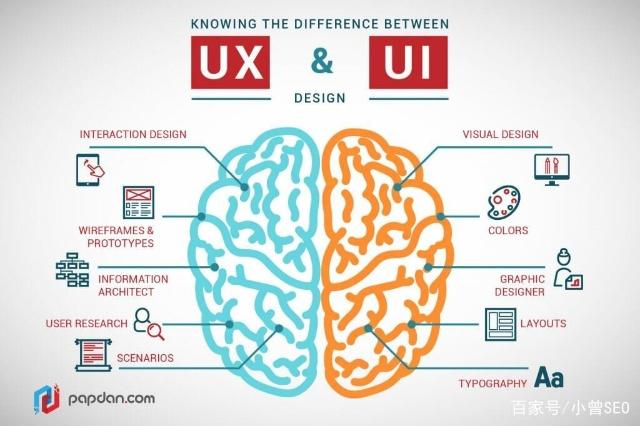
让我们来透过几张图了解UI、UX的差别。
简单来说,UI(User Interface)使用者介面,主要专业是设计页面上的功能、顾及使用的便利性与整个设计的美学,网站的美观性和他息息相关;UX(User Experience)使用者体验,则是根据使用者的习惯,安排整个网站页面的内容规划,像是哪些区块的内容要先在网站上出现,行动呼吁按钮(Call to Action, CTA)的位置应该摆在哪里。
说到这里,你可能还是有点搞不清楚这两者之间的差异,因为通常在一个较小的公司或企业里面,UIUX可能会混在一起。下面这张图,简述了UI、UX之间的差异。UI主要负责的项目是整体视觉呈现,UX的则是从使用者的角度去看怎么样对使用者来说最直觉。
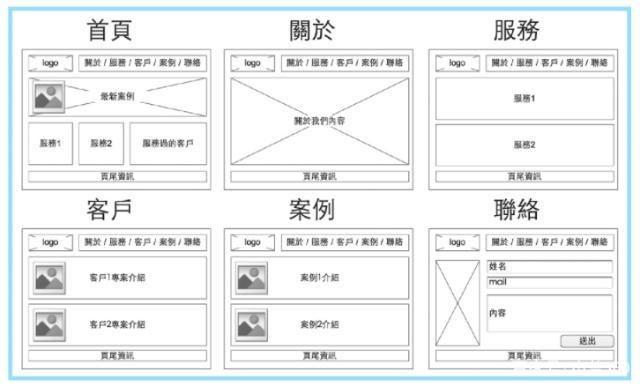
让我们再透过一张图,进一步了解UI、UX实际工作上的差异:

从上面这张图你会发现,UX所做的是网站的骨架设计(Wireframe & Prototype),哪些版面位置该放哪些内容,网站的互动设计。你会看到他们画出如下图所示的内容,但在画这些图之前,谨慎的话,应该包括使用者的研究(User Research)和情境分析(Scenario)。

资料来源:好感度No.1的网页设计: RWD不出槌法则,网站在任何装置都完美呈现
一般来说,研究必须透过如眼球追踪、问卷调查、焦点团体调查,或是大量的研究资料背景调查,才能获得潜在客群的使用习惯报告分析。
而在透过研究与分析将网站的架构勾勒出来之后,接着才交棒给UI。UI可以是将UX理念实践的美学工程师,包括整个网站的颜色、字型、字体大小、配置安排。

如果用医生与病人作为举例,UX设计师的前期作业,UX研究员就是门诊医生—负责研究使用者背景的资料(潜在消费族群的使用行为与习惯)—病人是什么样的症状,经过初步的分析后,交由UX设计师—主治医生来决定治疗方法,进行策略、产品设计和资讯版面安排,确认网站的结构。最后则是再接棒由UI、交互设计师—外科医生,动手术开刀,执行网站内容设计的细节。
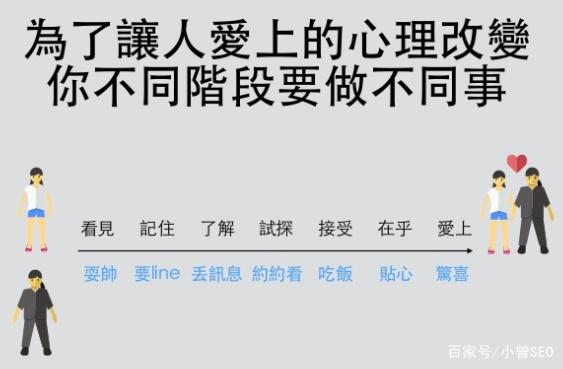
再用一个比较实际、容易了解的例子来比喻UI、UX设计师。

若你想要让一个人爱上你,UX的专业是了解你的心仪对象,如何从看见你之后,经过什么样的历程与转变,到最后才会爱上你,中间历经的过程可能包含:看见、记住、了解、试探、接受、在乎、爱上。
而UI的专业则是透过实际的行为,让对方产生如UX所陈述的感觉,以一步步走向爱上你的路,比方说,如果想要让对方看见你,你可能可以耍帅、打扮得很漂亮、展现自己的风趣幽默等,而要让对方记住你,你可能要进一步与他有更多的互动、像是聊天、关心等
简单来说,UX的工作是要让使用者的心理认知产生转变,了解诱发动机,是一种无形的设计过程,关乎感觉;而UI则是要让UX想要产生的转变,透过视觉安排与设计具体呈现,比如说整个网站的安排设计或是产品的包装,达成UX期望让使用者产生心理转变的具体行为。
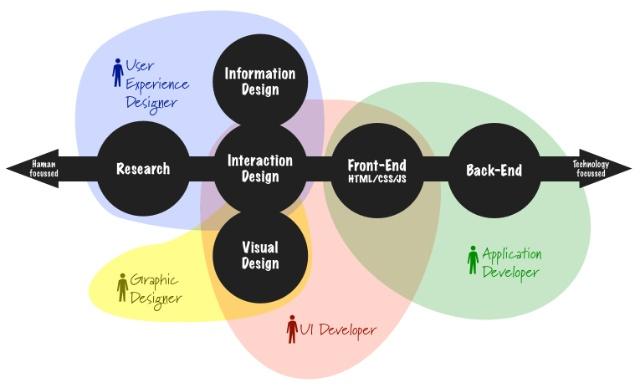
事实上UI、UX在设计师的世界仍然是有部份重叠且复杂。

图片来源:Asinthecity
广义的UX Desginer指的是以设计为方法作为优化用户体验,多专注在使用者介面的设计,而种类可以再细分成互动设计(Interaction Design)、视觉设计师(Visual Designer)/ 视觉界面设计师(Graphic User Interface Designer),以及设计研究员(Design Researcher)。
若以网站上的一个行动呼吁(Call to Action, CTA)按钮来说,设计研究员是提出为什么需要那个按钮的人,视觉设计师是负责设计按钮长的样子(如形状、颜色、大小),而互动设计师则是决定当使用者点选了CTA后,要导向哪个网页的人。
参考资料&延伸阅读:第一次转UX Designer就上手
读到这里你会发现,UX Desinger跟你想像的「设计师」不太一样,很多公司可能在征才的时候写UX Desinger,但事实上他们聘请来的UX Designer可能都在做和UI Designer重复的Visual Design,而没有发挥到「用户体验」的这项专业。
UX为什么重要?
了解用户体验的好处在于,除了可以透过让用户体验的好感度/满意度增加、提供对使用者来说更便利、友善、有趣的服务或是产品之外,也能为企业带来更多的利润。透过设计研究员的调查,了解自己与竞争对手之间的差异,厘清自己能为潜在消费客群带来什么样的好处,根据不同的消费族群采取不同的策略。
在进行UX策略执行时,你可以分成前、中、后三段。
在前期的研究,描绘出主要目标客群的Persona、网站浏览的历程地图、提供竞品的研究调查分析与建议、市场短期的需求分析,以及针对你们想要抢下的滩头之深入调查研究;在中期,建立基本的原则和规范,针对潜在目标客群进行使用者访谈、焦点小组研究,找出问题并提出改善建议,进行使用的测试;后期则是比较测试不同的版本下,使用者的反应与回馈,以及服服流程的优化与成长。
网站UX设计小技巧
了解UX的重要性和UI的差别之后,再来就是要告诉你关于网站9个UIUX的小技巧,让你的网站转换率更好!
1. 简洁有力
网站的首页是你的门面,也通常是使用者停留时间最长的页面,因此在首页的页面安排上要尽可能地简洁明了(Keep it short and simple),只放最重要的内容就好,并且要让其他的页面是容易回到网站首页的。
网站首页的架构设计落在UX的身上,UX需要知道使用者进入你的网站时会需要使用到哪些功能,想要获得哪些资讯,来架构你的Menu选单和层级。
从左上角的Logo副标—World Class Web Design,使用者可以一眼就知道这个网站主要是帮人们做网页设计的。在中间的文案说明,我们很容易会将目光放到「SEE HOW WE WORK」进一步了解MIXD所提供的服务—因为除了这个CTA之外,在首页上除了上排的Menu选单(Home, About, Approach , Work, Blog, Contact)之外,没有其他另使用者分心的内容,里面的文字与版面配置,主要是由UX提供。
而网站的字体、字型大小、粗体、斜体、底线使用这则是UI的职责范围。建议每一行的文字尽量在20-30个字的长度,每行的间距不要超过600-650px。而网站的内文最小不要小于16px,更不要使用手写字体,因为那会让使用者读起来很吃力。
颜色的挑选、字体的安排、底线的配置,这应该是交由UI做整体的设计。
在首页的架构,UX做的事是尽可能地将最好的一面和最重要的内容传达给浏览网页的使用者,让使用者可以轻易地在网页上找到他们想要的资讯。UI则是将UX指示的功能,协助放到网页上并且美化之。
而根据crazy egg的这篇文章指出,网站不论是在标题或是内容上需要有足够的留白空间,留白可以让使用者的注意力提升20%,留白的艺术也能让你的网站看起来感觉更现代、更有活力。
试想,如果一个网站的首页密密麻麻的都是字或是图,也没有留白的空间,那么使用者到这个网站的时候,他要怎么知道哪一件事情是他最该先关注的?资讯当面对眼花撩乱的网站时,很少有使用者会耐心将网页看完,大部分都是直接把网页关掉另觅他处,所以在设计你的首页时,切记要让使用者有喘息的空白空间。
2. 响应式设计(Responsive Web Design, RWD)
响应式设计不仅能增加你的转换率,也对你的排名有影响。你可以透过这个网站检查你的网站在不同的移动装置或是网页大小下,所呈现的网页内容,以确保不同装置的使用者浏览你的网页,都是顺畅无碍的。
UX在响应设计的角色是,在不同的装置上,使用者的习惯与行为流程如何有别于在网页上的浏览方式,画出不同的版型架构,再交由UI呈现,如Etsy.com的响应式设计就做得非常完整。
3. 影片、图片、符号
比起文字,影像更能抓住使用者的目光,同时也能增加使用者对其商品或是你的网站服务的信任程度。Highrises在网站上增加了顾客满意的图片,便为他们的转换率增加102%;而影片则可以增加使用者对你的网站的涉入程度。
举例来说,如果你的商品使用比较复杂,那么你或许会需要UX协助你进行研究调查,是否你的产品或服务透过影片可以增加人们对其的了解,并且增加他们的购买意愿。

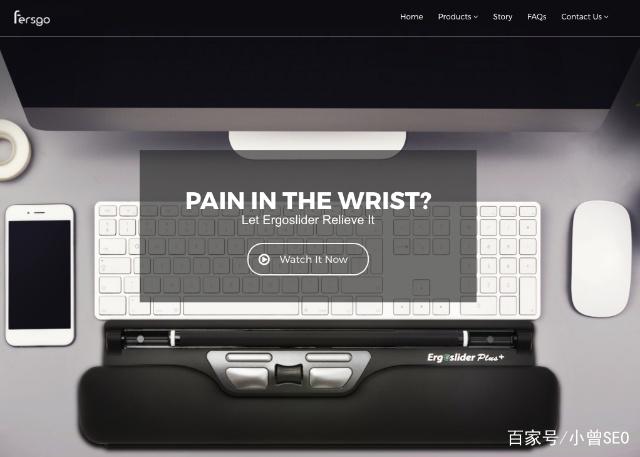
以下图这个商品为例,如果没有搭配影片解说,你会知道这个产品是什么,要怎么使用吗?
而符号则是另一个帮助使用者快速找到重点资讯的方法,并且使用icon可以让你的网站看起来更有活力。当然,你也要在对的地方搭配对的icon,UX的角色正是确认icon要摆放的位置,UI的职责范围则是确保icon的颜色是对的、一致的,比方说facebook的icon因为品牌本身就是蓝色,UI就不应该把它用成绿色,网站的icon的一致性,比方说扁平化、圆形,这也是UI的角色。
4. 搜寻功能
不论是电商网站或是一般的网站,搜寻功能对使用者来说都非常重要,因为你想要尽可能地减少使用者的麻烦,让他们可以用最快的方式找到他们想要的答案。你可以看到电商的网站或是各大购物平台,基本上首页的最上方搜寻功能,因为使用者到你的网站就是来买东西、找商品的。
但如果你的网站并不主打商品销售,而是提供各项的实用资讯,则会将搜寻功能建立在当使用者有搜寻需求时的页面。比方说TransBiz网站的搜寻功能就只有在「我有问题」以及「部落格」两处。
进阶一点,还可以设计让使用者透过勾选分类,更快找到他们想要的商品,或是可能会喜欢的商品。
在搜寻功能的部分,UX的角色不外乎是搜寻功能的位置设计、搜寻功能需要有哪些细向分类、搜寻功能要在哪些页面出现;而UI的角色,则是将搜寻功能呈现在UX所指定的位置或是页面,若有进一步的分类功能,则是考量整个介面的美观性。
5. 热卖商品、特惠活动露出
有很多研究重复的发现,大部分的线上买家都在找特价的商品,约莫有60%的使用者表示,他们会特别关注商品是不是有促销活动。这样的说法从何而来?当然就是因为UX的使用者研究与调查获得的结果。因此,如果你是贩售商品的网站,呈现你现在网站的特惠活动很重要。比方说中秋节快到了,而你是做糕饼的业者,或是销售平台,让使用者一眼就看到现在的优惠活动是什么很重要!
而在没有节庆活动时,网站也应该要有热门商品区,让使用者能参考其他使用者都做了什么样的购物决策作为参考。
6. 延长商品在购物车的时间
为什么要延长商品在购物车的时间?为什么消费者将商品加入购物车以后却没有带来实际的销售转换,最后又不买单?这时候你就需要UX去找寻问题的答案。
其中的一个可能原因是,消费者既然使用了网路,势必就会使用网路比价。因此,有很多时候,消费者会在经过了15、20分钟的比价,甚至是过了一天、两天的比较后,才决定他们是否要购买某个商品。而为了让使用者回到你的网站时,还能够记得自己当初在购物车里放了什么商品,在U使用者经验的修正上,你就要尽可能地延长商品在购物车的时间,特别是如果使用者在把商品「加入购物车」时,有登入他的个人资讯。
因为很多时候,消费者只是加入购物车,但比着比着可能忘记结帐或是暂时又不想买了,甚至是因为开太多网页,忘记自己当初在你的网站上想要买的是什么商品。因此,如果能当使用者再次登入时,提醒他上次加入购物车但还没结帐的商品,则能提高此次购物的转换率。
那么UI要做什么呢?他可能需要设计购物车长的样子、购物车出现未结帐商品的数字字型、颜色。
7. 清楚的CTA
前面提到,你的网站一定要有重点,而CTA正是为你带来高转换率不可或缺的按钮。这个行动呼吁按钮,明显地告诉了浏览网站的使用者,他们应该往哪里去,应该要在你的网站上采取哪些行动,因此这个CTA不仅要够明显,有时候甚至还可以透过popup Opt-in加强人们对你的网站印象。
以TransBiz的官方网站来说,当使用者进入到我们的首页时,应该很容易会注意到3个用色块填满的方块,分别是右上角的:合作资讯,板面中间的「了解合作模式,共创双赢」、「自己经营?学习亚马逊营运实战!」以及用红字标示的「创造$2,100万营收」。
在设计上,UX必须考量使用者最可能点击CTA的位置,或是最想要让他们关注的内容配置,以及CTA的内容;UI则是要考量CTA与整体网站的配色。
如果你是TransBiz Blog的忠实读者,想必你应该对我们的弹出视窗和CTA不陌生。
这本电子书的CTA来说,我们使用网站元素之一的红色以及和红色为对比色的绿色,让浏览相关网页的使用者可以很容易注意到这个弹出视窗。透过「好划算!我要!」的俏皮讯息和淡化「下次再赚3000元」的这个按钮,试图增加点选「好划算!我要!」的点击率,搜集更多的email名单。
又如「聊天机器人」的这个弹出视窗,同样也是透过比较活泼的CTA按钮「我想自己累死」来吸引使用者的目光。
ConversionXL也是用了相同的手法,邀请浏览网站的读者下载免费电子书,当你的游标移动到「NO GUIDE FOR ME」的时候,还会特别强调「ACCESS MY GUIDE」是100%免费的视窗。
8. 你可能也会喜欢…
如果要提升转换率或是客单价,网站不能没有推荐功能。有时候它会以「加价购」的方式出现,有时候则是「你可能也会喜欢…」、买这个商品的人「也浏览过…」等形式出现。
追加销售(upselling)的基本规则一般来说,推荐加购的商品会比使用者已经放在购物车里的商品便宜60%以上,比方说消费者买了一条3500的牛仔裤,你可能就会推荐他购买一条780元的皮带配件。或是告诉你,可以用多少钱加购哪些商品,并且省下多少钱。而根据网站的特惠活动不同,有时候会在结帐处提醒消费者「还差多少元享有免运优惠」、「还差一本书,可享有每本书75折的折扣」
UX在这里的角色是决定要让「推荐」出现在网页中的哪个位置,并且在推荐功能里面要有出现哪些资讯,比方说「优惠价格」、「直接加入购物车」,而UI则是决定推荐功能中图片内容与文字内容的一致性、与网站或是网页的协调性。
9. 移除不必要的元素及检查错误
前面有提到,网站的首页要简洁明了。为了要提供使用者更好的使用经验,当然也要舍弃不必要的元素,例如:广告、恼人的Banner版面、不相关的图示、没有在经营的社群媒体网站连结、无助于网站权威性的评论等。
透过Online Broken Link Checker,你可以找到网站连结有误的地方,并即时修复。
当然,你在发布内容的时候也要检视是否有错字。在长篇的内容里面出现一两个错字,或是你想要故意使用错字来表达某些辞意带来诙谐的效果这不是什么大问题,但一般来说如果错字连篇则会给人一种不够专业的感觉,因此在这部分得多加留意。
【结语】
很多小公司为了节省成本,通常会让UI、交互设计师和尚兼撞钟地兼差UX的工作,但是UX需要有更多的背景知识与调查研究,才能有效地让使用者在浏览网页时,达到心理历程上的改变,采取行动,达成转换;不过,若设计师空有UX思维,缺乏UI的基本能力,则也很可能让网站的整体呈现观感不好,而无法达到目标。
因此,最好的方式是有UX设计师来协助整个网站的使用者经验与互动更流畅,搭配UI、交互设计师将UX的理念得以实践








评论0