
在2018年的最后一月,说说2018年的设计热点,谈谈2019年的设计趋势,再合适不过。优赞选取了7个一定会在2019年当中发光发热的设计趋势!
2018年已经发生了什么?
设计第一主义的改变
产品设计中,设计第一主义已经在今年变成了次要因素。设计应该改善人们的生活并且帮助实现商业目的。
在2019年中,设计趋势比以往任何时候都要符合以下要求,他们会优先考虑速度、精简的页面配合不对称的排版,最重要的是,移动端第一。主要要考虑到目前用户访问网站或者APP时,时下最主流设备。
圆边移动设备
目前大多数的移动设备都放弃了边框转为了圆边。这样的改变也深深地影响了界面。这个也会对使用使用锐边元素的设计师在移动端UI、交互设计上造成挑战。
所以,不用多说,2018年的这些UI趋势也可能早2019年依然存在:
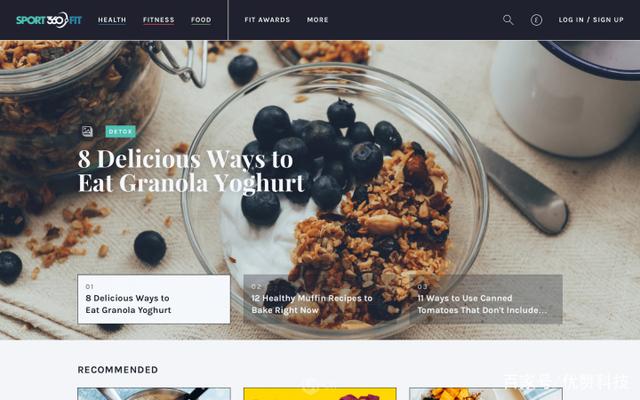
2019年UI趋势1:排版和讲故事

2019年中,围绕产品体验讲一个优秀故事的能力将会成为首要的趋势。
排版本身可以构建强大的视觉层次结构。UI是一个非常关键的元素,它在带来卓越的用户体验方面发挥着重要作用。
文本样式本身也是不够用的。文案正在成为优秀用户体验最重要元素之一。
虽然风格吸引了用户的注意力,但是叙述会让用户感知品牌,使品牌作为故事的一部分。反过来也让用户不会表面的浏览内容。
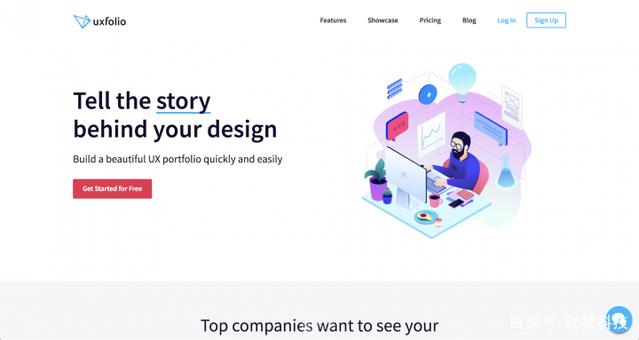
2019年UI趋势2:插图和动画图形

随着2019年的来临,微动画逐渐变得流行起来。它能够通过交互帮助用户区分屏幕上的元素。事件触发后,反馈承担起了重任,确保用户清楚预期的操作事实上发生了。
数字或手绘的自定义插图在2018年中发挥了巨大的作用。自由形式,不对齐设计和巨大的不对称性不仅帮助平台脱颖而出,而且还创造了一个友好和温馨的环境。反过来又为用户带来了更好的体验。
此外, 为了使这些页面脱颖而出,这次插图经常以复杂的动作呈现。
这样的动感更容易吸引用户注意力,并且可以一目了然地解释公司或品牌提供的内容。一个引人愉悦的插图可以为网站或移动App提供鲜明的个性,从而使其更加难忘。
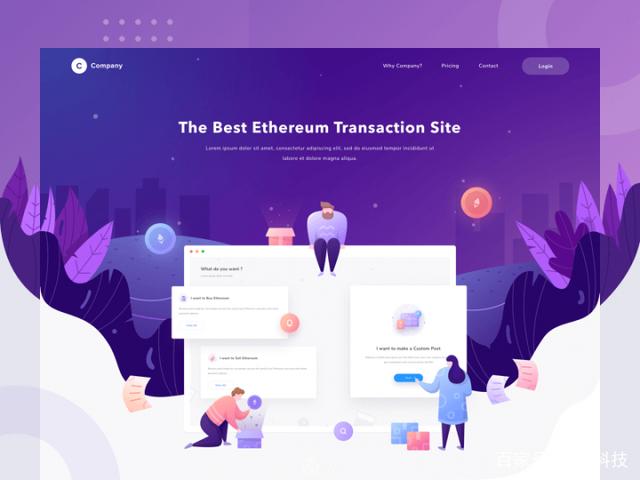
2019年UI趋势3:色彩,渐变和重叠效果

一种可能在不久的将来变得更加受欢迎的技术,重叠效果包括颜色、文本和图像。重叠可以创建空间感和更结构化的界面。
由于现代显示器具有比以往更好的色彩再现水平,渐变色在2018年大幅回顾。明年可能会给我们带来大量色彩和渐变混合透明的材料。
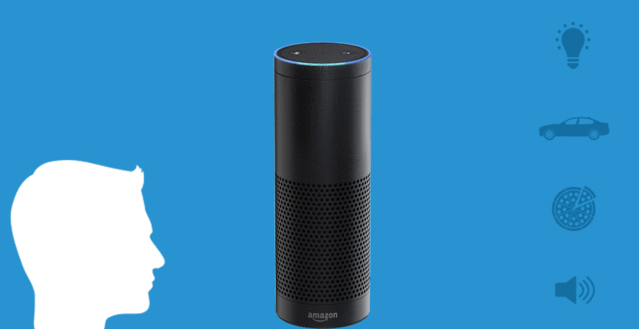
2019年UI趋势4:AI

在未来一年中,AI技术将继续朝着更完美的方向发展,人机交互会变得更为平滑和一致。到2020年,语音在搜索引擎查询的比重预期会达到50%。聊天机器人和通信接口也趋于困难。伴随着人工智能和机器学习技术进步,聊天机器人变得更加聪明。因此,许多网站和APP已经开始使用语音交互来增强体验。
2019年UI趋势5:VR

虚拟现实在ui趋势中有着重要作用,并且这个地位短期内不会动摇。凭借它对用带来的影响,我们可以把它称为互联网体验。
VR可以用于医疗保健以治愈恐惧症或者用于教学以增强互动。因此,为了在2019年中真正增强UI效果,它看起来也是非常有前景的。
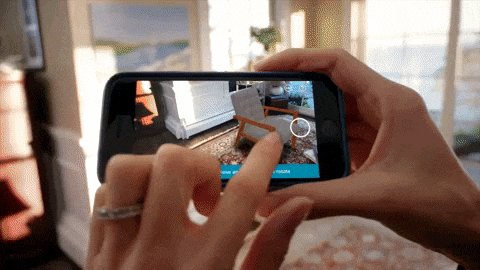
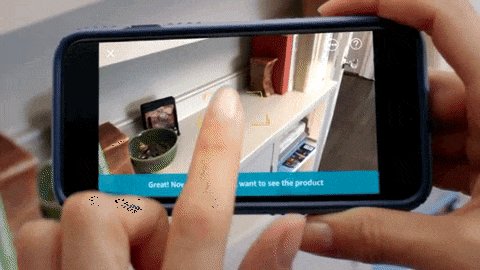
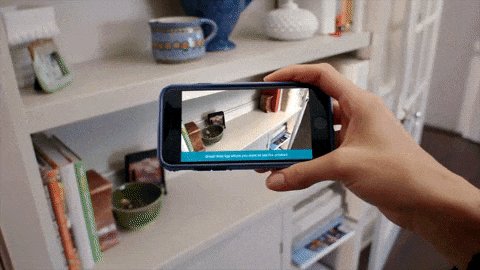
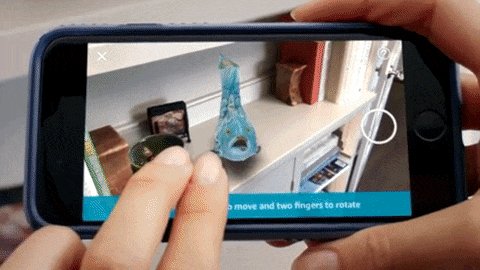
2019年UI趋势6:AR

设计师需要跳出仅限屏幕内的界面来,考虑到物理交互。增强现实开创了UI、交互设计的新纪元,开辟了一种全新的思维方式。
2019年UI趋势7:3D图像

目前大众市场对这项技术的需求很少,对网站来说也不常见。 尽管如此,专为平台呈现的3D元素也是今年UI趋势列表中的特色。








评论0