一个框架,可以轻松查看易于阅读的设计Bootstrap
Bootstrap(bootstrap)是 一个有用的框架,可以轻松地在自己的网页上准备易于使用且易于使用的设计和功能。如下所示,您可以使用导航栏,侧栏,菜单项,按钮类型链接,列布局等轻松地为PC和移动设备创建页面。
一个框架,使其易于查看和响应式设计Bootstrap
Bootstrap的第一版于2011年8月由Twitter发布,最初被称为“Twitter Bootstrap”。反复更新的时代,2018年2月第四个主要版本“Bootstrap 4”正式发布。
可轻松设计的Bootstrap,无需担心浏览器之间的差异
有几种代表性的浏览器,使用版本因观众而异。每个浏览器中支持的功能都不同,即使显示相同的HTML + CSS,绘图在许多情况下也经常不同。但是如果你使用引导程序,浏览器之间的差异是我们处理与引导方面,创作者可以网页制作,而不必过分担心每个浏览器的罚款差异,节省您的时间和精力。■ 只需添加指定的类名即可使用简单性通过添加指定的类名来使用Bootstrap中的装饰。例如,如果为添加三个类名,如示于以下的图中,“一个元件以创建链路”和“BTN” +“BTN-初级” +“BTN-LG”,这个文本链接按钮型(BTN饰) ,按钮的颜色方案以深蓝色(btn – primary)显示,按钮的大小很大(btn – lg)。

如果加载了Bootstrap,只需添加指定的类名即可显示易于查看的装饰
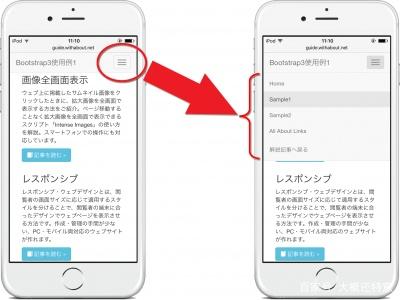
■ 对应响应网页设计从ver.3的引导响应的网页设计,因为它与标准兼容,你可以轻松地在PC·手机同时支持网页设计不假思索特别深刻。例如,该菜单栏是其中存在一个需要改变很多是在“智能电话的窄屏幕” UI和“宽屏幕的PC”,也规范改变元件的自动显示,并根据屏幕尺寸的操作如下:它很容易准备。
在PC等宽屏幕上浏览时,会显示所有菜单项,在诸如移动终端的窄屏幕上浏览时,折叠菜单栏,如下图中的红色圆圈,并在点击菜单按钮时打开菜单项。

响应式网页设计的标准
这一次,我将概述使用此Bootstrap可以实现的设计和功能,并解释如何将其引入我的站点。我们还有一些文章解释了具体的使用方法,例如使用网格的步骤以及如何制作各种按钮,所以请一起参考。
使用Bootstrap,您可以轻松创建易于推送链接的按钮类型

您可以水平和垂直组合多个按钮,或使用下拉菜单创建按钮。
使用Bootstrap,可以很容易地将链接装饰成如图所示的按钮形状。因为它可以使区域比只有字母的链接更宽,所以它很容易推动。巴顿是除了“简单的链接”也与引导做,或在下拉菜单中的形状在一起的多个环节,亦或是在另外一个“链接,下拉菜单”的形式,项目之间的边界线我会的。您还可以链接多个按钮来表达链接。
Bootstrap可以轻松创建菜单和列表

使用“列表组”相关功能的示例可用于侧面菜单等。
Bootstrap有一个列表组功能,它结合了多个列表项并轻松显示它们。如图所示,将其用作侧面菜单等是方便的。您可以通过添加除字母之外的图标来使列表项更容易理解,并且您可以添加“徽章”(右端带圆圈的数字)以指示“与该项目对应的项目数”。如果列表项是链接,则包含边距的整个项目将是可点击的,因此它将是一个易于导航的菜单。
Bootstrap具有网格功能,可以轻松创建列

其中3列和4列垂直排列的示例
自己制作列结构(多列布局)如2列或3列等是相当麻烦的。Bootstrap具有网格布局功能,可以轻松创建列结构,因此可以轻松制作3列和4列,如图所示。可以创建一个复杂的结构,将某个阶段的内部分成多个阶段而没有问题。
由于Bootstrap符合响应式网页设计,因此也可以创建灵活的折叠结构,例如用于大屏幕的4列,用于窄屏幕的2列,以及在较窄屏幕上取消列…… 在创建支持PC和移动设备的网站时,此规范将特别有用。

可以根据屏幕(浏览器的宽度)更改列结构
使用Bootstrap,您可以精美地显示表(表)

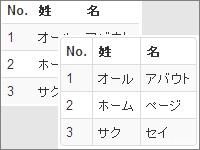
您可以使桌子(桌子)显示美观,易于查看
在Web上显示表(表)时,需要花费时间和精力来轻松地进行装饰。使用Bootstrap,您可以轻松实现装饰,可以通过安全易读的边距绘制易于看到的划线。不仅省去了垂直线,或更容易与背景颜色读给每隔一行等,或只有标题和粗线身体之间的边界,很容易看到美丽的画一条线在所有的细胞中,或简单准备了装饰风格。
Bootstrap可以轻松创建标签切换功能

使用制表符很容易准备切换内容的功能
当有许多内容或想要按类别划分并使其易于查看时,图中所示的选项卡非常有用。您可以轻松制作此类标签。当尝试单独创建此选项卡功能时,很难绘制一个看起来像CSS等选项卡的行,并且很难编写切换内容的脚本。使用Bootstrap,它们没有麻烦,只需添加类名,id名称等即可轻松实现。
可以轻松创建PC和移动设备的导航栏(菜单栏)
使用Bootstrap,您可以轻松创建一个固定显示在页面顶部的导航栏。除了自由添加链接作为菜单项之外,还可以轻松添加导航所需的各种功能,例如在左上方发布品牌图像,以下拉菜单的形式塑造每个项目,添加搜索窗口等。你也一样。

您还可以创建始终固定在顶部和底部的导航栏
在导航栏的设计中,有些情况下“您希望显示左对齐的链接项,但您希望搜索窗口正确对齐”。混合左右对齐也很容易。如果你根据模板HTML编写这个导航栏,它就会成为响应式网页设计而不需要考虑任何事情。当在狭窄的环境中观看移动终端或其他屏幕时,菜单项自动折叠并显示汉堡按钮。查看者可以通过单击(点击)来扩展菜单项。

导航项目折叠并显示在窄屏幕上
使用Bootstrap,您可以方便地查看和使用输入表单

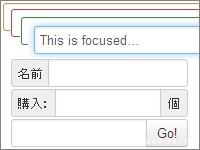
可以装饰各种输入字段以便于查看
特别是对于各种输入形式,易用性影响易用性。此外,它可以提高容易地看到在引导装饰的各种输入字段,或易于理解和粘在书面描述和输入字段,如图,并且可以容易理解粘在与输入字段中的按钮的操作。在具有焦点的输入字段中,更容易理解输入的可能位置,例如将颜色模糊添加到帧线。
工具提示和语音弹出窗口,更多
除了上面介绍的,您还可以使用“气球”显示帮助,显示工具提示,模式对话框(消息框禁用其他操作,直到您单击按钮) ,并提供了许多有用的功能。

易于显示标注
正如我上面简单提到的,您可以使用此Bootstrap在您自己的网页上轻松发布各种易于使用的界面。此外,由于可以通过CDN服务器读取Bootstrap,因此无需在其站点上安装Bootstrap主体。只需添加几行HTML源代码即可加载。这非常方便。
使用Bootstrap 4所需的说明(不需要现场安装)
Bootstrap 4可以下载一整套文件并将其安装在您的站点上,但您也可以通过CDN服务器(=提供配置文件(如着名库)的服务)读取它。如果您通过CDN服务器加载,则无需安装工作,因此很容易推荐。最多需要读取四个文件。
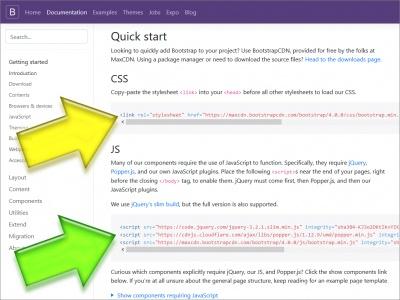
步骤1.读取一个CSS文件(* bootstrap.min.css)第2步。阅读三个JavaScript文件(* jQuery,Popper.js,bootstrap.min.js)注意:如何复制最新版本的描述方法(仅修改版本号是不够的)参考。另请参阅轻松启动的模板HTML源(Starter模板)■ 步骤1.加载一个CSS文件(* bootstrap.min.css)首先,在HTML源代码的head元素中编写以下行。这是使用link元素读取在CDN服务器上发布的CSS文件的描述。
<链接HREF = “https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css” 的rel = “样式表” 的完整性= “SHA384-Gn5384xqQ1aoWXA + 058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW / dAiS6JXm” crossorigin = “匿名” >
这里,正在阅读Bootstrap Ver 4.0.0的“bootstrap.min.css”,它是本文撰写时的最新版本。请注意,在加载另一个版本的CSS时,不能简单地重写部分“4.0.0”,并且还需要更改完整性属性的值。细节将在后面描述。
■ 步骤2.加载三个JavaScript文件(* jQuery,Popper.js,bootstrap.min.js)接下来,在HTML源代码末尾附近写下以下三行(就在标记之前)我会的。
这三行正在读取以下JavaScript文件。
第1行:Bootstrap操作所需的jQuery(本例中为Ver 3.2.1)第二行:Bootstrap操作所需的Popper.js(本例中为Ver 1.12.9)第3行:Bootstrap自己的JavaScript(这里是Ver 4.0.0)如果你已经在同一页面的另一个地方读过第1行的jQuery和第2行的Popper.js,你不需要在这里写。与CSS一样,请注意,只需在读取其他版本的JavaScript文件时更改完整性属性的值,就无法重写版本符号,例如“4.0.0” 。细节将在后面描述。如上所述,您可以通过读取一个CSS文件和三个JavaScript文件来使用Bootstrap 4函数。例如,如果您只想使用网格系统,则只需加载CSS文件“bootstrap.min.css”即可,因此您无需加载JavaScript。
■ 小心如何复制最新版本的描述方法(修改版本号是不够的)加载最新版本的说明发布在Bootstrap分发站点的快速入门项目中(如下图所示)。请在这里复制整个来源。

复制并粘贴从CDN服务器读取最新版本文件的描述(源是从黄色箭头读取CSS文件的源,通过绿色箭头读取JavaScript文件的源)
由于完整性属性中描述的值因版本(验证内容是否未被篡改的值)而异,因此仅重写前一个源中的版本号(例如4.0.0)即便看不懂。请注意,您需要复制并粘贴编写Bootstrap站点上发布的CDN的整个方式。
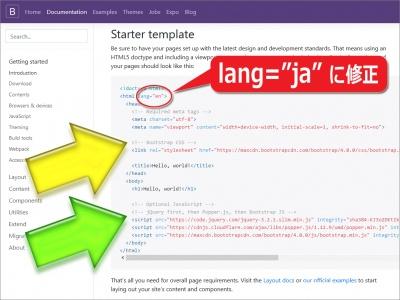
■ 参考。轻松地开始模板HTML源(精简模板)也引用到Bootstrap4的介绍页,有网“入门模板”对包括以使用Bootstrap4所需的描述模板HTML5来源。从空白状态创建页面时,也可以轻松复制和粘贴整个源代码。然而,使日本的网页,在第二行“恩“>”和“JA “>”请注意不要忘记修复。

用于读取Bootstrap 4配置文件的HTML5源描述示例
如何使用Bootstrap因版本而异
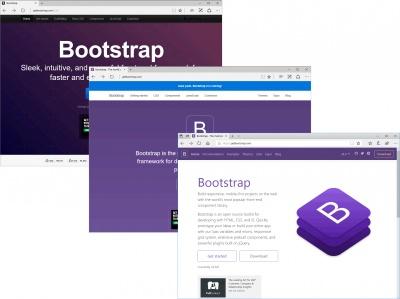
Bootstrap有多个版本。虽然本节时的最新版本是Bootstrap 4,但每个版本的分发站点都是分开的,并且还留有Bootstrap 3和Bootstrap 2站点。

Bootstrap的网站版本(Bootstrap 2,Bootstrap 3,Bootstrap 4网站从左上角开始)
由于引入方法因各版本而异,请注意与描述方法的兼容性不高。如何在Bootstrap 2中编写不能在Bootstrap 3中使用,如何编写Bootstrap 3不能在Bootstrap 2中使用。编写Bootstrap 4的方法类似于Bootstrap 3,但可以安全地认为相同的描述以不同的方式显示,因为它的显示方式不同。此外,支持的浏览器版本也不同。基本上,您可以使用最新版本,但如果您想为旧版浏览器创建页面,则可能需要敢于使用旧版本。例如,在Ver。中丢失了对IE 9或更低版本或iOS 6或更低版本的支持。在本指南网站中,还请参阅文章“使用Bootstrap 2 的网格功能创建一个列 ”,该文章解释了如何使用Bootstrap 2 。
使用Bootstrap轻松创建列
列(多列)用于许多网站上的页面布局。使用Bootstrap,可以轻松创建与响应式网页设计相对应的复杂列。详细信息在文章“ 使用Bootstrap轻松创建智能手机网格布局 ”中进行了描述,因此请务必参考。

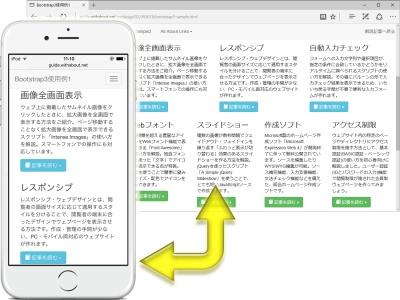
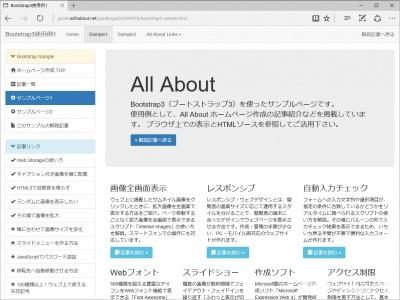
示例页面包括使用Bootstrap的列结构
上图中的示例页面是一个双层集合,左侧是菜单,右侧是文本区域,右侧的文本区域又分为三层和四层。使用Bootstrap提供的网格系统,可以很容易地创建这样的嵌套列。
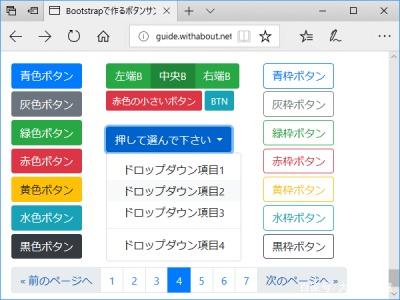
使用Bootstrap轻松创建易于查看的按钮
如果您将Web上的链接装饰为按钮类型,则有许多场景更易于使用。使用Bootstrap,您可以轻松地进行装饰,使文本链接看起来像按钮。只进不出的按钮链接,按钮和多的串联,按钮与一个下拉菜单,一个一个如页面移动按钮,就可以各种形式按钮的装饰。有关详细信息,请参阅文章“ 如何使用Bootstrap 4轻松查看易于查看的按钮 ”。

可以使用Bootstrap创建的各种按钮的示例
一个框架,可以轻松创建易于使用和易于使用的网页
这一次,因为它很容易使框架好看的设计和网页引导功能,装饰和功能,可以实现简单的介绍,我们将解释如何使用前的准备在其自己的网站是的。








评论0