北京时间9月13日凌晨1点,苹果在史蒂夫·乔布斯剧院举行2018秋季新品发布会。


在苹果2018秋季新品发布会上,苹果发布三款新iPhone,分别为5.8英寸iPhone Xs、6.5英寸的iPhone Xs Max、配备LCD屏幕的iPhone XR。其中,iPhone Xs Max在中国支持实体卡槽双卡双待功能,在全球,iPhone Xs和Xs Max将支持eSIM技术,Xs Max有64GB、256GB和512GB三个版本,国行9599元~12799元,iPhone XS和iPhone XS Max可以理解为iPhone X的升级版,这也是史上最贵的iPhone。这次推出了被称为“廉价版”的LCD屏幕的手机,命名为iPhone XR,采用了Face ID,也是全面屏设计,搭载了A12仿生芯片,最低售价为6499元。
苹果新发布的三款iPhone Xs、iPhone Xs Max、iPhone XR在中国均是第一次发售,根据苹果中国官网挂出的售价来看,iPhone XS在国内的售价为8699元,其中,64GB的手机定价为8699元,256GB的定价为10099元,512GB的定价为11899元;而iPhone XS Max在国内的售价为9599元,其中,64GB的手机定价为9599元,256GB定价10999元,512GB定价12799元;iPhone XR在国内的售价相对其他两款来说,价格相对较低,售价为6499元,其中,64GB定价在6499元,128GB定价6999元,256GB定价7899元,
这三款新品预计将会在9月14日下午3时,iPhone XS和iPhone XS Max将在天猫Apple Store官方旗舰店、苹果官网开启全款预售,9月21日正式开卖。XR将于10月19日开始预订,10月26日发货。

另外,苹果推出了Apple Watch Series 4,显示屏将增大30%,表盘进行了重新设计,可以放置亲密联系人并直接打电话,续航时间仍是18小时,户外体能训练续航延长到6小时。Apple Watch Series 4在处理性能上,也有了很大的提升,比上一代提升了2倍,并且已获得美国食品药品监督管理局(FDA)批准,具备侦测心房颤动(AFIB)的功能,允许用户录制心电图。Apple Watch Series 4起售价为399美元,将于9月14日开始预订。旧款价格下调至279美元。

苹果CEO库克还在发布会上表示,苹果APP Store现在每年有5亿消费者访问,苹果将出货20亿iOS移动设备。
接下来我们重点说一下设计细节,新发布的iPhone对UI、交互设计师有哪些影响?
那么设计如何进行适配?该使用几倍图?
大家最关心的应该就是如何进行新机型的适配了,目前在我们设计界面时,最主流的方式是基于iPhone8(分辨率750*1334)来进行设计,以@2x为基准做设计稿,然后提供@2x、@3x的切图给到开发人员。
手机适配采用几倍图与PPI有关系,也就是像素密度,所以我们可以理解为什么iPhone4、5、6之间分辨率和屏幕尺寸不一样,但是同样采用@2x二倍图的原因,是因为它们有同样的PPI(326ppi);
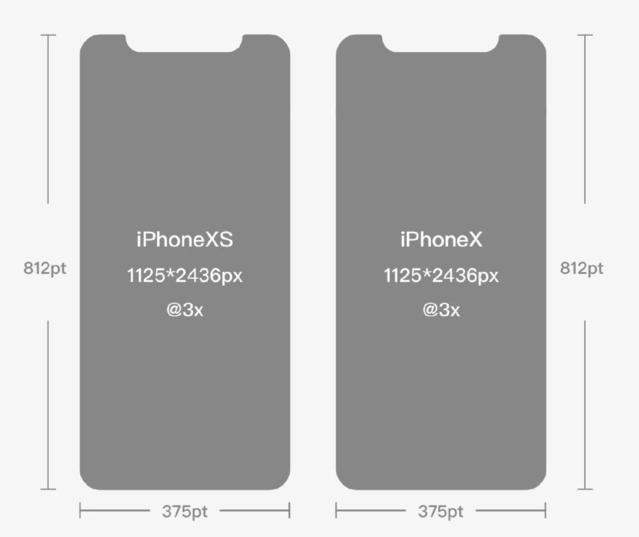
新发布的5.8英寸的iPhoneXS(458ppi),分辨率为1125*2436px,与iPhoneX(三倍图)的数据是一致的,所以我们可以得出iPhoneXS也是使用的三倍图@3x。

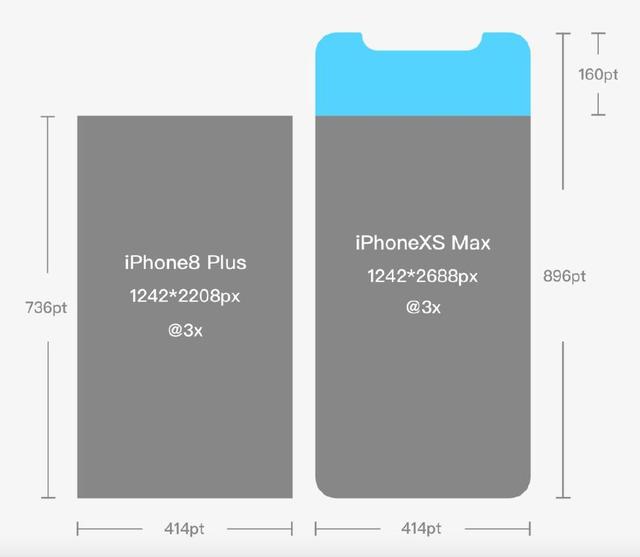
6.5英寸的iPhoneXS Max(458ppi),分辨率为1242*2688px,而iPhone8 Plus(三倍图,401ppi),分辨率为1242*2208px,iPhoneXS Max比iPhone8 Plus的PPI仅多了50多,跟iPhoneX(三倍图)的PPI一致,可以推论出iPhoneXs Max使用的同样是三倍图@3x。
从页面宽高比例来看:
iPhoneXS Max宽度1242/3=414pt,iPhone8 Plus宽度1242/3=414pt,两者的宽度一致(大家看到宽度一致的时候是不是松了口气呢?哈哈);
iPhoneXS Max高度2688/3=896pt,iPhone8 Plus高度2208/3=736pt;
iPhoneXS Max比iPhone8 Plus长一截,多了160pt。
我们发现,iPhoneXS Max的适配,有些像去年设计师适配iPhoneX的套路(认真脸)。

最后我们来看6.1英寸的iPhoneXR(326ppi),分辨率为828*1792px,可以看到iPhoneXR与苹果二倍图的PPI(326ppi)一致,可以推论出iPhoneXR使用的是二倍图@2x。
从页面宽高比例来看:
iPhoneXR宽度828/2=414pt,iPhoneXS Max宽度1242/3=414pt;
iPhoneXR高度1792/2=896pt,iPhoneXS Max高度2688/3=896pt;
我们神奇地发现,iPhoneXR与iPhoneXS Max宽高比是一致的!这意味着iOS开发者做完iPhoneXS Max的适配后,直接进行等比例缩放2/3就可以得到iPhoneXR了,不用重新进行修改布局(也可以先做iPhoneXR的适配,再等比例缩放到iPhone XS Max)。

我们来做一个小结:
iPhoneXS、iPhoneXS Max使用的是三倍图@3x;
iPhoneXR使用的是二倍图@2x。
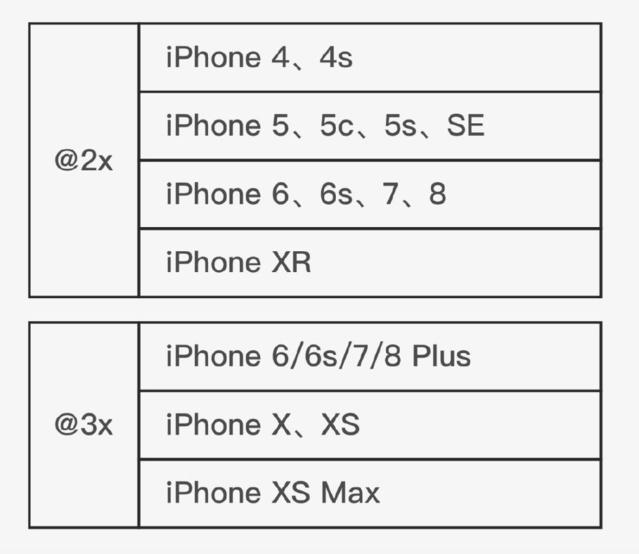
下面给大家整理了当前iOS适配所用到的切图及对应机型,便于大家记忆,是不是很贴心呢?(乖巧脸)

二、新尺寸对设计布局的影响
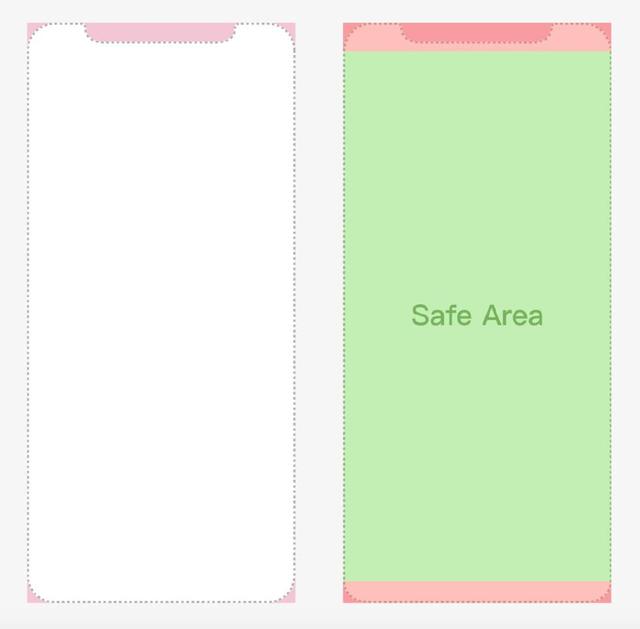
新发布的iPhoneXS、XS Max、XR都采用了全面屏设计,因此我们必须保证布局填满屏幕,并且考虑到交互操作,要留出安全区域,才不会被圆角、刘海影响使用,布局的左右边距可根据产品自定义,这些点与iPhoneX是相同的。

在上面有提到过,iPhoneXS与iPhoneX尺寸大小完全一致,所以页面布局也是一样的。我们只需要懂得怎样适配到iPhoneXS Max以及iPhoneXR的布局就可以了(两者的的逻辑像素是一致的,均为414*896pt,区别在于一个是@3x,一个是@2x)。
方式有多个,接下来主要介绍两种:
方法一:
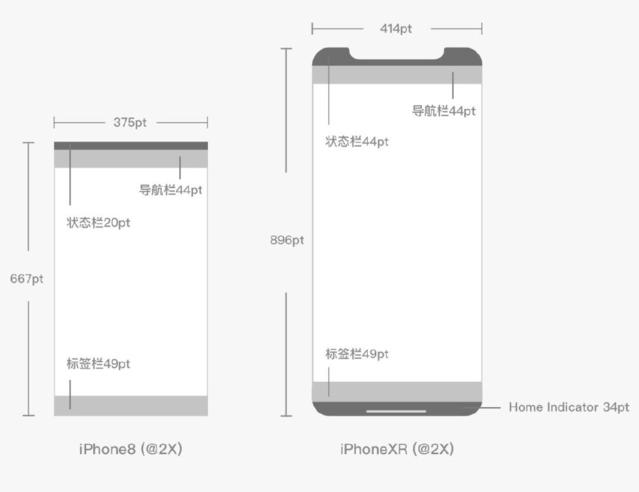
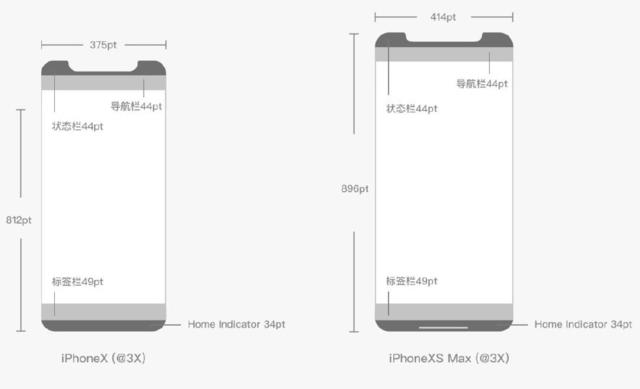
如果我们在设计的时候以iPhone8(375*667pt)为基准做设计稿,先得到iPhoneXR:由于都是@2x,首先需要将画板宽度拉宽为414pt,高度拉高为896pt(与我们做iPhone5到iPhone6的宽高变化处理是一样的道理)
状态栏由20pt变高为44pt,在底部加上主页指示器(Home Indicator)高度为34pt,导航栏以及标签栏高度不变。我们发现iPhoneXR内容呈现的比iPhone8要多一些。

有了iPhoneXR后,直接等比例放大1.5倍就可以得到iPhoneXS Max。
方法二:
如果我们在设计的时候以iPhoneX(375*812pt)为基准做设计稿,先得到iPhoneXS Max:由于都是@3x,首先需要将画板宽度拉宽为414pt,高度拉高为896pt(与方法一同理)
状态栏、导航栏、标签栏、主页指示器的高度均不用更改。有了iPhoneXS Max后,直接等比例缩小2/3就可以得到iPhoneXR,很简单~。

还有很多适配的方式,在这里就不一一赘述了。
以上就是给大家整理出来的新iPhone适配指南,希望对你设计有帮助!裹上鸡蛋液,沾上面包糠,各位小伙伴们及时享用哦~








评论0