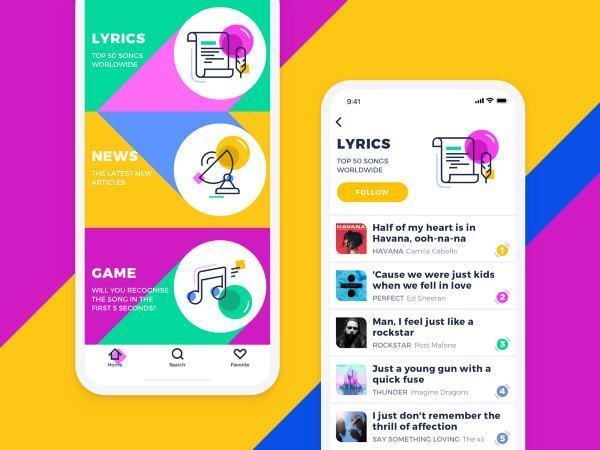
如果您对用色持开放态度,不会局限于使用深颜色,那么,您很可能在UI、交互设计方案中加入亮丽的渐变色或者纯色,配色完后您觉得效果如何呢?是渐变色好看,还是纯色好看呢?


第一个方案的每个形状都是渐变色,第二个方案填充纯色。
如果从上面的两个方案来选择,我想大部分人会选择纯色的方案,当然,您不能仅从以上方案来判断两种配色方案的好或不好,我们应该从两种方案中吸取有用的经验。
接下来,我们将分享使用渐变色的一些经验。
首先,让我们用Justin的歌词来做一些练习,学习渐变色一些基本原则:

上图使用了渐变色的背景,文字也是使用渐变色,看上去并不合适。虽然在渐变色上在叠加一种渐变色可以做得好看,但很难驾驭,除非要表达特别的理念,不然不建议这样使用。
在上图的渐变背景中,您可以看到有多种主颜色,而且能很明显的区分三个主要颜色:青色,鲜艳的品红色,橙色。

来看上图中,背景色的渐变柔和很多,过渡非常自然,您不会注意到两个颜色中间有新的颜色。这跟上图有很大的不一样。
上图的背景色是比较浅的颜色,白色的文字也就不是很突出。如果您想渐弱效果,可以增加透明度,不过,您需要多次尝试和查看对比效果。

上图中,渐变的背景只使用了一种颜色,从浅蓝色到深蓝色。这是一种比较保险的做法,不会出错。您可以选择任意一种颜色,然后从浅色渐变到深色,但是,这种做法的设计感就弱了,比较传统。所以在设计时,您要清楚这种渐变是否跟设计需求相匹配。
这个方案看着非常明亮,我喜欢!两种都是亮颜色,渐变一起不会死板,而且白色的文字非常清晰,完美的组合。
如果您想引起别人的注意,强烈的颜色是一个不错的解决方案,大胆又独特。
感谢Justin的一首好歌,我们将进一步学习渐变色的运用。
渐变色的吸引力
为什么现在大家越来越喜欢在设计中使用渐变色呢?简单来说,自然过渡的颜色就像周围世界的事物,我们看到自然界的颜色从来都不是单一存在的,所以,渐变色让人感到生动和自然。
下面,我们来看一组在网页设计中使用渐变色的不同方法。
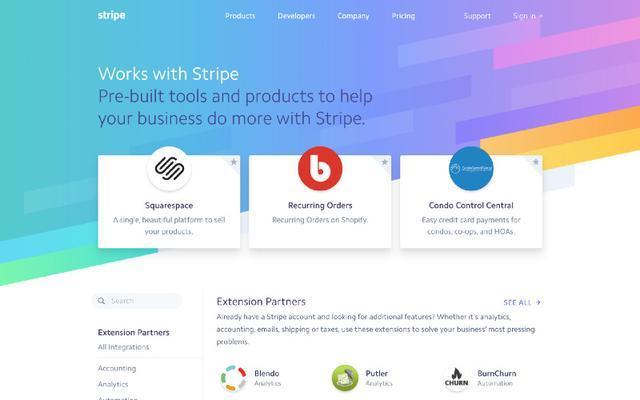
1,来看一个非常好的例子:Stripe。这是一个B2B的提供网上支付服务的网站,网站背景使用渐变色,同时其余的组件采用简约设计,看上去非常协调。

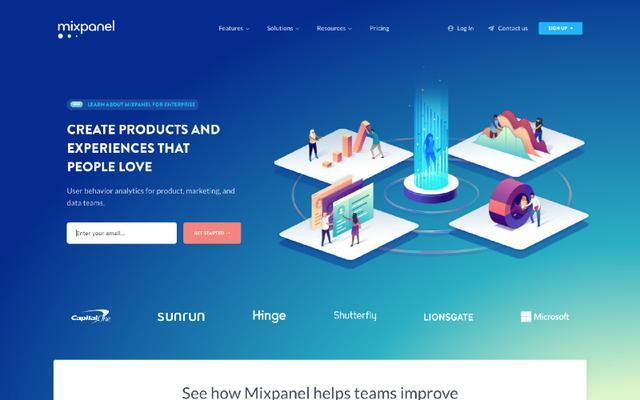
2,这是另外一个经典案例:Mixpanel。背景色是不抢眼的双色渐变。背景上的插图也是基于渐变的。插图在页面上是重点,背景色作为陪衬。同时,CTA按钮于背景色形成鲜明的对比,能够吸引大家的注意。

3,第三个案例是游戏《纪念碑谷》的创作者的网站:Ustwo。网站的字体使用了渐变色,突出显示信息。网页上没有很多元素吸引您的注意力,所以这个文字吸引了您的注意力。
干净漂亮的渐变色
我们在使用完美颜色来创建渐变色时,有时候不能得到完美的结果,难道是因为我们选择的颜色不够纯吗?
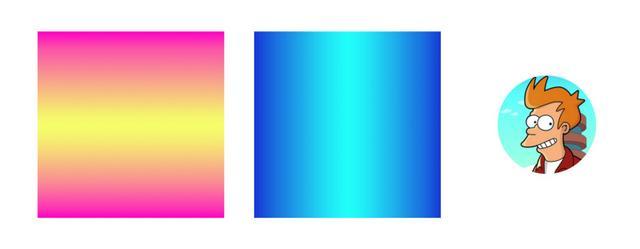
来看下我们下图的试验,我们采用了一对干净纯净的互补色,但结果是,这种渐变色看起来很糟糕。

上图的中间的颜色看起来很脏。在这种情况下,您可以更改其中一种主要颜色(第1和2列)。或者在中间在添加一种颜色,就能从浑浊颜色变到清晰颜色(第3列)。简单!

平滑渐变
有些时候,您可能创建一个渐变色,然后发现中间会出现一条线,看着不太正常。如下图:

如果出现这种情况,您不一定需要改变颜色,你需要改变渐变的区域规则。让结果更顺畅。
怎么操作呢?您应该花一些时间在渐变的中心区域添加点,并稍微将它们从中心移动到顶部/底部。然后慢慢从中心进一步添加点并以相同的方式移动。重复这些操作,直到看到线条消失。然后您会发现顺畅多了。

替代方案
如果您不想使用上面的渐变方式,这边还有另外一种渐变的形式——梯度渐变。这种渐变能够增加深度感和功能性。
来看以下示例,这是一个使用渐变创建的徽标 。

Cloud Vision Consulting公司的徽标
第一步,我们创建一个渐变色。然后第二步,我们在渐变色中添加了两个颜色,让淡蓝色更清晰。第三步,我们将渐变色分成七份,选取中间的纯色。

另外,还有一个细节要注意,使用梯度渐变的的颜色中间是否有间隙,或者像图标中那样有溢流。这两种的效果是完全不一样的,您可以两种都尝试一下,看看哪个效果更符合需求。
结论
在本文中,我介绍了使用渐变的一些基本原理,以及通过实践实现的原则。事实上,有更多的技巧要学习,这是一个需要不断实践和总结的过程。一些设计师会说渐变是今年的趋势,也有人说这是一个快要过时的趋势。我个人认为,如果您知道如何使用渐变的技巧,它可以让您的设计更丰富。依靠趋势不是正确的解决方案,您的专业观点和经验更加珍贵。








评论0