在前两天的文章当中讲述了光与影的关系,正确地认识光影并且利用好光影是设计师必备的能力之一。需要了解光影基础的朋友可以回顾我们往期的文章。
设计师基础,正确认识光与影「综合案例剖析」设计师的光影基础课「综合案例剖析」最有用的色彩阴影教程「综合案例剖析」
近期火到不行的“延禧攻略”为于妈洗白了不少,这部剧在彻底颠覆于妈之前的作品,以往的作品配色高度饱和,这次采用低饱度主导整个画面,显得具有历史厚重感。

在采访当中,于妈就专门提到了在整个画面对于光影的重视程度,当然光影只是整个剧当中美学构成的一部分,但却起着主导的作用,光影是影视作品的外衣,用于烘托气氛和塑造人物性格,此次更改说明中国的影视作品开始重视光影和色彩对作品的影响,而不是套用效果模板。

而光影在UI、交互设计当中仍然不例外地占据着非常重要的地位,虽然在当前的UI、交互设计当中似乎光影的使用并不像环境搭建或者游戏场景中那么显而易见。但是却渗透在了UI的细节设计当中。
UI这些年的风格变化
历史发展
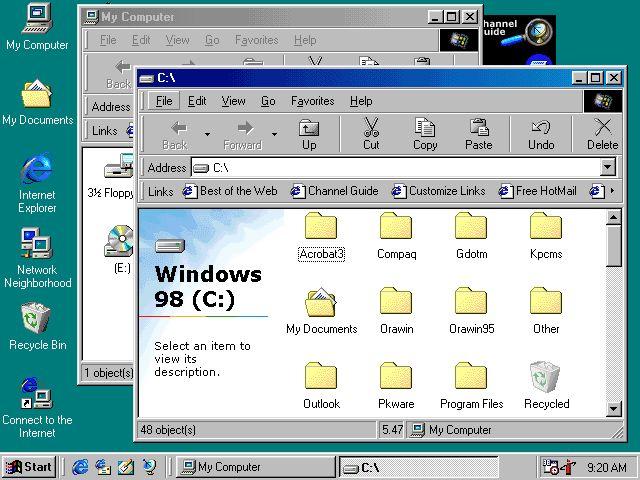
现在的很多人对UI这个职业有些误区,认为UI就是做APP界面的,UI按照字面翻译是“用户界面”(User Interface),很早就已经出现了,凡是在和用户进行交互的主体都可以叫做UI。

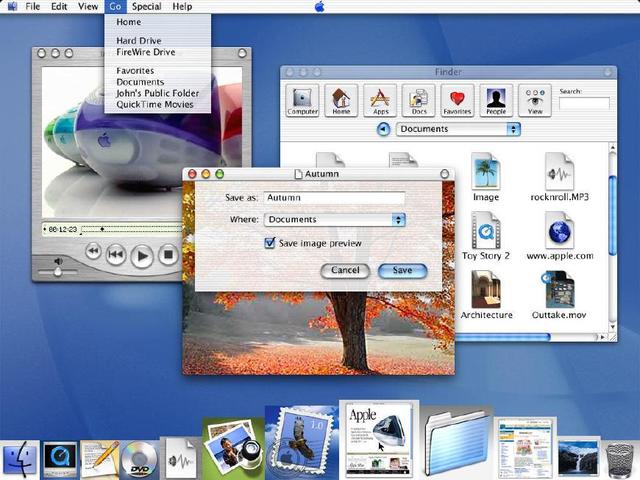
直到2000年苹果系统推出了Aqua,开启了UI拟物化设计的大门。在接下来的10年里,拟物化设计备受推崇,人们枯燥乏味的操作感官一下子变得新奇,饱满的视觉感受也一时间让人们欲罢不能。

还记得上高中时,我们痴迷于对手机主题的更换,特别是拟物设计更受人青睐。直到2010年后智能手机的出现,人们将拟物设计在手机上应用的淋漓尽致。但这样的光景并没有持续多久。人们发现,拟物设计似乎太过于厚重,时间一长便觉得负担。所以人们开始简化设计,去除繁重,渐渐地扁平化的设计就大面积替代了拟物设计。

有人也许会问,既然已经扁平化了,本身就去除了光影、材质这些繁重的设计,我们还有必要学习光影吗?
人总是喜新厌旧的,极度扁平化也暴露出了缺点。例如:表现形式较为单一,同质化严重,点击区域不明显,误导操作等等。所以人们也一直在扁平化中寻求变化,在视觉和交互上做出更漂亮更舒适的设计形式。比如这两年流行的“渐变”和“弥散投影”。 设计师开始注重“空间感”的表现,而这些则需要利用到基本的光影知识和色彩知识了,我们这部篇文章只讲光影。
「实际应用」光影不分家
对材质的感受离不开光影。光影相生,阴影存在于光线的背面。
UI当中的光影也要讲究平衡,接下来,我们会通过几个案例讲解目前UI、交互设计中光影的应用,以及如何找到光影的平衡关系。
应用领域
【启动图标 & logo】
图标与logo的光影应用异曲同工。它们的共性都是既要简洁又要有很强的辨识度。好的图标设计,必须要和自身产品特点和用户。纯扁平的图标和logo很难达到脱颖而出的效果。所以设计师们利用适当的光影和色彩来突出作品。
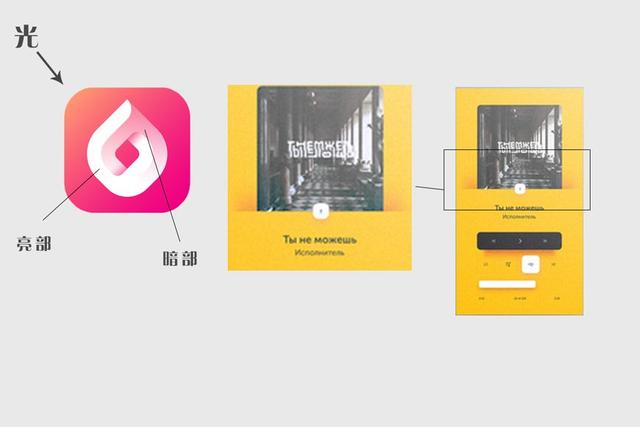
下图logo就采用了明显的阴影效果,突显形状与层次。我们利用阴影效果来弥补了扁平化设计“过于扁平”带来的弊端。

【按钮 & 指引图标】
对按钮按钮和指引图标的操作几乎占到了80%的比例,一个产品的用户体验的好坏很容易在这两个地方显现出来。你需要告诉用户那些地方是可点击的,而不是用文字直白的表示“点击”。而投影的使用,很容易表达这种指引效果。
【卡片】
卡片主要功能是展示信息,有的卡片充当了按钮的功能。在卡片的设计上要尽量突出重点展示信息,不宜设计的太过花哨,但视觉上的舒适性必不可少。卡片添加阴影,也是在设计中经常用到的增加视觉体验的一个方法之一。

【导航图 & 主题插画】
这里是属于平面设计的范畴,但设计本就相通。而事实上,UI当中的扁平化设计都来自于平面设计的流行元素。而平面设计中需要运用到的光影知识就更多了,远近、深度、环境、材质、透视等的表现,都需要光影。

投影在UI中传达的信息
【远近】
利用阴影可表达元素的在z轴上的远近程度,从下图中可以看出,物体与地面之间的距离越大,阴影越大,并且阴影的边界越模糊;反之,阴影越小,并且边界越锐利。

真正在设计中运用到的阴影是有些许改变的,在现代设计当中更强调呼吸感,运用最多的有以下两种方式:
1. 减淡投影
从2016年开始设计师在UI投影上的设计,就开始采用更加微小的投影。用户有时甚至看不到加深元素,但让元素看起来是漂浮在界面上的。也流行着一个说法“微妙的阴影设计,应该给背景添加一个梯度,但不能给视觉上带来刺激。”

2. 透叠投影
透叠投影在于不使用黑色投影,而以元素本身的颜色作为投影的设计方式,去除了黑色投影带来的厚重感。给人的感觉像是光透过了元素产生的光影,而在现实生活当中的例子中,我们也了解到投影并不只是单纯的黑色,它还会受到环境色和物体色的影响。

这是图片投影的方式,很好的展现了“轻透”的感觉。

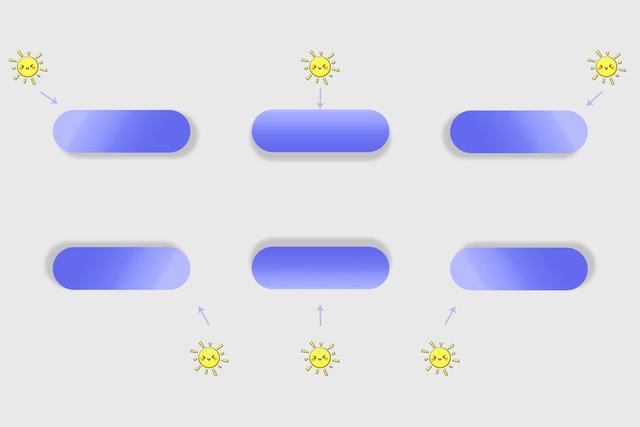
【方向】
不同方向的阴影表现会让元素表现出不同的光源方向,虽然在大多数的UI、交互设计当中并没有直接体现“光”的作用,但实际上我们通过阴影可以找到“光”的踪迹。

在上面提到的logo中,完全能够感知光的方向。在光影产生的这种方向感上,设计师也在UI元素中寻求不一样的表达方式,也表现了不一样的层级关系。比如下图音乐APP的卡片设计,让卡片有种“插入口袋的感觉”。

【质感】
正如我们之前讲到的透叠投影的运用,会使元素产生一种“通透”的质感。光影的“软硬”程度也能表现元素的材质。虽然质感的表现在现代UI、交互设计当中几乎都舍弃掉了,但我们忽略了一个在UI、交互设计当中占有很大比例的游戏UI,它需要大量的材质表现。

总之,在设计当中对于光影的掌握是设计师的必备技能,不管是UI、交互设计,平面设计都需要扎实这项基本功。特别对于非学院的、自学的朋友来说,网络上的培训机构很少有对这些基础知识的详细讲解,这需要自学的朋友们引起重视。先学会走路才能跑得起来。
知更常青藤 跟你一起学习,从基础到案例到实战,帮你搭建完整的学习体系。如果文章对你有价值,让你得到了提升,请你相信作者,并且关注他,转发文章让更多的人看到有质量的内容,让他继续为你奋斗。如果你有疑问或建议,请留言告诉我。








评论0